AfterEffectsって最初何を知って操作していけばいいんだろう??
最初はボタンやパネルが色々あってよく分からないですよね。

今回はそんなAfterEffectsを初心者が何を最初に知って使っていけばいいのか?っていうことを書いていきたいと思います。
この記事で分かること
- AfterEffectsの料金
- AfterEffectsの構造
- AfterEffectsのプロジェクト作成の流れ
- 動きの付け方
- エフェクトの使い方
AfterEffectsの基本的なことを知っていきましょう。

AfterEffectsを開いて使い方を書いていく前に、使う前に知っておいた方がいいことから書いていきます。
AfterEffectsの料金

料金正直一番気になる
そうですよね、見ていきましょう。

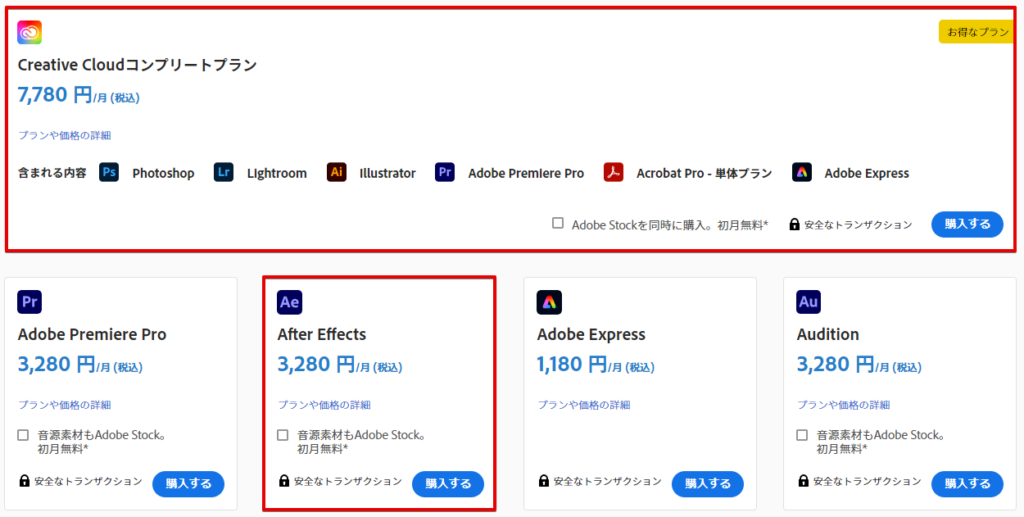
Adobeのページを見てもらえば分かるけど、これぐらいです。

- Creative Cloudコンプリートプラン・・・AfterEffects含めていろんなソフトが使える
- AfterEffects単体プラン・・・月額/年額払いで大体月3000円ぐらい

まあそれなりに値段はするよね。
そうですね、しょうがないです。

AfterEffectsのみ使える単体プランといろんなソフトが使えるCreative Cloudコンプリートプランがあるけど、圧倒的にCreative Cloudコンプリートプランがおすすめです。
AfterEffects使っていると、動かす素材の調整にPhotoshopやillustratorなど使いたくなるはずなので。そういったことを考えるとCreative Cloudコンプリートプランが良いです。
最初は7日間無料期間あったと思うので、試してみるといいでしょう。
AfterEffectsとPremiereProの違い
よくAfterEffectsとPremiereProの違いって何なの?となる場合があると思うので、軽く紹介しておきます。詳しくは以下の記事を見てみるといいですよ。
-

-
AfterEffectsとPremiereProの違いを紹介します。
2023/1/9
今回はこういった疑問を解消するために、AfterEffectsとPremiereProの違いを書いて ...
まずAfterEffectsはよくある動画編集ソフトのようにタイムライン構造ではなく、レイヤー構造です。以下のソフトと同じですね。
- Photoshop
- Illustrator

レイヤー構造って何?
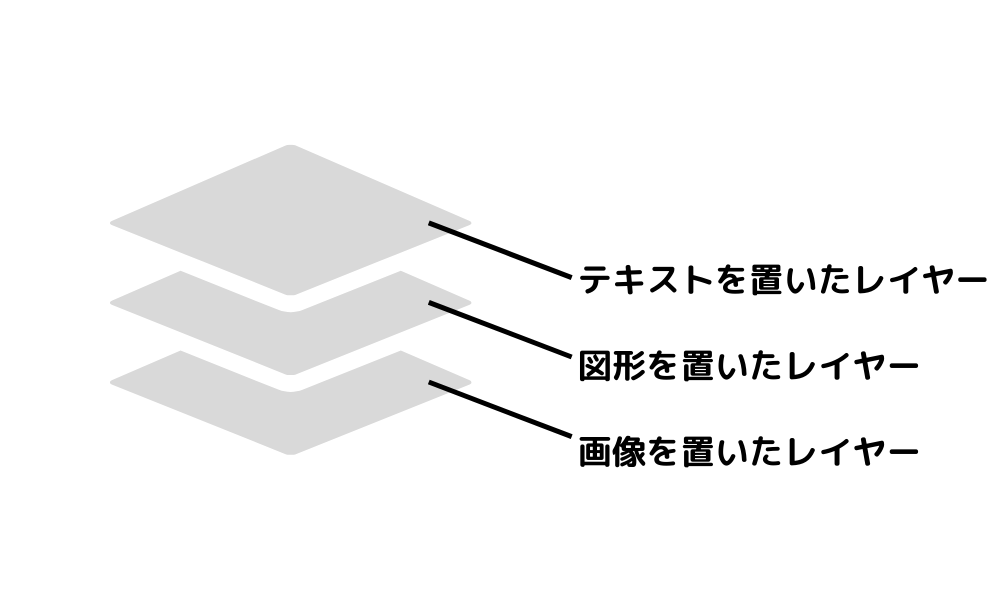
複数の板が重なった階層構造なんですが、ちょっと分かりづらいですよね。


