
PhotoshopでYoutubeサムネイル作りたいけどどう作ればいいんだろう?
Photoshopを使っては見たものの「機能はたくさんあるし、どの機能を使って作っていけばいいか分からない・・・」なんてことが頭をよぎってしまいますよね。
今回はこんな悩みを解消するために、PhotoshopでYoutubeサムネイルを作成する方法を書いていきます。
記事の内容
- PhotoshopでYoutubeサムネイルを作る手順
- サムネイルに使う素材の加工方法
- Photoshopで作るサムネイル例
実際に今まで自分はPhotohsopをいじって画像の加工やサムネイル作りを結構やってきました。それらの経験も踏まえて書いていきたいです。
Photoshopでサムネイルを作る技術を学んで思わずクリックされるようなサムネイルを作ってしまいましょう。
Photoshopでクオリティ高いサムネイル作りましょう。

PhotoshopでYoutubeサムネイルを作る手順
基本的なサムネイルを作る手順はこんな流れです。
Photoshopでサムネイルを作る手順
- サムネイルに使う素材を切り抜いて加工する
- 加工した素材は貼り付け
- テキストを入力
手順は簡単に書いてしまえばこんな感じです。
素材を合成したりして違和感なくサムネイルを作るのは大変です。順番にやっていきましょう。
PhotoshopでYoutubeサムネイルのサイズを指定する
Youtubeのサムネイルサイズは1280x720で作成しましょう。Youtubeヘルプに詳細が載っていますね。
カスタム サムネイル画像は、できるだけサイズの大きいものにしてください。埋め込みプレーヤーのプレビュー画像としても使用されます。以下のようなカスタム サムネイルにすることをおすすめします。
- 解像度: 1280x720(最小幅が 640 ピクセル)- アップロードする画像ファイル形式: JPG、GIF、PNG など
- 画像サイズ: 2 MB 以下
- アスペクト比: できるだけ 16:9 を使用する(YouTube プレーヤーやプレビューで最もよく使われるため)
動画のサムネイルを追加する
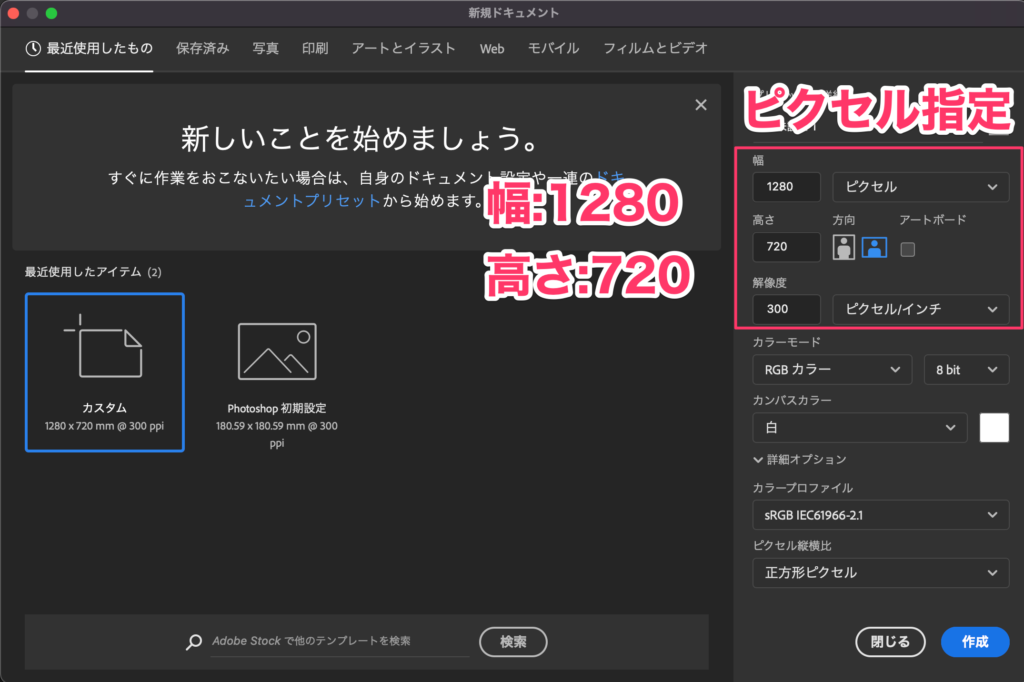
Photoshopでは作成するときにサイズを指定することができるから1280×720にします。


背景色を指定する
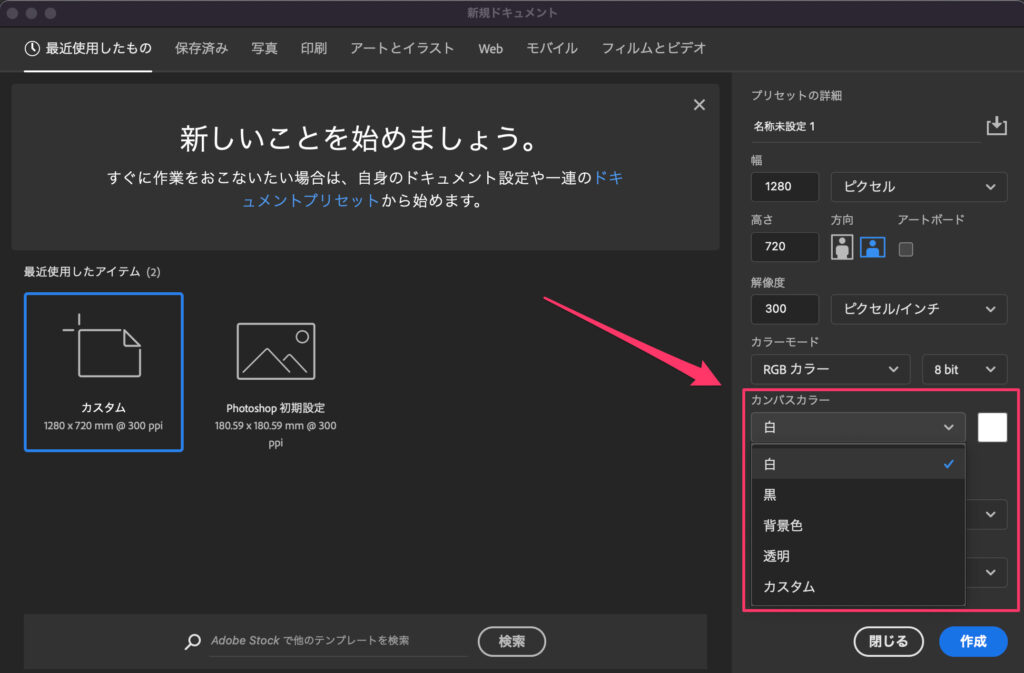
最初に背景色を指定しなくてもいいけど、作成する時に背景色を指定することができます。

