AdobeでAIアートを作ることができるツールが出たって聞いたけど本当?
この記事を書いている段階ではベータ版ですが本当ですよ。

この記事ではAdobeのAIアートを作ることのできるツールであるAdobe Fireflyでどんなことができるのかを見ていこうと思います。
記事の内容
- Adobe Fireflyとは
- Adobe Fireflyでテキストから画像を生成する
- Generative fillでオブジェクトの一部分を変更する
- Text effectsでテキストにスタイルを加える
- Generative recolorでベクター画像のカラーバリエーションを作る
AdobeのAIツールでどんなことができるのか興味がわいてしまった人は参考にしてみてください。
Firefly見ていきましょう。

Adobe Fireflyとは
Adobe Fireflyはベータ版なのでベータ版に参加して使ってみます。

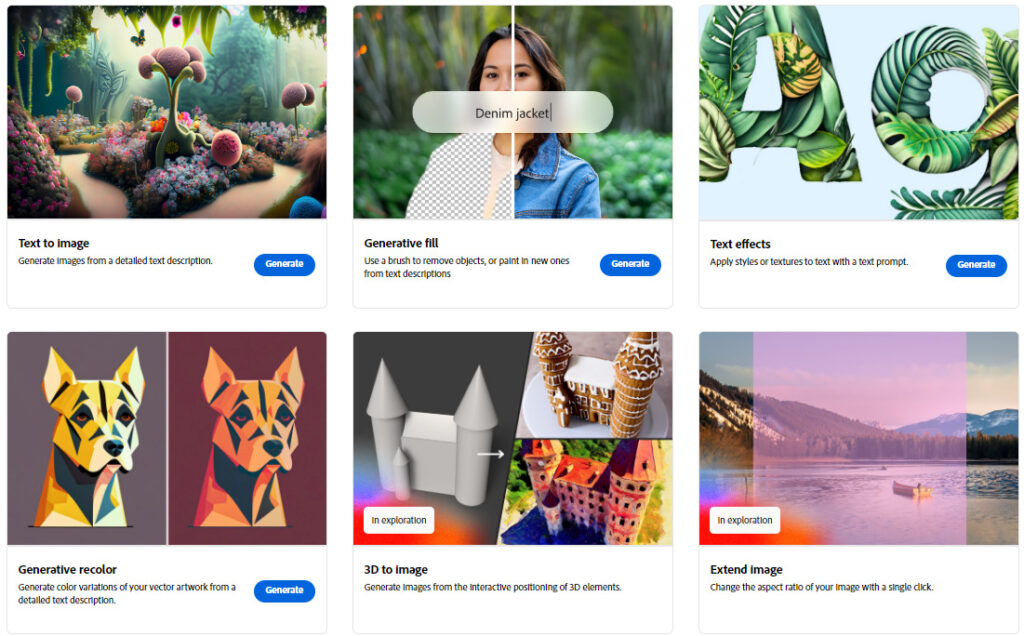
いくつか使用できるものがあるようです。

- Text to Image・・・テキストから画像を生成する
- Generative fill・・・オブジェクトの削除やペイント
- Text effects・・・テキストにスタイルやテクスチャを加える
- Generative recolor・・・ベクターアートワークのカラーバリエーションを生成する
- 3D to Image・・・3Dオブジェクトを画像に変換する
- Extend Image・・・画像のアスペクト比をワンクリックで変更する

