AfterEffectsでテキストアニメーション作りたいんだけど、どう作るの?
そんな疑問を解消するために、この記事ではAfterEffectsを使ったテキストアニメーションの作り方を書いていきます。
記事の内容
- AfterEffectsで作れるテキストアニメーションの例
- 試しにテキストアニメーションを作ってみよう
- テキストアニメーションの作り方
- まとめ
コンプリートプランを使っているよ
自分はAdobeのコンプリートプランを契約していて、その中でAfterEffectsを使っています。いろんなソフトが使えるのでおすすめです。
AfterEffectsでテキストアニメーションの作り方を見ていきましょう。

AfterEffectsで作れるテキストアニメーションの例


実際にどんなものが作れるか分からないから見てみたい。
そうですよね、いくつかAfterEffectsで作った例を載せますね。

テキストアニメーションといっても、その種類は様々ですよね。
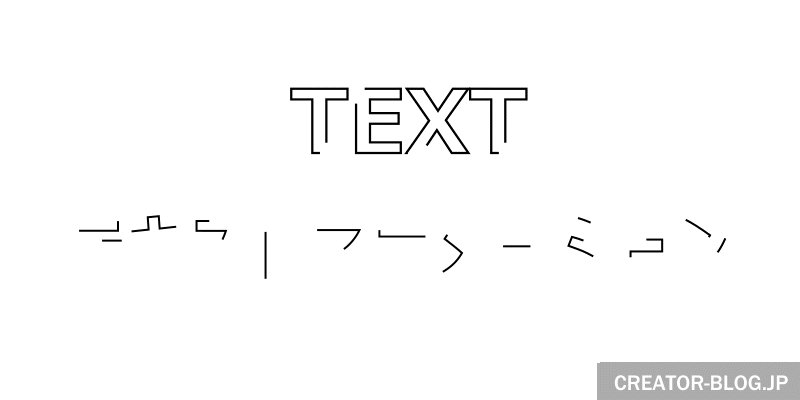
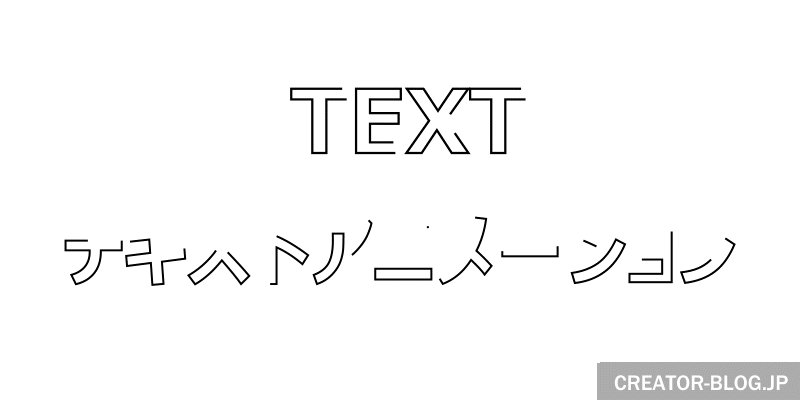
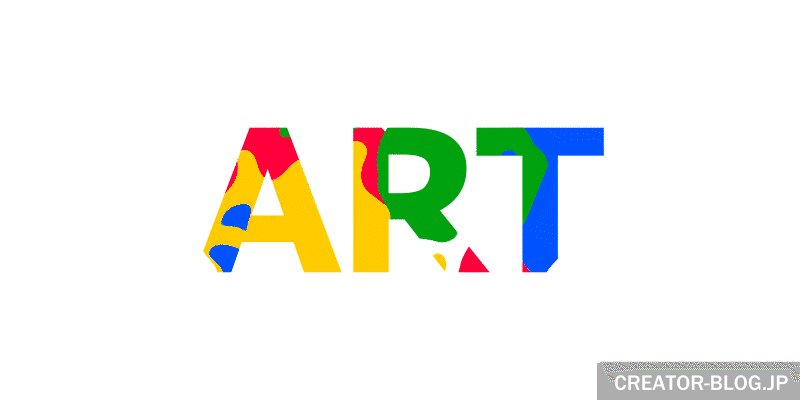
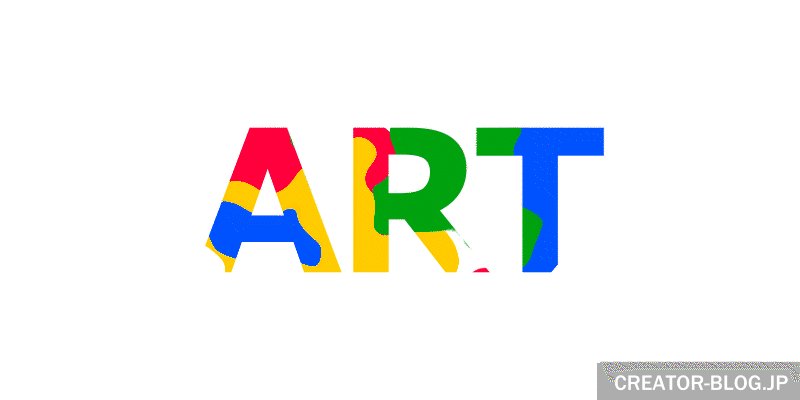
どんなものが作れるのか?っていうのをイメージしやすいようにAfterEffectsで作成したテキストアニメーションを少し載せます。






