
AfterEffectsで画像を動かしたいんだけどできる?
複雑に動かすならPhotoshopも使いたいかな。

この記事では静止画をAfterEffectsで動かすっていうことをやっていきます。
この記事でやること
- AfterEffectsで静止画を動かせる範囲
- PhotoshopとAfterEffectsを使って静止画を動かす
AfterEffectsを使って静止画を動かしたいと思っている方は参考にしてみてください。
AfterEffectsで静止画を動かしていきましょう。

AfterEffectsで動かせる静止画の範囲
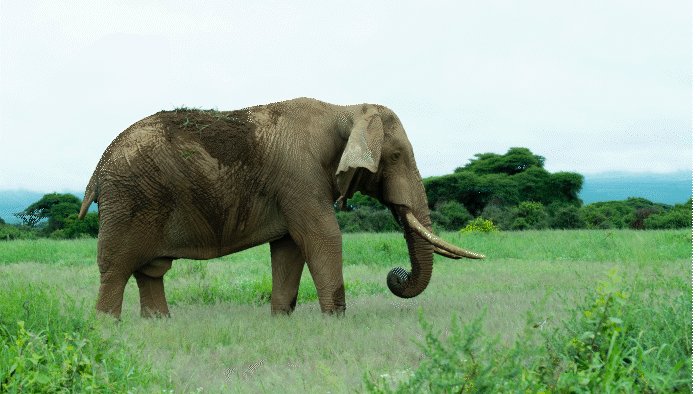
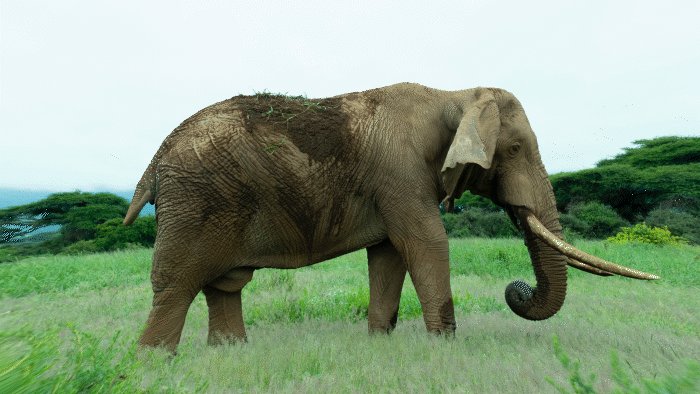
AfterEffectsだけで静止画を動かそうとすると基本的に画像全体に対してになります。



なるほどよく動画で見そうなモーションだ。
そうだねこういうシンプルなモーションなら簡単。

こういった動きを付けることは簡単だけど、画像全体に対しての動きになってしまいます。
エフェクトを加えてもできるが
AfterEffectsには豊富なエフェクトがあるのでそれらを使えばちょっと変わったこともできるけど、結局画像に対してのエフェクトです。


いろいろエフェクトはあるし組み合わせることもできるけど、たぶんやりたいこととは違いますよね。
パペットツールも使えるが
画像の中に写っているものを動かそうとしてパペットツールで動かそうとしても、結局1枚の画像でしかないのでかなり雑になってしまいます。


動きがいびつすぎるね。。
そうだね、これじゃ厳しいよね。

結局1枚の画像に対してパペットツールで動かしているので、特定の部分だけ動かすっていうのは難しいんですよね。
画像内のものを動かしたいときにはその動かしたい部分だけ切り分けて動かしたいです。
Photoshopで動かしたい部分を切り取る
Photoshopで動かしたい部分は切り取ります。
切り取る画像
- 動かしたい対象
- それ以外の背景
それぞれ切り取っていきましょう。
動かしたい対象を切り取る
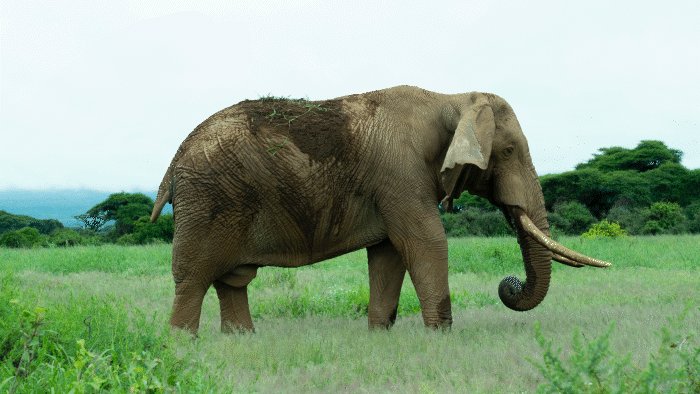
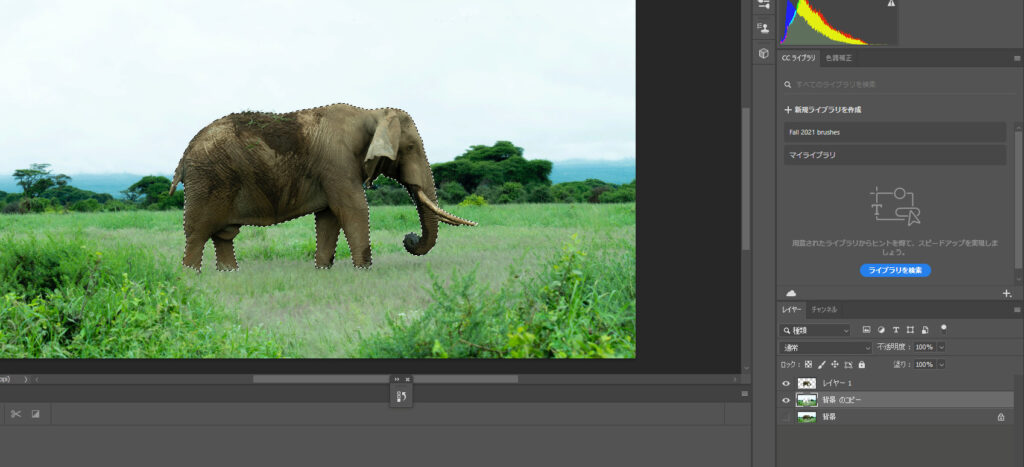
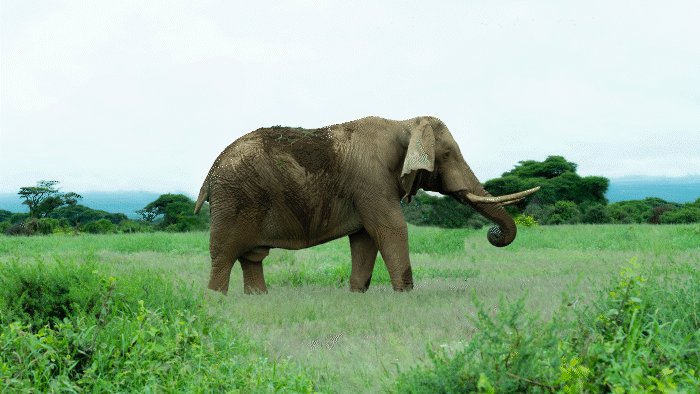
動かしたいのは今回の場合は象なので、層を切り取ります。

