
CanvaでYoutubeのサムネイル作りたいんだけど、どう作ればいいんだろう?
今回はこういった悩みを解消するためにCanvaを使ってYoutubeのサムネイルの作り方を紹介していきます。記事を見た後ではCanvaを使ってYoutubeサムネイルを作ることができる様になっているでしょう。
記事の内容
- CanvaでYoutubeサムネイルを作る手順
- Canvaを使ったYoutubeサムネイルの作り方
自分自身Canvaを使ってきたけど、Canvaは簡単にサムネイルを作ることができますよ。
Canvaで簡単に素敵なサムネイルを作っていきましょう。

CanvaでYoutubeサムネイルを作る手順

Canvaでサムネイルを作る手順ってどんな感じなの?
Canvaでサムネイルを作る手順としては以下の様な流れです。
サムネイルを作る手順
- サムネイルのサイズを指定する
- テンプレート・素材を配置する
- テキストを追加する
- 加工を行う
とはいっても順番なんてものはあってない様なもので、それぞれやりやすいやり方があるはずです。それぞれどんな風に行うのか見ていきましょう。
CanvaでYoutubeのサムネイルのサイズを指定する

Youtubeのサムネイルのサイズってどれぐらいが良いんだろう?
YoutubeのサムネイルのサイズはYoutubeヘルプにも書かれているように1280x720にしておくのが良いです。
カスタム サムネイル画像は、できるだけサイズの大きいものにしてください。埋め込みプレーヤーのプレビュー画像としても使用されます。以下のようなカスタム サムネイルにすることをおすすめします。
- 解像度: 1280x720(最小幅が 640 ピクセル)- アップロードする画像ファイル形式: JPG、GIF、PNG など
- 画像サイズ: 2 MB 以下
- アスペクト比: できるだけ 16:9 を使用する(YouTube プレーヤーやプレビューで最もよく使われるため)
動画のサムネイルを追加する
Canvaでサムネイルサイズの指定をする
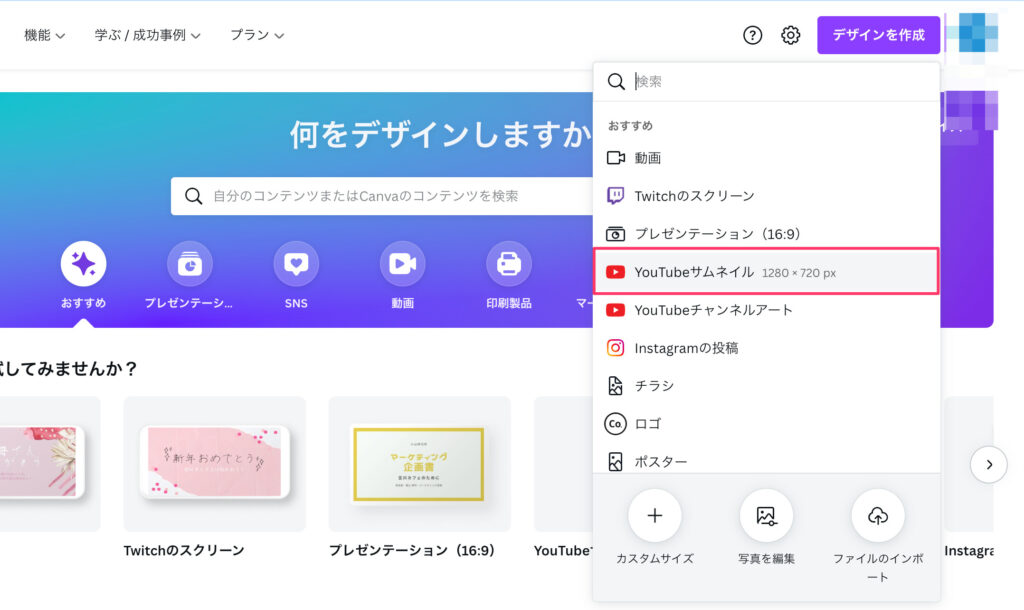
Canvaを開いたらデザインを作成ボタンからYoutubeサムネイルを選択すればOKです。これだけで1280x720のサイズで作ってくれる。

