Adobe XDで作ったデザインをHTMLに書き出せないの?
プラグインを使えば書き出すことができますよ。

AdobeXDで作成したデザインからHTMLをそのまま書き出せれば楽ですよね。そこで今回はXDで作成したデザインをHTMLとして書き出す方法を紹介します。
記事の内容
- Adobe XDのHTML書き出しは無料だとおすすめしない
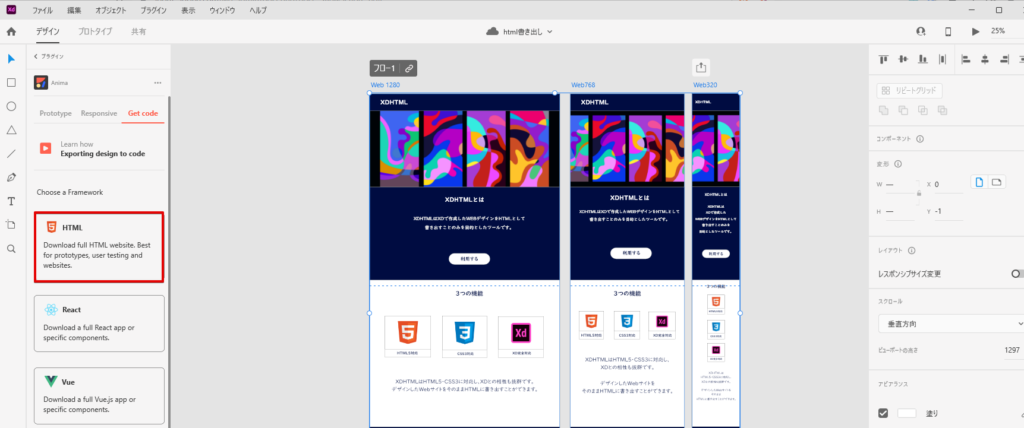
- Adobe XDでHTML書き出しする方法
- Web Exporterを使ってHTMLの書き出しをする
- Animaを使ってHTMLの書き出しをする
- Heroを使ってHTMLの書き出しをする
- まとめ
今回の記事の内容はこんな感じです。XDからHTMLを書き出したい人は参考にしてみてください。
丸ごとHTMLの書き出しをしたい
この記事でやるのはAdobe XDで作成したデザインを丸ごとHTMLとして書き出すことです。
作成したものをそのままHTMLにできたら楽ですからね。
HTMLの書き出し方法を見ていきましょう。

Adobe XDでHTMLの書き出しは無料だとおすすめできない


初っ端から結論・・・!??
はい、いくつか試しましたが綺麗にいきませんでした。

ごめんなさい、作成したデザインをそのままHTMLとして書き出せたらなんて楽なんだろうか!と思ったんですが、いろいろ試したところ綺麗にできませんでした。
書き出しのうまくいかない点
- レスポンシブにうまいことならない
- コードがぐちゃぐちゃ
コードはひとまず置いておいてレスポンシブにうまいことならないっていうのが一番きつかったです。Adobe XDレスポンシブ対応一応しているからできるのかなあ・・・と思いきやそんなうまくいきません。
Animaなら・・・
この後紹介するAnimaっていう使うのは無料だけど、HTML書き出しは有料のプラグインがあります。それを使えばもしかしたら良い感じにできるかもしれません。無料の範囲で使って可能性を感じました。
とはいっても無料のものでもHTMLとして書き出すことは可能です。やり方を見ていきましょう。
Adobe XDでHTMLの書き出しをする方法

Adobe XDでHTML書き出しするのは簡単でプラグインを使えばいいだけです。
HTML書き出しの手順
- WebデザインをXDで作成する
- プラグインでHTML書き出しする
HTMLとして書き出してくれるプラグインはいくつか種類があるので、それらをインストールして使います。
早速やっていきましょう。
Adobe XDでWebサイトデザインを作成する
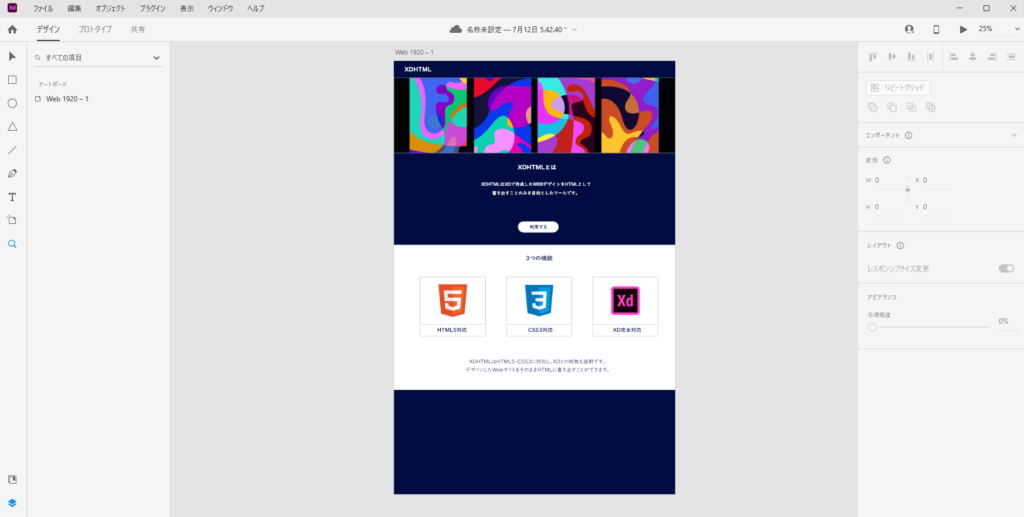
まずはWebサイトのデザインを作成します。単にXDで作成したサイトをHTMLとしてうまく書き出せるか確かめたいだけなので適当です。

画像として書き出すこともできるので、書き出すとこんな感じです。

これをHTMLとして書き出していきましょう。
Web Exportを使ってAdobe XDからHTMLの書き出しをする
まずはWebExportというプラグインを使った方法です。
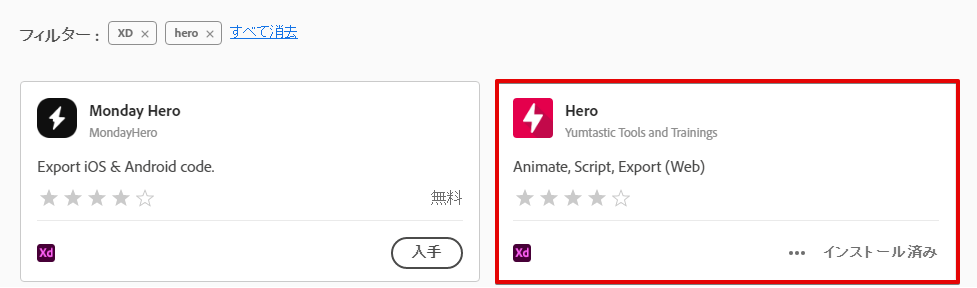
Web Exporterをインストールする
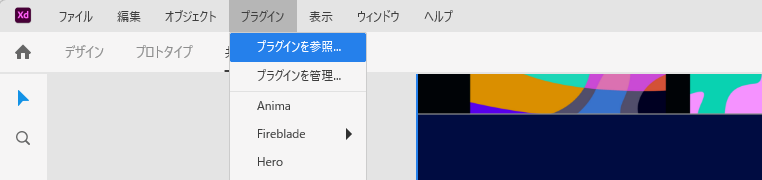
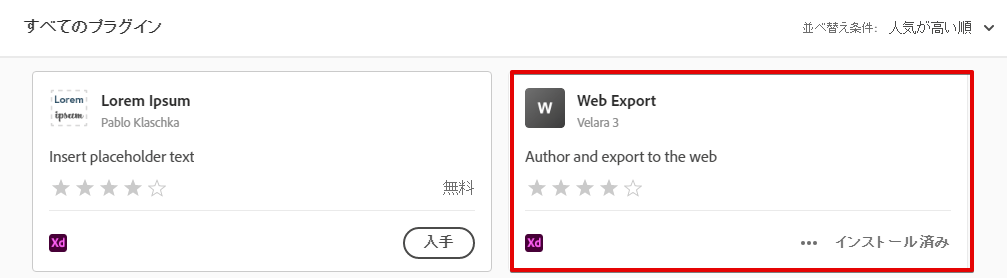
プラグインを参照からWeb Exportをインストールしましょう。

[入手]ボタンをクリックするとインストールすることができますよ。

Web ExportでHTML書き出しをする
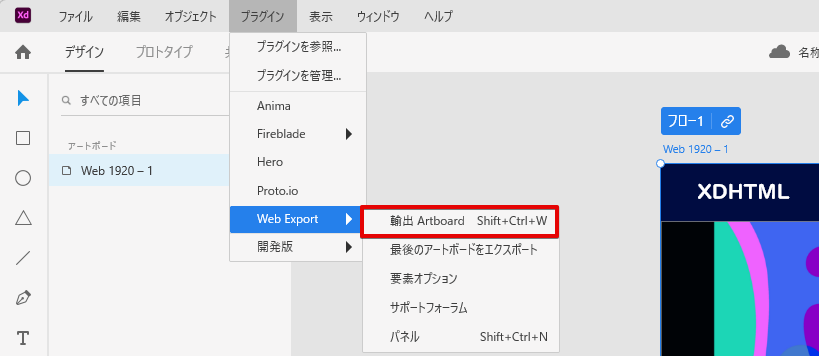
Web Exportをインストールしたらプラグインから[Web Export→輸出 Artboard]と進みましょう。

