Adobe XDでホームページを作成したいんだけど?
ホームページのデザインは作れるけど、ネットに公開はできないですよ。

Adobe XDはWebサイトのデザインを作ることはできるけど、インターネットに公開っていうことはできません。あくまでどんなデザインにするか?っていうことを担うのがAdobe XD。
そこで今回はAdobe XDでホームページのデザイン作成をしていこうと思います。
記事の内容
- ホームページを構成する要素
- Adobe XDでホームページのデザインを作成する
- 作成したデザインでホームページを作って公開するには
- まとめ
Adobe XDでサイトのデザイン作成をしていきましょう。

ホームページを構成する要素


ホームページを構成する要素ってどんな感じなの?
ホームページによって異なりますが、大まかな構成は似ています。

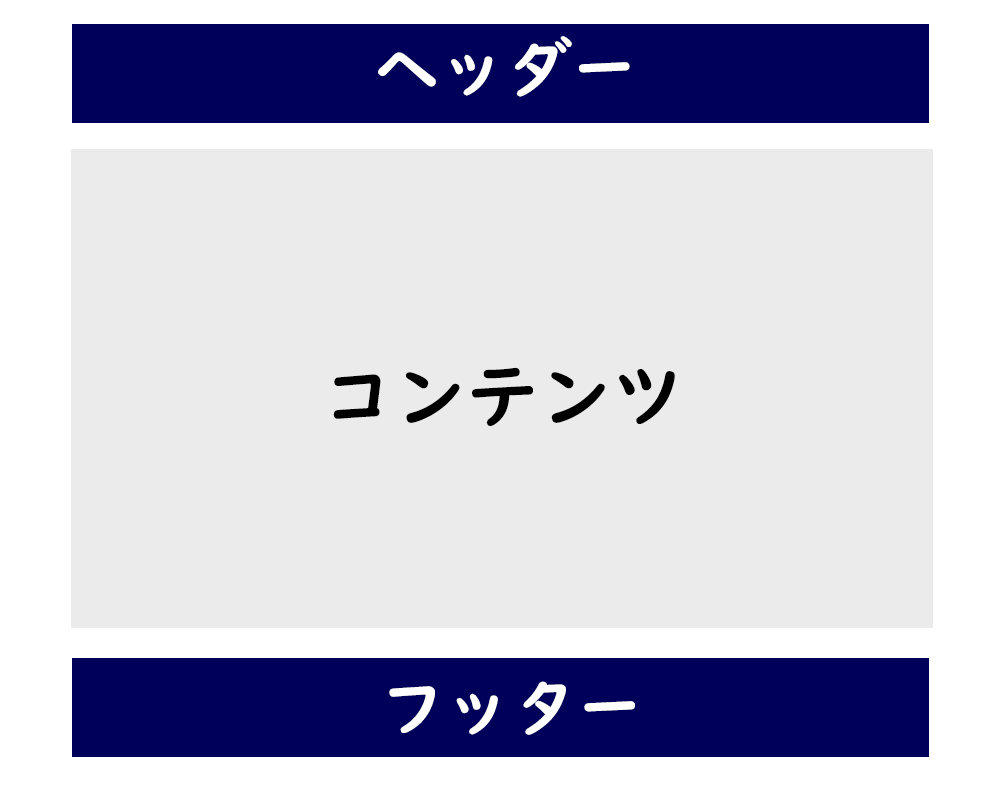
とてもざっくりだけど、ホームページの構成は主にこんな感じです。

上部にヘッダー、下部にフッターがあってその中にトップページに載せたい内容が各ホームページで載っていますね。

大まかにはその通りだけど、ホームページによって結構違うよね?