もし他のサイズのものしたかったらカスタムサイズから自分で横幅と縦幅を指定してあげるといいですよ。
Canvaのテンプレート・素材を配置する
Canvaにはたくさんのテンプレートや素材が用意されています。それらを使うことで簡単にサムネイルを作ることができるから少し見ていこう。
テンプレートを選択する
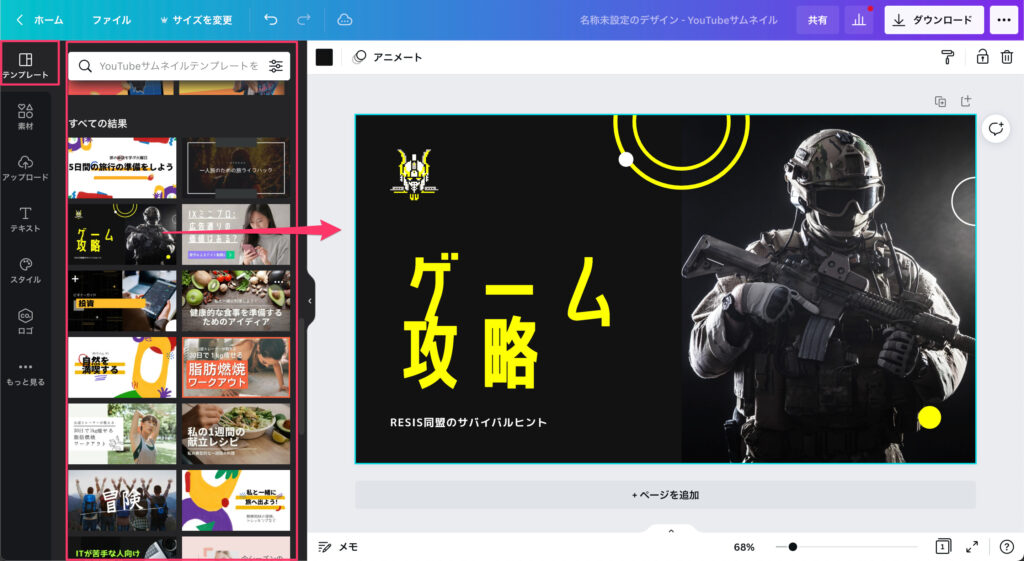
左にあるテンプレートから好きなテンプレートを選ぶとテンプレートに適用されます。

