AfterEffects使ってみたいんだけど、何知っておけばいいんだろう?
最初は何知っておけばいいのか分からないですよね。

AfterEffectsをこれから始めようと考えている、使い始めたけど何をすればいいのか分からないっていうことは割とあるんじゃないかな、と思います。
そこで今回はAfterEffects初心者が知っておいた方がいい、覚えておいた方がいい機能を紹介していこうと思う。
記事の内容
- コンポジションの作成と管理
- レイヤーとタイムラインの理解
- 効果(エフェクト)とプリセットの活用
- キーフレームで動きを付ける
- シェイプ(図形)特有のアニメーション
- 書き出しの方法
- 学習のためのリソースとヒント
AfterEffectsのどんな機能を使っていけばいいのか気になる方は参考にしてみてください。
AfterEffectsの機能について見ていきましょう。

AfterEffectsをこれから使う場合
この記事ではAfterEffectsでどんな機能があるのかを実際に使いながら紹介していこうと思います。今AfterEffectsが手元にある方は開きながら、まだ持っていない方は申し込んでソフトを開いてみるといいでしょう。
まだAfterEffectsを持っていない場合
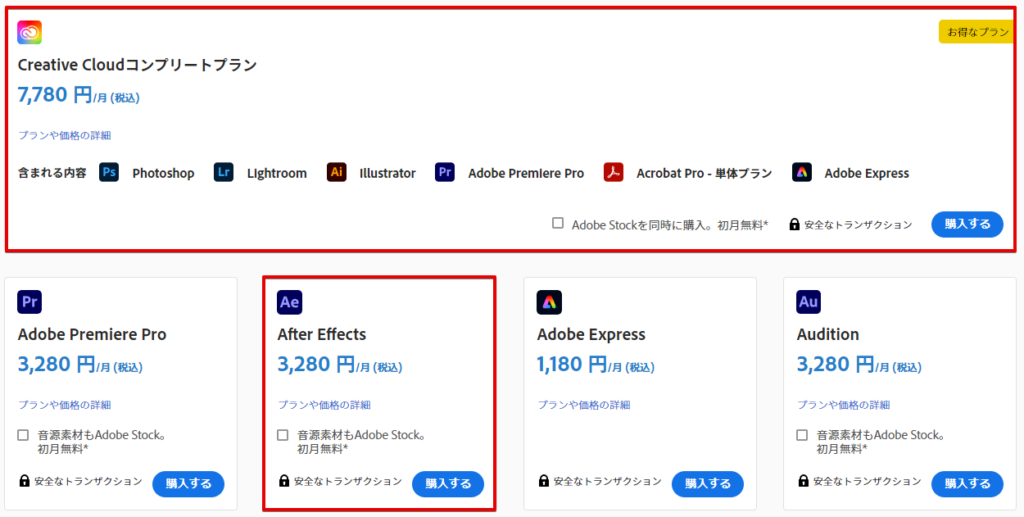
AfterEffectsを使おうとすると以下のようなプランがありますよね。

- Creative Cloudコンプリートプラン・・・AfterEffects以外のソフトも使える
- AfterEffects単体プラン・・・AfterEffectsのみ使える
これからAfterEffectsを使い始めるっていう場合は、Creative Cloudコンプリートプランがおすすめです。というのもAfterEffectsだけしか使わないっていうことが自分はあまりないので。
Photoshopなんかで画像を加工してそれをAfterEffectsでインポートして使うっていうことを結構やるので、コンプリートプランの方が良いかなと思います。AfterEffectsで凝ったアニメーション作って、PremiereProでインポートして使うといったこともありますしね。
7日間の無料期間あったと思うので、Creative CloudコンプリートプランでAfterEffects以外のソフトも含めて試してみるといいと思います。
ここからは実際に作業していきましょう。
コンポジションの作成と管理

コンポジションって何?
作業場所みたいなもんですね。

コンポジションは直訳すると「構成」ですが、これから作っていくアニメーションなりの作業場所です。その作業場所をどんな構成で作るの?っていうところを最初にやります。
コンポジションは作業開始の際に作らないといけないので作ってみましょう。
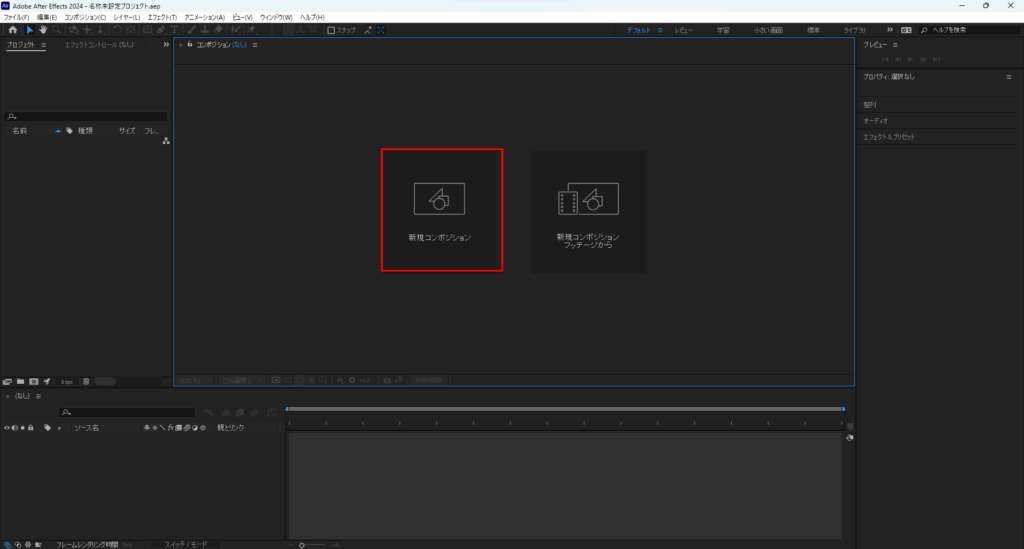
新規コンポジションの作成方法
新規プロジェクトを作成するときには最初にコンポジションを作らなくてはなりません。

