Canvaで動画編集したいけどどんな編集ができるの?
そんな疑問を解消するためにこの記事ではCanvaの動画編集でできることを紹介します。
記事の内容
- Canvaで編集可能な動画の長さ
- Canvaで動画編集する2つの方法
- タイムラインを使わずに動画編集する方法
- タイムラインを使って動画編集する方法
今回はCanvaを使って動画編集する方法を書いていきたいと思います。Canvaはサムネイルやアイキャッチ画像を作ったりといったイメージが強いかもしれないけど、動画編集をすることもできる。
Canvaでどういった動画編集をすることができるのかを見ていきましょう。凝った動画編集はできないけど、かなり簡単に動画を作成することができます。
Canvaでどのように動画編集ができるのか見ていきましょう。

Canvaで動画編集する2つの方法
Canvaで動画編集する方法は大きく2つの方法があります。
Canvaで動画編集する2つの方法
- タイムラインを使わずに動画編集する方法
- タイムラインを使って動画編集する方法
タイムラインを使うか使わないかが大きな違いですが、タイムラインを使って動画を作成する場合は1920×1080や1080×1080などが対応しています。
2つの方法で動画編集する方法を見ていきましょう。

タイムラインを使わずに動画編集する方法
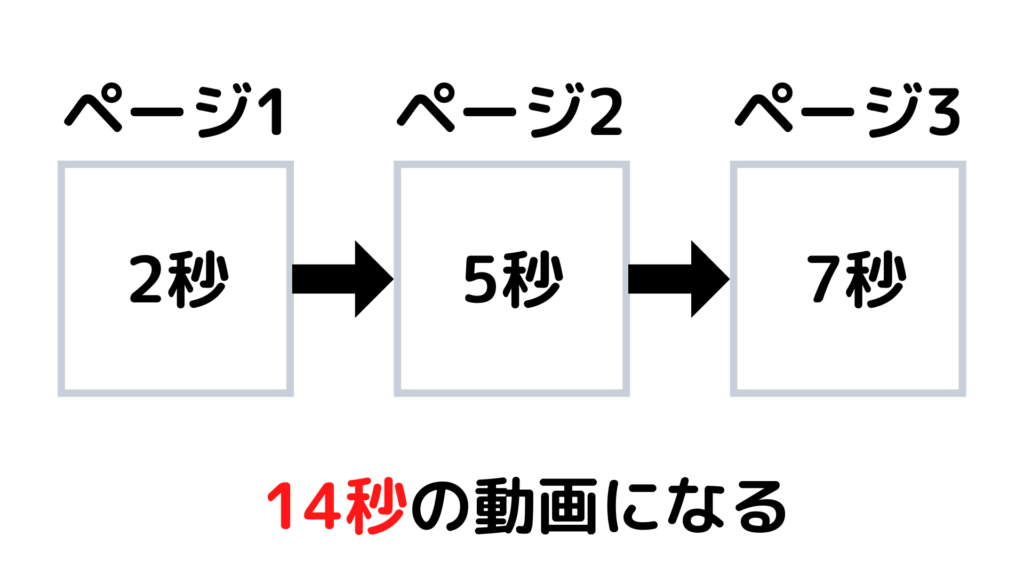
Canvaでどうやってタイムラインを使わずに動画を作成するのか?っていうところだけど、この方法ではCanvaはいくつものページを使ってそれらを切り替えることによって動画にします。

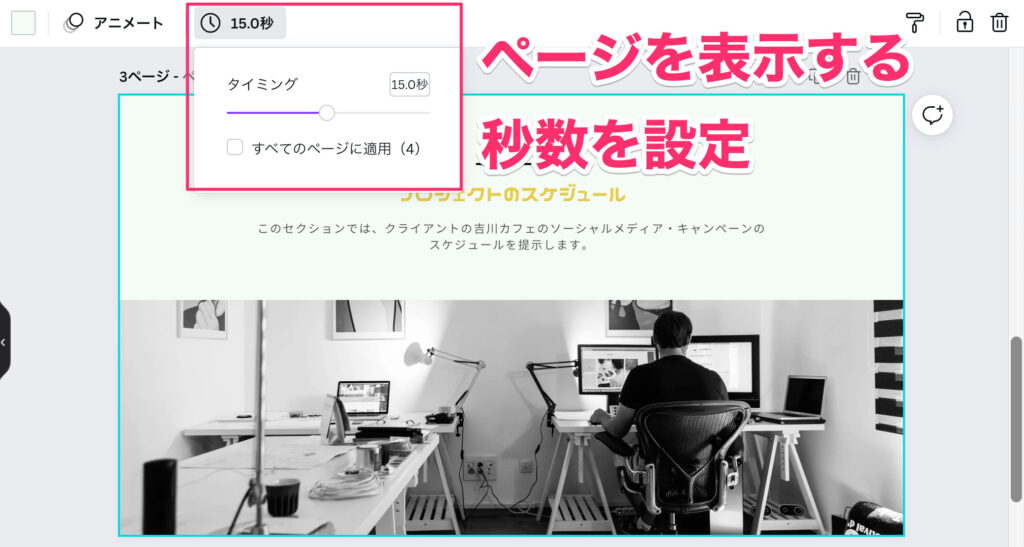
ページそれぞれに時間を設定できて、それらを組み合わせて最終的に動画として書き出すっていうイメージです。それぞれのページでは30秒まで秒数を設定できる。