いろんなアニメーション作れるんだね。
そうですね、エフェクトもたくさんあるし、アイディア次第で無限大です。

AfterEffectsはできることが多すぎるので、単にこういうテキストアニメーションが作れるよ!っていうのは言いづらいです。様々なものを作ることができます。
AfterEffectsでテキストアニメーションの作り方

テキストアニメーションの作り方を書こうと思うんだけど、困ることがあるんですよね。
アニメーションによって作り方がそれぞれ違う。

そんな気がしていた。
そうなんですよね、それぞれで作り方結構違うので難しんです。

テキストアニメーションに限らずだけど、「作り方が一概にこの流れ!」って言いづらいです。なので、オーソドックスなよく使うテキストアニメーションの作り方を書いていこうと思います。
それがこれです。
文字アニメーションの作り方
- テキストを作る
- シェイプに変換する
- エフェクトを加える
とりあえずこの流れを押さえておけばシンプルな文字アニメーションは作ることができます。やってみましょう。
(普段AfterEffects英語版使っているので、編集画面の画像ちょっと見づらいかもしれません・・・)
テキストを作る
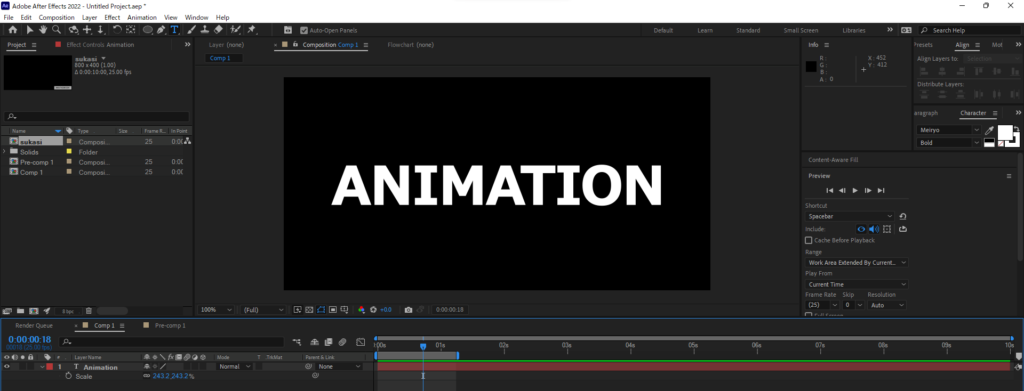
まずはテキストを作ります。テキストレイヤーを配置してテキストを置きましょう。