デフォルトだと白色だけど、好きな色に変えることができる。透明な背景にしたかったら透明を指定しよう。
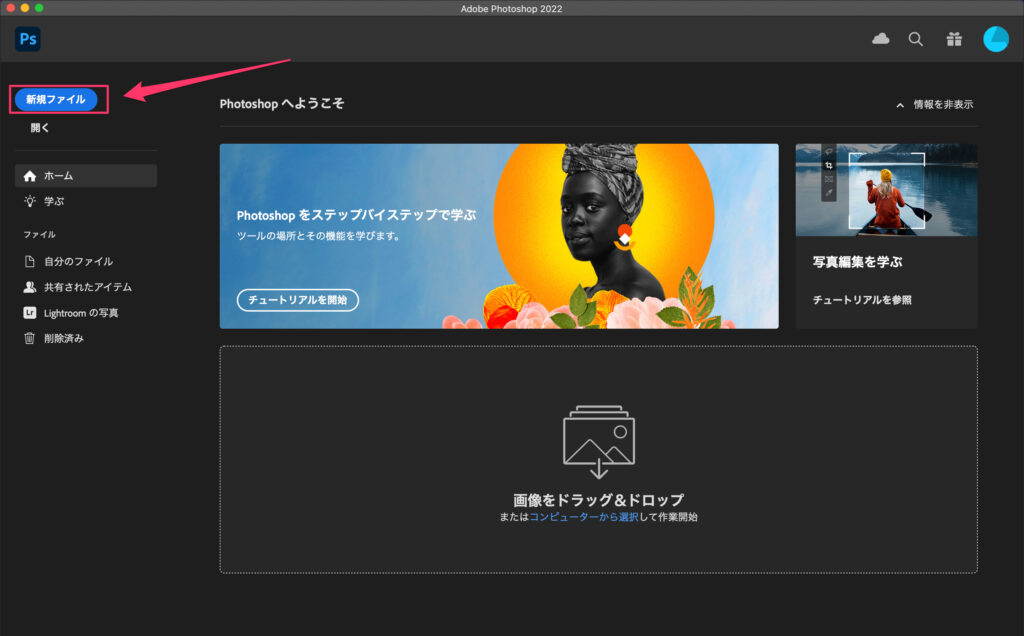
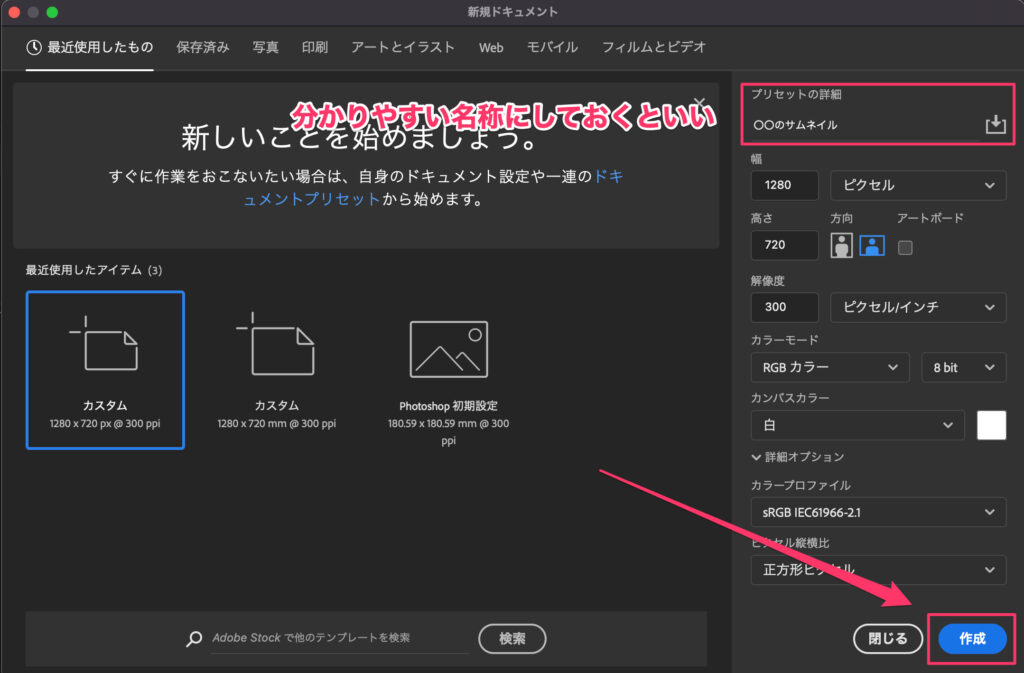
作成ボタンを押して作成画面に移る
他の入力項目ではプリセットの詳細を分かりやすいものにして作成ボタンを押すといいです。

作成ボタンを押すと作成画面が表示される。

ここから自分の好きなサムネイルを作っていきましょう。
Photoshopでサムネイルに使いたい素材を加工する方法
ここではサムネイルに使いたい素材の加工方法を書いていきます。作りたいサムネイルに画像などを使いたい場合は参考にしてみてください。
以下のことをやっていきますよ。
- 画像から欲しいものを切り取る
- 画像の明るさや色合いを調整する
Photoshopでできることは多いけど、それらを書いていくと膨大になってしまうのでよく使う機能である上記のことを書いていきます。
画像から欲しいものを切り取る


この画像から背景を切り取って使いたいんだけどどうやるんだろう?
画像から背景を切り抜いてそれをサムネイルの素材として使いたい場合ってありますよね。Photoshopはこの切り抜きを高精度で行うことができるのでやっていきましょう。
画像の切り取りをやってみましょう。

切り抜きたい画像をPhotoshopで開いて選択
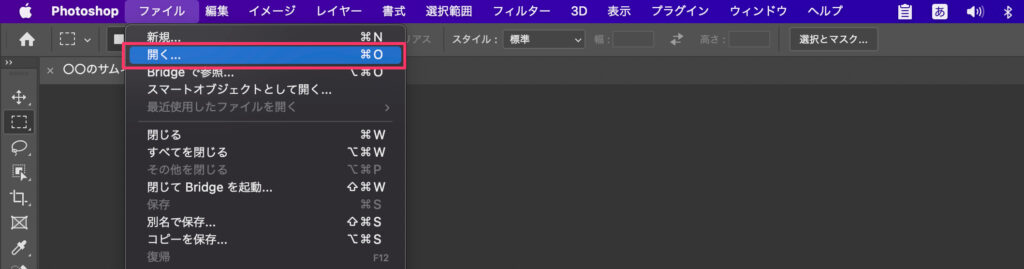
まずは切り抜きたい画像をPhotoshopで開きます。ファイル→開くから開くことができます。

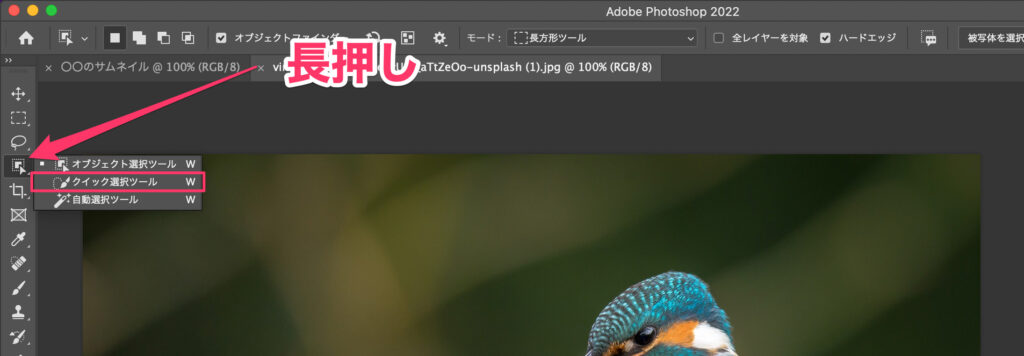
画像を開いたら左のサイドバーからクイック選択ツールを選択。(長押しで表示されます)

クイック選択ツールは対象をクリックで選択していくことができるツール。

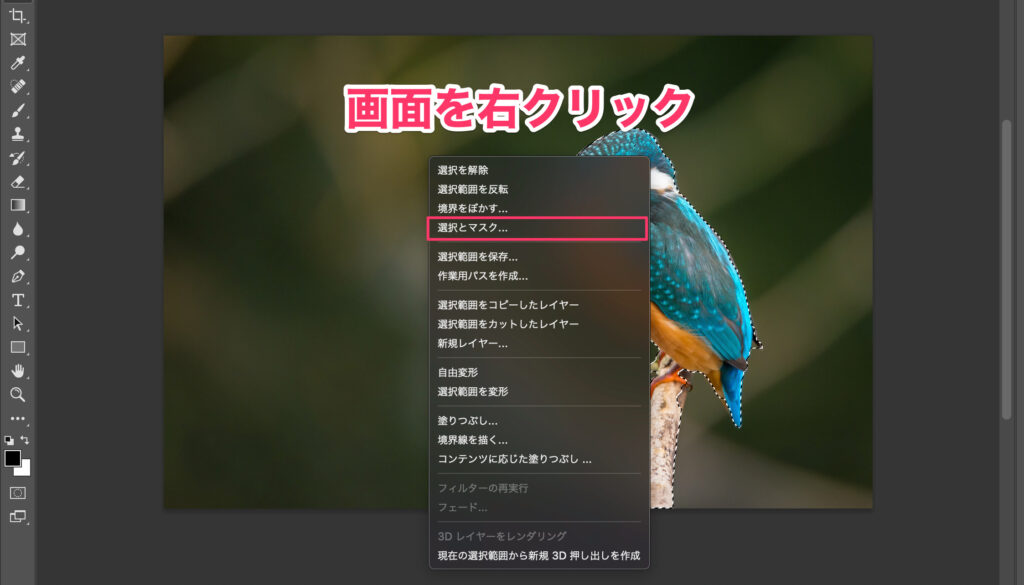
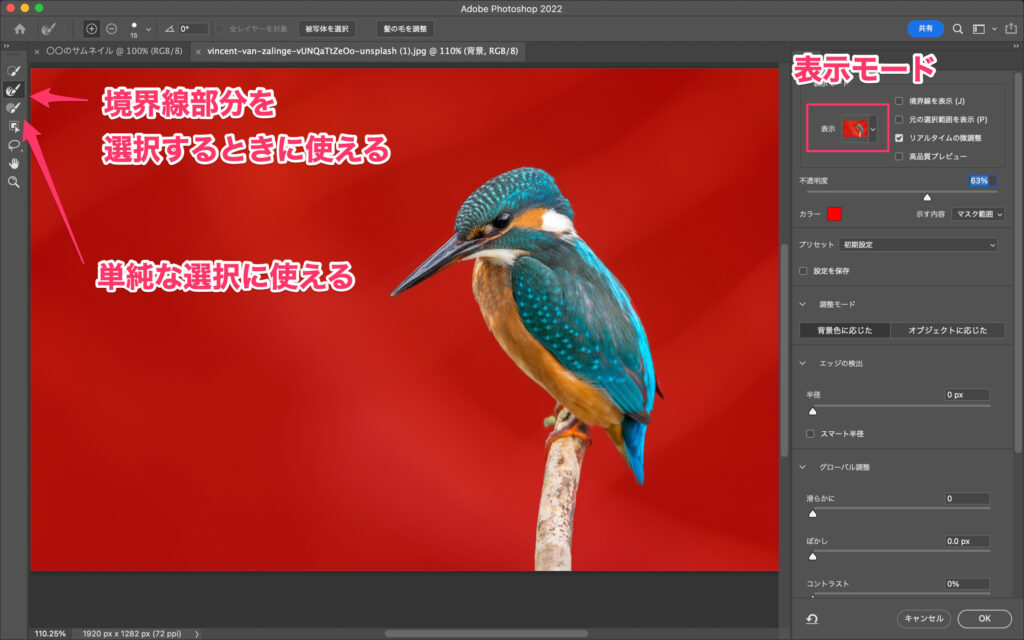
ある程度綺麗に選択できたら、より綺麗に選択するために選択とマスクという機能を使います。