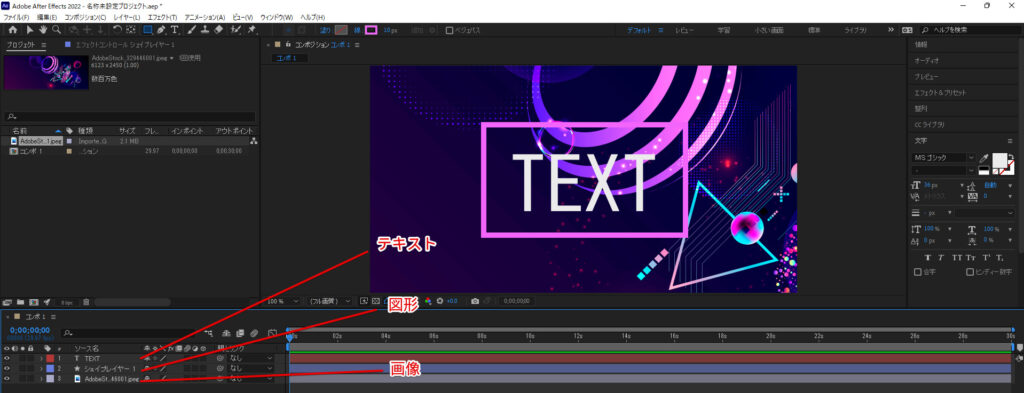
レイヤー構造だと複数のレイヤーを使って作り上げていきます。AfterEffectsの画面で上記のレイヤー構造を表してみるとこんな感じです。

AfterEffectsではこういったように複数のレイヤーを重ねて動画を作っていきます。それぞれ透明の板にテキストや図形が描かれているとイメージするといいと思います。
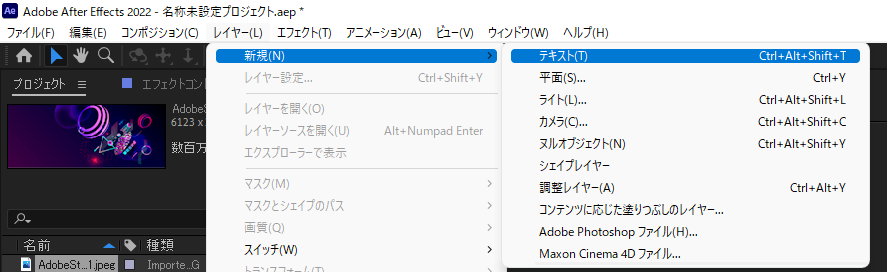
レイヤーの種類
レイヤーにはいくつか種類があります。
- テキスト
- 平面
- ライト
- カメラ
- ヌルオブジェクト
- シェイプレイヤー
- 調整レイヤー
- コンテンツに応じた塗りつぶしのレイヤー

レイヤーにはいくつか種類はあるけど、主に使っていくのは以下のようなものになるでしょう。
- テキスト・・・テキストを描くレイヤー
- シェイプレイヤー・・・図形を扱うレイヤー
テキストを描きたいときにはテキストレイヤー、図形を描きたいときにはシェイプレイヤーです。ちなみに画像などをインポートするとその画像もレイヤーとなって表示されます。
動きを付けるにはキーフレームを使う
AfterEffectsでアニメーションを作る時に使うのがエフェクトはもちろんですが、キーフレームです。キーフレームを打つことによって動きを実現することができます。
PremiereProでもキーフレーム使ったりするから使ったことのある人は同じような感じです。
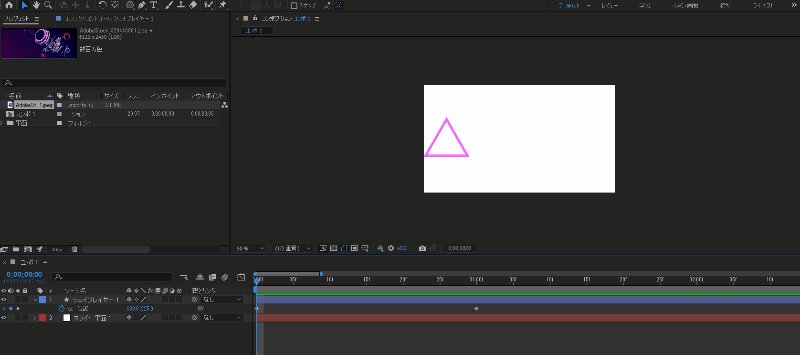
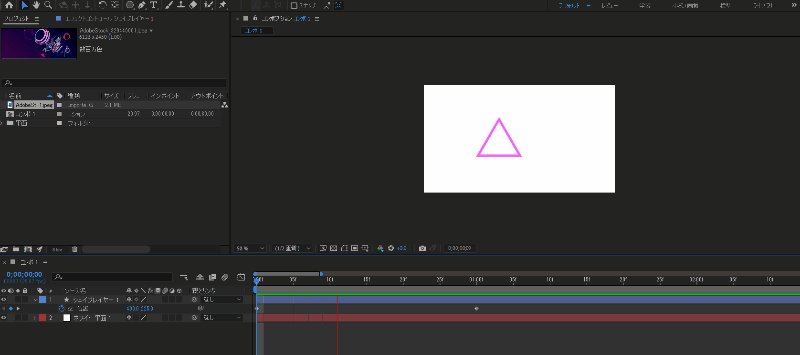
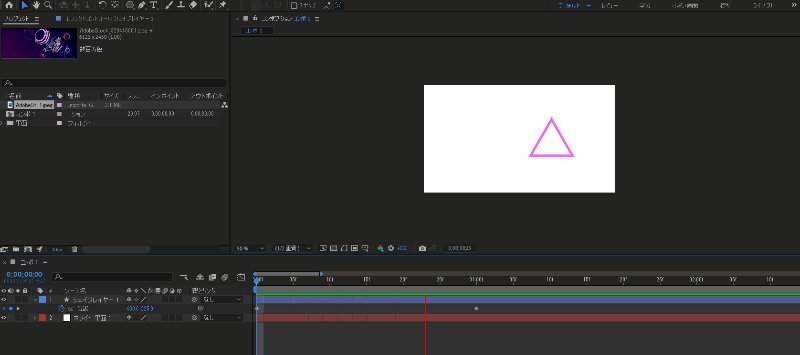
キーフレームを使うことによって、例えば位置の動きのあるアニメーションを作りたかったらこういうイメージ。
- 0秒の地点では左の位置
- 3秒の地点では真ん中の位置
- 5秒の地点では右の位置
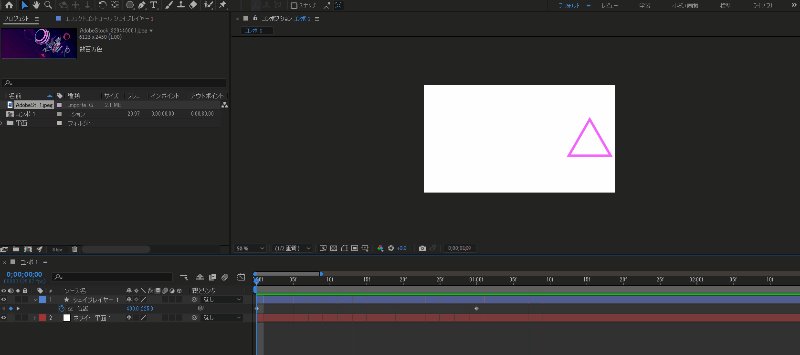
実際にAfterEffectsで左から右の動きを付けてみるとこう。

