Adobe XDでアニメーション作れるって聞いたけど、作れるの?
はい、作ることができますよ。

Adobe XDには作成したボタンや図形、画像などをアニメーションさせることのできる機能があります。今回はその機能を使ってどんなものを作ることができるのか?という記事です。
記事の内容
- Adobe XDのアニメーション機能とは
- Adobe XDで作成したアニメーションの紹介
- まとめ
Adobe XDを使ってアニメーションを作成したかったら参考にしてみてください。
Adobe XDでアニメーションを作ってみましょう。

Adobe XDで作れるアニメーションとは

Adobe XDはWebサイトのデザインやスマホアプリのデザインを良い感じに作ることのできるツールだけど、その中に「自動アニメーション」っていう機能があります。
Adobeのサイトにはこんな風に書かれているけど正直良く分かりません。
自動アニメーションを使用すると、没入型のトランジションを作成して、複数のアートボードにわたるコンテンツの動きを視覚化できます。
プロトタイプのアニメーション化
この機能結構凄くてXD内で作成したものに対してアニメーションを付けることができます。
XDでアニメーション作成
- 作成したデザインをアニメーションさせることができる
- イーズインやイーズアウトのイージングが可能
- デュレーションの設定が可能
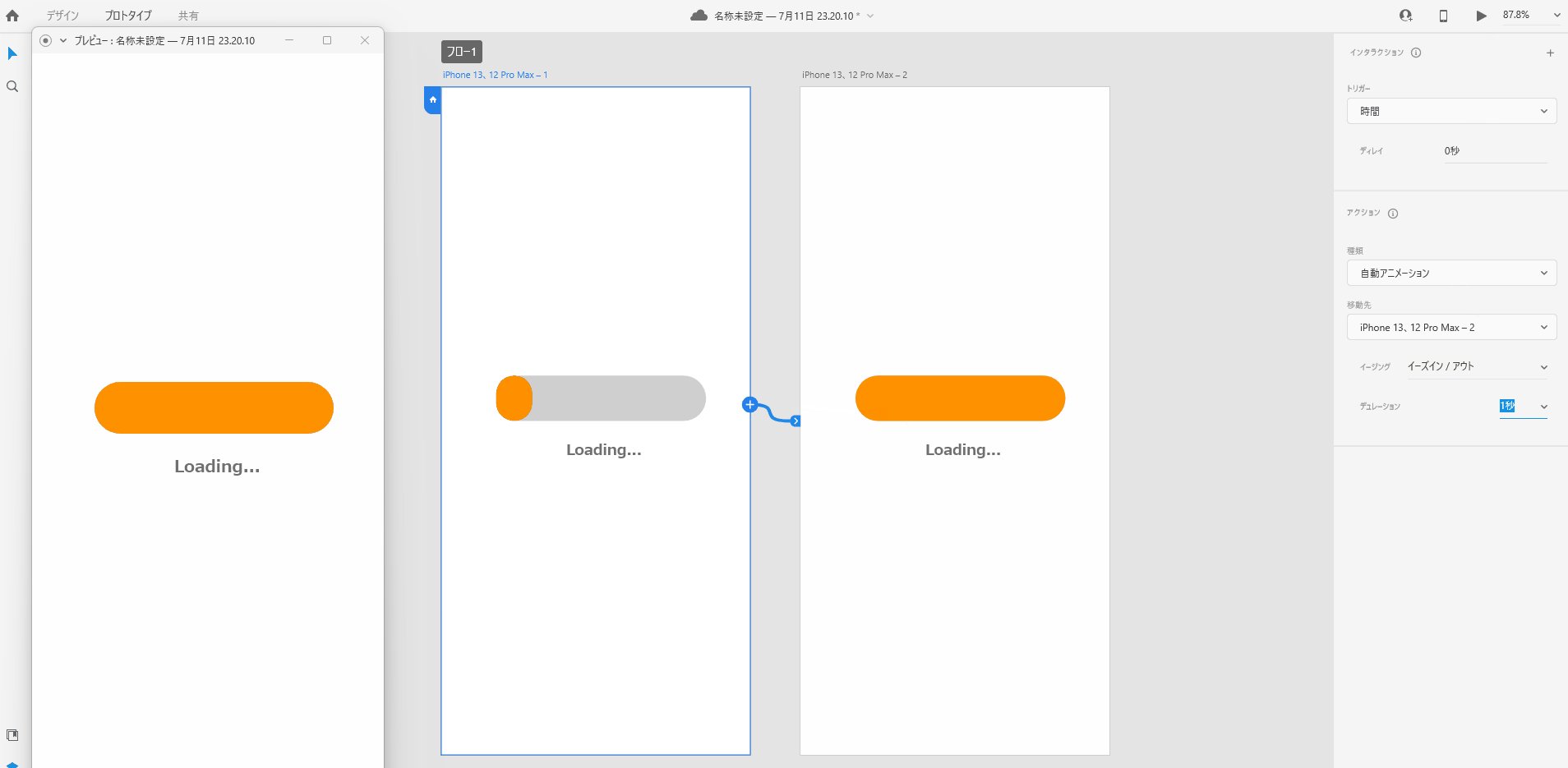
作成したアニメーションはプロトタイプの再生ボタンで再生することができる。いくつかどんなアニメーションを作ることができるのかっていうのを書いていきますね。
ローディングアニメーション

まずはよくありそうなローディングアニメーションです。使うボードは2つでアニメーションさせていきます。

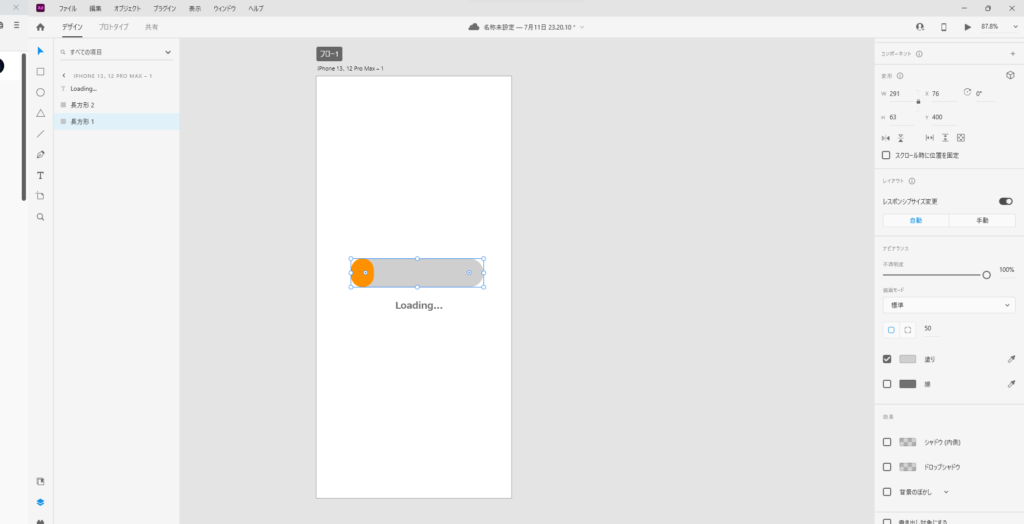
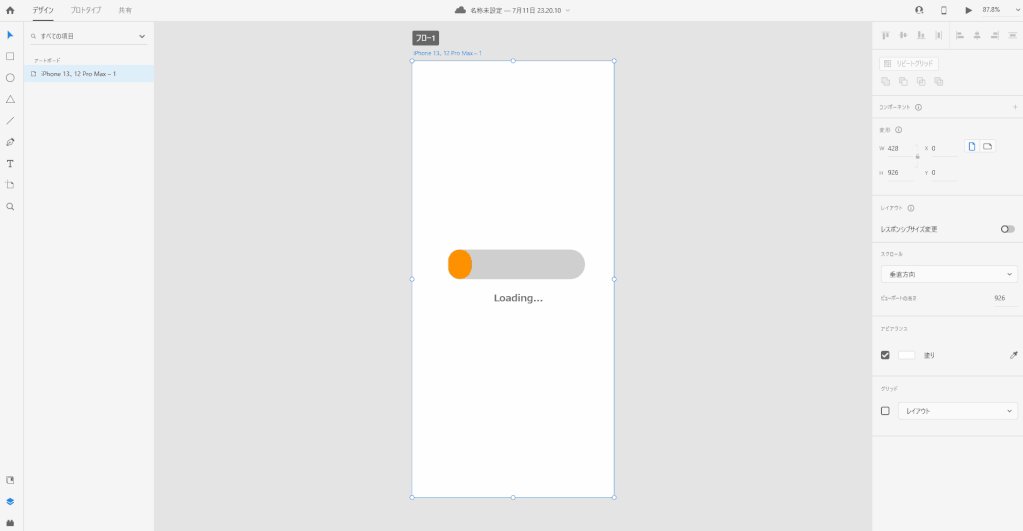
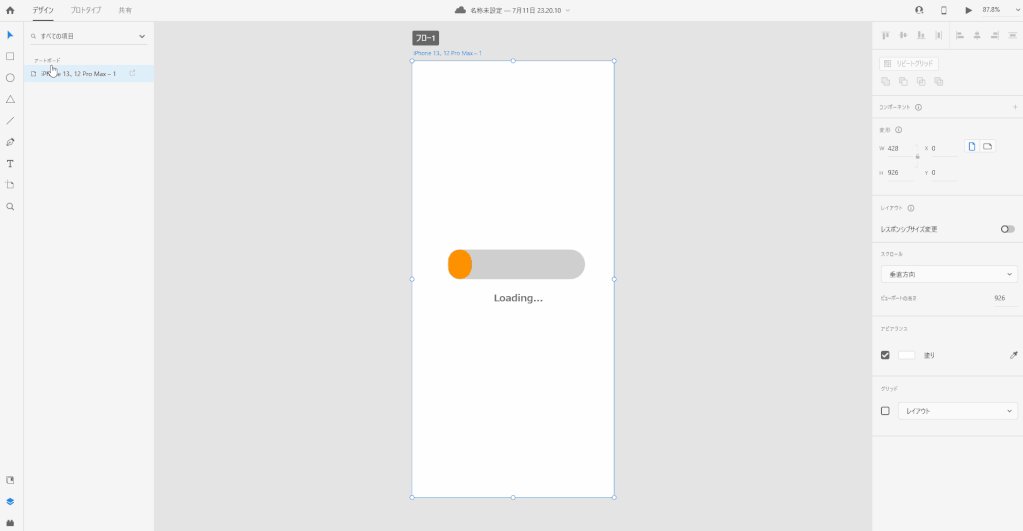
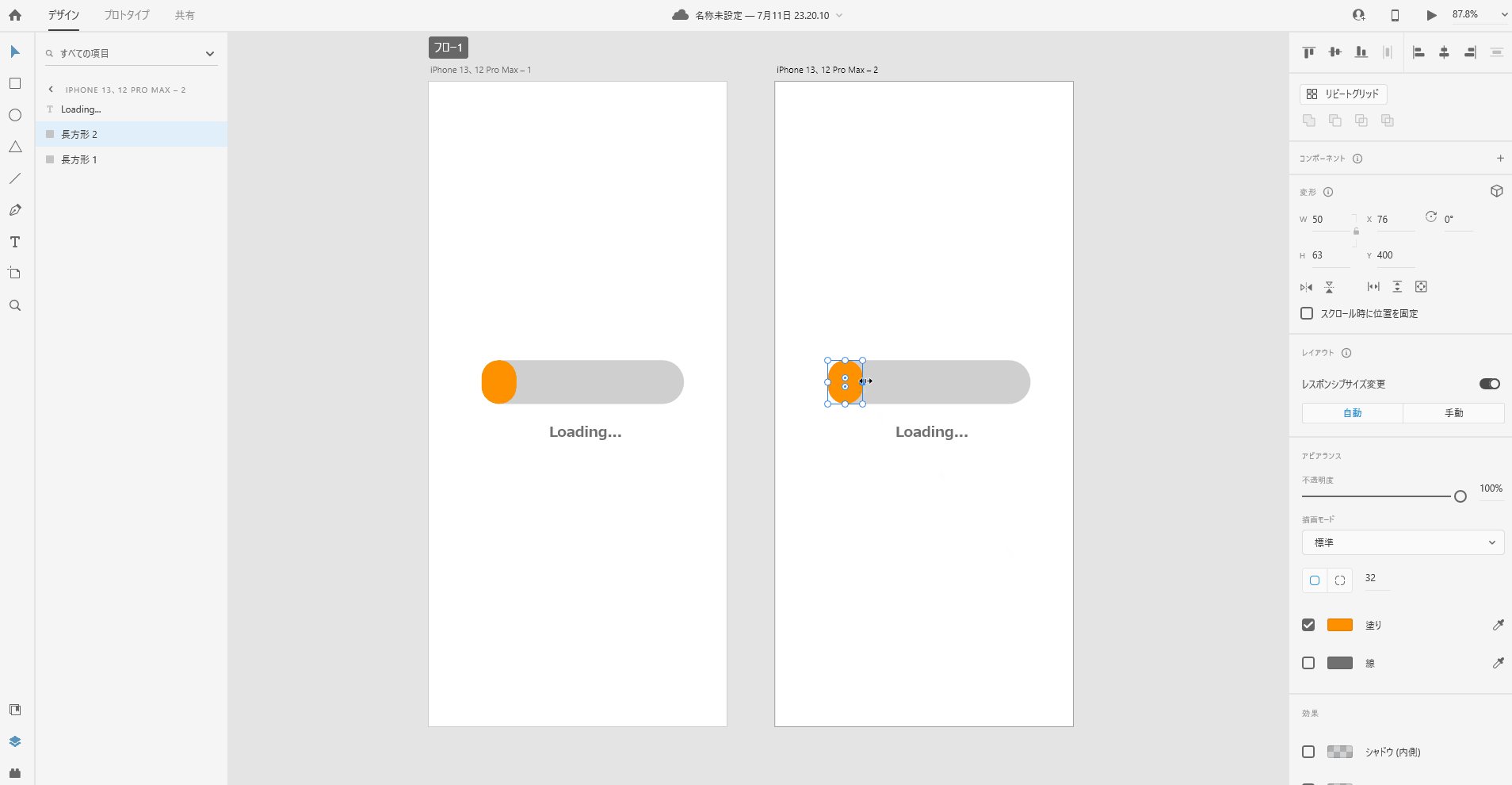
ローディングの長方形を作る
まずはアニメーションさせたいローディングバーを作ります。長方形を2つ使って灰色のバーとオレンジのバーを作りましょう。

