
AIが作成したイラストどうせならアニメーションさせたいんだけどできる?
AIで作成したイラストをせっかくなら動かしてみたいですよね。この記事ではAIで作成したイラストをPhotoshopやAfterEffectsを使って動かしてみたいと思います。
この記事でやること
- AIでイラストを生成
- 生成したイラストをPhotoshopで分解する
- AfterEffectsで分解したイラストを動かす
どうせイラストを良い感じにアニメーションさせるっていうサービスもそのうち出てくるだろうけど、この記事ではPhotoshopとAfterEffectsを使ってやっていきます。
どういう感じで動かせるのか気になる方は参考にしてみてください。
AIイラストを動かしていきましょう。

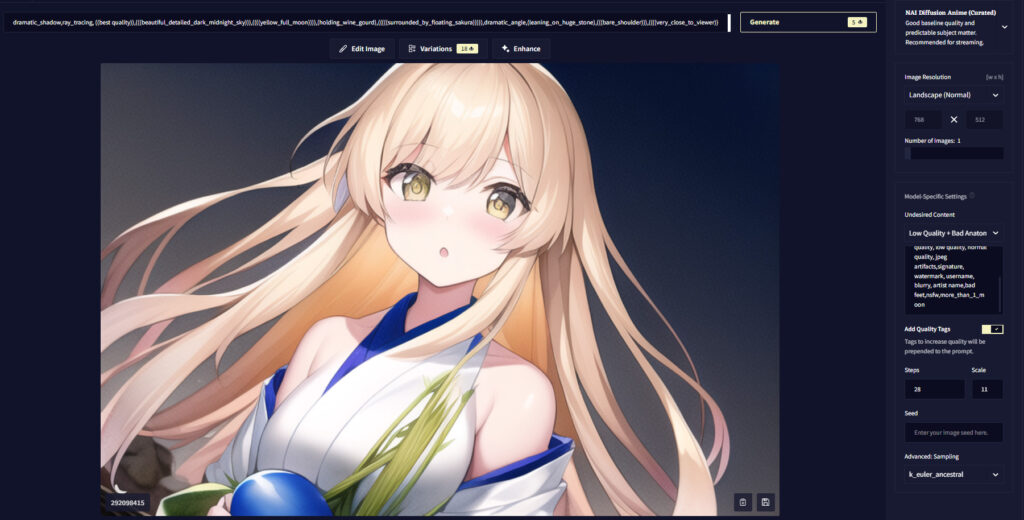
AIでイラストを生成する
使うイラストを生成するAIは何でもいいけど、NovelAIを使うことにします。イラストの生成は有料だけど、他の使ったものと比べるとやっぱりクオリティが格段に良いので。
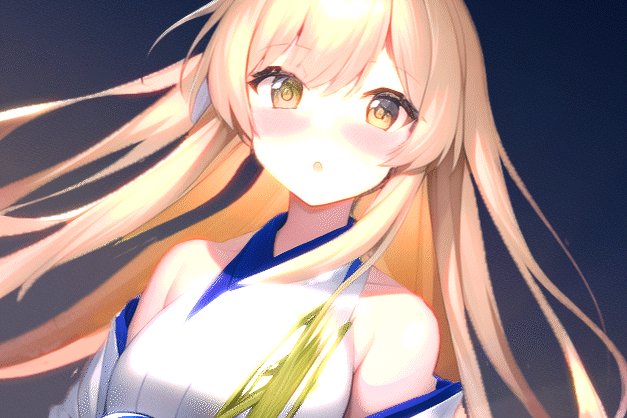
NovelAIからプロンプトを入力してイラストを生成します。