この機能は便利なんだけど最初はちょっと分かりづらいかもしれない。左側にある3つのブラシを使ってより選択したい対象を綺麗に選択することができる。

2番目のブラシをうまく使うと境界線部分を綺麗に選択することができる(この画像なら鳥とその背景の境界線部分をなぞるイメージ)。
ブラシは選択して使ってみると分かりやすいですよ

表示モードは好きなものを使えばいいと思うけど、自分はオーバーレイ使うことが多いです。不透明度を調整して選択したい部分とそれ以外の部分が分かりやすいようにしましょう。
OKボタンを押せば対象が選択されます。
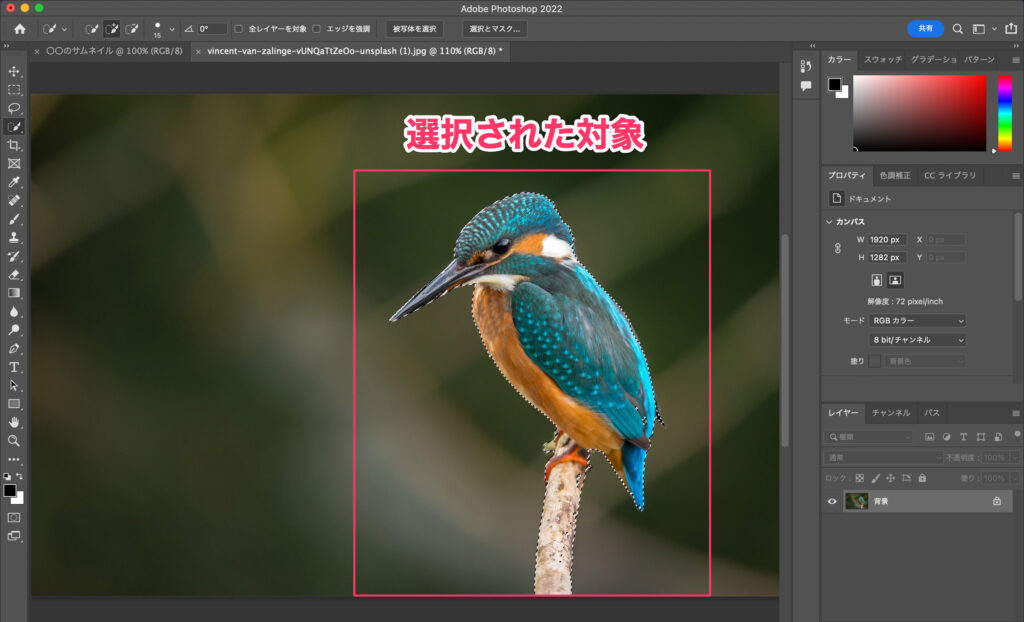
選択した対象を切り抜く
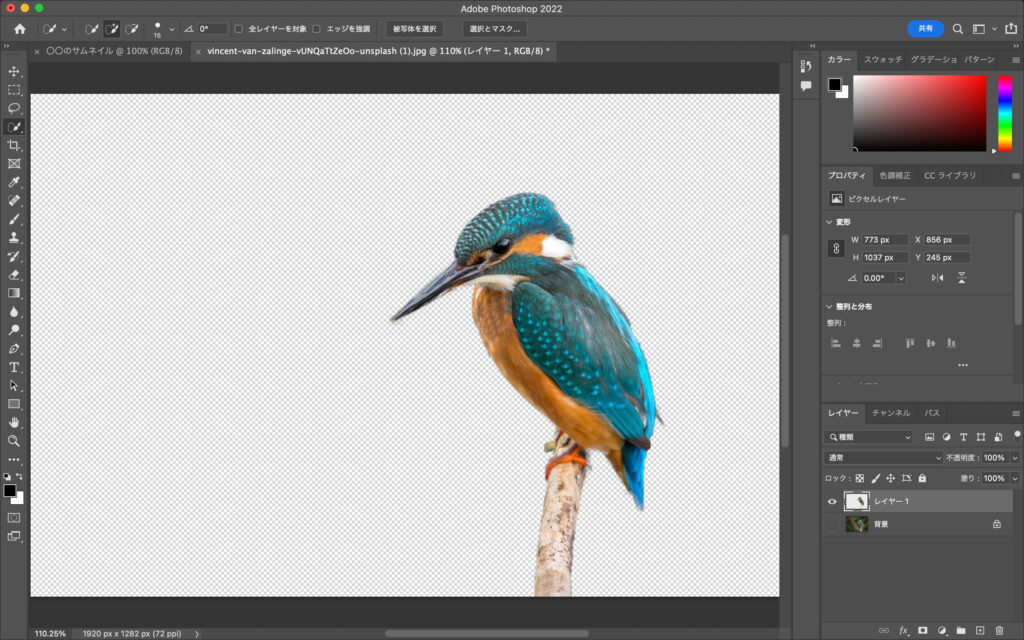
選択とマスクを使って対象を選択したら点線で対象が囲われるはずです。それをコピーして貼り付けてみるとこんな感じ。



綺麗に背景抜けたね。
そうですね、あとはこれをサムネイルに合成していきます。

コピーして使えばどこでも使えるから、サムネイルの画面に移って貼り付けてみましょう。
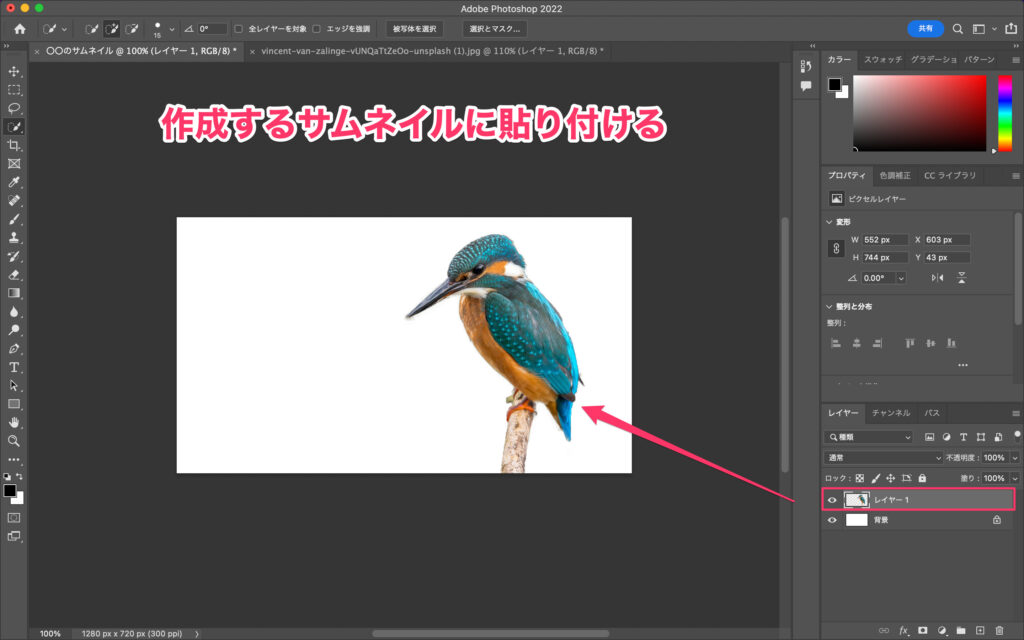
切り抜いた画像をサムネイルに使う
コピーしたらサムネイルに貼り付けてみるとこんな感じです。

