
AfterEffectsでChatGPTって使えないの?
プラグイン使えば使えますよ。

AfterEffectsでChatGPT使って自動でアニメーション作られたら楽ですよね。そこで今回はAfterEffectsのプラグインであるKluts GPTというものを使ってみようと思います。
記事の内容
- Klutz GPTをインストールする
- Klutz GPTでpromptを入力してコードを生成後、実行する
AfterEffectsでChatGPTをどのように使うことができるのか気になる方は参考にしてみてください。
AfterEffectsでChatGPT使っていきましょう。

Klutz GPTをインストールする
ChatGPTを使うためにKlutz GPTというプラグインをインストールします。

Free Download!からダウンロードすることができるからダウンロード。

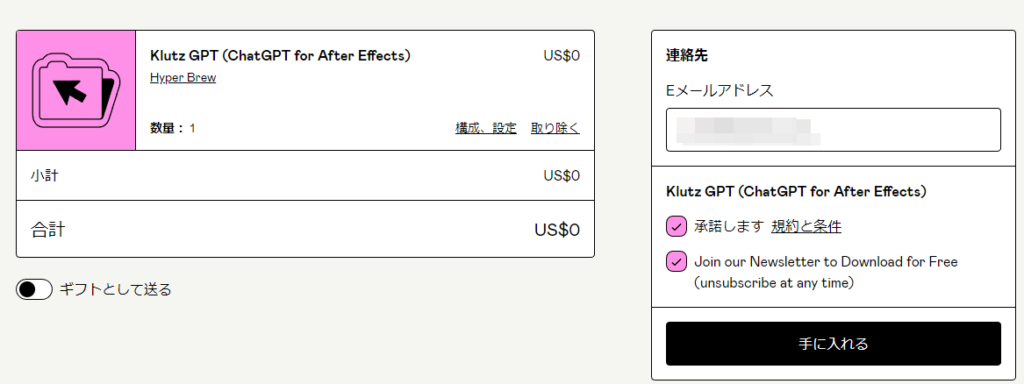
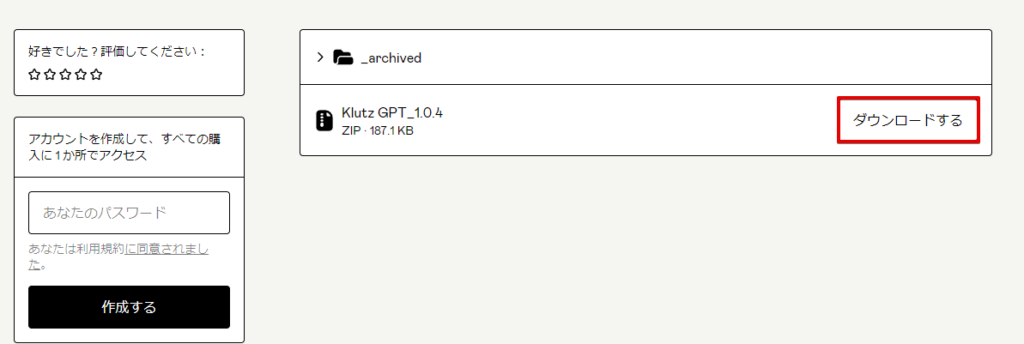
メールアドレスを入力して進むとダウンロードできるのでダウンロードします。

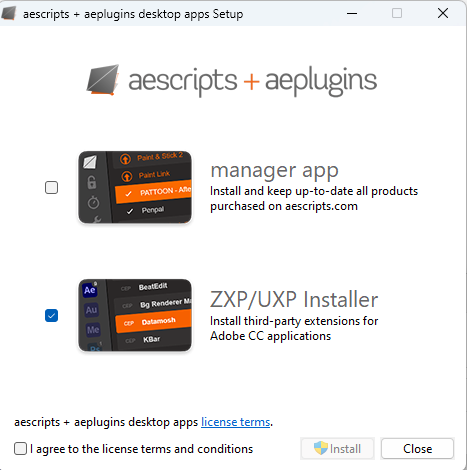
ZXPファイルというものなので、ZXP Installerというものを使ってやります。