このイラストを今回は動かすことにしましょう。
Photoshopで作成したイラストを分解する
AfterEffectsではそれぞれイラストの部分ごとに動かしたいので、動かしたい部分を切り分けます。
切り分ける部分
- 髪の毛
- 目
- 体
- 背景
いくつか部分ごとに切り分けていくんだけど、今回はこの4つでやります。動かす部分が多ければ多いほどこの作業も多くなってくるはずだから大変です。
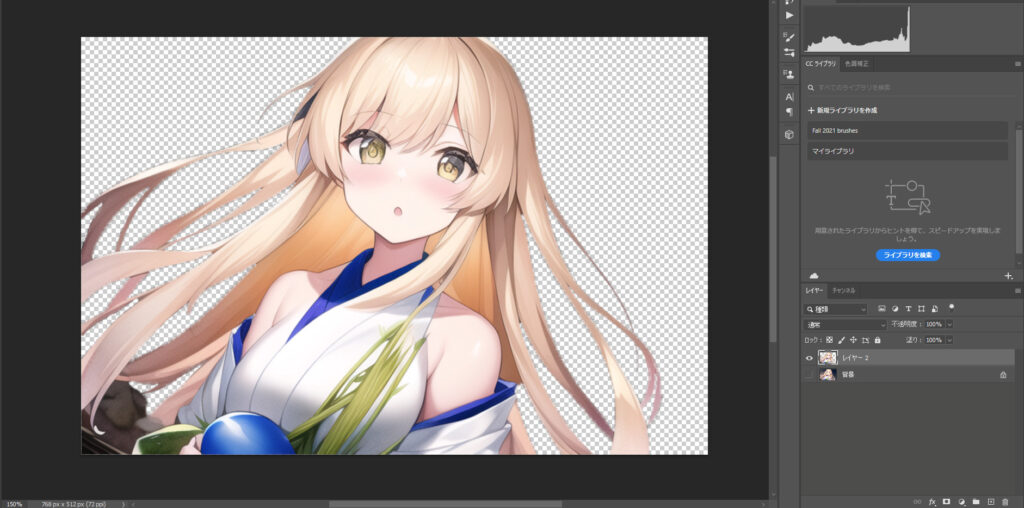
人物を切り取る
まずはPhotoshopで背景と人物を切り離します。クイック選択ツールやパスツールなどで切り取るといいでしょう。