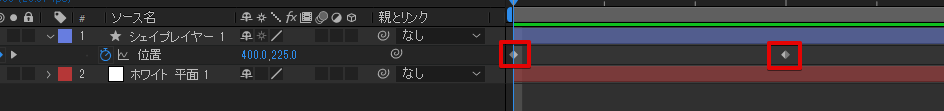
キーフレームっていうのはこの点みたいなやつで、これで位置の管理をしています。

- 左のキーフレーム・・・左にいるように位置座標を指定
- 右のキーフレーム・・・右にいるように位置座標を指定
これは位置座標だけだけど、もちろん他にもいろいろなアニメーションを同時にかけることができますよ。ただそれらも同じようにキーフレームを使って動きを付けていきます。
AfterEffectsの編集画面
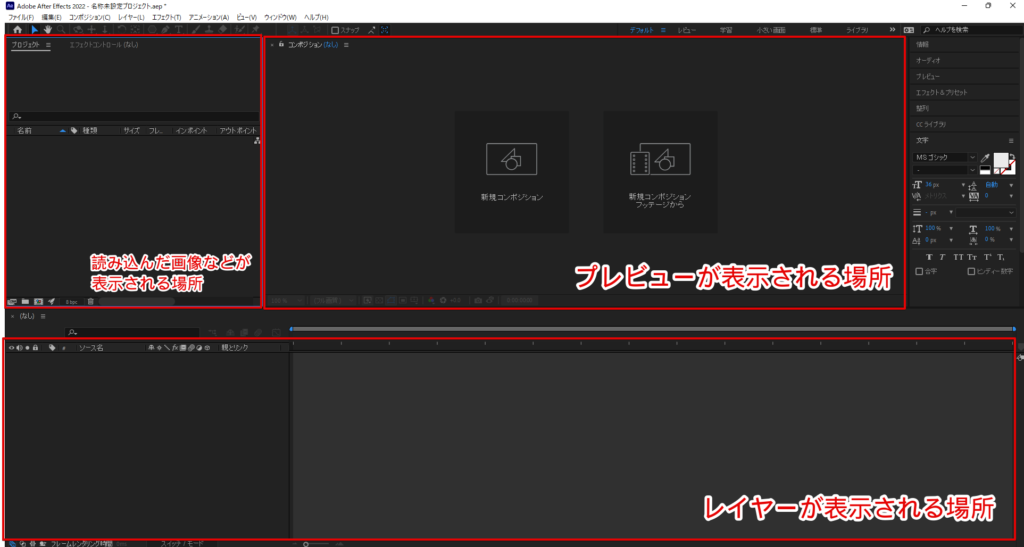
AfterEffectsの編集画面ですが、とてもざっくりだとこんな感じです。

色々パネルが表示されて困惑してしまうけど、最初はこれぐらい知っておけば大丈夫です。
(ちなみに必ずしもこの画面構成っていうわけではなくて、[ウィンドウ→ワークスペース]から画面構成を変更することができます。)
エフェクト
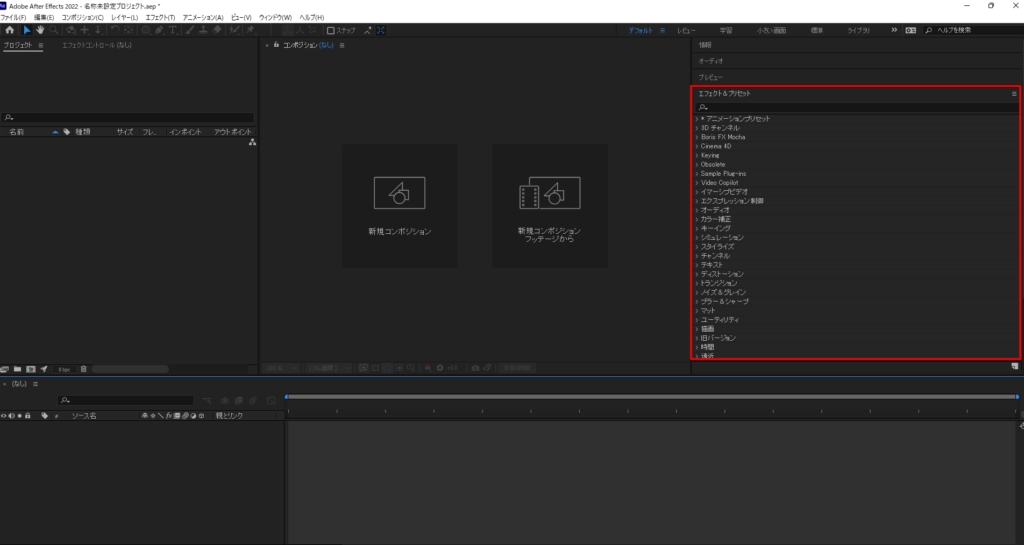
AfterEffectsのエフェクトはこんな感じで表示されます。

かなりたくさんのエフェクトがあるから、それらをレイヤーに適用して使っていくっていう流れです。複数のエフェクトを1つのレイヤーに適用することもできますよ。
エフェクトを組み合わせて例えばどういったものが作れるの?っていうことを知りたい場合は以下の記事などを覗いてみるといいかもです。
-

-
テキストアニメーションを作るならAfterEffectsがおすすめ!サンプルと共に紹介します。
2023/1/9
そんな疑問を解消するために、この記事ではAfterEffectsを使ったテキストアニメーションの作り ...
-

-
モーショングラフィックスソフトのおすすめはAfterEffects!その理由を紹介します
2023/1/13
今回はモーショングラフィックスを作るためのおすすめソフトであるAfterEffectsについて書いて ...
AfterEffectsのプロジェクトを作成して操作を確認しよう

