
AIイラスト使ってなんかできないかな?
ちょっとなんかやってみましょう。

今回はAIイラスト使って何かできないかな?と遊び心が湧いてしまったので、少し遊んでみようと思います。あのAIイラストのクオリティであればカードっぽいものも作れるだろうということでこんなものを作ることにする。


動いてるね。
はい、Photoshopで合成してAfterEffectsで動かしています。

こういうのできるよなあと思ってPhotoshopとAfterEffects使ってやりました。イラストや写真があればこういうのもできてしまいます。作るの結構楽しかったので、カードゲーム好きな方は是非やってみてください。
今回はこれをどうやって作ったかについて書いていくことにします。
NovelAIでイラストを作成する
まずはNovelAIでイラストを作成します。別にNovelAIじゃなくてもStableDiffusionとかなんでもいいです。ただNovelAIクオリティ高いのでやっぱりNovelAIかなと(画像生成は有料です)

画像を作ったらダウンロードします。
Photoshopでイラストからカードを作成する
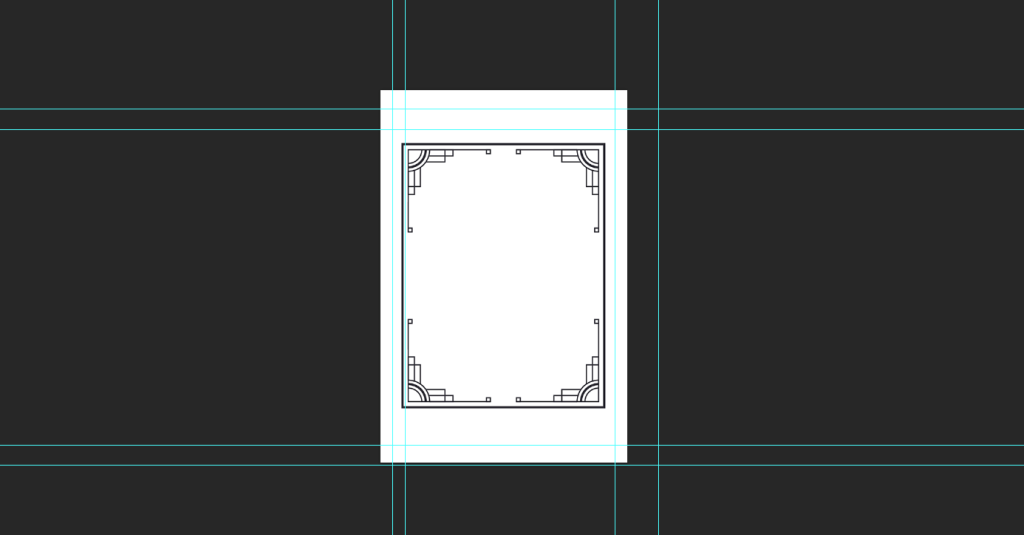
次はPhotoshopでカードを作る作業ですが、フレームはフリー素材を使うことにしました。自分で作ってもいいですが、やっぱり面倒ですよね。