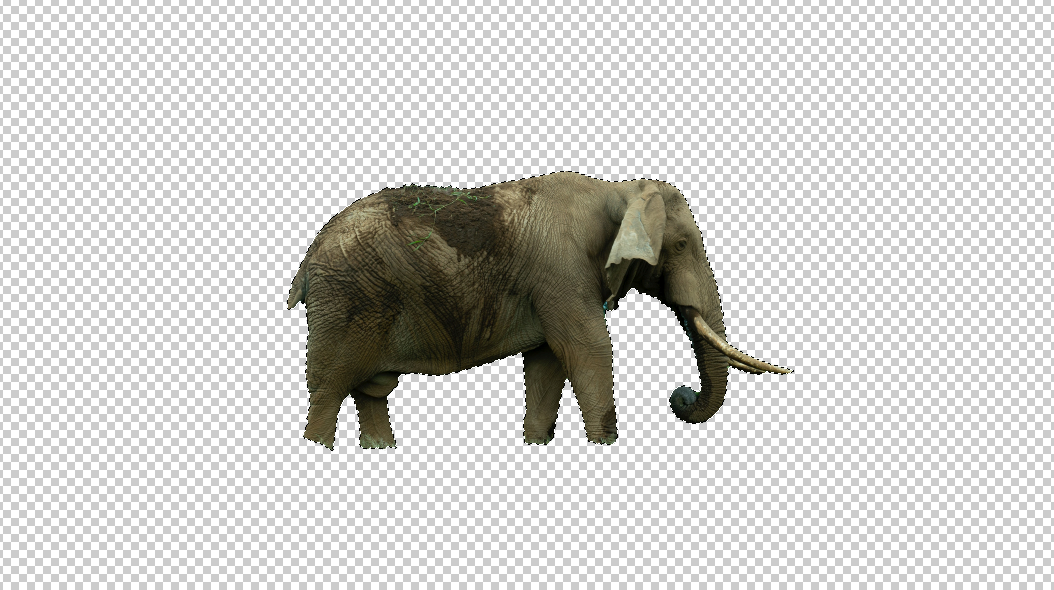
像を切り取るとこんな感じですね。


切り取った象の画像は保存しておきます。
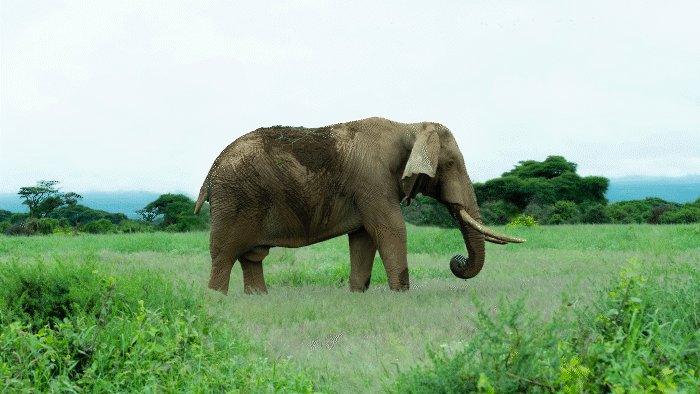
背景を作成する
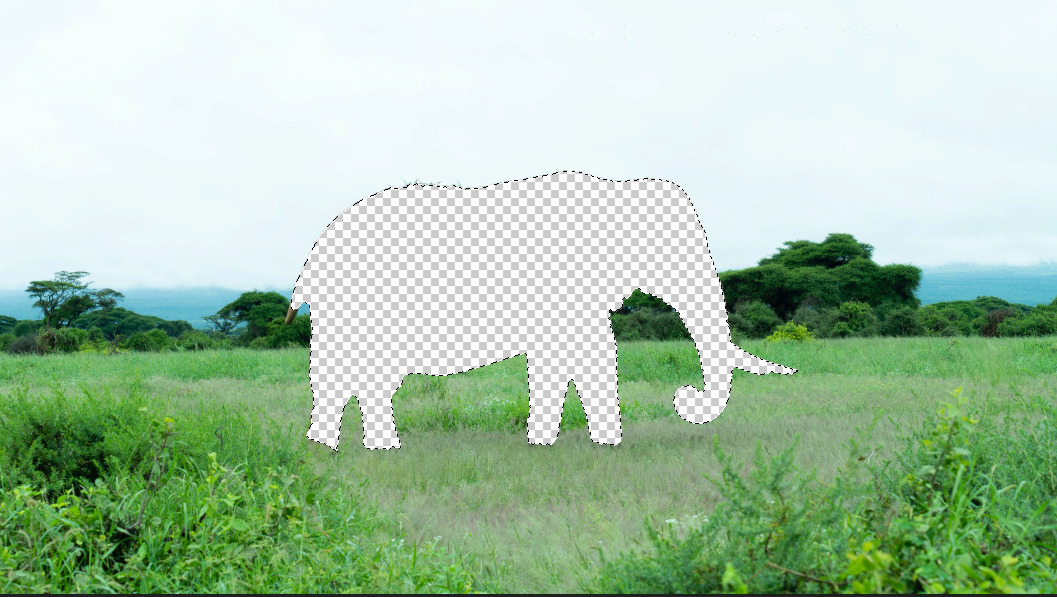
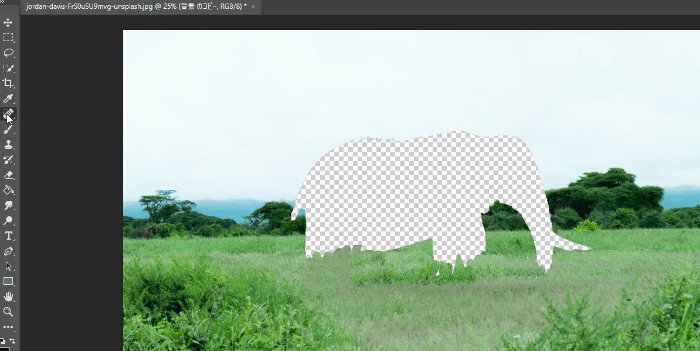
背景は別で欲しいので作成します。「コンテンツに応じて塗りつぶす」でもいいんですが、今回の場合は対象が大きいのでそれだとかなり雑になってしまいます。
スポット修復ブラシツールなどでやっていきましょう。

