Adobeでアニメーション作れるソフトってどんなのがあるの?
そんな疑問を解消するためにこの記事ではAdobeでアニメーションを作成することのできるソフトを紹介します。
この記事でやること
- アニメーションを作れるAdobeソフトの紹介
- アニメーションを作成するおすすめのAdobeソフト
何かアニメーションを作ろうと思って良いソフトAdobe製品にないかな?と思った人もいるのではないでしょうか。今回はAdobeでアニメーションを作成することのできるソフトを紹介していきたいと思います。
Adobeのソフトでもいくつかアニメーション作れるものがあります、見ていきましょう。

アニメーションを作れるAdobeソフト
Adobeでアニメーションを作ることのできるソフトを紹介していきたいと思います。ちなみに今回使うAdobeのソフトは以下。
紹介するAdobeソフト
- Animate
- Photoshop
- Character Animator
- illustrator
- AfterEffects
- Fresco
それぞれでアニメーションの作り方も違うから、自分に合ったものを使ってみるといいですよ。
Animateでアニメーションを作成する

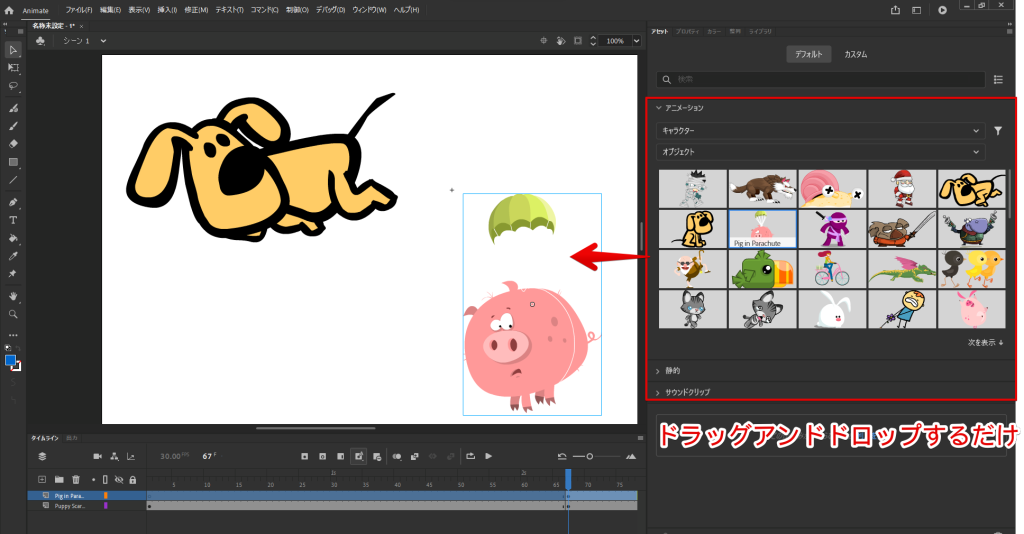
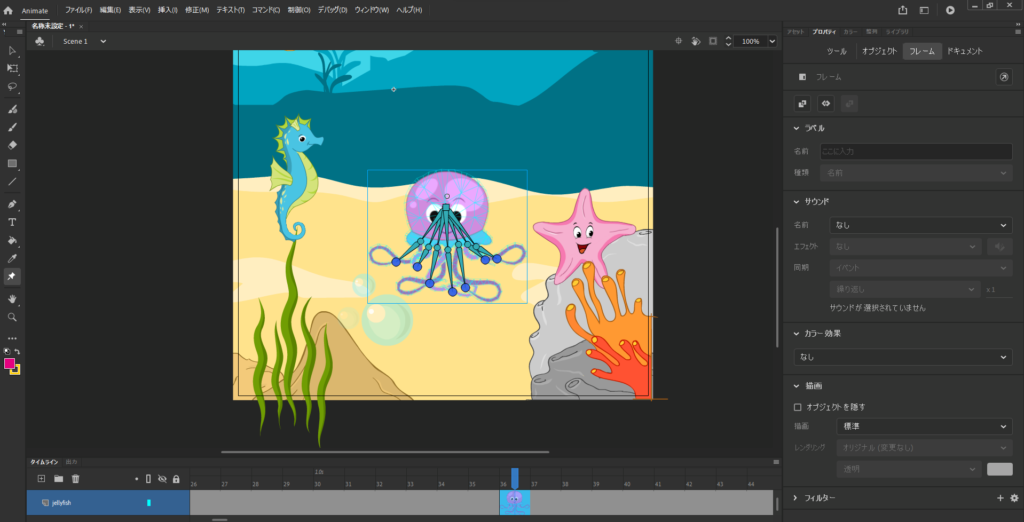
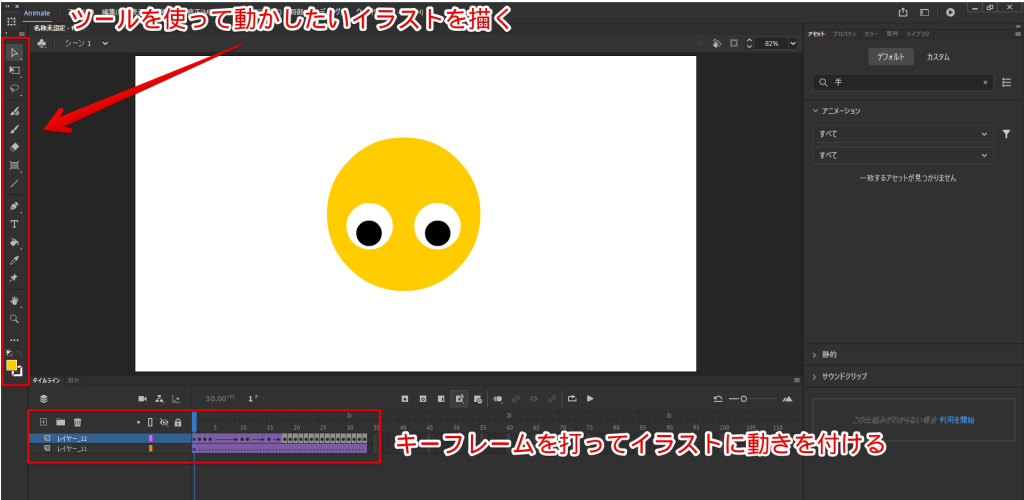
Animateは用意されているアニメーション付きのキャラクターを使ってアニメーションを作ることができる。ドラッグアンドドロップするだけでそのキャラクターアニメーションを使うことができるからかなり簡単。