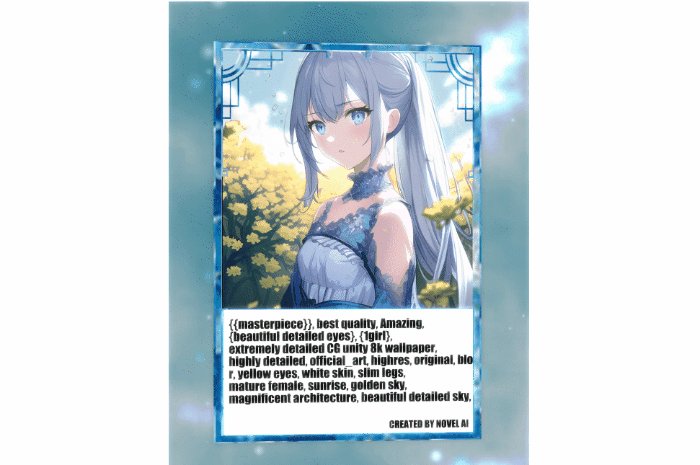
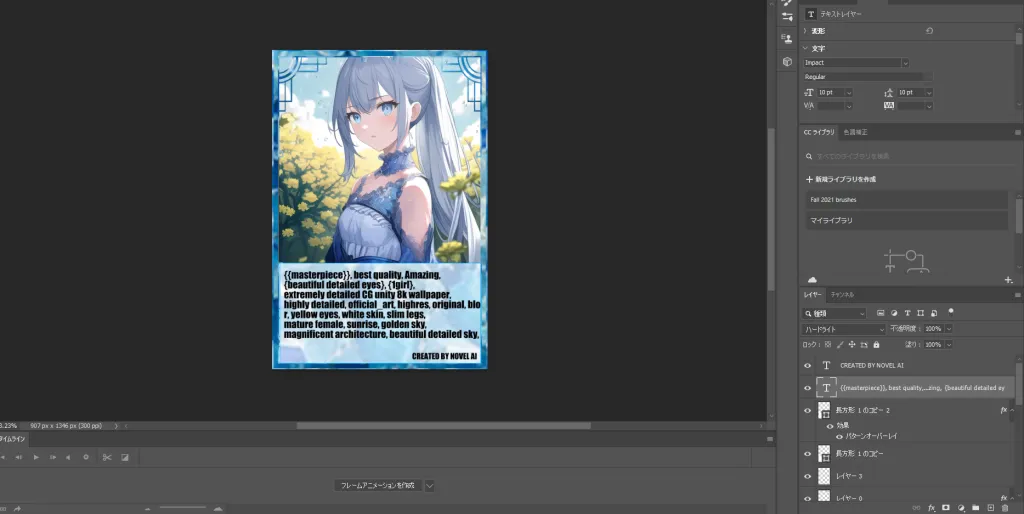
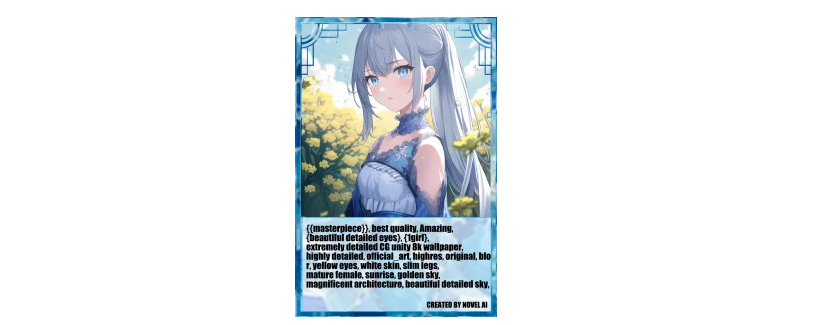
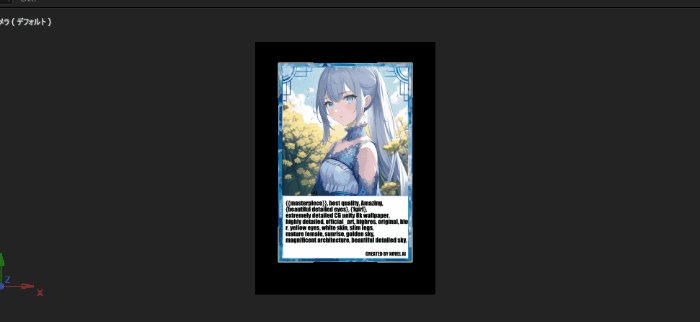
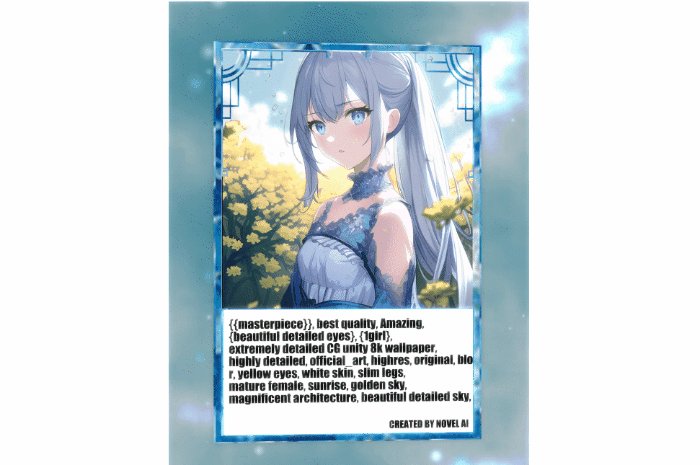
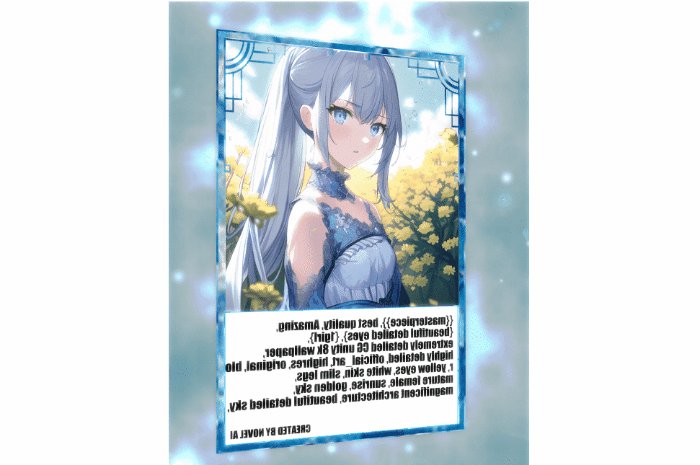
このフレームと生成したイラストを合成していくことになります。合成するとこんな感じですね。