ExportをクリックするとExport先のフォルダの指定を求められるので、それを設定してExportです。

Exportが完了すると指定したフォルダにHTMLファイルと使った画像が出てきますね。

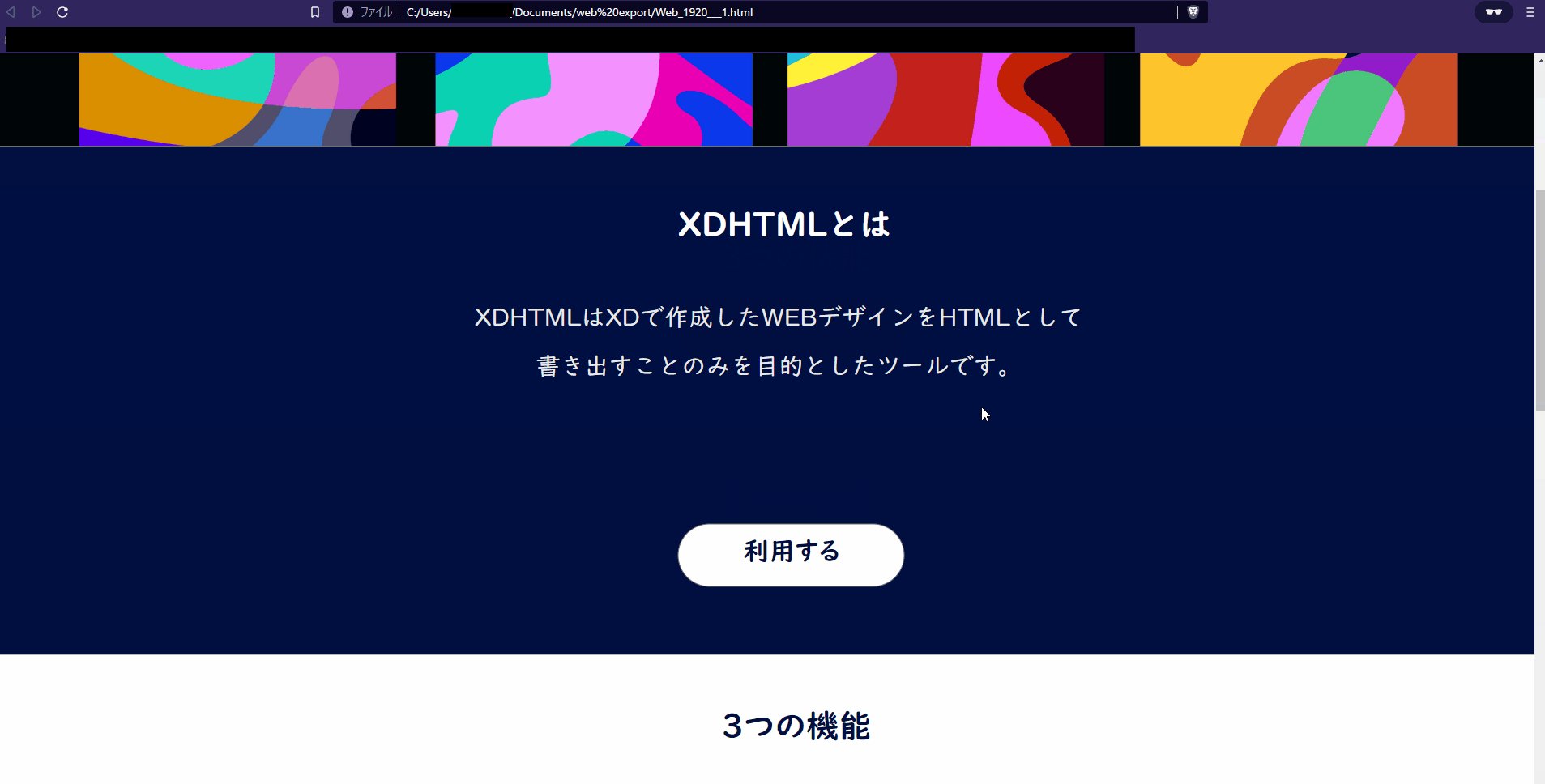
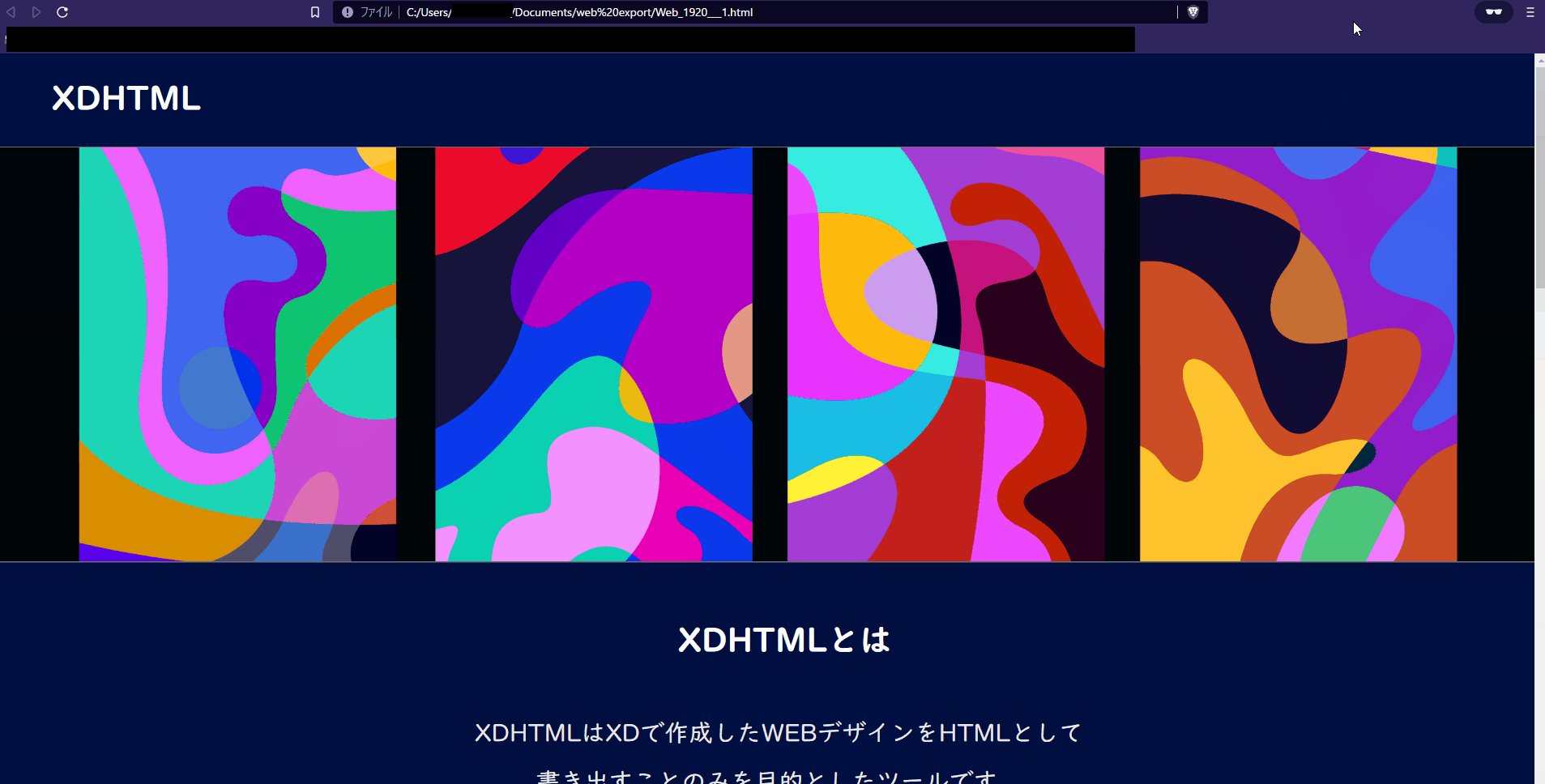