このテンプレートだけでもう良い感じですよね。テンプレートにある文字や画像、図形などは消して他のものに置き換えたりすることができます。

テンプレートの文字や写真を変えるだけでも印象が変わってきますよね。
テンプレートは最初からそれっぽいものが揃っているから、自分で作るとなんかうまくいかない・・・っていう場合に使うといいでしょう。
素材を配置する
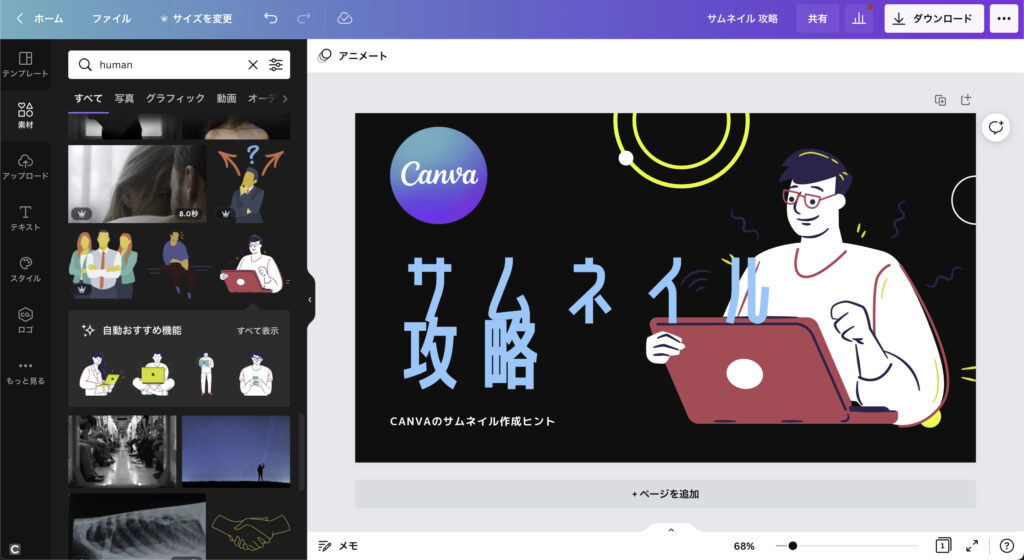
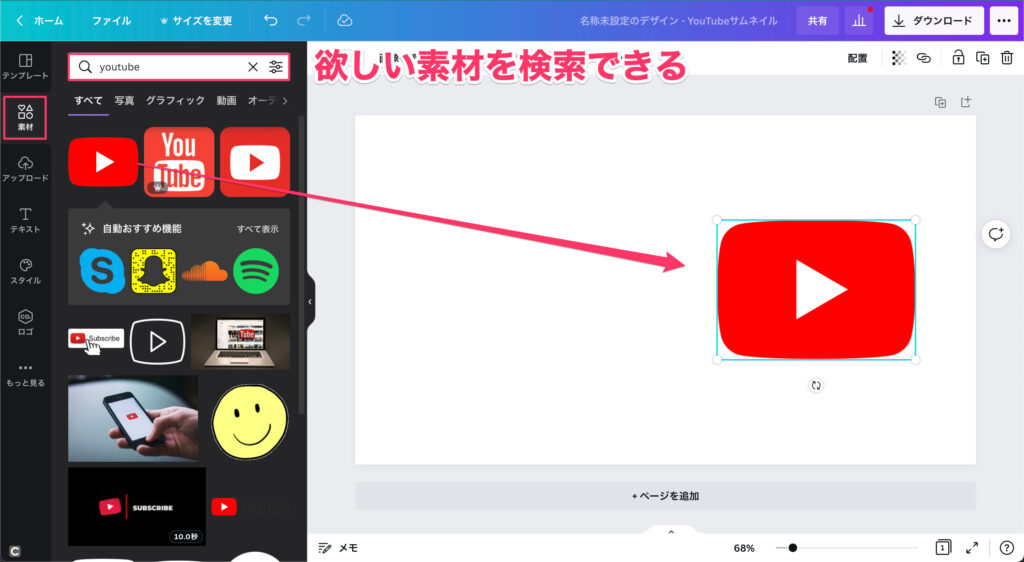
サムネイルに使いたい素材は検索して配置することができる。

欲しい素材があれば検索してみるといいですよ。
テンプレートもそうだけど、Canvaはこの素材が便利なのが魅力です。

素材の大きさは四角をドラッグして動かせば大きくしたり小さくしたりすることができます。
素材の編集をする
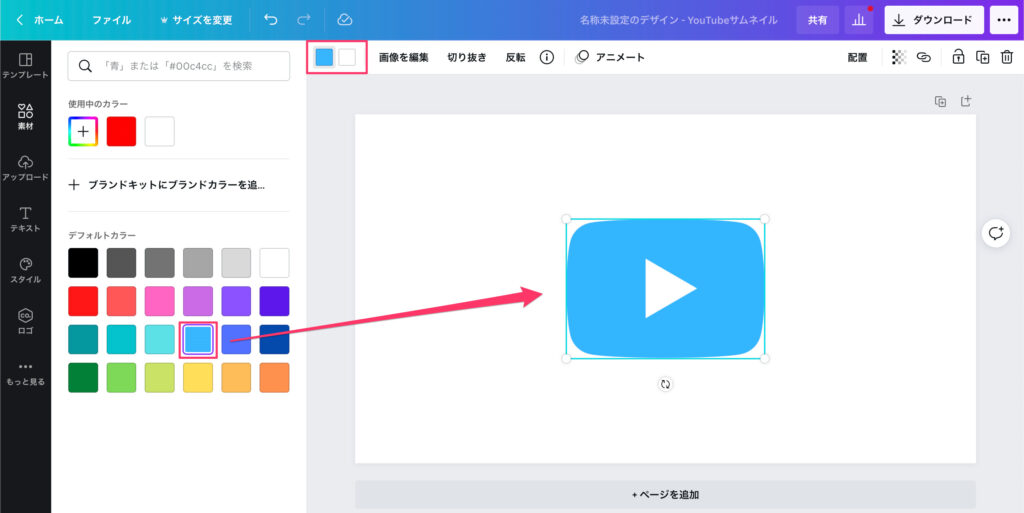
素材の色合いが気に入らなかったりした場合、それらを編集することができます。例えば色を変更したかったら上部の色のマークをクリックすればOK。(変更できない画像もあります)