表示したい秒数を設定したページを複数作成してそれらを組み合わせて動画を作っていくスタイル。
ポイント
- 複数のページを組み合わせて動画を作る
- それぞれのページにはちょっとしたアニメーションを加えられる
Canvaの動画作成では凝ったことはできないけど、ページを追加したりアニメーションを選択して加えたりするだけで動画を作ることができます。簡単に動画を作りたい人におすすめです。
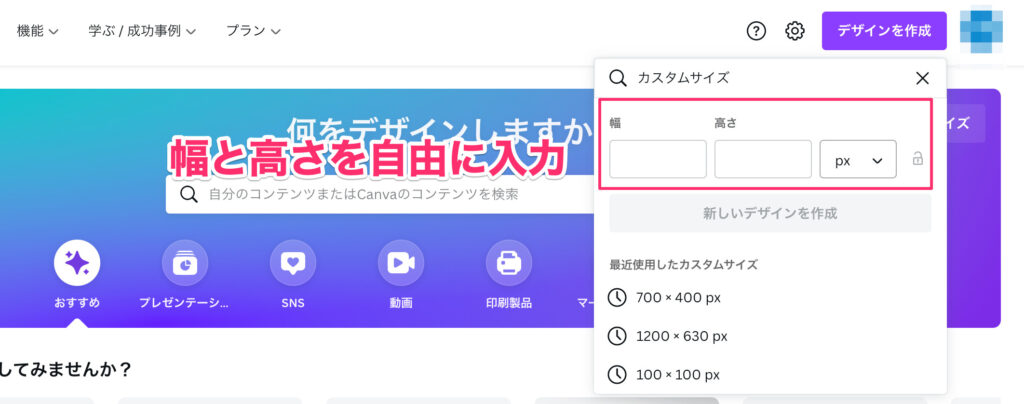
作りたい動画サイズがなければカスタムサイズから自分の好きなサイズの指定をすることができる。

自分の好きなサイズを入力して作成を始めよう。
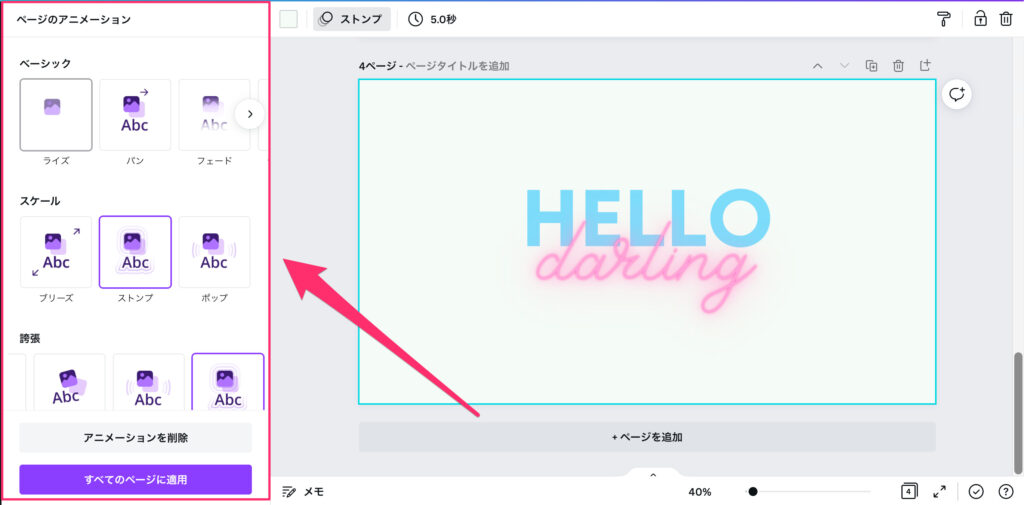
ページ毎にアニメーションを設定することも可能
それぞれのページ毎に使われている画像などの素材にアニメーションを加えることもできます。