とてもざっくりできることは分かったけど、実際作る時ってどんな流れなの?
実際にどんな流れで作るのか見ていきましょうか。

何かプロジェクトを作成してどんな流れになるのかを確認しておきましょう。
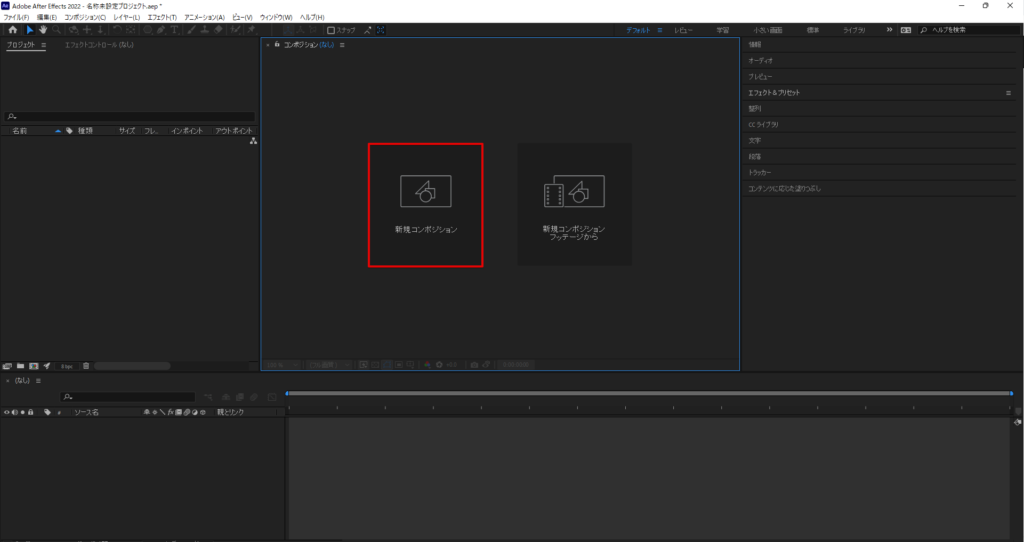
新規コンポジションの作成
まずは新規コンポジションを作ります。最初に動画を作る時の基盤です。

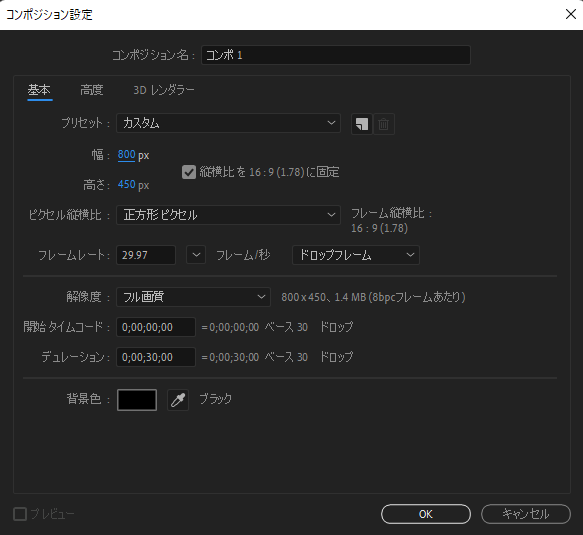
設定の画面で作成する幅や高さ、時間などを決めることができる。

いくつか項目があるけど、最初はこの程度注目していればいいと思います。
- 幅・・・動画の横幅
- 高さ・・・動画の高さ
- デュレーション・・・動画の長さ
- 背景色・・・動画の背景色
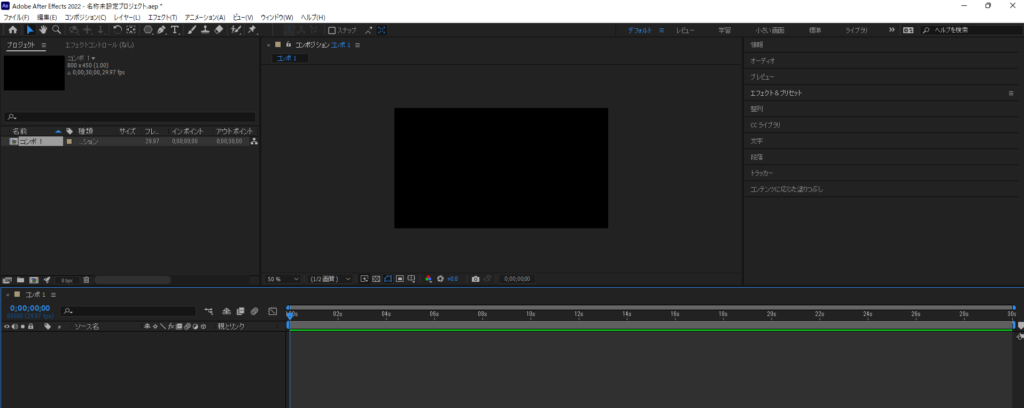
これで動画の編集画面が作成できました。

後はここに編集したい動画や作りたいアニメーションを作っていけばいいだけです。
今回は簡単に図形のアニメーションを作っていきましょう。
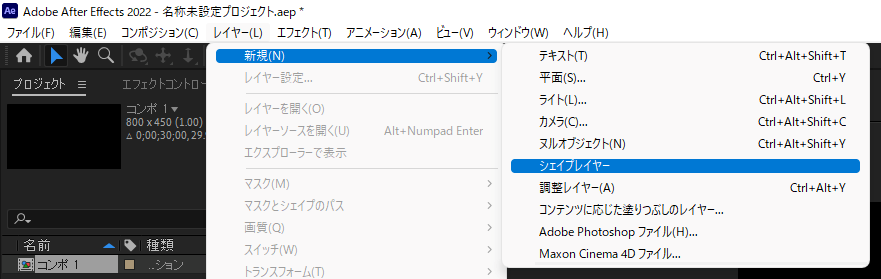
レイヤーを追加する
今回は図形のアニメーションを作りたいので、シェイプレイヤーを追加します。図形を作る時はシェイプレイヤーです。
AfterEffectsでは作りたいものに合わせてレイヤーが用意されているので、何を作るかに応じて使うものが違います。
- テキスト・・・テキストレイヤー
- 図形・・・シェイプレイヤー
今回は図形を作りたいのでシェイプレイヤーを追加して作ってきますよ。

