
静止画の一部動かしたいんだけど簡単な方法ないの?
Runway使えば簡単ですよ。

静止画をどうにか動かしてアニメーションさせたいっていうときありますよね。例えば以下は元は静止画なんだけど、PhotoMirageっていうソフトを使ってアニメーションさせたものです。


空や海の水が流れているね。
そうですね、ちょっといじるとこんな感じになります。

今までこういった静止画の一部を選択して動かすのはPhotoMirageは結構楽だなあ・・・と思っていたけど、Runwayやばいです。Runway使えば結構簡単に静止画の一部を動かすことができたので、今回はその方法を紹介したいと思います。
ちなみに静止画を動かす方法は以下でまとめているから、気になる方がいたら参考にしてみてください。
-

-
静止画をアニメーションさせる方法5選!1枚の画像から動かそう。
2025/5/28
そんな悩みを解消するために今回は静止画をアニメーションさせる方法を書いていきたいと思う。アニメーショ ...
Runwayで静止画の一部をアニメーションさせた例
Runwayをいじる前にどういったアニメーションになるのかを見ておきましょう。最初の画像が元画像、後の動画がRunwayで編集したものです。


波の動きがかなり綺麗だね。
そうですね、ここまで綺麗に動いてくれるのは衝撃です。

何となくどういった動きができるか分かったらRunwayをいじっていきましょう。
Runwayで静止画の一部をアニメーションさせる
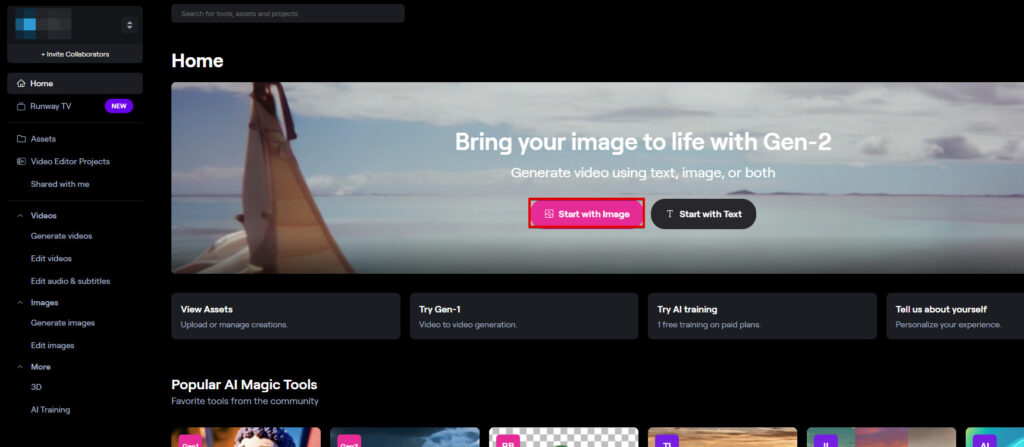
Runwayを開いたら、「Start with Image」をクリック。