選ぶだけでページに対してアニメーションを加えられるから楽です。
パワポやKeynoteみたいなイメージですね。

想像通り、アニメーションを加えたページを組み合わせて動画を作るっていうことも可能です。
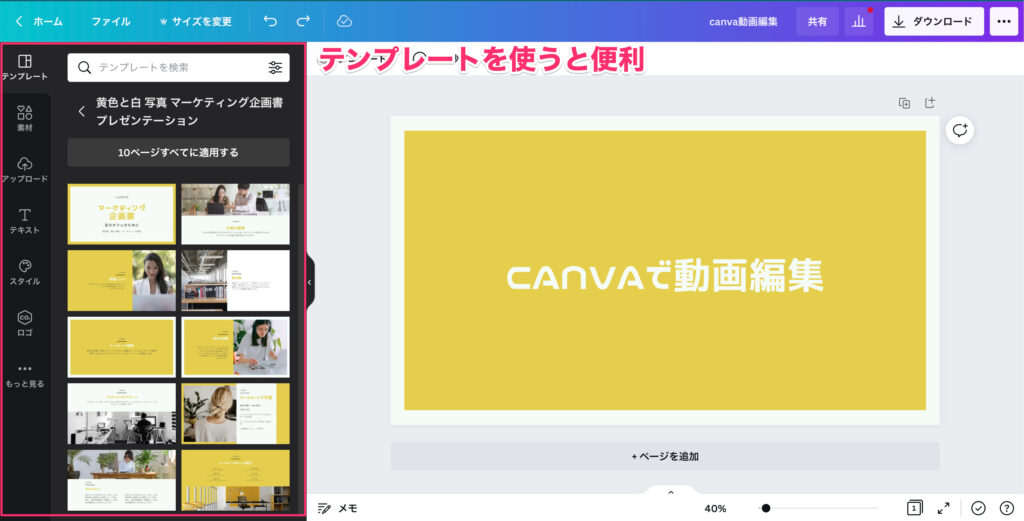
テンプレートを使う
別に使わなくても動画を作成することはできるけど、テンプレートを使うと適用するだけでそれっぽいデザインにしてくれるから便利です。

テンプレートを適用しても、その文字や素材は編集できるから最初に何か良いテンプレートがないかな?って見てみるといいですよ。
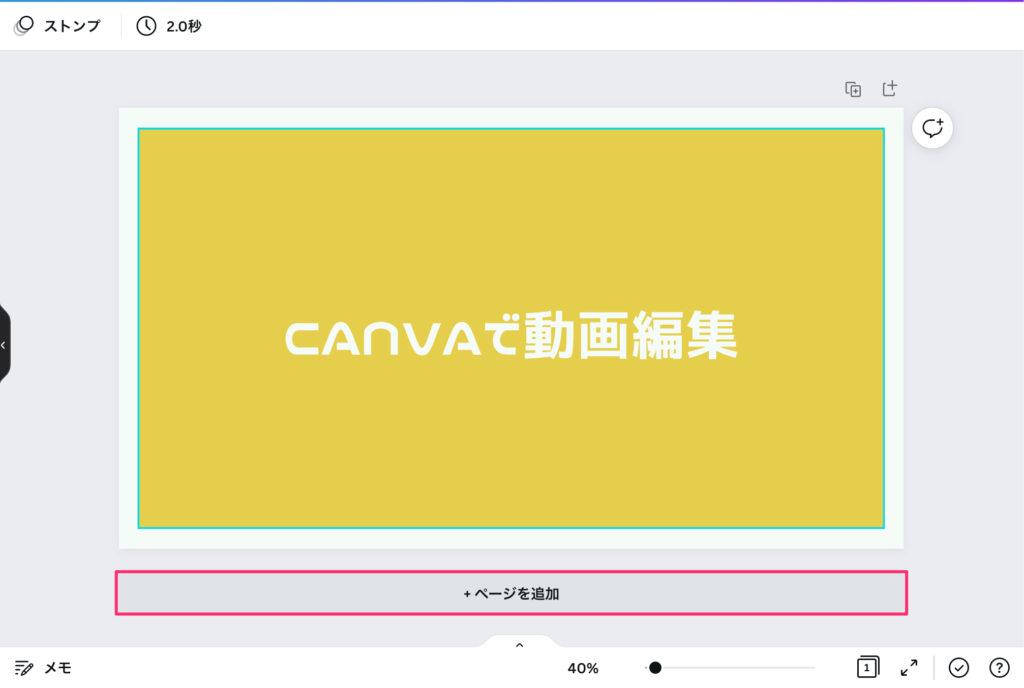
ページを追加する
画面を切り替えたかったらページを追加からページを追加すればいいです。