そこまで激しく動かすわけではないので、背景は雑でも大丈夫。どうせ見えないので。

かなり雑だけど、今回は見えない部分が多いのでこれで良しとしておきます。これを見ている君はもっときれいにやるといいですよ。
AfterEffectsで動かす
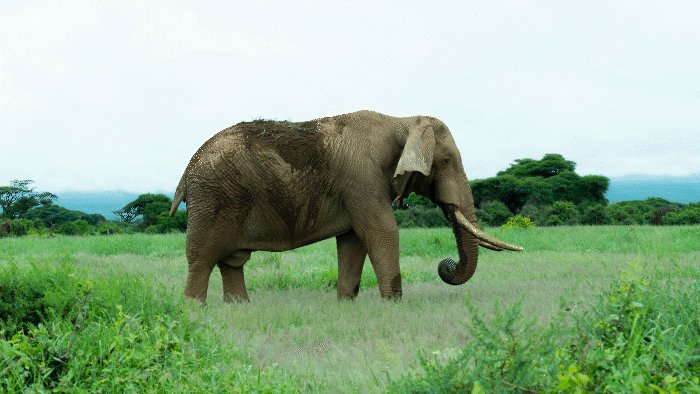
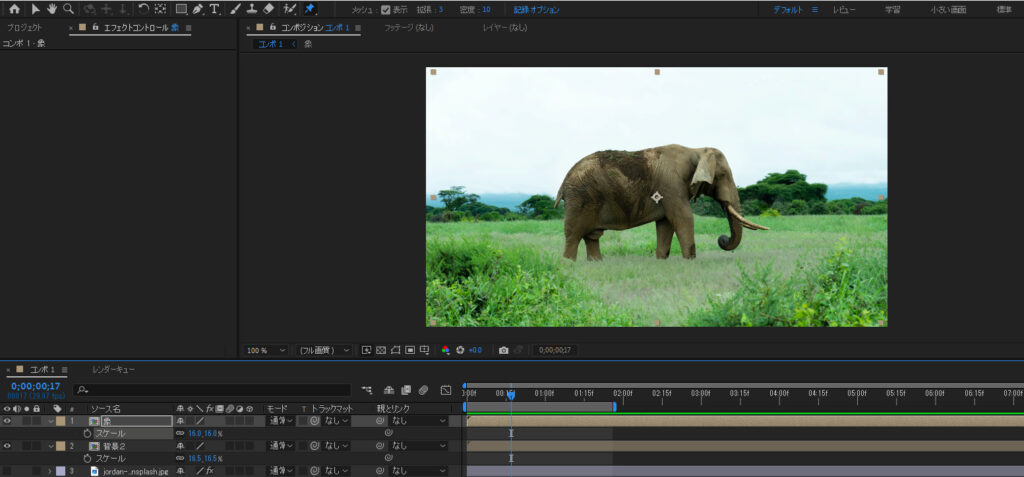
Photoshopで切り取った象と背景をAfterEffectsに取り込んで動かします。