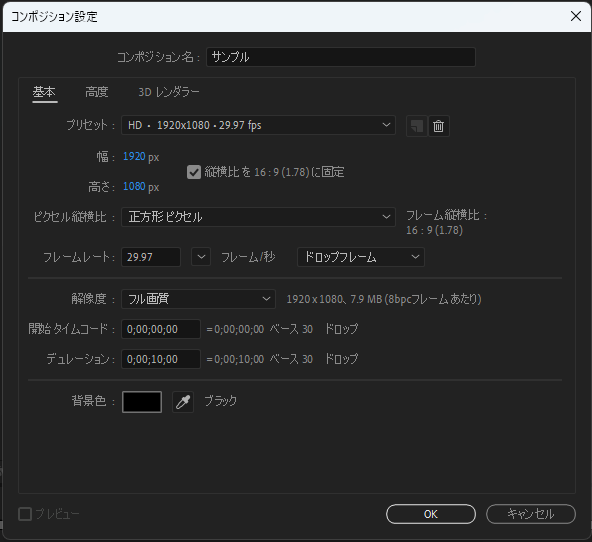
ここで何を設定するのかというと以下の項目です。

- コンポジション名・・・好きな名前
- プリセット・・・幅と高さが設定されたものたちがある。この中に合致するものがあれば使おう
- 幅/高さ・・・プリセットを使わずとも幅と高さは自分で自由にも設定できる
- フレームレート・・・1秒間のフレーム数。そのままでOK、詳しく知りたい人は調べてみて
- 解像度・・・解像度、そのままでOK
- 開始タイムレコード・・・開始する地点、そのままでOK
- 背景色・・・背景の色を何色にしたいか、基本そのまま黒でいいと思う

なるほど作業場所の設定をするのね
そういうことです、どのサイズ、どんな長さで動画を作りたいかを設定です

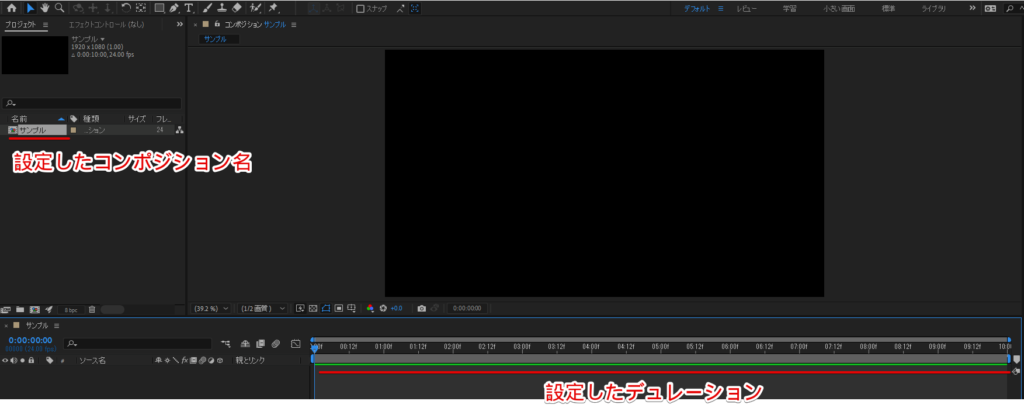
ここで設定した値に応じて以下のように作業場所が作られます。

この作業場所をまず作って、この中で実際に動画を作っていく流れですね。自分が作成したい動画の長さやサイズに応じてコンポジションの設定はするといいでしょう。
レイヤーとタイムラインの理解
ここではAfterEffectsで動画を作る際に、そもそもAfterEffectsではどうやって動画が作るのか?っていうことを書いていきます。
レイヤーとは
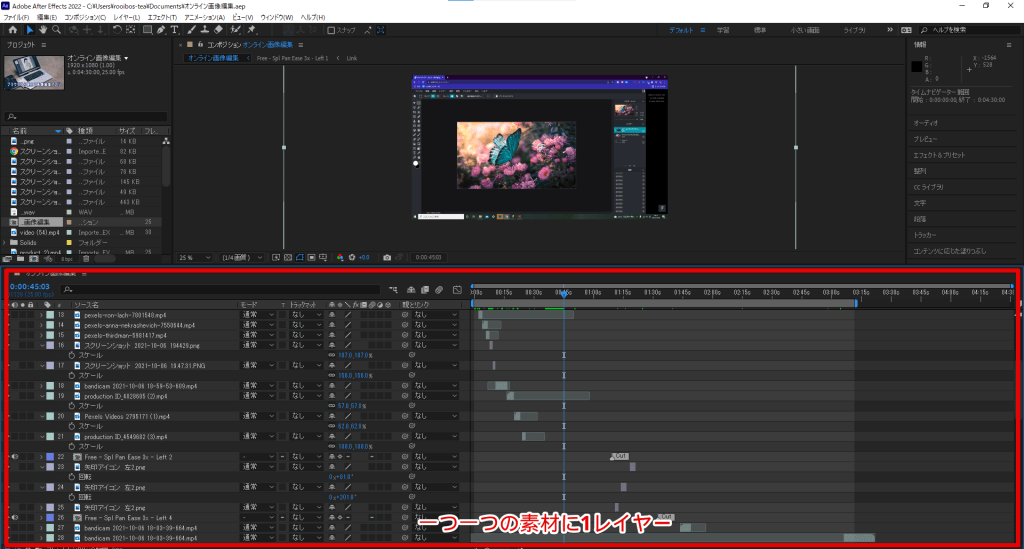
AfterEffectsではレイヤーというものを使って動画を作っていくことになります。まず見てもらうと、例えばこんな感じ。