新しいページが作られるから、そのページで表示したい内容を同じように作っていけばいいだけですね。
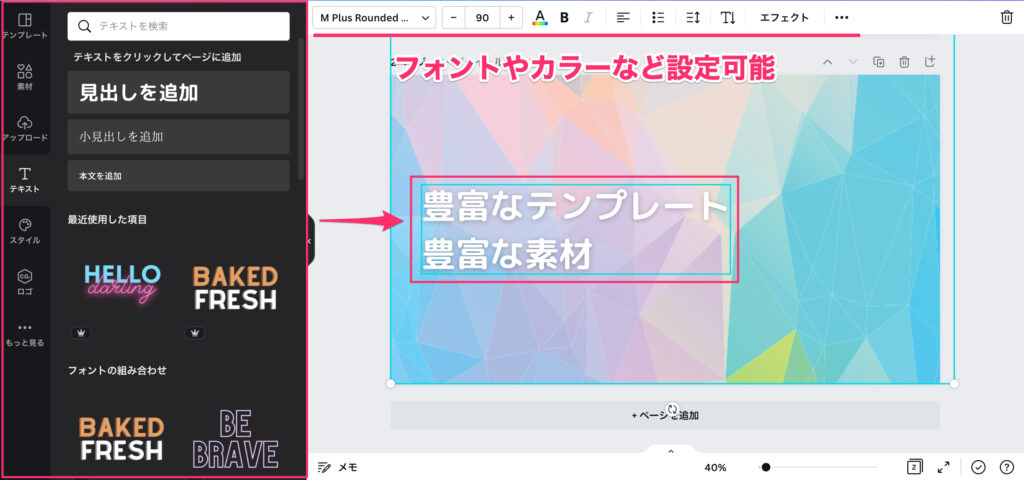
テキストを挿入する
テキストを挿入する際はサイドバーからテキストをクリックしてやろう。既にに出来上がったデザインもあるけど、シンプルなテキストを入れたいなら見出しを追加するといいです。

テキストを挿入
- 見出しを追加
- 小見出しを追加
- 本文を追加
適用するとページにテキストが追加されます。テキストはフォントやカラーなど色々設定できるからおしゃれになるように色々いじってみるといいですよ。
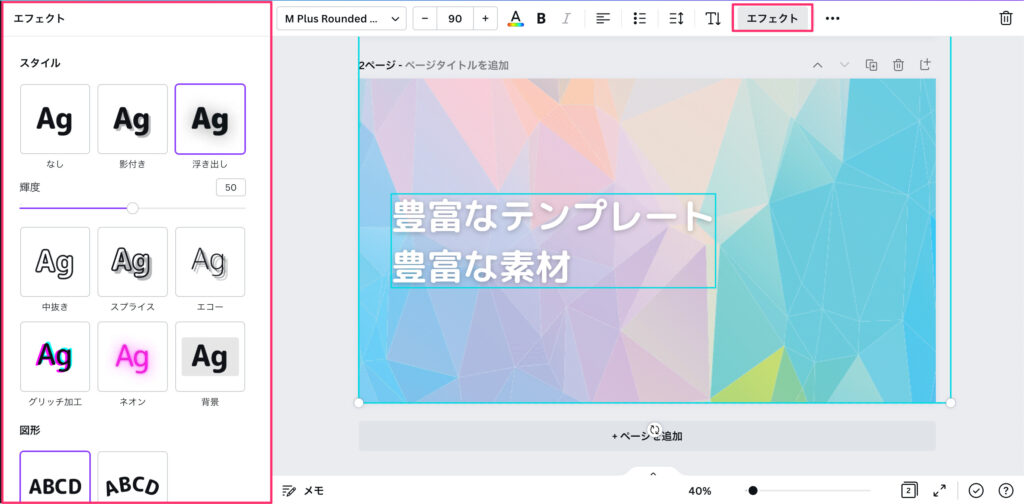
テキストにエフェクトを追加する
テキストにはエフェクトを追加することもできます。

適用するとそれっぽくなるので、試してみるといいです。簡単にグリッチ加工やネオンなども適用できるのがいいですね。
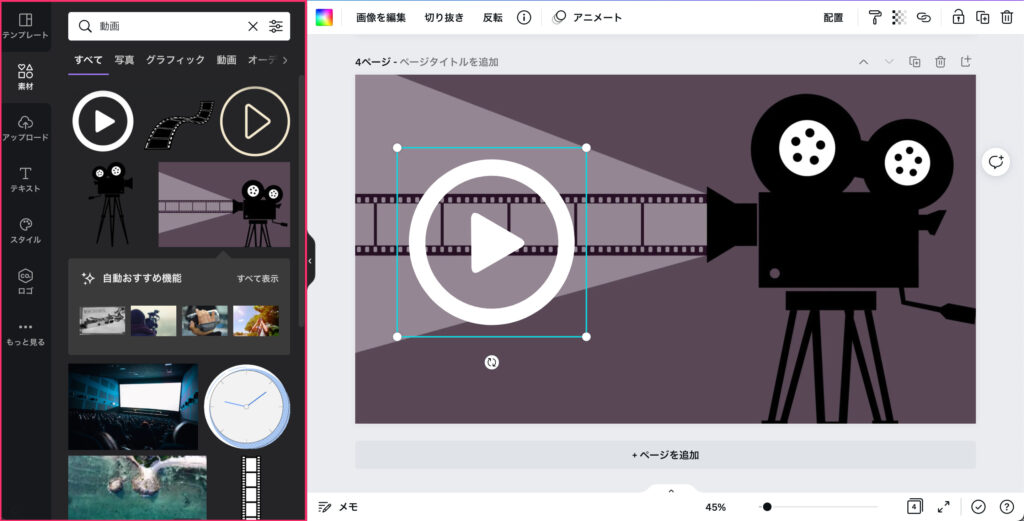
素材を使う
Canvaにはテンプレートと同様に素材もたくさん用意されています。[素材]をクリックするといろんな素材が用意されているのが分かる。