シェイプに変換する
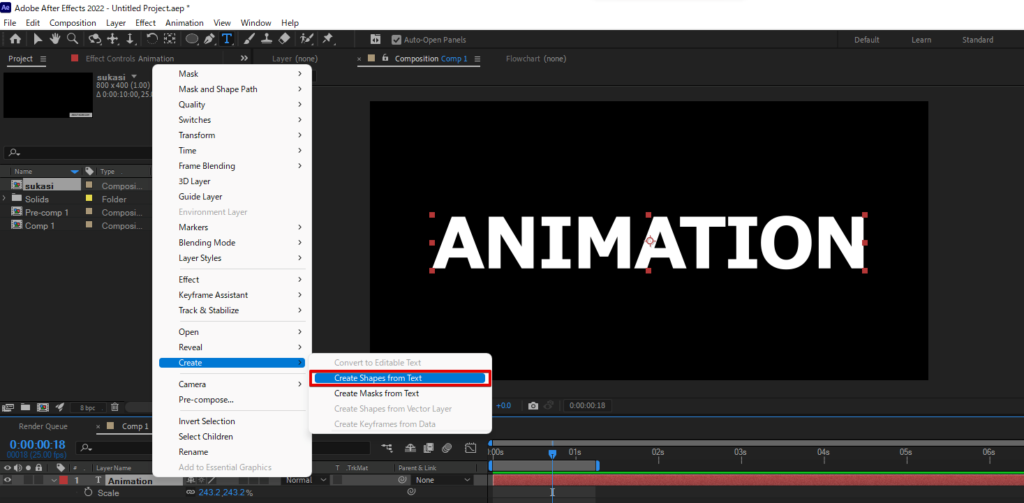
そしたらそのテキストレイヤーをシェイプに変換します。右クリックしてシェイプに変換しましょう。