なんか結構できること多そうだね。
そうですね、なかなか多いしクオリティも高いですよ。

実際に触ってみてどんなことができるのか見てみましょう。現状だと3D to ImageとExtend Imageは使えないからそれ以外のをやっていくよ。
Adobe Fireflyでテキストから画像を生成する
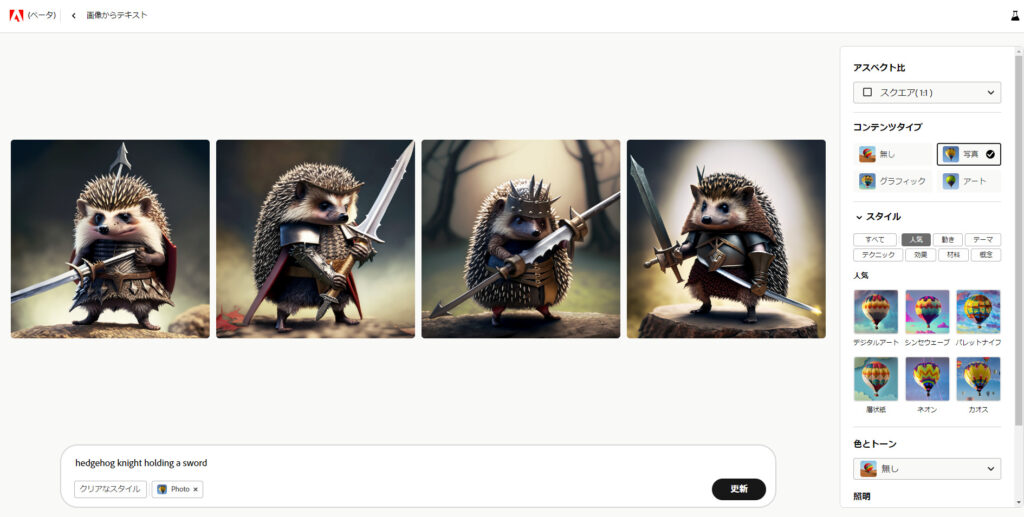
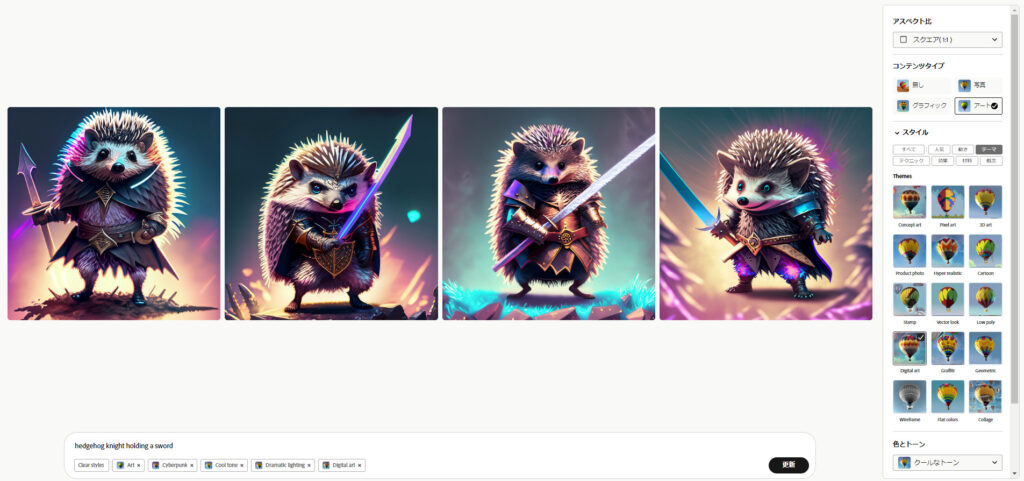
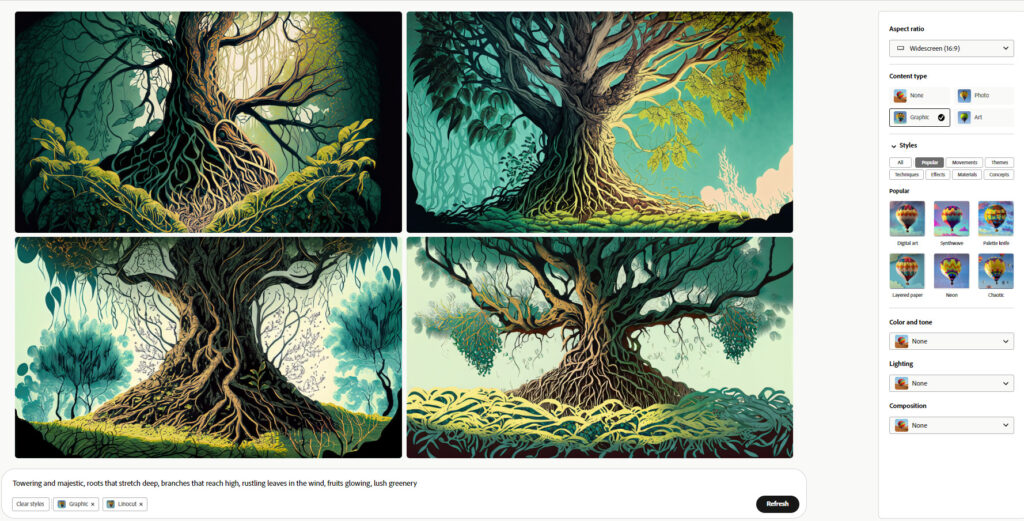
まずはAI生成ツールでよくあるテキストから画像を生成するっていうところを見てみましょう。実際にテキストから生成された画像を見てみるとこんな感じ。