素材は検索することもできるから、こういう素材が欲しいな・・・っていうのがあれば検索して探してみるといいと思います。
また、有料プランじゃないと使えない素材もあったりするから素材を存分に使いたい場合はCanva Proを使うといいです。自分もCanvaPro使っているのは豊富な素材を使うことができるのが大きい。
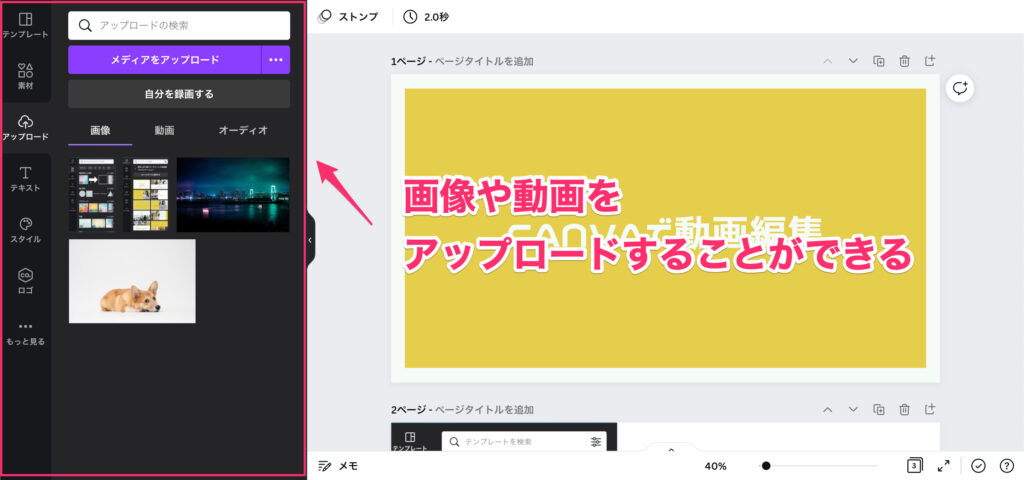
画像や動画をアップロードして使う
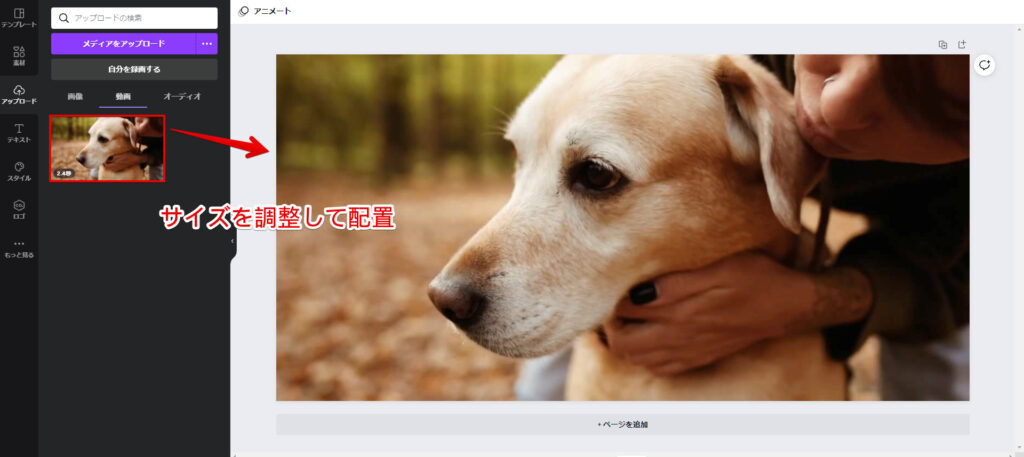
自分が持っている画像や写真をアップロードして使いたい場合は、それらをアップロードして使うことができます。

