静止画をアニメーションさせたいんだけどどうやるんだろう?
そんな悩みを解消するために今回は静止画をアニメーションさせる方法を書いていきたいと思う。アニメーションさせる方法はいくつかあるから、何か良さそうなものがあれば試してみてください。
この記事で分かること
- Windowsのペイント3Dで静止画をアニメーションさせる方法
- PhotoMirageで静止画をアニメーションさせる方法
- PhotoshopとAnimateを使って静止画をアニメーションさせる方法
- PhotoshopとAfterEffectsを使って静止画をアニメーションさせる方法2
- Live2Dで静止画をアニメーションさせる方法
- AIを使って静止画をアニメーションさせる方法
静止画をアニメーションさせていきましょう。

ちなみに動画にもいろいろまとめているので、動画で見たい方は以下をご覧ください
Windowsのペイント3Dで静止画をアニメーションさせる
まずはWindowsに最初から入っているペイント3Dで静止画をアニメーションさせる方法。ペイント3Dは3Dと名前のついている通り3D感のあるアニメーションを作ることができる。
ペイント3Dは2024年11月4日にMicrosoft Storeから削除されました
ペイント3Dで作れるアニメーション例
ペイント3Dでは写真を取り込んだらそれにアニメーションを付けることができるんだけど、こういったものを作ることができる。


なかなか良い感じですよね。ペイント3Dの魅力は3D空間内にオブジェクトを配置して動かすことができる点です。オブジェクトは用意されているものを使えるからそれらをうまく配置して動かせばいいです。
PhotoMirageで静止画をアニメーションさせる
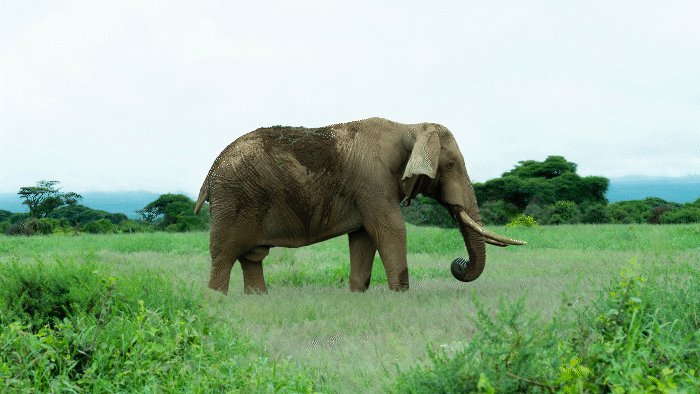
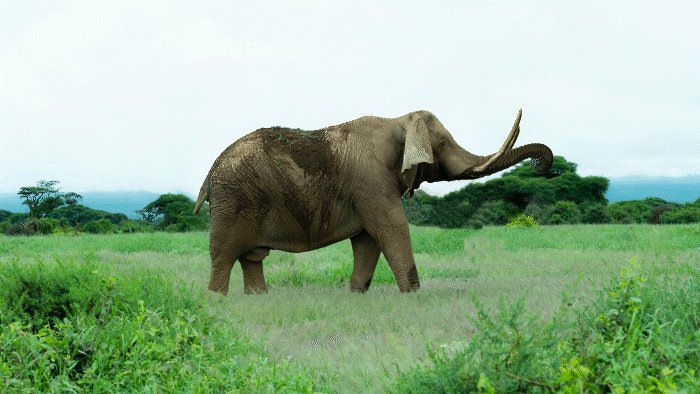
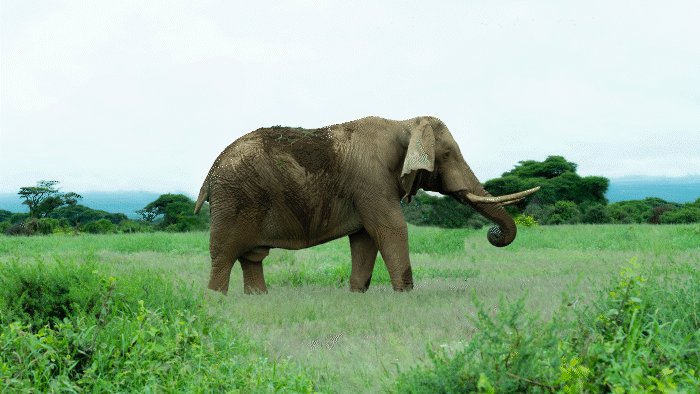
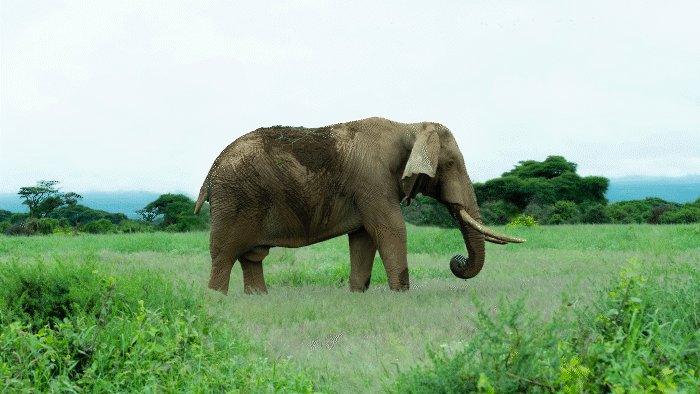
PhotoMirageは有料のソフトなんだけど静止画にこんな風に動きを付けることができる。(海の波と空に動きを付けてみました)