なんだこれ、レイヤーっていうのはそれぞれの行のこと?
そうですね、素材ごとに1行ずつ配置されレイヤーというものになります。

レイヤーを重ねていって1つの動画を作るイメージです。
レイヤーの追加と管理方法
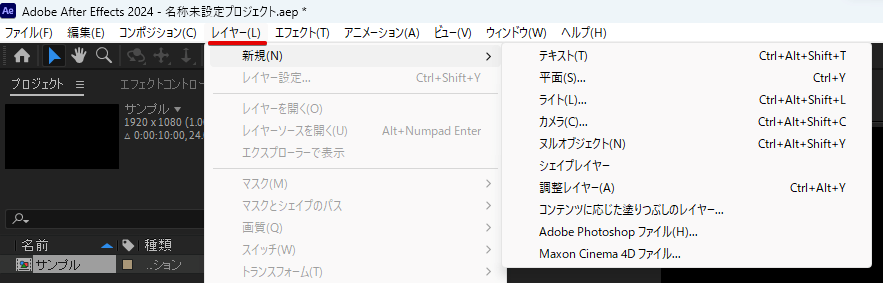
実際にレイヤーを追加してみましょう。[レイヤー→新規]と進むといくつか種類が出てきますね。


レイヤーにも種類があるってこと?
そうです!何を作りたいかによって変わるんですよね。

- テキスト・・・テキストレイヤー
- 平面・・・平面レイヤー
- 図形・・・シェイプレイヤー
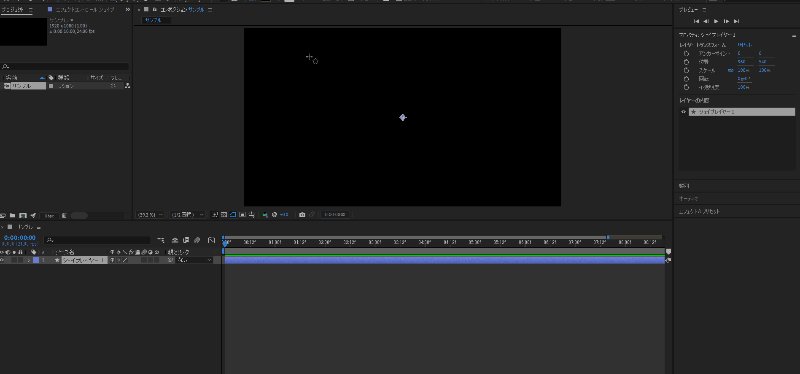
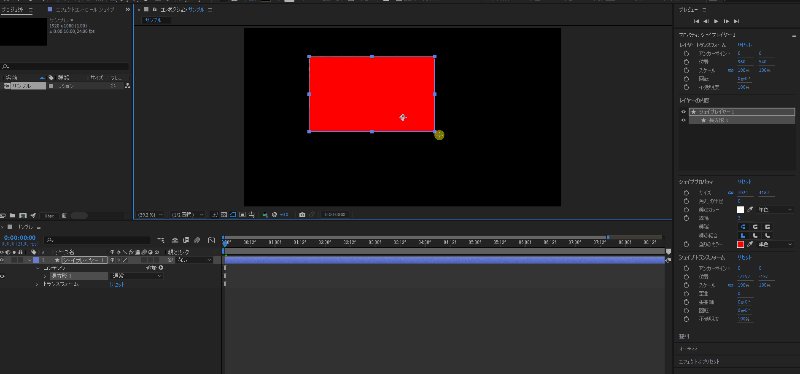
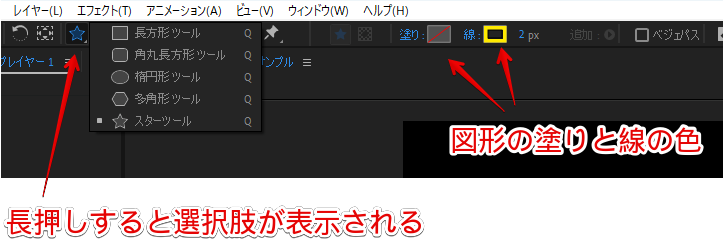
作りたいものがあれば何か試してみるといいですが、シェイプレイヤーを試しに追加してマウスでドラッグしてやるとこんな感じです。