動画編集する際には自分が持っている画像などを使う場合が多いはずですよね。アップロードしたものはクリックするとページに配置されます。


アニメーションを適用する
アニメーションの適用は簡単で、左上のアニメートボタンをクリックして適用したいアニメーションをクリックするだけでOK。

ページ単位で設定することができるから、ページ毎に設定しましょう。
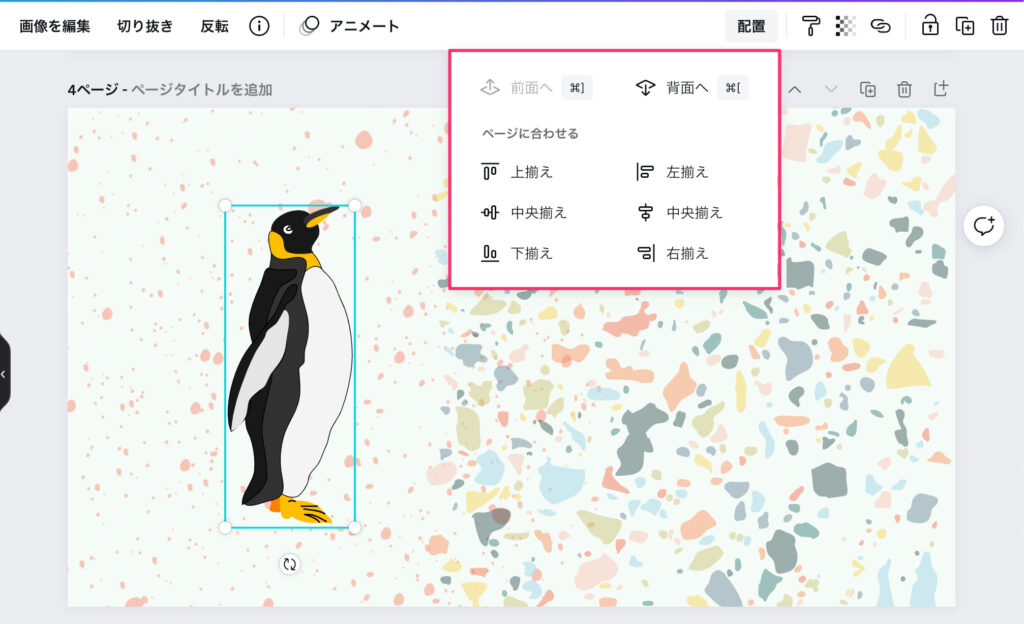
素材の重なり順・透明度を設定する
ページに配置した素材の重なり順や透明度は設定することができます。重ね順は素材を使えば使うほど大事になってくるから、見えない素材などが出てきたら配置順を変えてみるといいです。前面・背面を整えるのが大事です。

透明度も変更することができるから、透明にしたいものがあれば調整してみるといいでしょう。
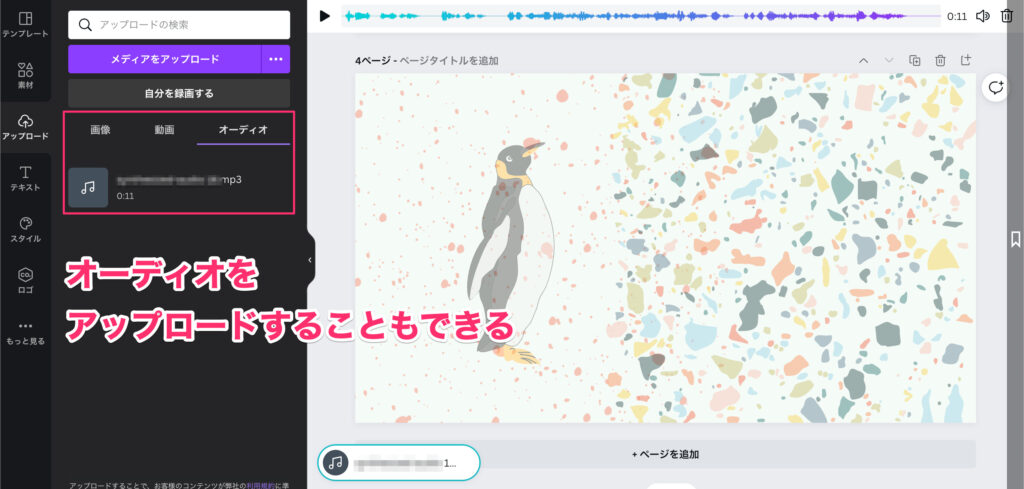
オーディオを入れる
オーディオもアップロードすることができるから、適用したい音声があればそれをアップロードして使ってやるといいです。

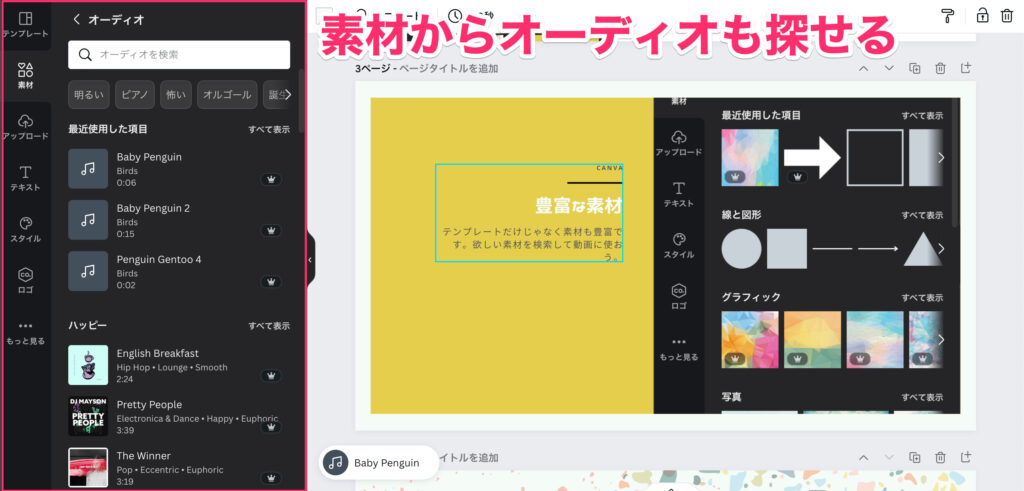
またCanvaにも使えるオーディオがあるから、何か良い感じの音楽ないかな?って思ったら素材から探してみるといいです。