installボタンをクリックするとインストールしてくれます。

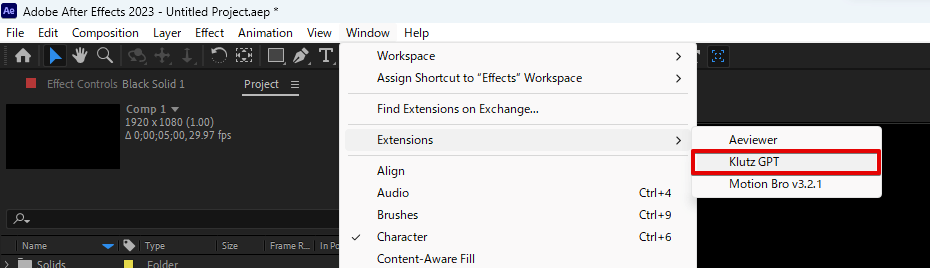
AfterEffectsを再起動してウィンドウから拡張機能を見てみるとKlutz GPTが表示されていますね。

OpenAIのAPI Keyを取得する
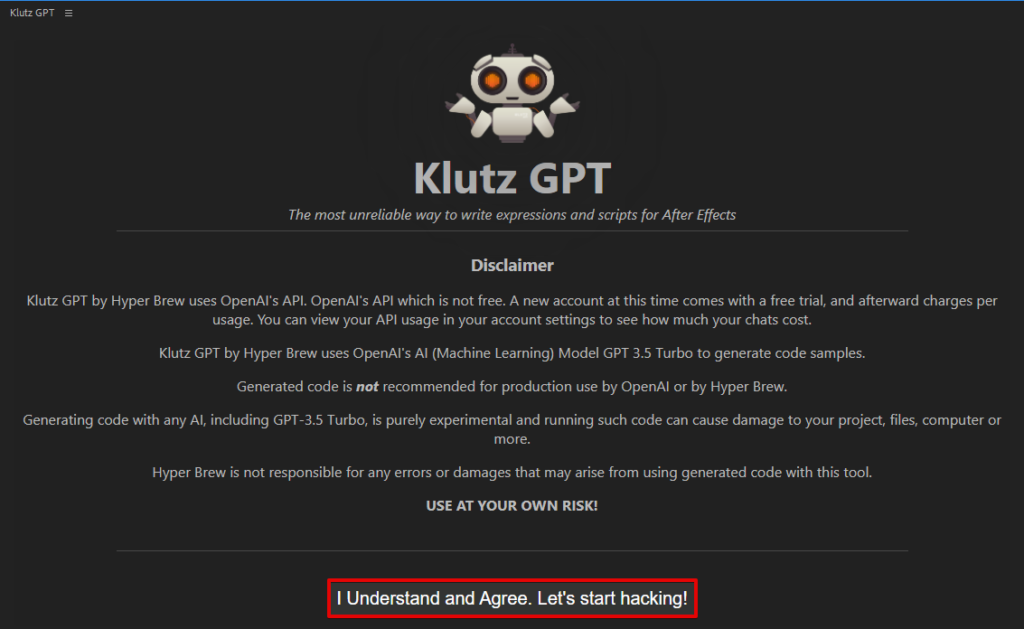
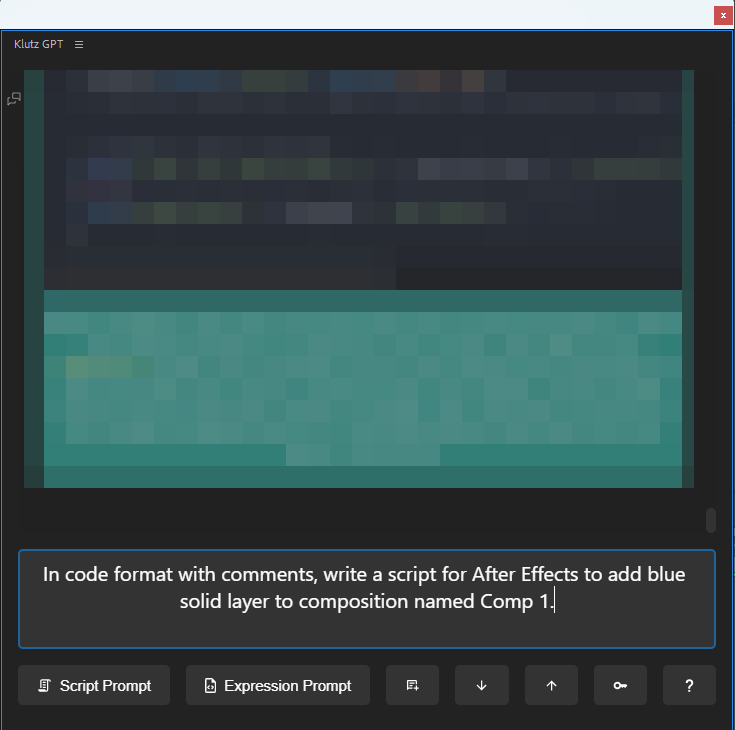
Klutz GPTをクリックするとこんな画面が表示されます。