シェイプレイヤーならこうやって図形が作れるのね
そうです、テキストレイヤーならテキストの入力ができますよ

こういったレイヤーを複数組み合わせていってアニメーションなんかは作っていきます。最初は作りたいものによって大まかに追加するレイヤーは違うのね、っていうことを覚えておきましょう。
効果(エフェクト)とプリセットの活用
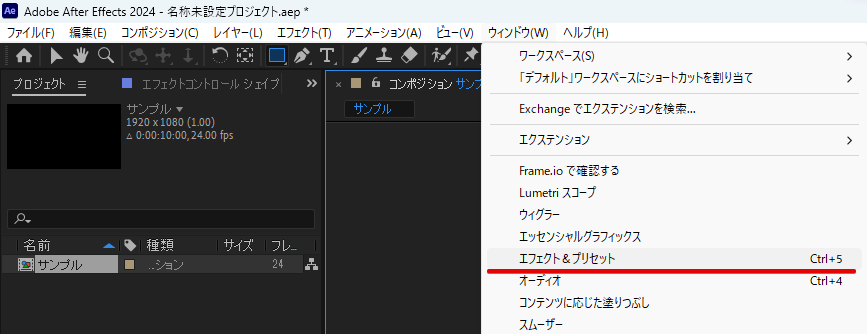
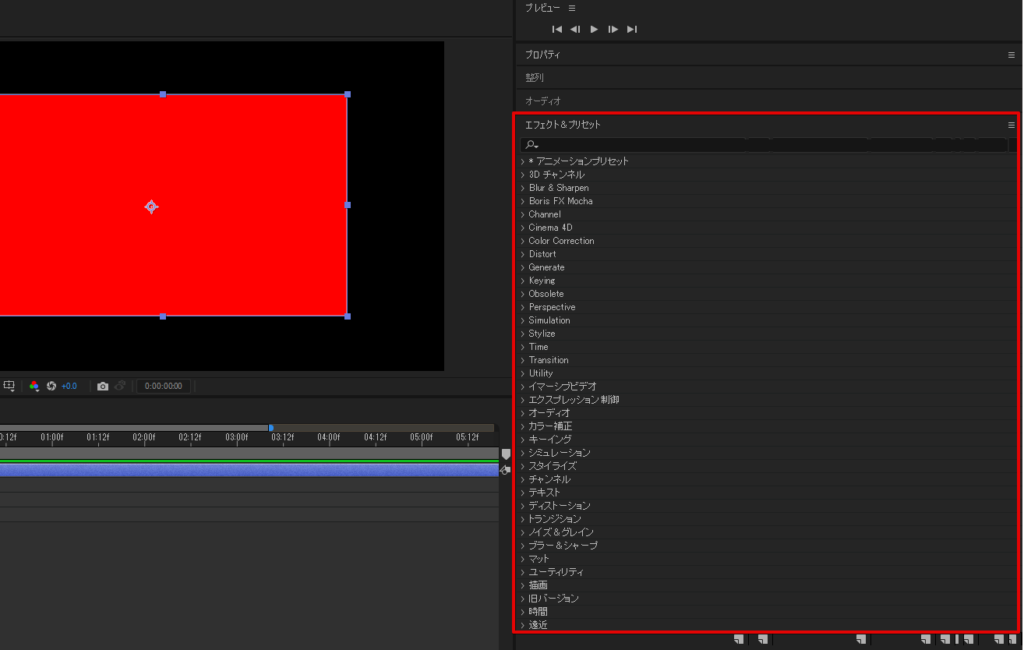
AfterEffectsと言えばエフェクトといっても過言ではありません。どんなエフェクトがあるのか見てみましょう。[ウィンドウ→エフェクト&プリセット]を選択。

すると右側にいろんな項目が出てきましたね。

この中にたくさんのエフェクトが入っています。これらのエフェクトを適用して使っていくわけですね。
エフェクトの使用方法
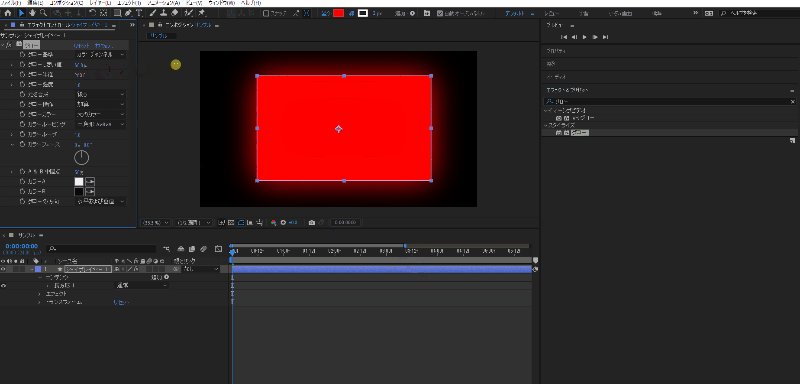
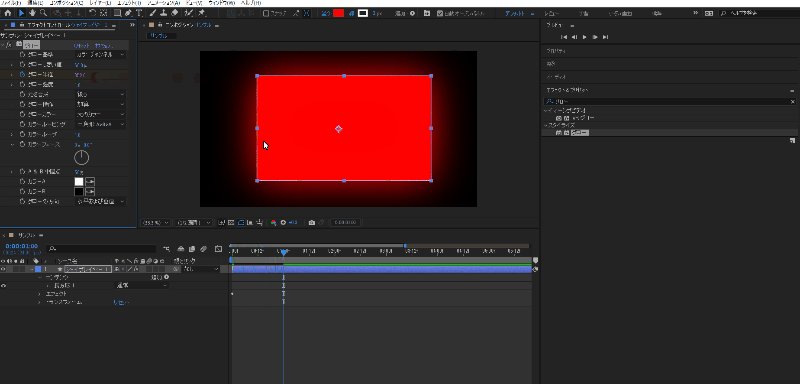
エフェクトは何でもいいですが、「グロー」というエフェクトを追加してみます。光らせるようなエフェクトですね。
グローをレイヤーにドラッグしてやると適用できます。(レイヤーを選択していればダブルクリックでもOKです)