やっぱりイラストがあると映えて良いですね、やったこととしては以下。
やったこと
- フレームと画像の合成
- 縁の作成
- テキストの作成
- テキスト背景の作成
この時点で画像としては良い感じですが、動かしたいのでAfterEffectsで動かしていくことにします。
AfterEffectsで作成したカードを動かす
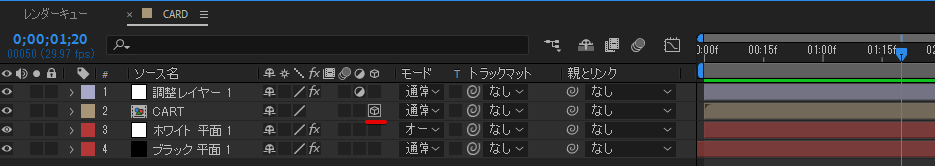
Photoshopで作成したカード画像を取り込んでそれを3Dレイヤーにします。

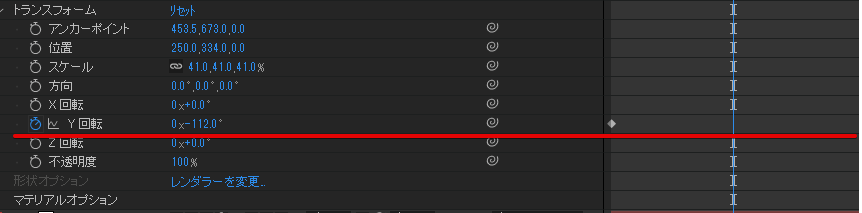
3DレイヤーにするとY軸方向にも回転させることができるので、適当にキーフレームを打って回転させます。

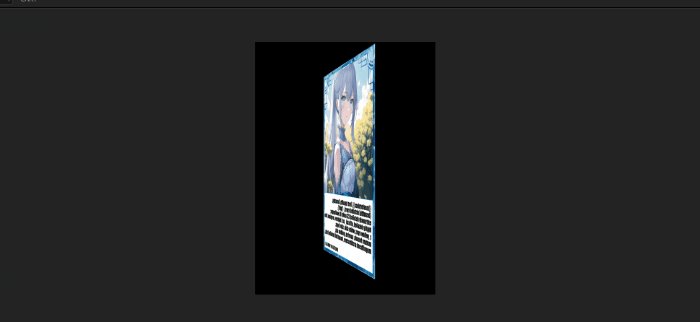
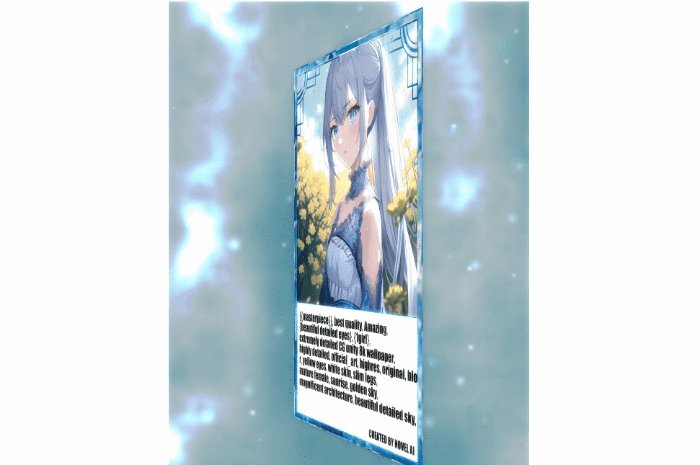
回転させるとこんな感じですね。

後はちょっと装飾を加えて完成です。CC Particle SystemsⅡやグローを使ってやりました。

これ装飾工夫すればもっと良い感じになりそうですよね。なんか安っぽくなってしまった感もあるけどまあいいでしょう。
もっと凝ったものを作るには
少し思ったんですが、これもっとクオリティ高めることできますよね。装飾やカードの質はもちろんですが、以前やったイラストをアニメーションさせるっていうことを加えればカードの中のイラストが動くっていうことができます。
AIが生成したイラストをアニメーションさせる【Photoshop/AfterEffects】
ただ結構かかるのでちょっとしんどくなりますね。イラストのレイヤー分けを簡単に行えればいいんだけど、そうもいかないのが辛いです。またなんか作りたくなったらやろうかな。