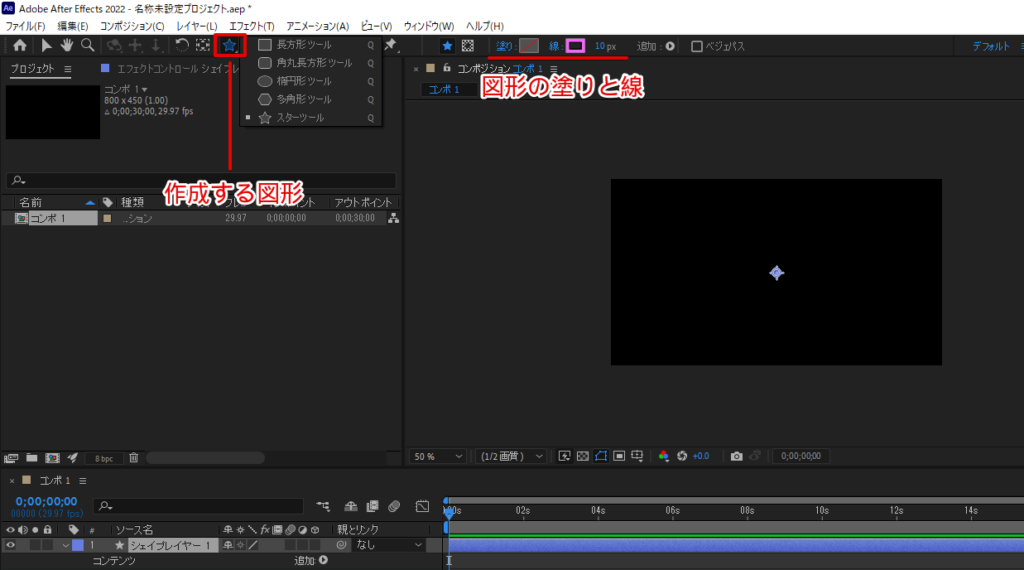
図形を作る際には作成する図形と、その図形の色をどうするかを決めます。

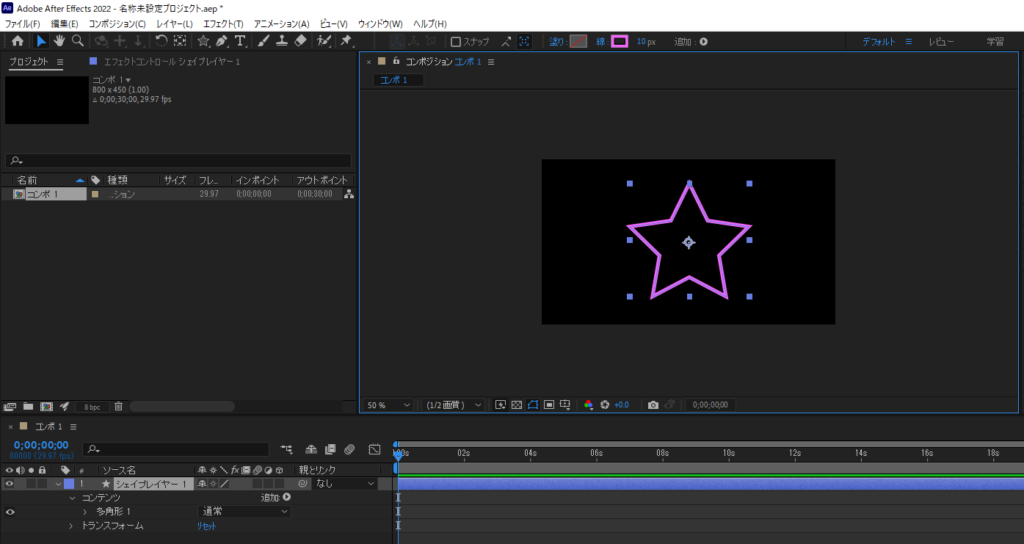
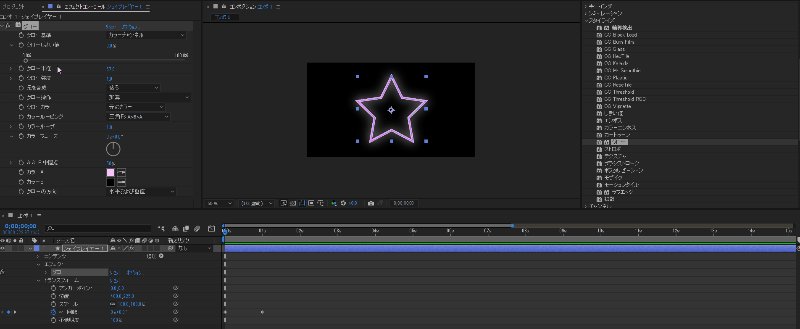
ピンクの星を描くとこんな感じ。