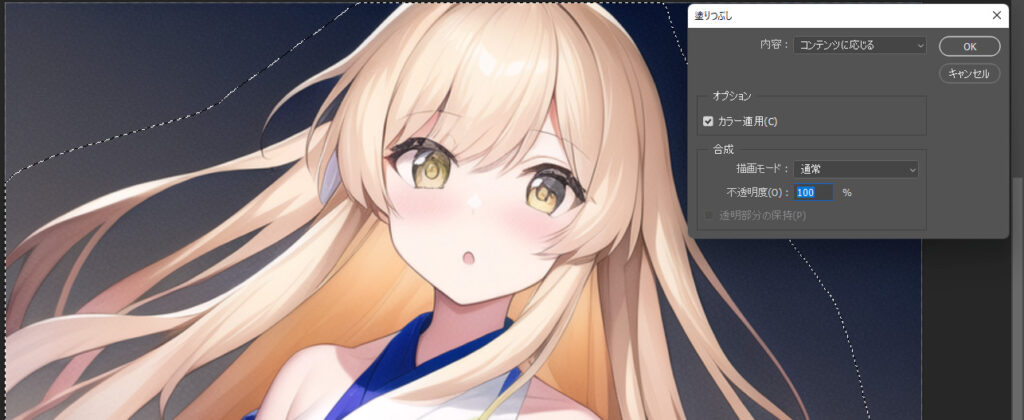
背景を作成する
元のイラストから人物を塗りつぶして背景を作ります。

コンテンツに応じる塗りつぶしで背景を作成します。

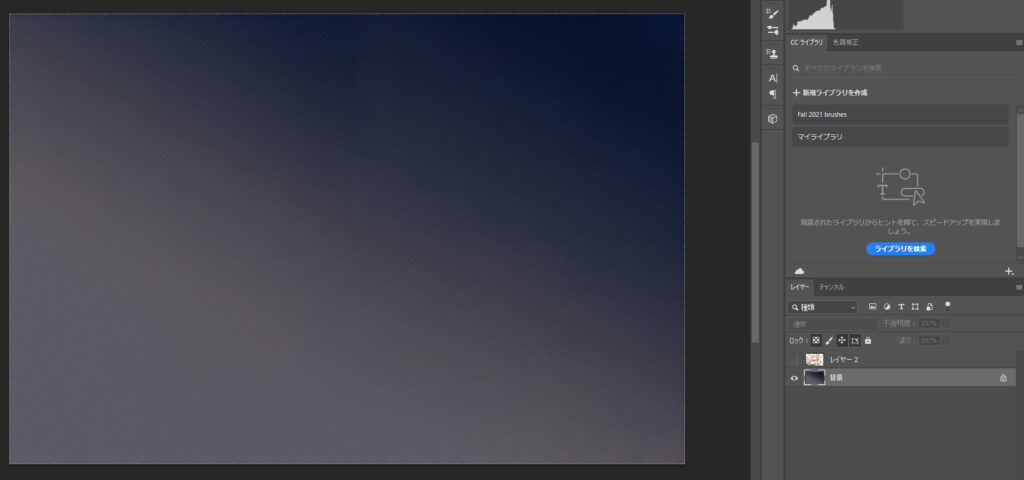
これ背景が作成されました。
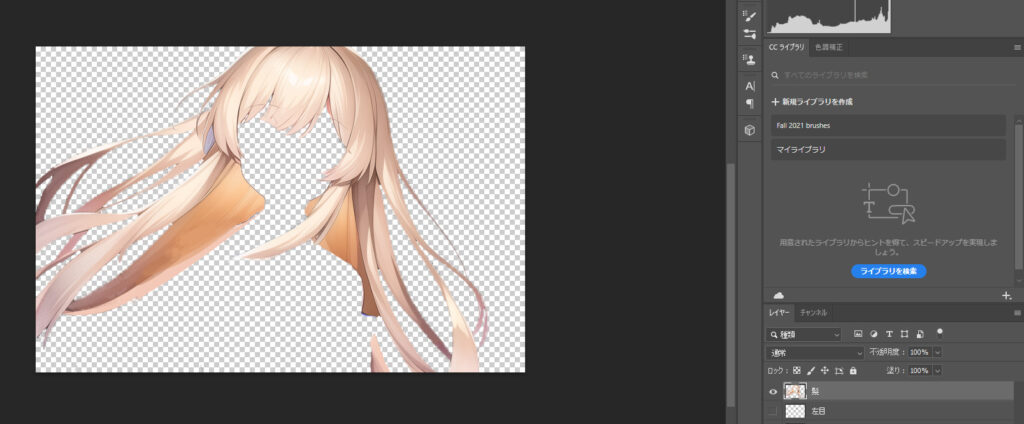
髪の毛だけを切り取る
髪の毛を動かしたいので、髪の毛だけを切り取ります。

顔の境目の部分の切り取りが難しいけどそこはできるだけ綺麗に切り取って、気になった部分はブラシなどで整えるといいです。
また、動かしたときに後ろの髪などが変にならないように想像で髪を付けたりする必要がある場合もありますね。
ポイント
動かすときのことを考えると髪の毛が1レイヤーだとやりづらいので、今回は前髪と後髪に分けました。AfterEffectsでは前髪と後髪の画像を取り込んで作業します。
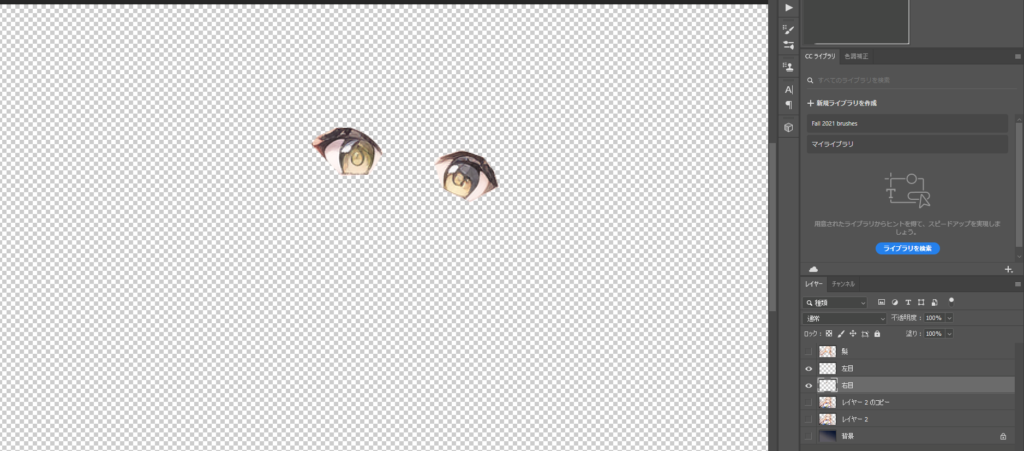
目を切り取る
目は瞬きさせたいので右目と左目を切り取ります。