オーディオもクリックするだけで動画に適用することができます。イメージ通りのオーディオがあったら使ってみましょう。
Canvaページ切り替えはシンプルで簡単に動画編集したい人におすすめ
この記事を書きながらCanvaで簡単な動画を作成してみました。凝ったことは何もしていないです。
タイムラインを使って動画を作成する方法
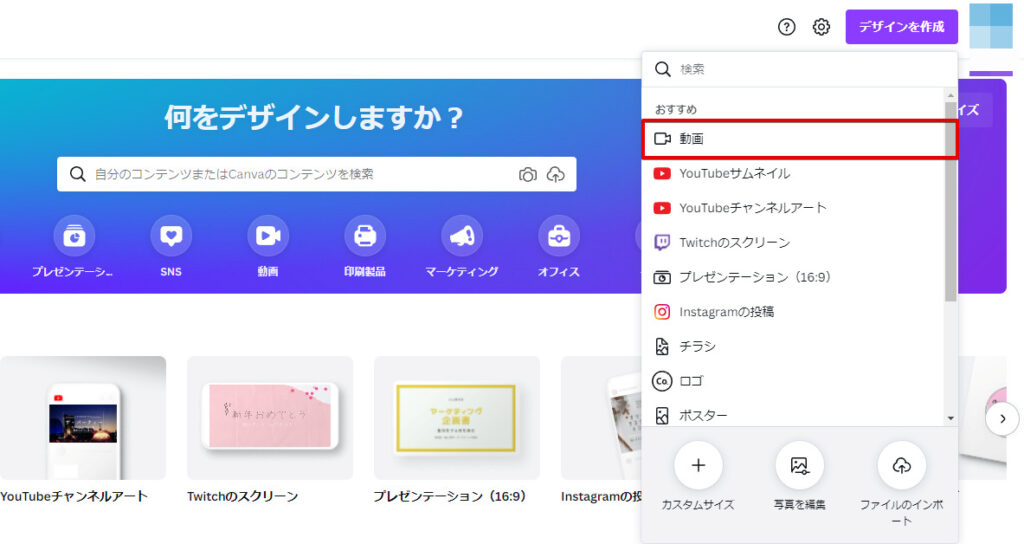
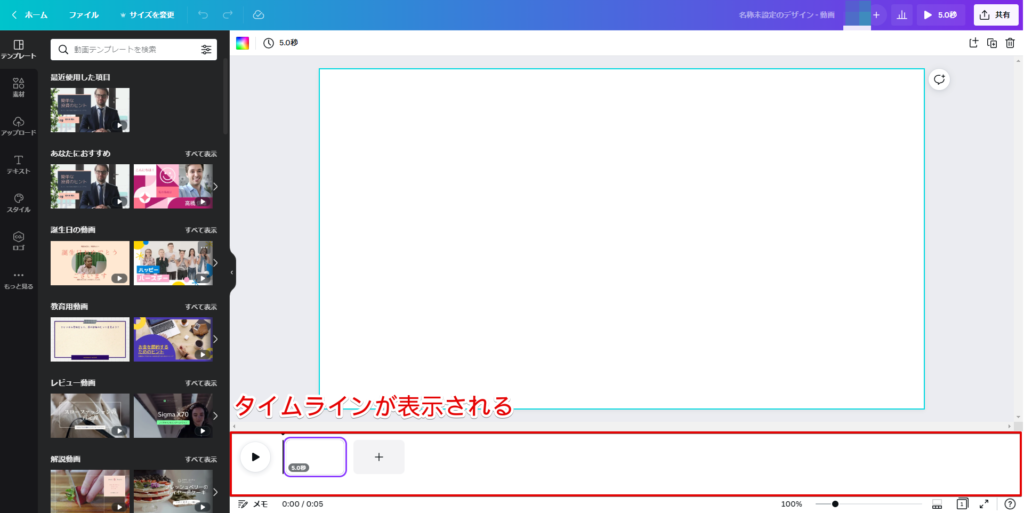
次はタイムラインを使って動画を作成する方法です。[デザインを作成]をクリックしたら動画を選択しましょう。動画を選択した場合は1920×1080で作成されます。