ボタンをクリックして先に進みましょう。
API Keyを取得する
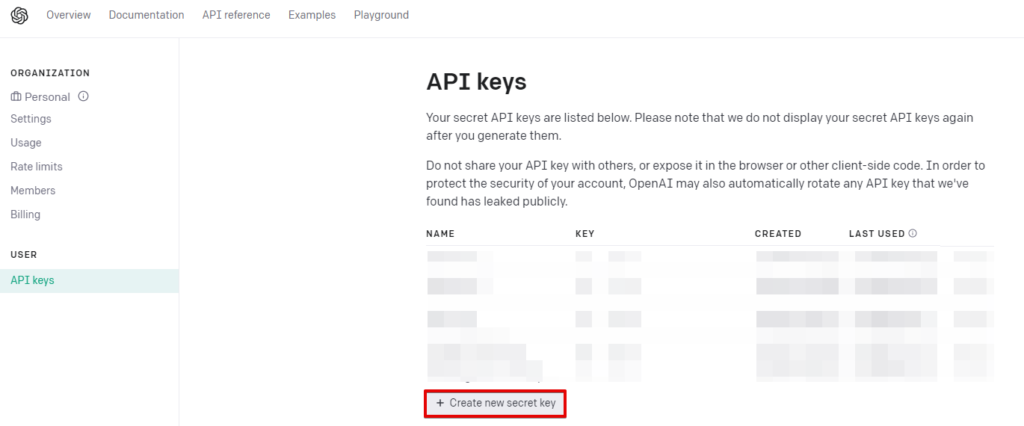
OpenAIのAPI keysから新たにAPI keyを作成します。

API keyを作成したらそれをコピーして、AfterEffectsの画面に移ります。

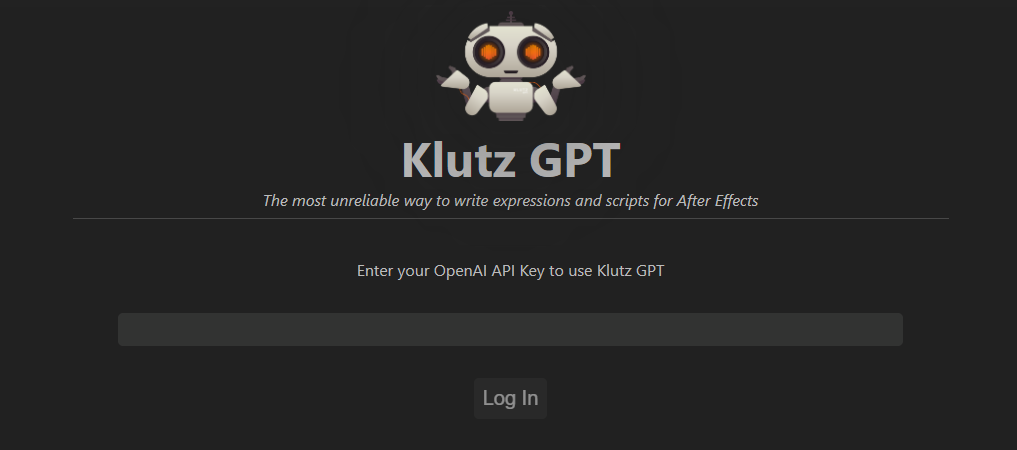
入力欄にコピーしたAPI keyを貼り付けてLog inすれば準備完了です。
Klutz GPTを使ってみる
Klutz GPTは以下のような画面で、入力欄にやって欲しい事を入力するとそれに応じてコードを生成してくれます。例えば、平面レイヤーをComp 1というコンポジションに追加して欲しい旨を入力して実行してみるとこうです。