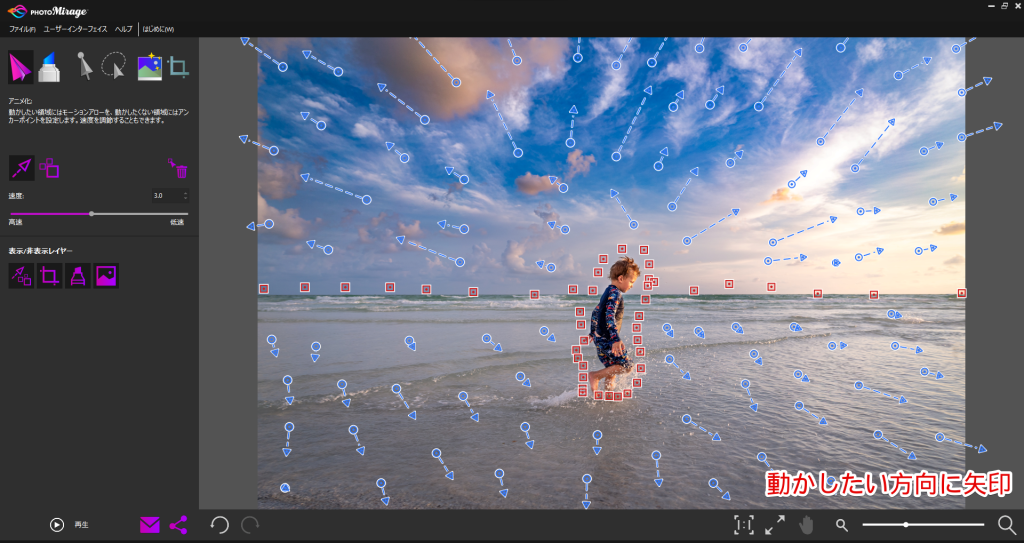
静止画をアニメーションさせる方法
PhotoMirageで静止画をアニメーションさせる際には、動かしたい方向へ矢印を引っ張ってやるだけでいい。

操作は簡単で動きを止めたい部分と動かしたい部分に印をつけていけばいいだけ。書き出しは今回Gifで行っているけどmp4でもできる。


動きが一寸雑な部分もあるけど矢印の位置や長さを調整することで動きの感じは変えることができます。PhotoMirageはかなり簡単に動きを付けることができるから楽なんですが、有料で9000円ぐらいします。買い切りだから悪くないけど、ちょっと手を出すのに躊躇してしまうかな・・・っていうところ。
Photomirage簡単に動きを加えられるけど、それなりの価格はします。

PhotoshopとAnimateを使って静止画をアニメーションさせる
Adobe Animateを使ってでも静止画を動かすことができます。Photoshopも使ったりしますけどね。


Photoshopで鳥の画像を切り抜いてAnimateで動きを付けました。背景も流れるようにAnimateで編集した感じですね。Animateから7日間体験版を無料で使うことができます。
以下の記事で詳しくやったことを書いているので、気になったら見てみてください。
-

-
Animateで静止画をアニメーションさせて動かす方法を紹介【Photoshopも使うよ】
2023/1/10
静止画をアニメーションさせて動かすべく、この記事ではAnimateとPhotoshopを使ってやって ...
PhotoshopとAfterEffectsで静止画をアニメーションさせる
AfterEffectsを使ってでも静止画を動かすことができたりします。


Animateでやった時と同じように、Photoshopで切り取った素材に対してAfterEffectsに動きを付けました。使ったのはパペットツールです。AfterEffectsはちょっと難しいけど面白いのでおすすめです。
以下の記事で詳しくやっているから気になったら見てみてください。
-

-
AfterEffectsとPhotoshopで静止画を動かす・アニメーションさせる方法
2023/1/9
この記事では静止画をAfterEffectsで動かすっていうことをやっていきます。 この記事でやるこ ...
PhotoshopとAfterEffectsでイラストをアニメーションさせる
イラストをアニメーションさせようと思ってPhotoshopとAfterEffectsでNovelAIで生成したイラストを動かしてみました。