貼り付けたものはレイヤーとなっていますね。
サムネイルに使う素材は同じような流れで切り抜いて使うことができるからやってみるといいです。
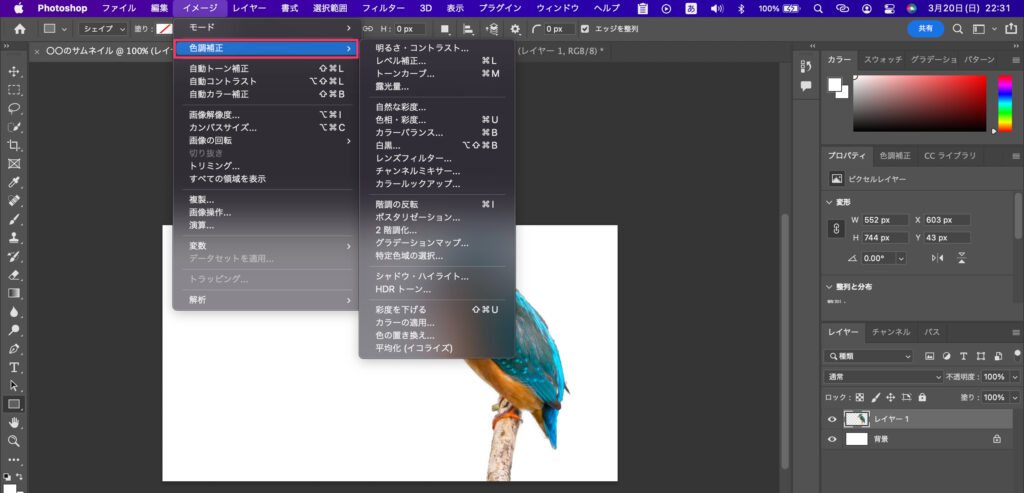
素材の明るさや色合いを調整する
サムネイルで使う素材の明るさや色合いを調整したいと思うはずです。基本的には[イメージ→色調補正]に色々あるので、そこから明るさや色合いを調整することができる。

色合いを変えるだけでも結構印象が変わってくるから使ってみるといいです。

カラーバランスや露光量、トーンカーブなどなど様々なものを調整可能です。
Photoshopでサムネイルにテキストを追加する
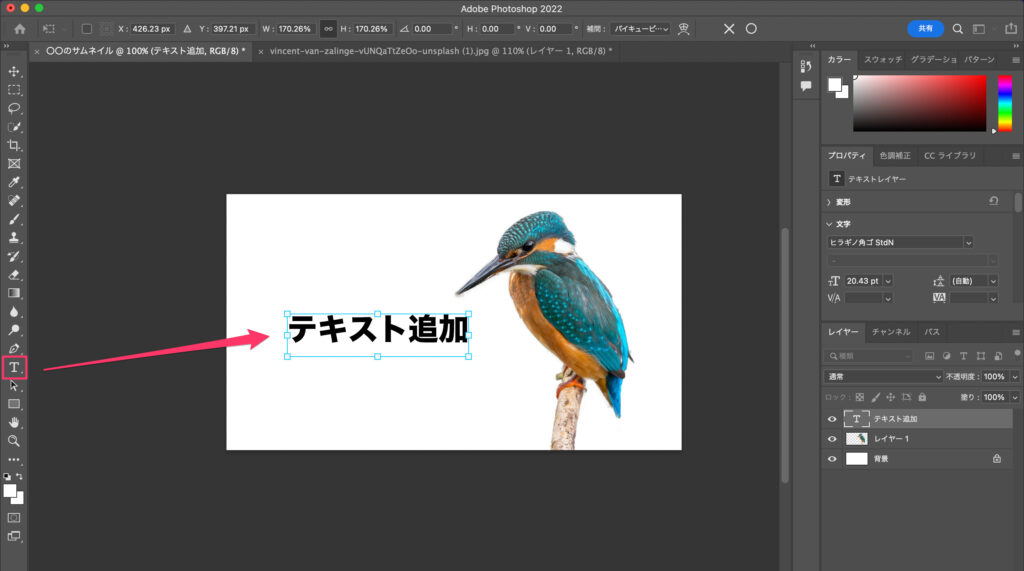
サムネイルにはテキストがつきものですよね。テキストの追加は簡単で、Tと書かれているボタンをクリックするとテキストを入力することができる。

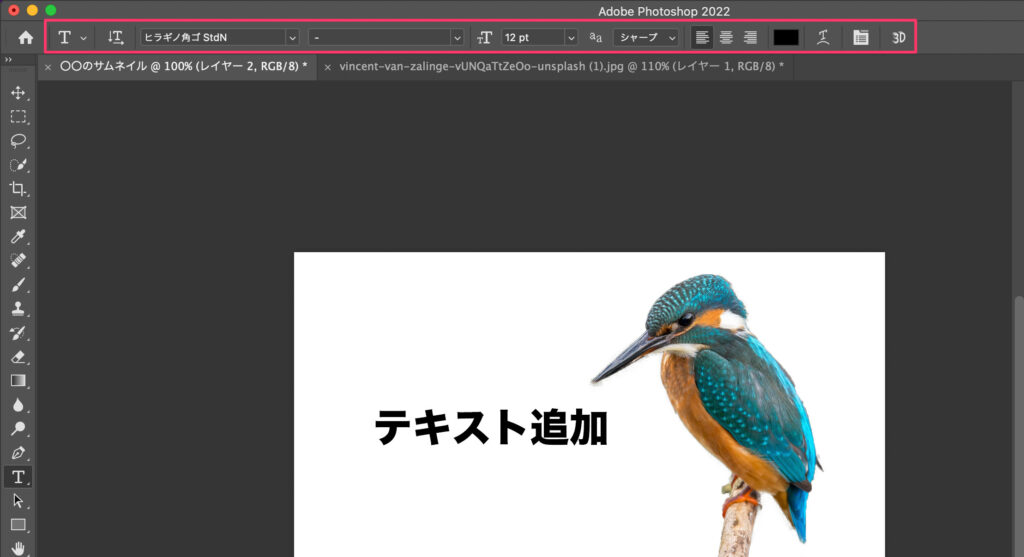
テキストの色やフォントを変更する
フォントや色は画面上から変更することができます。

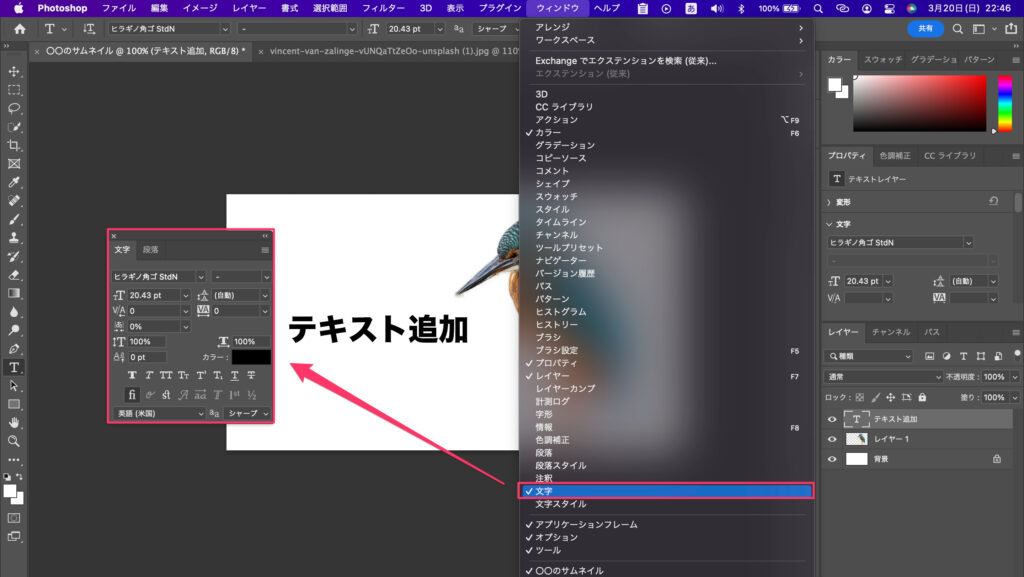
文字に関するパネルが欲しかったらウィンドウ⇨文字から出すことができる。

ここからも文字に関するいろんなことを編集することができる。素材の配置とテキスト入力ができれば最低限のサムネイルを作ることはできますよ。
Photoshopでサムネイルを作る手順
- サムネイルに使う素材を切り抜いて加工する
- 加工した素材は貼り付け
- テキストを入力
Photoshopでもうちょっと凝ったYoutubeサムネイルを作成する