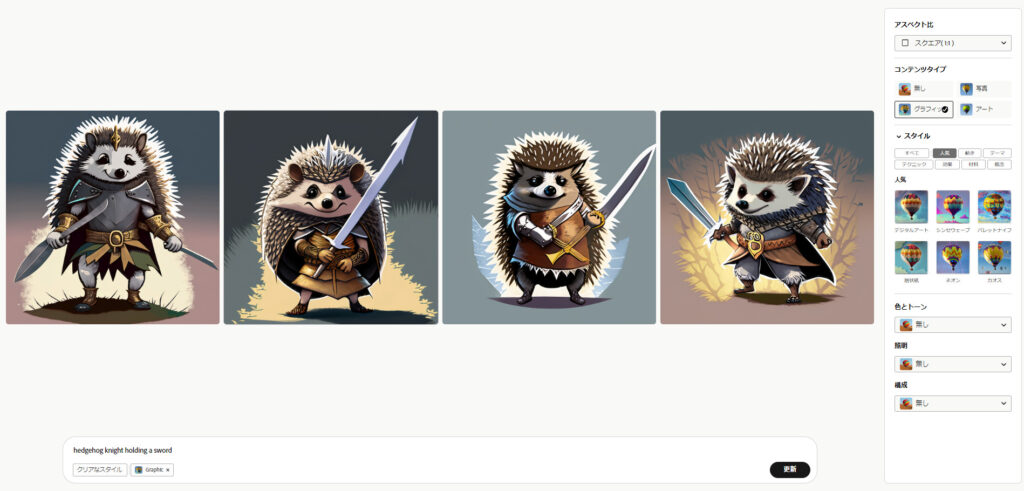
コンテンツタイプに写真を選択しているけど、これをグラフィックにするとこんな感じになる。