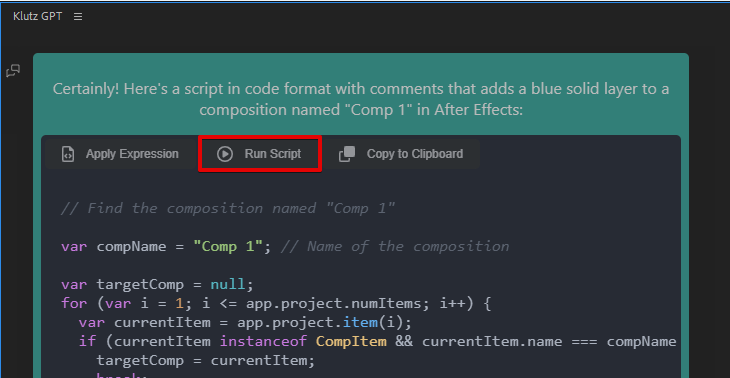
Enterキーを押すと、入力した文言に応じたコードを生成してくれます。コードを実行するには[Run Script]をクリックすればOK。

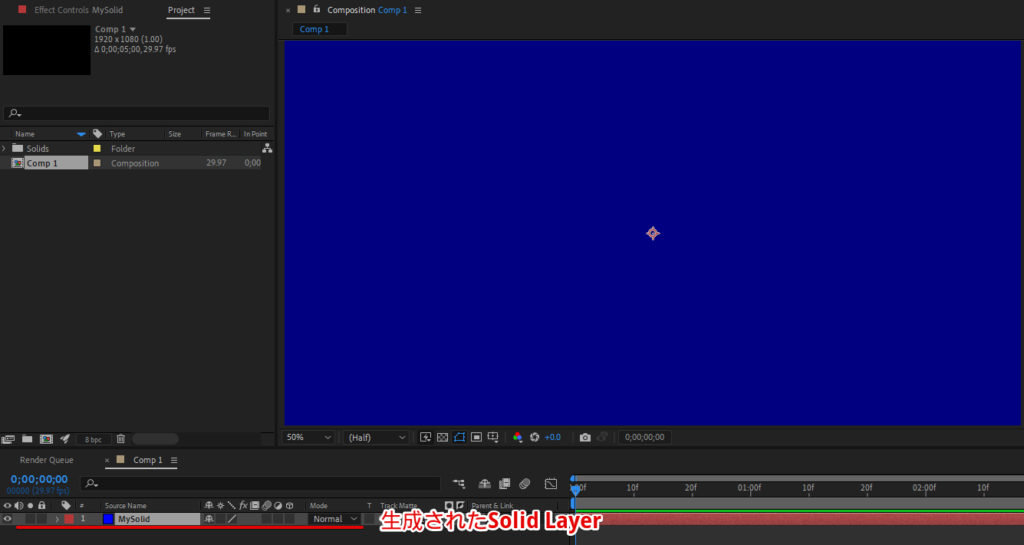
実行してみるとちゃんと平面レイヤーが追加されましたね。


自動でコード書いてボタン押すだけでやってくれるなんて楽だね。
そうですね、まあこれぐらい単純なら自分でやった方が楽ですけどね笑

