
ベクター画像のアニメーション作りたいなあ・・・
IllustratorとAfterEffectsで作れますよ。

ベクター画像作ってそのアニメーションさせたいなあ・・・と思ってしまったので、今回はIllustratorとAfterEffectsを使ってベクター画像をアニメーションさせていこうと思います。
記事の内容
- Illustratorでベクター画像を作成する
- AfterEffectsでベクター画像を動かす
IllustratoとAfterEffectsでどのようにベクター画像を作ってアニメーションさせるのか気になったら見てみてください。
ベクター画像をアニメーションさせていきましょう。

Illustratorでベクター画像を生成する
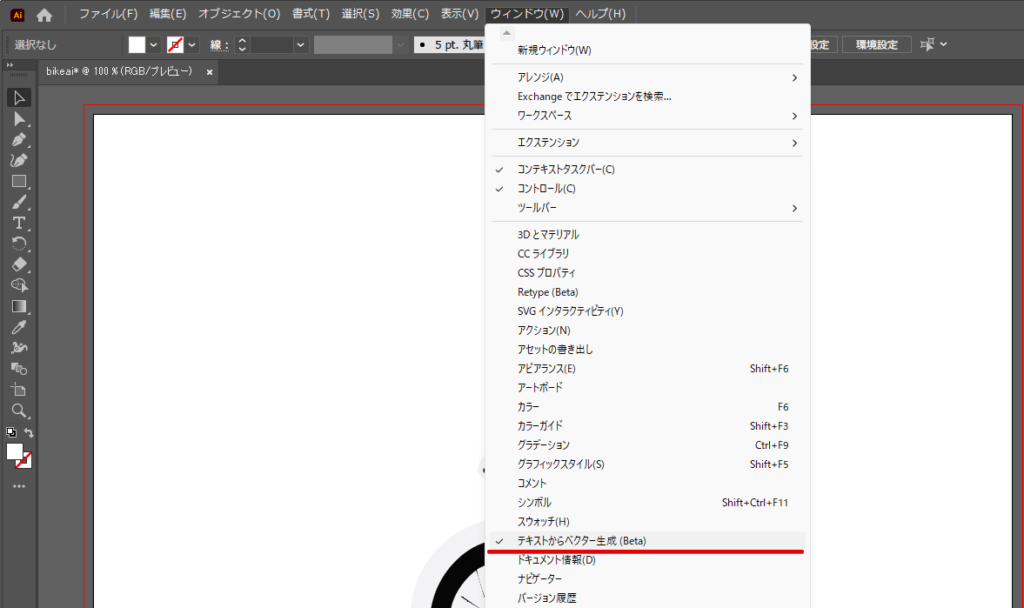
ベクター画像を1から作成してもいいですが、今回はAIで作ってしまいます。ウィンドウから「テキストからベクター生成」を選択しましょう。