違いますね。サイトによって結構変わってきます。

色々サイトを見てみると違いがみられて面白いです。「このサイトかっこいい!」っていうものも探せば見つかるはずです。
サイトを見てみる
サイトデザインを作る上で色んなサイトを見てみると、何となくどんな感じのデザインにしていけばいいのかが見えてくる。
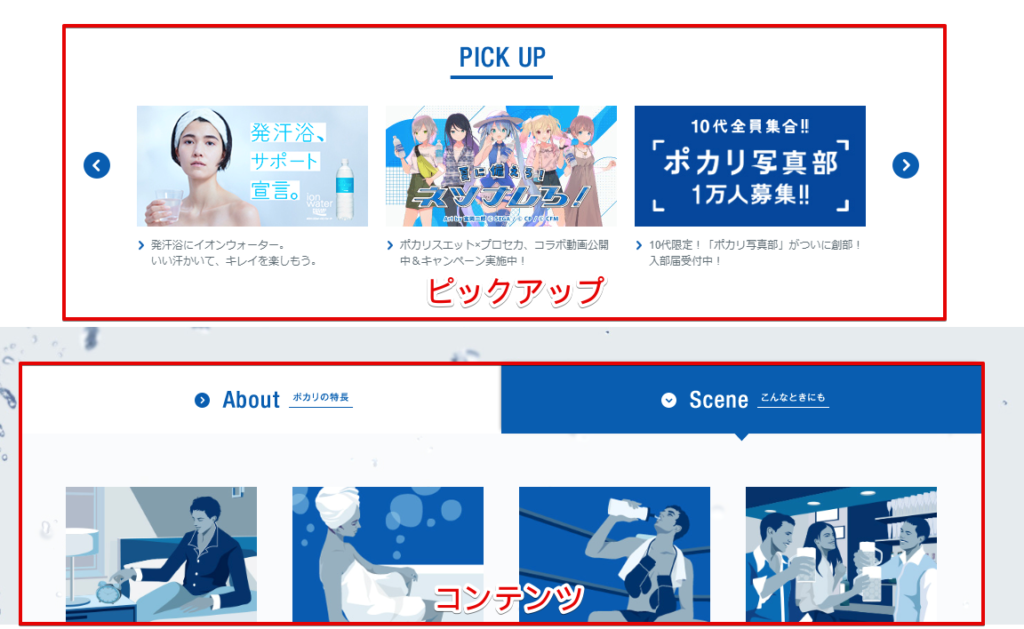
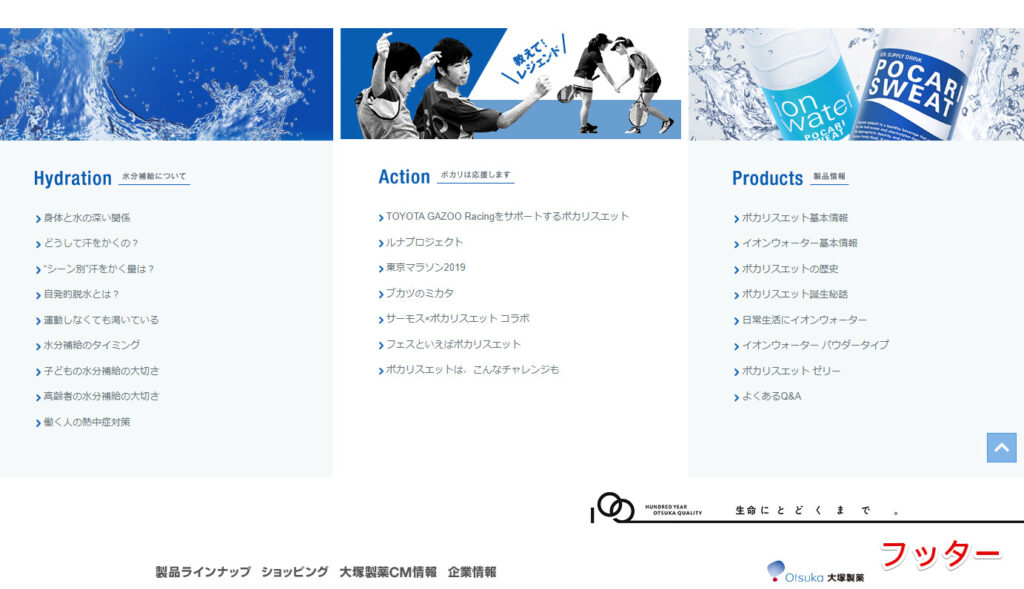
例えばポカリスエットのサイトを見てみるとこんな感じです。



青色で統一されていて綺麗ですよね。上下にヘッダーとフッターがあって、間には注目させたいピックアップとポカリについてのコンテンツが載せられていますね。
色々ホームページは検索してみてみると書く際と違って面白いです。
サイトの配色
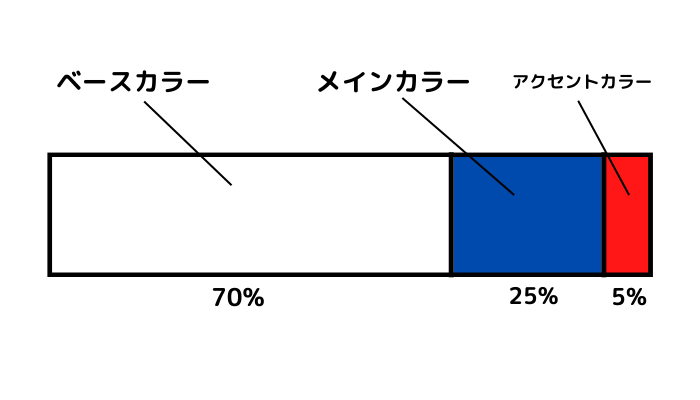
サイトデザインを作る時にはどういった配色にするのかを考えておくといいです。配色のパターンとしてはベースカラー・メインカラー・アクセントカラーの内訳が有名ですよね。
配色の基本
- ベースカラー・・・70%
- メインカラー・・・25%
- アクセントカラー・・・5%