左側に設定項目が出てくるけど、これがグローの設定値です。それぞれの値を色々変えてみると違いが見てとれるのではないでしょうか。

エフェクトを適用できるのは分かったけど、どうやって徐々に光らせるとかやるの?
それにはキーフレームの考えが必要ですね。

エフェクトは適用できるけど、そのエフェクトを使って動きを付けたいっていう場合は困ると思います。
これにはキーフレームというものが必要になってくるので、それがどんなものか知っていきましょう。
キーフレームで動きを付ける
AfterEffectsで動きを付ける際にはキーフレームが必要です。
この動きというのは左から右に移動するといった物理的なものだけでなく、さっきのグローエフェクトで徐々に光らせたりしたいっていう場合の動きも含みます。

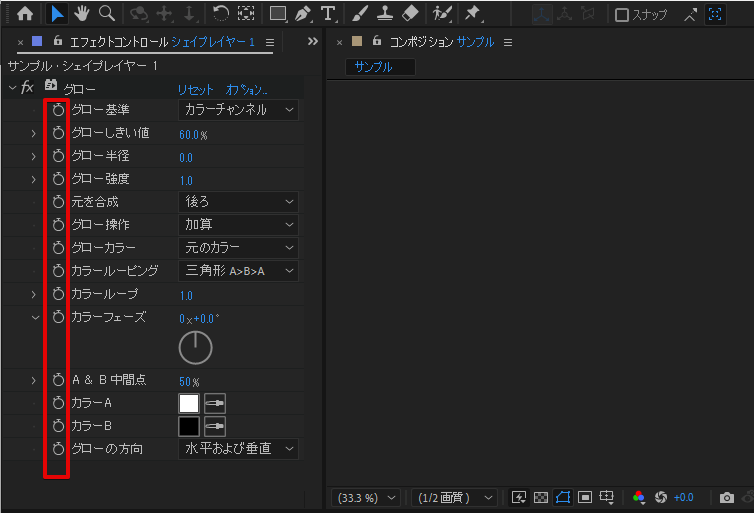
そのキーフレームってどこにあるの?
この丸いボタンですね。


この丸いボタンをクリックすることで、その時間地点での設定を記録することができます。例えば0秒地点ではグロー半径0、1秒地点ではグロー半径100といった具合です。
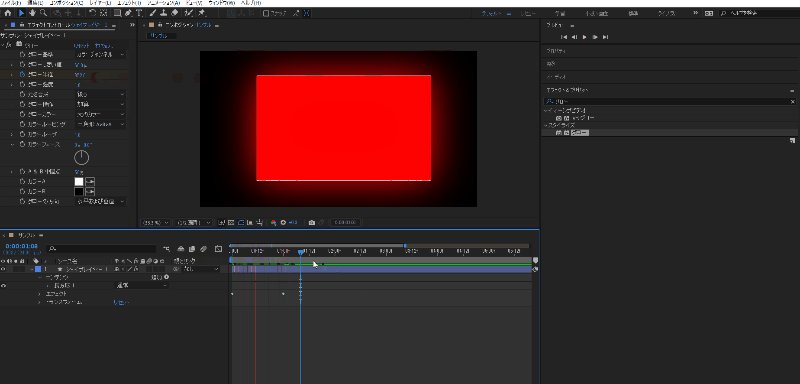
適当にボタンをクリックしてキーフレームを打ってみましょう。

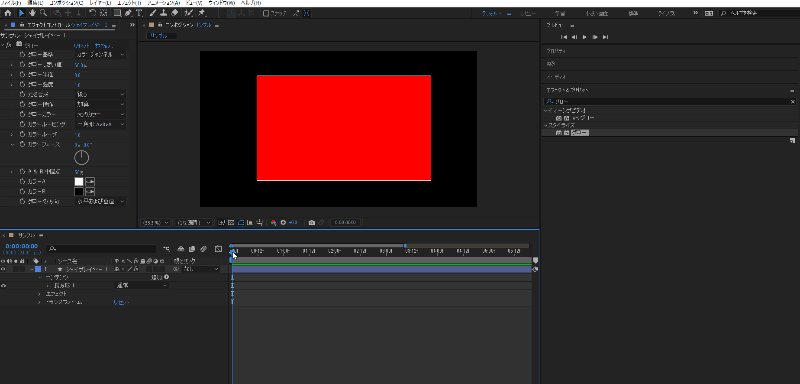
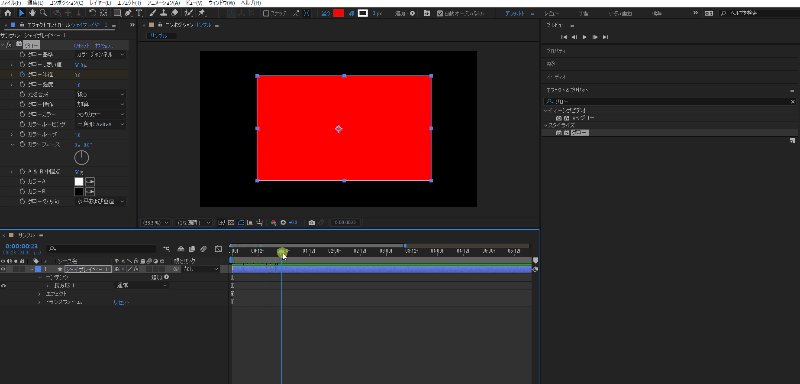
こうすると動画を再生したときに0秒地点では何も光っていないけど、その後徐々に光らせるといったことができます。あくまで例ですが、以下のようにキーフレームを打って動きを付けていくイメージですね。
- 0秒地点・・・設定値0でキーフレームを打つ
- 0.5秒地点・・・設定値50でキーフレームを打つ
- 1秒地点・・・設定値100でキーフレームを打つ
実際にキーフレームは打たないと動きを確認できないので、いろいろいじってみるといいですよ。どの動きを付けるにしてもこのキーフレームは使うので、AfterEffectsではキーフレームで動きを管理するんだなと覚えておきましょう。
シェイプ(図形)特有のアニメーション
AfterEffectsはエフェクトがとても豊富なことが見てもらえば分かると思うんだけど、図形のアニメーションを作成する場合は図形特有のものがあります。
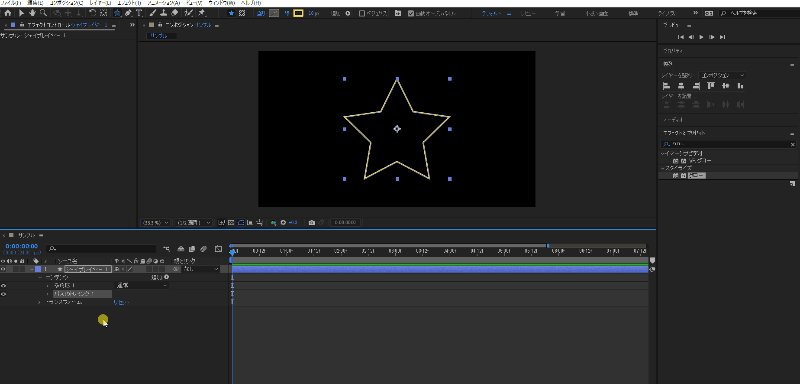
シェイプレイヤーを使って何かしら図形を作ってみましょう。