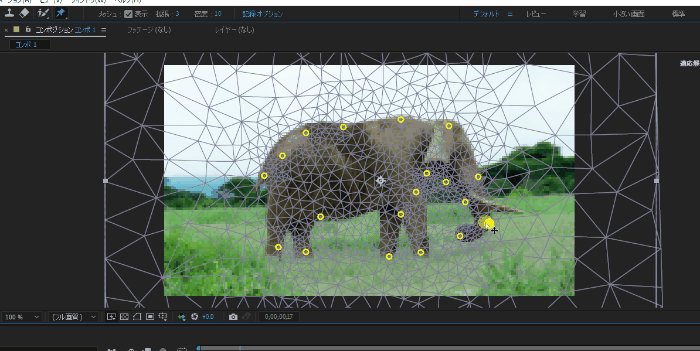
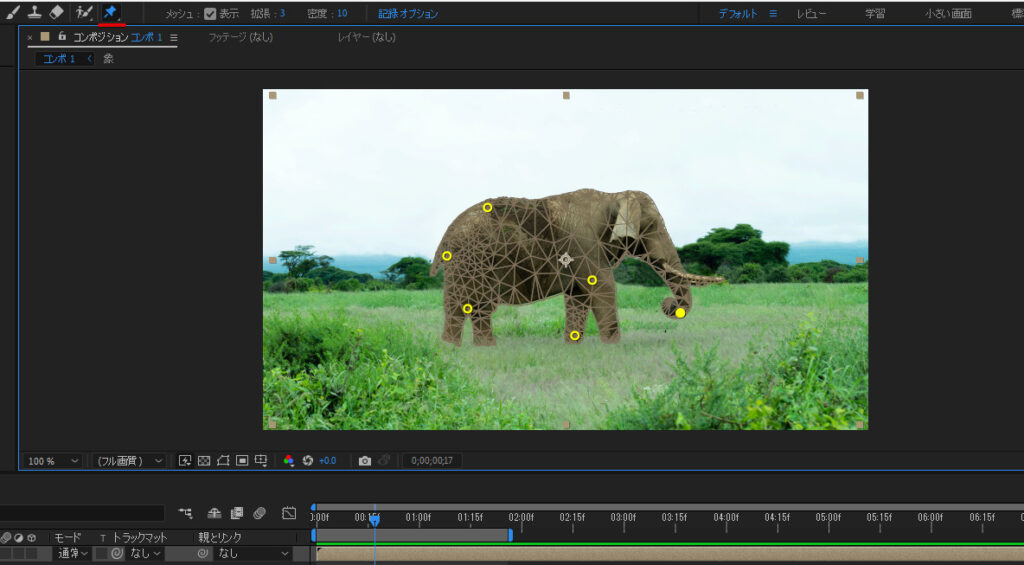
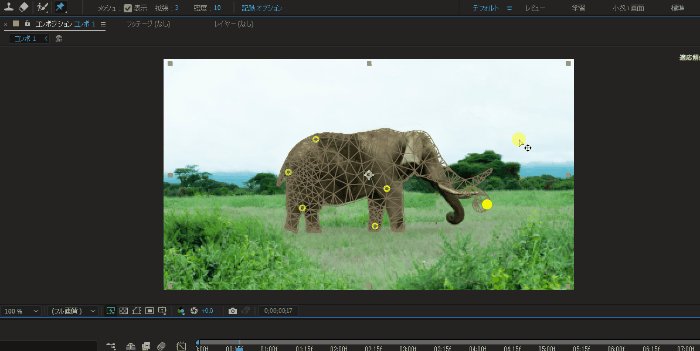
象のレイヤーを選択してパペットツールで点を作っていきます。

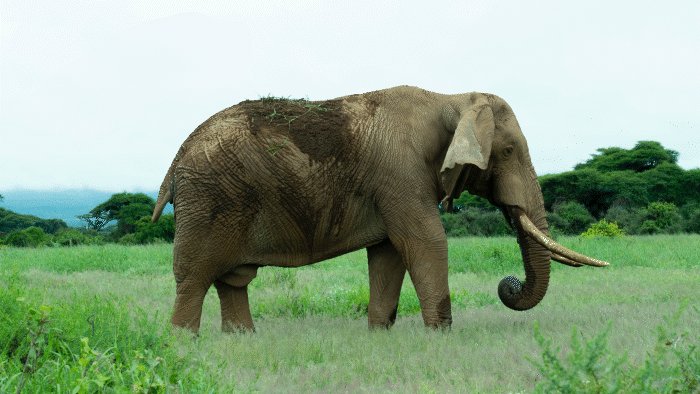
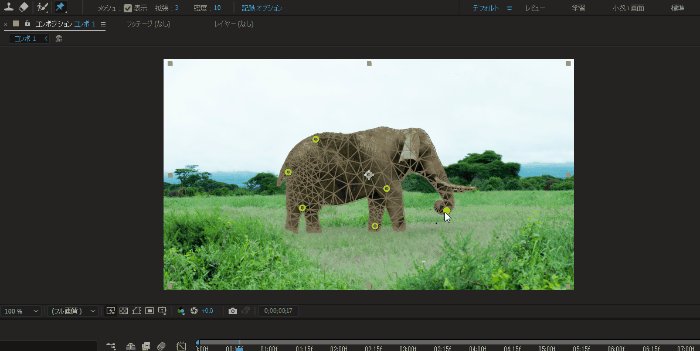
これで動かしてみるとこんな感じ。


