
ドット絵のアニメーションって作れる?
Photoshopで作ることができますよ。

ドット絵を作ってそれをアニメーションさせたいと思ってもいまいちピンとこないですよね。そこで今回は簡単にどんな流れでドット絵のアニメーションを作ることができるのかを書いていきたいと思います。
記事の内容
- Photoshopでドット絵アニメーションを作る流れ
ドット絵のアニメーションを作りたいと考えている方は参考にしてみてください。
ドット絵アニメーションやっていきましょう。

Photoshopでドット絵アニメーションを作る流れ
Photoshopでドット絵アニメーションを作成する流れとしては以下です。
- Photoshopでドット絵を作成する
- Photoshopで作成したドット絵のフレームアニメーションを作成する

Photoshopだけで作れるんだね。
そうですね、Photohsopでもちょっとしたアニメーションなら作れます。

流れとしてはドット絵を動きに合わせて何枚か作ります。例えば走っているアニメーションを作りたいなら、以下のドット絵を交互に繰り返せばそれっぽいアニメーションになりそうですよね。
- 左足が前に出ているドット絵
- 右足が前に出ているドット絵
もちろん何枚か用意した方が綺麗なアニメーションになるので、自分が作りたいドット絵のアニメーションによって用意するドット絵の数は変わってくるでしょう。
それらの作ったドット絵をアニメーションさせるのもPhotoshopのフレームアニメーションの機能で行うことができます。「ドット絵を作成する→フレームアニメーションを作成する」の流れです。
Photoshopでドット絵を作る
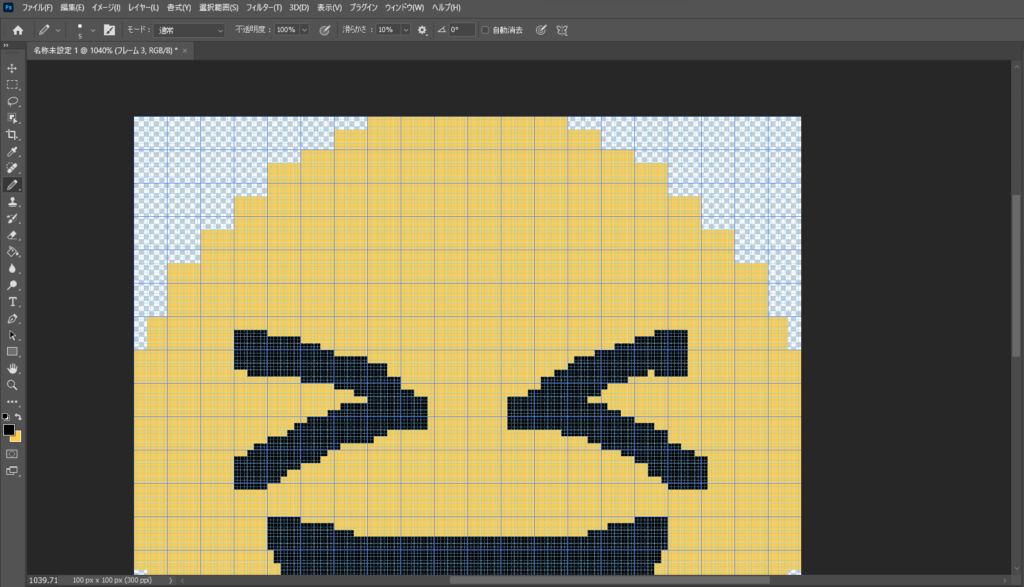
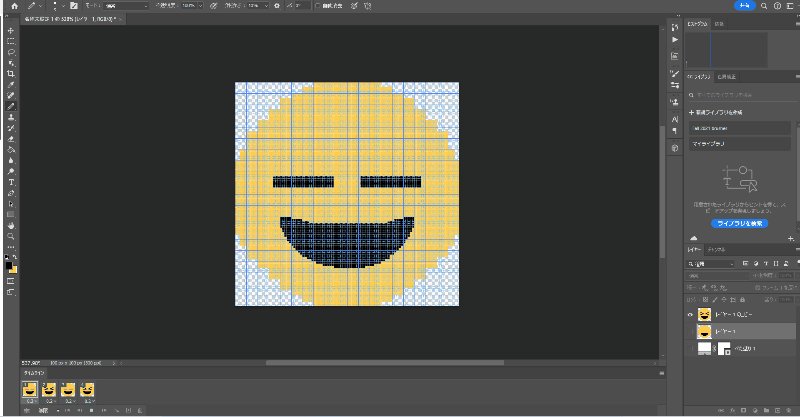
そもそもドット絵をどうやって作るの?っていうことだけど、Photoshopではこんな風にグリッド線を表示させることができます。