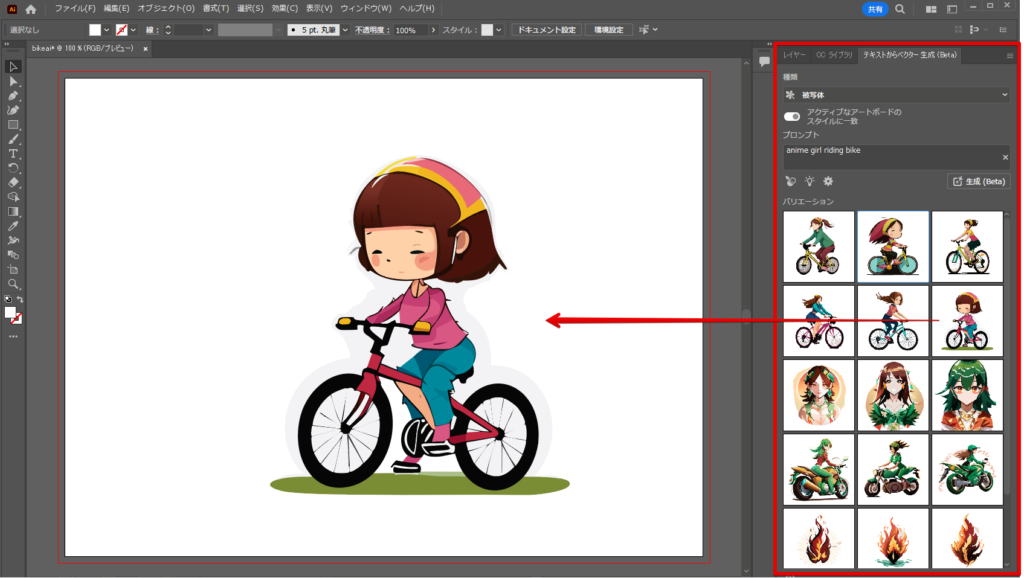
プロンプトに生成してほしいベクター画像のテキストを入力して生成。


ベクター画像もAIで作れてしまうのね。
そうですね、時代の流れは凄いです。

ベクター画像の不要な部分を削る
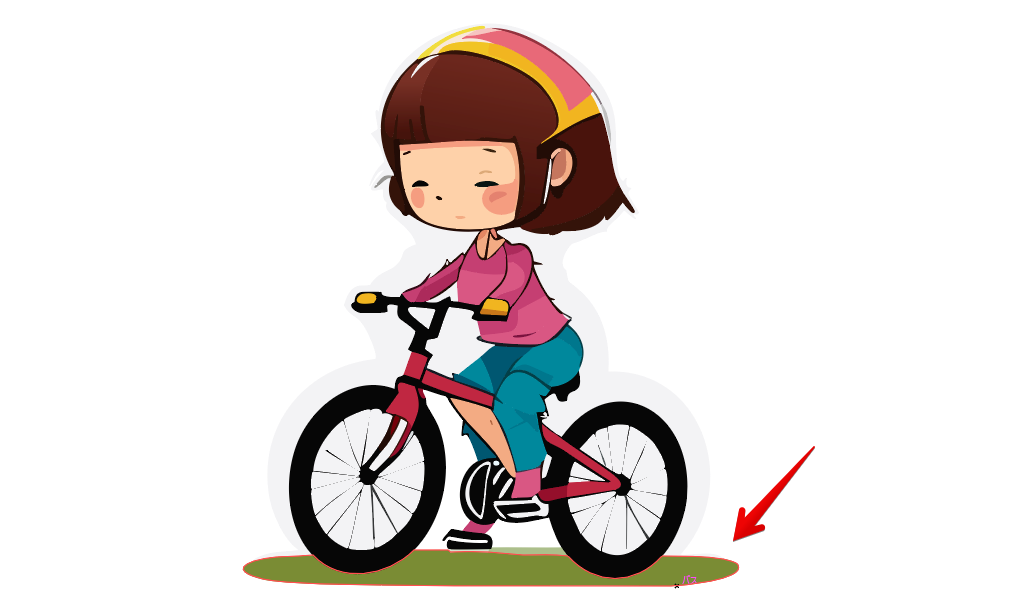
生成された画像のままだといらないなあ・・・と思う部分があります。この緑の部分や人物を囲っている白い枠の部分などですね。

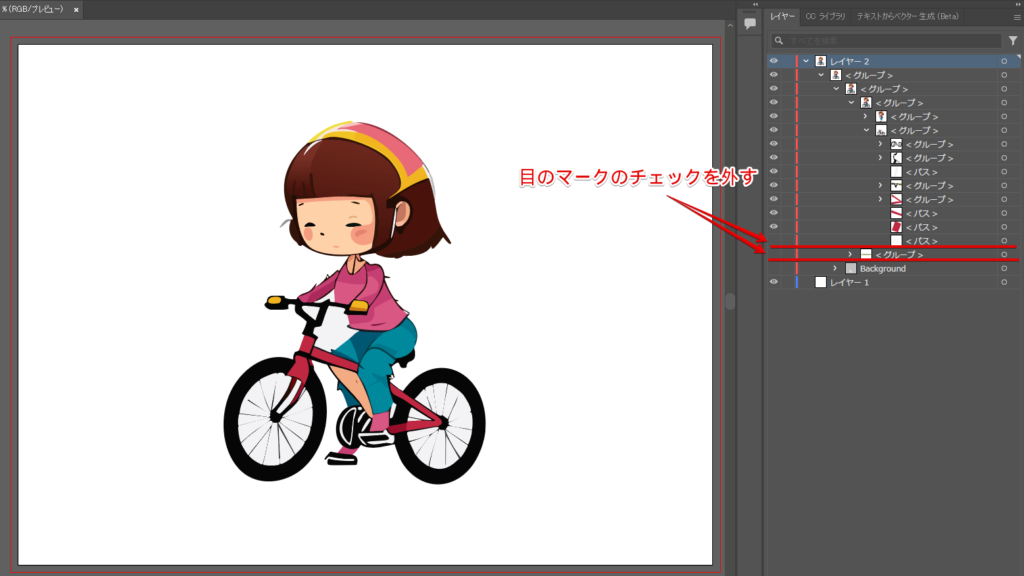
これらは動かすときに欲しくないので、レイヤーから目のマークのチェックを外しておきます。