今回指定したpromptは平面レイヤーを追加するだけっていうとても単純なものなのでもうちょっと複雑なものにしてやってみましょう。
Klutz GPTのpromptをもう少し複雑にして試してみる
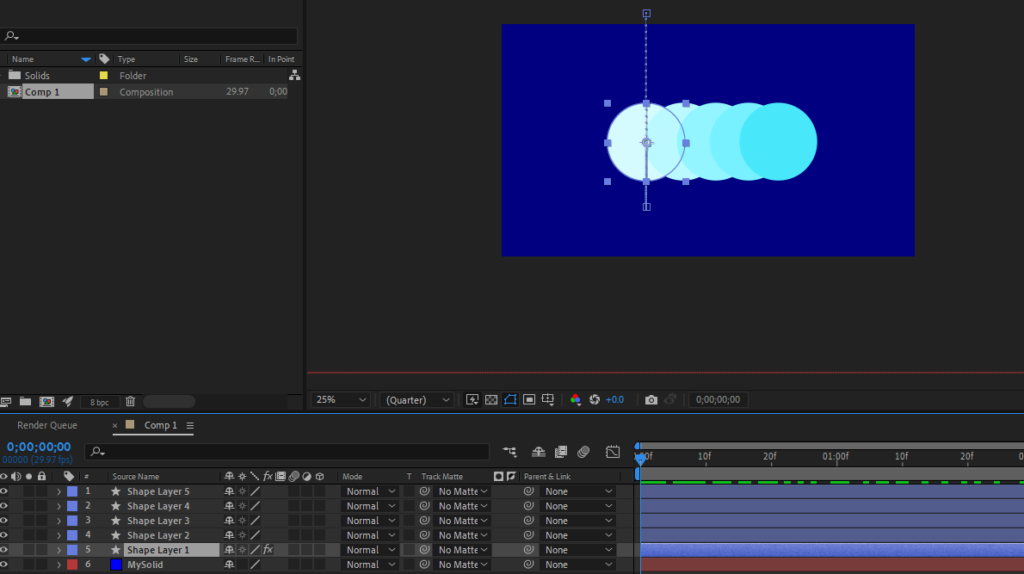
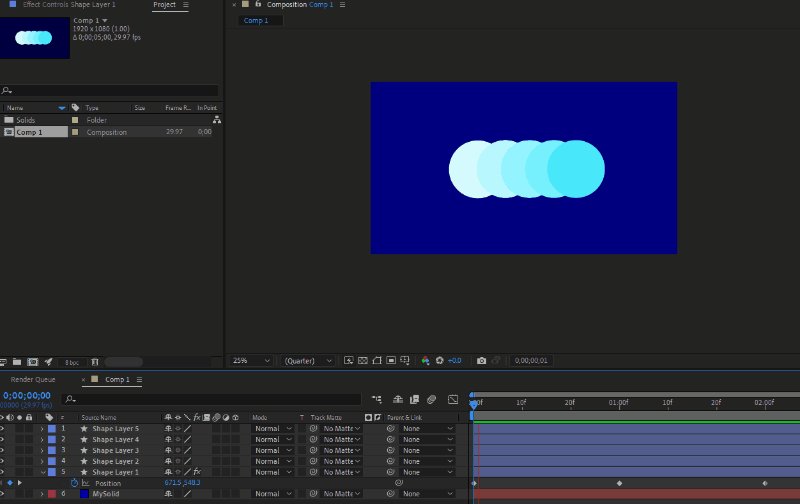
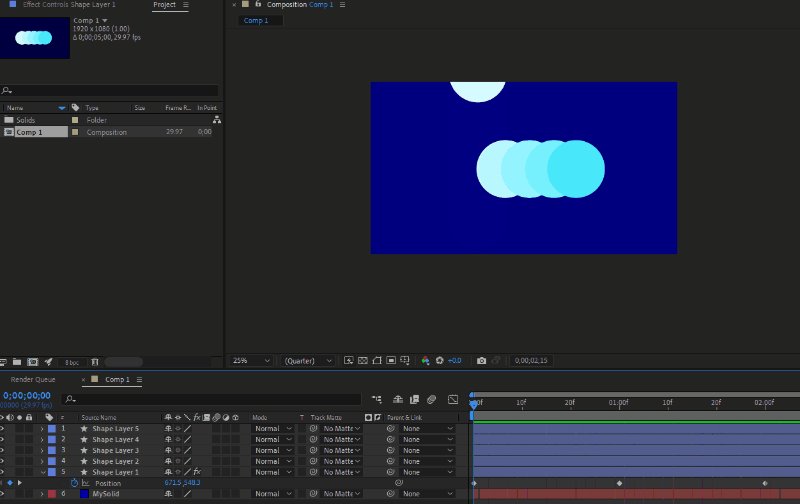
今度はもうちょっと長いpromptを指定してやってみます。まずは以下のようなシェイプレイヤーを用意。