うちょっとクオリティの高いサムネイルを作りたい。
そうですよね、せっかくPhotoshop使っているならもうちょっと手の込んだものをしたいですよね。実際にサンプルを踏まえてPhotoshopのサムネイルで使える機能を紹介していきます。
サムネイルの基本的な作り方は書いたけれども、どんなサムネイルを作ることができるのかそこまでイメージが湧かないと思います。ここではいくつかサムネイルを作成してみるのでどんなことができるのかみていってください。
使いたい機能があれば参考にしてみてください。

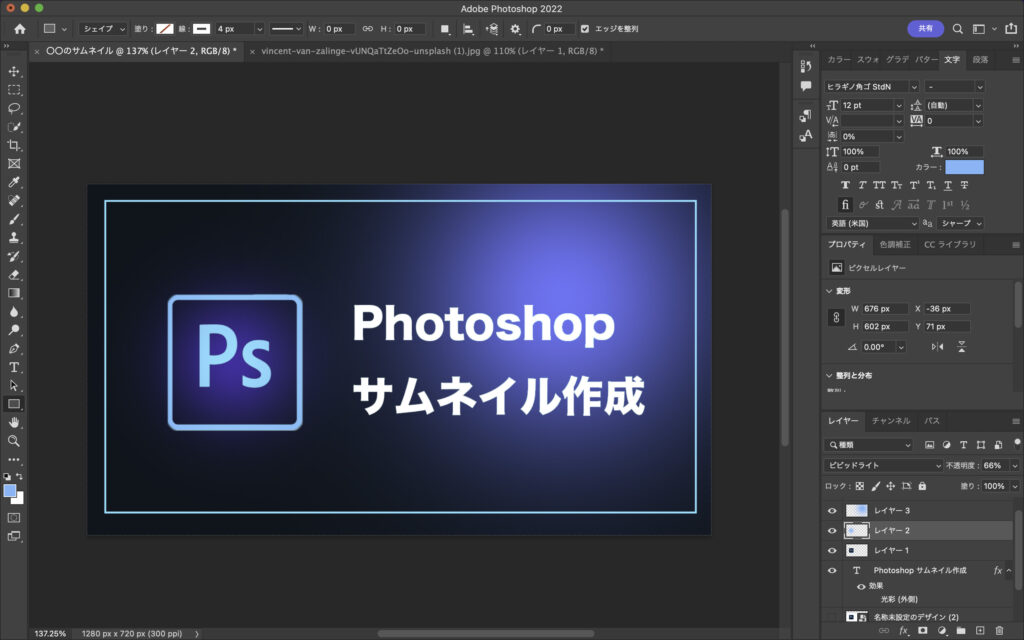
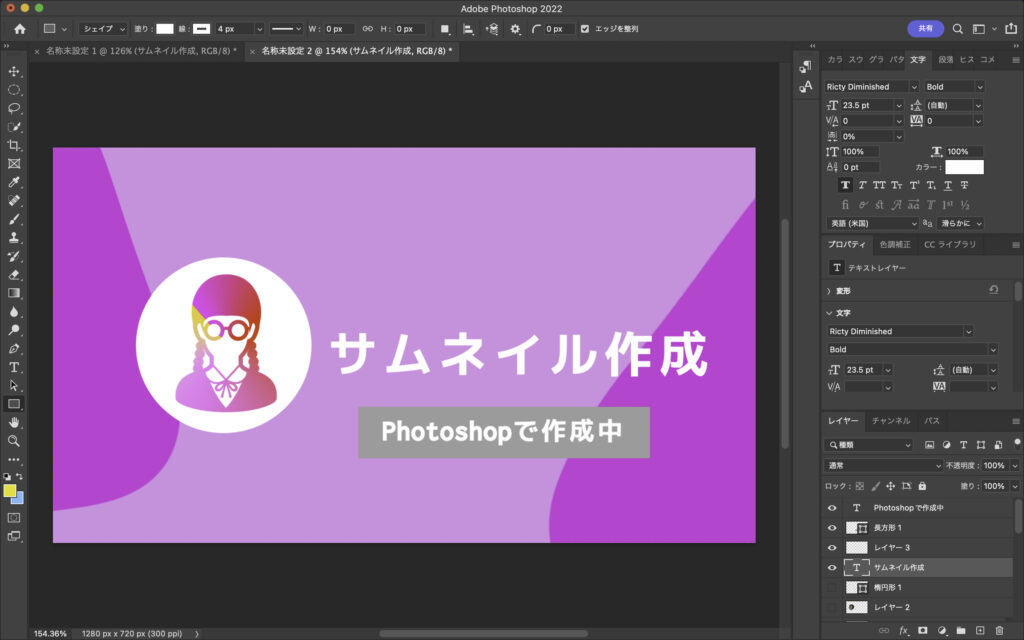
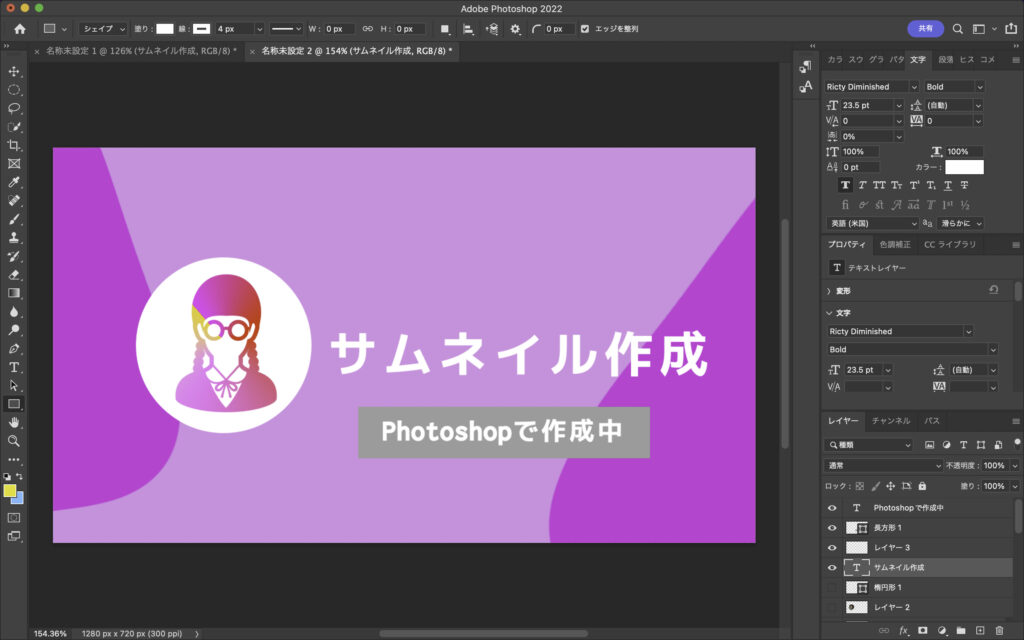
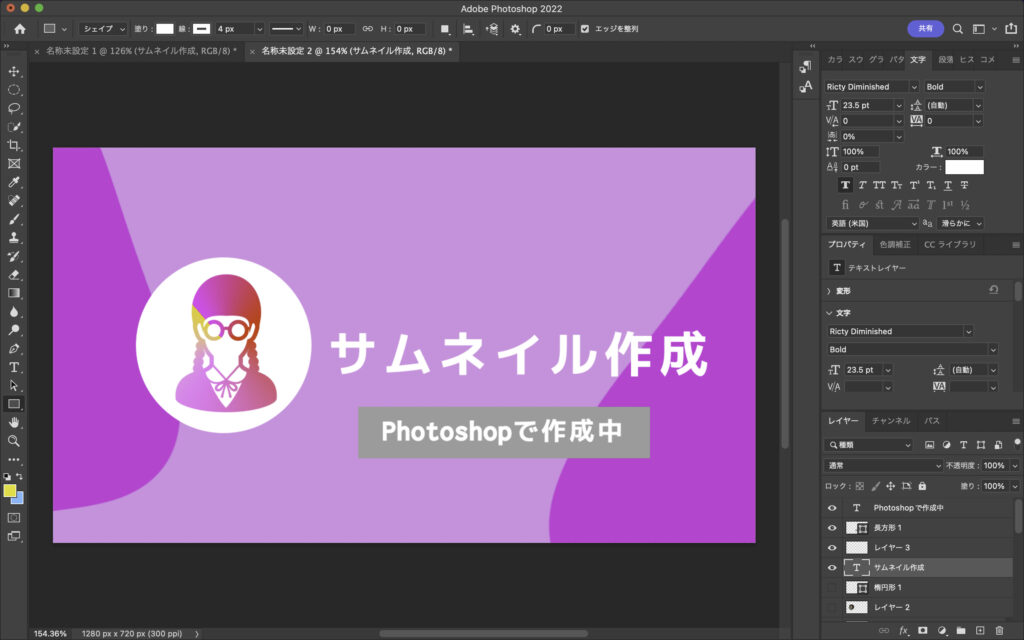
ロゴと文字のサムネイル