これで保存です。保存形式は後でも変更しやすいように.ai形式のままでいいです。
AfterEffectsでベクター画像をアニメーションさせる
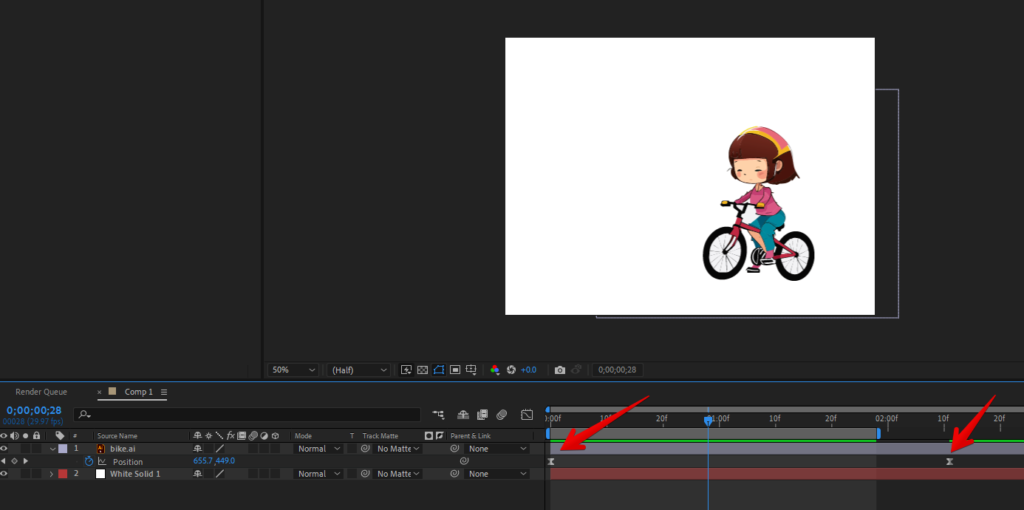
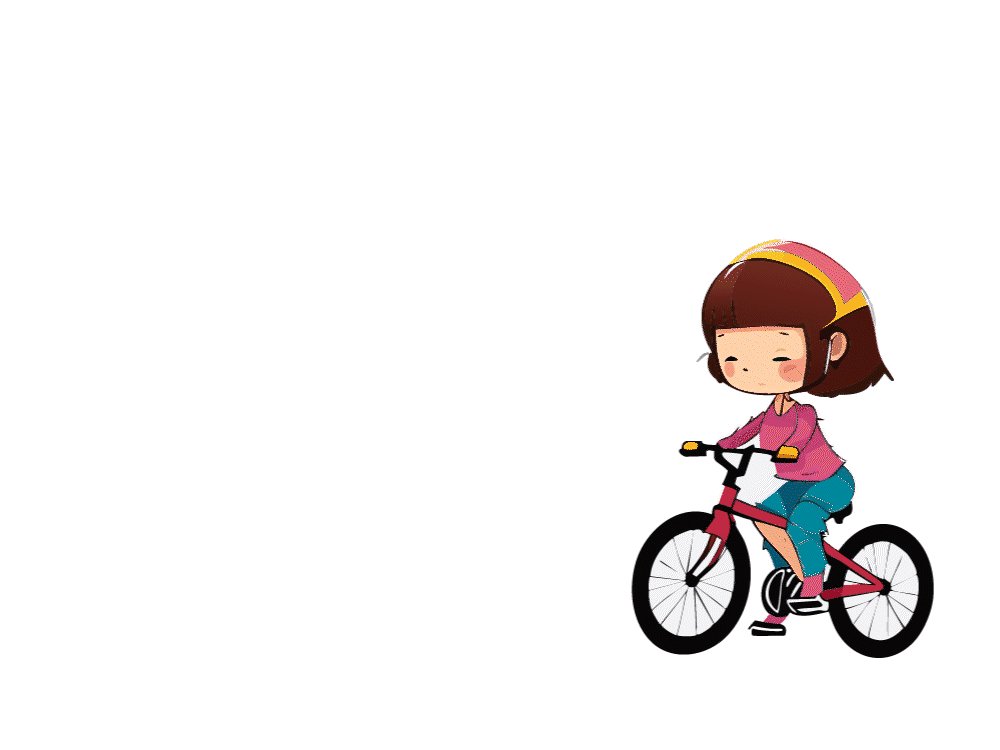