ここで選択したシェイプレイヤーに対して上下に位置をずらすアニメーションをpromptで入力して作ってもらいます。

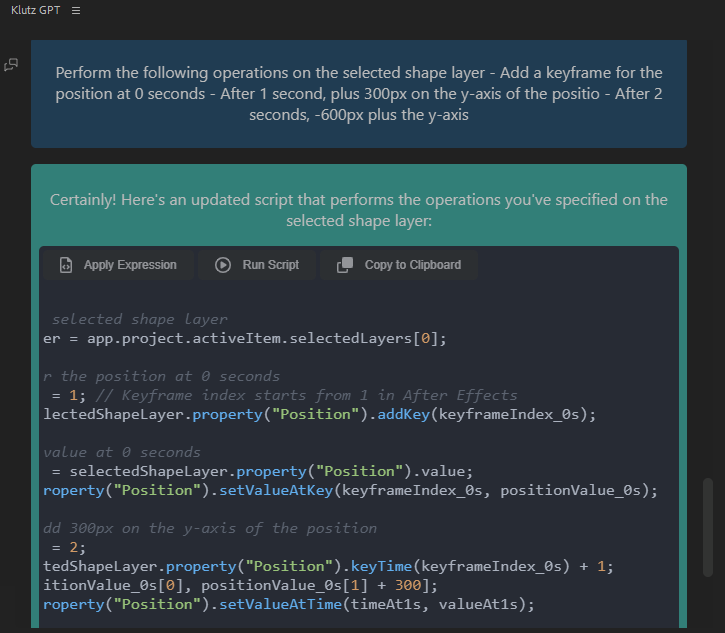
Perform the following operations on the selected shape layer - Add a keyframe for the position at 0 seconds - After 1 second, plus 300px on the y-axis of the position - After 2 seconds, -600px plus the y-axis
これを入力して実行すると以下のコードが生成されました。
// Get the currently selected shape layer
var selectedShapeLayer = app.project.activeItem.selectedLayers[0];
// Add a keyframe for the position at 0 seconds
var keyframeIndex_0s = 1; // Keyframe index starts from 1 in After Effects
var keyframe_0s = selectedShapeLayer.property("Position").addKey(keyframeIndex_0s);
// Set the position value at 0 seconds
var positionValue_0s = selectedShapeLayer.property("Position").value;
selectedShapeLayer.property("Position").setValueAtKey(keyframeIndex_0s, positionValue_0s);
// After 1 second, add 300px on the y-axis of the position
var keyframeIndex_1s = 2;
var timeAt1s = selectedShapeLayer.property("Position").keyTime(keyframeIndex_0s) + 1;
var valueAt1s = [positionValue_0s[0], positionValue_0s[1] + 300];
selectedShapeLayer.property("Position").setValueAtTime(timeAt1s, valueAt1s);
// After 2 seconds, subtract 600px from the y-axis of the position
var keyframeIndex_2s = 3;
var timeAt2s = selectedShapeLayer.property("Position").keyTime(keyframeIndex_0s) + 2;
var valueAt2s = [positionValue_0s[0], positionValue_0s[1] - 600];
selectedShapeLayer.property("Position").setValueAtTime(timeAt2s, valueAt2s);
指定したprompt通りのコードっぽいのができてるね。
そうですね、実行してみましょう。