ロゴとテキストに四角の枠があるサムネイルだね

Photoshopのロゴとテキストを入れたサムネイルです。
使った機能
- ロゴの切り抜き
- テキスト入力
- ブラシ + 描画モードの変更
- 四角の枠組み
ロゴの切り抜きとテキスト入力は先ほど書いた通りの方法です。ブラシと描画モードの変更は書いていないので少し説明します。四角の枠組みもだね。
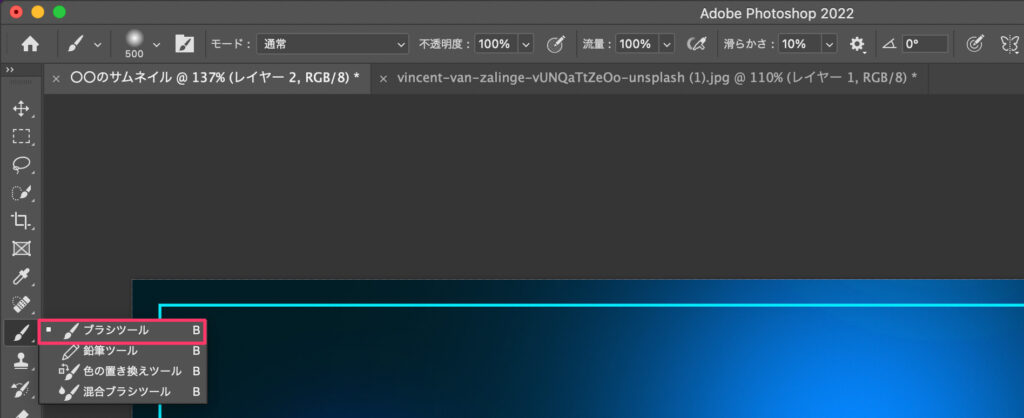
ブラシ + 描画モードの変更
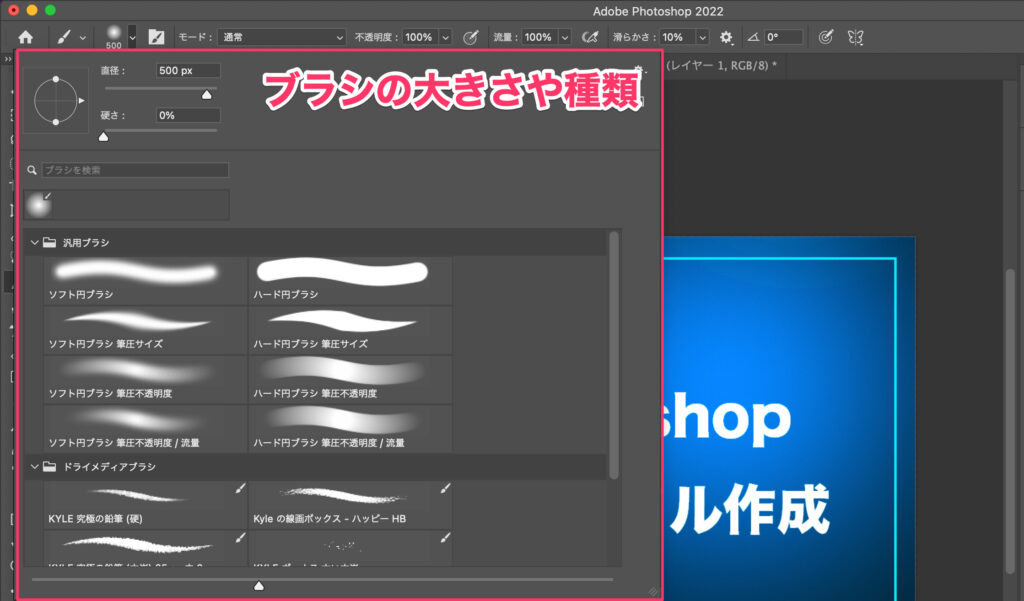
Photoshopにはさまざまな形をつけることのできるブラシというものがあります。


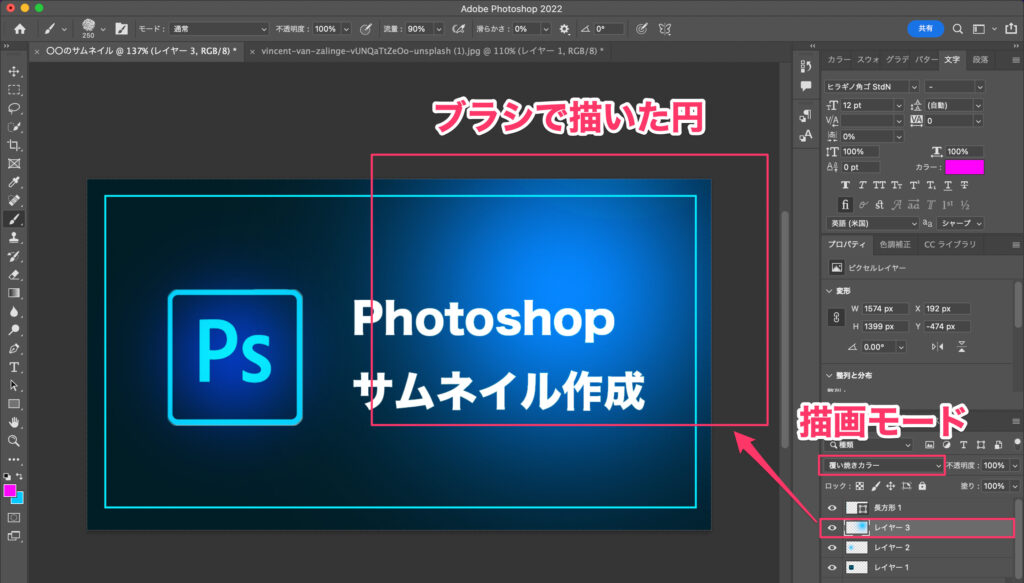
このブラシを使って光を当てるような加工をしたんだけど、手順としてはブラシで円を描いて描画モードを変更すればOKです。

