
モーショングラフィックス作りたいけど何のソフト使えばいいんだろう
今回はモーショングラフィックスを作るためのおすすめソフトであるAfterEffectsについて書いていきたいと思います。
この記事の内容
- AfterEffectsでどんなモーショングラフィックスを作ることができるのか
- AfterEffectsでモーショングラフィックスをどう作るのか
こんなことを知りたい人は参考にしてみてください。AfterEffectsは凝った映像を作るのにおすすめだけど、モーショングラフィックスを作るのにも有用です。
AfterEffectsはモーショングラフィックス作るのに結構良いですよ。

AfterEffectsで作れるモーショングラフィックス

AfterEffectsでモーショングラフィックスを作るといってもAfterEffectsは機能が膨大にあるので表現の幅は無限大です。文字や図形を組み合わせて様々なものもを作ることができる。
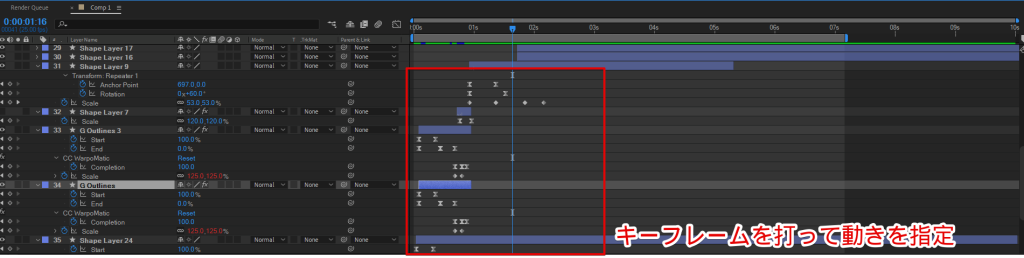
AfterEffectsではキーフレームというものを使ってどの地点でどんな動きをさせるのか?っていうことを指定できます。

縦の棒線みたいなのがあるのがキーフレームで、例えばこの地点ではこの大きさ・位置を指定するっていうことができる。これを多数打ち込んでいって動きを作っていくわけです。
1フレームごとに指定できるからかなり細かい指定ができますよ。

どんな動きにするのかは自分のアイディア次第だから多様な表現が可能です。
アイディア次第で様々なモーショングラフィックの作成が可能
モーショングラフィックスは□や〇、△などを使ってそれらに動きを付けて作ることができます。AfterEffectsでモーショングラフィックスを作るときには主に以下ものを使って作ることができる。
シェイプと豊富なエフェクト
- シェイプレイヤー・・・□や〇、△などを扱う
- 多数のエフェクト・・・AfterEffectsには多数のエフェクトがあります
シェイプレイヤーで□や〇、△などの図形を作ることができて、それに対してエフェクトを付与することでさまざまな表現をすることが可能です。
図形1つとっても様々な動きを加えられる
シンプルな例だけど、図形1つとっても様々な動きを与えることができます。例として三角形にシンプルな動きを付けたものを見てみよう。

位置をずらして三角形を動かしました。


三角形を描くような動きを付けてみました。


三角形を回転させてみました。

こういった動きを組み合わせていくことによって複雑な動きを実現することが可能です。

これらにはシンプルな動きしか加えていないけど、AfterEffectsのエフェクトの数はかなりのものです。それらを組み合わせて複雑なモーショングラフィックスを作ることが可能。
複雑なモーショングラフィックスを作ることが可能
- 図形には専用の動きをつけることができる
- エフェクトの数はかなりのもの
- 外部のエフェクトをインストールして使える
- エフェクトの順序によっても見え方が変わる
三角形一つとっても動きの組み合わせで何となく表現の幅が広いことは分かったのではないでしょうか。そこに他の図形や文字などを組み合わせたらそれはもう凄いことになってしまいますよね。
AfterEffectsでモーショングラフィックスを作る前に考えること