良い感じにパオーンしてるね。
象だけ動いてくれていていいよね。

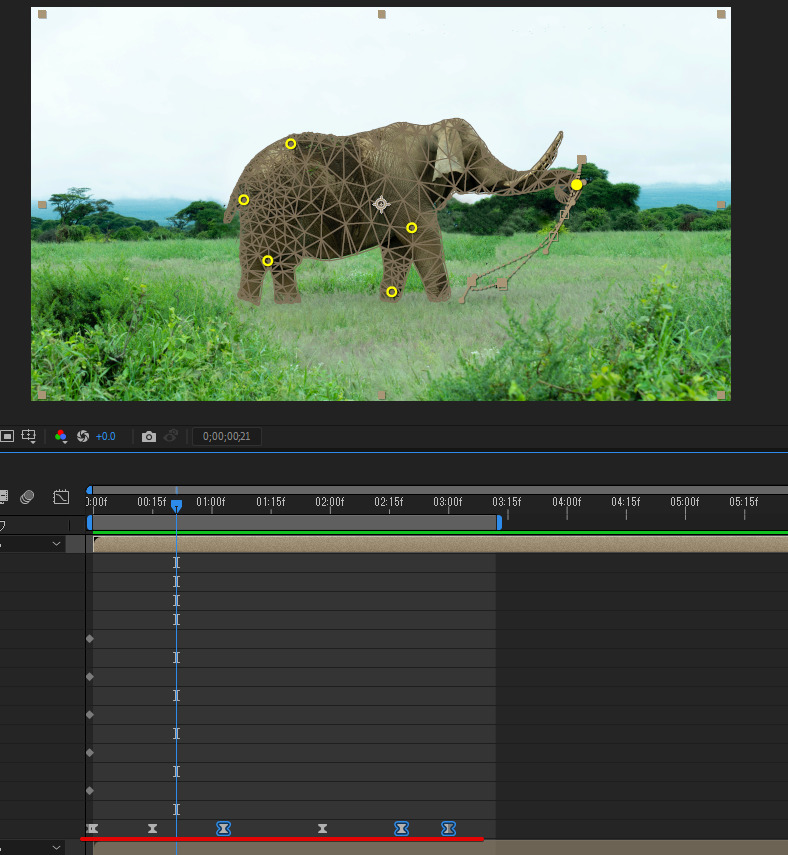
キーフレームを打つ
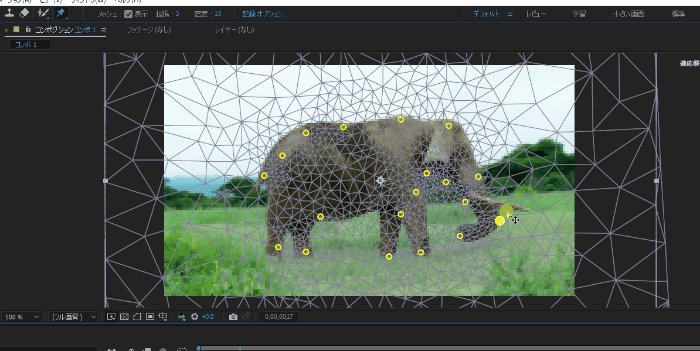
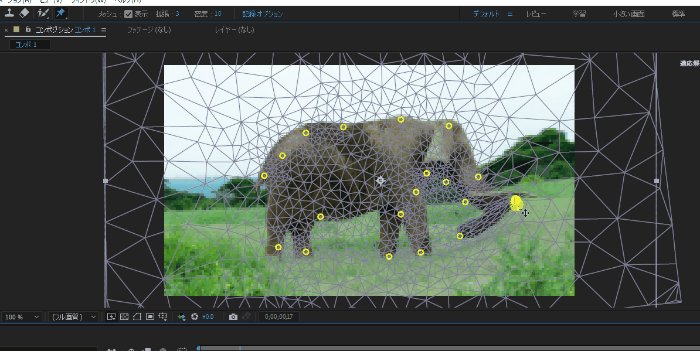
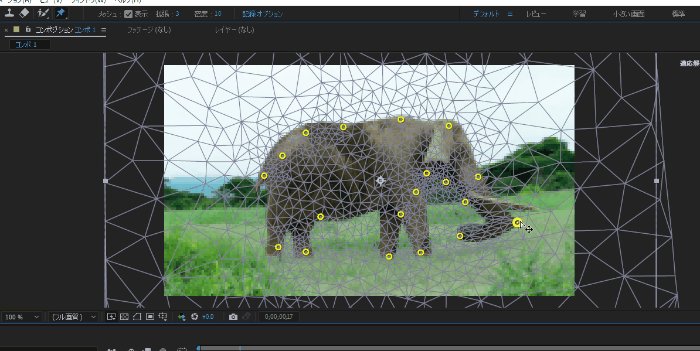
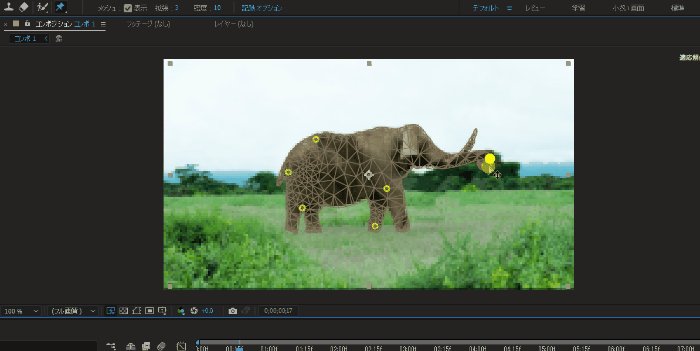
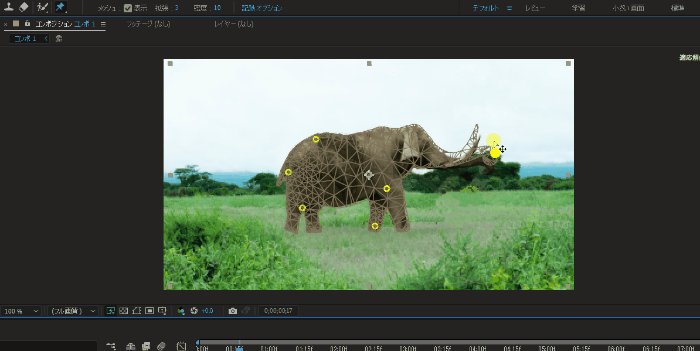
パペットツールの点を動かすとキーフレームを打ってくれます。

良い感じのアニメーションになるように位置を調整するといいですよ。
アニメーション完成
キーフレーム打って書き出してみるとこんな感じになりました。

ちょっとぎこちない部分もあるけど、まあそこは許してください。もっと丁寧にキーフレーム打てばより滑らかな動きになるはずです。
人物をアニメーションさせる
今は動物を動かしてみたけど、次は人物を動かしてみます。