HTMLファイルをブラウザで表示してみる
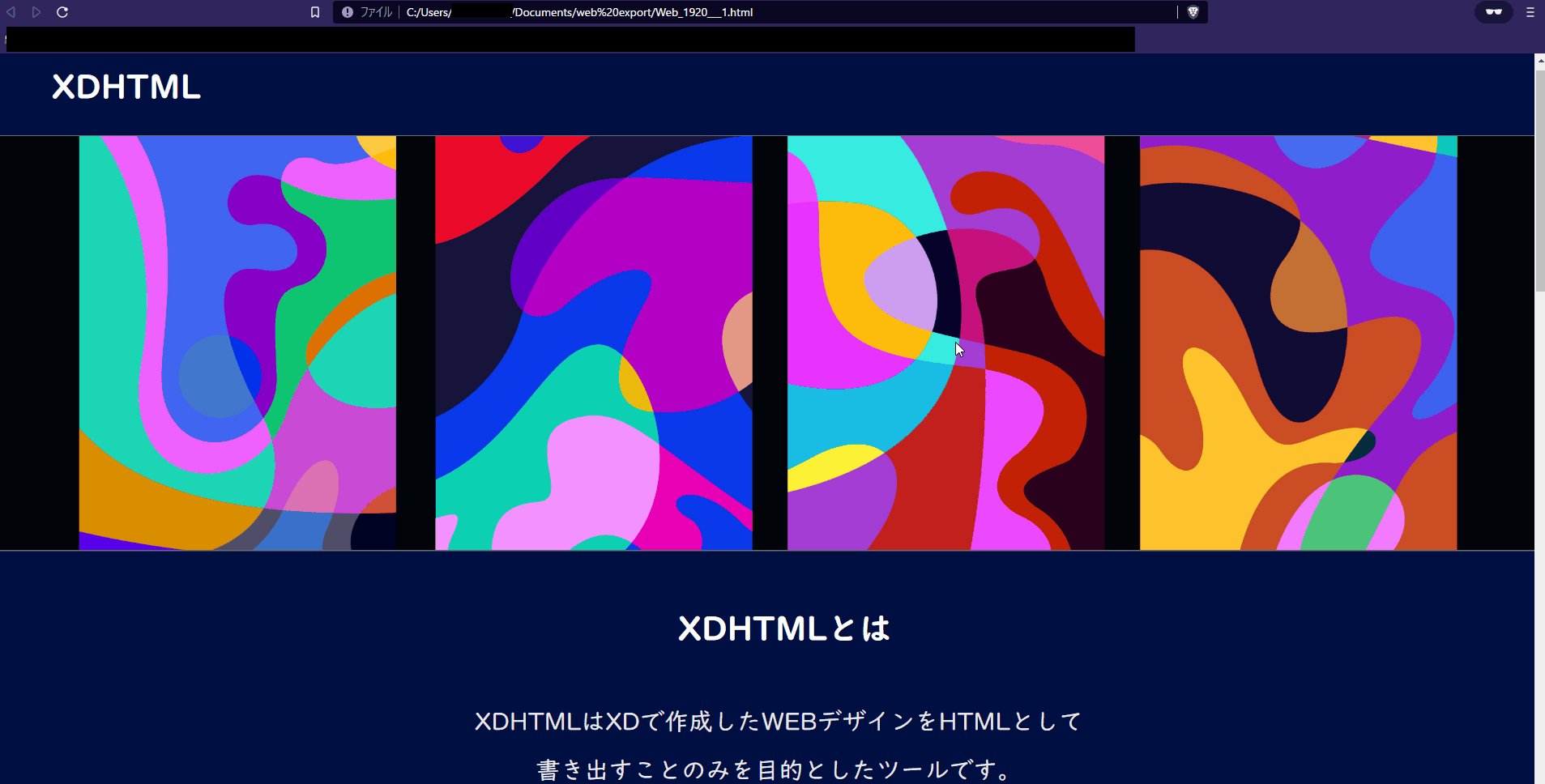
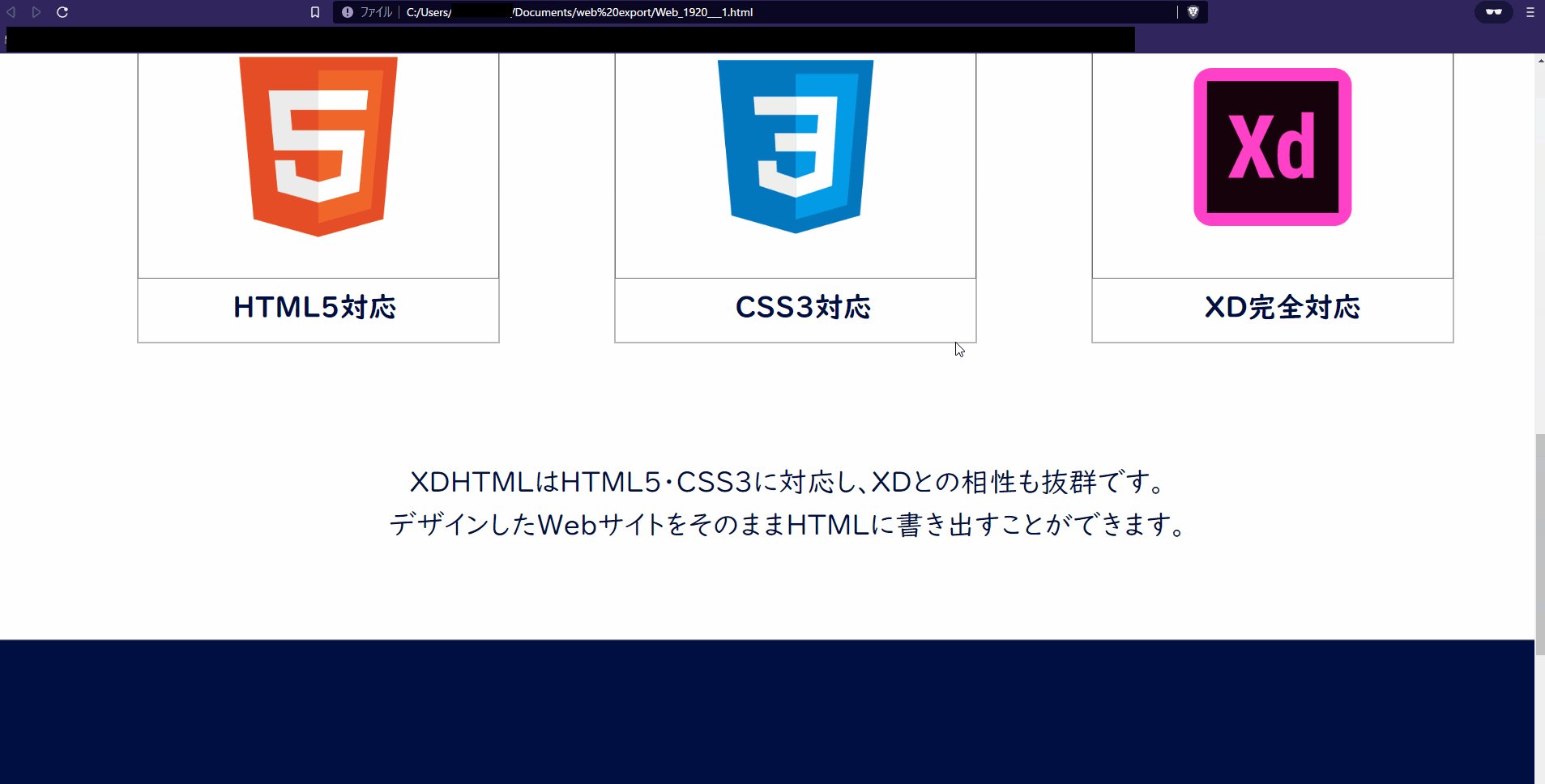
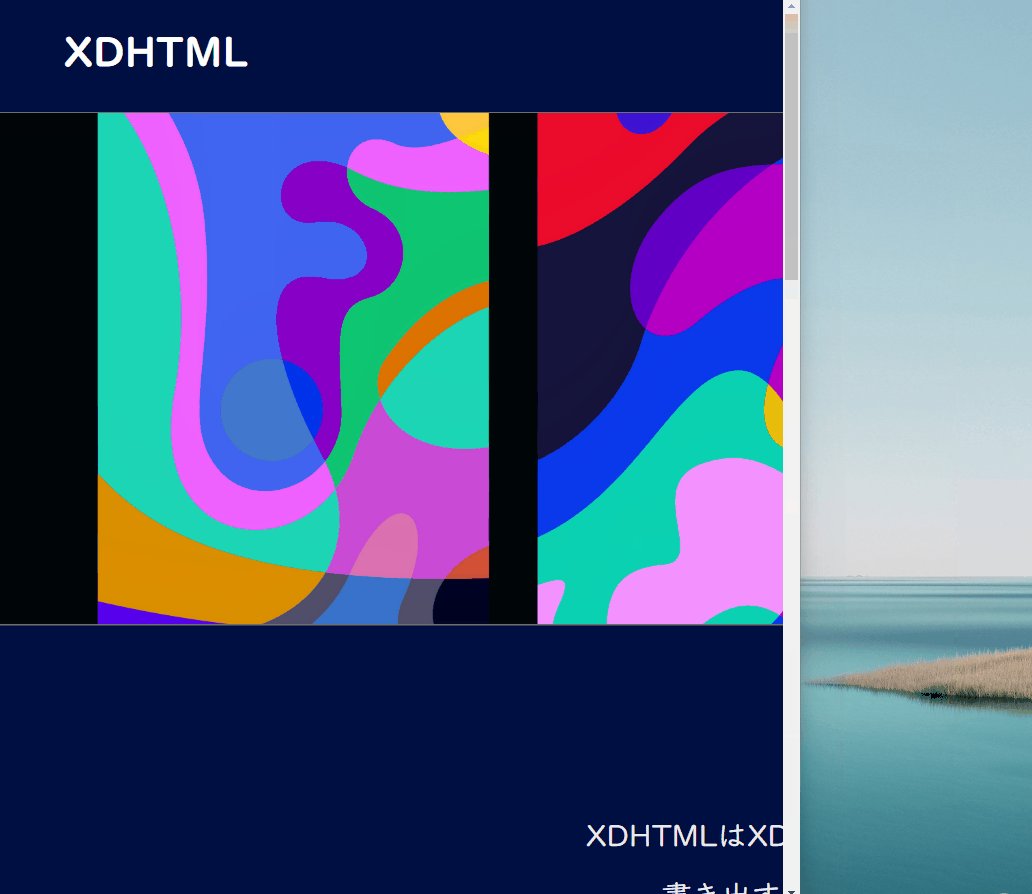
HTMLファイルが生成されたので、それをブラウザで表示してみます。