テーマを決めよう
テレビのCMや動画の最中に出てくる広告などに使われてたりもするモーショングラフィックスだけど、思わず次の動きはどうなるんだろう?と見てしまいますよね。
動きの先に見せたいものを置いておけば、見てほしい情報に対して視線を誘導させることができます。
- 商品やサービスの紹介をするために作る
- 商品やサービスの魅力をアピールするために作る
モーショングラフィックスを作りたいならきっと何か表現したいものがあるはずです。ただ単純に作りたい欲ってありますよね。
例えば液体チックなモーションでみずのながれを表現したいとか宇宙を彷彿させるようなモーショングラフィックスを作りたいとか。
こういうのが最初に決まっていないと作っている最中に迷ってしまうので何となくでも決めておくといいですよ。
デザイン・カラーを決めよう
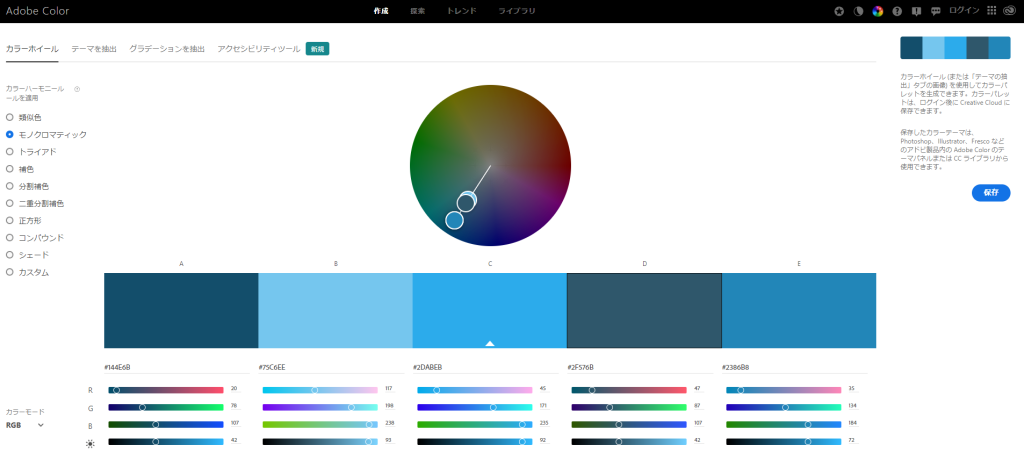
どういったデザインや色合いにしていくかを考えよう。配色に迷ったらAdobe Colorなどで色の組み合わせを決めてみるといいですよ。

配色ツールは色々あるから使いやすいものを使ってみるといいです。
フォントを決めよう
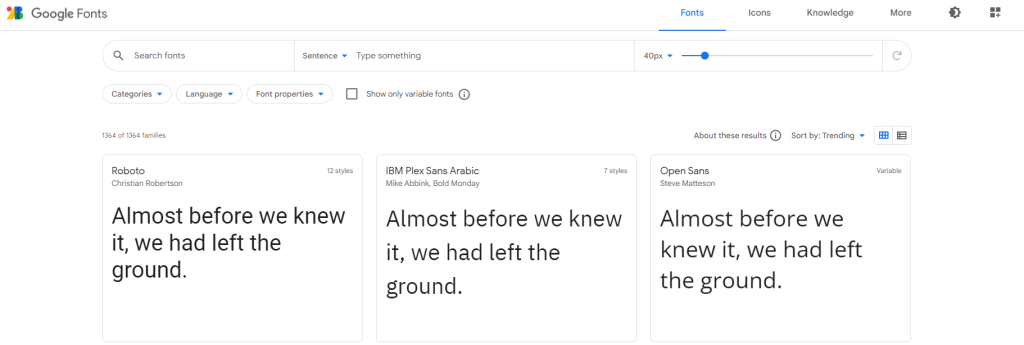
文字を動かす場合にはフォントに何を使うかを決めておくといいです。GoogleFontsなどでどういったフォントが良いのか確認しておきましょう。