手の部分だけ動かしてみました。PhotoshopとAfterEffectsを使ってやっていくけど、まずはPhotoshopで動かす素材の切り取りからです。
Photoshopで動かしたい素材を作成する
まずは静止画から動かしたい部分を切り取ります。動かしたい部分をそれぞれ切り取って保存しましょう。
今回は人物だけなので人物と背景を作ります。背景もAfterEffectsで取り込んで使うので作っていきましょう。
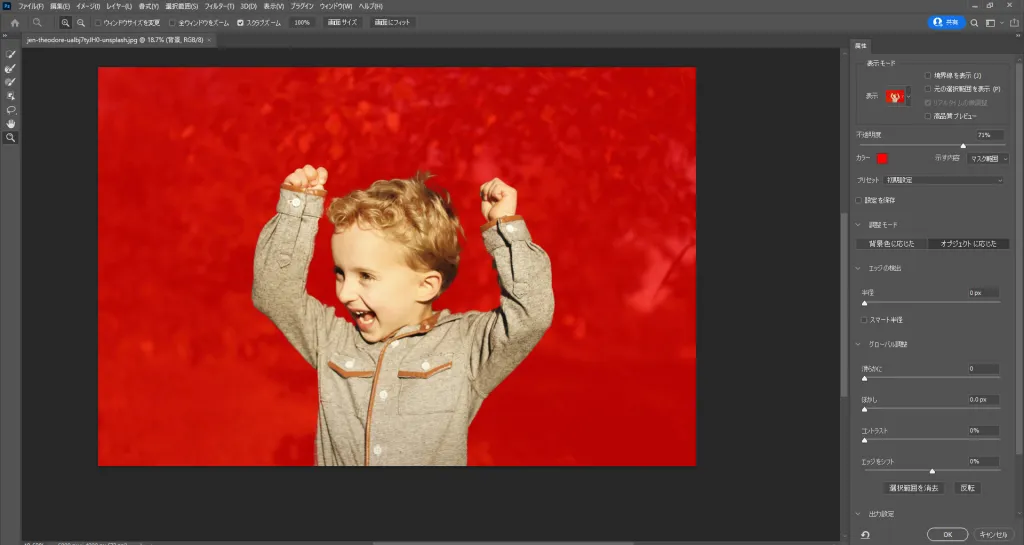
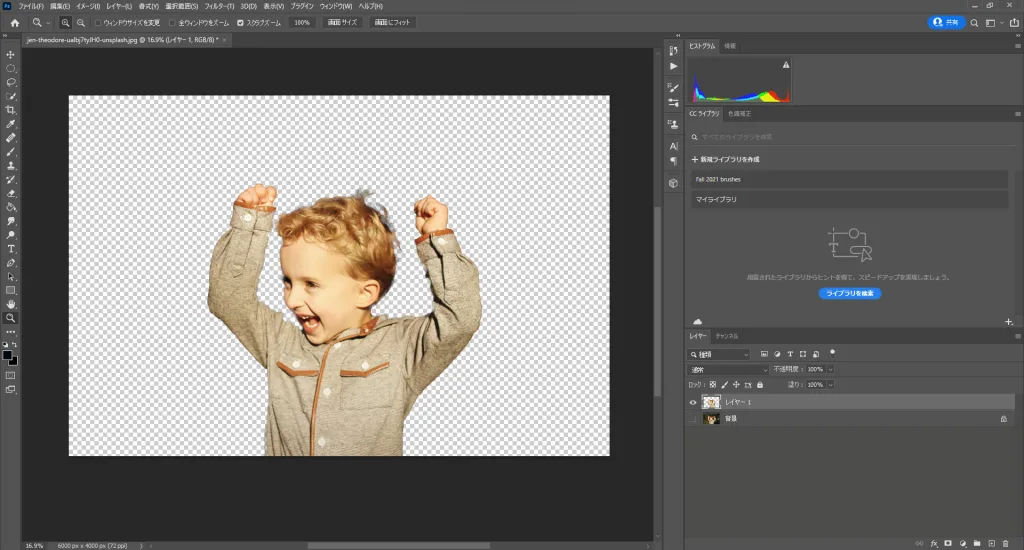
人物を切り取る
人物を切り取るんだけど、切り取る方法は何でもいいです。自分は大体クイック選択ツールで選択→選択とマスクでもう少し綺麗に切り取るっていう流れを取ります。