これを後で瞬きさせるようにします。右目・左目それぞれ保存するようにしておくといいです。
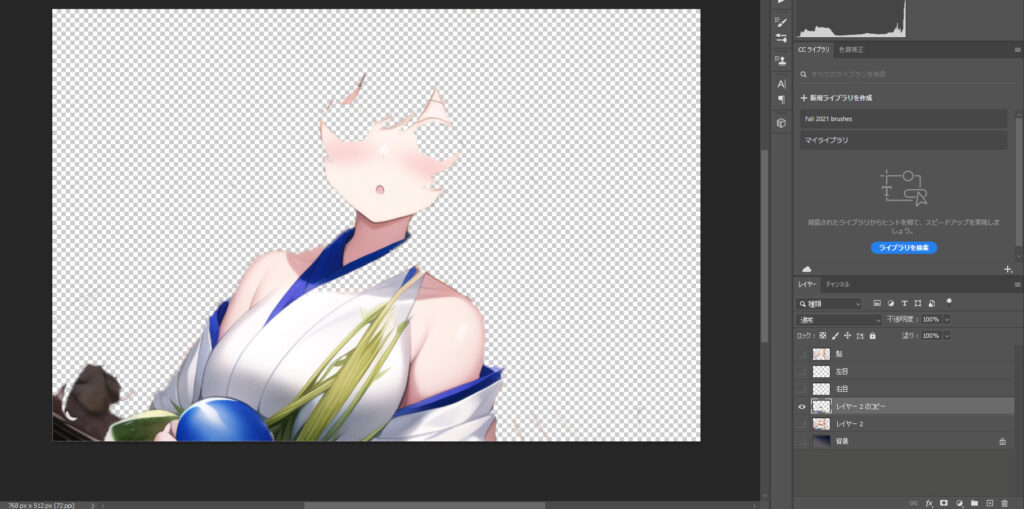
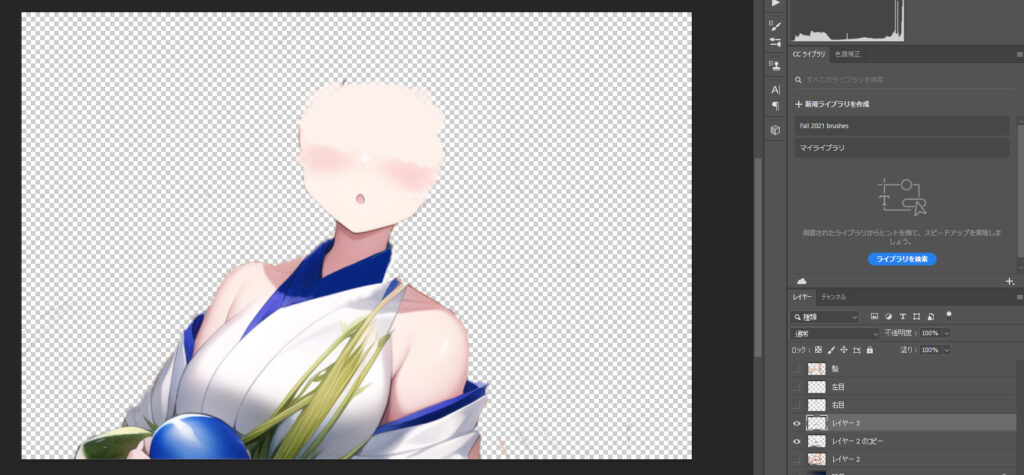
残った体
残った体だけど、髪の毛の下の部分は肌の色でブラシで塗りを加えておきます。