こうすることでブラシで描いたものをライトのようにすることができてちょっとおしゃれにすることができます。
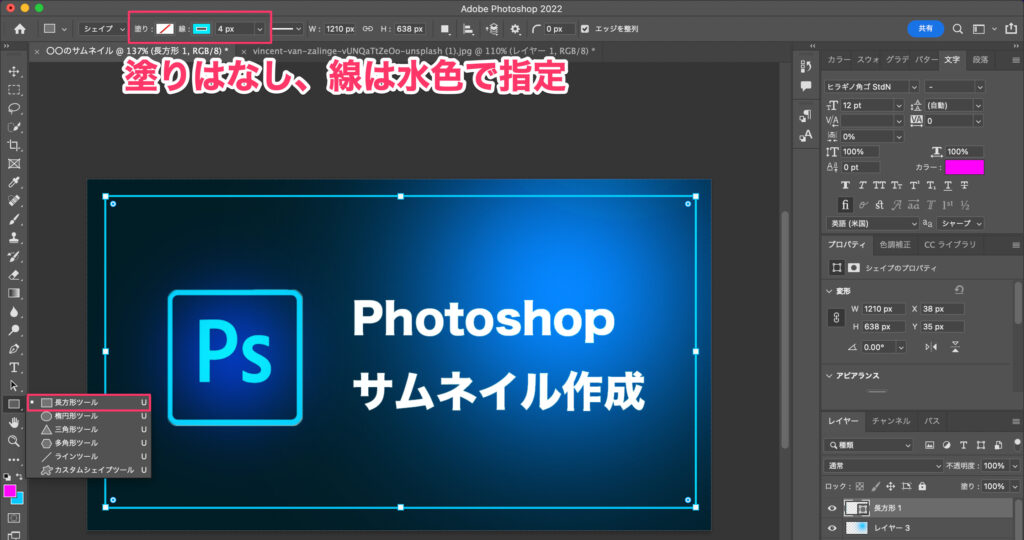
四角の枠組み
四角の枠組みは長方形ツールで作成しています。四角の中身の色と線の色を決めることができるから、線のみに色をつけるように設定すればOK。

長方形ツールの他にも楕円形や三角形などを作れるから作りたいものに応じて選ぶといいですよ。
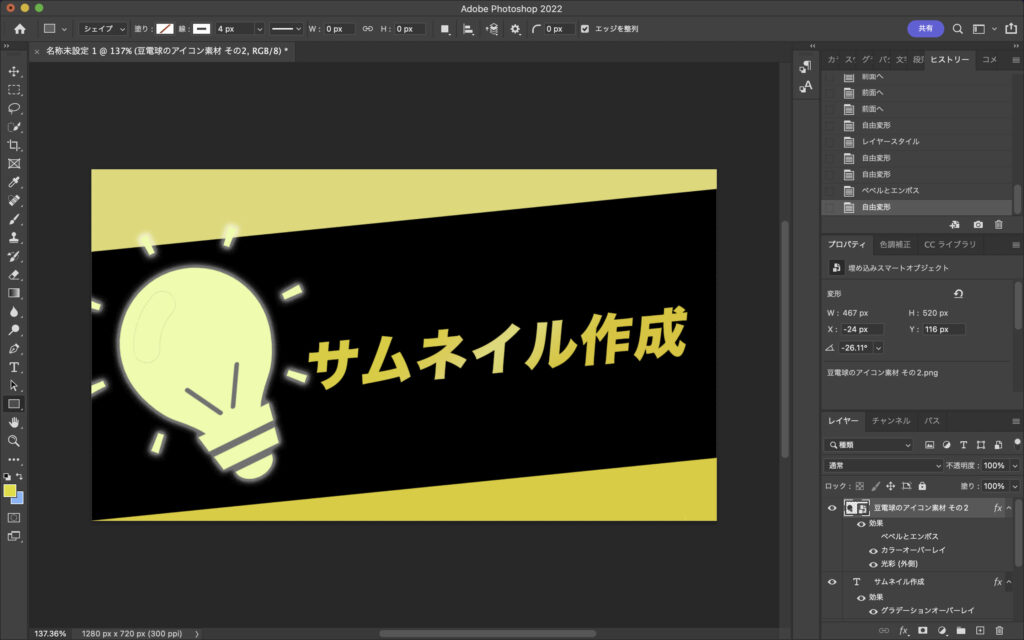
文字のグラデーションをしたサムネイル

よく文字のグラデーションが入ったサムネイルを見かけると思います。Photoshopにはグラデーションをかける機能があるからそれを使えばできる。
ちなみにこのサムネイルは以下のことを行なって作りました。
使った機能
- アイコン・テキストの配置
- 背景に長方形配置
- アイコンにレイヤー効果(カラーオーバーレイ・光彩)
- テキストにレイヤー効果(グラデーションオーバーレイ)
アイコンとテキストに付与した効果を見ていきましょう。
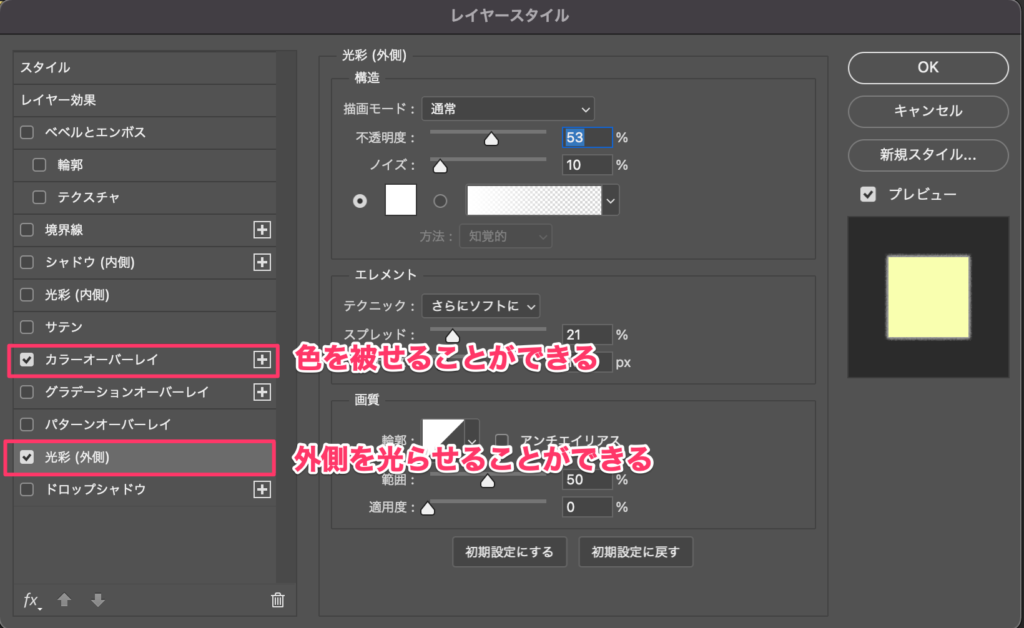
アイコンを光らせる
アイコンにはレイヤー効果でカラーオーバーレイと光彩(外側)っていうのを追加しています。

ちょっと光っているように見えるのは光彩(外側)の効果ですね。何かを光らせたかったら光彩を使うかブラシを使って光らせるようにするかといった手段があります。
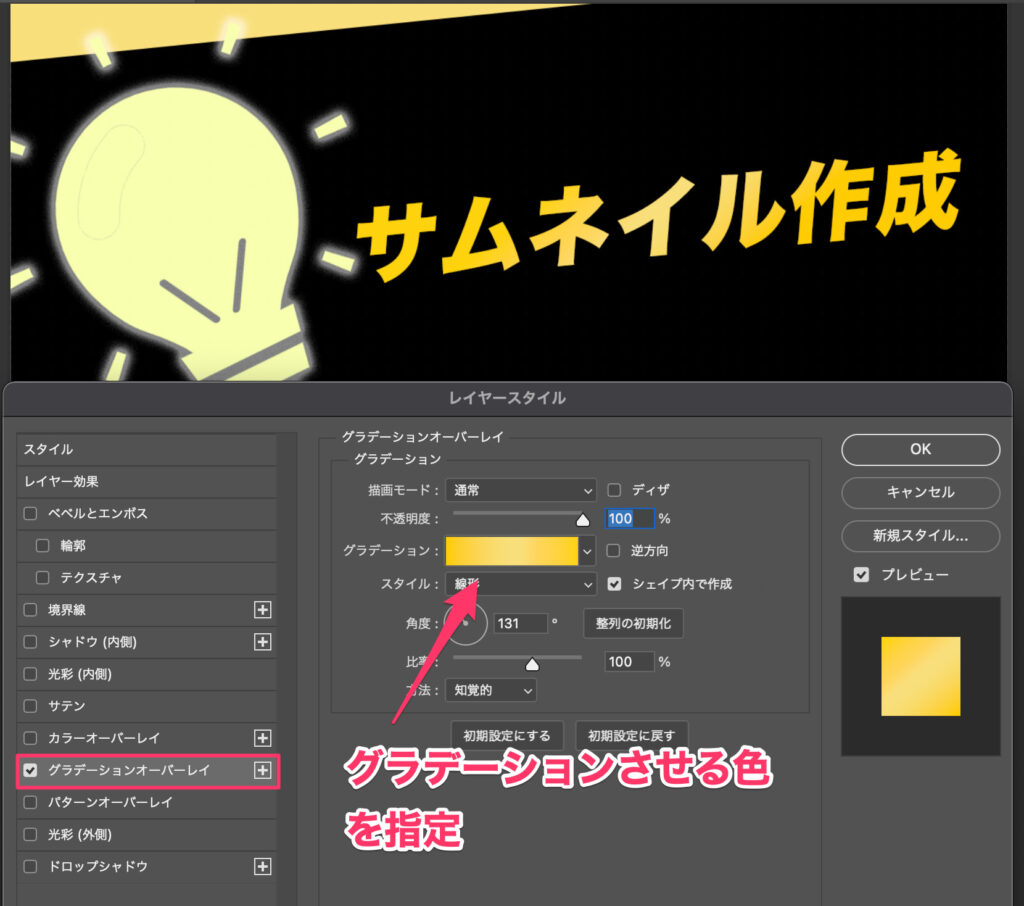
テキストにグラデーション効果を付与する
テキストの色が変化しているように見えるのはレイヤー効果のグラデーションオーバーレイの効果です。