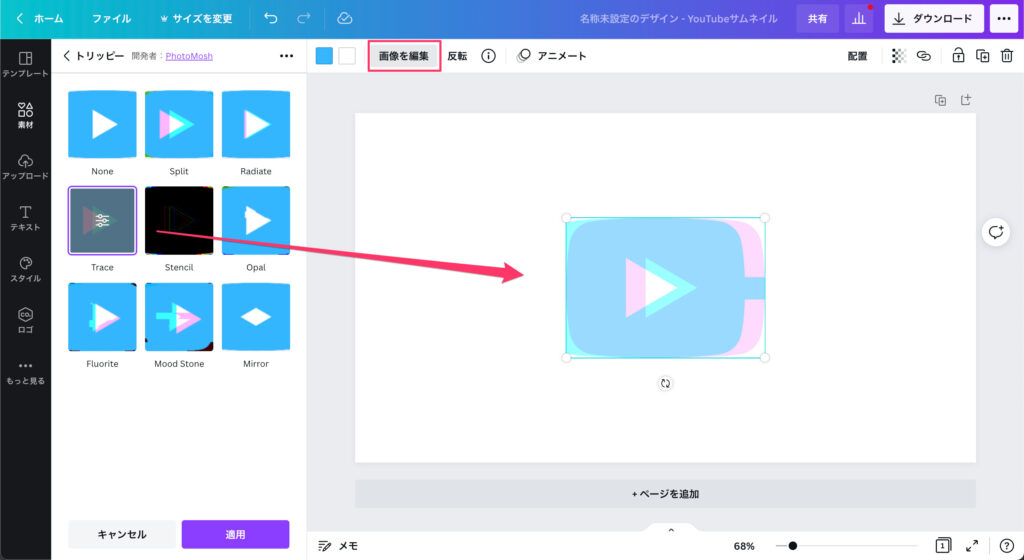
また画像にエフェクトを加えることもできてあくまで一例だけど選択するだけでそれっぽくしてくれます。

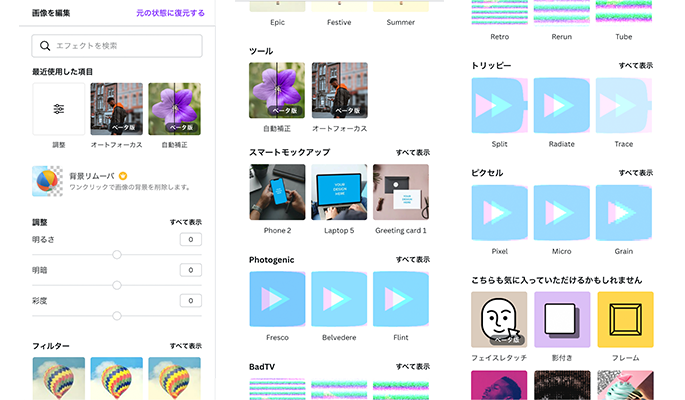
明るさ・色合い・フィルター
画像を編集から画像の明るさや色合いなんかを変更することができます。おしゃれなフィルターなんかも用意されているから試してみるといいです。