いくつものフォントを使いすぎると統一感が出なくなるので、数種類に絞るといいです。フォントによって印象も変わってくるから作っている最中にどれにしようか迷うこともあるでしょう。
作成したデザインと合わせたときにこれだ!と思えるフォントを見つけよう。
AfterEffectsでモーショングラフィックスの作り方
素材を用意しておく
四角や三角・丸などのシンプルな図形ならいいですが、複雑な形をしたものだと最初から用意しておいた方が良いです。
- 複雑な図形は用意しておく
- 使用する画像やロゴは用意しておく
図形に関してはAfterEffectsで作ると思いますが、こういう図形が欲しいっていうものがあったらいろんなシェイプを組み合わせて作っておくと後で楽です。組み合わせて動きをつけるだけでよくなります。
もしイラストを使う場合はイラストレーターなどで作っておいてAfterEffectsに取り込んでおきましょう。
モーショングラフィックスを作る
少しAfterEffectsで図形の作り方や動きの付け方を書いていきたいと思います。大まかな手順はこんな感じ。
手順
- シェイプレイヤーを作成
- 図形を作成
- 図形に動きを付ける
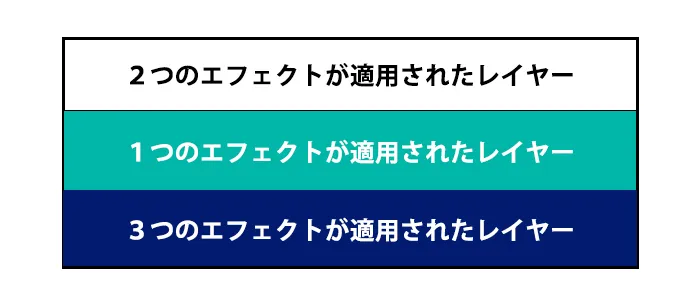
AfterEffectsは画像や図形が一つのレイヤーっていうものになっているんだけど、それらを重ねて1つの動画にしていくことになります。

エフェクトは1つのレイヤーに複数適用できるからいくつものエフェクトが適用されたレイヤーが重なることもあります。
凝った編集になると複数のレイヤーを使ってエフェクトを当てるっていうこともできますよ。

今回はシェイプレイヤーっていう図形を作ることのできるレイヤーを1つ使って動きを付けてみたいと思う。
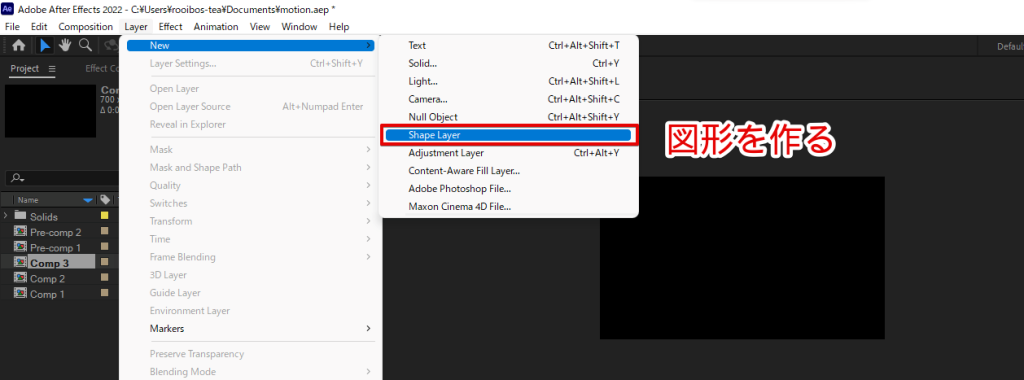
まずはシェイプレイヤーを作成します。