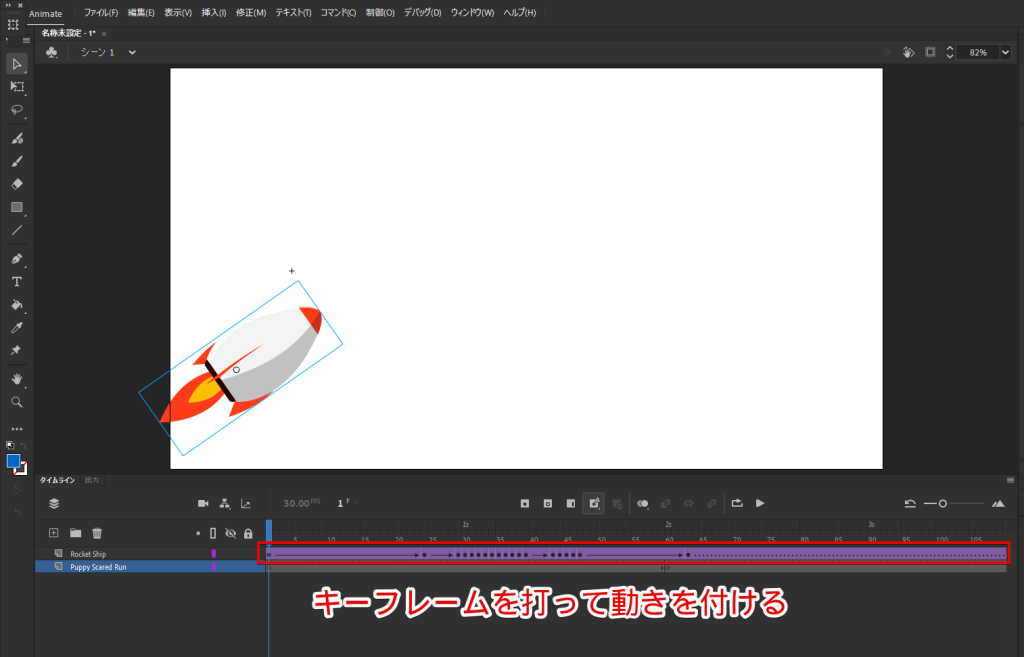
配置したキャラクターにはもちろんキーフレームを打って動きを付けることもできる。


もともと用意されているキャラクターやオブジェクトにキーフレームを打って動きを付けるだけでそれっぽくなってくれます。
骨を使ってアニメーションさせる
Animateはイラストを描く図形描画のツールを備えているので、それらでイラストを描き、キーフレームを打ってアニメーションさせることができます。
特徴的なのは、イラストに骨組みを作ってアニメーションさせることができること。イラストの形を変えて動かすことができます。

イラストの動かしたい部分に人間のように骨を組み込むと綺麗に動いてくれる。
これはAnimateのチュートリアルの1つなんだけど、こういったアニメーションが作れます。

Animateで自分で書いたイラストを動かす

Animateで用意されているキャラクターを動かすんじゃなくて自分でイラストを描いてそれを動かすこともできます。

自分で動かすイラストを作らないといけないから時間はかかるけど、オリジナリティを出したいなら自分で何かを作ってそれを動かすといいですね。
Photoshopでアニメーションを作成する