どういった色合いを選べばいいか分からなかったら、基本の配色パターンに乗っ取ってやってみるといいですよ。
Adobe XDでホームページを作成する

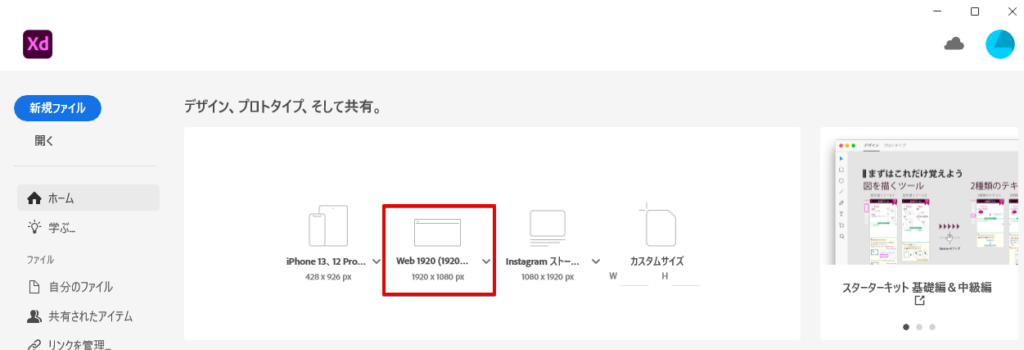
何となくサイトのデザインが浮かんで来たら、Adobe XDでデザインを作っていきます。パソコンのサイズで作りたいので、1920×1080pxで作ります。

ここからデザインを作っていきましょう。
ヘッダーを作成する
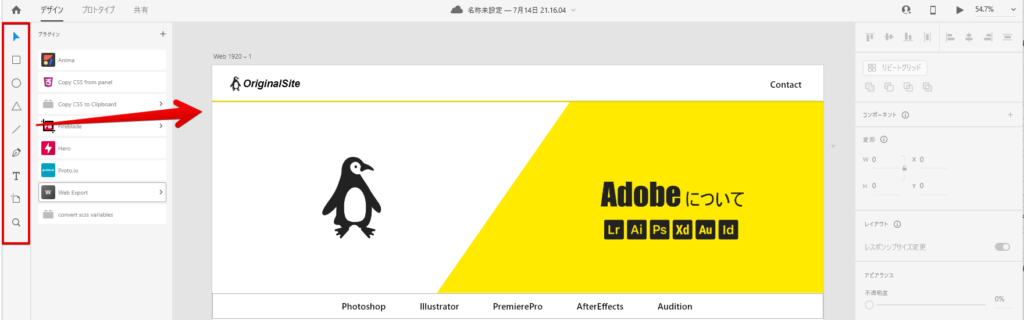
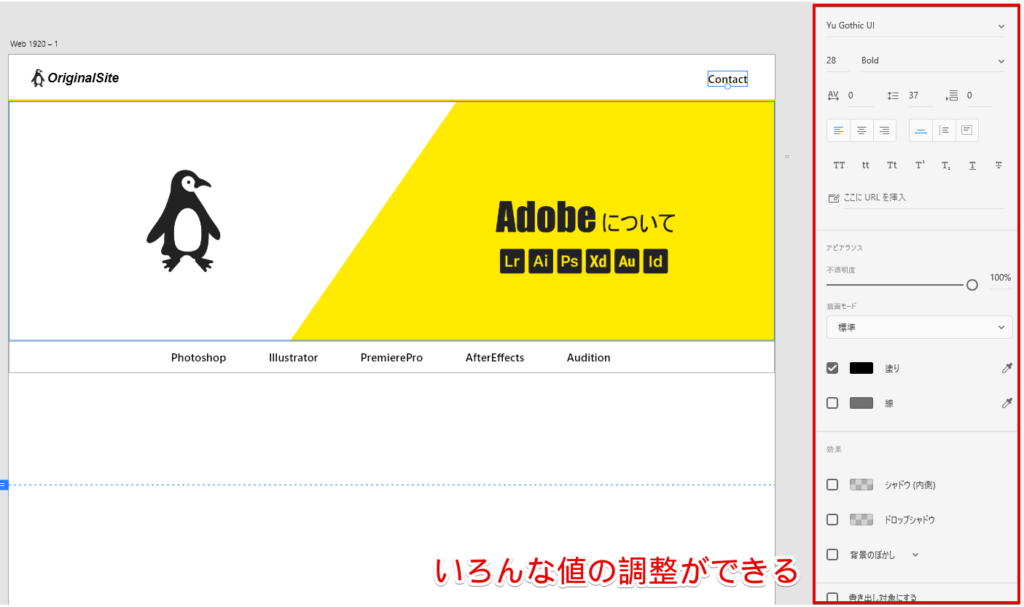
まずはサイトのヘッダー部分を作っていきます。XDの図形を作ることのできるツールを使って配置しましょう。