図形にアニメーションを付ける
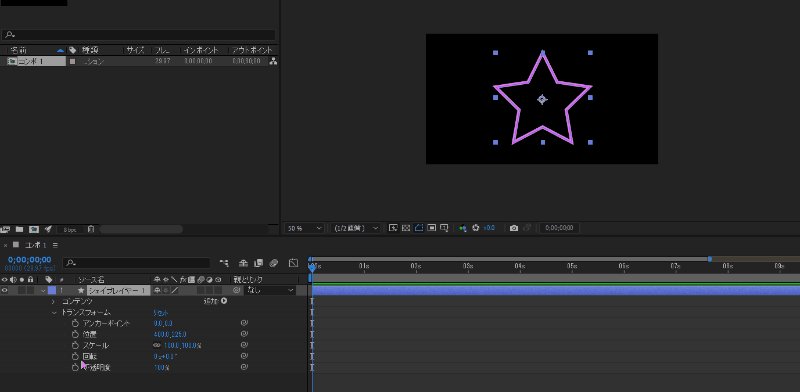
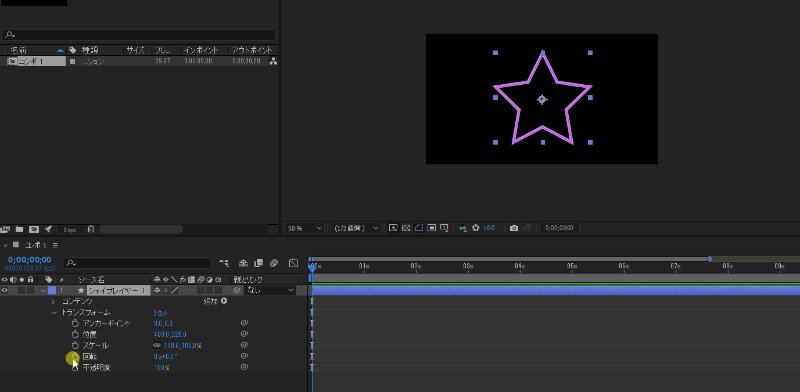
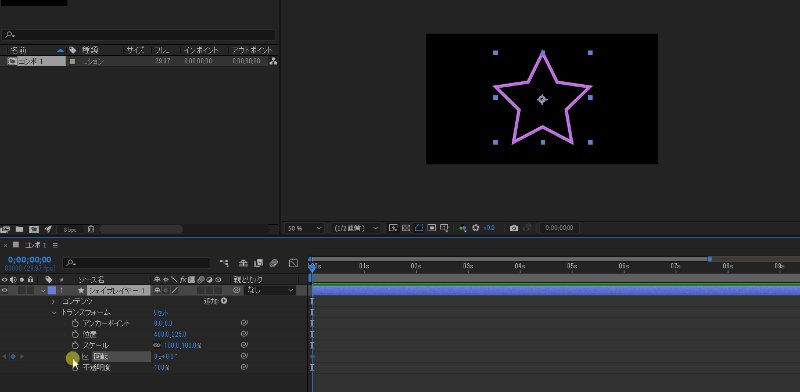
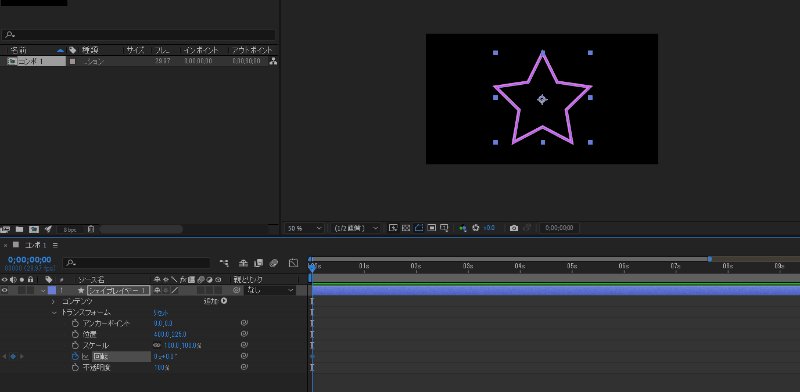
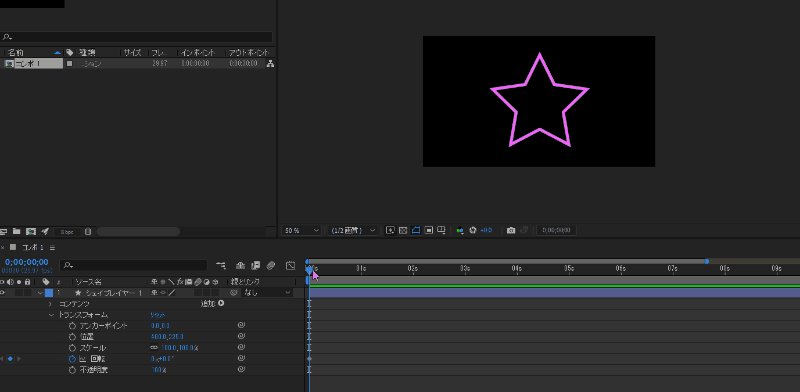
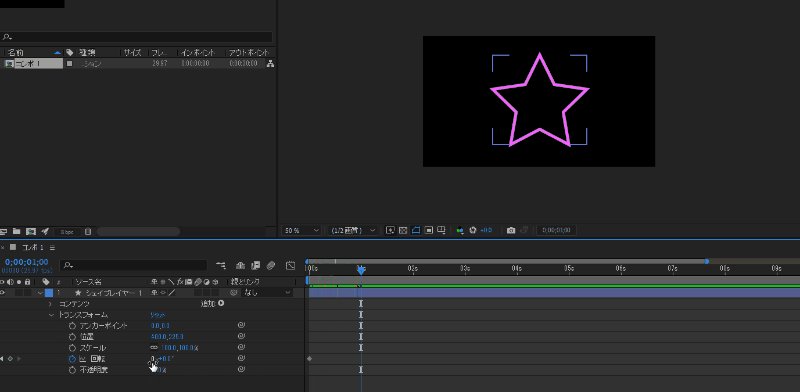
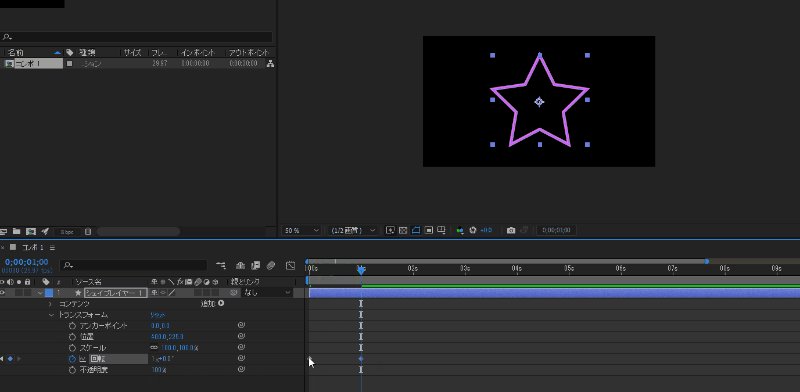
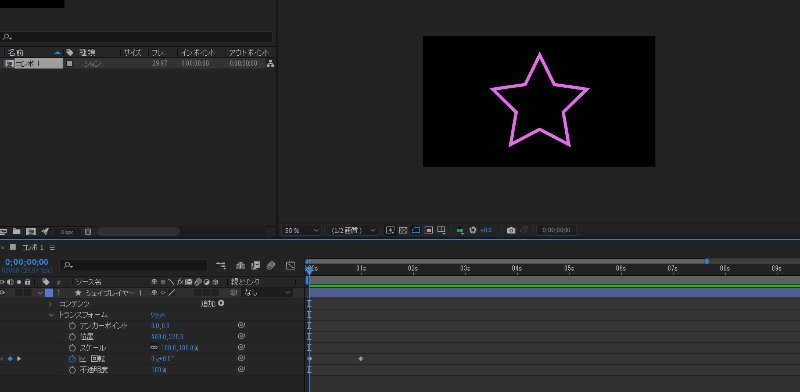
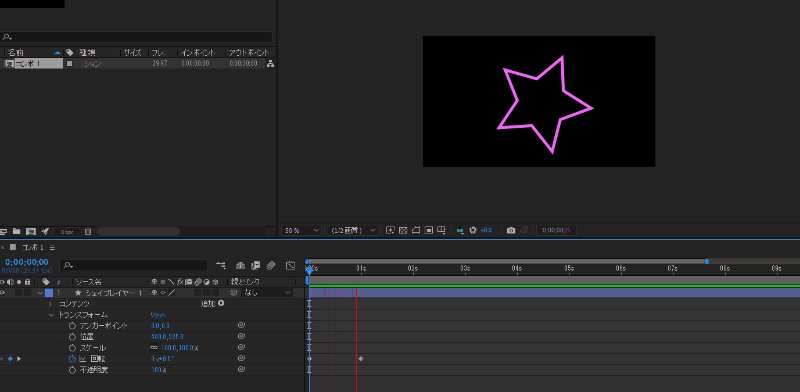
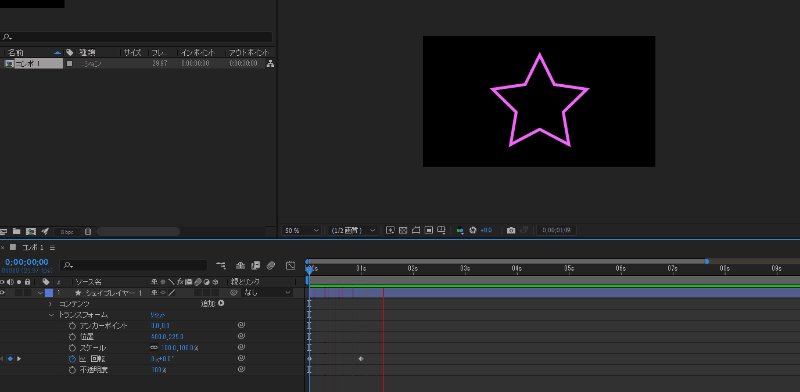
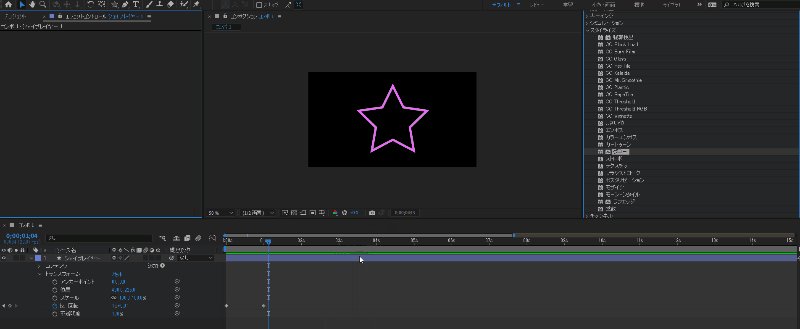
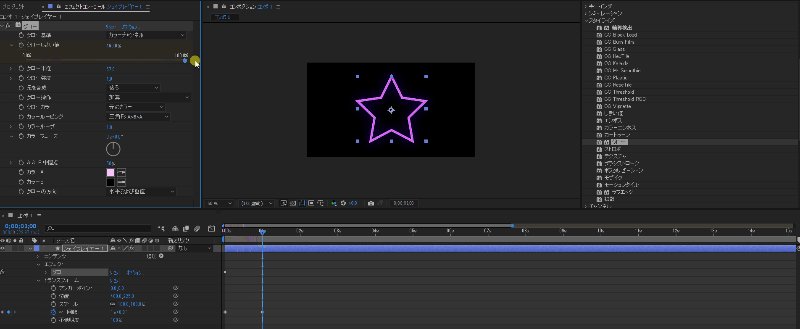
図形に回転のアニメーションを付けてみましょう。シェイプレイヤーを開いてトランスフォームから回転にキーフレームを打ちます。