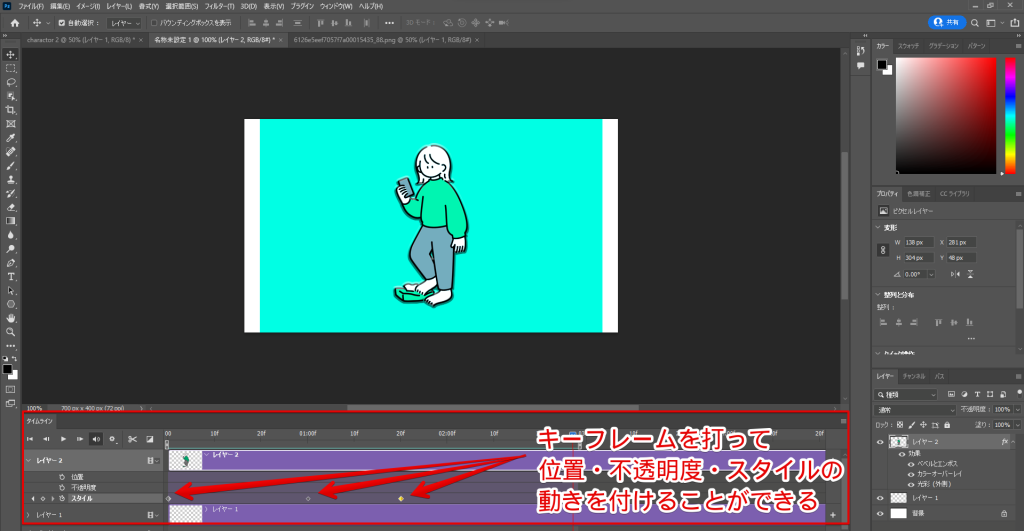
Photoshopは画像加工のイメージが強いけど、簡単なアニメーションなら作ることができる。Photoshopにはタイムライン機能が備わっていてそれを使うことで動画を作ることができるんですよね。

キーフレームを打って以下の動きを付けることができる。
付けることのできる動き
- 位置
- 不透明度
- スタイル
逆に言うとこれしかできないからシンプルなアニメーションしか作れないかなというところです。ちなみにさっき出したこのアニメーションはスタイルのみを変化させたアニメーションです。

位置や不透明度もアニメーションに付けることができるけど、それぐらいで凝ったことはできません。ただPhotoshopには画像のスタイルを変更する機能が多く備わっています。
画像編集ゴリゴリにできるからスタイル変更に関する機能は多いです。

色合いなどのスタイルの変化に関するアニメーションを作るならPhotoshopで作ってもいいですよね。複雑な動きをさせたいなら他のソフトを使うことをおすすめします。
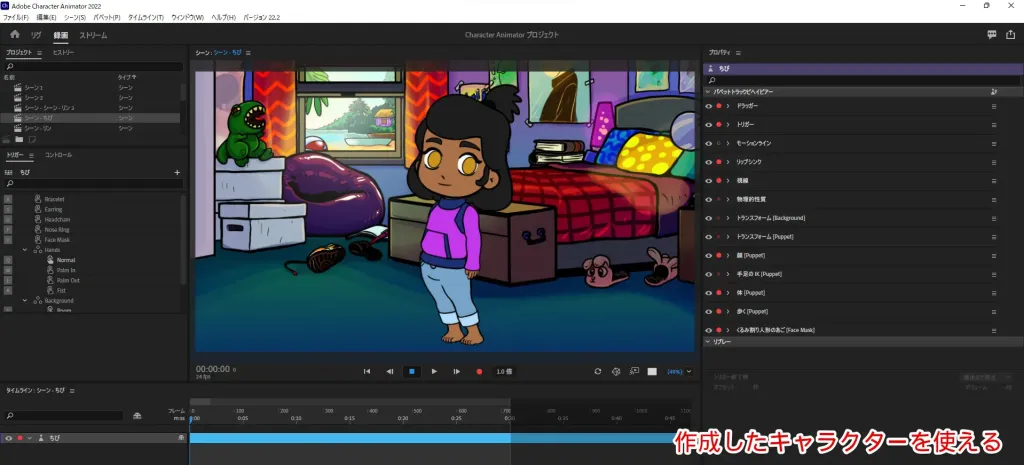
Character Animatorでアニメーションを作成する

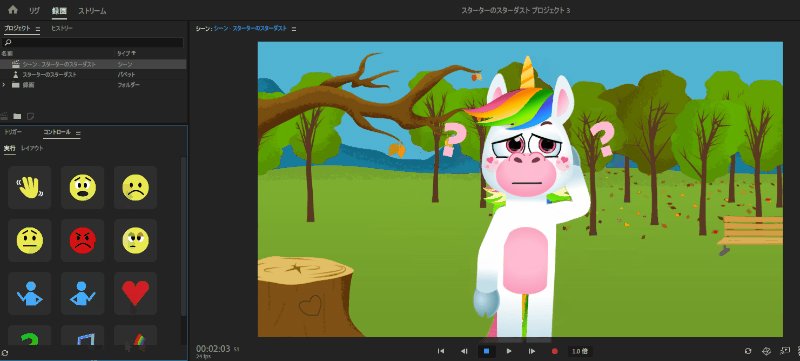
Character Animatorはキャラクターの顔をカメラに映った自分の表情に合わせて動かしてくれるソフト。単にカメラで写すだけでキャラクターが動いてくれるから楽でいいですね。
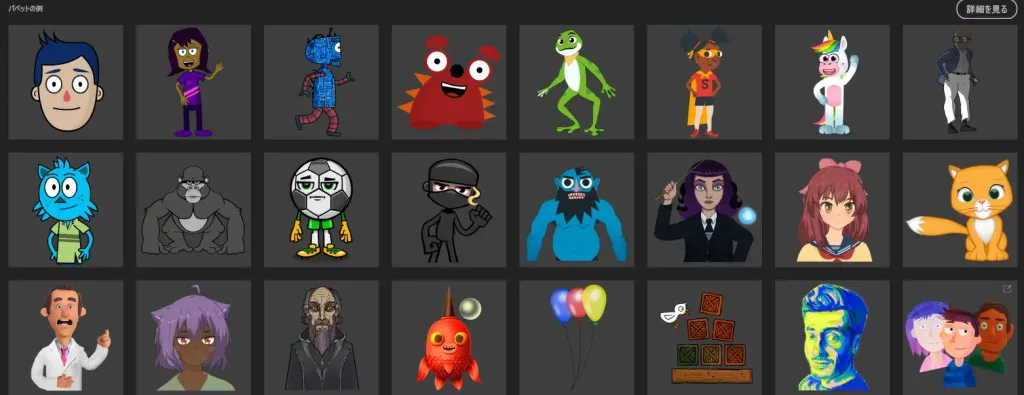
録画ボタンを押して録画するだけでアニメーションを作ることができる。キャラクターもいろいろ用意されているからVTuberなんかにはいいかもしれない。