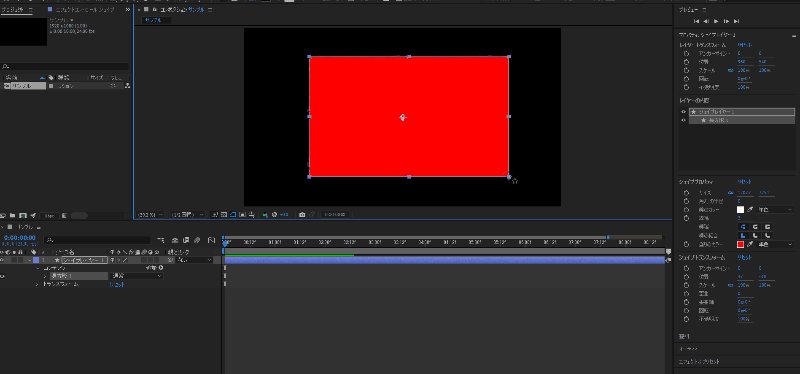
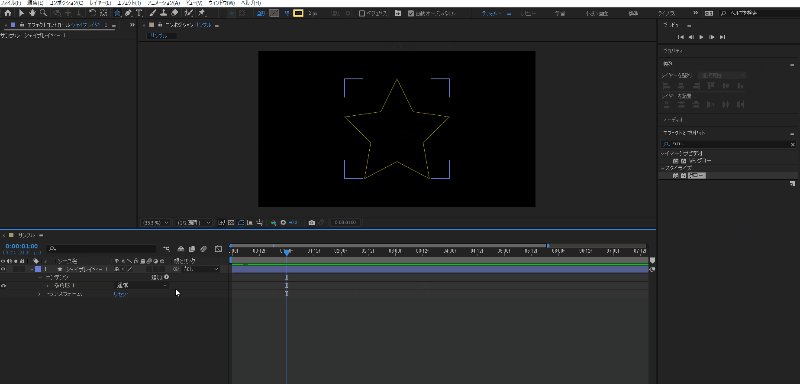
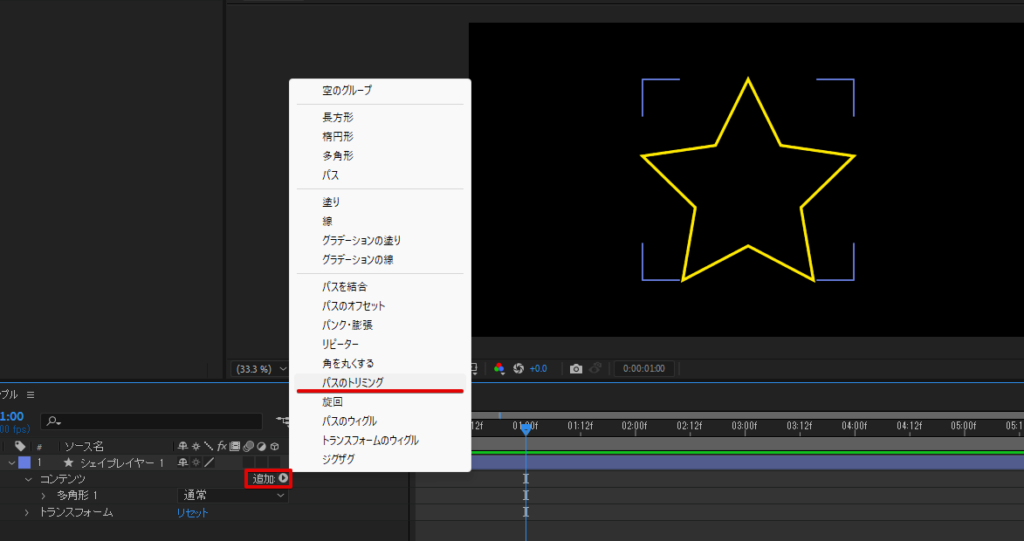
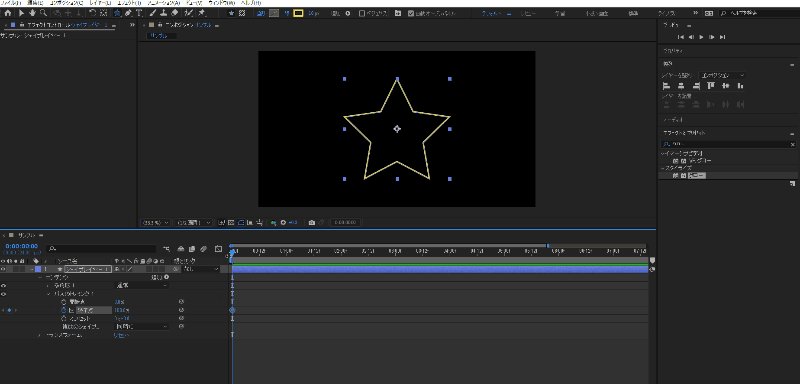
そしたら、シェイプレイヤーを開いて追加ボタンを押してみましょう。色々出てくるはずですが、これらが図形のアニメーションを作る時によく使います。今回はパスのトリミングにしてみます。