クオリティ高すぎない?
びっくりしちゃいますよね。

右側にあるスタイルなんかも適用したり、色とトーン、照明なんかも設定できる。

いくつか設定してみると生成される画像の雰囲気が変わるから面白い。なんだかゲームに出てきそうなキャラクターになりましたね。
Generative fillでオブジェクトの一部分を変更する
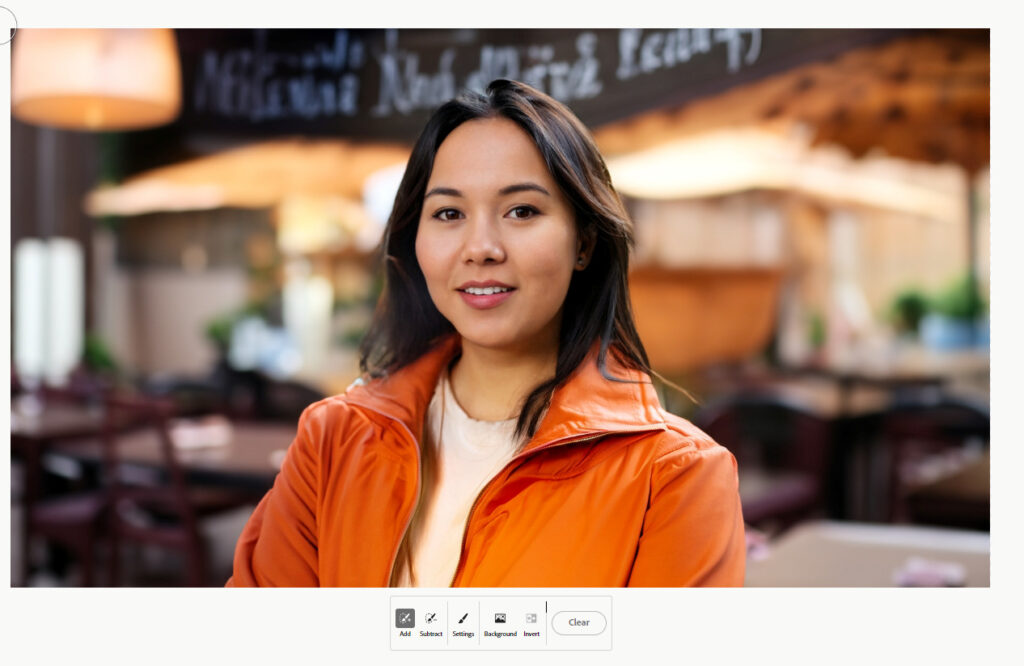
これはブラシでなぞった部分をテキスト入力で別のものに変換したりできる機能。以下の画像で試してみよう。