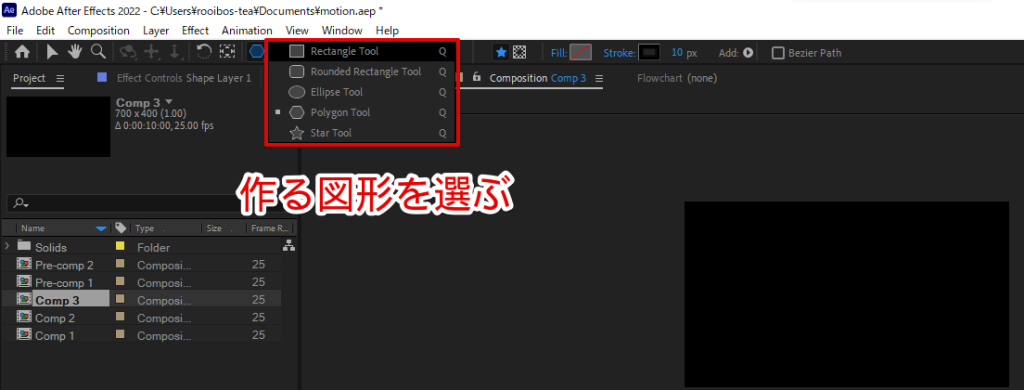
シェイプレイヤーを作成したら次は作りたい図形を選択。四角形や丸などを選ぶことができるから作りたいものに応じて選択しよう。

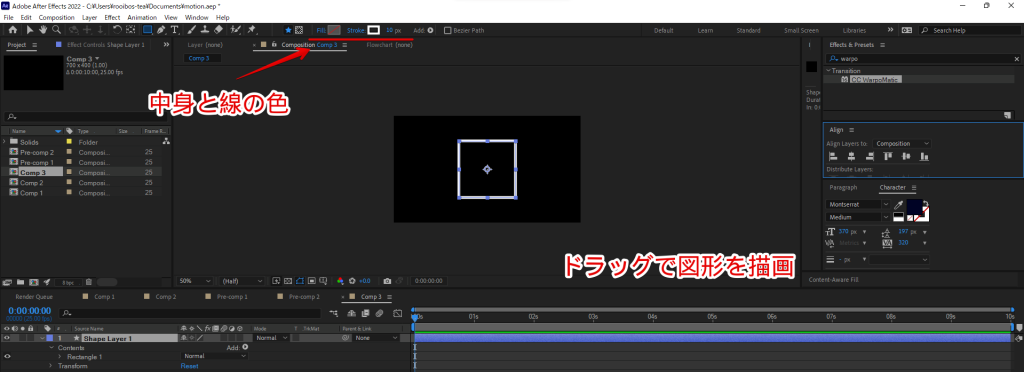
そしたら色を選んで画面内にマウスでクリックしてドラッグすれば図形を作成することができる。今回は白い四角形。

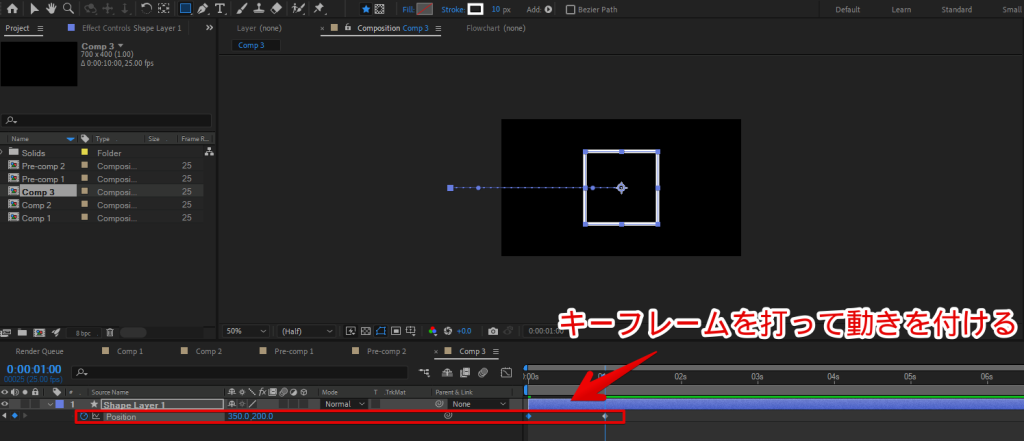
図形を作ったら動きを付けたいから下の方にいってキーフレームを打とう。
回転させたり大きさを変えたりっていうこともできるけど、シンプルに位置を動かすために位置(Position)にキーフレームを打ちます。

