Adobe XDってCSS書き出せないの?
書き出せますよ!

今回はAdobe XDで作成したデザインのCSSを確認・書き出し方法について紹介します。記事の内容はこんな感じ。
記事の内容
- Adobe XDでCSSを確認・書き出しする方法
- 共有からAdobe XDでCSSを確認する
- プラグインを使ってAdobe XDでCSSを確認する
- まとめ
作成したデザインからCSSを確認したい方は参考にしてみてください。方法はいくつかあるから、良さそうな方法を選んでみるといいですよ。
Adobe XDでCSSの確認方法を見ていきましょう。

Adobe XDでCSSを確認する方法

Adobe XDでCSSを確認する方法としては以下の方法があります。
XDでCSSを確認する方法
- 共有されるリンクからCSSを確認する
- プラグインを使ってCSSを確認する
どちらの方法も簡単なので、両方見てみましょう。
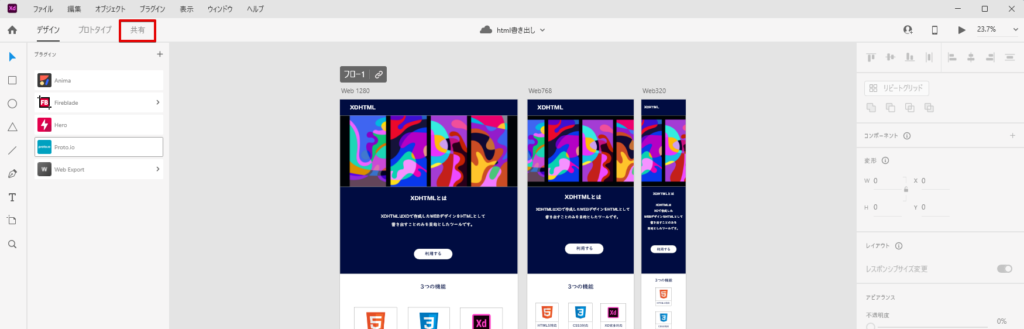
共有リンクからCSSを確認・書き出しする

Adobe XDには作成しているデザインをリンクにして他の人も見れるようにすることのできる機能があります。そこでCSSを確認することもできる。


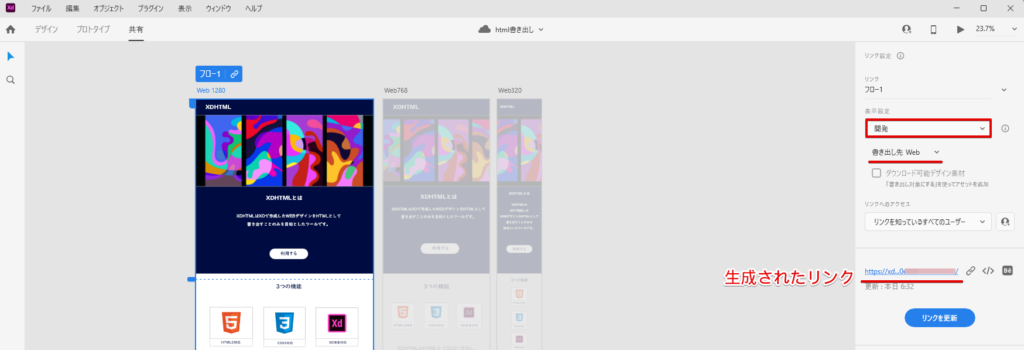
リンクを作成する
- 表示設定・・・開発
- 書き出し先・・・Web
- リンクへのアクセス・・・リンクを知っているすべてのユーザー
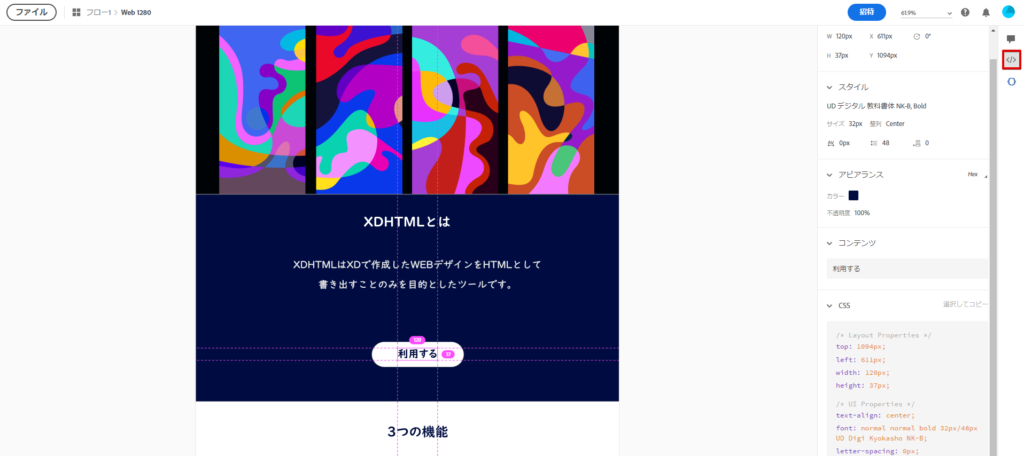
作成されたリンクにブラウザからアクセスしてみると、右側にコードのマークがあります。