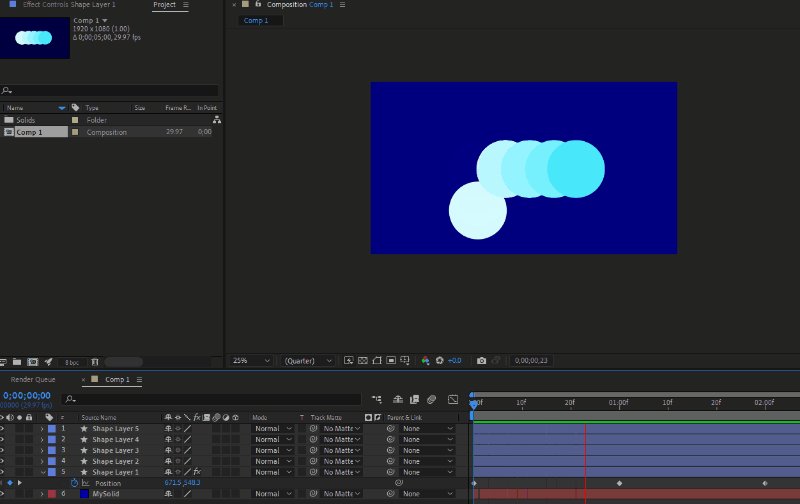
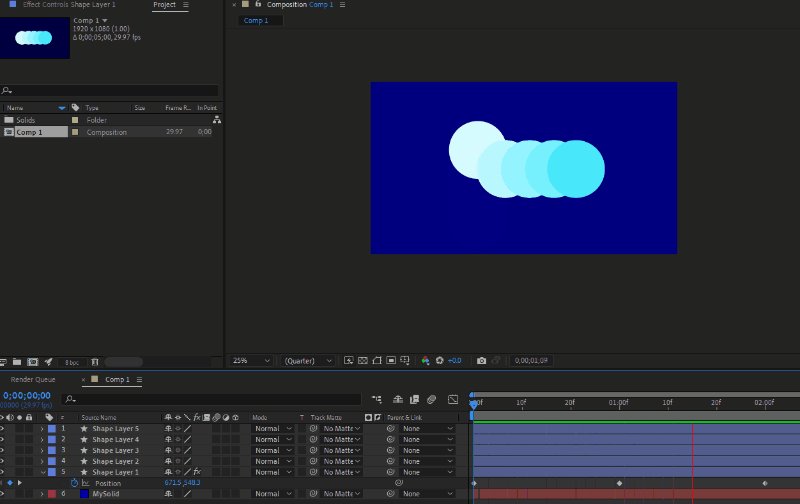
生成されたコードを実行するために[Run Script]ボタンを押して実行してみると以下のようなアニメーションが作られました。

意図通りの位置にキーフレームが追加されましたね。
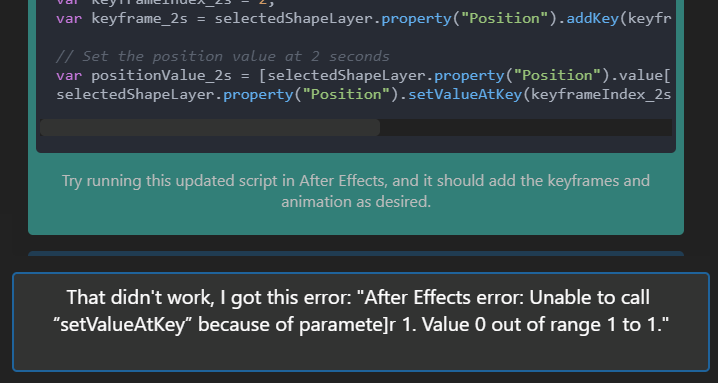
実行時のエラーはEnterを押すだけ
コードを生成する際にエラーが頻繁に発生するけど、これは自動で入力欄に貼り付けられてすぐにEnterキーで送信することができます。

エラーに応じてコードを修正してくれたりします。
まとめ
AfterEffectsでKluts GPTというものを使ってみたけどどうだったでしょうか。簡単にコードを生成してボタン一つで実行してくれるので見た限りだとかなり楽に感じたかもしれません。
ただ実際に使うとなるとちょっと厳しいかな・・・というのが使ってみた感想です。
- コード生成時に頻繁にエラーが起きる
- promptを入力して意図した事をするコードを生成させるのが難しい
- 生成されたコードを実行しても意図したアニメーションにならない

なるほどやっぱりまだこれからって感じか。
そうですね、実用するとなるとちょっときついと思います。

この記事を書いている段階ではこんな感じの印象なので、これからどうなるかってところですね。AIの進歩は早いからどうせもっと使いやすくなっちゃうんだろうなあ。