切り取った部分はAfterEffectsに取り込んで使うので保存しておきます。保存形式は.psdで大丈夫ですよ、そのままAfterEffectsに取り込むことができるので。
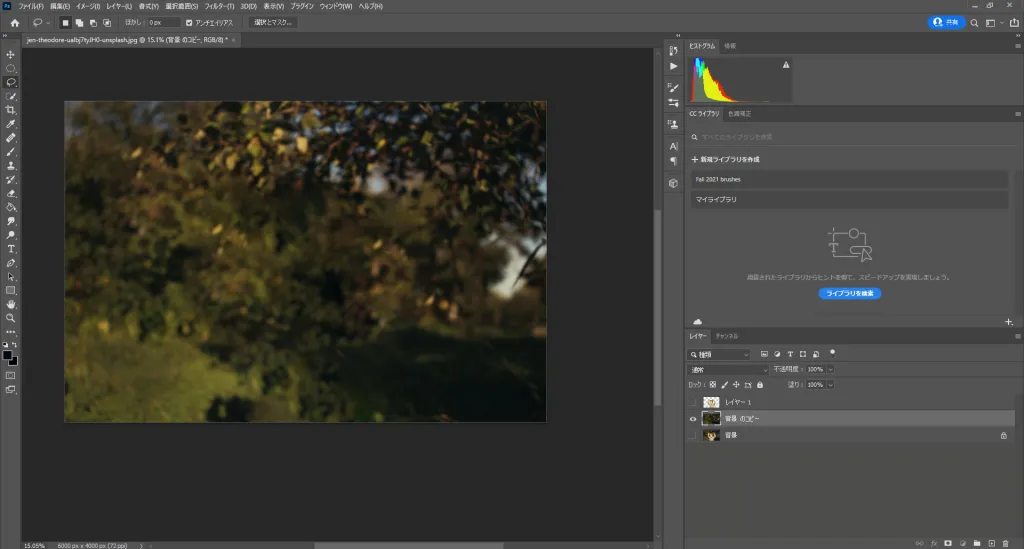
背景を作成する
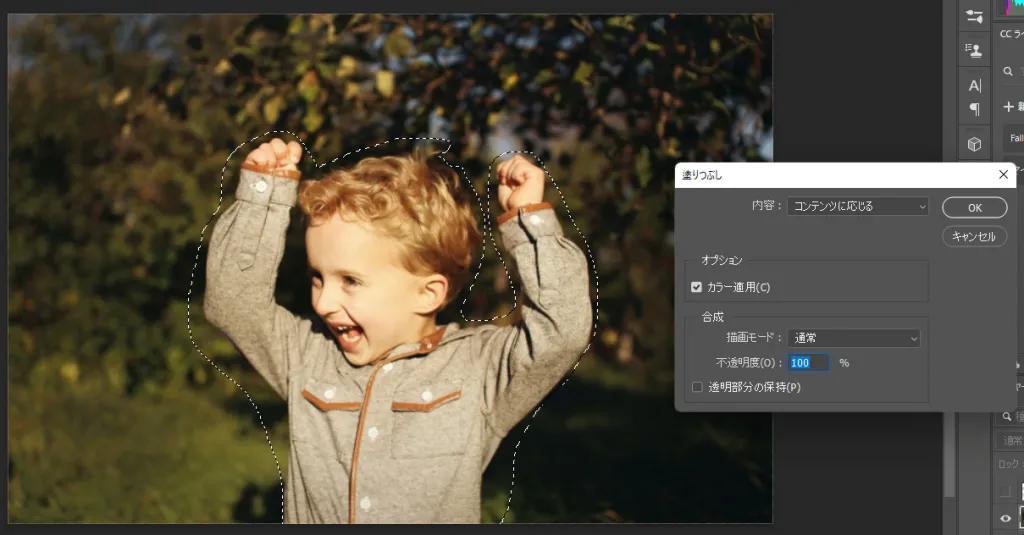
画像を元に背景も作成します。これは塗りつぶしで「コンテンツに応じる」を選択して作ってしまいます。


ここで作成した背景も保存しておきましょう。これで人物と背景の素材を作ることができました。
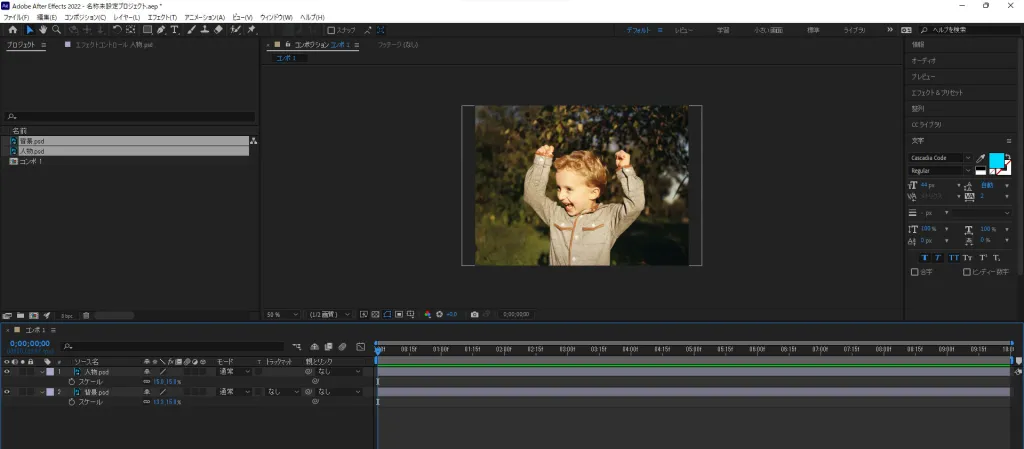
AfterEffectsで作成した素材を取り込む
作成した素材をAfterEffectsに取り込みましょう。

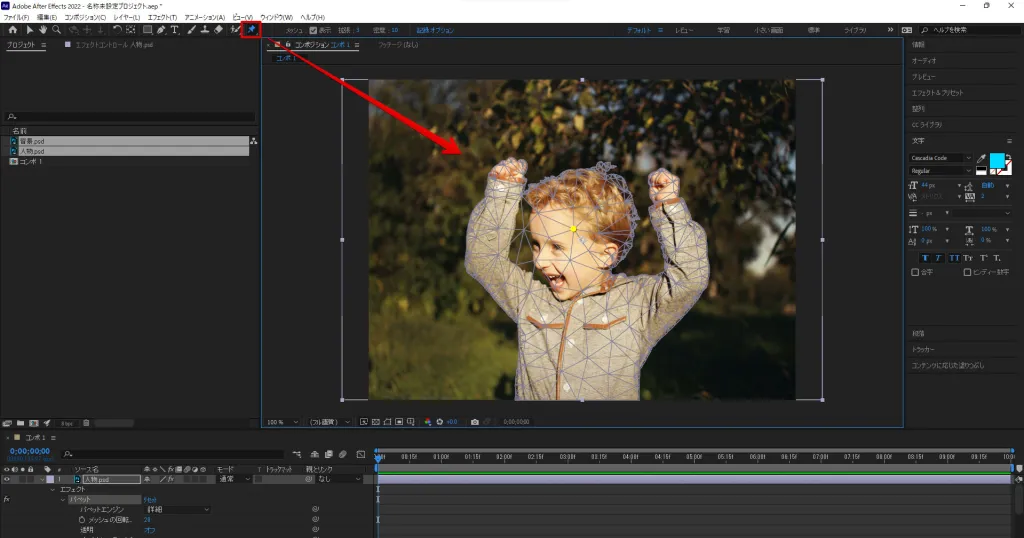
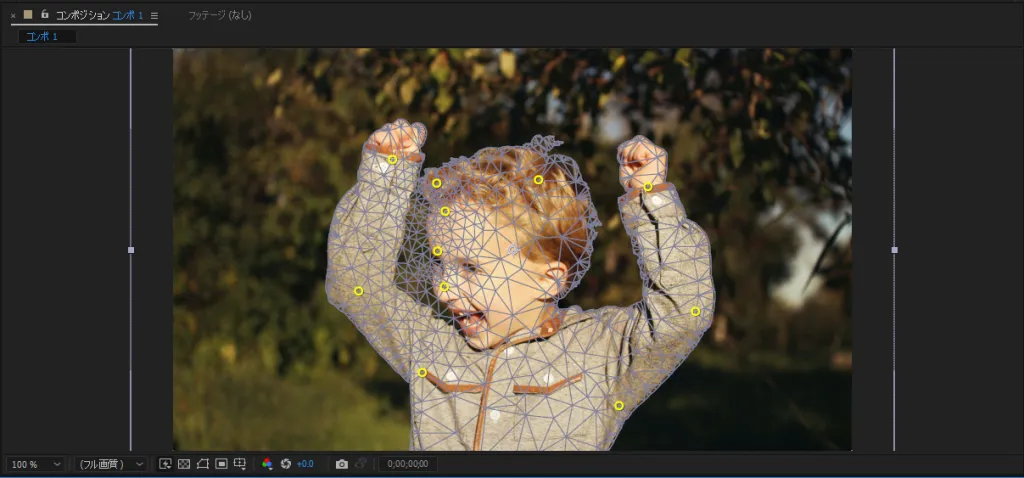
取り込んだら動かしたい素材に対してパペットツールを使ってピンを打っていきます。