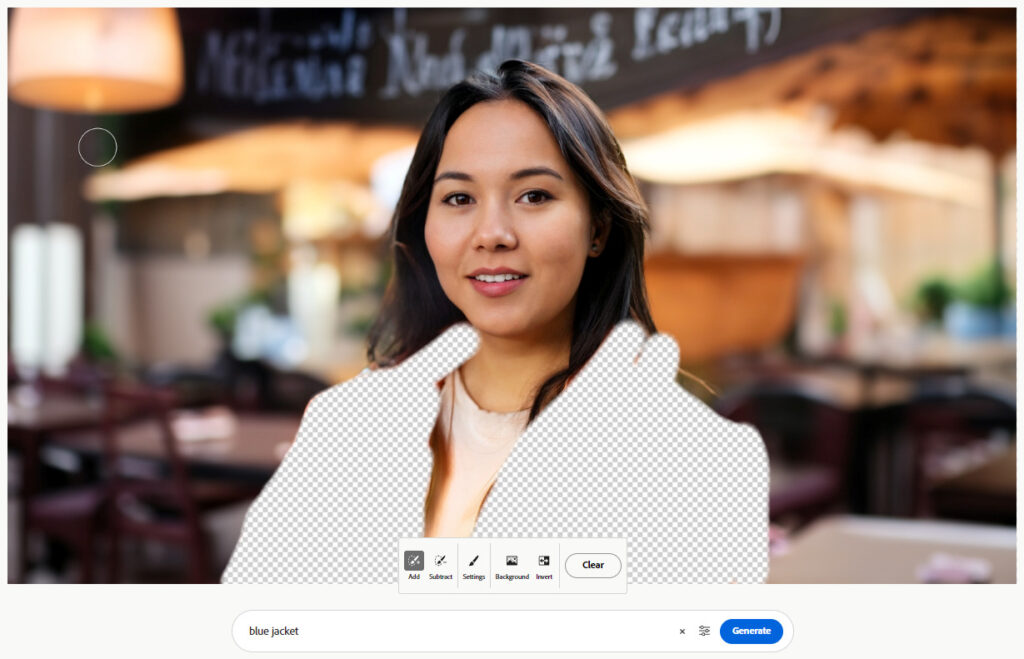
ジャケット部分をなぞります。

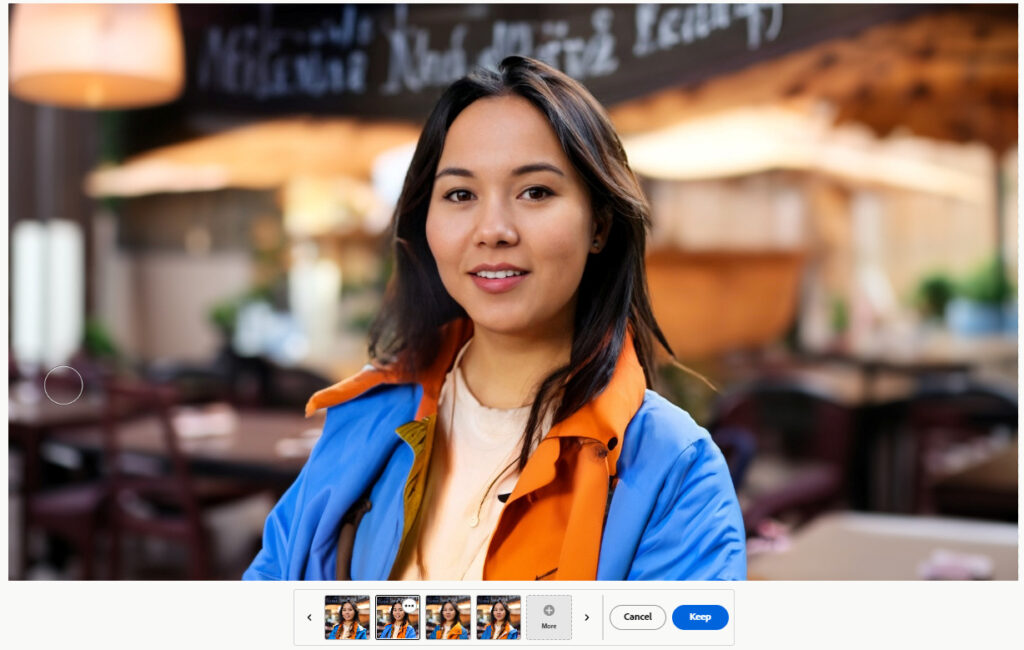
blue jacketと入力してGenerateしてみるとこんな感じになりました。

いくつか選択肢が出てくるので、その中から好きなものを選択してやるといいでしょう。これだけ簡単に服装変えたりできるのは強すぎますね。
Photoshopで色変えたりっていう方が丁寧にはできるけど、単純にどんなイメージになるのかっていうことを知りたいときにはこっちの方が断然楽。
Text effectsでテキストにスタイルを加える
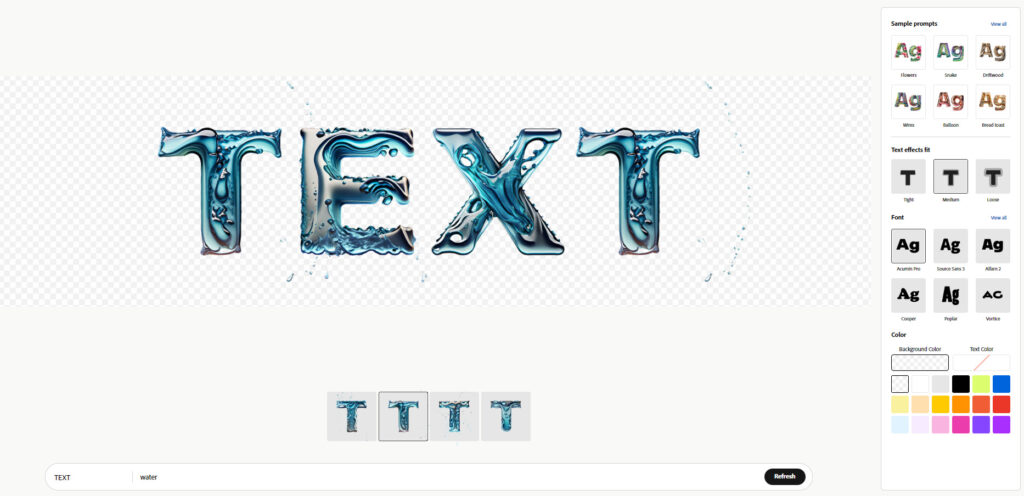
これは入力したテキストにどんなスタイルにしてほしいかを入力すると、それに合うようなテキストにしてくれる。例えば「TEXT」っていう文字に「water」っていう入力をしてみるとこんな感じ。