なんでシェイプに変換するの?
シェイプの方が扱いやすいんですよね。

シェイプにはシェイプならではのアニメーションをかけることもできるのでシェイプにしておきましょう。
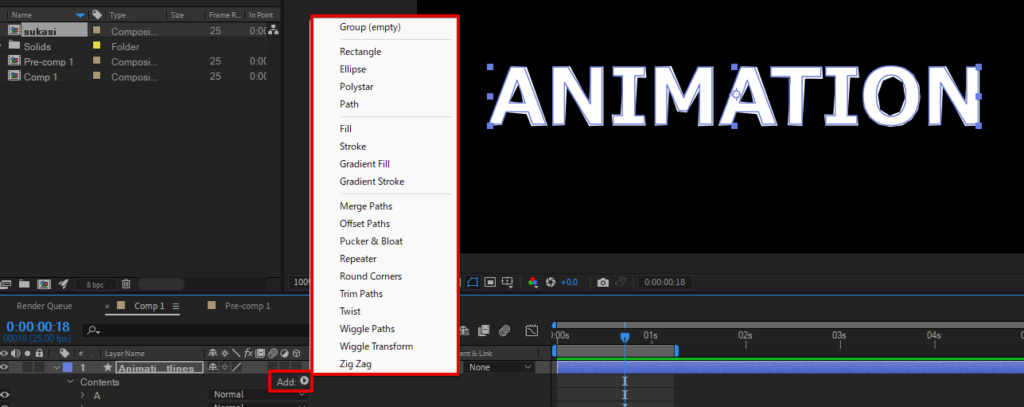
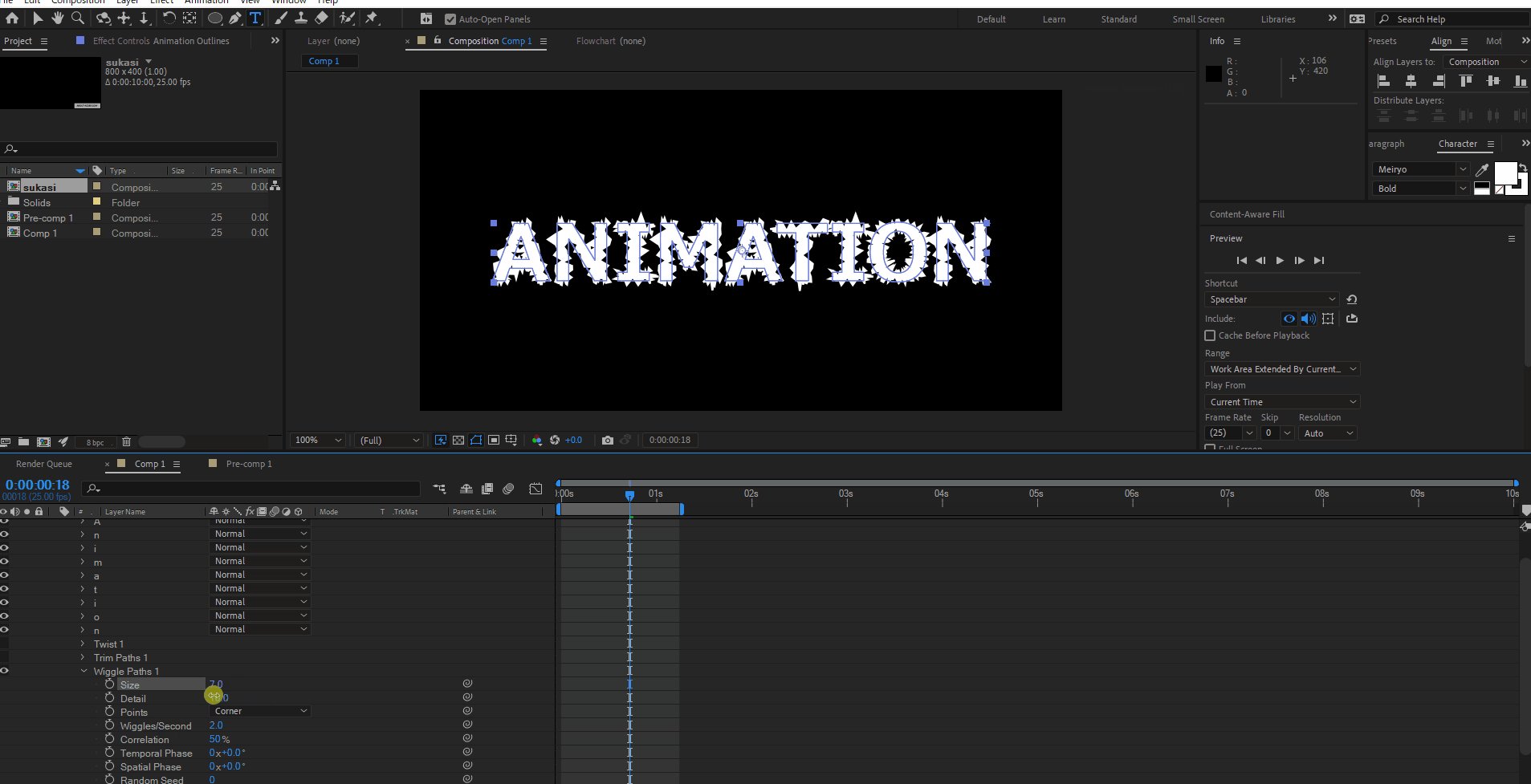
アニメーションをつける