結構良い感じですよね。全く問題ないと思ってしまう。
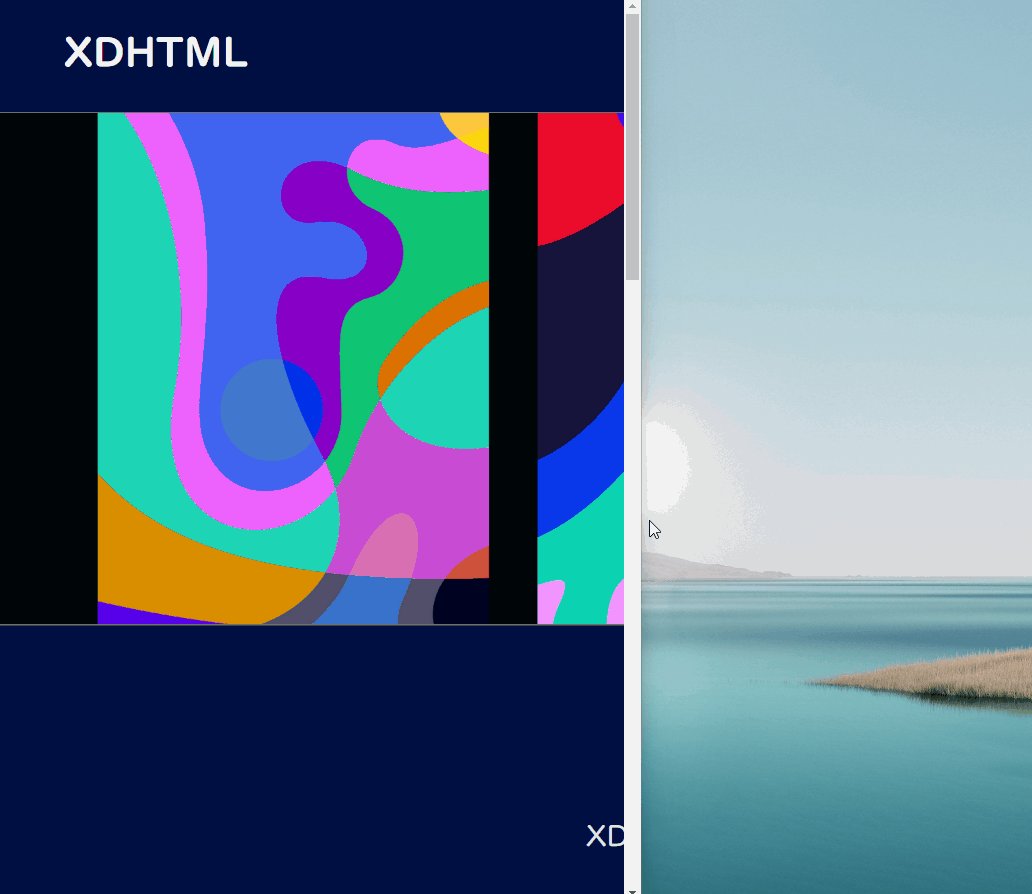
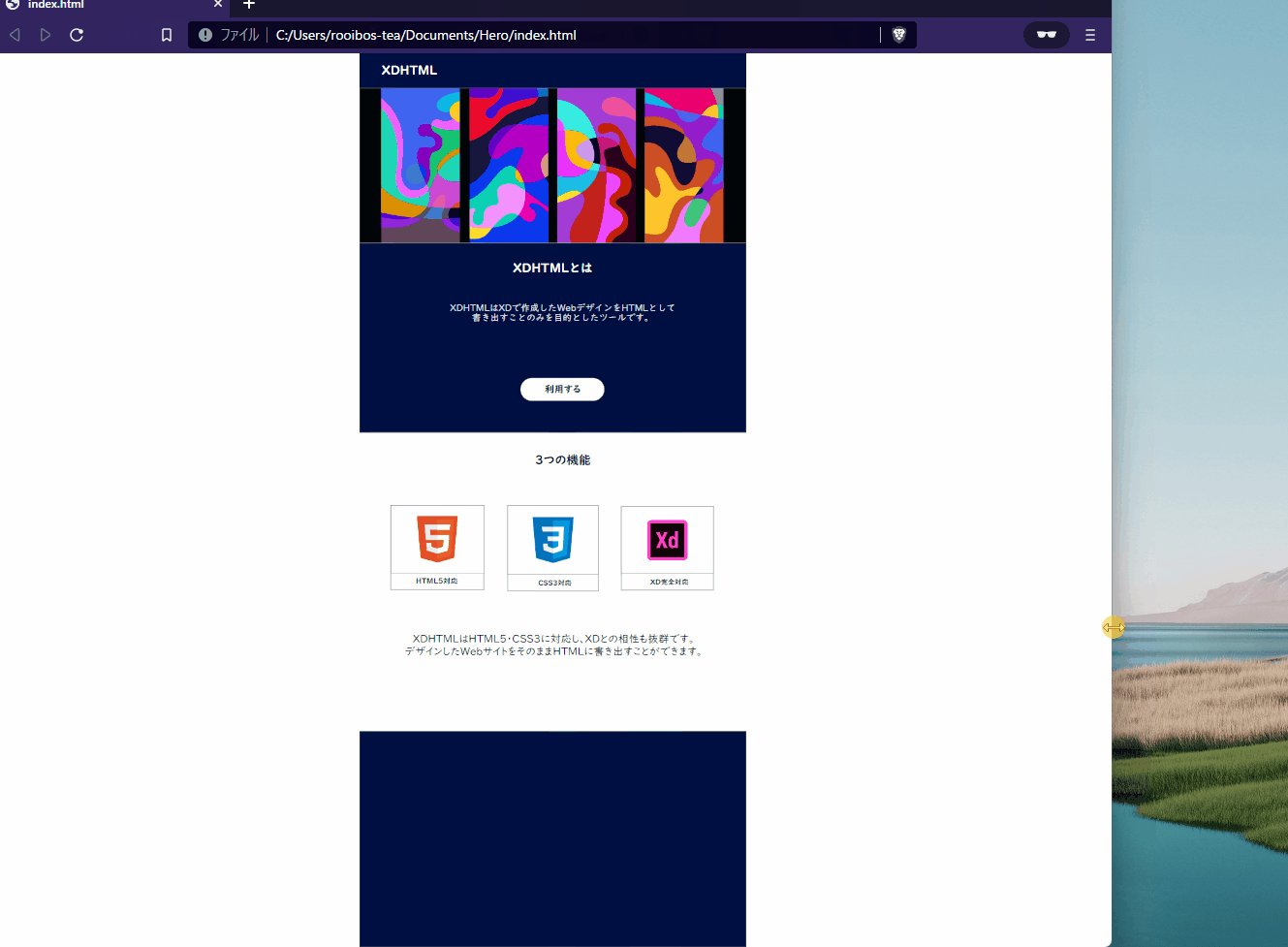
だけど、ブラウザの幅を小さくしてみたりすると・・・

うー-ん・・・っていう感じですよね。レスポンシブ対応がうまくいっていません。
生成されたコードは
生成されたコードも見てみると3300行ありました。

中身はJavaScriptの行がやたら多いですね。普通に作ったデザインをコーディングしたらJavaScript書かなくてもできちゃうんだけど、やっぱり生成されたコードは正直きついです。
Animaを使ってAdobe XDからHTMLの書き出しをする
次はAnimaというプラグインを使って書き出してみます。
Animaをインストールする

レスポンシブデザインに対応するデザインを作成する[
Animaはレスポンシブ対応のデザインを作ればそれに対応してうまいことやってくれるらしいので、以下のサイズのデザインを作ります。
レスポンシブデザインを作る
- 1280px
- 768px
- 320px
こんな感じで3つ作ります。