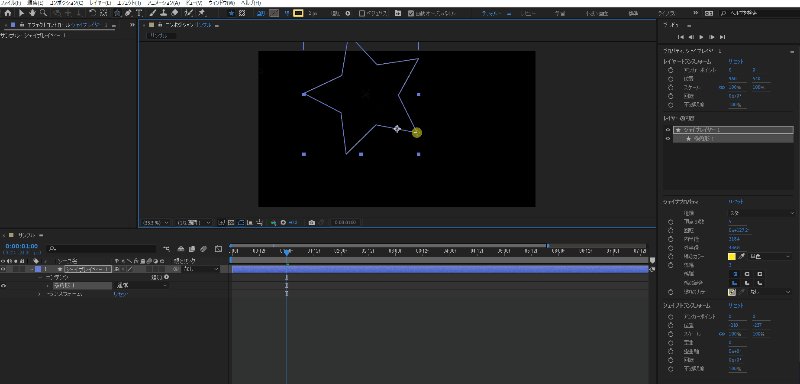
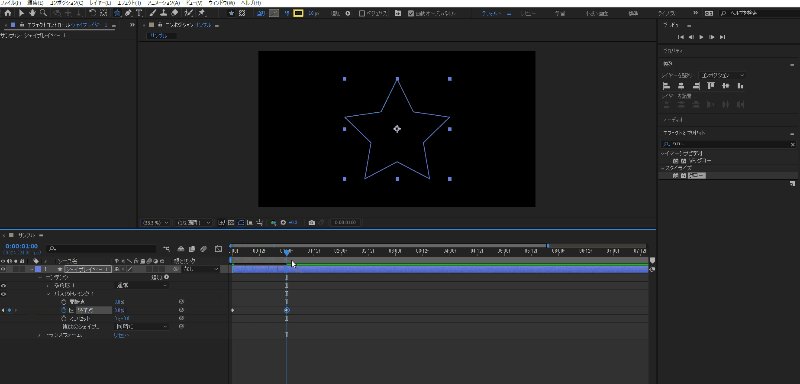
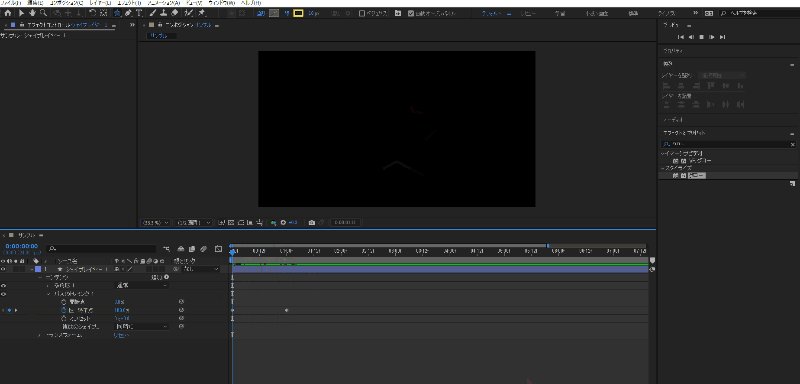
パスのトリミングを開いて終了点にキーフレームを打ってみるとこんな感じ。

星の線が消えていくようなアニメーションになりましたね。こんな風に図形には図形に適用できる設定値があります。設定値にキーフレームを付ければアニメーションの完成です。

なるほど、図形にはこういうのもあるのね
図形を扱う場合は多用するはずですよ

1つ前でエフェクトを紹介したけど、図形の場合はシェイプレイヤーから追加できるこういったものを多く使うはずです。何か図形でアニメーションを作りたかったら、まずはシェイプレイヤーから追加できるもので何かできないか確認してみるといいでしょう。
ここまで理解すればいろいろ作れる
いくつかAfterEffectsの基本事項を書いてきましたが、ここまで書いたことを理解すれば大体のことはエフェクトの組み合わせで作れてしまうんじゃないかな?と思います。(とってもそのエフェクトの理解が大変ですが)
いくつかこういうの作ってみればっていうのを載せておきます。
テキストアニメーションの作成

テキストアニメーションですね。テキストアニメーションってどんな感じで作れるの?って思ったら以下の記事を参考にしてみてください。
-

-
テキストアニメーションを作るならAfterEffectsがおすすめ!サンプルと共に紹介します。
2023/1/9
そんな疑問を解消するために、この記事ではAfterEffectsを使ったテキストアニメーションの作り ...
モーショングラフィックス