Addからシェイプのアニメーションを追加することができるので適用してみるといいです。
こういったアニメーションが可能です。

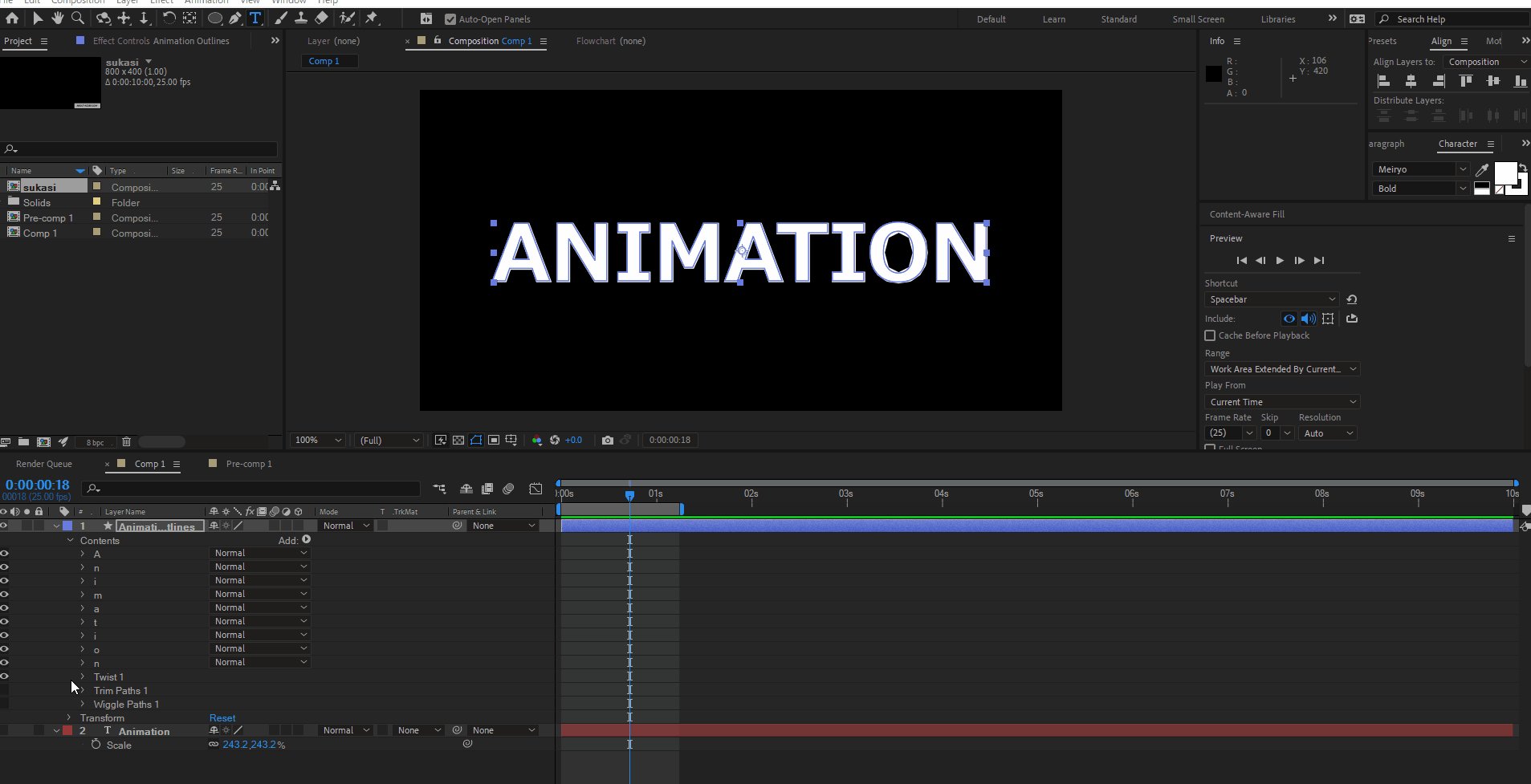
