
静止画をアニメーションさせたいんだけどどうやるんだろう?
そんな悩みを解消するために今回は静止画をアニメーションさせる方法を書いていきたいと思う。アニメーションさせる方法はいくつかあるから、何か良さそうなものがあれば試してみてください。
この記事で分かること
- Windowsのペイント3Dで静止画をアニメーションさせる方法
- PhotoMirageで静止画をアニメーションさせる方法
- PhotoshopとAnimateを使って静止画をアニメーションさせる方法
- PhotoshopとAfterEffectsを使って静止画をアニメーションさせる方法2
- Live2Dで静止画をアニメーションさせる方法
静止画をアニメーションさせていきましょう。

Windowsのペイント3Dで静止画をアニメーションさせる
まずはWindowsに最初から入っているペイント3Dで静止画をアニメーションさせる方法。ペイント3Dは3Dと名前のついている通り3D感のあるアニメーションを作ることができる。
ペイント3Dで作れるアニメーション例
ペイント3Dでは写真を取り込んだらそれにアニメーションを付けることができるんだけど、こういったものを作ることができる。


なかなか良い感じですよね。ペイント3Dの魅力は3D空間内にオブジェクトを配置して動かすことができる点です。オブジェクトは用意されているものを使えるからそれらをうまく配置して動かせばいいです。
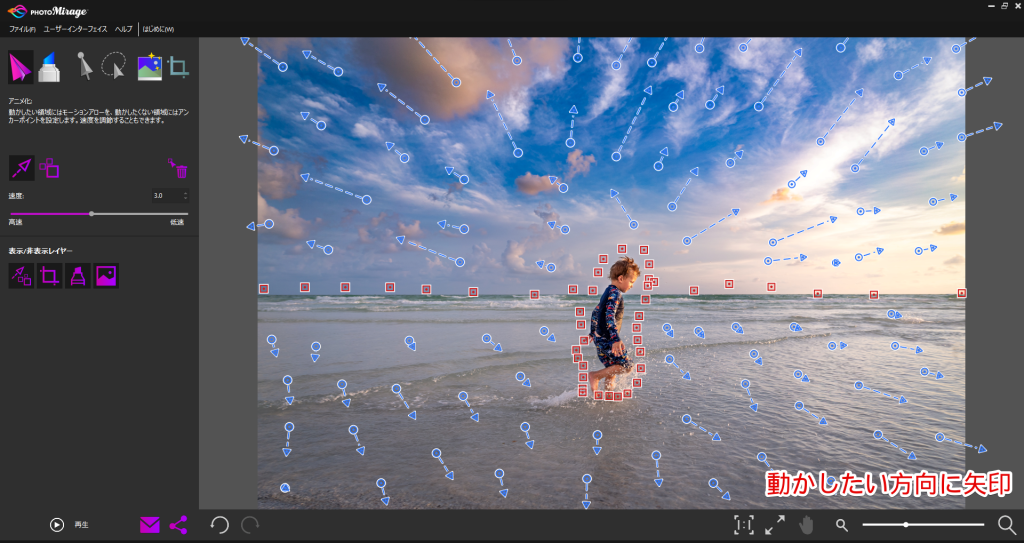
PhotoMirageで静止画をアニメーションさせる
PhotoMirageは有料のソフトなんだけど静止画にこんな風に動きを付けることができる。(海の波と空に動きを付けてみました)

静止画をアニメーションさせる方法
PhotoMirageで静止画をアニメーションさせる際には、動かしたい方向へ矢印を引っ張ってやるだけでいい。

操作は簡単で動きを止めたい部分と動かしたい部分に印をつけていけばいいだけ。書き出しは今回Gifで行っているけどmp4でもできる。


動きが一寸雑な部分もあるけど矢印の位置や長さを調整することで動きの感じは変えることができます。PhotoMirageはかなり簡単に動きを付けることができるから楽なんですが、有料で9000円ぐらいします。買い切りだから悪くないけど、ちょっと手を出すのに躊躇してしまうかな・・・っていうところ。
Photomirage簡単に動きを加えられるけど、それなりの価格はします。

PhotoshopとAnimateを使って静止画をアニメーションさせる
Adobe Animateを使ってでも静止画を動かすことができます。Photoshopも使ったりしますけどね。


Photoshopで鳥の画像を切り抜いてAnimateで動きを付けました。背景も流れるようにAnimateで編集した感じですね。Animateから7日間体験版を無料で使うことができます。
以下の記事で詳しくやったことを書いているので、気になったら見てみてください。
Animateで静止画をアニメーションさせて動かす方法を紹介【Photoshopも使うよ】
PhotoshopとAfterEffectsで静止画をアニメーションさせる
AfterEffectsを使ってでも静止画を動かすことができたりします。