髪の毛を動かしたときに下の肌がないと背景が透けてしまうので、髪の毛が動いても大丈夫なように塗りつぶしておきましょう。服の部分も同じですね。

それぞれは保存しておけばいいの?
そうだね、それぞれファイルとして保存しておこう。

保存形式は.psd形式が良いですよ。AfterEffectsにそのまま取り込めるし、変更がリアルタイムに反映されるから修正もしやすいです。
AfterEffectsでイラストを動かす
作成したものをAfterEffectsに取り込んで動かしていきます。切り取ったものをAfterEffectに取り込んだら作業していきましょう。
目を瞬きさせる
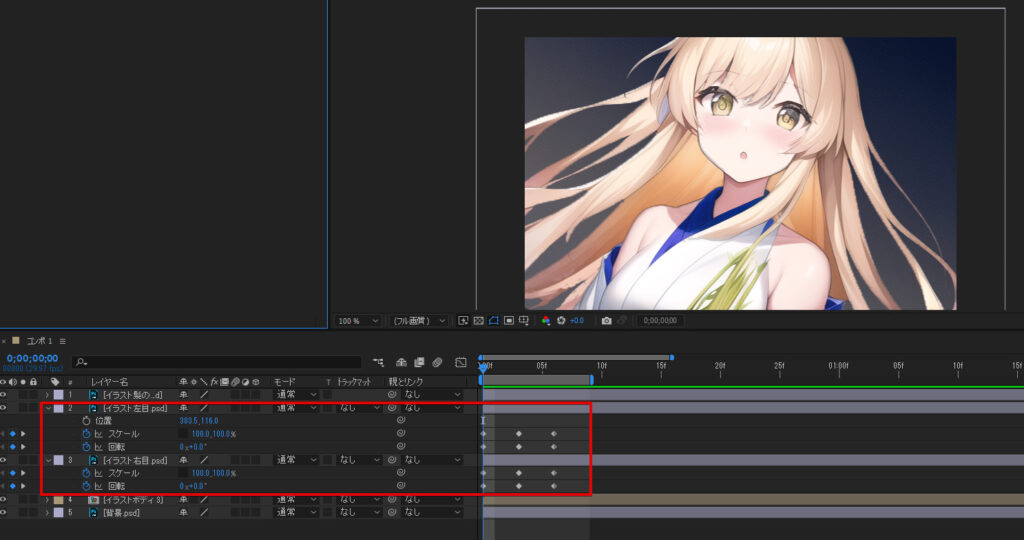
左目と右目をキーフレームを打って瞬きさせるようなアニメーションを付けます。