グラデーションさせたい色を変えることができるから、今回は金色のような感じだけど好きな色を指定してグラデーションをかけてやるといいですよ。
四角や円を多く使う

なんか名刺みたくなっちゃいましたね。

四角とか円を使ってみたけど、Youtubeで使うようなサムネではない感じになってしまった。まあいいとします。
使った機能
- アイコンはレイヤー効果からグラデーションオーバーレイ
- 四角や円は長方形ツール・楕円形ツール
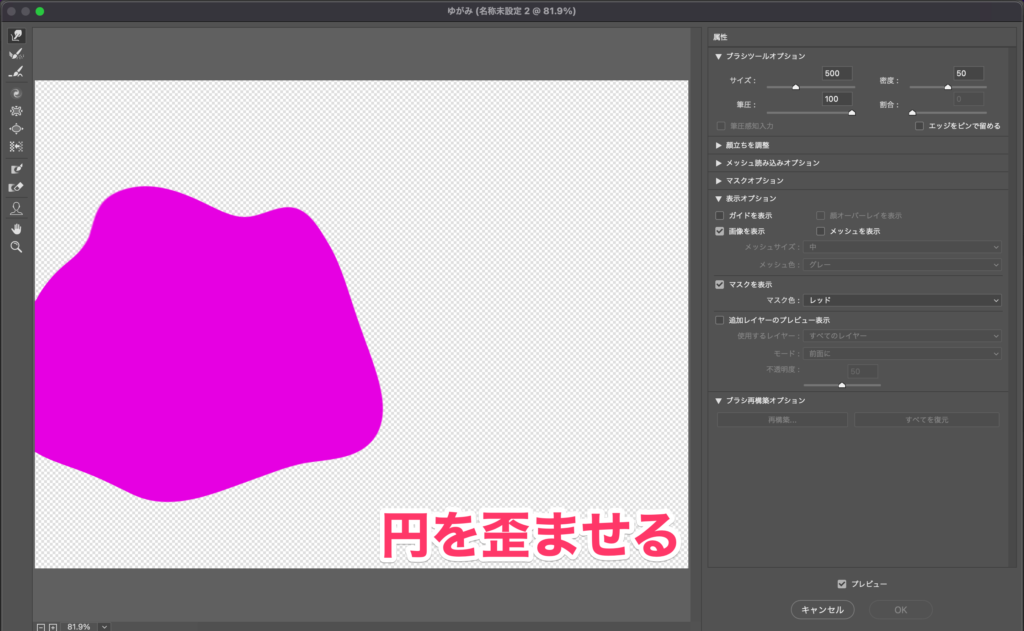
- 背景は円を歪ませて作る
使うものはシンプルでわからない部分は背景の円が歪んでいるところぐらだと思うのでどうやっているのか紹介します。
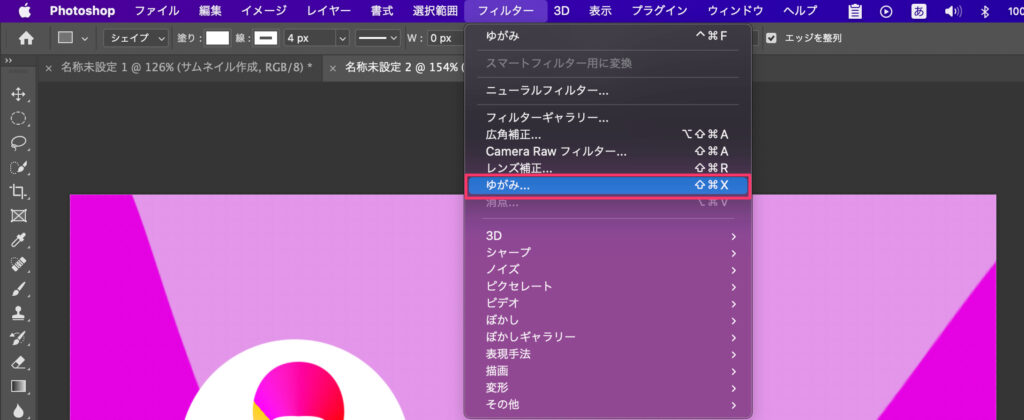
背景は円を歪ませて作る
背景にあるちょっと歪んだものはまずは楕円形ツールで円を作ります。

円を描いたら[フィルター→ゆがみ]と進んで円を好きなように歪ませよう。


そしたら歪んだ円を背景に配置して完了です。

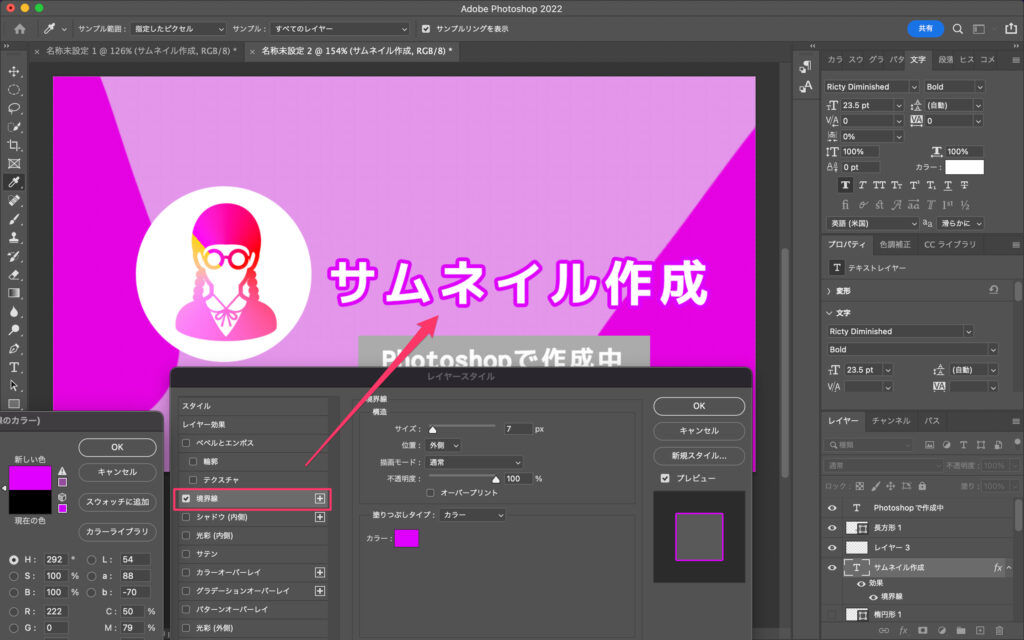
文字に枠を当てる
そういえば文字の枠を取っているものもよくあるからそれも書いておきます。テキストに境界線を適用すれば設定することができます。

これもレイヤー効果から当てられるものですね。操作はシンプルだからやり方さえ分かればすぐできると思います。
PhotoshopでYoutubeサムネイル作成の自由度は無限大
ここまでに書いた機能を使いこなすことができればよく見るYoutubeのサムネイルなんかは作れてしまうんじゃないかなと思います。
サムネイルを見てみると大体のものは以下の要素でできているはず。
サムネイルの構成要素
- 切り抜いた画像の合成
- テキストの挿入
- 装飾
凝ったものになってくるとこれに加えて様々な加工が加えられています。そういった凝ったものを作りたい時にはサンプルで紹介したものやPhotoshopにある機能を使ってみてください。
この記事で紹介したのはPhotoshopの機能の一部だからやろうと思えばかなりいろんなものを作ることができてしまいます。Photoshopを使って素敵なサムネイルを作ってしまいましょう。7日間無料で使うことができます。