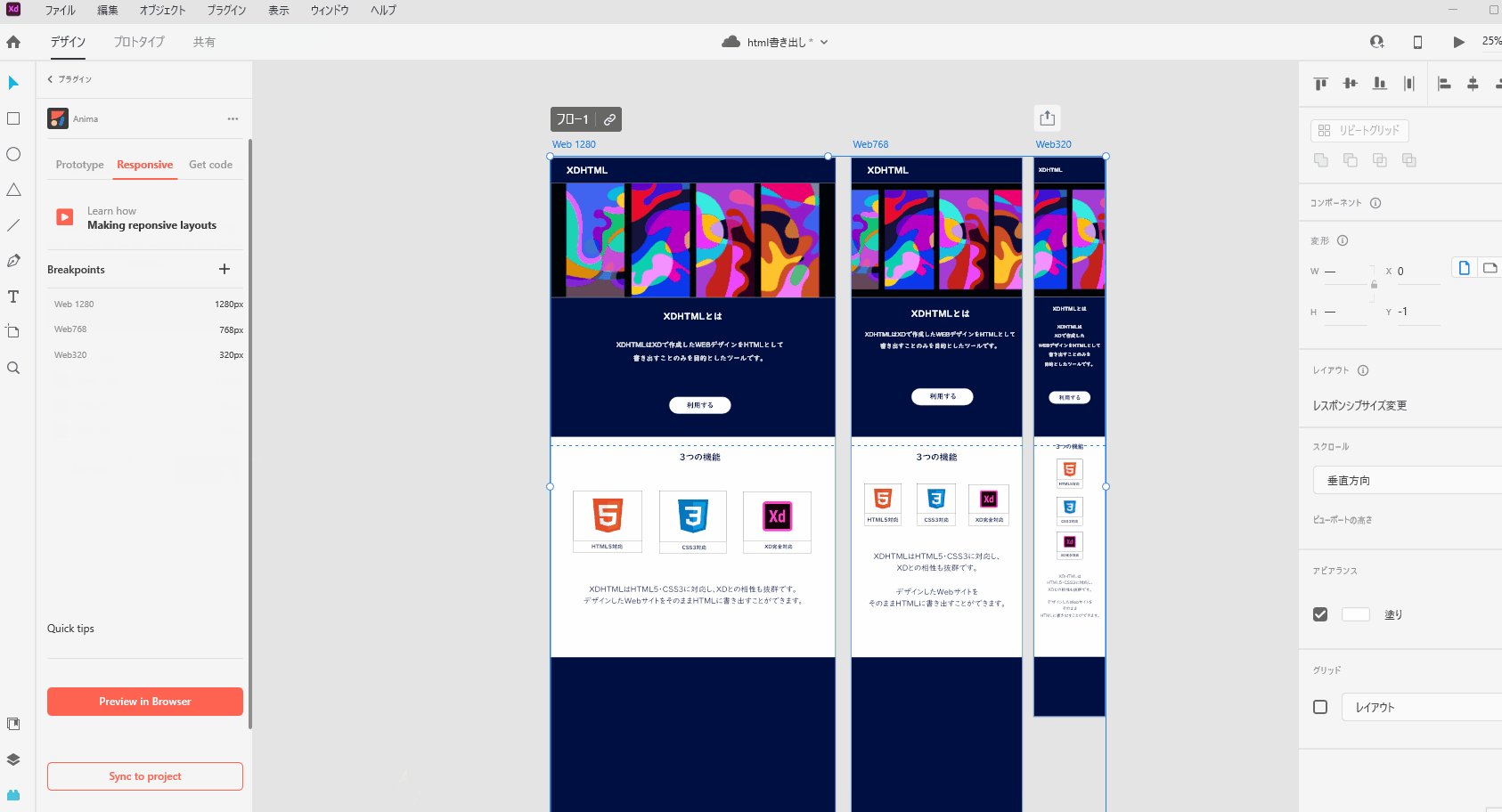
プラグインからAnimaを選択して[Responsive→Breakpoints]を選択。3つのボードを選択してBreakpointsに追加します。