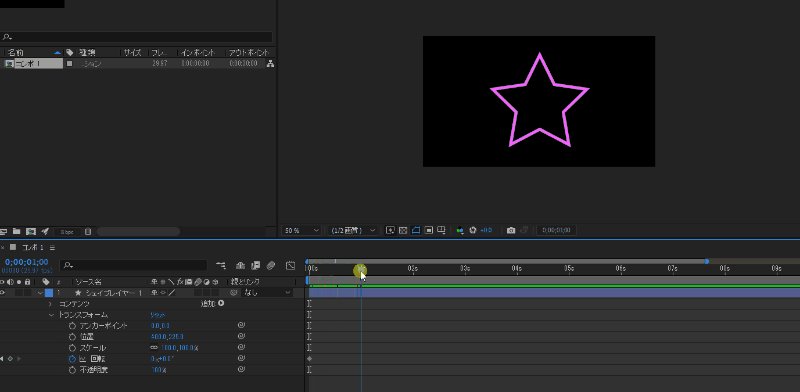
1秒後に1回転してほしいので、カーソルを1sのところにもっていって回転の値を1にします。

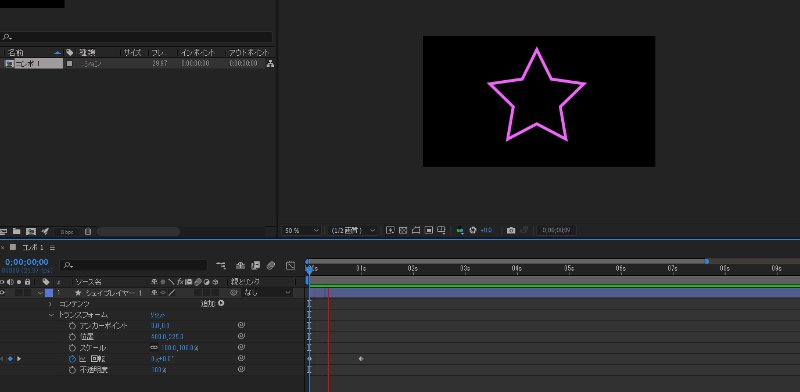
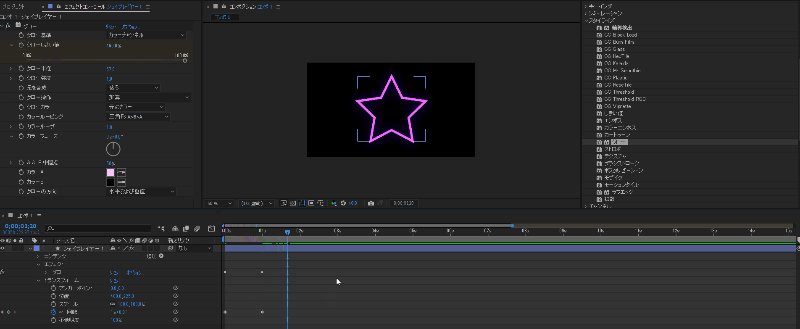
これで再生(スペースキー)してみると無事星が回転しました。