アニメーションされると、オレンジのバーが右側にグイーっと伸びる想定です。
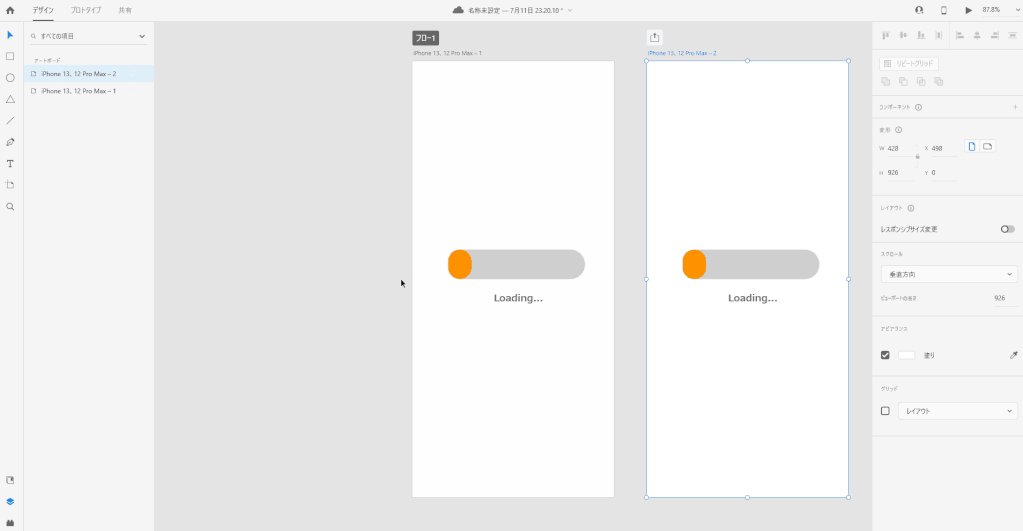
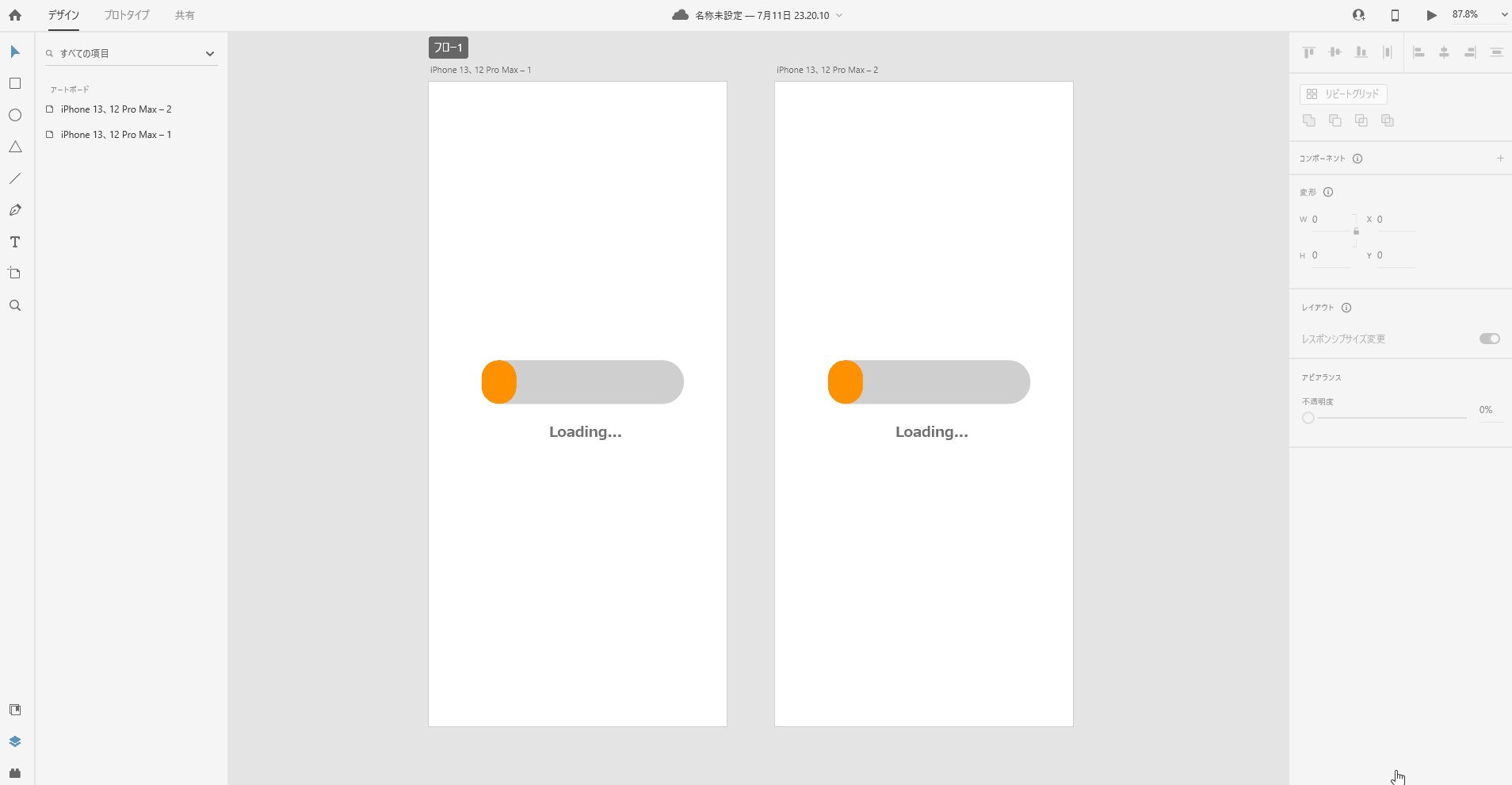
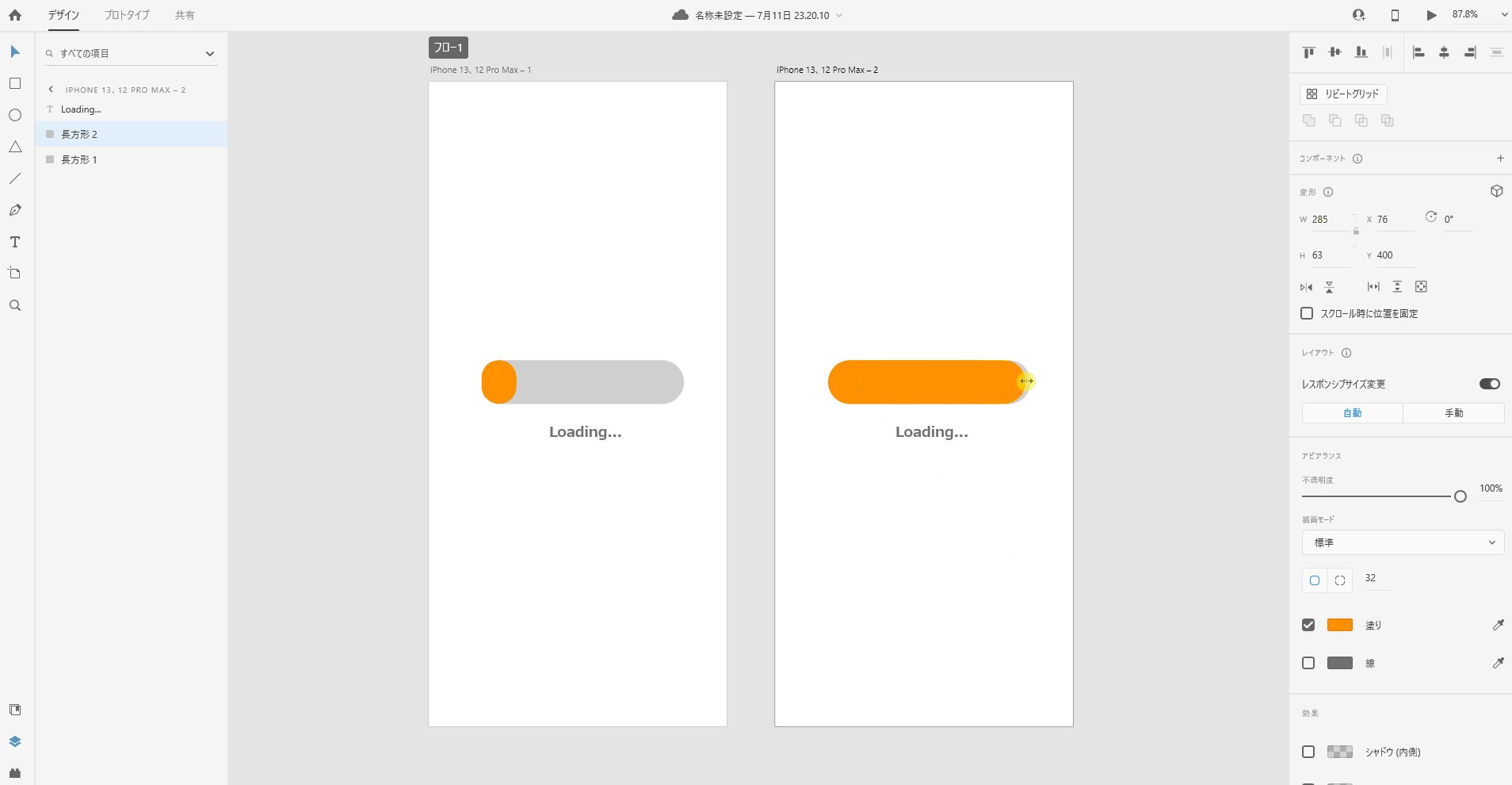
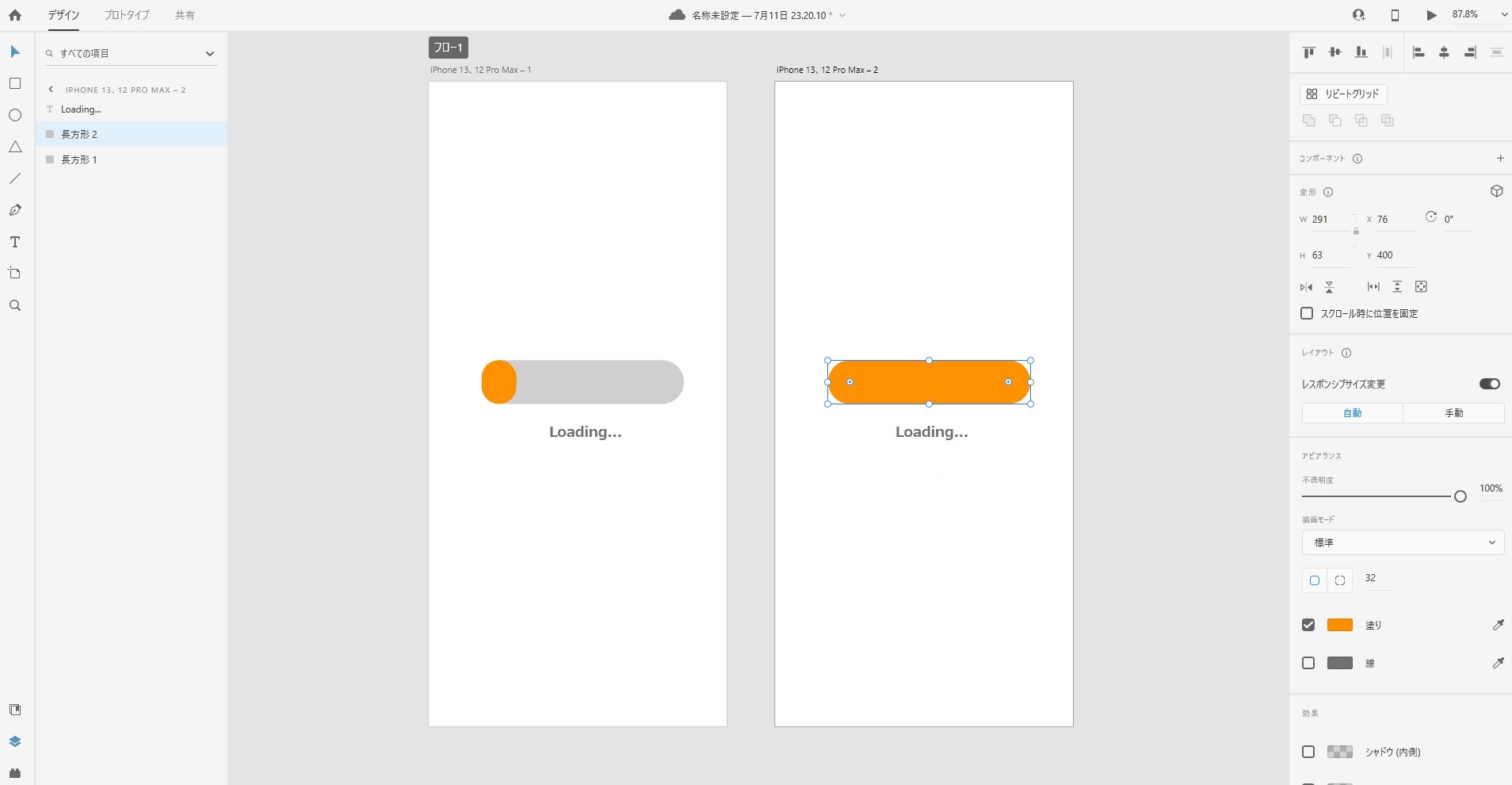
アニメーション後の長方形を作る
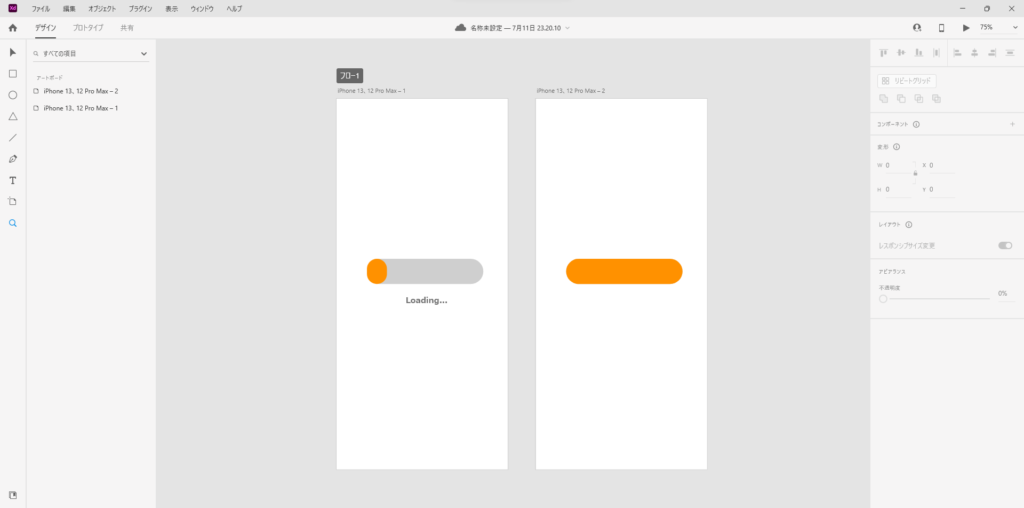
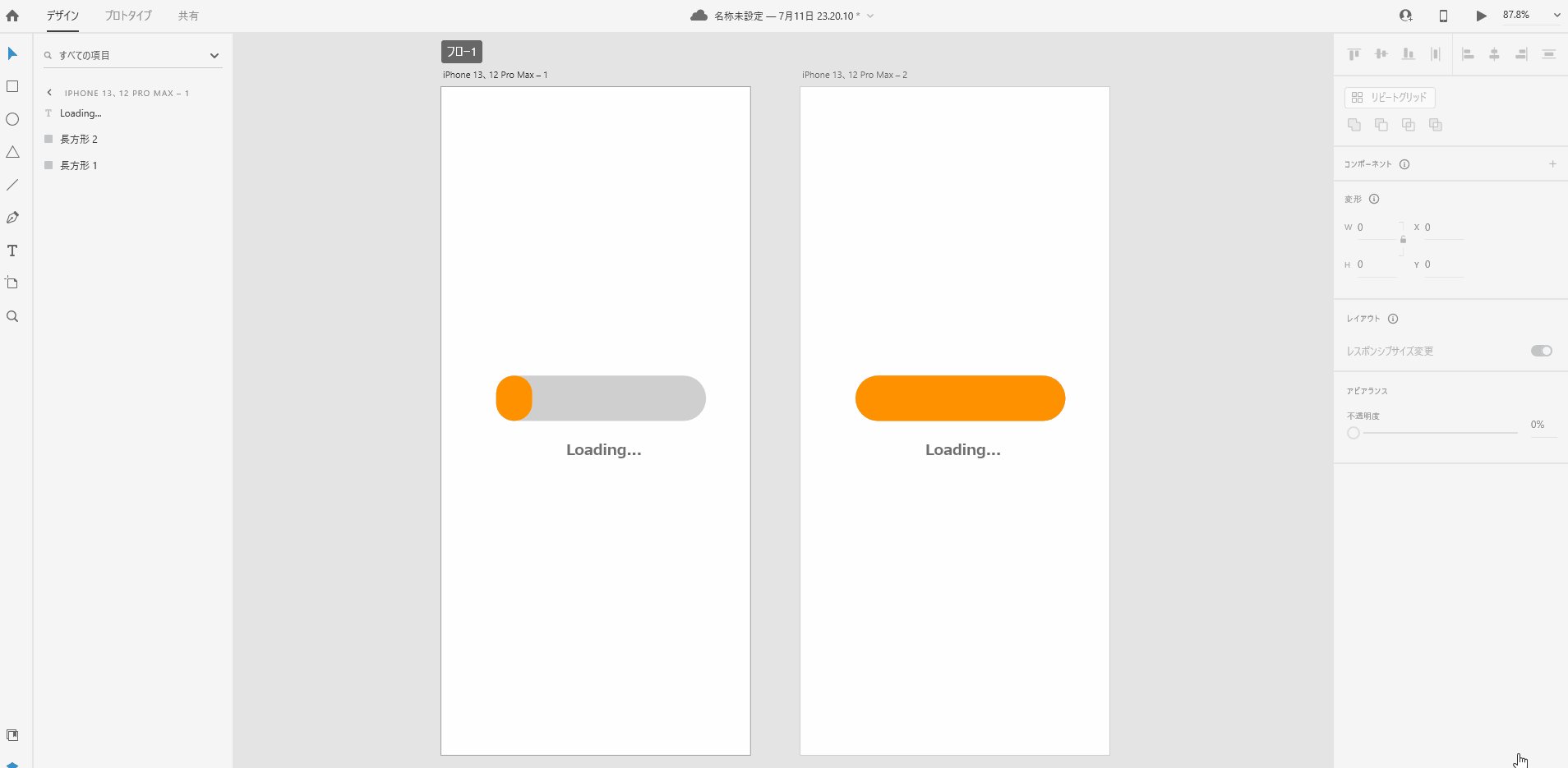
ボードを複製してアニメーション後のものを作りましょう。