スケールと回転にキーフレームを打つとこんな感じになります。

髪の毛を動かす
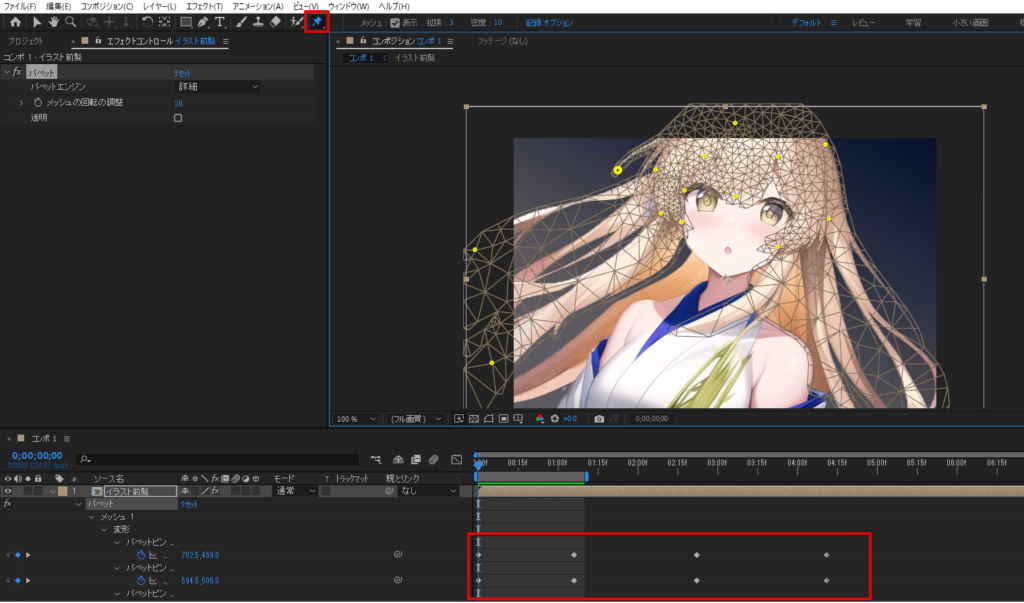
髪の毛のレイヤーに対してはパペットツールを使って動かします。

後ろの髪も同じようにキーフレームを打ってこんな感じです。

完成
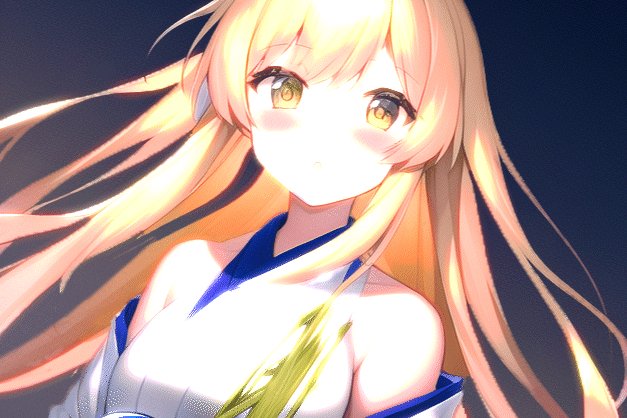
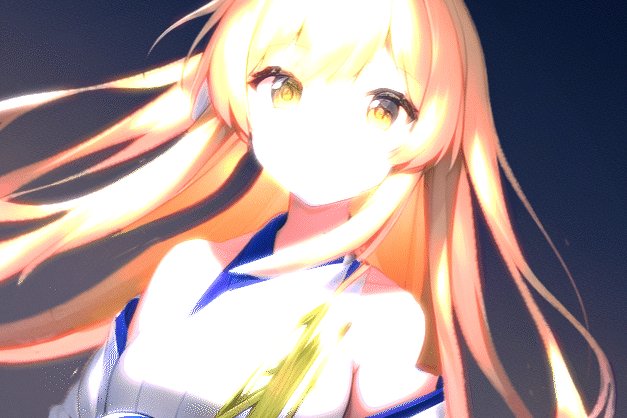
目と髪に動きを付けて再生してみるとこんな感じになりました。


悪くないね。
髪の毛とか雑な部分もあるから気になる部分はあるけどね。

ちょっと気になる部分はあるけどまあいいでしょう。NovelAIで作ったイラストをPhotoshopとAfterEffectsを使って動かすことができました。
AfterEffectsでエフェクトを加えるのも面白いよ
AfterEffectはエフェクトがたくさんあるので、それらを使って色々やってみるといいでしょう。




AfterEffectsはかなり多くのエフェクトがあるから便利だよね。
そうだね、多くの表現ができるはずだよ。

今回はNovelAIで作成したイラストをPhotoshopとAfterEffectsで動かしてみたけど、動かすときのことを考えるとPhotoshopでの作業がちょっと面倒ですね。動かしたときに下の色がなかったりするといけないので、その部分は自分で描いていかないといけません。
とはいえやろうと思えばできるので、気になったらやってみるといいです。PhotoshopもAfterEffect7日間無料で使うことができます。