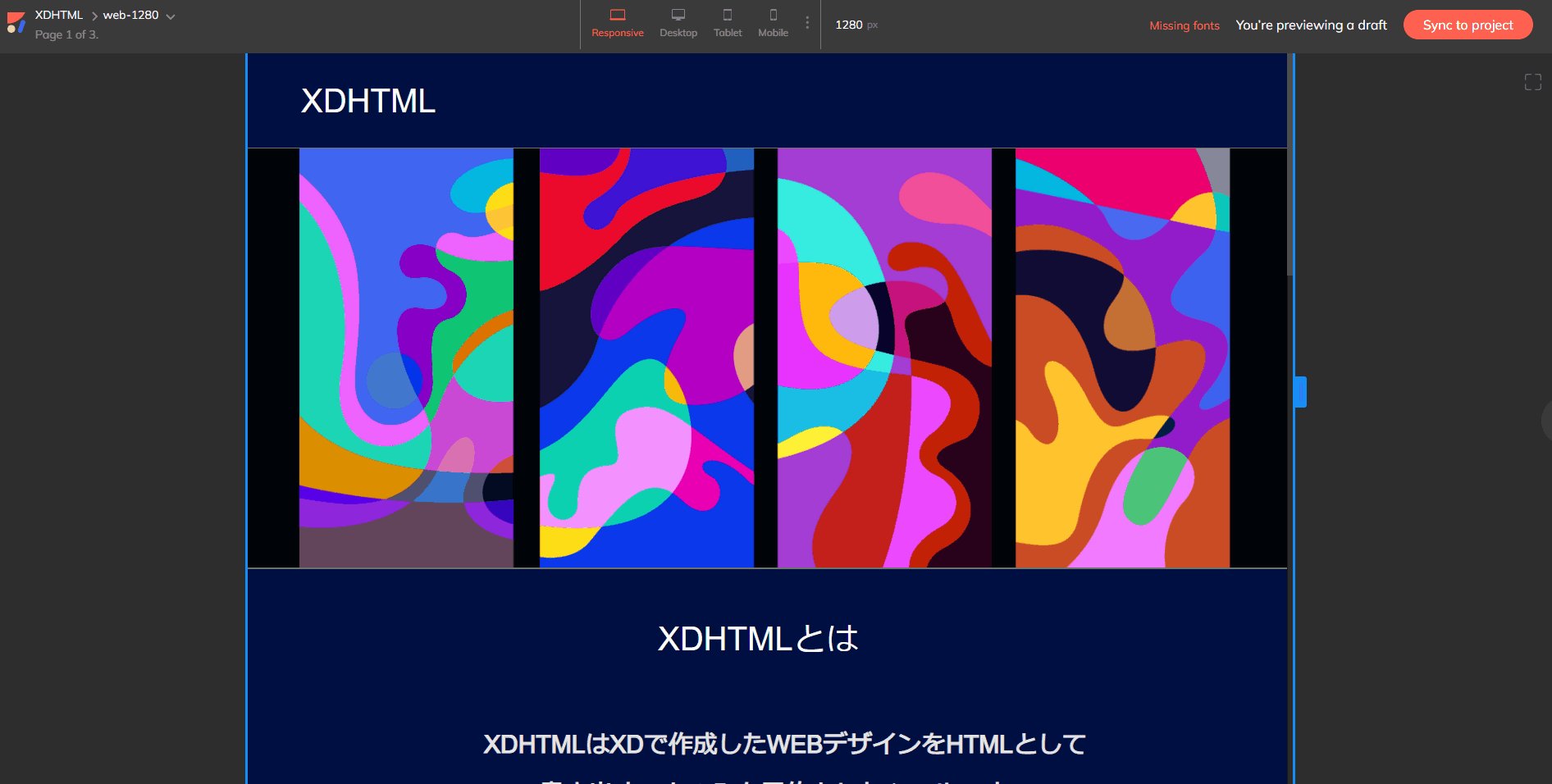
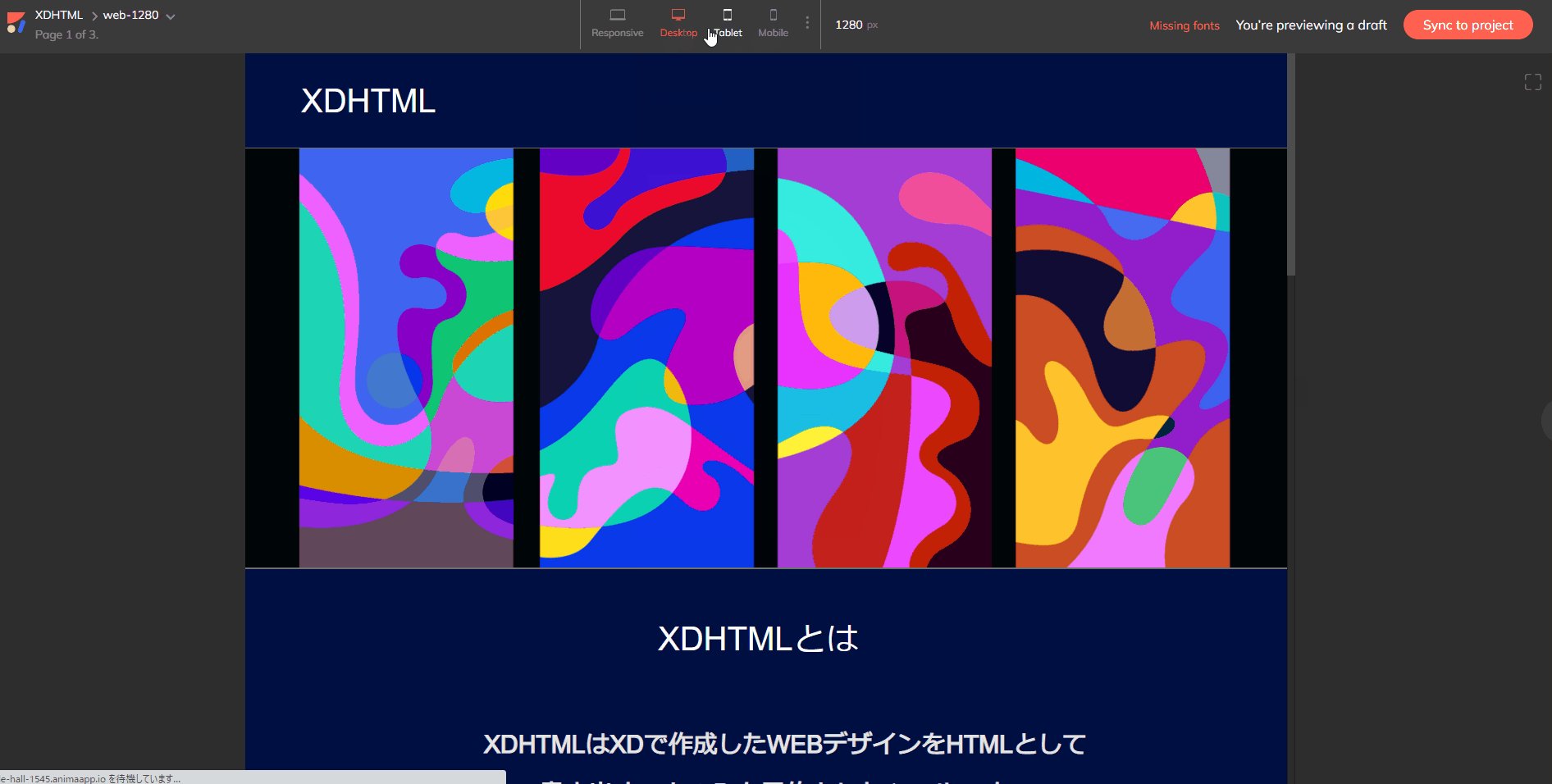
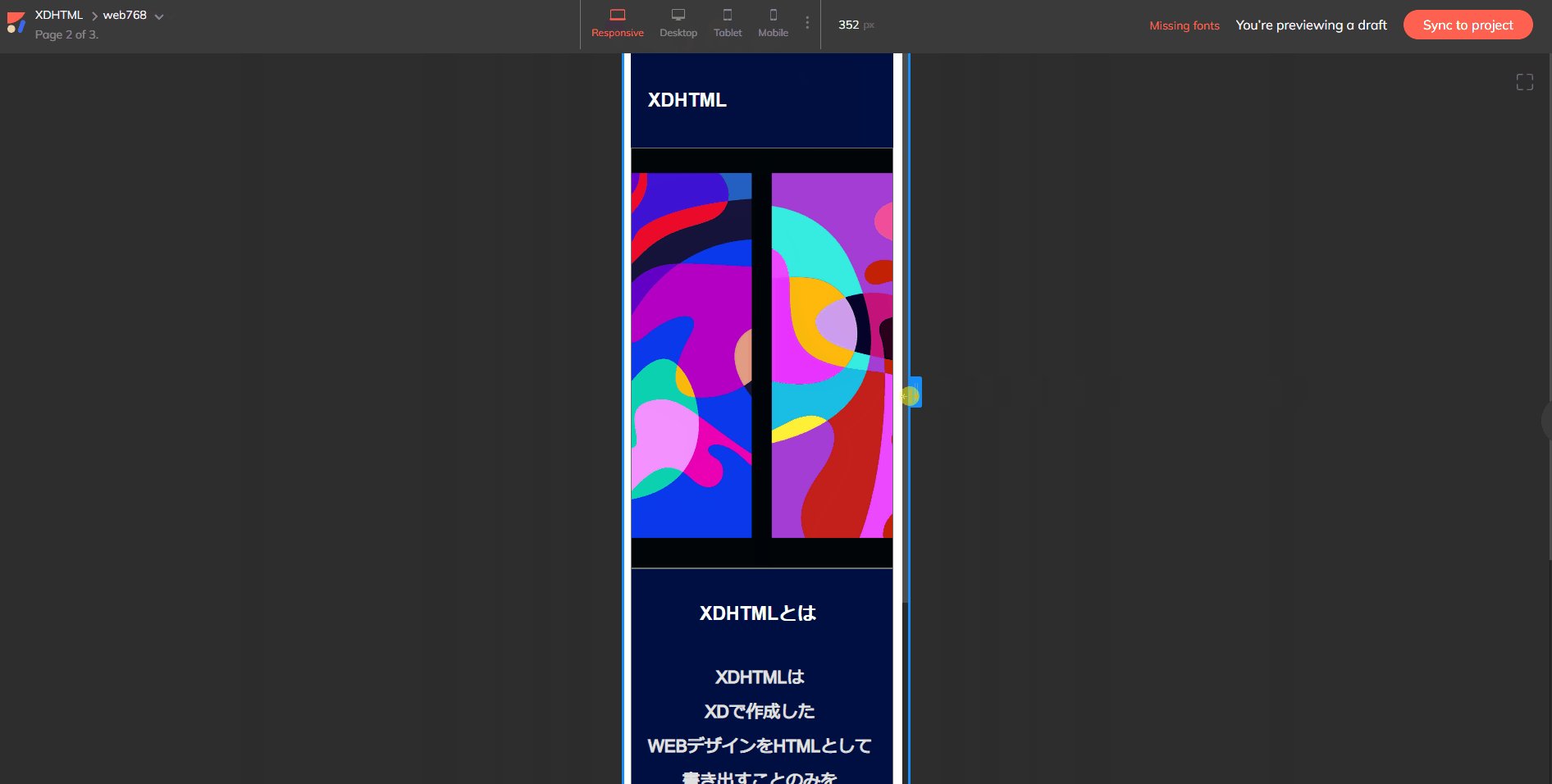
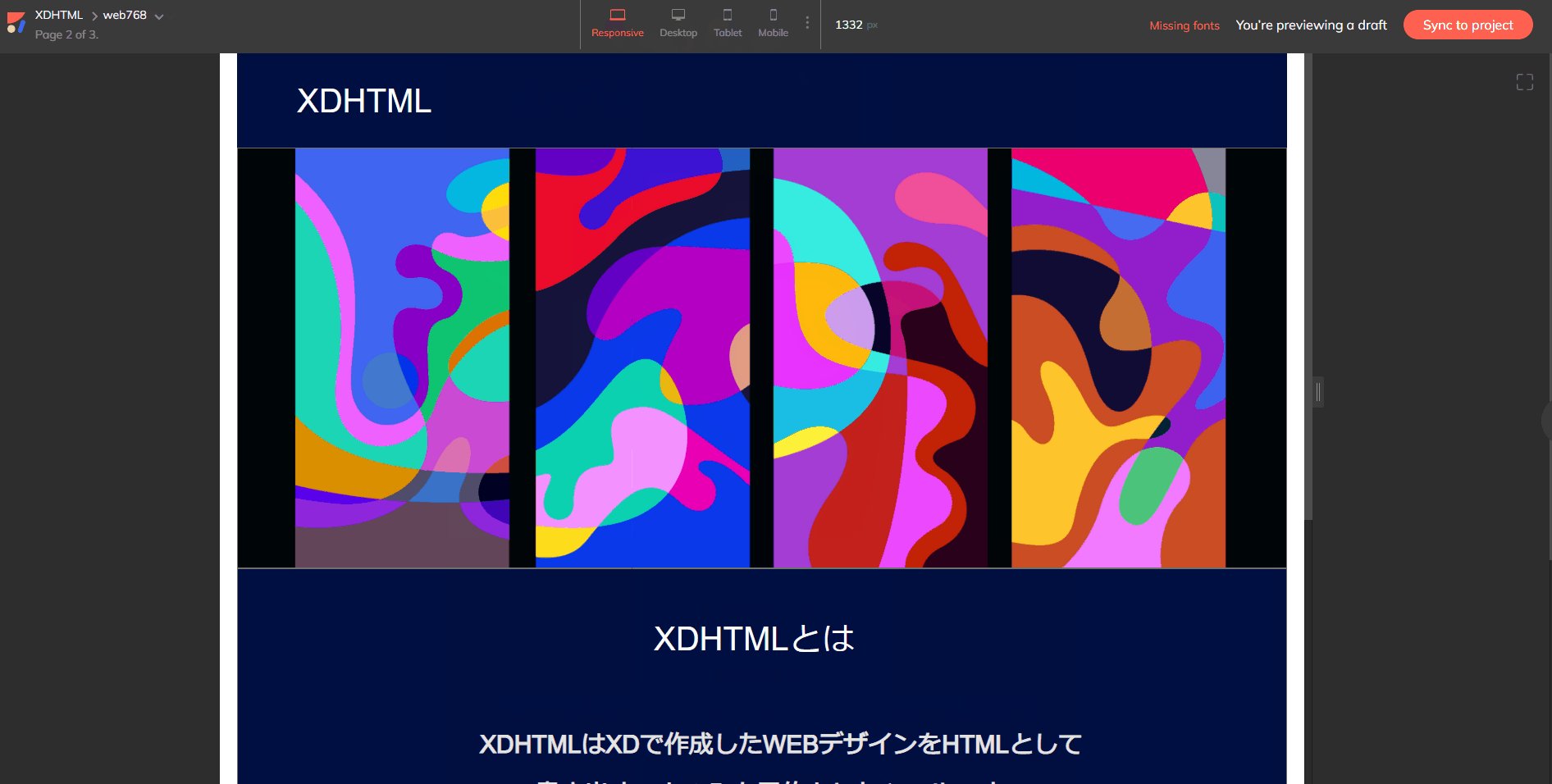
プレビュー機能が付いているので見てみるとこんな感じです。