これだけでこんなのになるのか凄い・・・
凄すぎて何も言えません。

これ自分で作るとなるとなかなかしんどいけど、テキスト入力だけでここまでクオリティ高くできてしまうのは凄いですよね。自分がPhotoshopでこういうの作るよりも断然クオリティ高いんじゃないかと思ってしまいます。
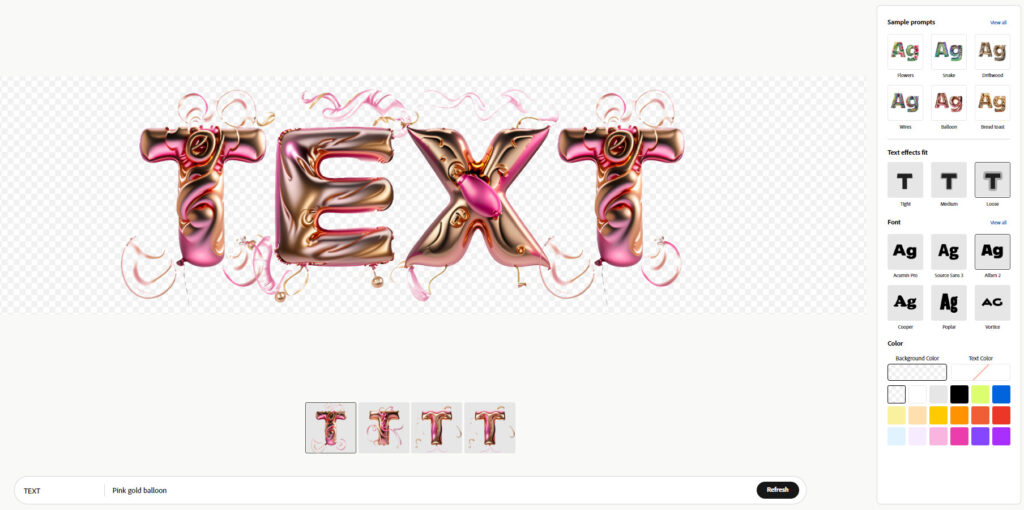
サンプルのプロンプトもあるのでいろいろ試してみるといいですね。