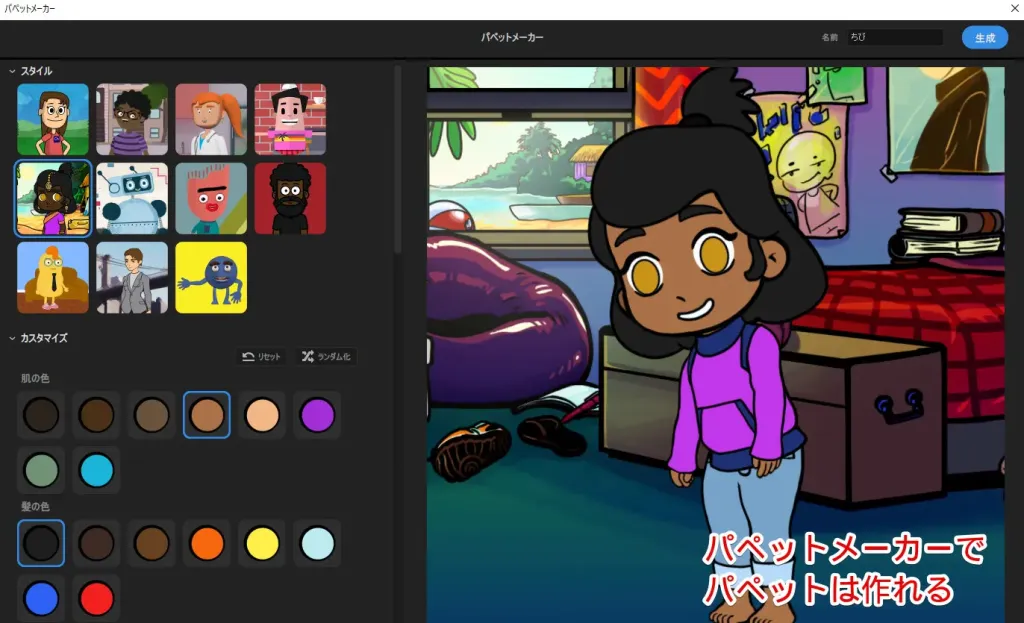
自分でキャラクターを作りたいとなったらパペットメーカーっていうキャラクターを作ることのできるツールが付いているからそれを使うといいです。


カメラと連動して自分が動くとキャラクターも動いてくれるからキャラクターを動かすのはかなり楽。ボタンを押すだけでもキャラクターの表情が変わってくれますね。

illustrator + AfterEffectsでアニメーションを作成する

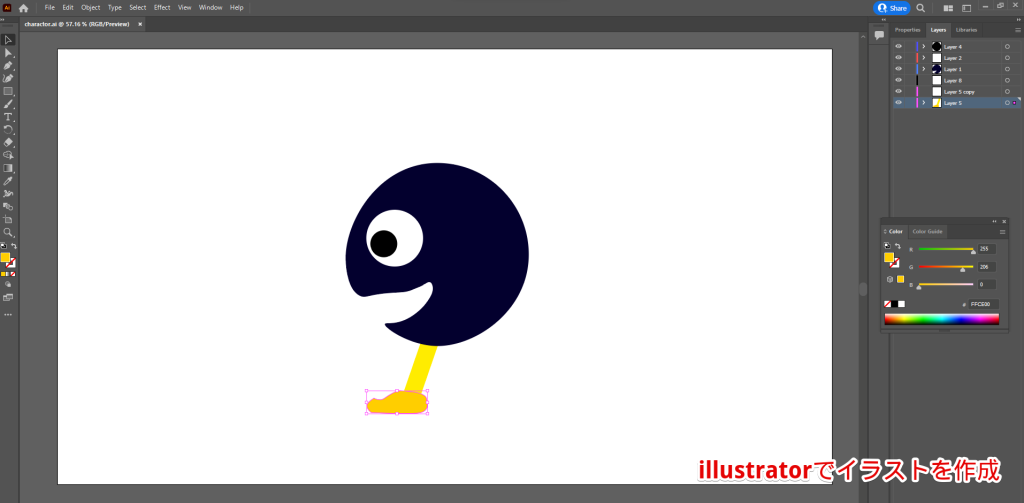
Illustratorでイラストを作ってAfterEffectsでそのイラストを動かす方法です。イラレで作ったイラストはそのままAfterEffectsに取り込むことができるから、後はAfterEffectsで動きを付ければいい。
その動きを付けるのがちょっと難しかったりするんだけどね。