するとタイムラインが下に表示されます。

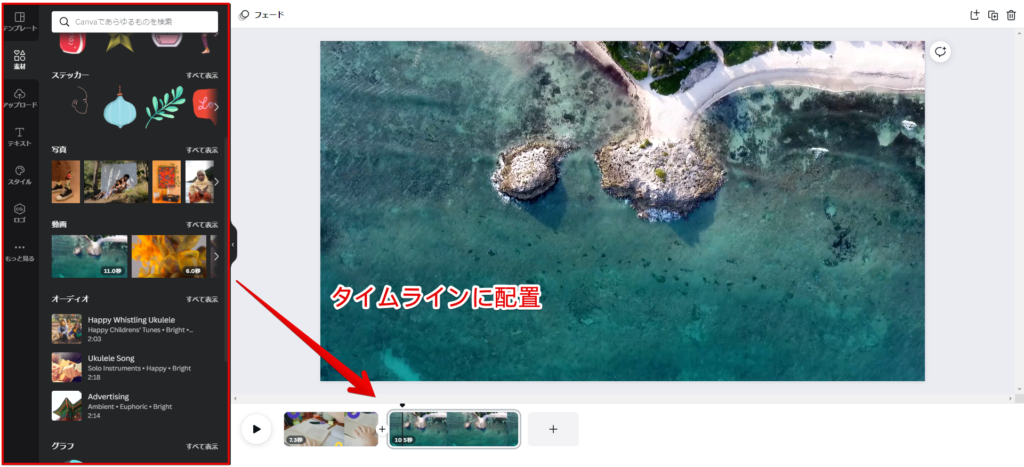
このタイムラインに動画や画像などを入れていって動画にしていく流れです。タイムラインに画像や動画を追加することで動画を作っていくことが可能です。

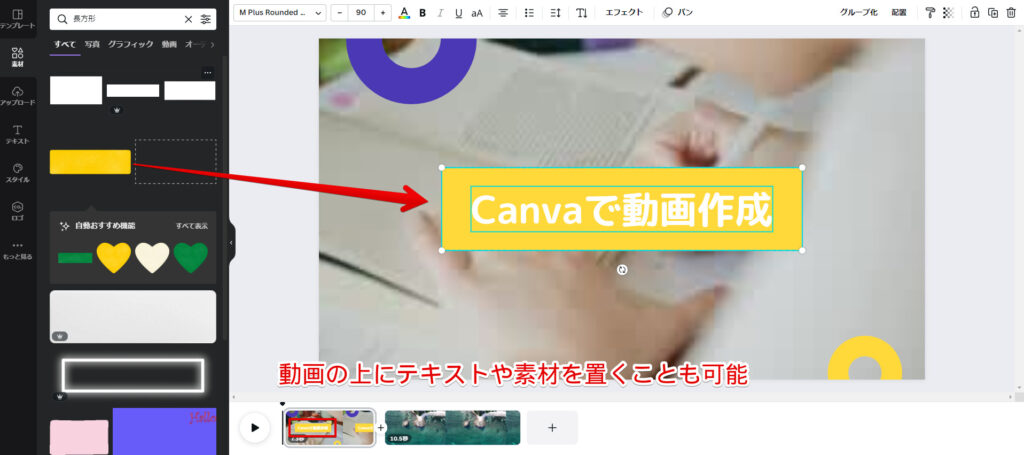
自分でアップロードした画像や動画を入れられるのはもちろんのこと、Canvaで用意されている素材も使えます。配置した素材の上に別の素材を置くこともできます。

アニメーションも付けることができるからこういった表現もできる。

動画を組み合わせていってこういったアニメーションやテキストを挿入すれば動画の完成です。
さっきはページを追加して動画を作成したけど、それと同じようにできることは一緒です。
タイムラインスタイルでも同じようにできる
- オーディオの挿入
- 素材の透明度・重なり順の調整
- テキスト挿入
- テンプレートの使用
- 素材の使用
- ・・・
Canvaは用意されているものを組み合わせるだけでそれっぽい動画を作れてしまうのが素敵ですね。
Canvaは画像や動画を組み合わせて簡単に動画を作りたい人におすすめ
Canvaにはテンプレートや画像が用意されていたりと楽に動画編集できるようになっていたりするけど、動画編集ソフトのように凝ったことはできません。
なので凝った編集はいらないけど、持っている動画の素材やCanvaで使える素材を繋げたシンプルな動画を作りたいっていう人におすすめです。
多くの素材を使いたかったり無料版の容量で足りない場合はCanva Proを使うといいですよ。
Canvaで編集可能な動画の長さとは?
作成できる動画の長さの上限はデータ容量によって異なります。
Canvaで作成できる動画の長さの上限は、使用する素材のデータ容量によって異なります。Canvaの無料アカウントを利用しているユーザーは、最大5GBのメディアをアップロード可能です。また、Canva Pro、Canva for Education、非営利団体向けCanvaのユーザーは最大100GBまでアップロードできます。
無料アカウントだと最大5GBまでしかアップロードして使うことができないから、それなりに動画編集するなら有料プランを使うのがいいですね。
ちなみに自分はCanva Proを使っています。大体月額1000円ぐらいだけど、素材もたくさん使えるようになって便利です。