キーフレームを打ったものを動かしてみるとこんな風に作った図形が動く。

この流れを何回も繰り返していくと、いろんな図形が動いている動画ができ上がる。上のはとてもシンプルなものだけど、モーショングラフィックスはこういった動作の連続で作られます。
AftereEffectsの機能は多すぎるから、動きはシンプルなものだけじゃなくて様々な動きをさせることが可能です。それゆえ難しんだけどね。
モーショングラフィックスを作る上で最低限知っておきたいこと
- どういった図形を作ることができるのか
- 図形にどういった動きを付けることができるのか
モーショングラフィックスは図形を動かすことが多いので、上のようなことは知っておきたい。ただどういった動きを付けることができるのか?は機能が多すぎて色々作っていくうちに知っていくことが多いと思います。
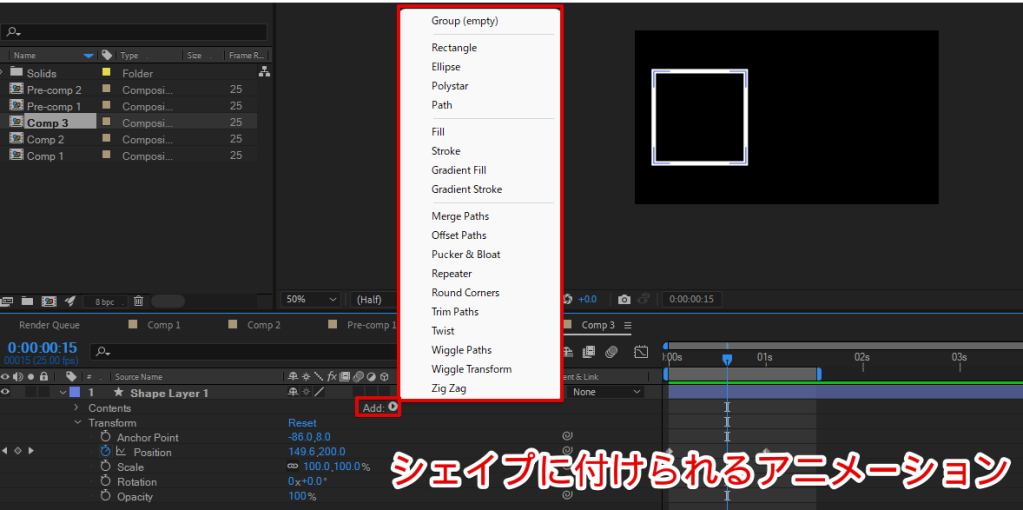
最初はシェイプに付けることのできるアニメーションを知ることから始めてみるといいでしょう。