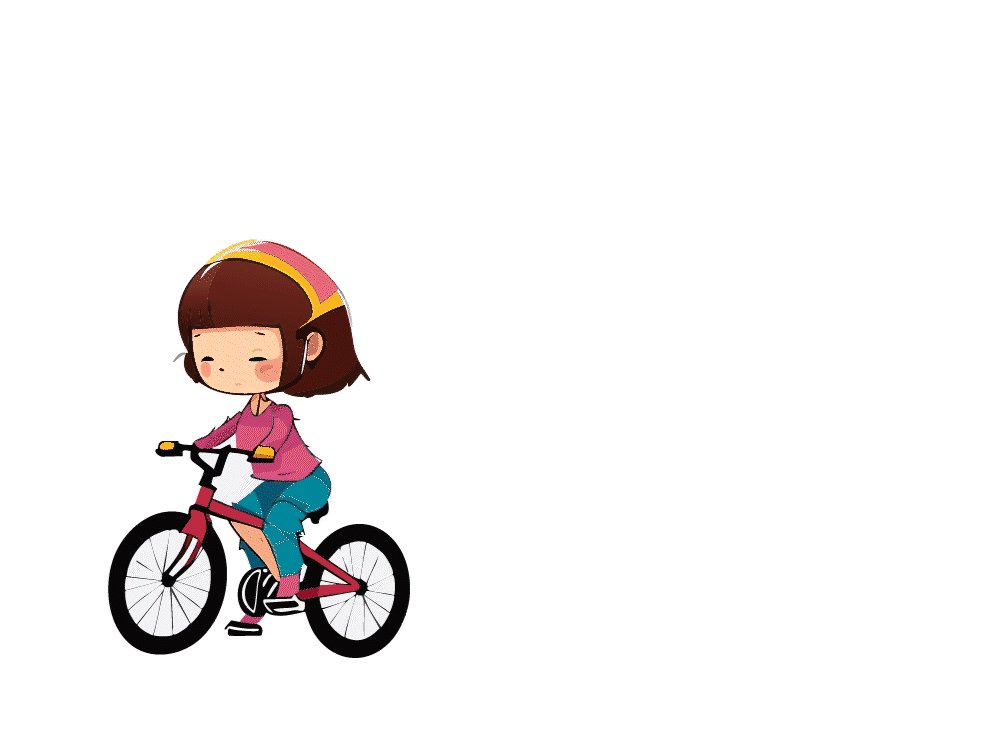
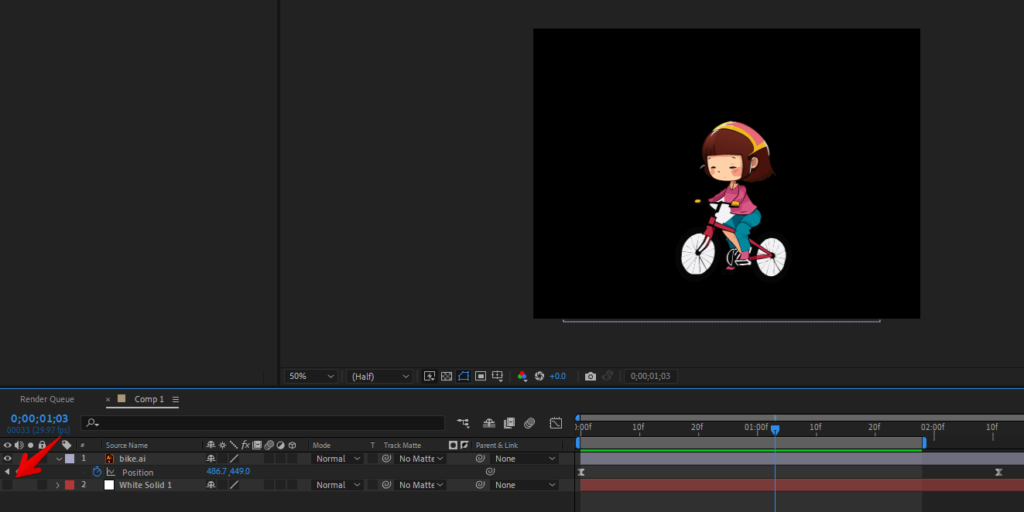
作成したベクター画像をアニメーションさせます。AfterEffeectsで位置のキーフレームを打ってGifに書き出すとこんな感じ。