右側のサイドバーからテキストや図形の色を諸々調整することができるから、自分が作りたいサイトに合うように調整していきます。

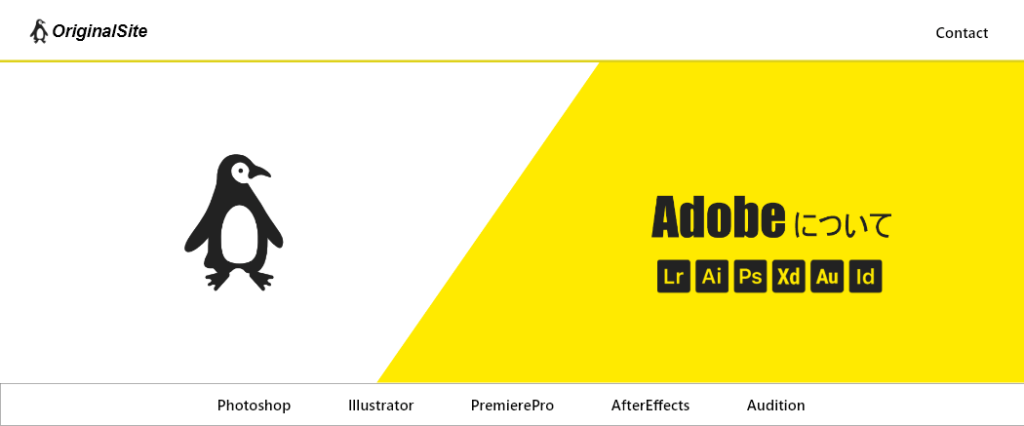
特に作りたいホームページもないので、今回はこのブログのサイトを紹介するようなページにしておきました。