モーショングラフィックスを作ってみたい人もいるでしょう。いろんな図形を組み合わせて素敵なものを作ってみてください。
-

-
モーショングラフィックスソフトのおすすめはAfterEffects!その理由を紹介します
2023/1/13
今回はモーショングラフィックスを作るためのおすすめソフトであるAfterEffectsについて書いて ...
レンダリングと書き出しの方法
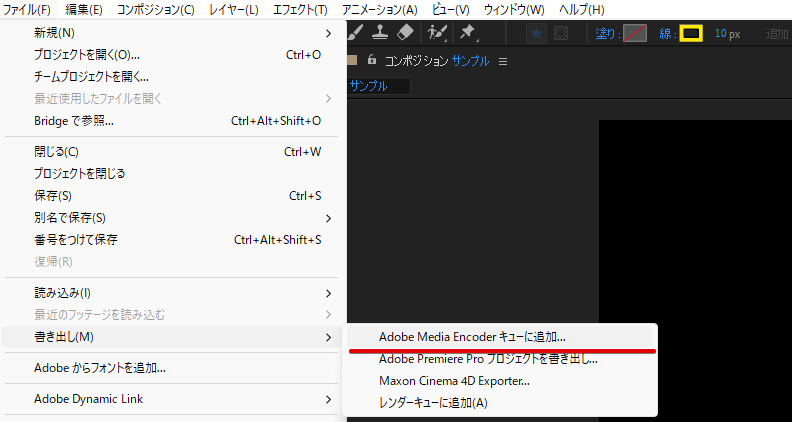
出来上がった動画を書き出したかったら、[ファイル→書き出し→Adobe Media Encoderキューに追加]を選択しましょう。

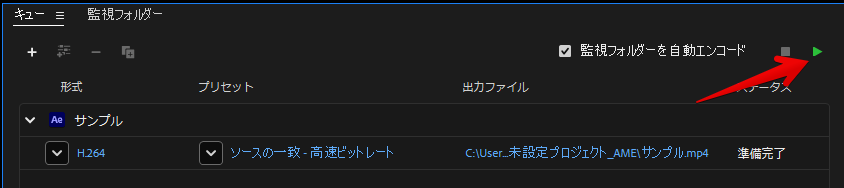
Adobe Media Encoderが起動すると思うので、そこにある再生ボタンを押せば書き出せます。

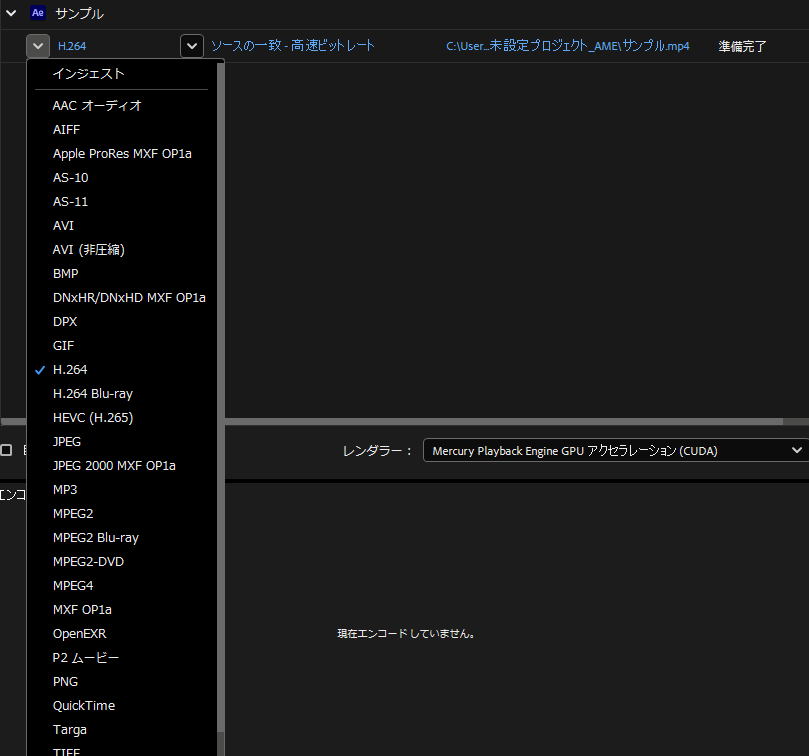
書き出す形式はいろいろあるので、欲しい形式を選択して書き出すといいですよ。

学習のためのリソースとヒント
AfterEffectsの学習をどうやるかっていうことですが、正直何でもいいと思います。何か教材あれば使ってもいいし、誰かに教わるでもいいです。
一人で学ぶなら自分はPhotoshop勉強するときにUdemy使ったりしたこともあるので、結構いいかもですね。AfterEffectsは自分の場合以下のことをしていました。
- とりあえず触りまくってどんなことができるか確かめる
- Youtubeで検索して学ぶ

自力か・・・
きつい部分はありますけどね

時間があるなら自力でやる上記のような方法でもいいかと思うけど、やっぱり何か新しいことを学ぶ際はまとまっている教材なんかで学ぶのがいいなあとは思っています。
それともしYoutubeで学ぶ場合は、英語圏の人が出している動画をよく見ることになると思うので、英語版のAfterEffectsを使ってやるのがいいかもしれない。自分ももはや英語版のAfterEffectsの方が慣れてしまっているところがあります。
それとどんな感じかAfterEffects触ってみたいっていう場合は7日間無料期間あったと思うので、Creative Cloudのコンプリートプラン使ってみるといいですよ。(使わなくていいやってなったら解約すればいい)
AfterEffectsだけでなく他のソフトも使えるコンプリートプランがおすすめです。