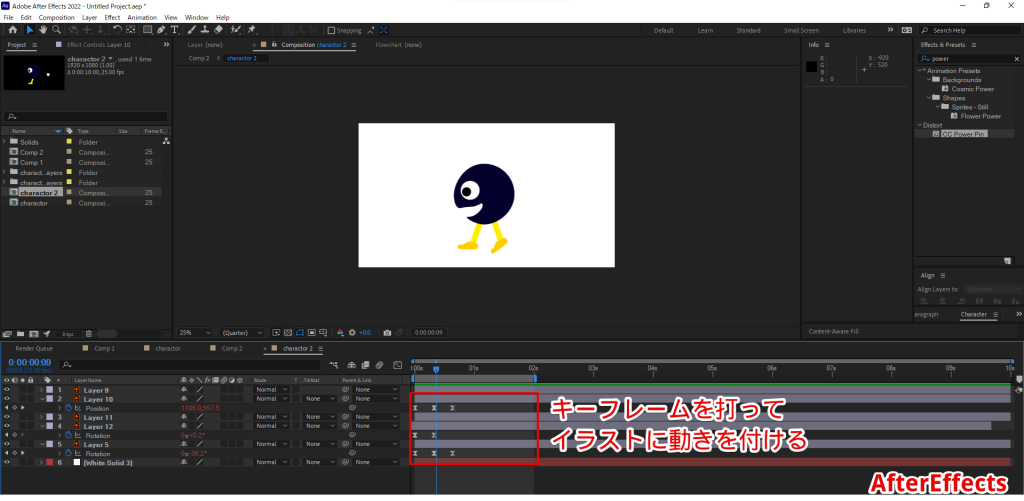
AfterEffectsではイラストのそれぞれの部品(例えば手や足・頭)に動きを付けていきます。部品ごとに動きを付けていくから、複雑なイラストを動かしたい場合にはそれだけ動きを付けるのは大変になります。

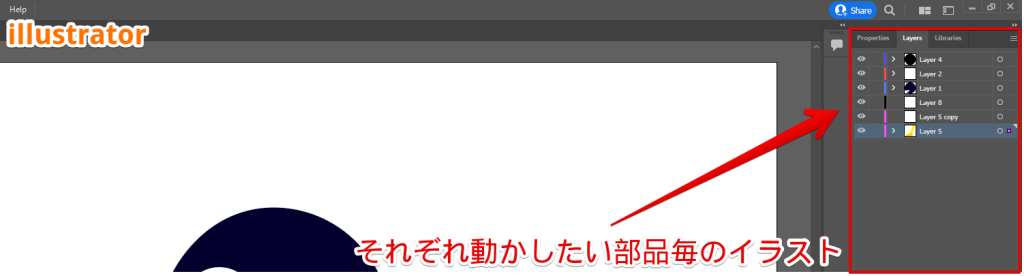
動かしたい部品ごとにイラストを描いていくっていうことも必要になってきます。動かしたいものが複雑だといたストもそれだけ難しくなってくるでしょう。
複雑だと動かす部品も増えるから難しいです。

簡単に書くとこの流れでアニメーションを作ることはできるけど、結構難しいです。
流れ
- イラストレーターでイラストを作成する
- AfterEffectsで作成したイラストに動きを付ける
イラストレーターで満足するイラストを描くっていうこととAfterEffectsで滑らかな動きを付けるっていう技術が必要になってくる。
難しいポイント
- イラストを作る際には動きを付ける部品ごとに作る
- AfterEffectsでは部品同士の動きが変にならないように動きを付ける
満足するイラストを作ったとしてもそれぞれの部品に対して滑らかな動きを付けるのが結構大変。直線で動かすようなシンプルな動きなら簡単だけど、歩かせたり走らせたり曲線を描くような動きをさせる場合は難易度が上がります。
AfterEffectsだけでアニメーションを作る