画像が動いているね。
そうですね、ただ横に移動させているだけですが。

大まかにこんな感じでアニメーションさせるようなことはできる。
生成したベクター画像アニメーションのやりづらい点
今回背景に白色の平面レイヤーを入れているけど、これを見えなくするとこんな風になります。


謎の白色の部分が残っちゃってるね。
そうですね、ベクター画像を丁寧に処理していないからです。

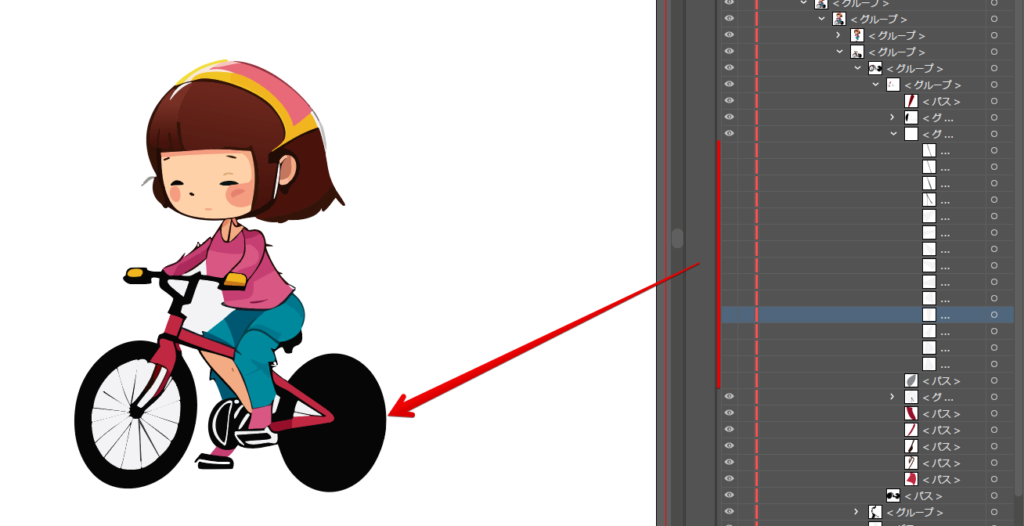
生成されたベクター画像のレイヤーのグループを開いて、一部分を見えなくしてみたりするとこう。


なるほど、全部黒くなっちゃったりするね。
本当は透過させたかったりするんですけどね。

これはあくまで一例だけどアニメーションさせることを考えると、生成されたベクター画像は欲しいレイヤー構造にはなっていないので動かすときに綺麗に動かすのは簡単ではないです。

こういうこと考えると自分でベクター画像作った方が良いかもね。
作る余力があればそっちの方が良いですね。

ベクター画像をアニメーションさせることを目的にしたときに、生成されたベクター画像だとやりづらい部分が出てきてしまいます。
もし綺麗に保守性高くアニメーションさせたかったら自分でベクター画像を作るのがいいでしょう。
まとめ
Illustratorでベクター画像をテキストからAIが生成してくれるっていうことで、その生成したベクター画像をアニメーションさせてみました。流れとしてはこうでしたね。
- Illustratorでベクター画像を作成する
- AfterEffectsでベクター画像を動かす
ただ生成されたベクター画像のレイヤー構造は動かすことを考えたときに何とも言えない気がするので、それらを編集するなどした方が良さそうです。
作れるなら自分でベクター画像を作るのがいいですね。