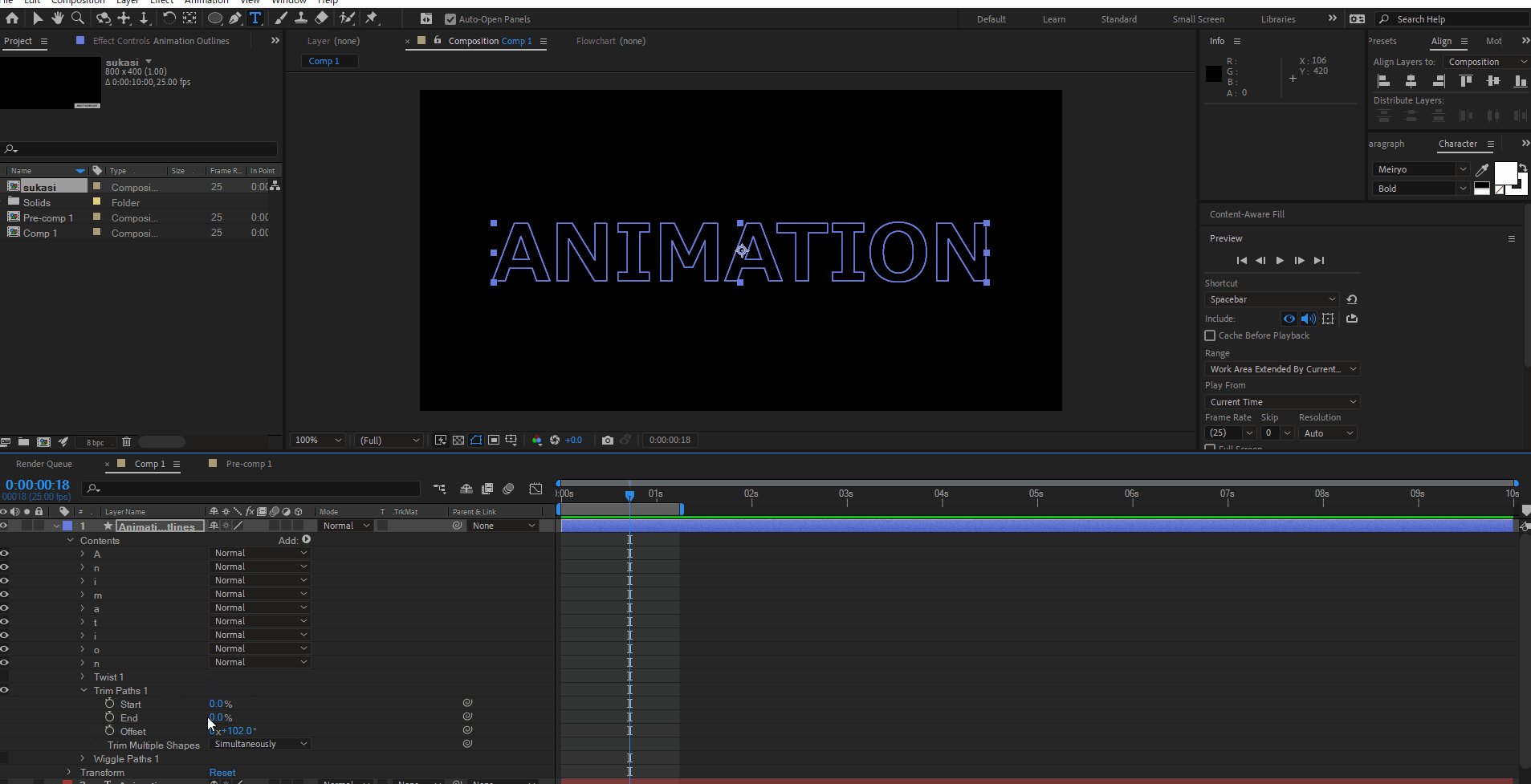
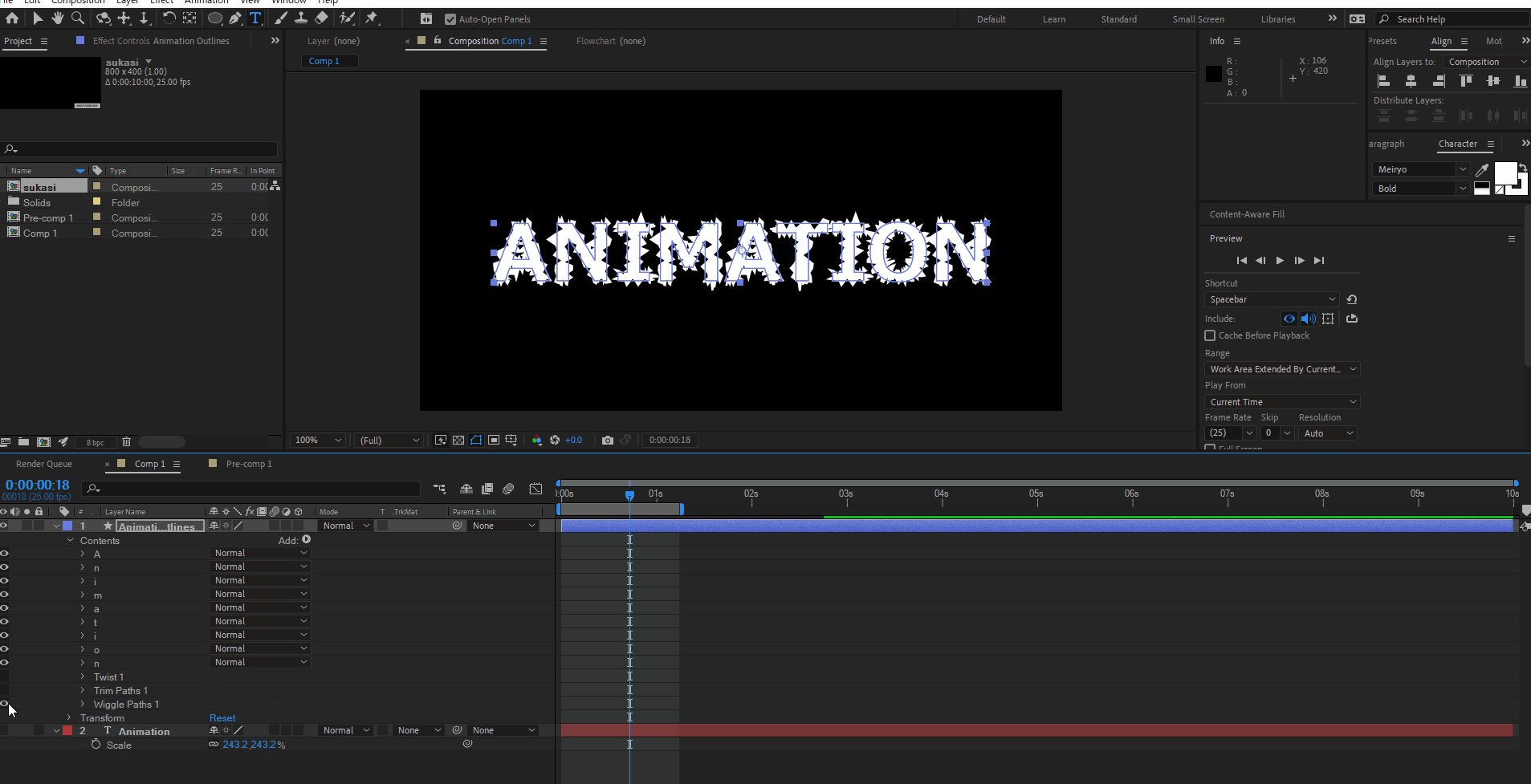
後はキーフレームを打って、アニメーションさせることでアニメーションさせることができます。
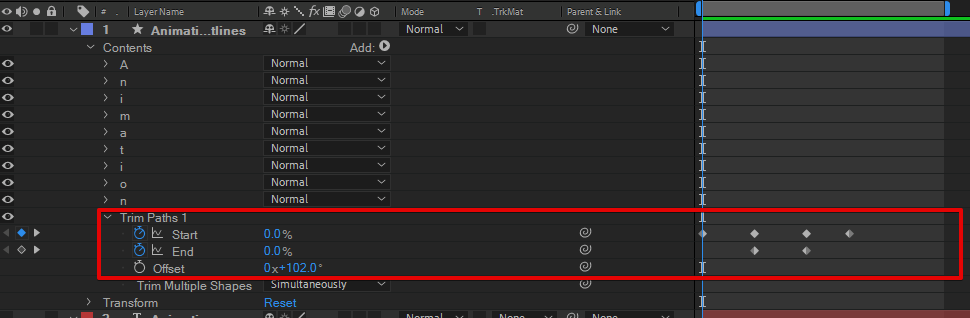
例えばTrim Paths(トリムパス)に対してStart(開始)とEnd(終了)を以下のようにいじってみるとこんなアニメーションになります。