- 左上のテキスト・・・画像はICOOON-MONO、テキストは適当に入力
- 真ん中の画像・・・CanvaとPhotoshopで作成
- メニュー・・・XDでテキスト入力
色合いは白色と黄色、黒色にしました。この3色で他の部分も作っていきます。いろんな色を使いすぎると統一感がなくなってしまいますので。
ヘッダーを作ったので次はコンテンツ部分を作りましょう。
コンテンツ部分を作成する
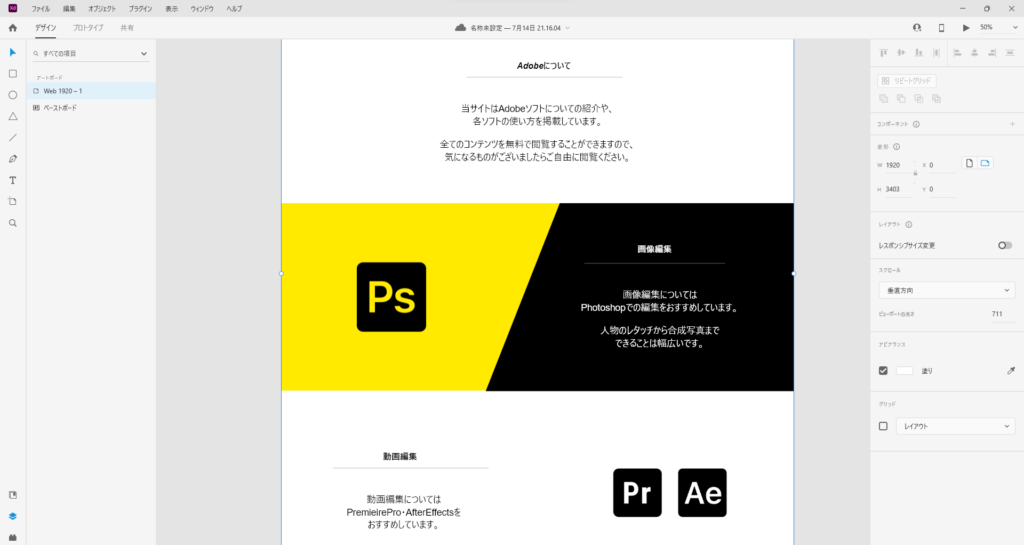
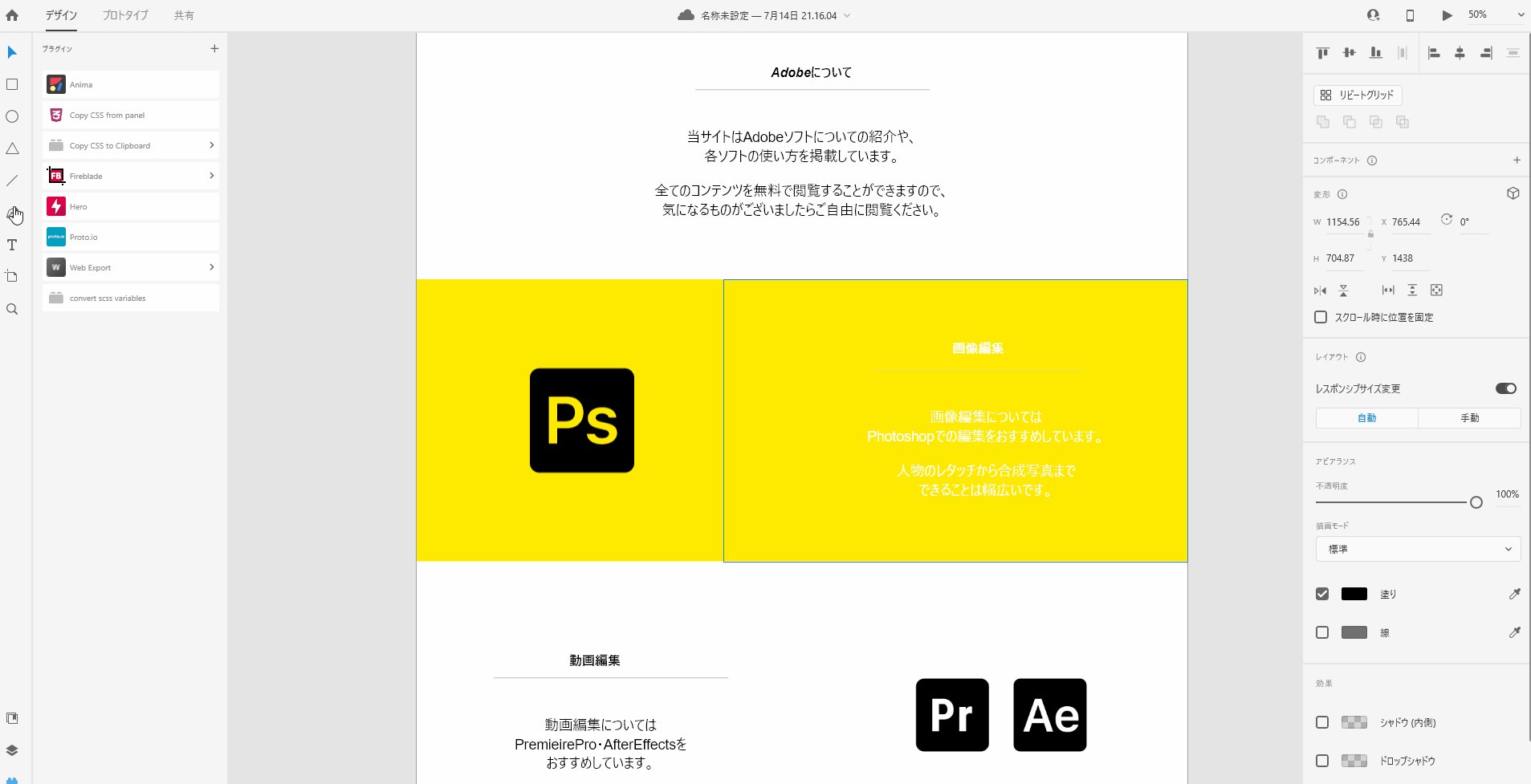
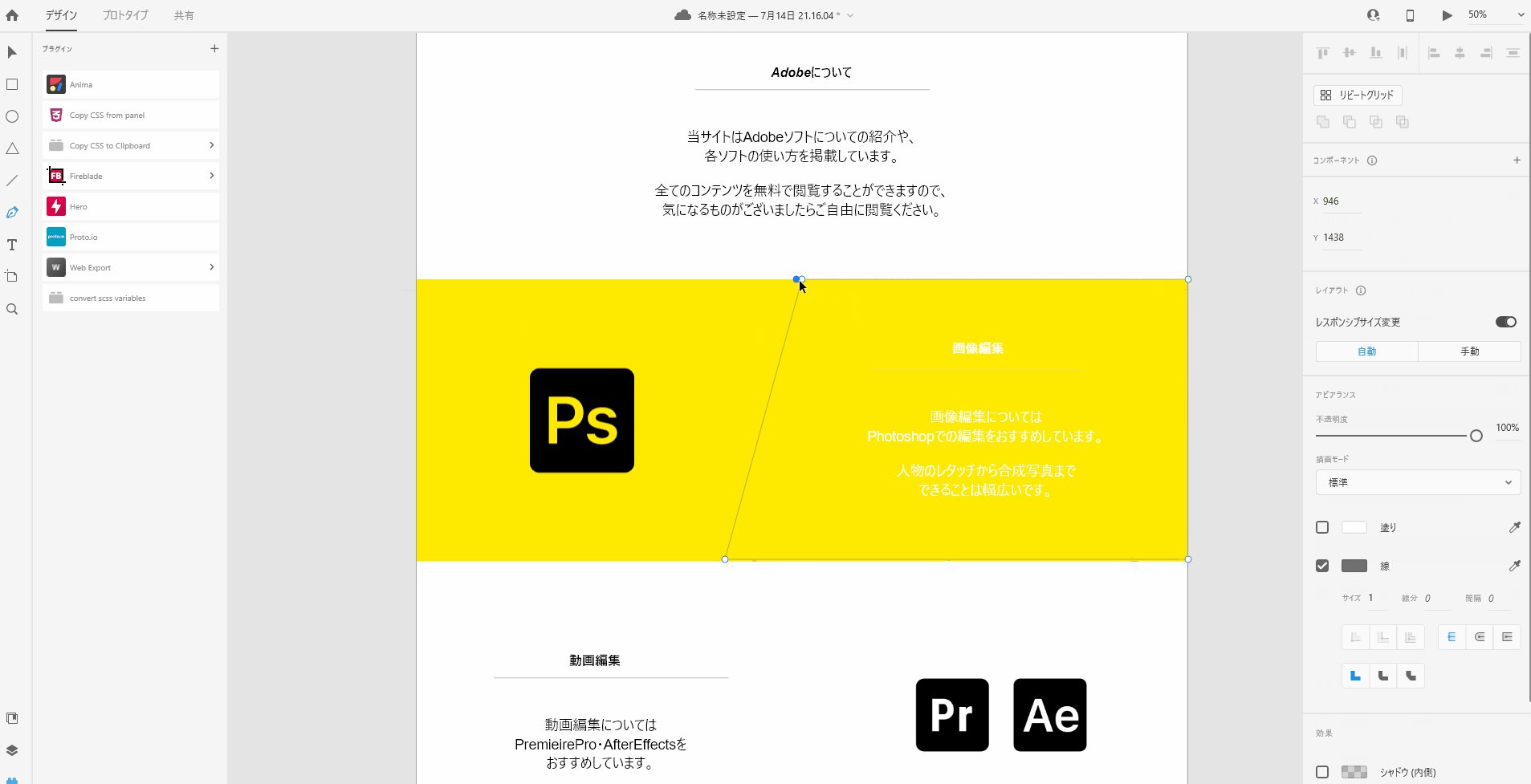