ここにあるアニメーションを使うだけでもかなりの動きを実現することができます。
エフェクトはたくさんある
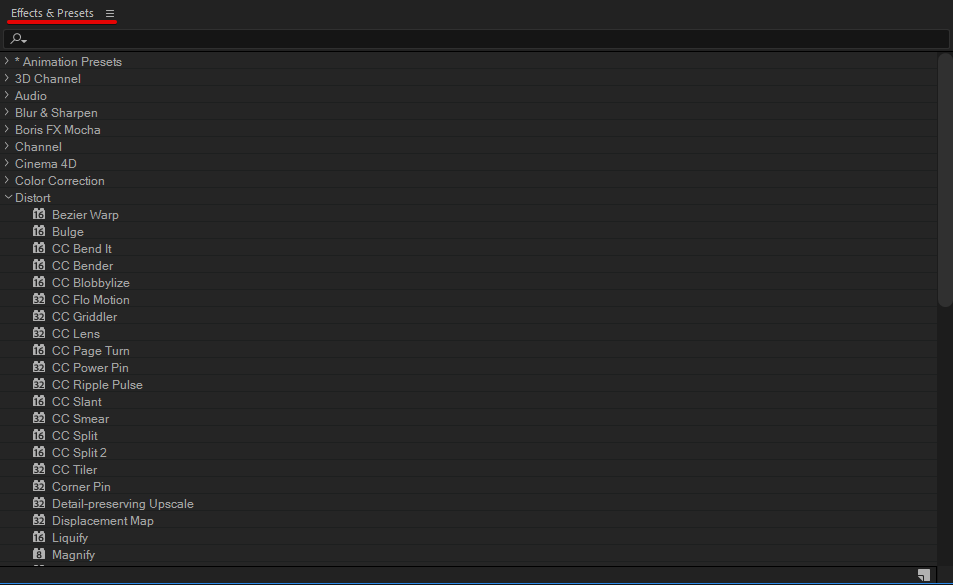
もちろんこれ以外にも加えられるエフェクトはあってEffects&Presetsを見てみるとかなりの種類がある。

エフェクトの数はいかなり多いですね。

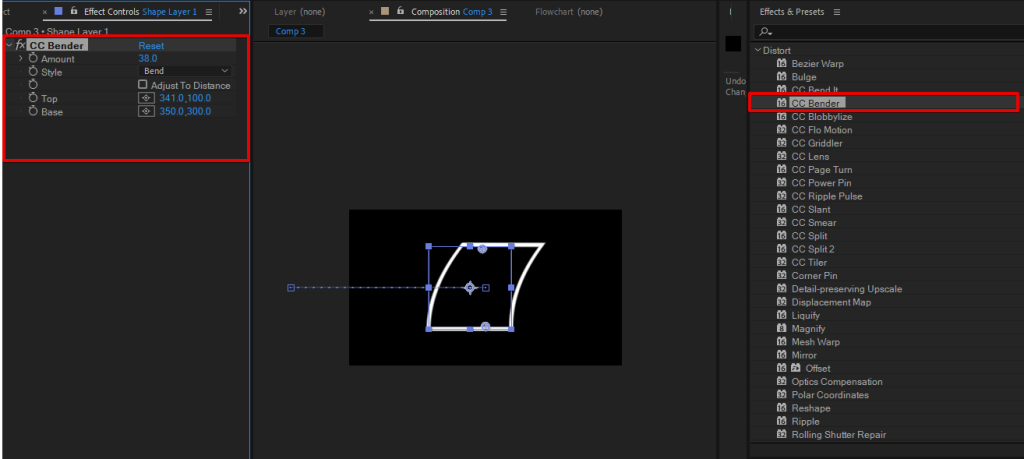
エフェクトは適用して終わりじゃなくてそれぞれのエフェクトで調整できる項目が多数あったりします。
例えばこれはCC Benderっていう適用したものを曲げることのできるエフェクトだけど、どの程度曲げるのか?どの地点から曲げるのか?のようなものを数値で調整できる。

他のエフェクトもこんな感じで調整可能な項目がいっぱいあるから複数のエフェクトを使いこなすだけでも大変です。最初から全部知るのは無理なので徐々に使って知っていきましょう。
モーショングラフィックスを作るならAfterEffectsがおすすめ
AfterEffectsでモーショングラフィックスを作る方法について少し書いてみたけど、モーショングラフィックスを作るならAfterEffectsがおすすめです。
多数のエフェクトを使って図形やテキストに動きを付けることができます。自由にキーフレームを打つことができるから表現の幅も広い。ただ出来ることの多さ故ちょっと難しいっていうところはあるかもしれない。
最初は難しく感じるかもしれないけどAfterEffects面白いです。何か作れるようになればきっともっと楽しくなるでしょう。