結構良い感じですよね。
Animaは有料じゃないとHTML書き出しができない
AnimaにはHTML書き出しできる機能はあるんですが、有料じゃないとできません。

Anima使いこなせば悪くなさそうだから、書き出してみたかったけどそこまでは今回しないので残念。
Heroを使ってAdob XDからHTMLの書き出しをする
Heroっていうプラグインを使ってやってみましょう。
Heroをインストール

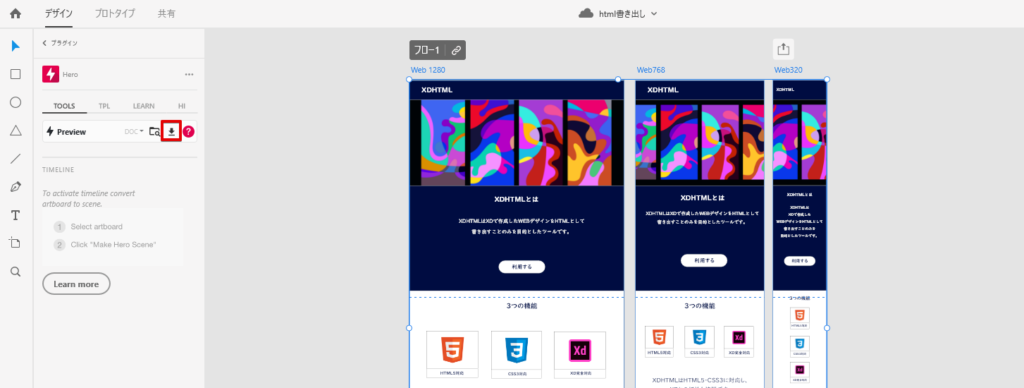
書き出す
Heroのダウンロードボタンから書き出すことができます。

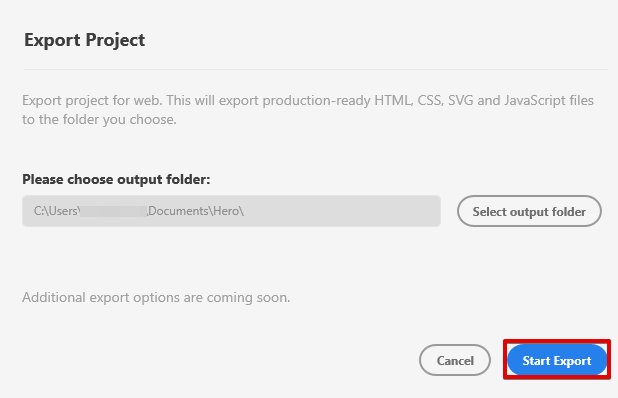
書き出すフォルダを選択してエクスポートしましょう。

出力されたファイルたちが出てきました。

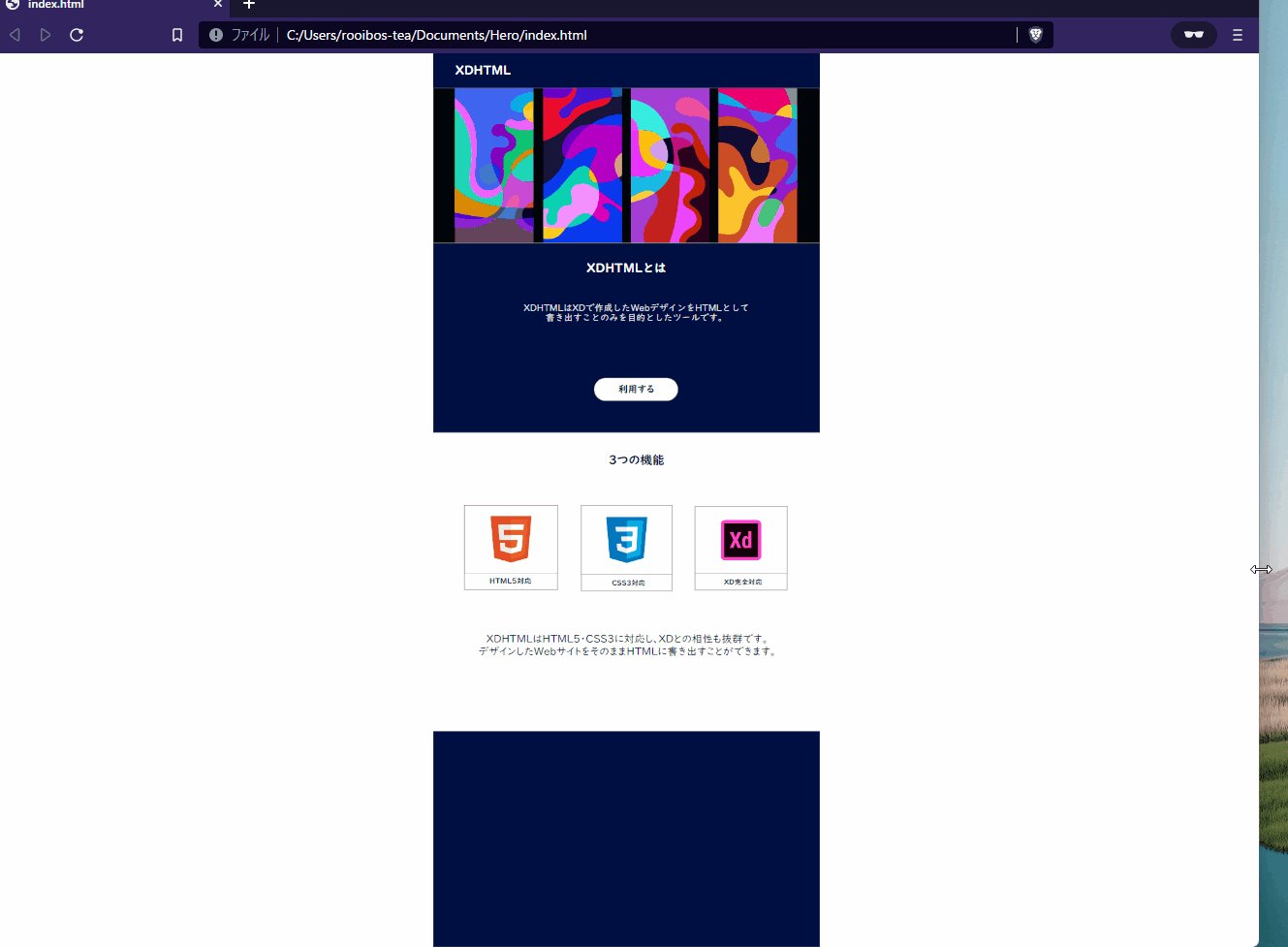
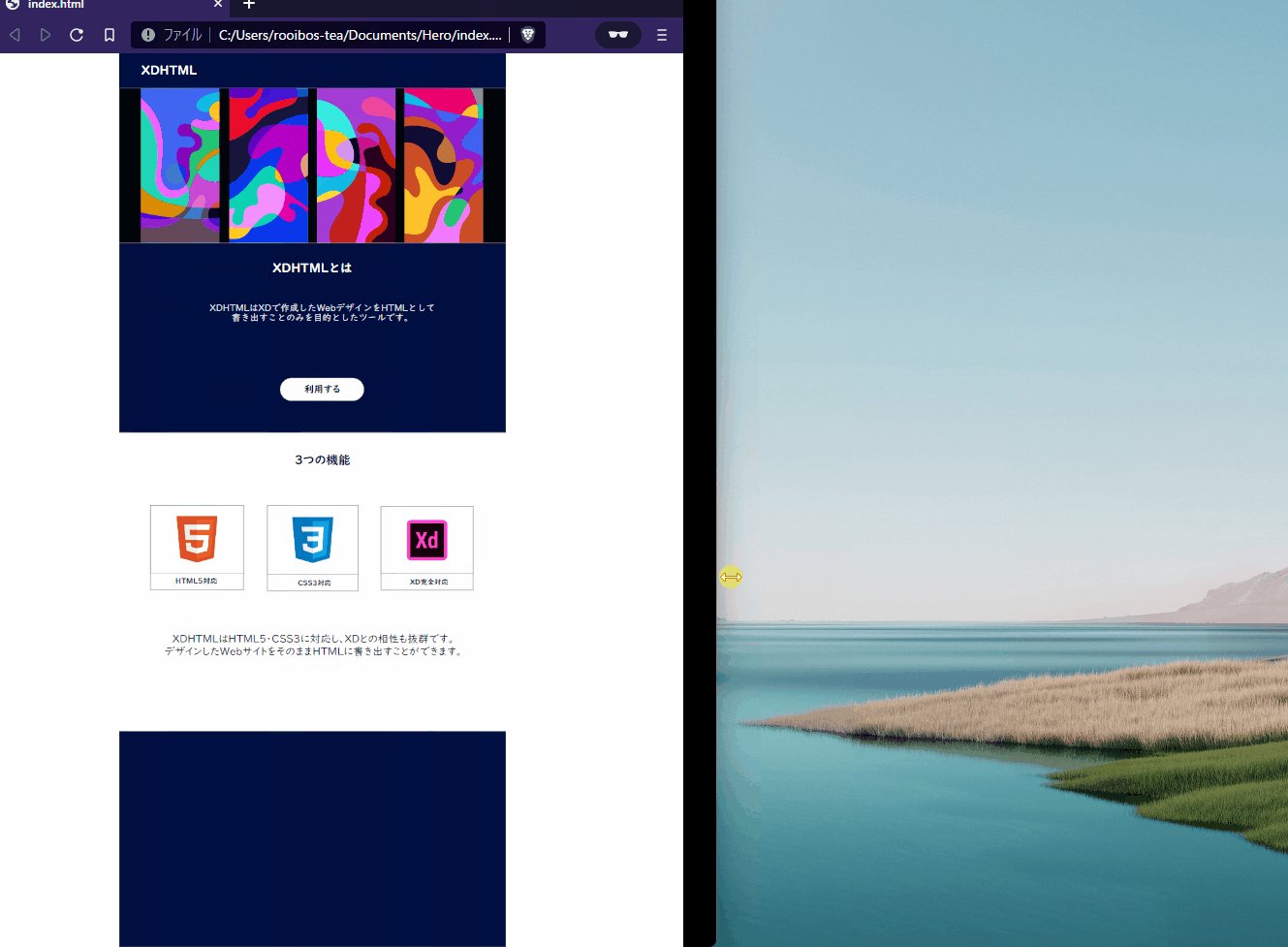
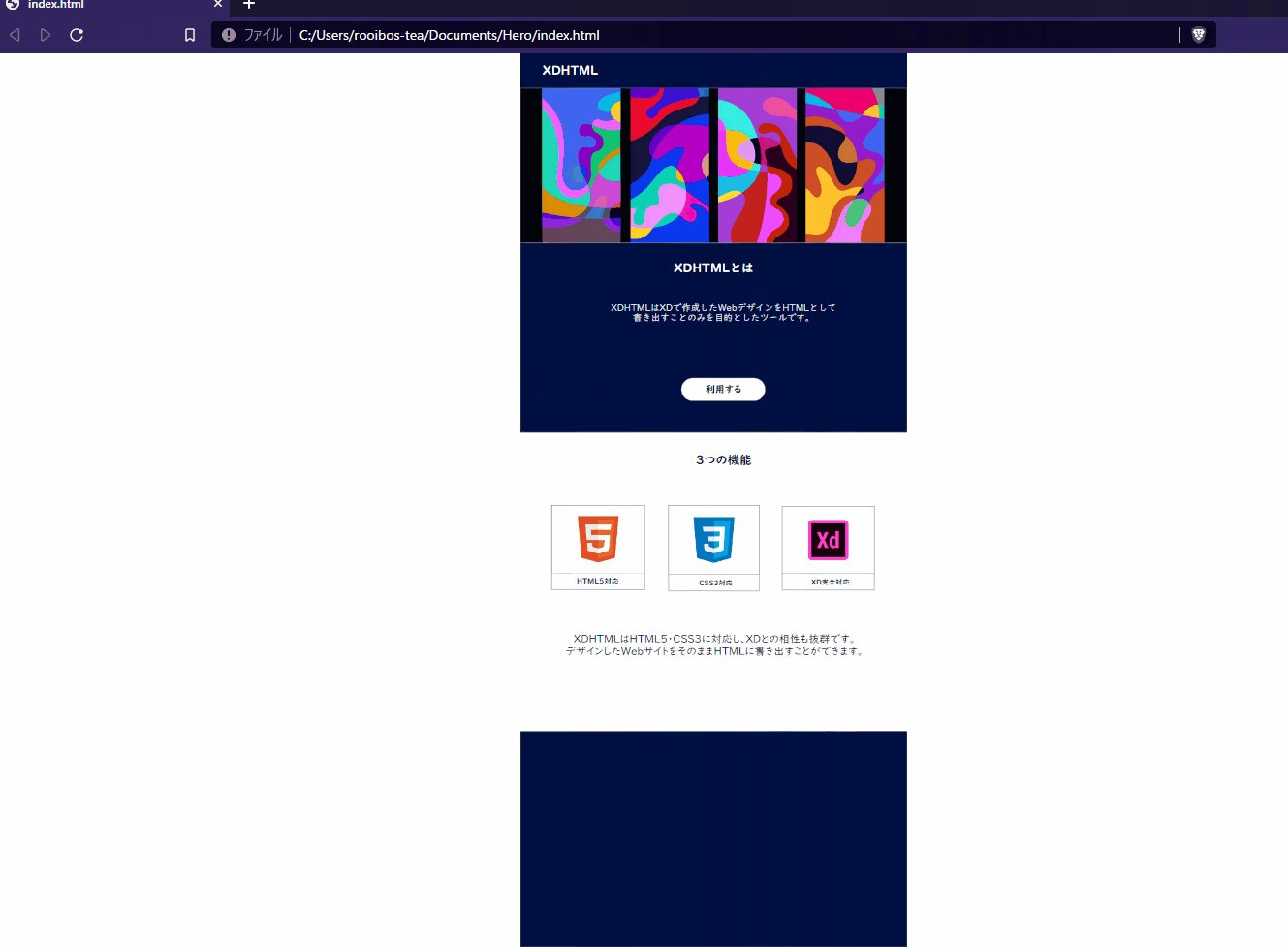
生成されたHTMLファイルをブラウザで表示してみてみると、こんな感じ。

画面いっぱいには広がらないけど、まあこういうのもありでしょうか。なしではないですよね。
Heroで生成されたコード
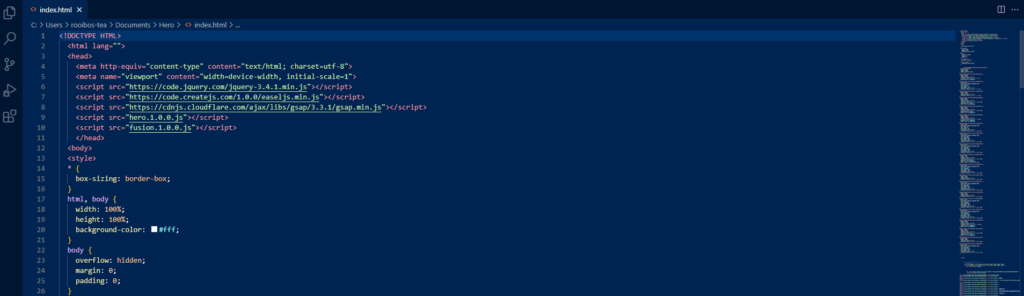
生成されたコードは346行でした。

コードを見てみるとやっぱりJavaScriptのライブラリなどいくつか読み込んでいますね。気になる人は生成されたコード見てみてほしいけど、やっぱり自動生成されるコードは諸々癖がありますね。
おすすめのAdobe XDプラグインはAnima