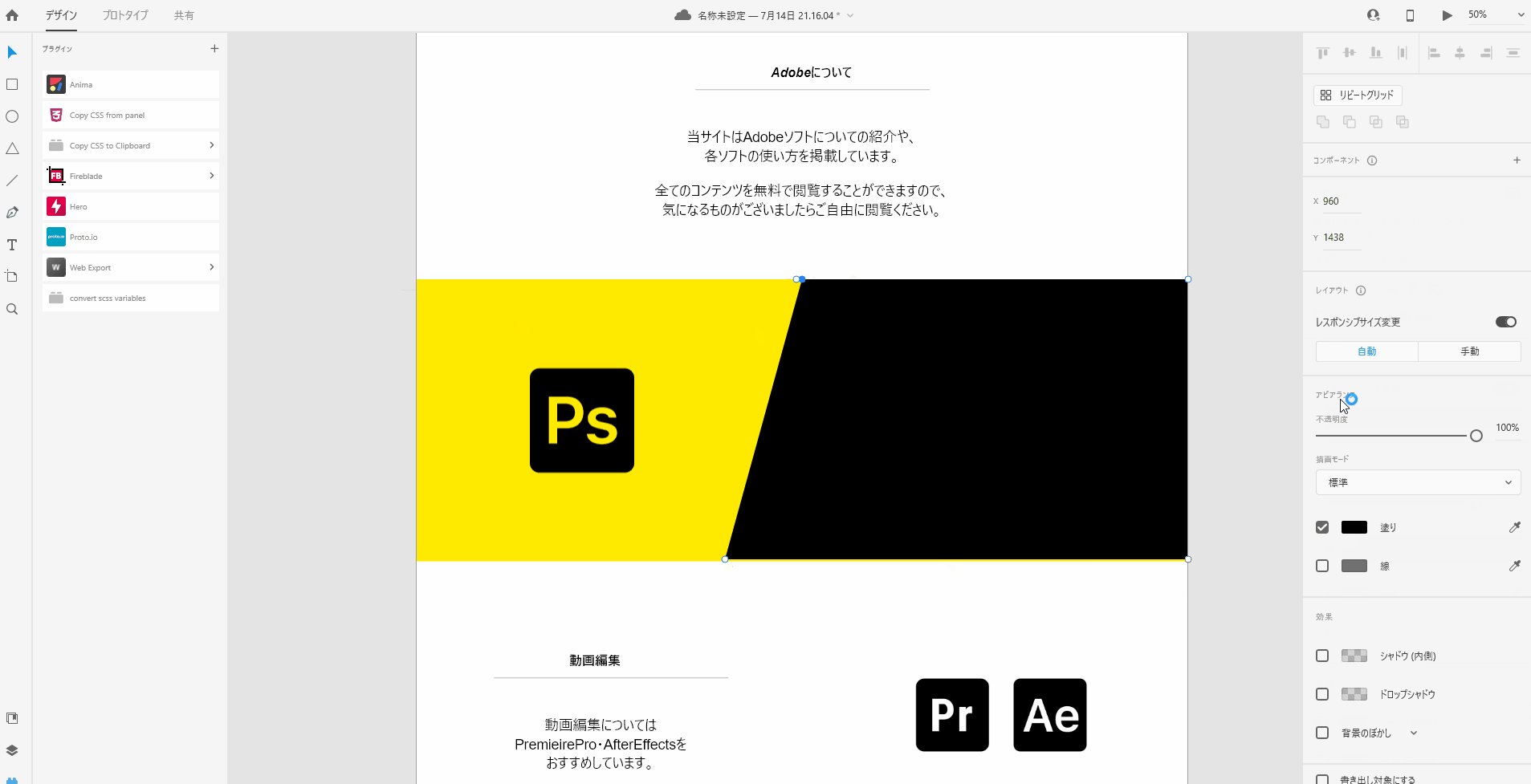
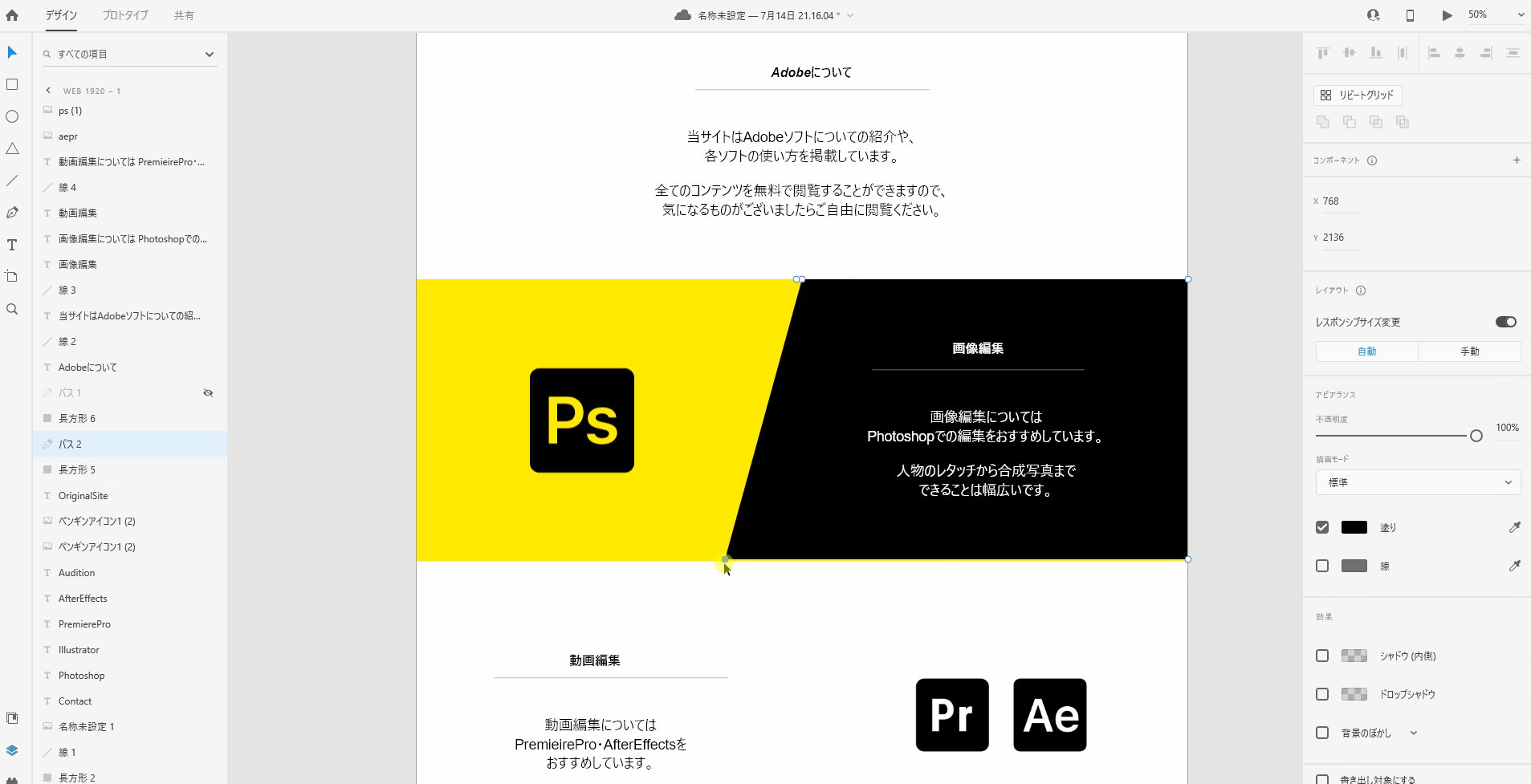
コンテンツ部分はこんな感じにしました。作るものが定まっていなく、正直入れた画像やテキストに関してはあやふやです。