クリックするだけで適用することができます。
こういう加工がワンクリックでできるのもいいですよね。

Canvaでテキストを追加する
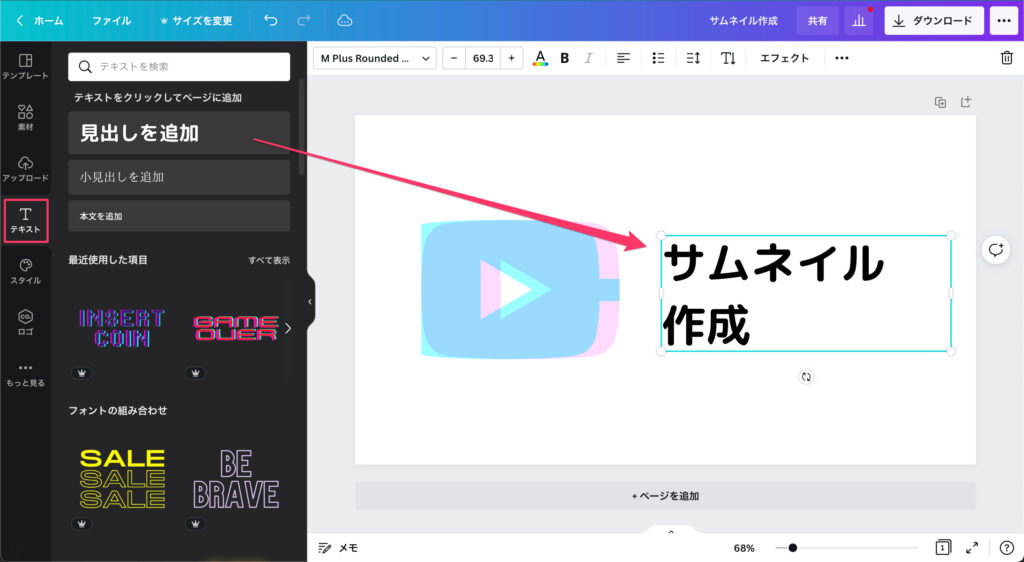
テキストを追加したい場合は、テキストから追加することができる。見出しを追加・小見出しを追加・本文を追加などをクリックするとサイズの異なるテキストを挿入できる。

用意されているフォントの組み合わせを選択するとちょっと変わった文字になって面白いです。

テキストにエフェクトを追加する
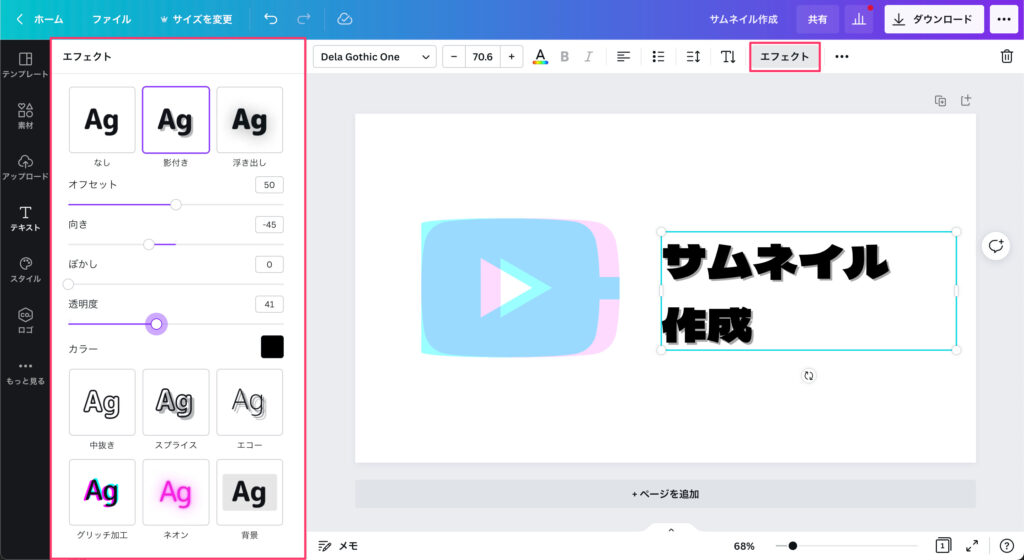
テキストにはエフェクトを追加することができて、いくつかの値を調整することができる。