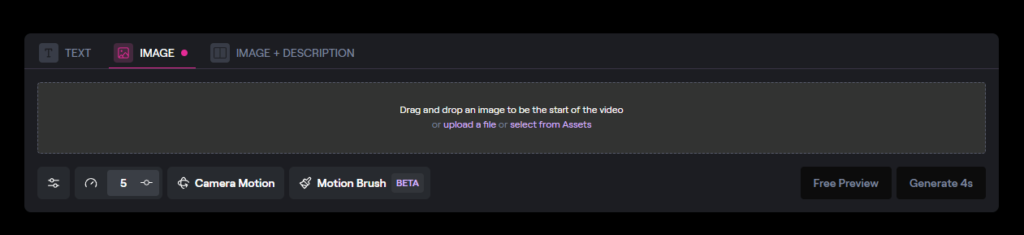
画像をアップロードできるので、アニメーションさせたい画像をアップロードします。

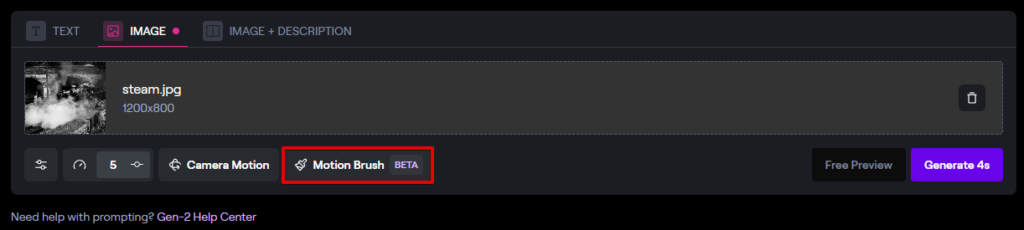
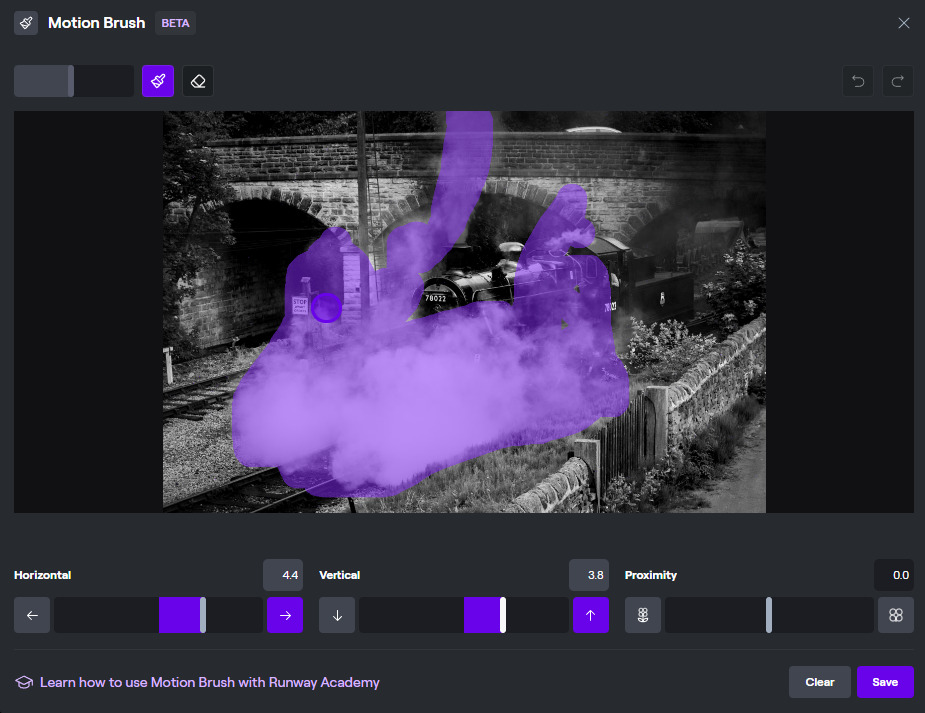
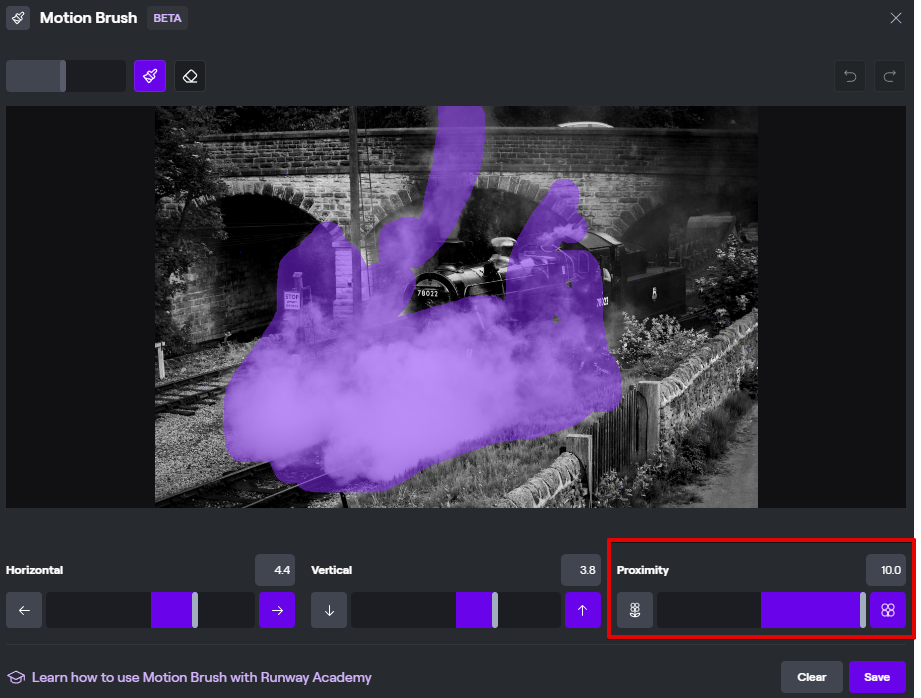
Motion Brushを選択して、動かしたい範囲をブラシでなぞります。


- Horizontal・・・横方向の動き
- Vertival・・・縦方向の動き
- Proximity・・・近接性?なにこれ。
こんな感じでなぞって設定して実行してみると動画が生成されました。

蒸気の動きが凄いね。
機関車の形や文字も若干変わっちゃっていますけどね。

ちょっと変になってしまった部分もあるけど、なぞるだけで静止画の一部を動かすことができるのは凄いですよね。かなり簡単です。
Proximityを最大にして実行してみる
Proximityが何が分からないので、最大にして試してみます。


上記の流れがちょっと変わったね。
見比べてみるとそうですね。

ただ数値によって明確にどこに違いが表れるかよく分からないので、ここは実際に使って試してみるといいでしょう。
まとめ
Runwayで静止画の一部を動かすっていうことをやってみたけど、かなり簡単にできました。ただ意図しないような変更がされてしまう場合もあるので、ちょっと難しい部分もありますね。大まかな動きなら付けやすそうだし、操作も簡単です。
細かい動きなんかはAfterEffectsなどで動きを付けたほうが良さそうですね。気になったら試してみるといいでしょう。