もちろんAfterEffectsだけでアニメーションを作ることもできます。ただillustaratorのようにイラストを描くっていうことはちょっとやりづらいから、イラストベースの凝ったものを作りたい場合はやっぱりillustratorで作ったものをAfterEffectsで動かすっていう流れが良い。
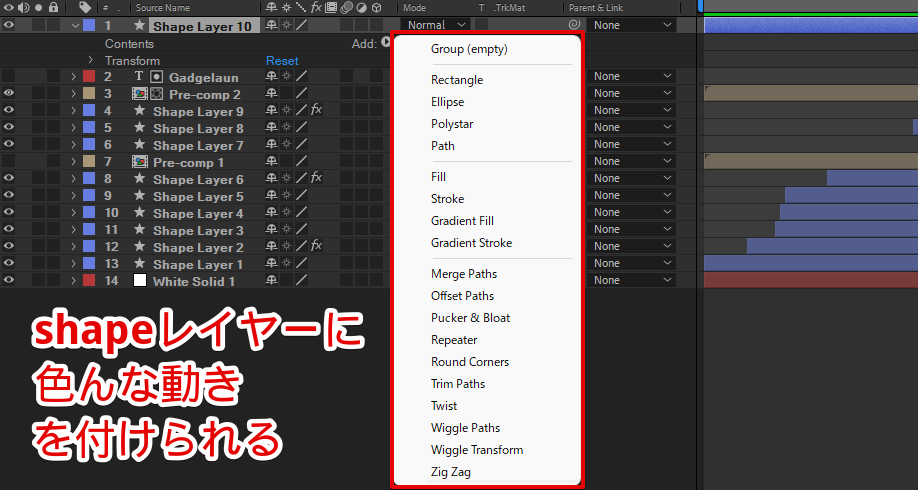
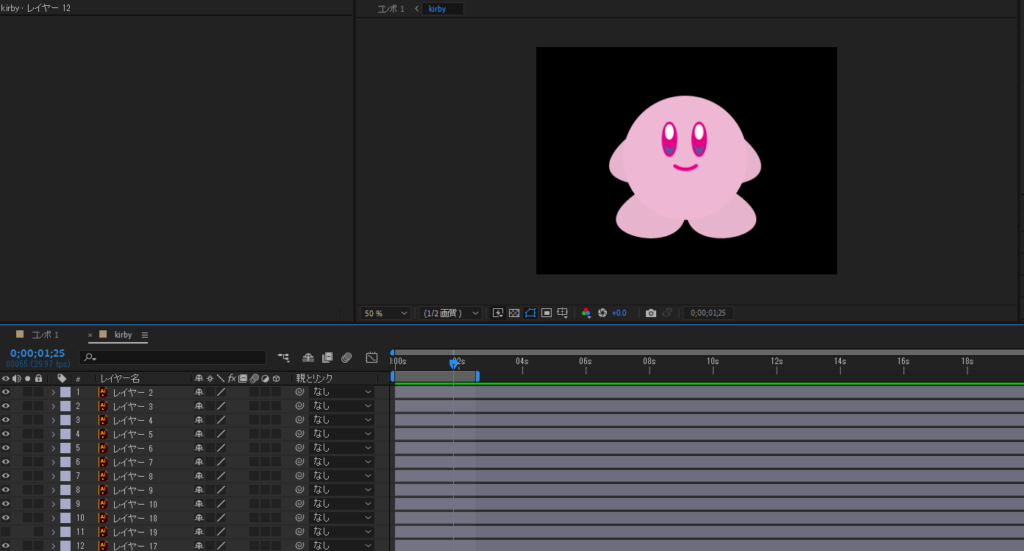
AfterEffectsにはいろんな機能があるんだけど、上に出した動画はシェイプレイヤーっていうものを主に使っていて、いろんな動きを付けることができる。

Shapeレイヤーだけじゃなくてテキストや画像などにもいろんなエフェクトを適用できます。

AfterEffectsはいろんなエフェクトを使って動きをつけることができるから、できることの幅はかなり広いです。AfterEffectsはできることが多い分難しい部分はありますけどね。
様々なアニメーションを作ることが可能
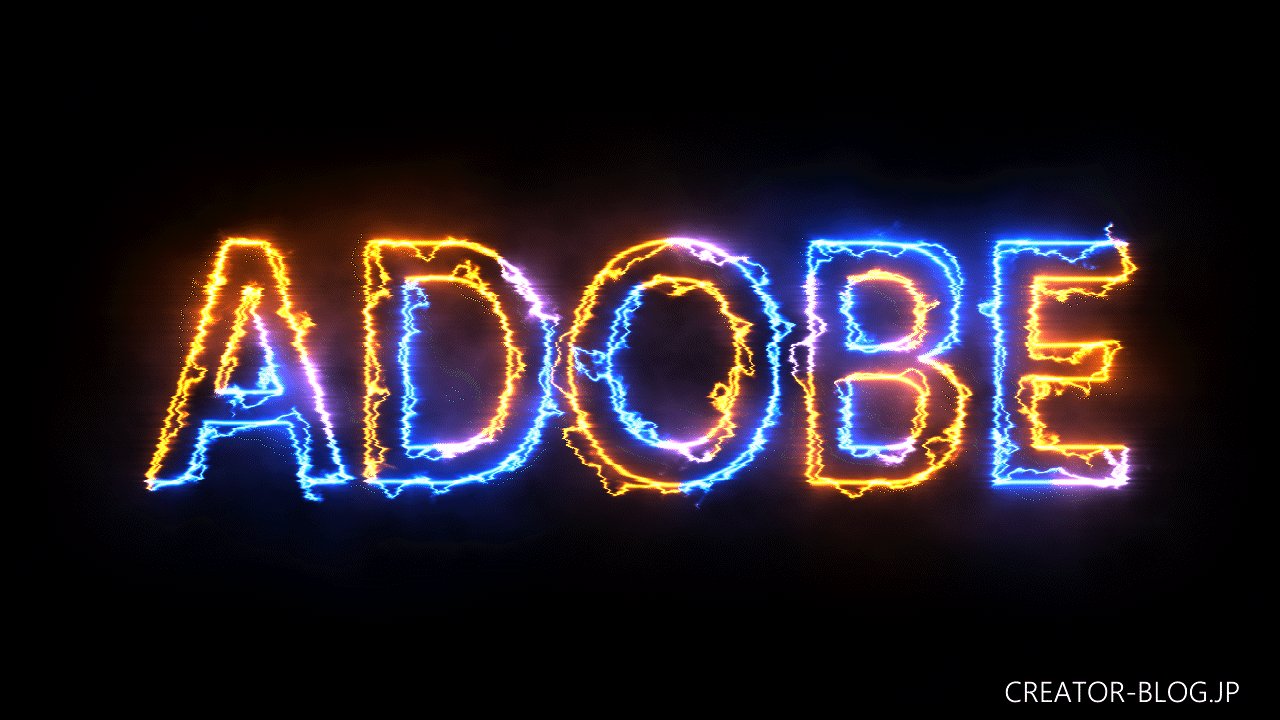
AfterEffectsにはかなりたくさんのエフェクトがあるので、それらを使って多種多様なアニメーションを作ることができます。例としてはこんな感じ。