動かしたい部分にピンを打ちましょう。

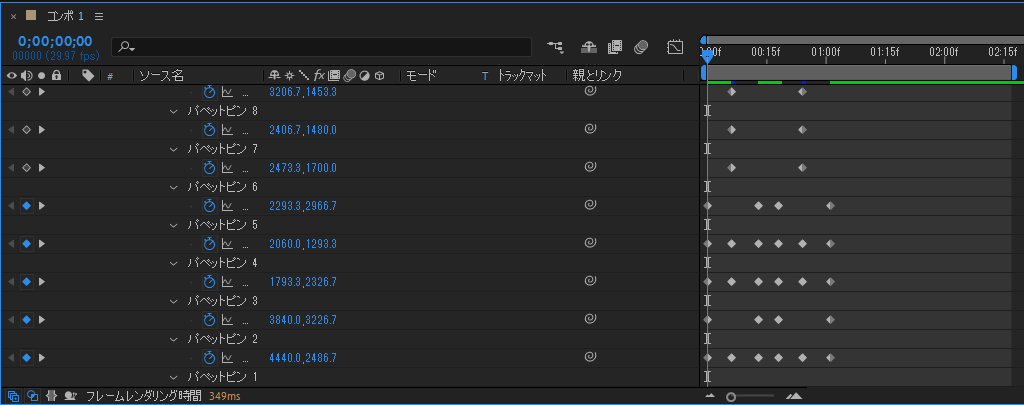
ここで打ったピンを動かすことで動きを付けることができますよ。ピンを打つとそれがキーフレームとして追加されるから、動きを付けたいところにどんどん打っていきましょう。

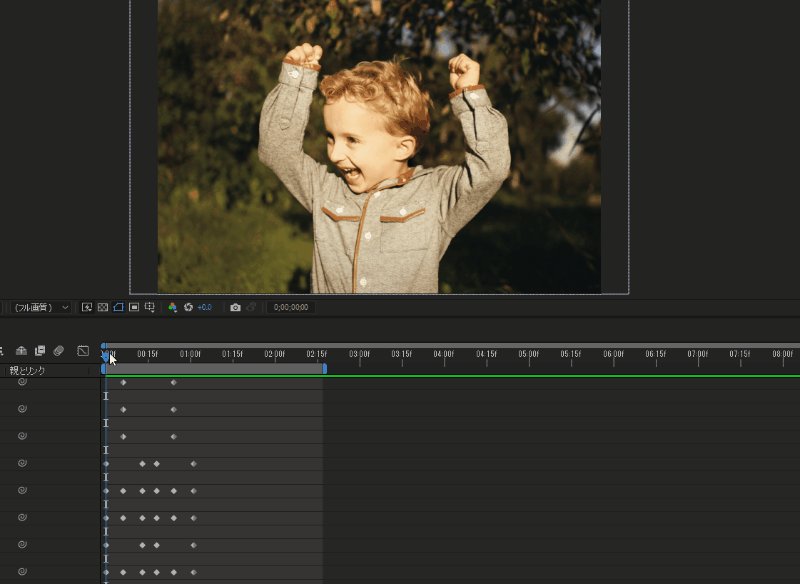
打ってみるとこんな感じですね。

これをどう動かしたいかに応じて次々に追加していけばOKです。追加するとこんな感じですね。

AfterEffectsで画像を動かすのに難しい点
Photoshopで切り取った素材といっても静止画なので、動かす際に関係ない部分も動いてしまう場合があります。

パペットツールでピンを付ければ動かしたくないところもある程度動かさないようにできるけど、動かしたい部分と動かしたくない部分が密接しているとちょっと難しいです。(一緒に動いてしまう。)
まとめ
AfterEffectsとPhotoshopで静止画を動かすっていうことをやってみました。まとめるとこんな感じでしょうか。
まとめ
- AfterEffectsだけだと画像全体に対して動きを付けることはできるが、画像内の対象に動きは付けづらい
- Photoshopと組み合わせると良い感じに動かせる
- 動かす際にはAfterEffectsのパペットツールを使おう
静止画を動かしてみたかったら試してみるといいでしょう。PhotoshopもAfterEffectsも7日間無料で体験できます。