凄すぎてびっくりします。
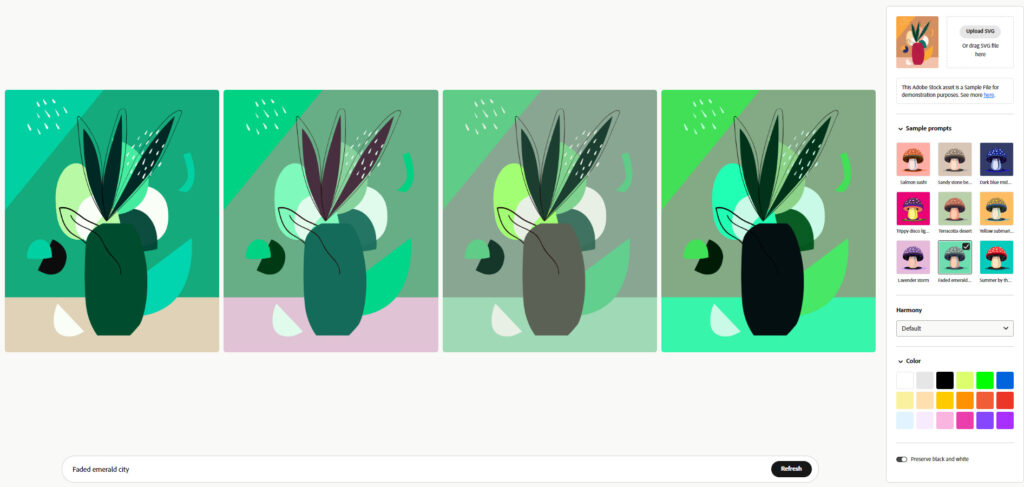
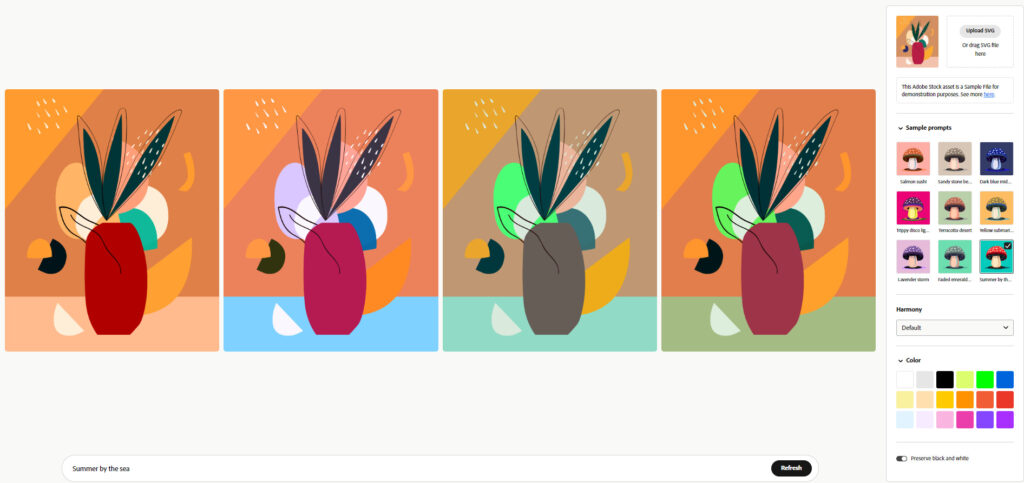
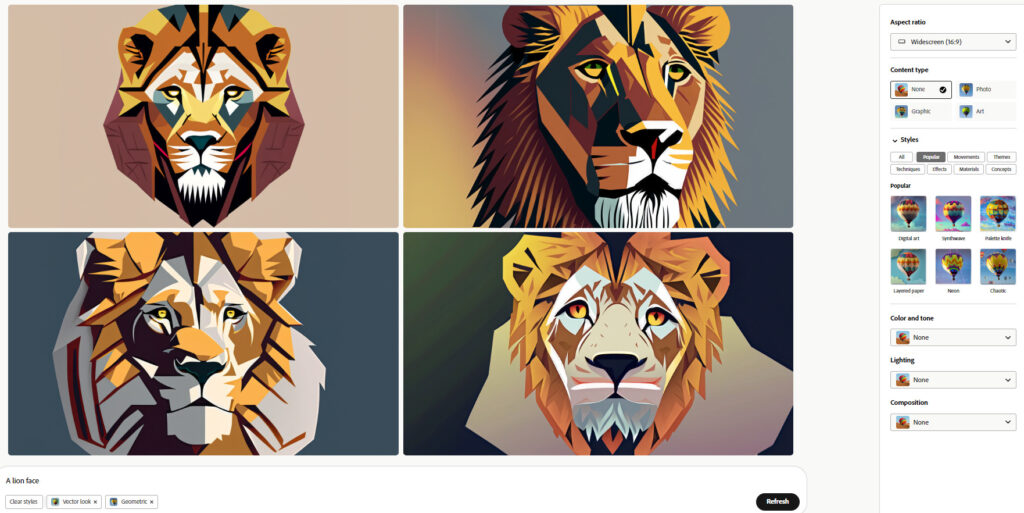
Generative recolorでベクター画像のカラーバリエーションを作る
ベクター画像のカラーバリエーションを入力したテキストに応じて出してくれる機能。いろんなカラーバリエーションを出してくれて良い。


自分が持っているSVG画像がある場合は、それをアップロードしてどんなカラーになるのかいろいろ試してみるといいですね。
Adobe Fireflyはどれもクオリティは高い
Beta版で使える機能を使ってみたけど、どれもクオリティ高いですね。Text to Imageを使う人が一番多い気がする。



簡単なテキストだけでこれは凄いよね。
言葉が出ませんね。

AIがテキストからイラストを生成するツールは他にもあるけど、Adobeなかなかでした。Text effectsやGenerative fillなどもかなりのものなので気になる方は使ってみるといいかもしれませんね。