グリッチ加工やネオンなんかもクリックだけで対応できるのがいいですね。テキストに何か特徴を与えたかったらエフェクトを試してみるといいですよ。
Canvaでアップロードした画像をサムネイルに使う

パソコンにある画像をサムネイルに使いたい
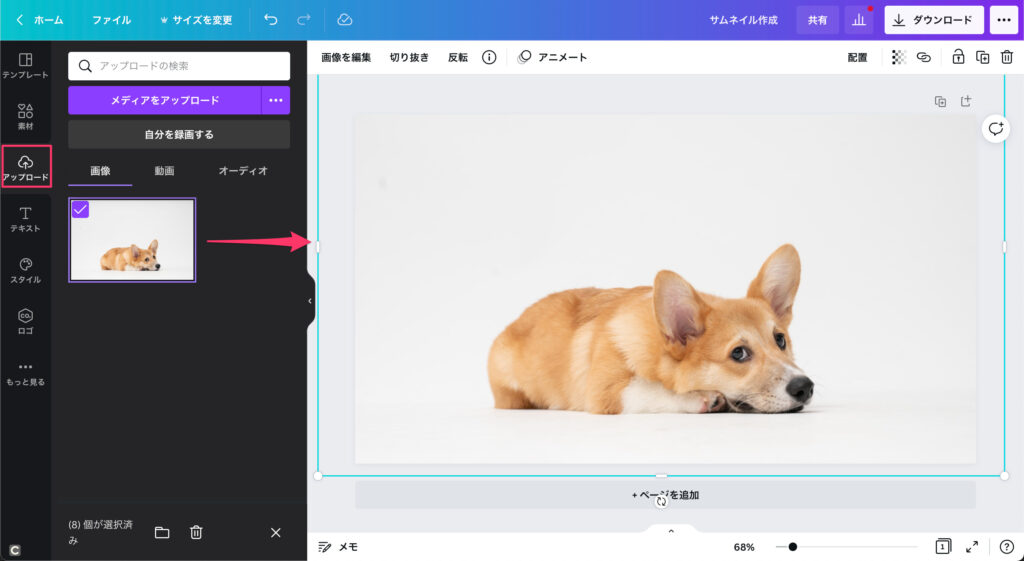
パソコンに保存してある画像をサムネイルの中に配置したいっていう場合もありますよね。もちろんCanvaは対応していてアップロードから行うことができる。

アップロードした画像はドラッグ&ドロップでサムネイルの画面に置くことができる。サムネイルに使いたい画像があったらアップロードして使うといいでしょう。
Canvaでサムネイルを作成してみる
Canvaでできることは何となく分かったかもしれないけど、いまいちどんなサムネイルを作ることができるのかイメージが湧かないかもしれない。そこでいくつかCanvaでサムネイルを作ってみて使った機能の紹介をしていこうと思います。
ロゴとテキストのシンプルなサムネイル

Canvaのロゴとテキストを並べたシンプルなサムネイル。
行った操作
- Canva・Youtubeのロゴを配置
- テキストを挿入
- 図形の挿入
- 透明度の変更
普通に素材を配置してテキストを入れただけだけど、重ね順や透明度の変更も加えているのでそれらについて書きます。
素材ごとの重ね順を変更する