オレンジのバーは右側に伸ばすだけで完了です。アニメーション前とアニメーション後の画面を作れたので、アニメーションの設定をしていきましょう。
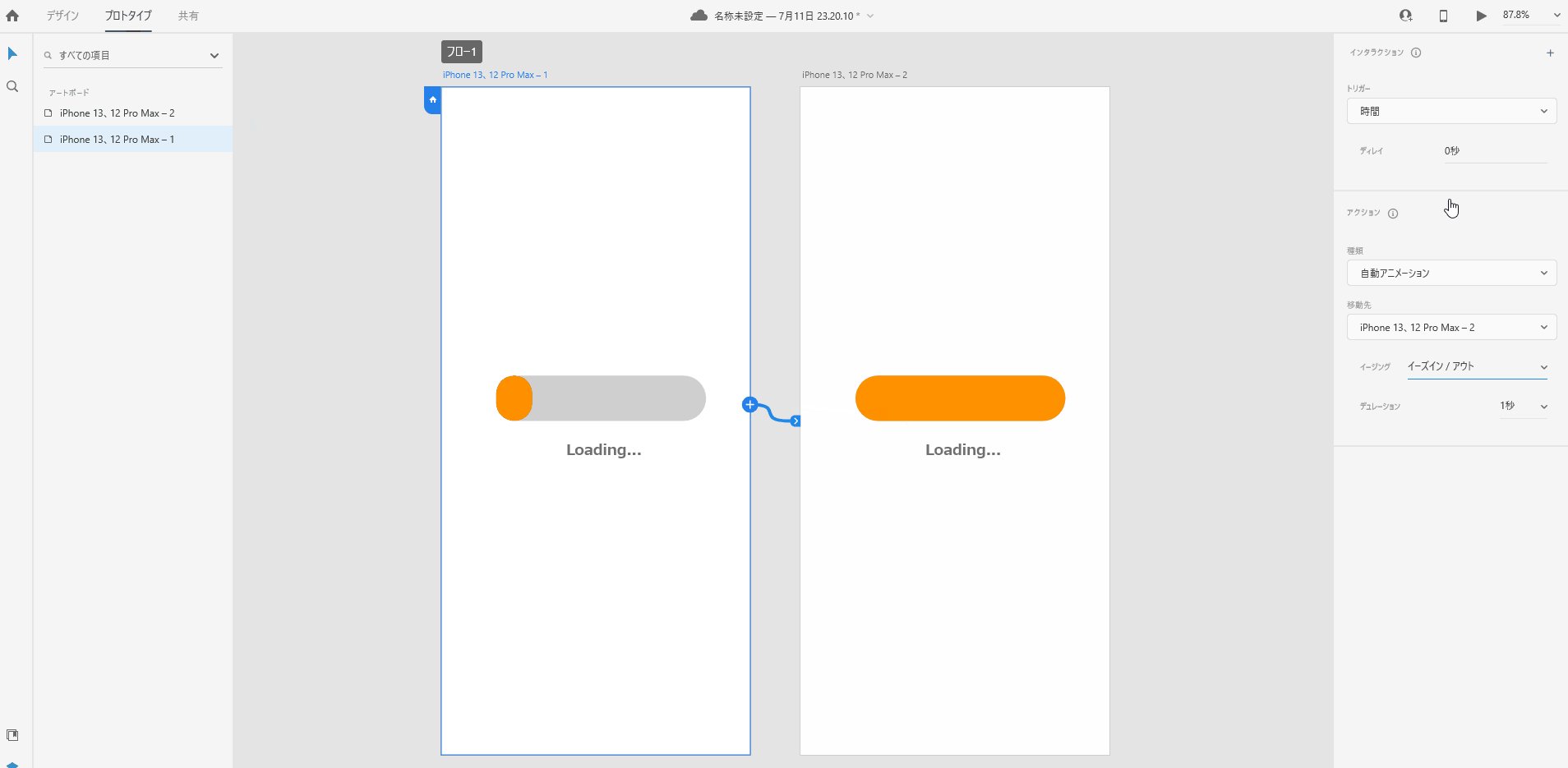
アニメーションを設定する
左上から[プロトタイプ]を選択して、アニメーションを設定します。

アニメーション設定
- トリガー・・・時間
- アクション種類・・・自動アニメーション
- アクション移動先・・・移動先のボード
- イージング・・・イーズイン/アウト
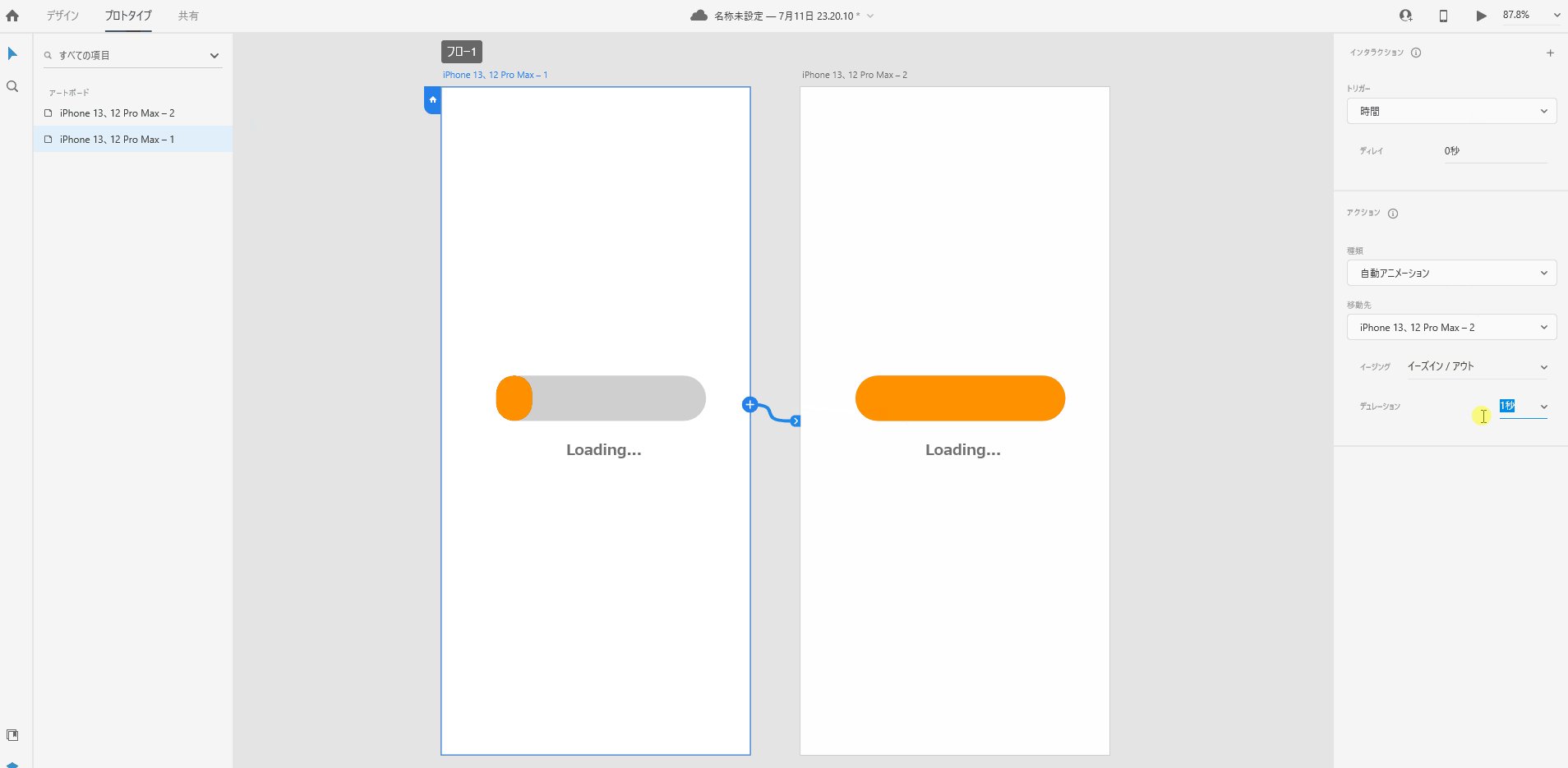
- デュレーション・・・1秒
イージングやデュレーションは値を色々変えて試してみるといいですよ。
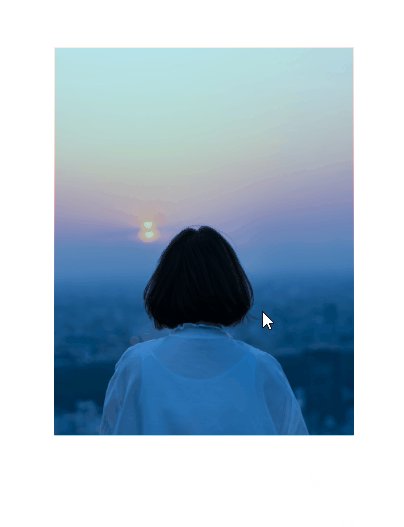
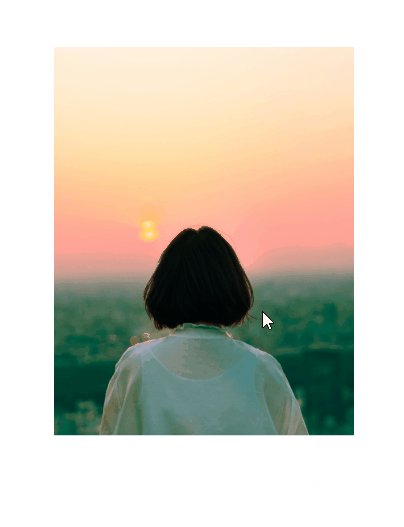
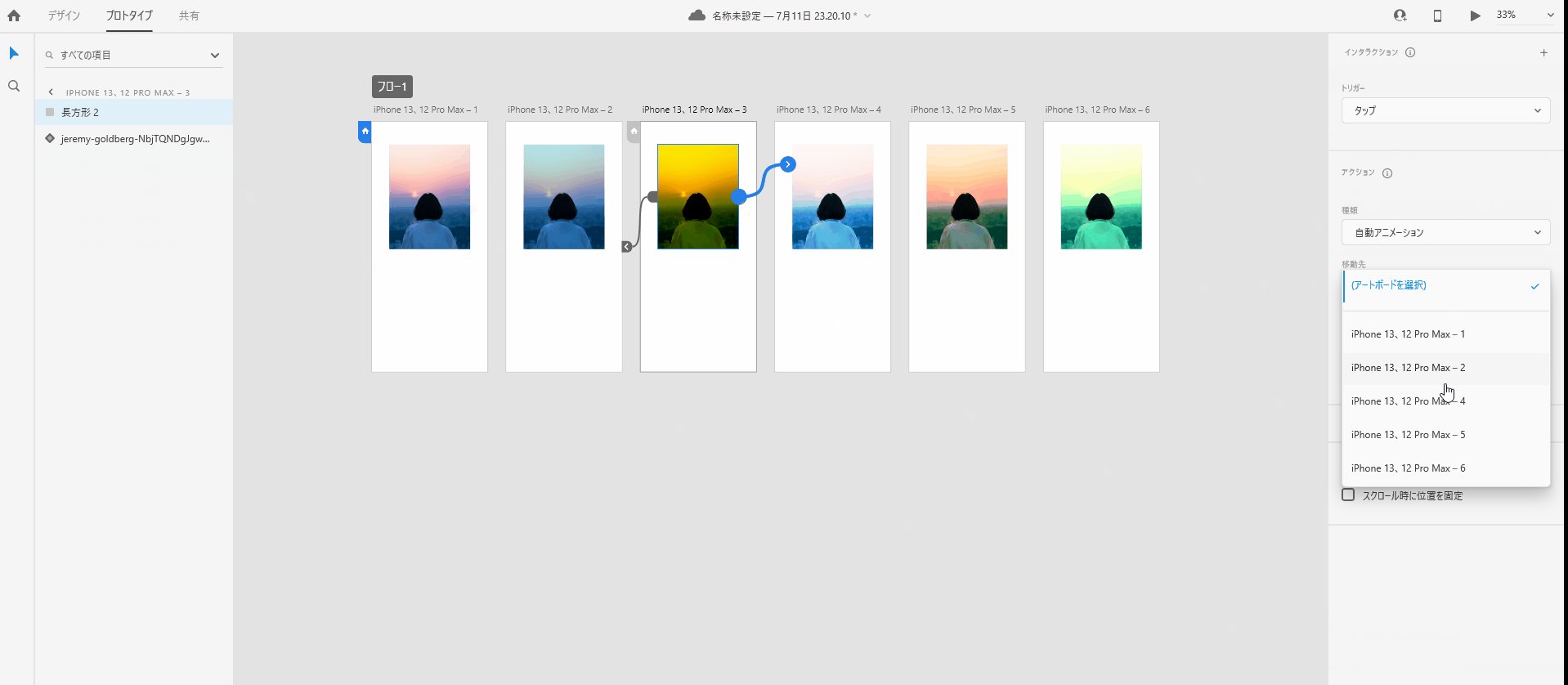
画像の色味を変えるアニメーション