後はCSSを知りたいデザイン部分を選択するとCSSが表示されます。

選択するだけでCSSはコピーされるから便利ですね。
プラグインを使ってAdobe XDでCSSを確認する

次はプラグインを使ってCSSを確認する方法です。

プラグイン!?
はい、プラグインをインストールすると使えるようになりますよ。

プラグインのインストール方法
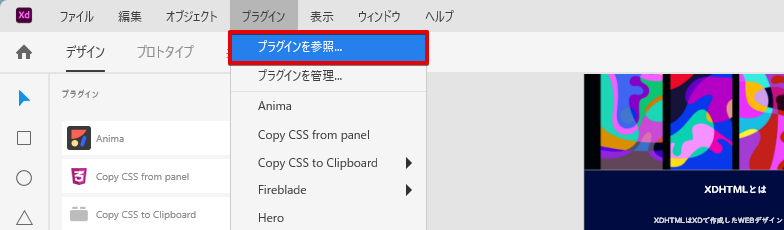
プラグインをインストールしたいときには[プラグインを参照]をクリックしましょう。

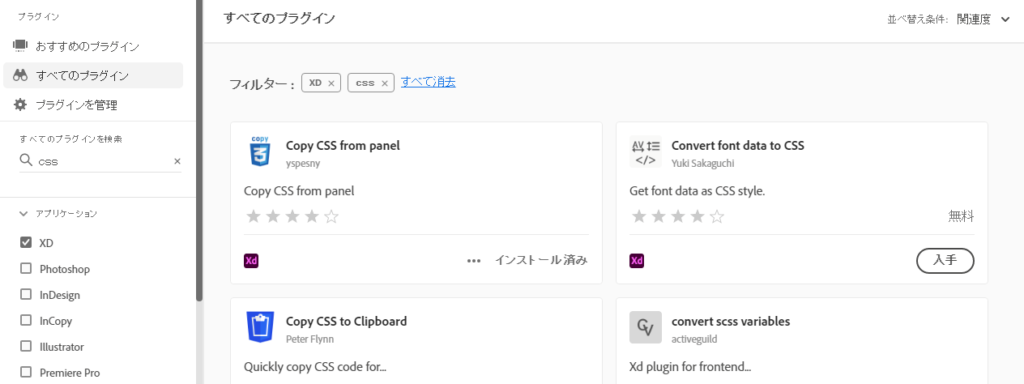
プラグインが色々出てくるけど、今回はCSSに関してのプラグインが欲しいのでCSSと検索。

気になるプラグインがあれば入手し居てみるといいですよ。
Copy CSS from panelを使う
少ないですが、いくつかCSSのプラグインはあります。ただ他のものは微妙なので[Copy CSS from panel]を使ってやっていきましょう。
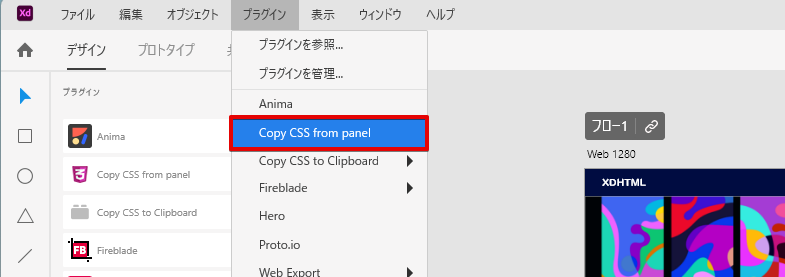
インストールしたら[プラグイン→Copy CSS from panel]を選択。

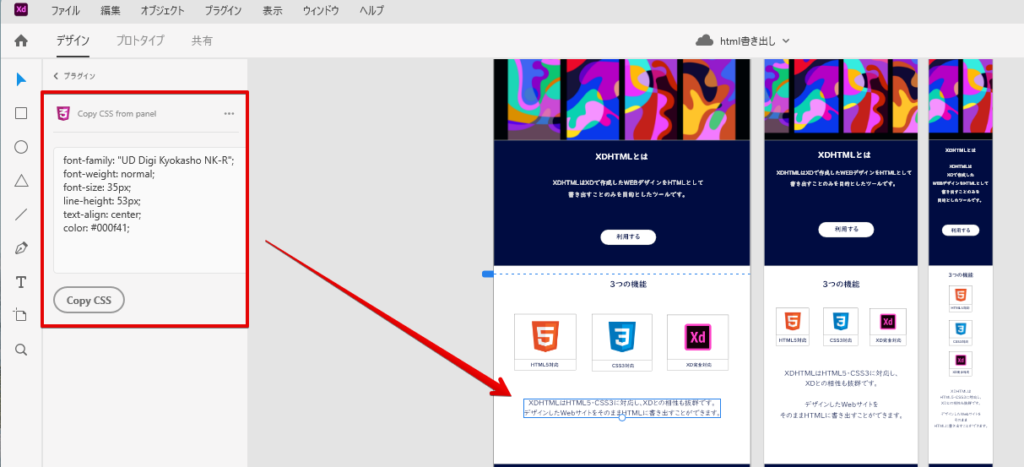
CSSの知りたい部分を選択すると、その部分のCSSが表示されます。


デザイン画面ですぐに確認できて便利だね。
簡単に知ることができるのが良いですよね。

共有されたリンクからCSSを確認するのとプラグインで確認するのどっちがいいの?っていうところだけど、好みです。生成されるCSSはどちらもトントンな気がします。
まとめ - AdobeXDでCSSを確認する方法
Adobe XDで作成したデザインのCSSを確認する方法を紹介してみたけど、書いたのは以下の2つの方法です。
XDでCSSを確認する方法
- 共有されるリンクからCSSを確認する
- プラグインを使ってCSSを確認する
どちらか気になる方を試してみるといいですよ。
確認したCSSそのまま使うのはやめよう
共有リンクからもプラグインからもCSSを確認することはできますが、そのCSSをそのまま使うのはやめておくのがいいです。もちろんそのまま使えば、同じようなデザインで作れると思いますがあまり美しくないです。
今までいろんな開発をしてきたんですが、このCSSがそのまま書かれていたらちょっときつい。参考にできる部分は参考にして、後は考えながら全体的にCSS組んでいくのがいいと思います。