3つプラグインを使ってHTML書き出ししてみたけど、Animaが一番良さそうだな・・・というところ。ただHTML書き出しは有料版使わないといけないんですよね。

有料は嫌だ・・・
まあしょうがない部分もありますよね。

Animaで生成されるコードがどんなものか見ていないから分からないけど、Animaはブレークポイント打ってそれぞれデザイン作ればよいい感じにやってくれました。
簡単に作成してサイト公開したいならSTUDIOがおすすめ(ノーコード)
Adobeとは関係ないんですが、簡単にこういうサイトデザインして公開したいとかっていうならノーコードツール使うのがいいと思います。

ノーコードツール?
はい、ノーコードです!

プログラミングの知識がそれほどなくても、画面のデザインを組み立てていけばそのままサイトを公開することができます。
ノーコードツールは10種類以上試したことがあるけど、Webサイトを作るならSTUDIOなんか簡単でいいと思いますよ。
まとめ - AdobeXDでHTML書き出しする方法
今回はAdobe XDで作成したWebデザインをHTMLに書き出すっていうことをやってみたけど、使ったプラグインは以下の3つです。
使ったプラグイン
- Web Export
- Anima
- Hero
使って見たところAnimaはHTML書き出しまではできなかったけど、おそらくAnimaが一番良いです。もしHTML書き出しをやってみたかったら使って見てもいいかもしれません。
コードは汚くなりがち
HTMLを書き出すことのできたものはコードを見てみたけど、コードは結構良くないです。普通にコーディングすれば絶対書かれることの内容な記述が多く見られます。
自動生成されるコードだからしょうがないのかもしれないけど、ちょっと気になってしまいますね。