こういう画像の色味をタップで変えるっていうのも作ってみました。(なんか作り方違う気がするけど・・・)
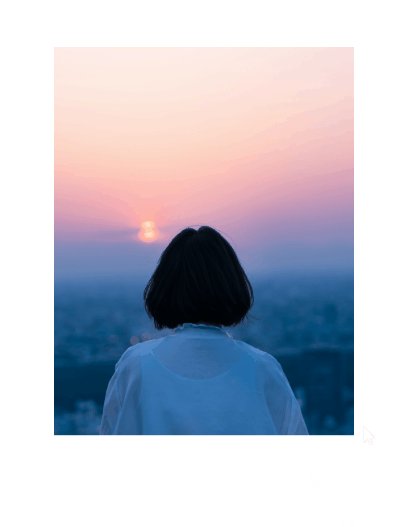
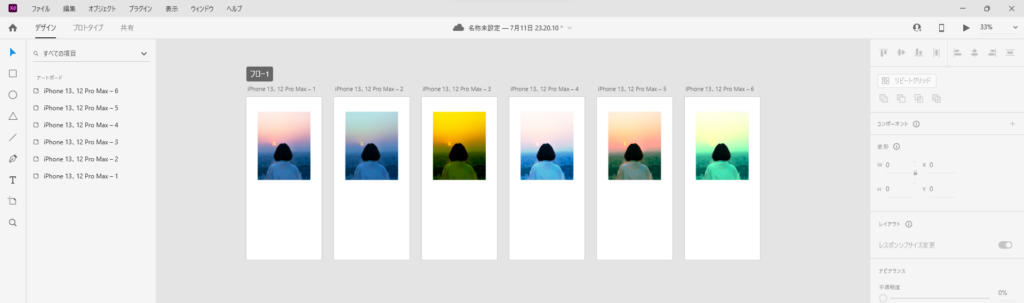
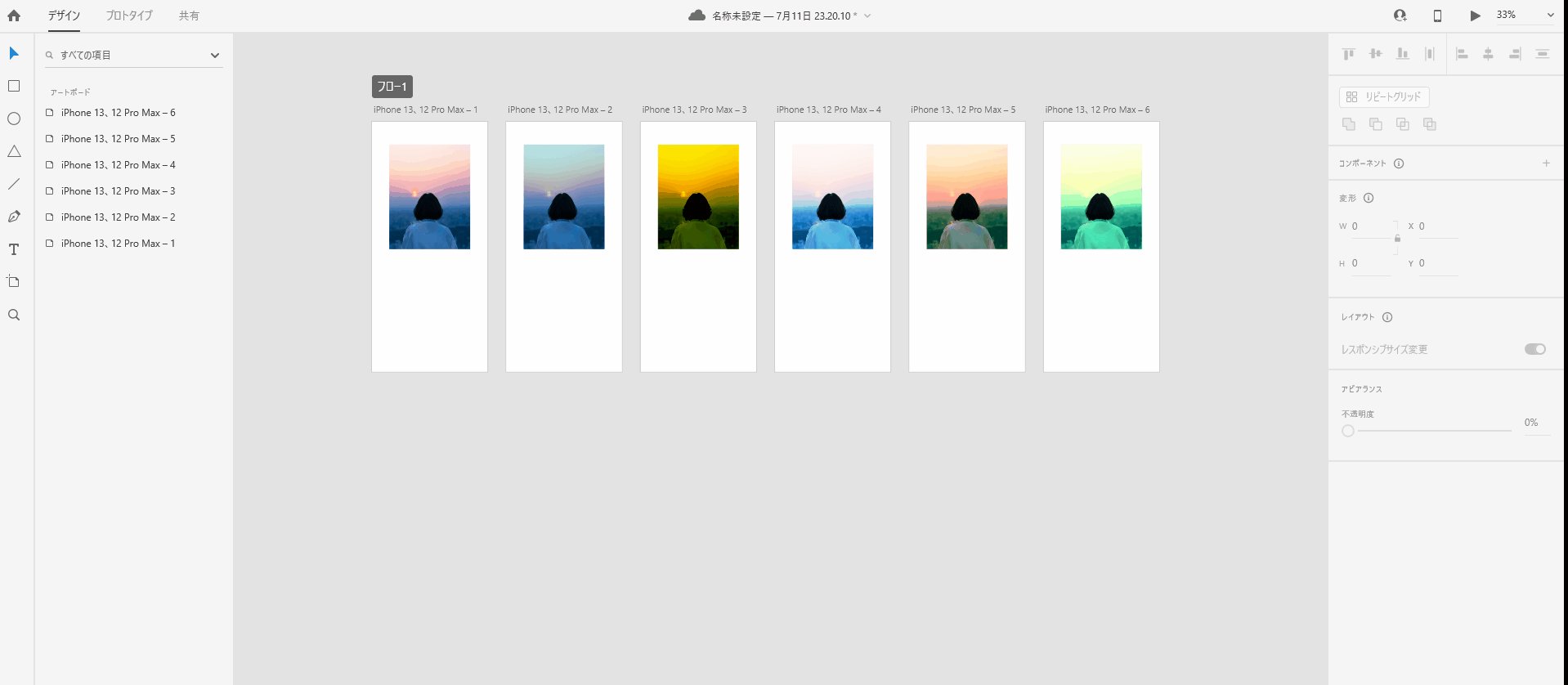
画像を配置する
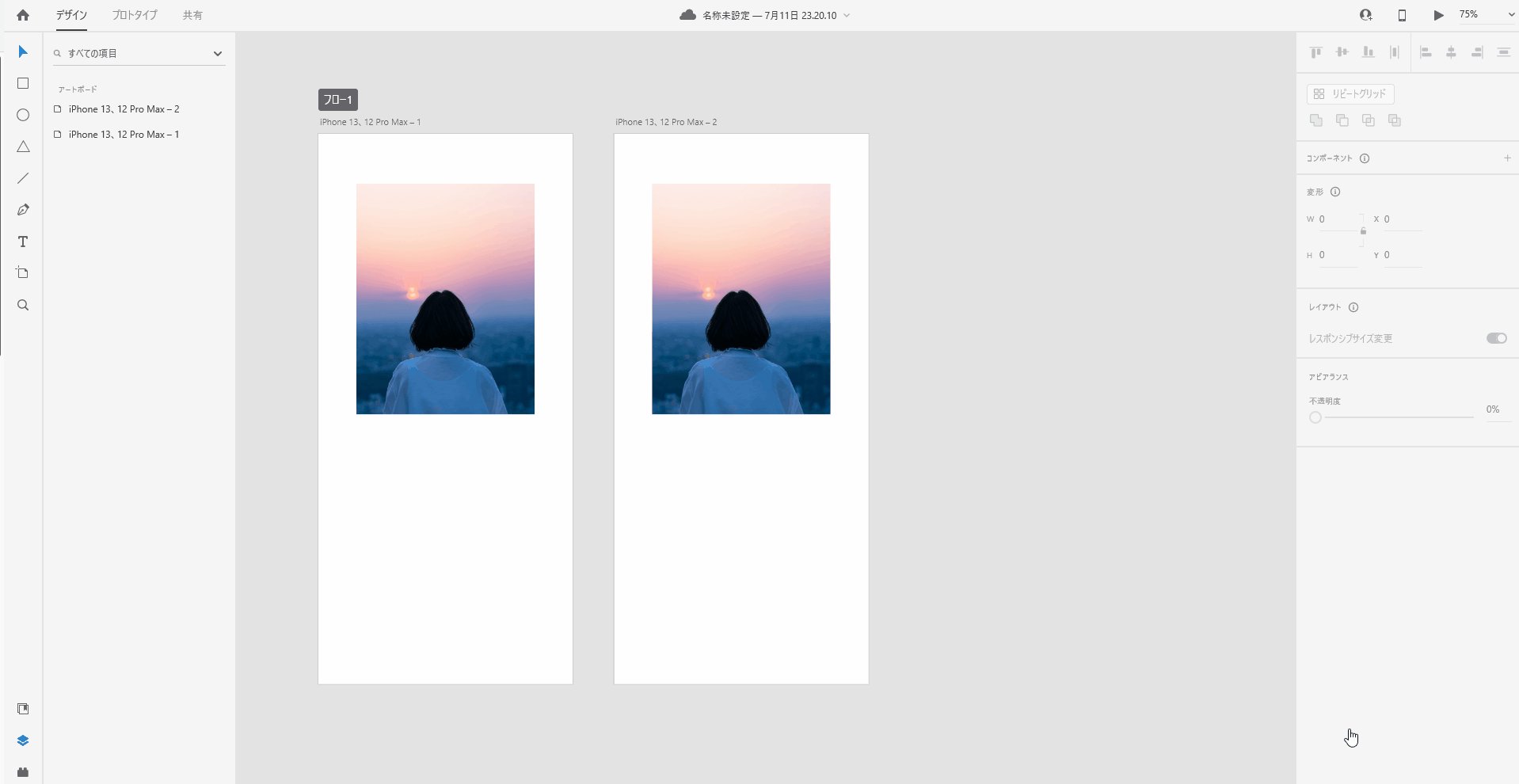
まずは画像を配置します。

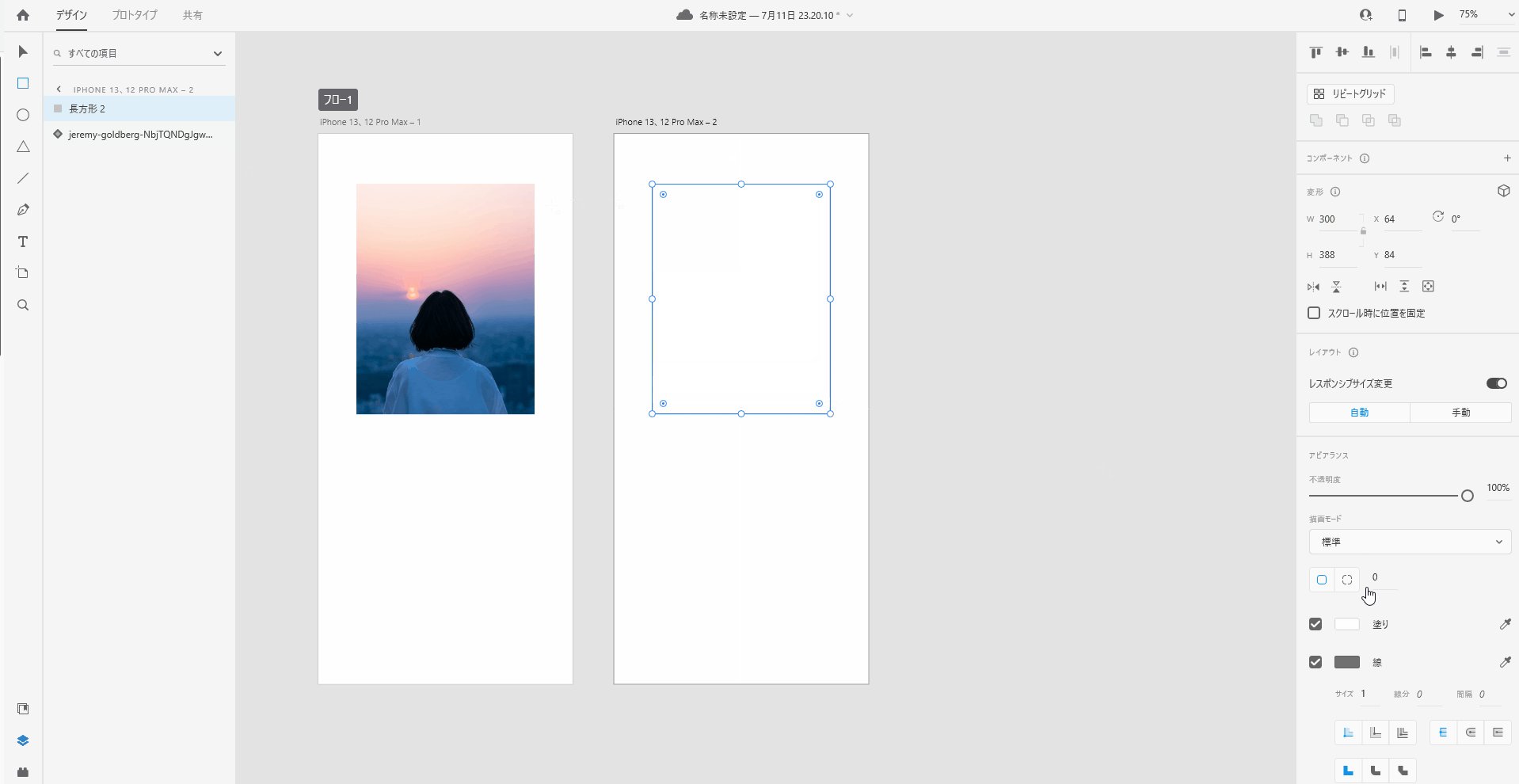
画像を配置したら、その画像に覆いかぶさる大きさで長方形を作ってかぶせます。

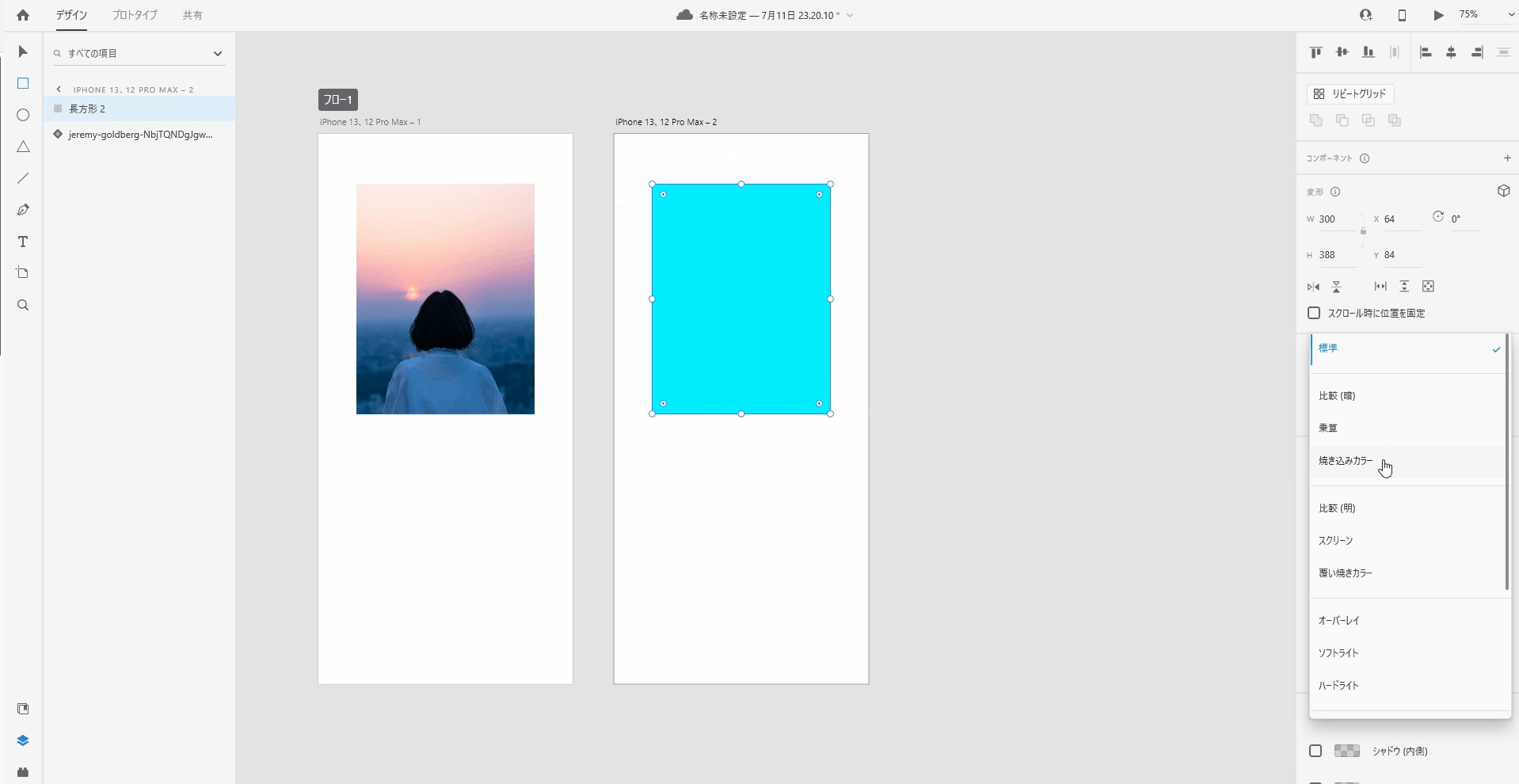
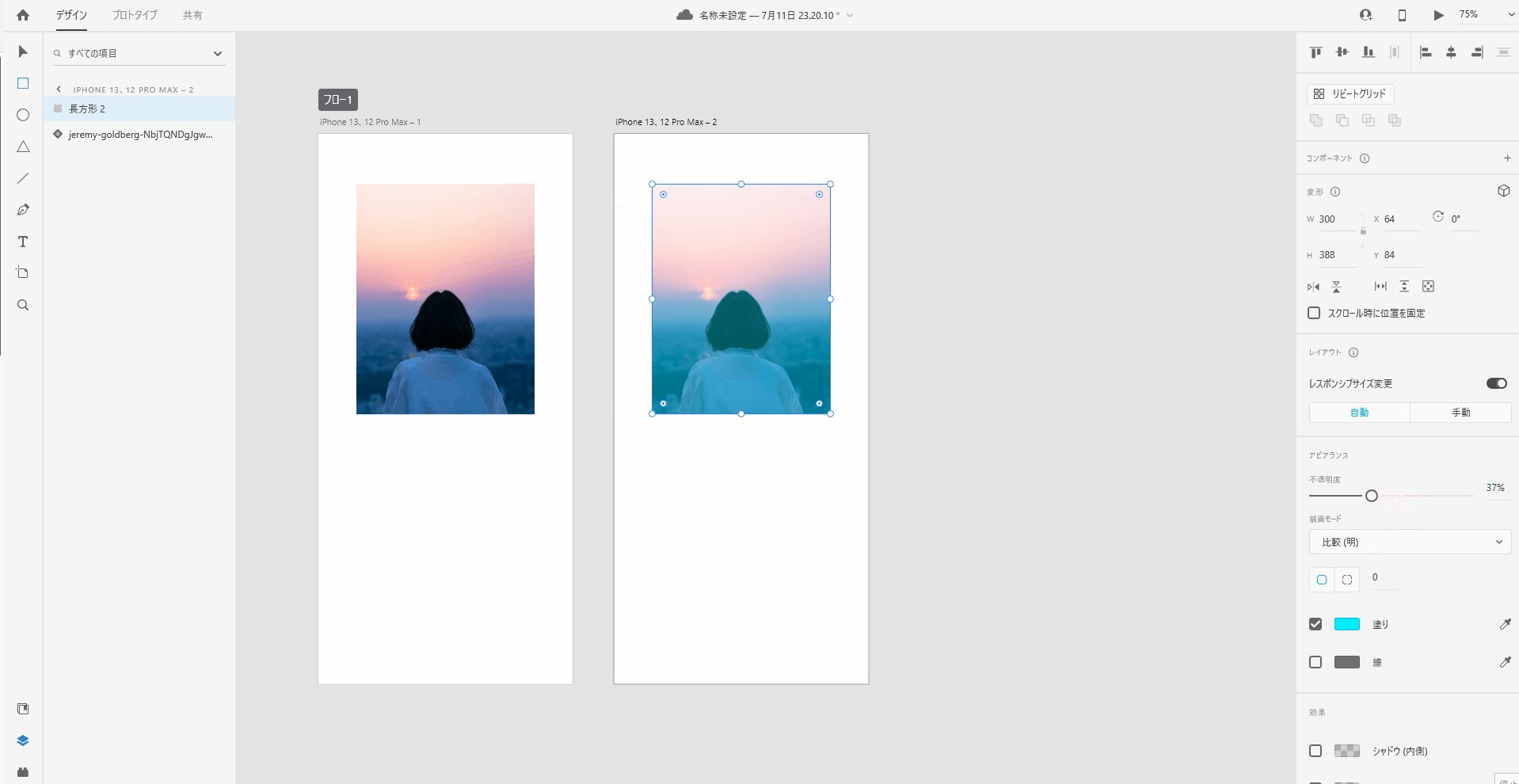
ここで描画モードを標準から他のものに変えるといいです。写真の見栄えが変わってきます。
そしたら色味のことなる長方形を作って複数のボードを作ります。