Animateでやった時と同じように、Photoshopで切り取った素材に対してAfterEffectsに動きを付けました。使ったのはパペットツールです。AfterEffectsはちょっと難しいけど面白いのでおすすめです。
以下の記事で詳しくやっているから気になったら見てみてください。
AfterEffectsとPhotoshopで静止画を動かす・アニメーションさせる方法
PhotoshopとAfterEffectsでイラストをアニメーションさせる
イラストをアニメーションさせようと思ってPhotoshopとAfterEffectsでNovelAIで生成したイラストを動かしてみました。



上記のアニメーションを作る手順は以下の記事で書いているから良かったら見てみてください。
AIが生成したイラストをアニメーションさせる【Photoshop/AfterEffects】
動画でやり方を見たかったら、以下の動画なんかを参考にしてみるといいと思います。
PhotoshopもAfterEffectsも使うから、もしやるならCreative Cloud使ってやってみるといいです。Creative Cloudなら他にも複数のAdobeソフトが使えますから。
Live2D
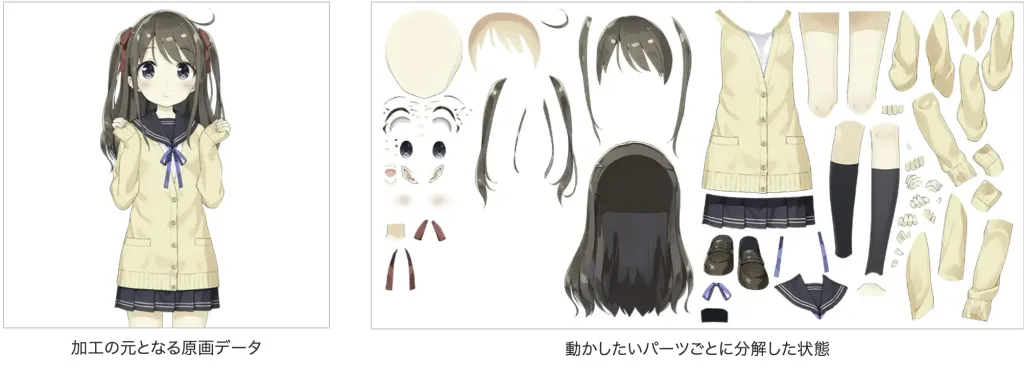
Live2Dはイラストを動かすことのできるソフト。イラストを動かす際には、動かすパーツ毎に分解してそれらのパーツに動きをつけていきます。

AfterEffectsのプラグインやPhotoshopのスクリプトもあるから、それらの扱いに慣れている人は使ってみるといいでしょう。
無料トライアル版があるよ
Live2Dには無料トライアル版があります。どんな感じか使ってみたかったらまずは無料トライアル版を使って試してみることをお勧めします。
Runwayで静止画をアニメーションさせる
RunwayはAIを用いた動画生成のアプリケーションだけど、ある機能を使うことによって静止画をアニメーションさせることができる。
例えば以下の海の画像をRunwayで動かしてみるとこんな風になる。


なかなか凄いね。簡単にできるのかな?
操作は簡単なので、割とすぐ動かせますね。

これ結構凄いですよね。操作も簡単だったので、試してみたかったらRunway使ってみるといいでしょう。以下の記事でやり方を書いています。
-

-
静止画の一部をRunwayで動かしてアニメーションさせる
2023/12/2
静止画をどうにか動かしてアニメーションさせたいっていうときありますよね。例えば以下は元は静止画なんだ ...
静止画をアニメーションさせる方法まとめ
静止画をアニメーション化させるための方法を7つ見てみたけど、今回紹介した方法は以下の6つ。
- Windowsのペイント3Dで静止画をアニメーションさせる方法
- PhotoMirageで静止画をアニメーションさせる方法
- PhotoshopとAnimateを使って静止画をアニメーションさせる方法
- PhotoshopやAfterEffectsを使ってイラストをアニメーションさせる方法
- Live2Dでイラストにアニメーションをつける
- Runwayで静止画をアニメーションさせる
簡単なのはWindowsのペイント3DとPhotoMirageを使った方法ですが、クオリティを求めるならAfterEffectsやAnimateを使ってみるといいでしょう。
おすすめはAfterEffectsとAnimate
静止画をアニメーションさせるためにいくつかの方法を紹介しましたが、おすすめのソフトは以下です。
静止画をアニメーションさせるのにおすすめのソフト
使うのにどちらも少し慣れが必要だけど、動きを付けるならこの2つがいいんじゃないかなと思います。画像内の人物なんかを動かしたいならPhotoshopでの切り抜き作業もしたいですね。
AdobeソフトはAdobeからであれば7日間無料で試すことができるので、気になったら使ってみるといいでしょう。