テキストアニメーション



表現の幅はかなり広く、できることも広いので良いアニメーションを作りたい場合はAfterEffectsがおすすめです。
Illustratorのイラストをインポートして動かすことも可能
Illustratorで作ったものを取り込んでアニメーションを付けることも可能です。

Illustratorのレイヤーごとにアニメーションを付けることができるのがいいですよね。

ちなみにAfterEffectsだけでも図形ツールなどを用いて同じようなものを作ることもできます。
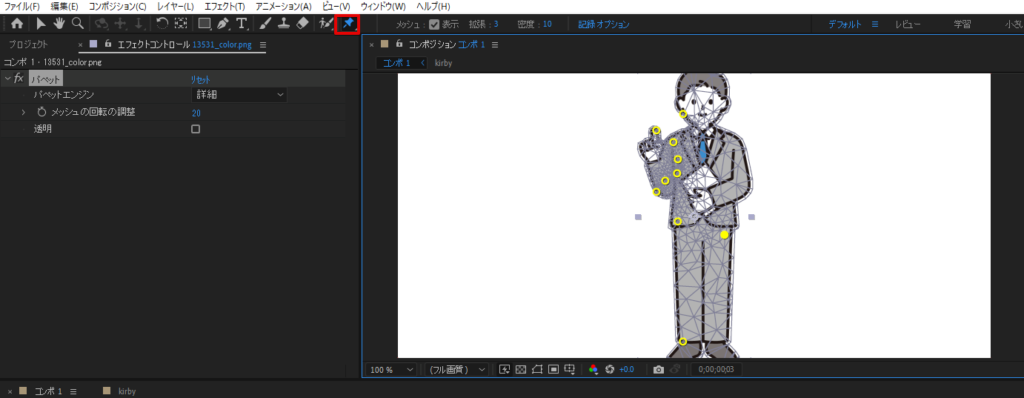
パペットツールでイラストを動かす
AfterEffectsにはパペットツールが付いているので、それを使って画像を動かすことができます。