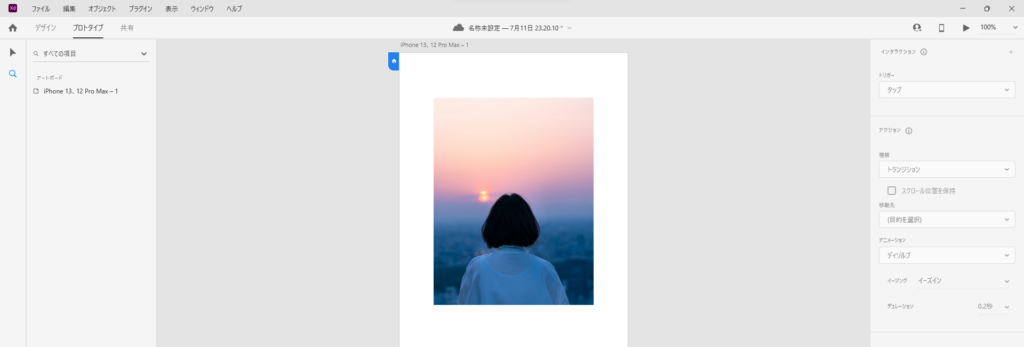
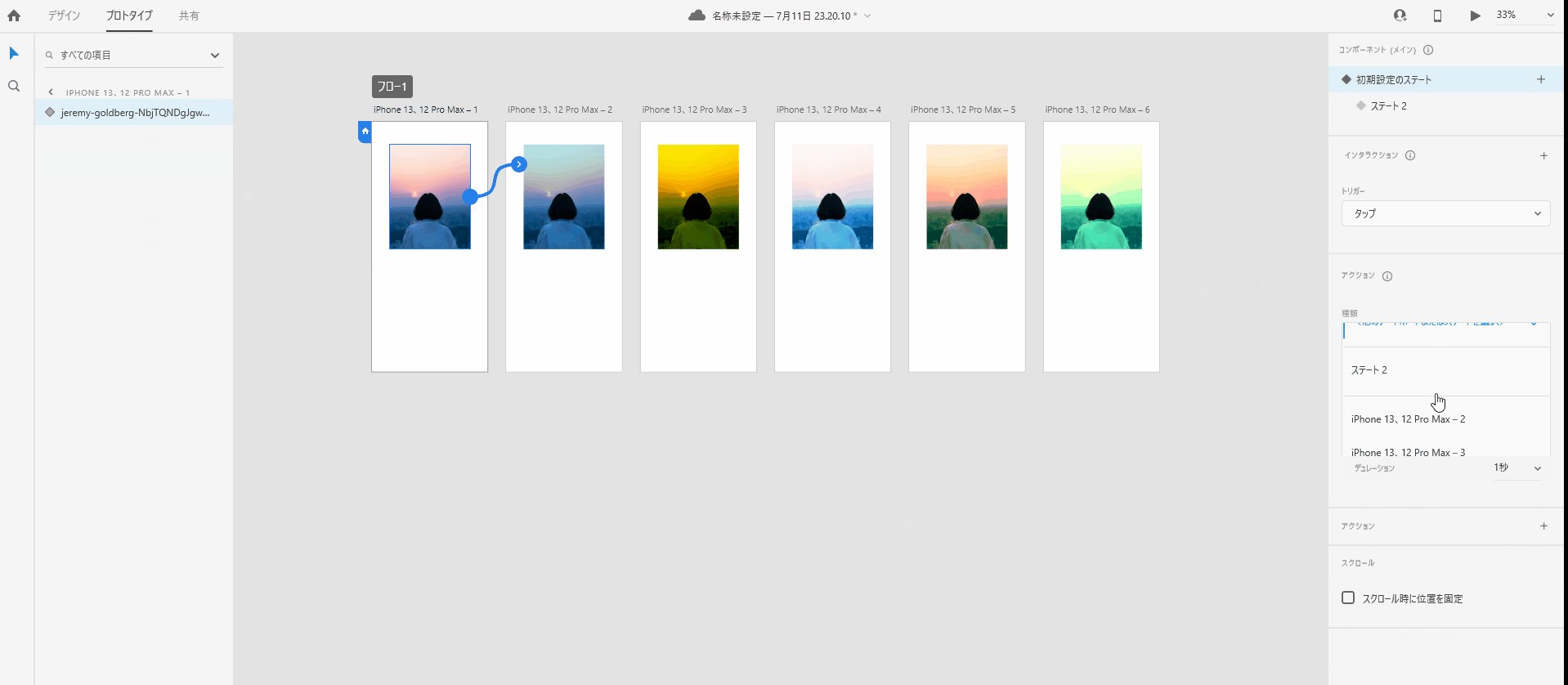
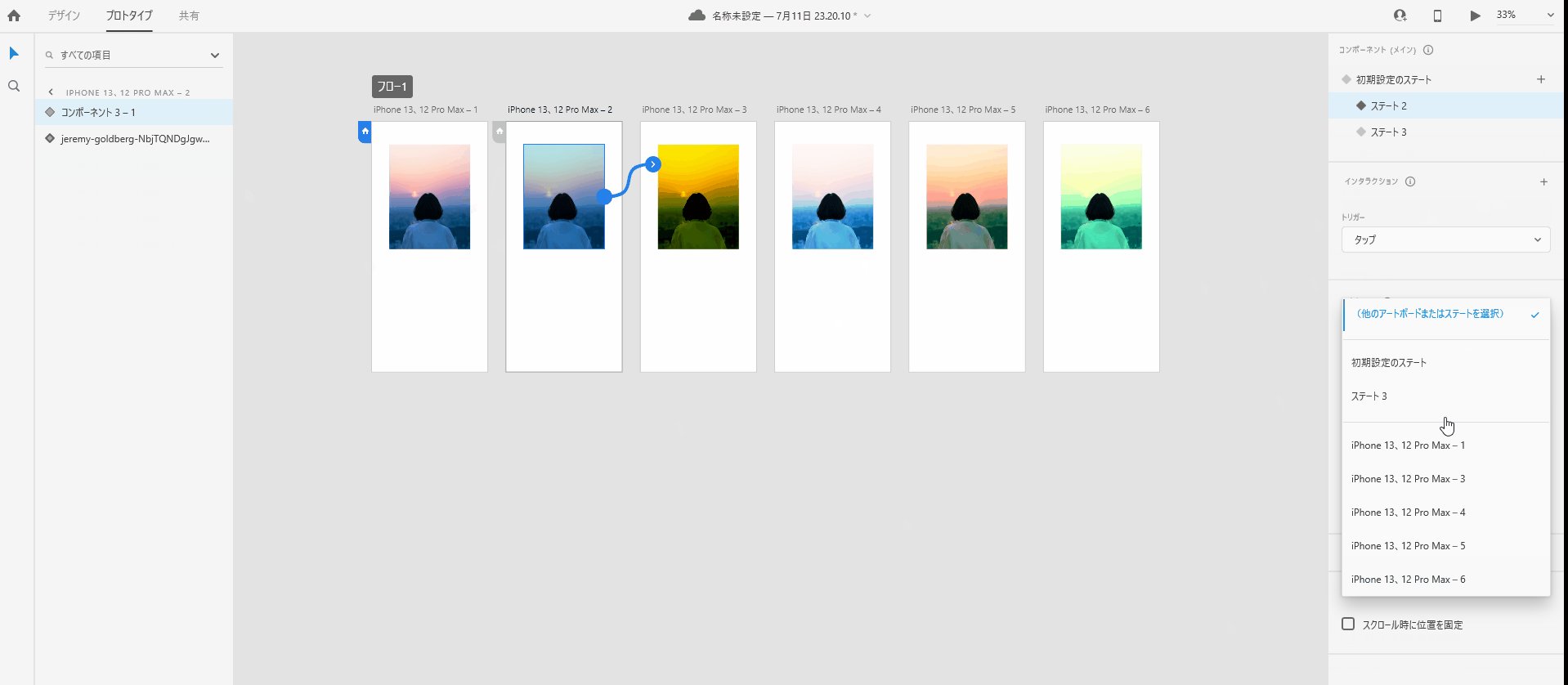
後はこれらにアニメーションを付けるだけですね。タップすると画像が切り替わるようにします。

アニメーションを付けたら実際に再生してみるといいですよ。
(わざわざ複数のボード作らなくてもコンポーネントのステート変えるだけでできたりしないのかな?とも思ったけど、どうなんでしょう。)
テキストアニメーション

テキストアニメーションっていうより図形を組み合わせただけのアニメーションです。
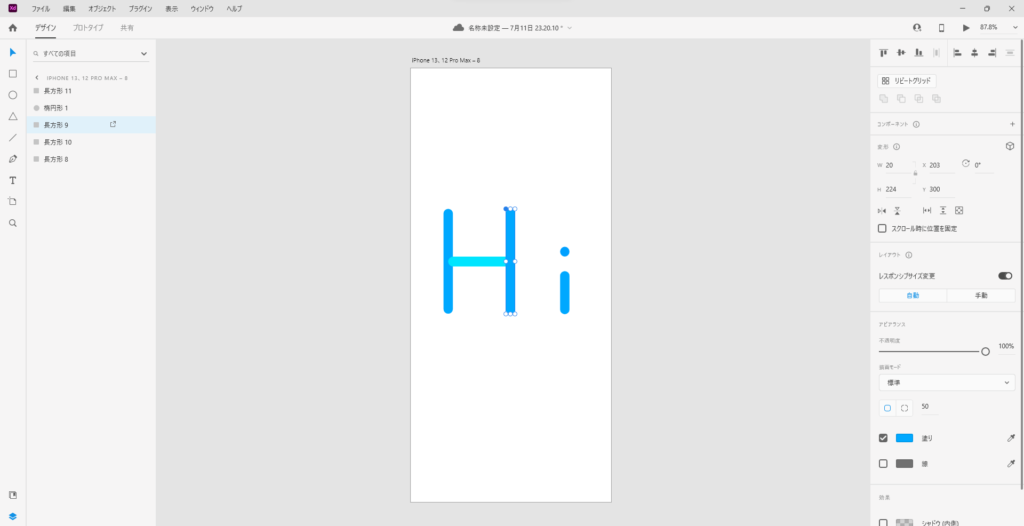
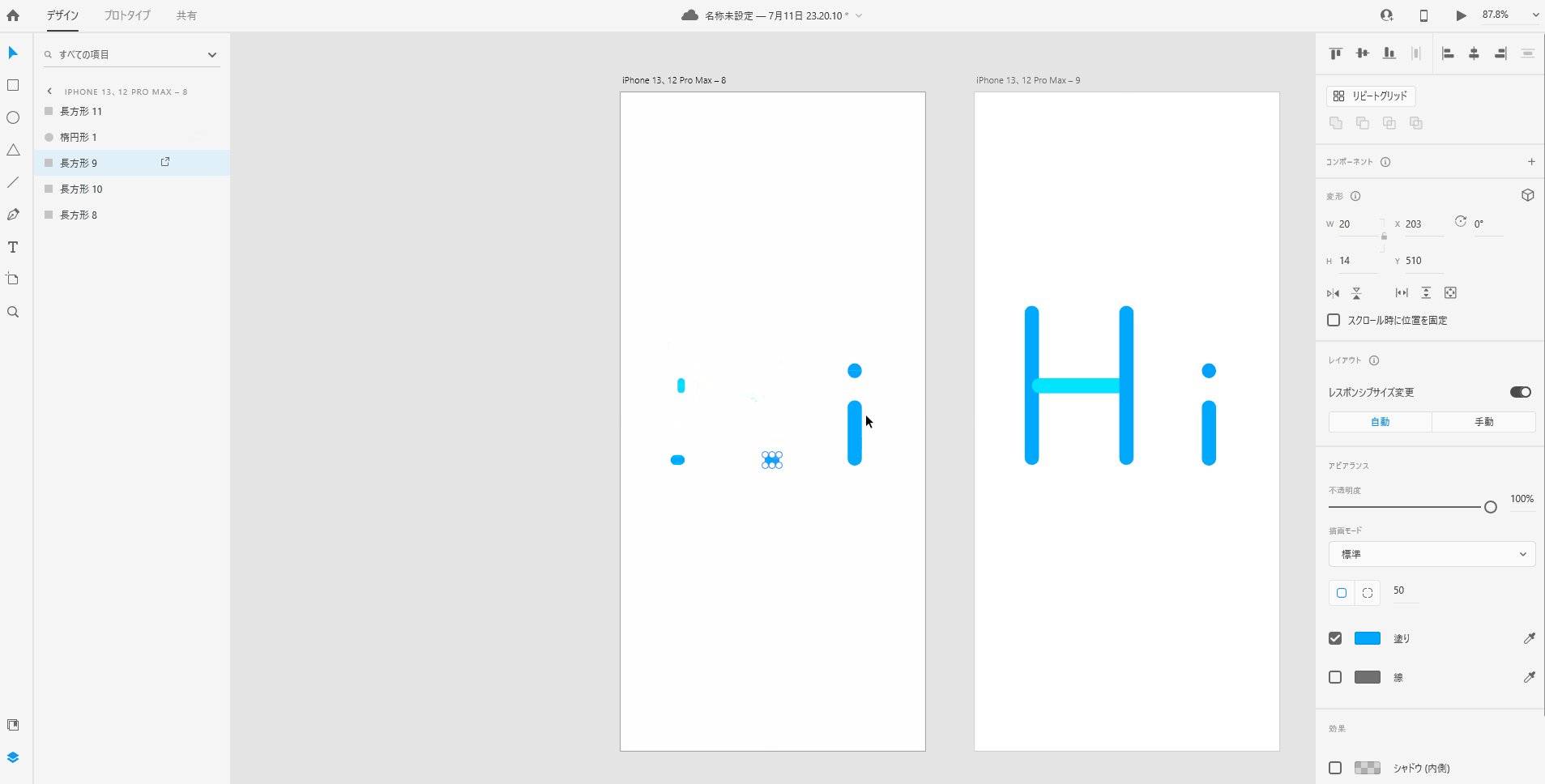
図形ツールで文字を描く
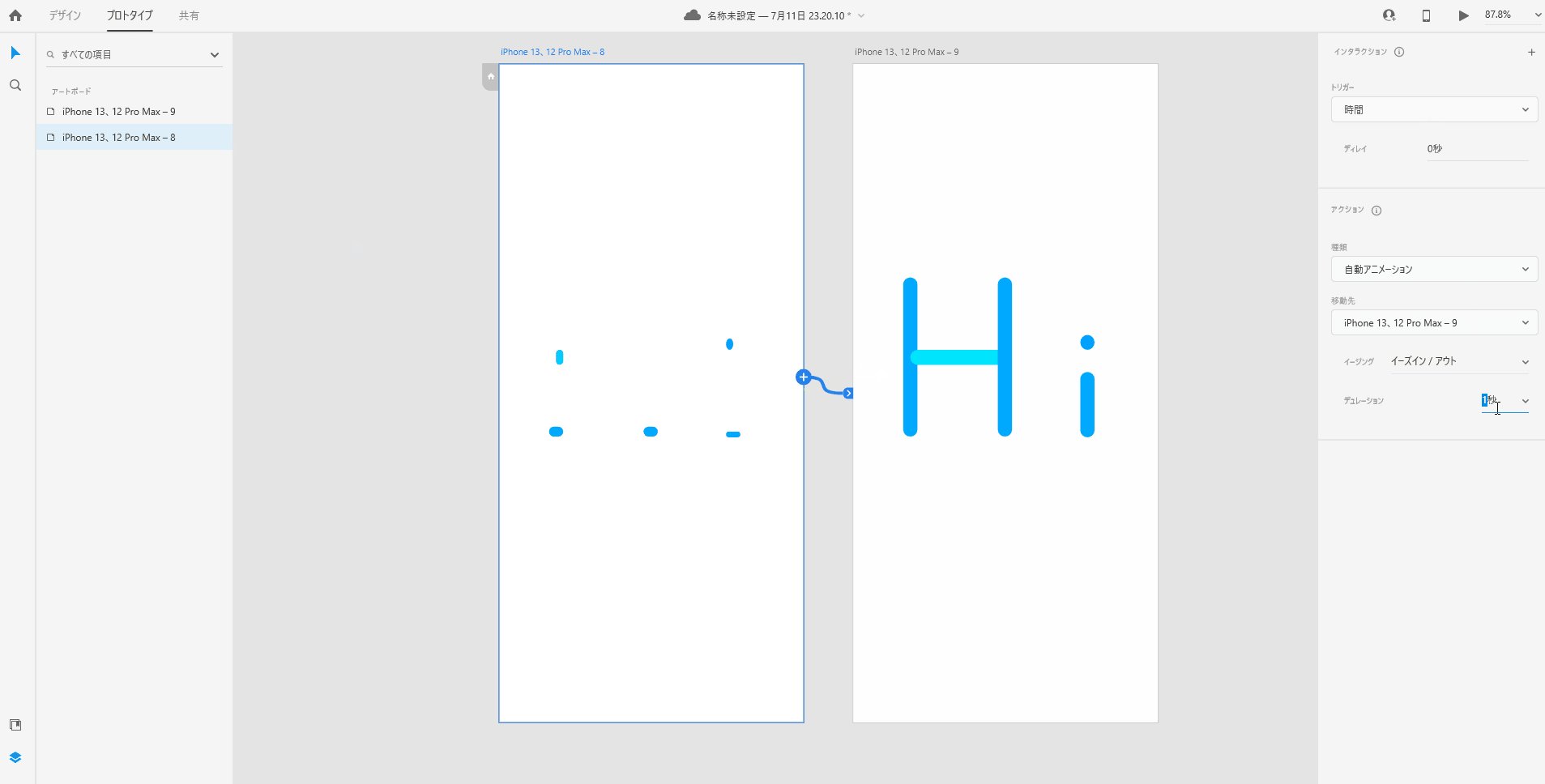
何でもいいですが、今回は「Hi」と図形で描きます。