文字が背面になって表示されなかったりしたら配置をいじって前面に出してみるといいです。
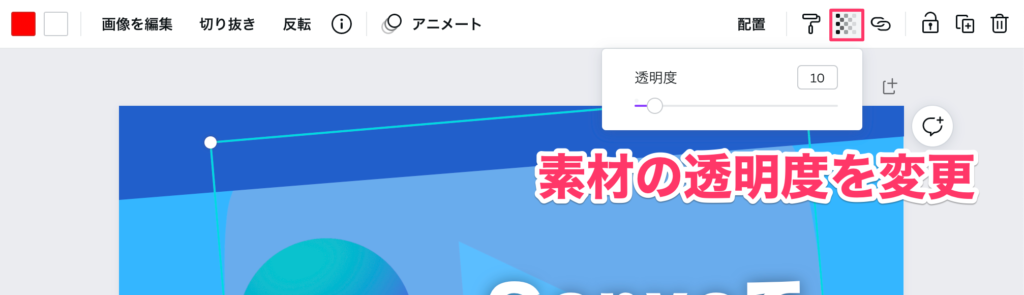
素材の透明度を変更する
素材の透明度を変更することもできます。

何かを透かして表示させたい時に使えるから透明感が足りない時に使うといいですよ。
テンプレートからサムネイルを作る

テンプレートの文字を変えただけのサムネイルです。Canvaはいろんなテンプレートがあるから文字を変えるだけでもそれpっぽくなってしまうから楽でいいですね。
さっとサムネイルを作りたい時にはテンプレートに良いのがないか探してみるといいでしょう。
写真を入れたサムネイル

よく写真とテキストのサムネイルって見ますよね。Canvaでは写真素材も用意されているから、それを使って作ることができます。
使った機能
- テキスト追加
- 素材から写真を追加
- 素材から枠を追加
- 斜めの線区切りは四角
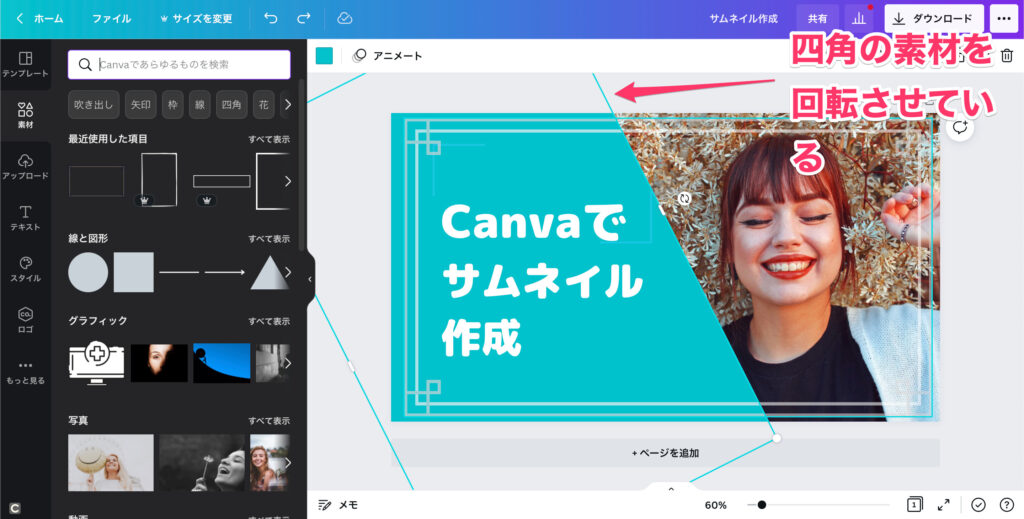
斜めの区切りの四角
縦に区切られている線は四角の素材を回転させて作っています。

イアウトを作りたい時に図形は使えるから結構使う場面も多いんじゃないかなと思います。
CanvaでYoutubeのサムネイル作成は簡単にできる
Canvaを使ってサムネイル作成をどうやるか?っていうことを書いてみたけど、Canvaは簡単にサムネイルを作ることができます。
Canvaの魅力
- 豊富なテンプレートを使える
- 豊富な素材を使える
- 簡単に素材の加工ができる
- テキスト挿入も楽
クリックだけでできてしまうことも多いから、楽におしゃれなサムネイルを作りたいっていう方にCanvaはおすすめです。自分はCanvaの画面から豊富な素材を使えるのが便利でCanva Proを使っています。最初の30日間は無料で使えますよ。
簡単にサムネイル作成をしたい方は使ってみることをおすすめします。