- Start(開始)・・・0、100、0、100
- End(終了)・・・0、100

エフェクトを追加してアニメーションさせる
上で書いたのはシェイプのアニメーションを使ったけど、エフェクトもたくさんあるので使ってみましょう。
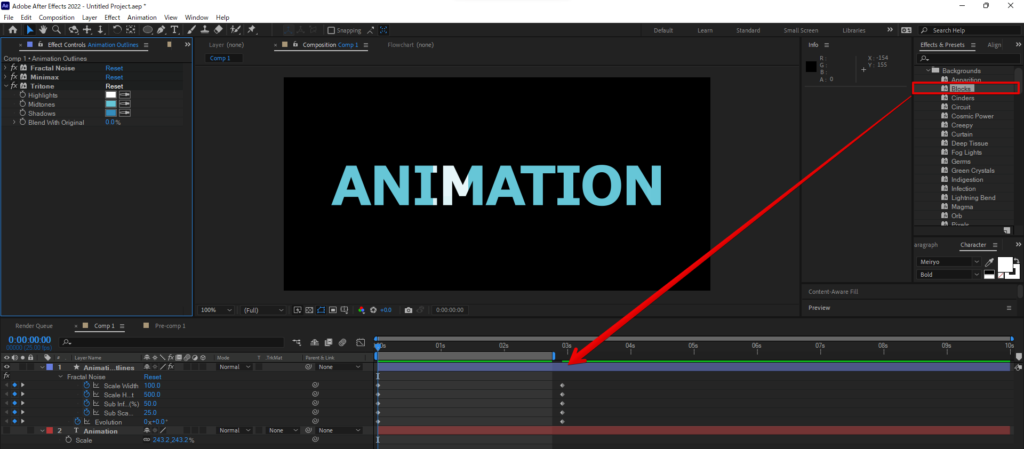
例えばエフェクトから[アニメーションプリセット→backgrounds→ブロック]を適用して、キーフレームと数値を少しいじるだけでこんな感じです。


アニメーションプリセットは既にアニメーションされているものだから適用するだけでそれっぽくなります。
他のエフェクトも組み合わせたりキーフレームを設定することで、様々なアニメーションを作ることができます。色々なエフェクトを使って試してみるといいでしょう。
AfterEffectsでテキストアニメーションを学ぶなら動画で

AfterEffectsを使ったテキストアニメーションの作り方を勉強するなら動画で学習するのがおすすめです。無料ならYoutube、有料ならUdemyを使うといいでしょう。
- Udemyのテキストアニメーション講座・・・After Effects【脱初心者】12種のテキストアニメーション〜実例紹介付き〜
Youtubeでも探せば色々出てくるので、自分が作りたいものを作っている動画を視聴してみるといいです。視聴しまくって手を動かしまくればいつの間にか作れるようになっていますよ。
まとめ - AfterEffectsでテキストアニメーションを作る
今回AfterEffectsでテキストアニメーションを作るっていうことをやってみたけど、紹介したのは以下の方法です。
文字アニメーションの作り方
- テキストを作る
- シェイプに変換する
- エフェクトを加える
ただ、テキストアニメーションにも種類がたくさんあるので凝ったアニメーションを作りたい場合いろんな知識が必要になってきます。
エフェクトの種類は多いし、それぞれのエフェクトの値を少し変えるだけでも変化します。複数のエフェクトをかけることもできるし、そうやって考えていくと作れるアニメーションの種類は無限大です。
「おっ」と驚くようなアニメーションを作りたかったらいろんな動画を見て勉強してみましょう。