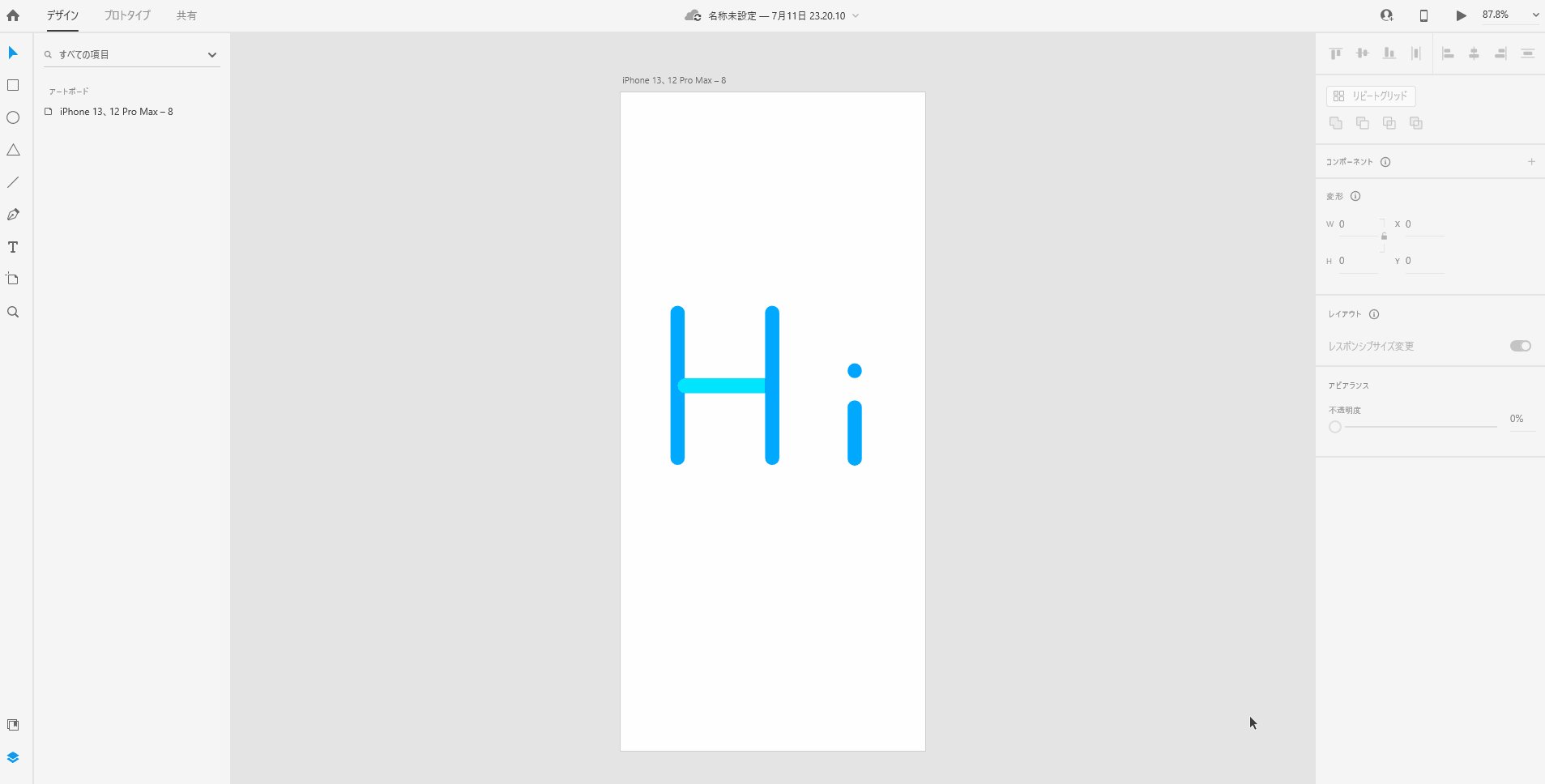
アニメーション前の表示画面を作る
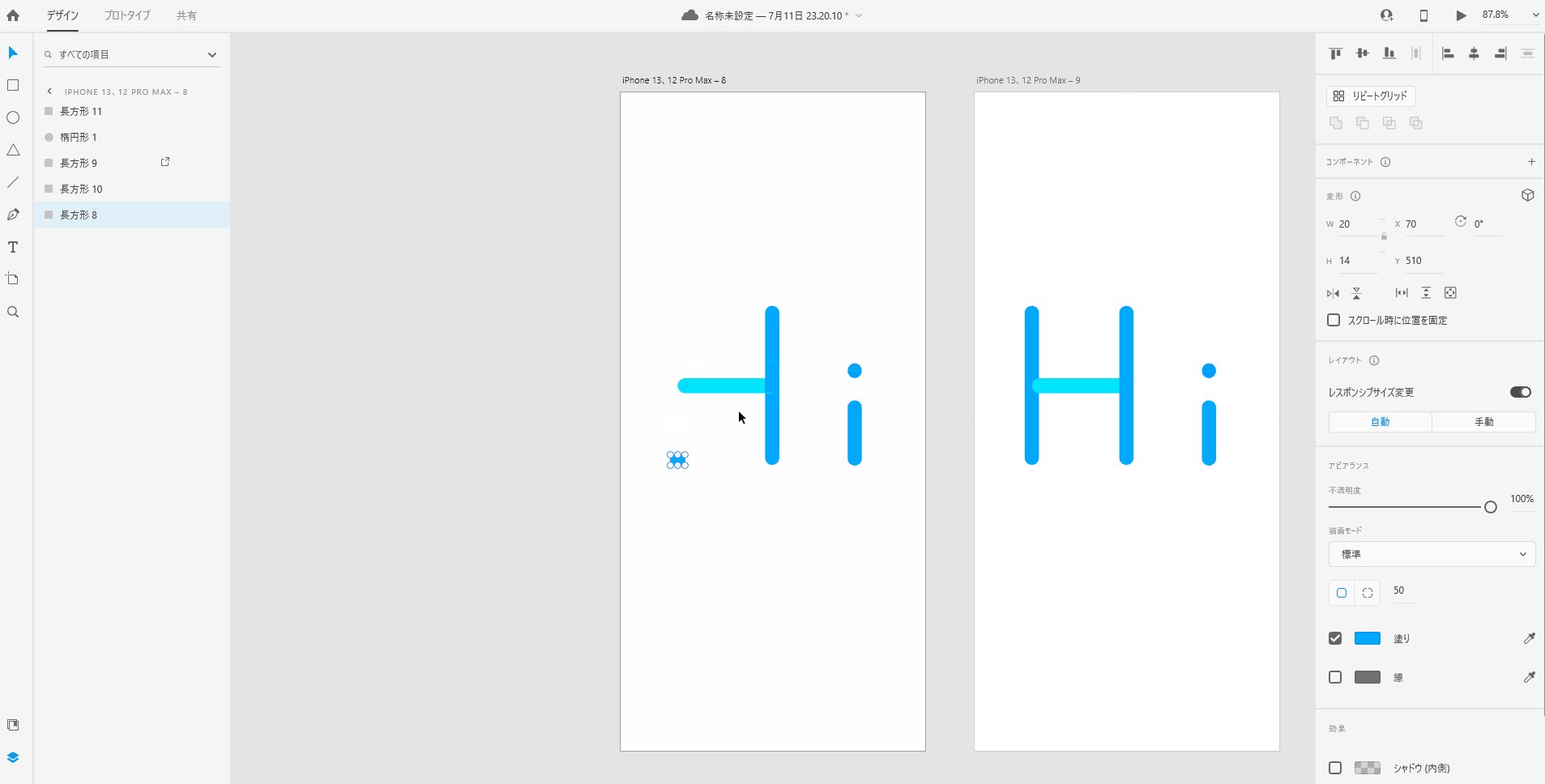
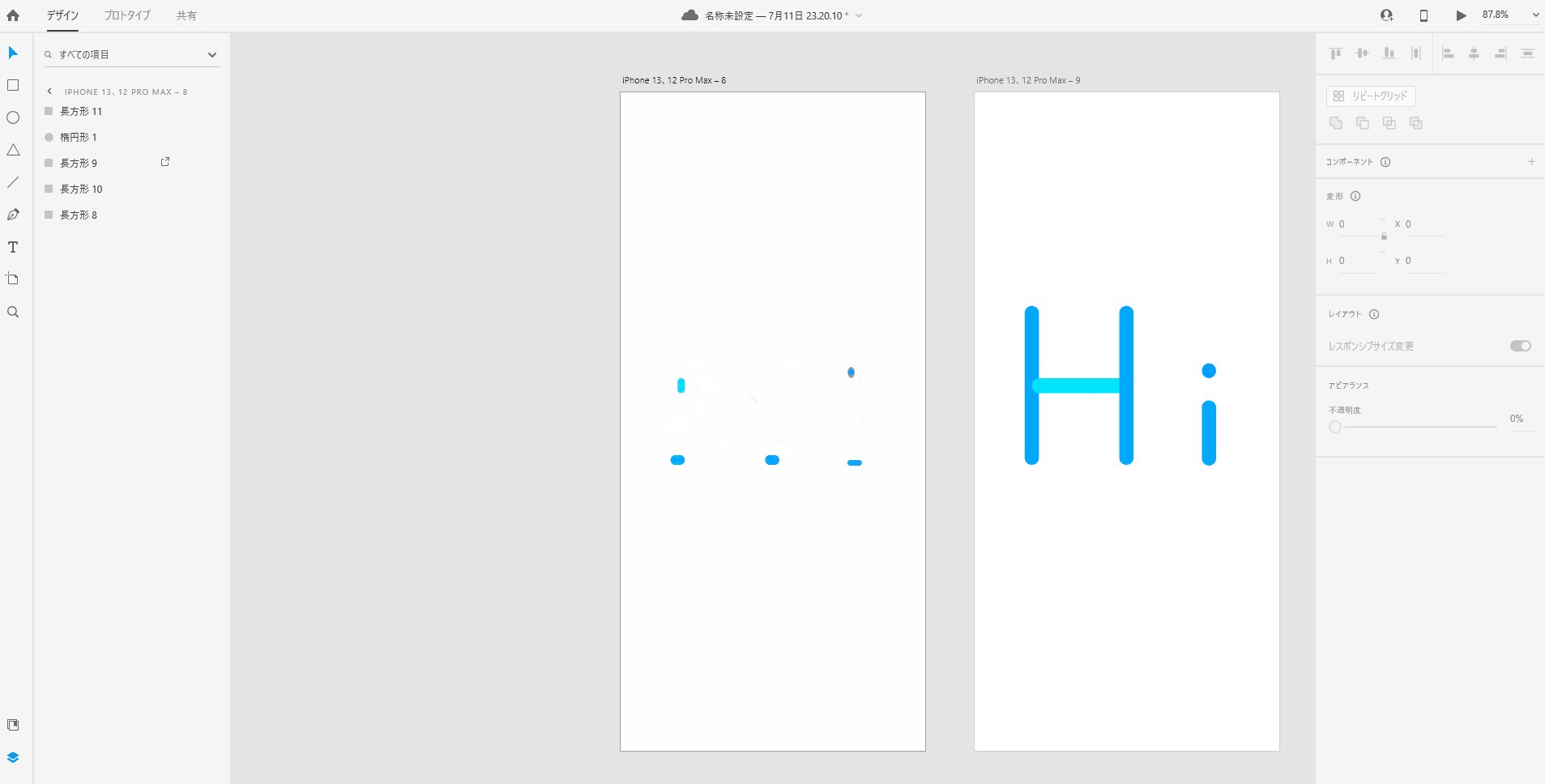
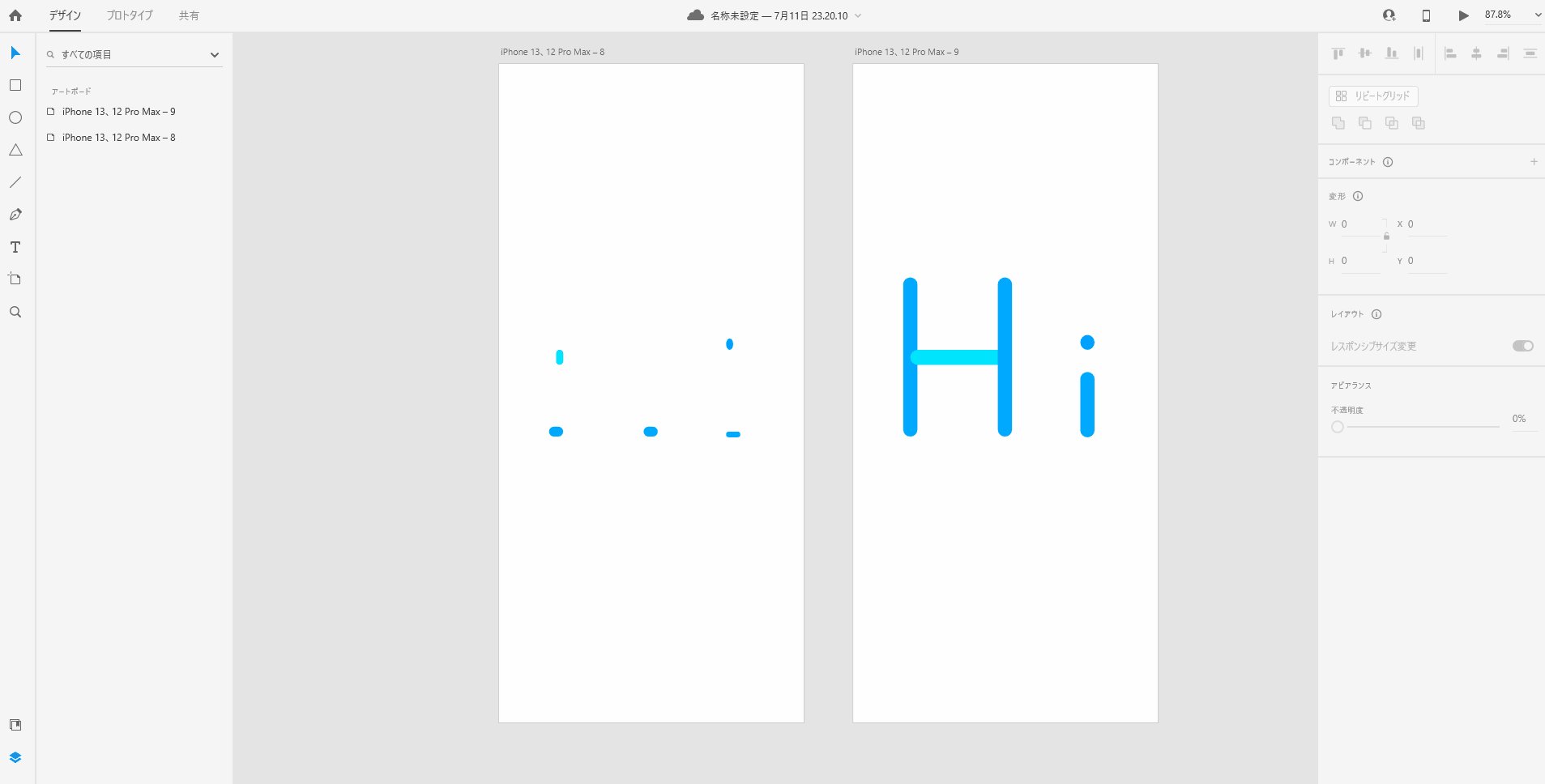
文字を描いたら、ボードを複製してアニメーション前のテキストになるようにします。