図形に関しては同じようにして他のアニメーションを付けることも可能です。色々キーフレームを打って試してみましょう。
AfterEffectsのエフェクトを使う
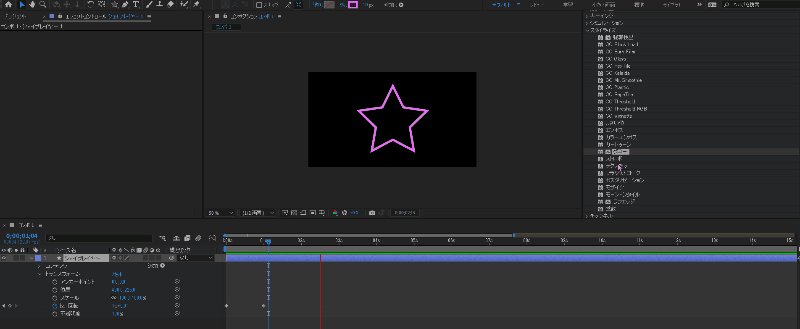
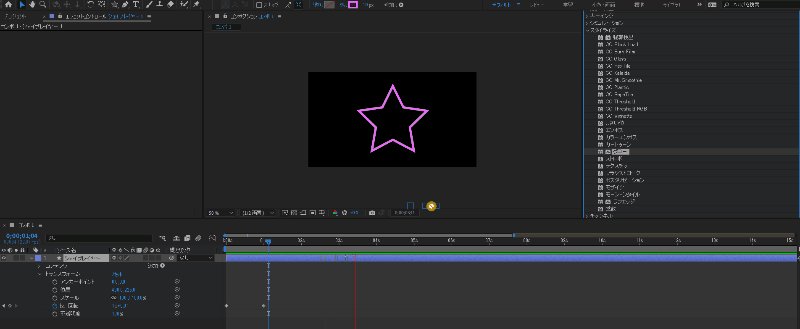
AfterEffectsには多くのエフェクトがあります。試しに何かエフェクトを使ってみましょう。
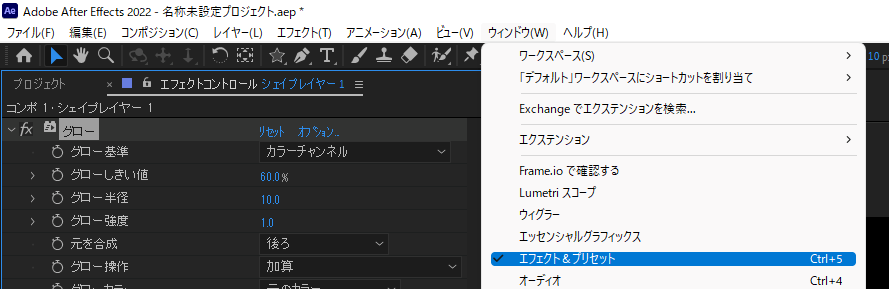
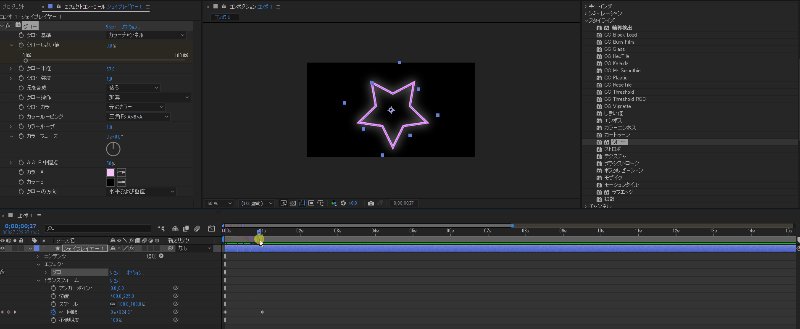
右側のエフェクトからグローを追加します。(ちょっと光らせることのできるエフェクト)

もしエフェクトのパネルが表示されていなかったら、[ウィンドウ→エフェクト&プリセット]をクリックしてみてください。

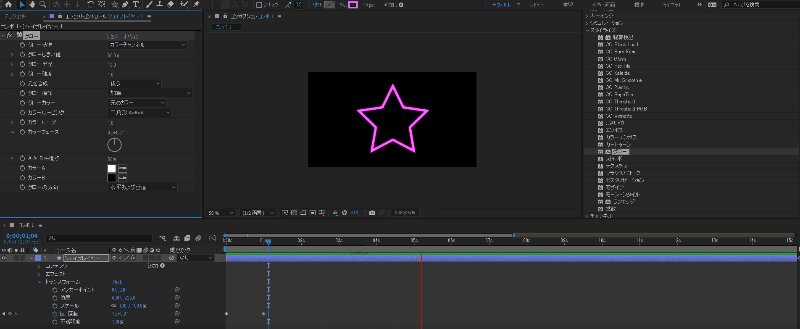
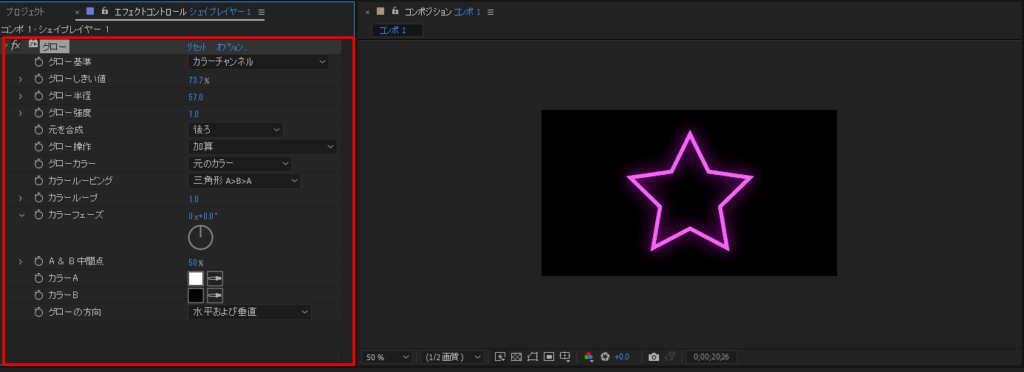
エフェクトの値を編集する
エフェクトにはそれぞれ調整できる値が設定されています。

これらの値をいじることでより好みのものにすることができるでしょう。また、エフェクトの値にもキーフレームを打って動きを付けることができます。

いろんな値に対してキーフレームを打てば、それだけ動きのあるアニメーションを作ることができますよ。
まとめ
AfterEffectsの使い方について少し書いてみたけどどうでしょうか。以下のことを紹介しました。
- AfterEffectsはレイヤー構造
- レイヤーにも種類がある(テキストやシェイプレイヤーなど)
- 動きを付けるにはキーフレームを使う
それと図形を使ってアニメーションを付けるっていうこともやったけど、今回のものはとてもシンプルなものです。いろんな図形を組み合わせれば驚くようなモーショングラフィックスを作ることもできます。
最初はいろんなパネルがあって戸惑うと思いますが、そのうち慣れていくのでいろいろいじってみてくださいね。