上記のアニメーションを作る手順は以下の記事で書いているから良かったら見てみてください。
-

-
AIが生成したイラストをアニメーションさせる【Photoshop/AfterEffects】
2025/1/9
AIで作成したイラストをせっかくなら動かしてみたいですよね。この記事ではAIで作成したイラストをPh ...
動画でやり方を見たかったら、以下の動画なんかを参考にしてみるといいと思います。
PhotoshopもAfterEffectsも使うから、もしやるならCreative Cloud使ってやってみるといいです。Creative Cloudなら他にも複数のAdobeソフトが使えますから。
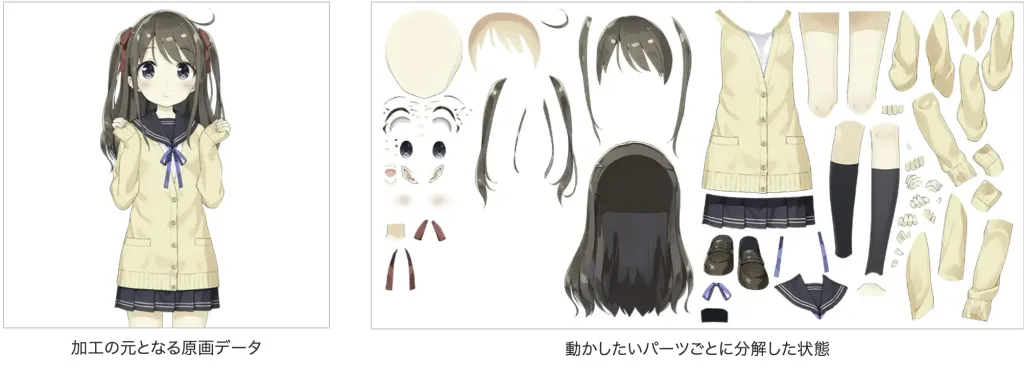
Live2D
Live2Dはイラストを動かすことのできるソフト。イラストを動かす際には、動かすパーツ毎に分解してそれらのパーツに動きをつけていきます。

AfterEffectsのプラグインやPhotoshopのスクリプトもあるから、それらの扱いに慣れている人は使ってみるといいでしょう。
無料トライアル版があるよ
Live2Dには無料トライアル版があります。どんな感じか使ってみたかったらまずは無料トライアル版を使って試してみることをお勧めします。
その他の方法
Photoshopを使ったフレームアニメーション
-

-
ChatGPTで画像生成して滑らかなフレームアニメーションを作りたい
2025/3/29
ChatGPTで生成できる画像が結構凄いということで、もしかしたらChatGPT使って他のツールなり ...
-

-
AI画像からフレームアニメーションを作成する
2025/9/9
AI画像をいくつか使ってそのAI画像のアニメーション的なもの作れるかな?と思ったので、今回はそれを試 ...
PremiereProを使ったアニメーション
-

-
PremiereProで「1枚の写真」を動画化する方法
2025/9/17
画像に動きを付けたいときにPremiereProでどういった動きを付けることができるのか疑問に思いま ...
AIを使ったアニメーション
-

-
静止画をRunwayで動かしてアニメーションさせる
2025/9/21
静止画を動かすのにRunwayはどうなんだろう?と思いますよね。そこで今回はRunwayを使って画像 ...
-

-
Midjourneyで画像をアニメーションさせて動画にする
2025/9/10
Midjourneyは画像生成ツールのイメージが強いけど、動画を作ることもできます。そこで今回は画像 ...
-

-
PolloAIで静止画をアニメーションさせる
2025/9/25
PolloAIはいろんなAIモデルを使うことのできる生成AIツールということで、使っている人もいるの ...
静止画をアニメーションさせる方法まとめ
静止画をアニメーション化させるための方法をいくつか見てみたけど、今回紹介した方法は以下。
- Windowsのペイント3Dで静止画をアニメーションさせる方法
- PhotoMirageで静止画をアニメーションさせる方法
- PhotoshopとAnimateを使って静止画をアニメーションさせる方法
- PhotoshopやAfterEffectsを使ってイラストをアニメーションさせる方法
- Live2Dでイラストにアニメーションをつける
- AIで静止画をアニメーションさせる
簡単なのはAIツールを使った方法ですが、自分のイメージに沿った動きを求めるならAfterEffectsを使ってみるといいでしょう。
おすすめはAfterEffects
静止画をアニメーションさせるためにいくつかの方法を紹介しましたが、おすすめのソフトは以下です。
使うのにどちらも少し慣れが必要だけど、動きを付けるならこの2つがいいんじゃないかなと思います。画像内の人物なんかを動かしたいならPhotoshopでの切り抜き作業もしたいですね。
気になったらAdobeのCreative Cloudコンプリートプランから試してみるといいです。7日間の無料期間があった気がしますので。(コンプリートプランなら他のソフトも試せる)