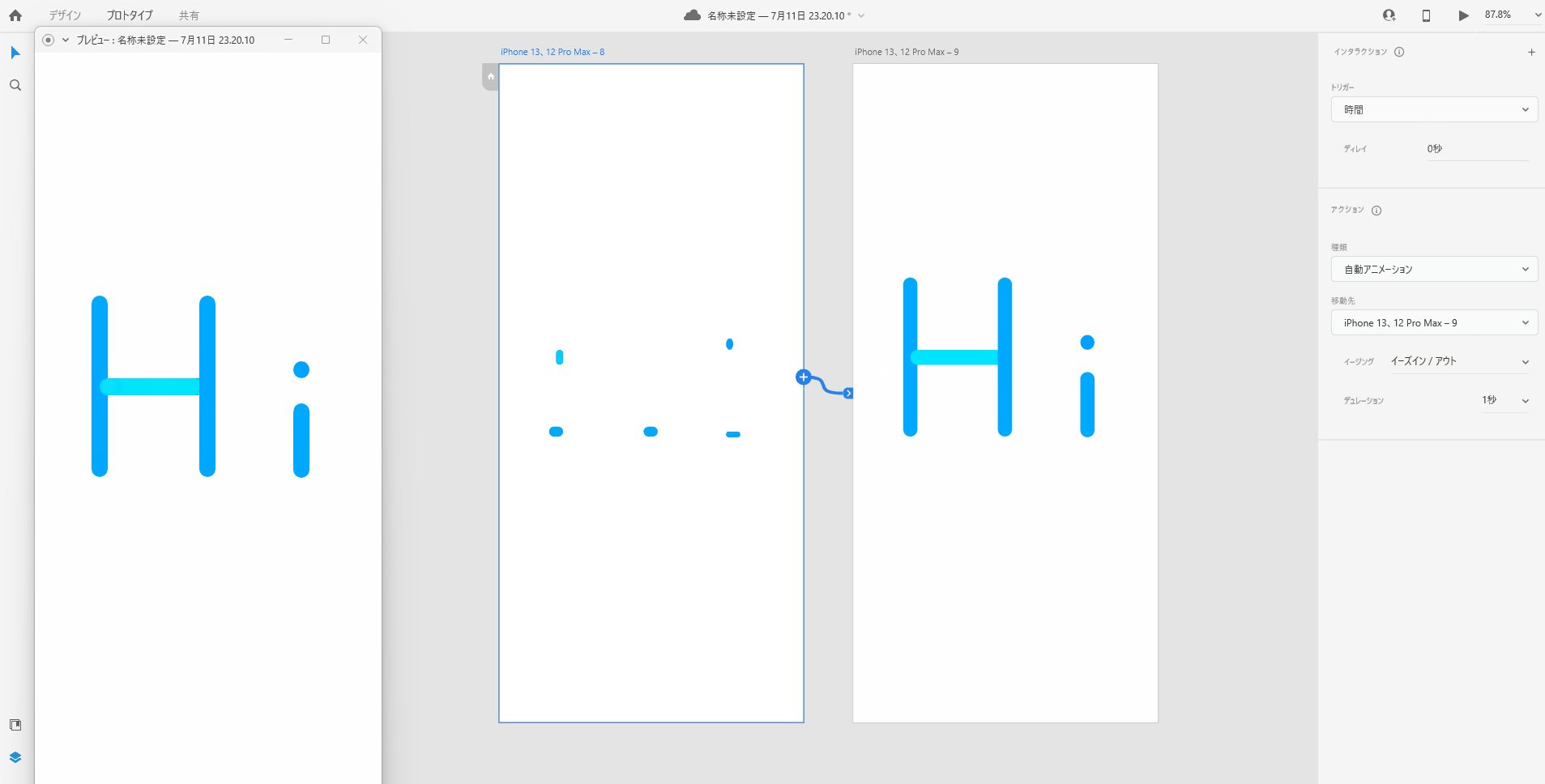
左側がアニメーション前、右側がアニメーション後です。
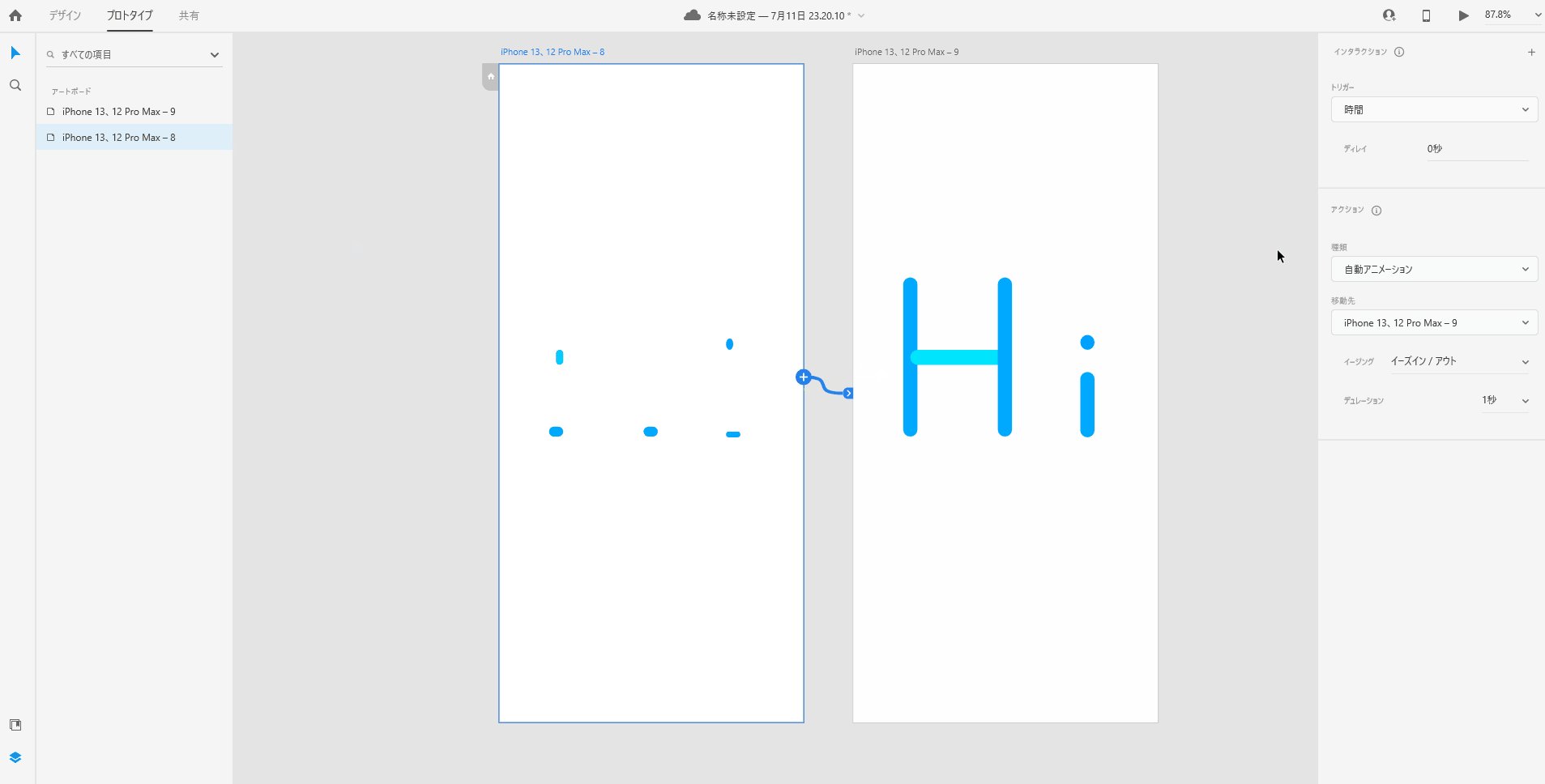
アニメーション設定をする
最後にアニメーションの設定をすれば完了です。

簡単なテキストならこれぐらいでもできるけど、複雑な文字だとちょっと厳しいかもしれないですね。
ボタンアニメーション

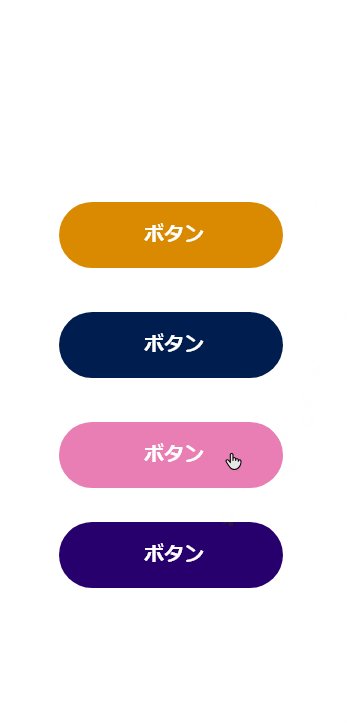
よくあるボタンをホバーしたりクリックしたりすると色が変わるやつです。
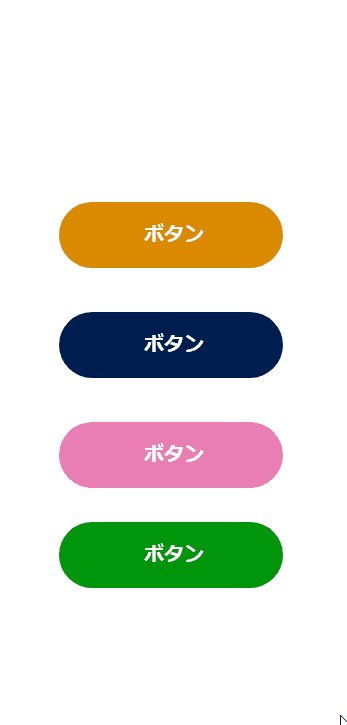
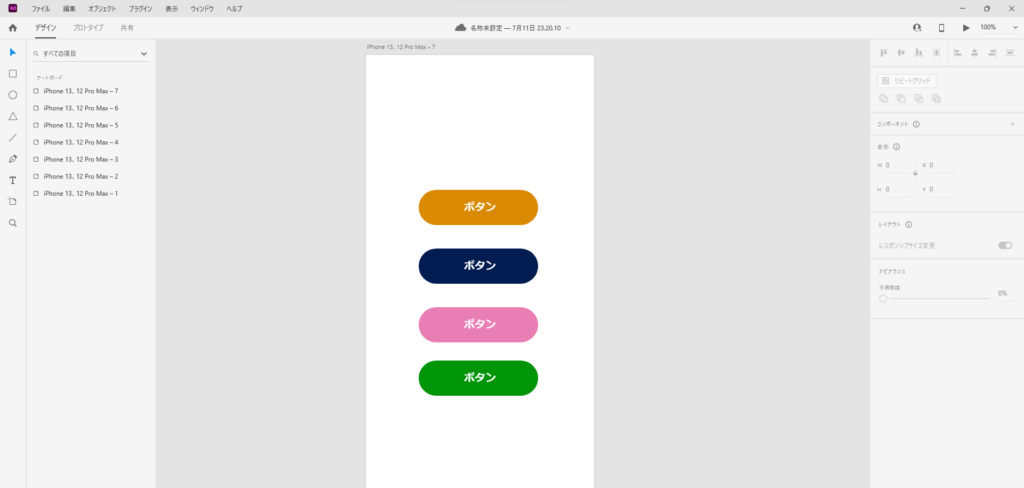
ボタンを作成する
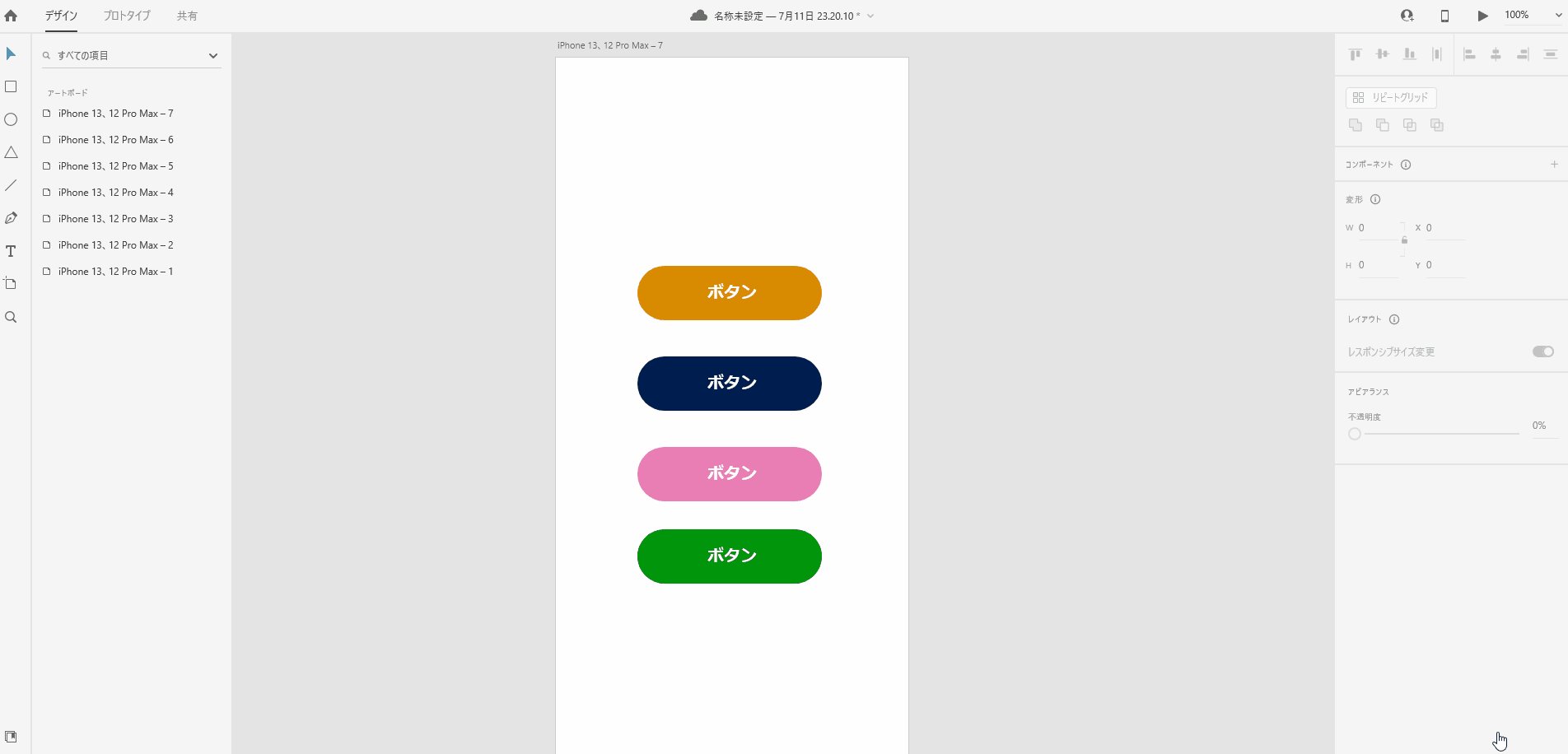
まずはボタンを作ります。