AdobeXDのテキストやライン、パスを描くツールを使って作りました。
パスツールを使って図形を作って塗りつぶしたい場合はこんな感じでできます。

後は普通にテキストや画像を入れて配置しただけですね。
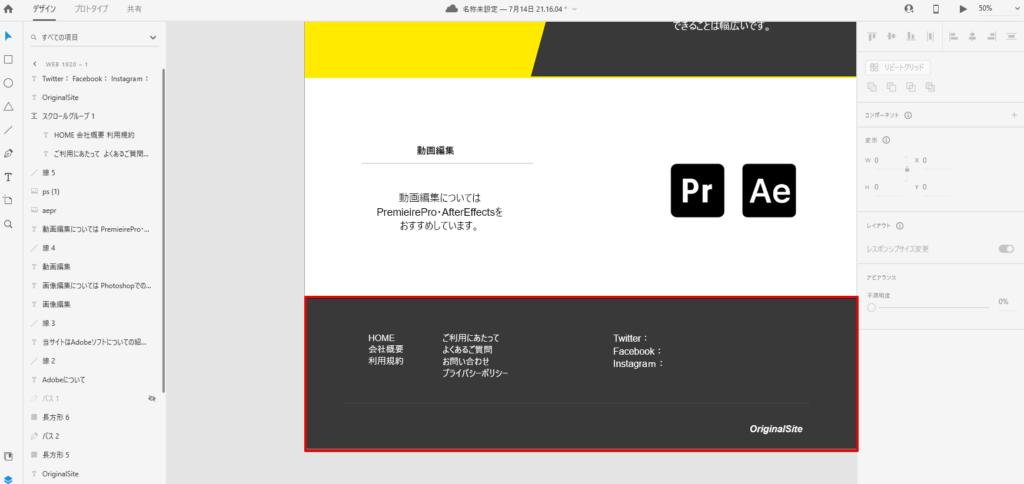
フッターを作る
最後にフッターも作ります。色は他の黒色の部分と同じ色にしました。

フッターに入れる情報はいくつかあると思うので、何の情報を入れればいいのかまとめておくといいですね。
よく記載のある情報
- 会社概要
- ご利用にあたって
- よくある質問
- プライバシーポリシー
- SNSへのリンク
- トップページへのリンク
会社のホームページや個人のホームページ、Webサービスのホームページでもよく記載される内容は変わってきたりします。
完成
ここまで作ったものを載せるとこんな感じになりました。

いろいろさぼった部分もあるので、変な個所も多いけどそれっぽくなりましたね。同じように作っていけばホームページ作成のデザインもできるはずです。
Adobe XDで作成したデザインでホームページを公開するには
ホームページをインターネット上に公開するにはAdobe XDだけではできません。公開するにはそれなりの手順を踏まなくてはなりません。
- XDで作成したデザインを元にHTML/CSSでコーディング
- 作成したファイルをサーバーにアップロードして公開する
公開方法に関しては細かく見るといくつか手段があります。
サイトを公開する方法
- レンタルサーバーを契約して公開する
- VPSを契約して公開する
- AWSやGCPのサービスを使って公開する
- HerokuやNetlify、Vercelなどを使って公開する

一番簡単なのはどれなの?
Netlifyなんかは簡単ですね、Vercelやレンタルサーバー使うのも悪くないです。

公開できるサービスはいろいろあるから迷ってしまうけど、Netlifyはフォルダアップロードするだけで一応公開できるから楽ですね。もしレンタルサーバーを使っていたりするんだったら、それもアップロードするだけでできるので簡単です。
この辺りは独自ドメイン設定やSSL設定など踏まえてどこで公開するかを選択してみるといいですよ。
作成したデザインをHTMLに書き出せないの?

作成したデザインをHTMLに書き出せないの?
できますが、おすすめしません。

Adobe XDで作成したデザインをHTMLとして書き出すことはプラグインを使えばできるんですが、そんなにうまくいかないのでおすすめしません。
以下の記事でHTML書き出しをプラグインを使ってやっています。
-

-
Adobe XDでHTMLの書き出し方法を紹介します。
2022/8/15
AdobeXDで作成したデザインからHTMLをそのまま書き出せれば楽ですよね。そこで今回はXDで作成 ...
やっぱり作成したデザインを見て、自分で手を動かしてコーディングした方が結局は良いな・・・と思ってしまいました。
まとめ - Adobe XDでホームページ作成
今回はAdobe XDでホームページのデザインを作成するっていうことをやってみたけど、Adobe XDを使えば結構簡単にデザイン作成はできました。
作成したデザインをコーディングしてインターネットに公開するには、また別の作業が必要になるけどデザインをここまで簡単に作れてしまうAdobe XD流石です。
操作も簡単だしあまり迷うこともなく良いです。