Animateでやった時と同じような感じですね。

結構簡単に動きを付けることができます。
Frescoでアニメーションを作る

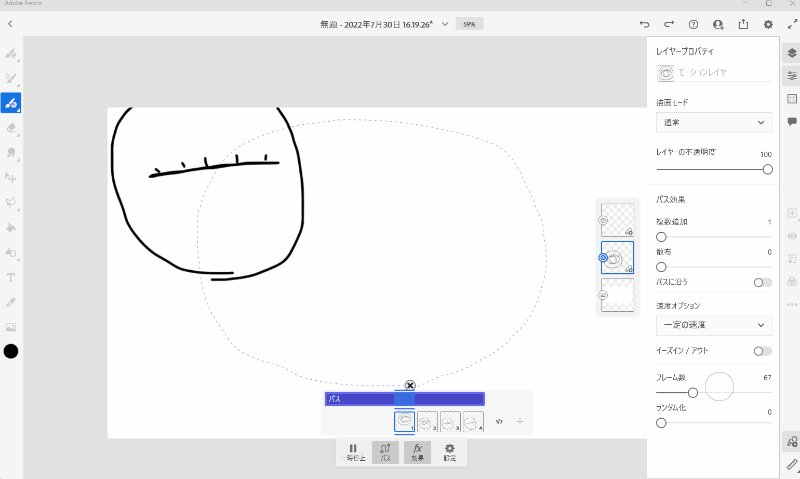
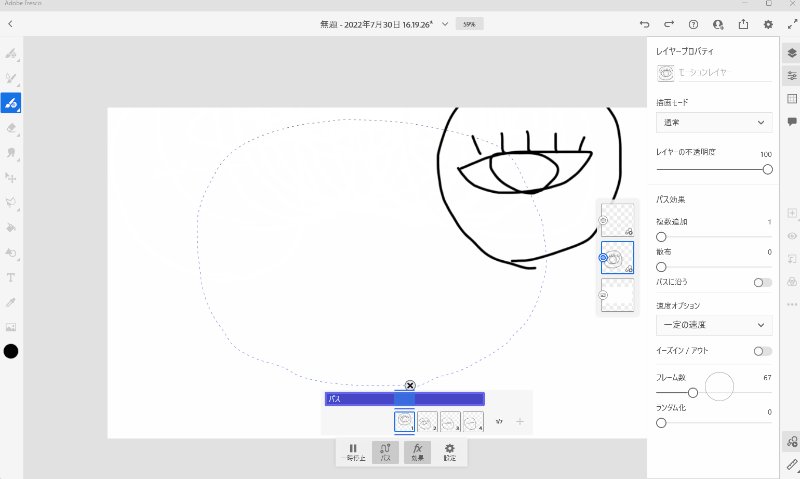
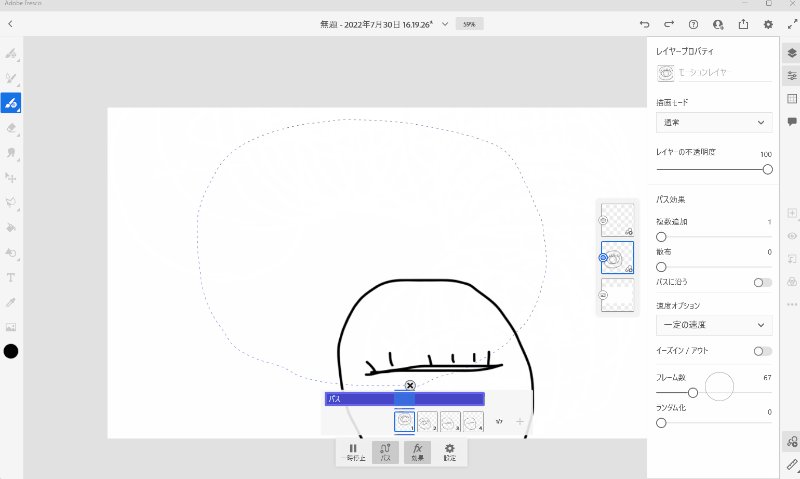
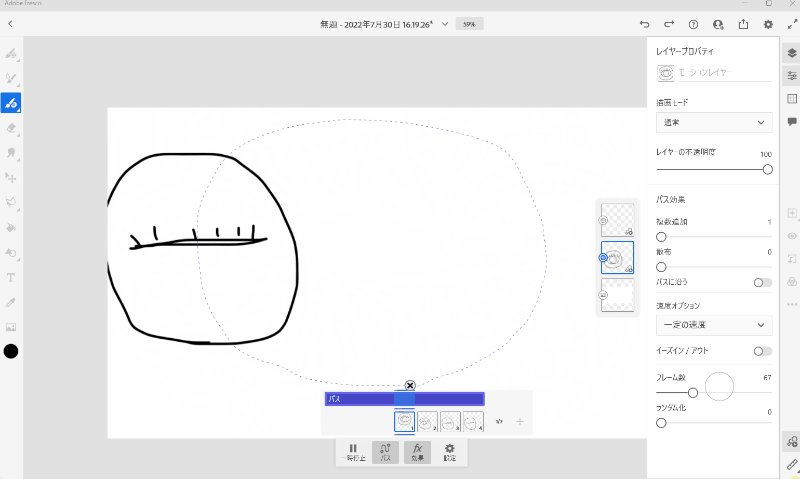
Adobe Frescoはブラシなどを使って絵を描くことのできるソフトなんだけど、いくつか絵を描いてフレームアニメーションにすることができます。

パスを描くとその線に沿って描いた絵が動いてくれますよ。

簡単に絵を描くことができるから、お絵描きしてアニメーションさせたい人におすすめです。タブレットでもFrescoは使うことができるから、タブレットでお絵描きしたい人にもいいですね。
おすすめのAdobeアニメーション作成ソフト
今回紹介したAdobeのソフトは以下の5つ。
紹介したAdobeソフト
- Animate
- Photoshop
- Character Animator
- illustrator
- AfterEffects
- Fresco
この中からアニメーションを作るのにはどれがおすすめなのかを書いていきたいと思う。
簡単に作りたいならAdobe Animate
アニメーションを簡単に作りたいならAnimateがおすすめです。
Animate
- アニメーションが付いたキャラクターやオブジェクトが用意されている
- キーフレームを打つだけで動きを付けることができる
特に最初からアニメーションが付いているキャラクターやオブジェクトを使うことができるっていうのが良いです。これなら何か作ろうと思っても簡単にアニメーションを作ることができる。
カメラを使って自分の表情をキャラクターにさせたいならCharacterAnimator
カメラで自分の顔を映して、その表情の動きをキャラクターにもさせてアニメーションを作りたいならCharacter Animatorがおすすめです。簡単に作ることができるのもこのソフトの良いところですね。
Character Animator
- キャラクターを選んでカメラで表情を作るだけで良い
- キャラクターはパペットメーカーから簡単に作れる
自分でキーフレーム打つこともなくカメラで自分が動くだけでいいから楽です。
凝ったアニメーションを作りたいならillustrator + AfterEffects
凝ったものを作りたいならIllustratorでイラストを作って、それをAfterEffectで動かすっていう方法をおすすめします。
AfterEffectsだけでも動かすものを作ることはできるけど、イラストを動かすならillustratorでイラストを作成してからそれをAfterEffectsで動かすのが良いと思います。
アニメーションを作る流れ
- illustratorでイラストを作成する
- 作成したイラストをAfterEffectsで動かす
個人的なおすすめはAfterEffects
AfterEffectsを使ってキーフレームを打って動きを付けていくのは結構難しいんだけれど、AfterEffectsはいろんな機能もあるし使いこなせば驚くようなアニメーションを作ることができる。
イラストを動かす以外にもエフェクトゴリゴリのアニメーションも作れたりするから面白いです。Adobeソフトは7日間は無料期間あります。