作成したらそのボタンにアニメーションを付けていきます。
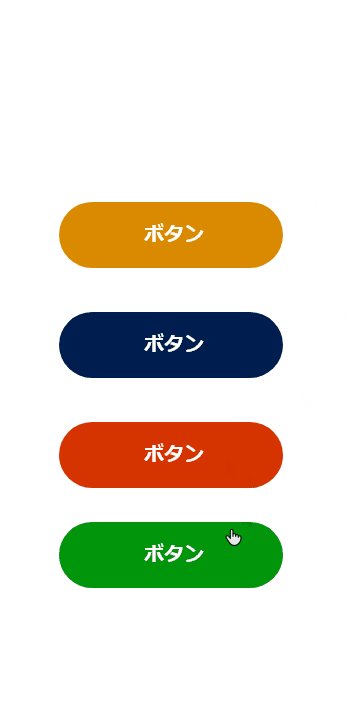
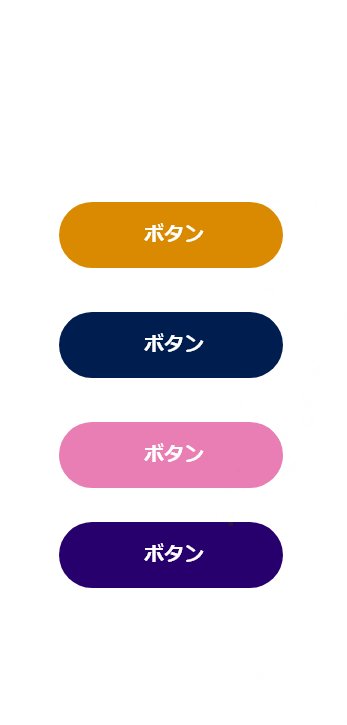
ボタンにアニメーションを付ける
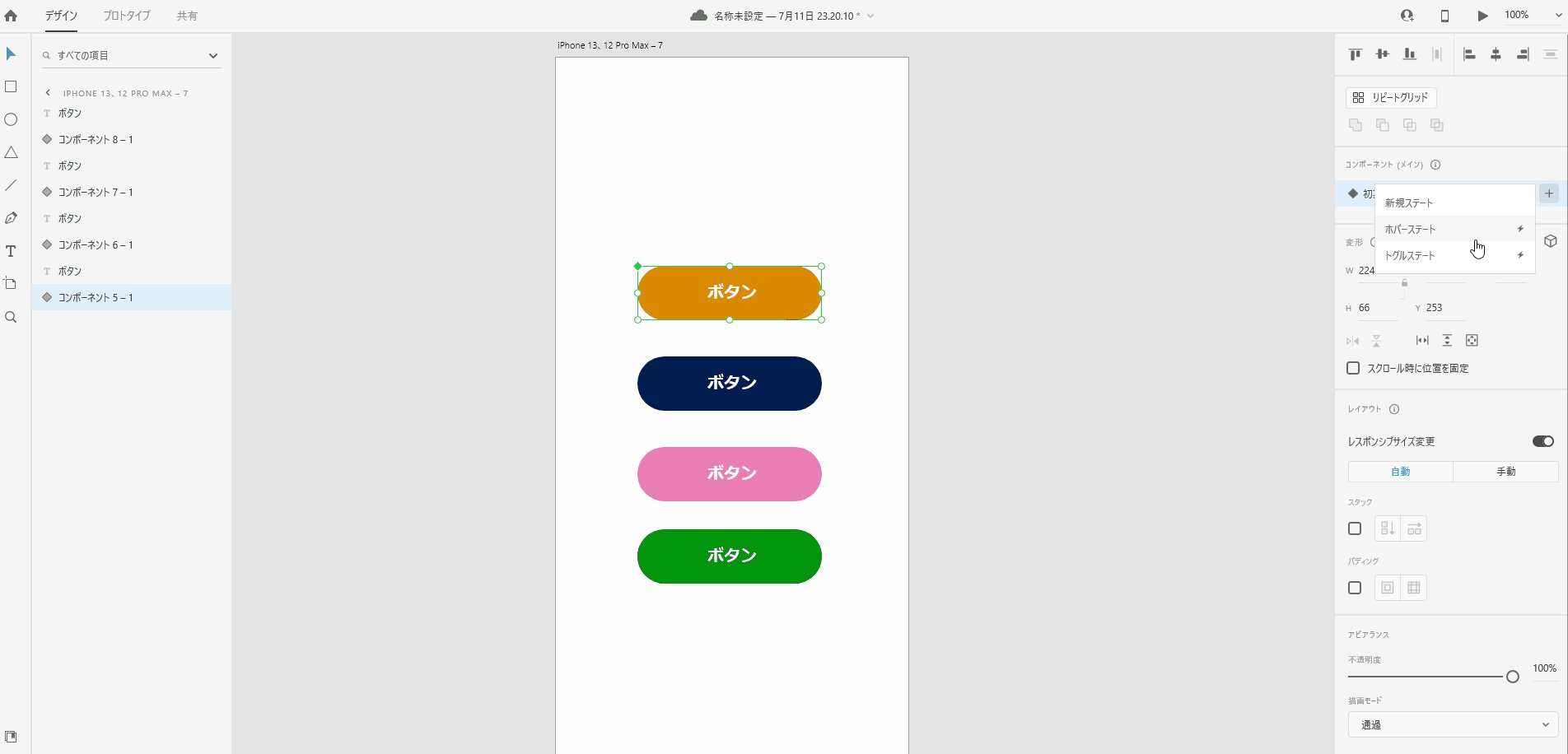
アニメーションはコンポ―ネントのステートで管理するようにしましょう。右側のコンポーネントからホバーステートを追加。

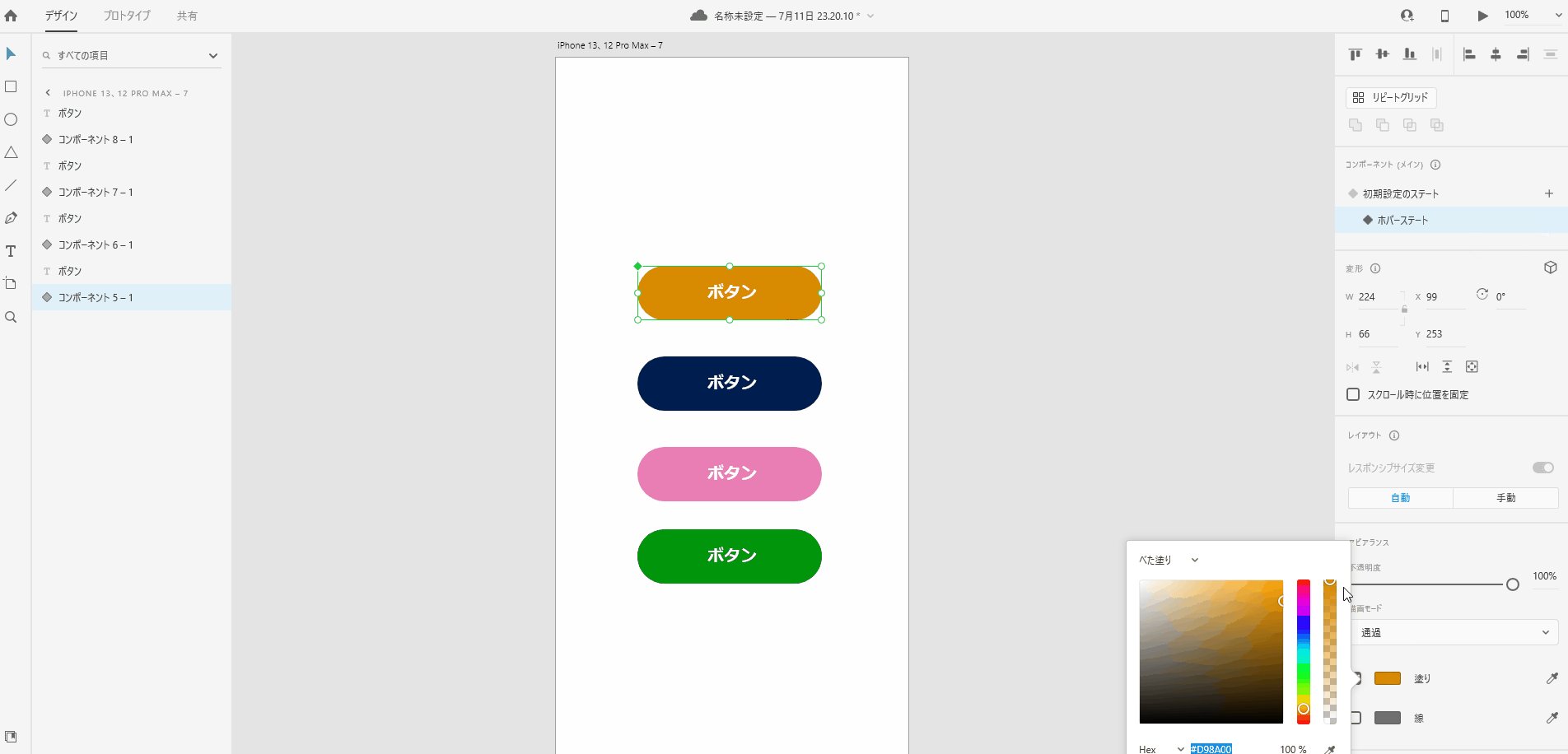
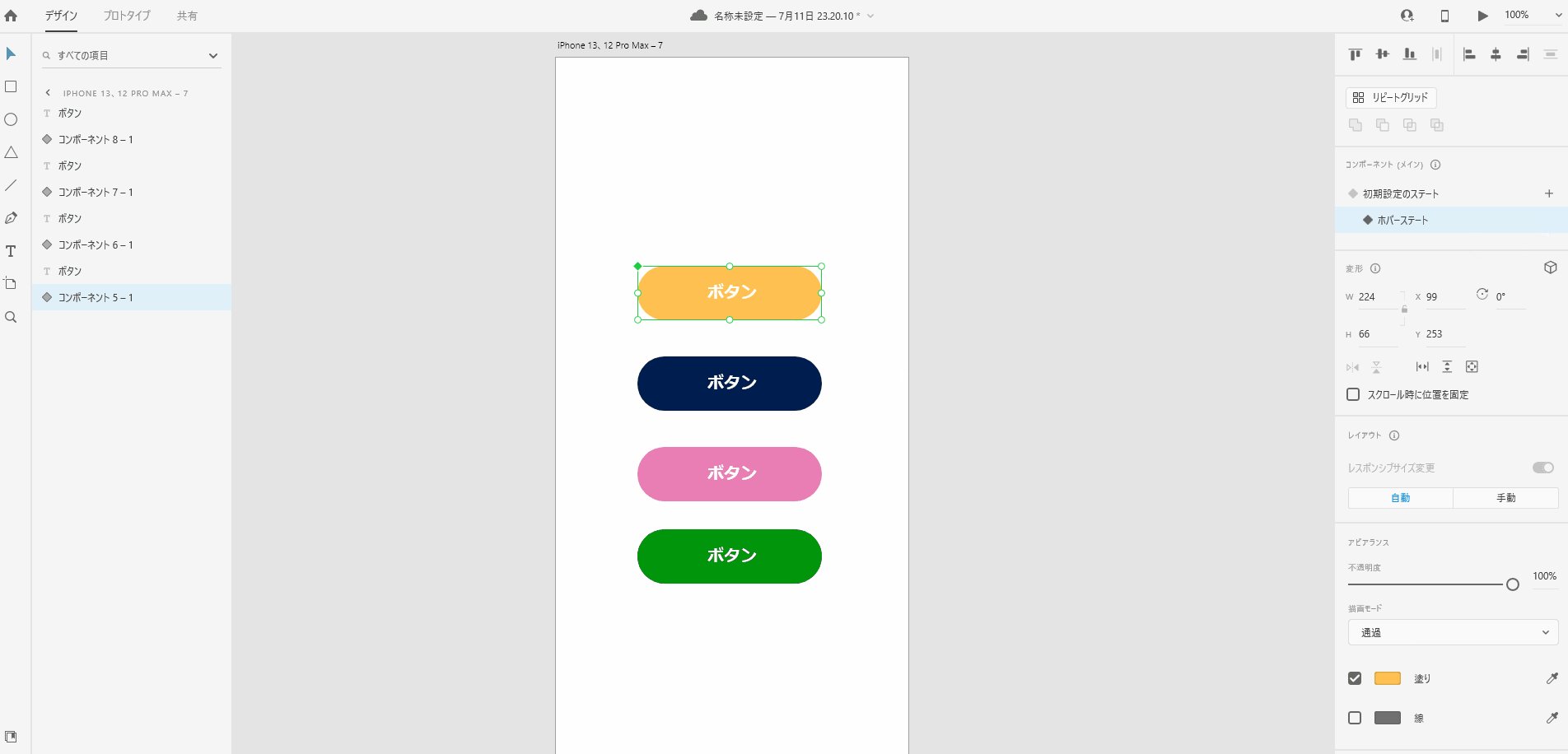
ホバーステートを選択した状態でボタンの色を変えてやればOKです。
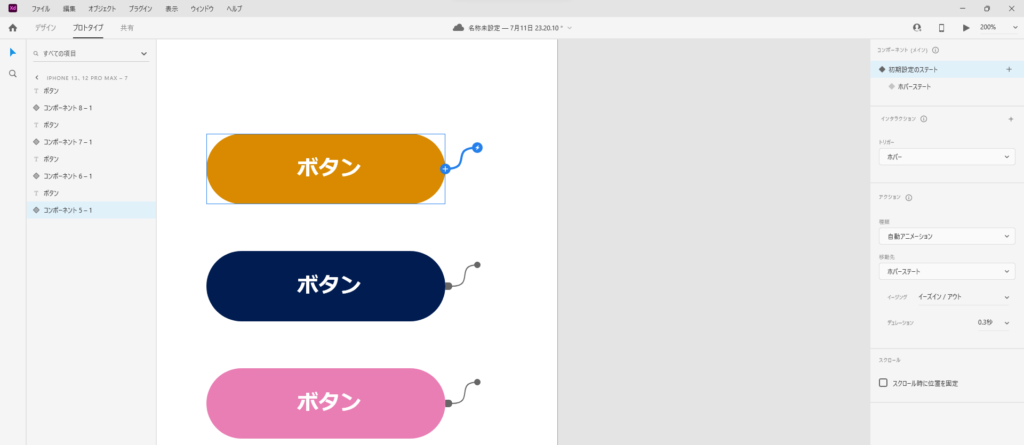
プロトタイプタブはこんな感じですね。ホバーでホバーステートで設定した色になるように設定されています。

ステートで管理できるのは楽でいいですね。ホバー以外にもトグルステートもあるから、試してみてください。
まとめ
Adobe XDでアニメーションの機能を使っていくつか試してみたけど、こんなことまでできるなんてAdobe XDやりますね。
ただ、複雑なアニメーションを作ることはできないからそういったことをしたかったら他のツールを利用した方が良さそうです。