なるほどこのグリッド線に沿ってドットっぽくしていけばいいのね。
グリッドに沿って四角く塗りつぶしていく感じですね。

グリッド線を引いてドット絵を作る方法は以下の記事で書いているから、良かったら参考にしてみてください。
-

-
ドット絵をPhotoshopで作成する方法を紹介します
2023/11/18
ドット絵っていざ作りたいなあ・・・と思っても、どうやって作ったらいいか分からないものですよね。 そこ ...
Photoshopのフレームアニメーション
Photoshopにはフレームアニメーションとう、作成したレイヤーをアニメーションさせる機能があります。こんな風に作成したレイヤーを使ってアニメーションにしてくれる。


ドット絵のレイヤー作って、それ交互にアニメーションさせてるのね。
その通りです。

これを見れば何となくドット絵でアニメーションを作る流れは見えたんじゃないかなと思います。作りたいアニメーションをまずはレイヤーとして作り、それを繋げ合わせてアニメーションです。
複雑なアニメーションであればあるほど難しいですが、そこは頑張ってください。ここからは簡単に実際の操作について書いていきます。
Photoshopでドット絵を作成する
まずはPhotoshopでドット絵を作成します。
- グリッド線を表示する
- 四角いブラシで塗りつぶしてドット絵を作成する
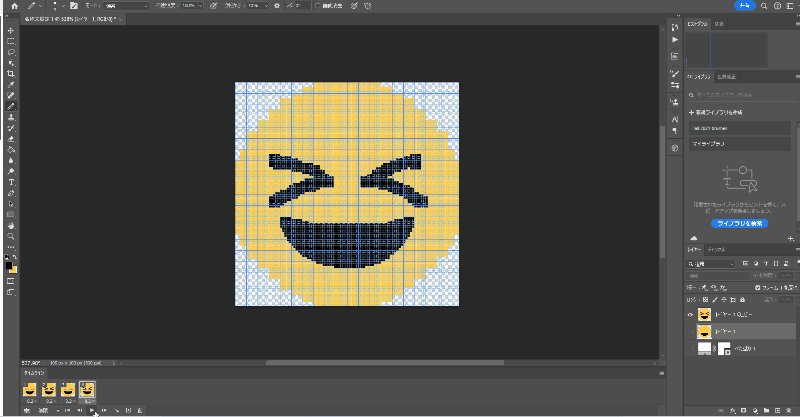
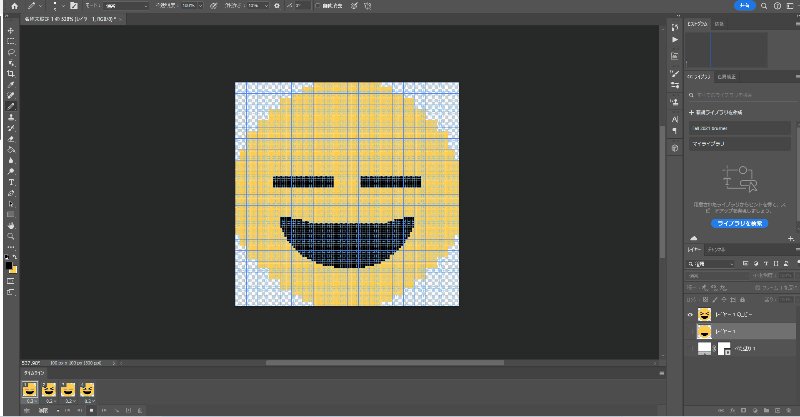
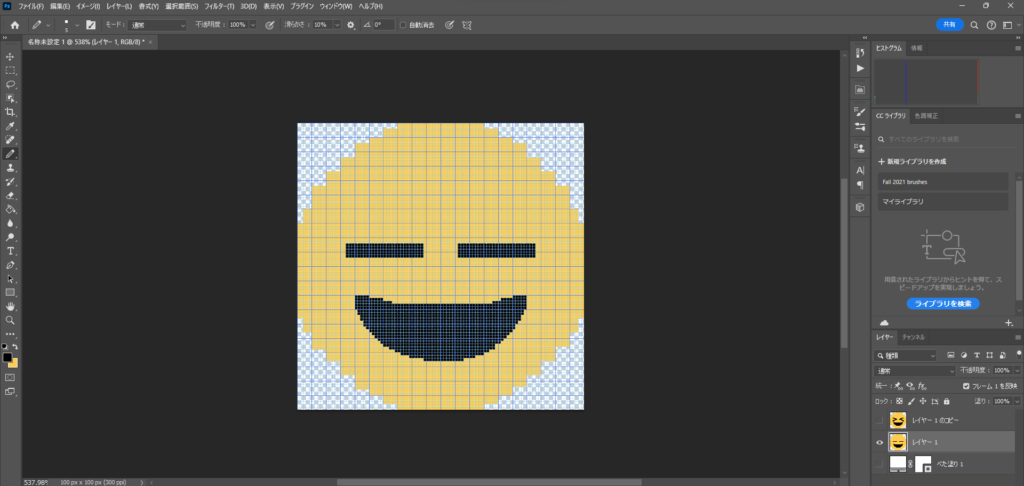
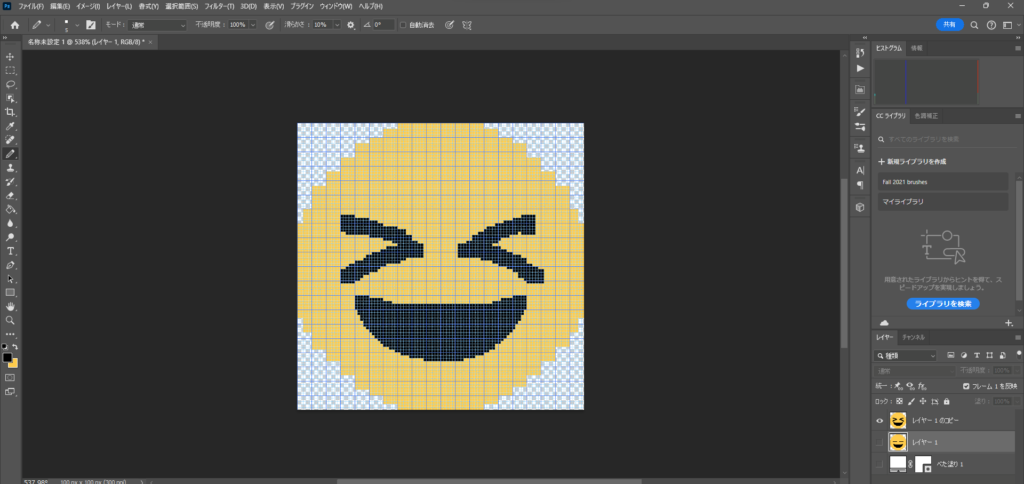
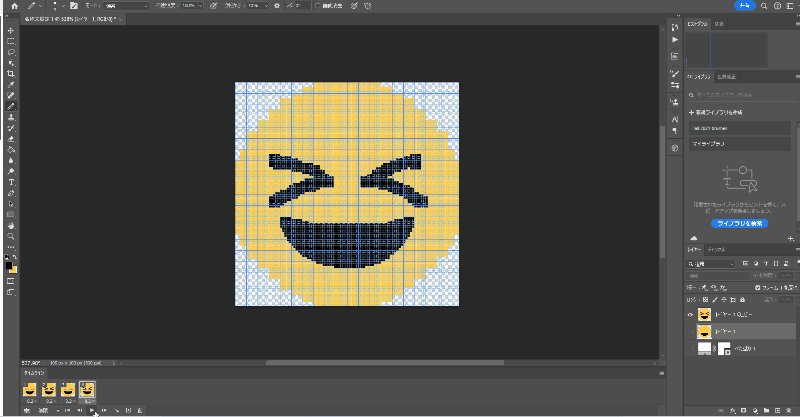
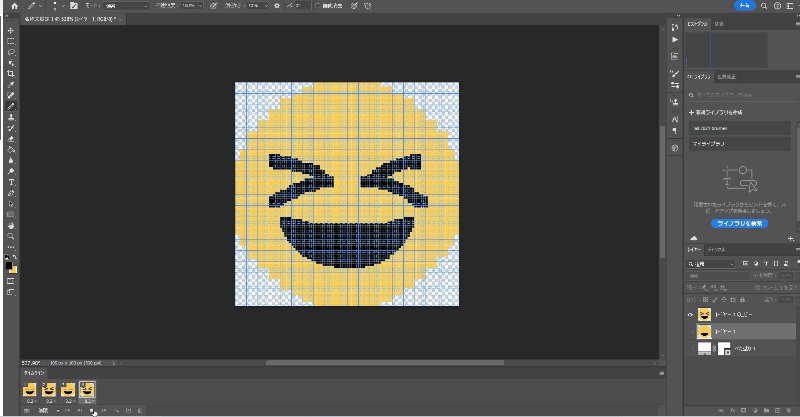
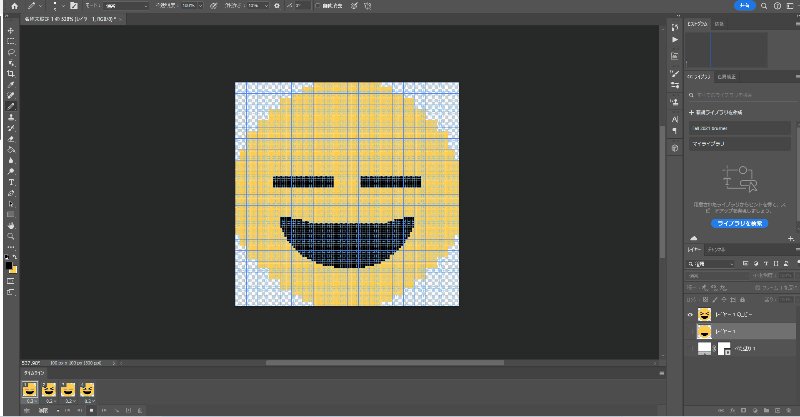
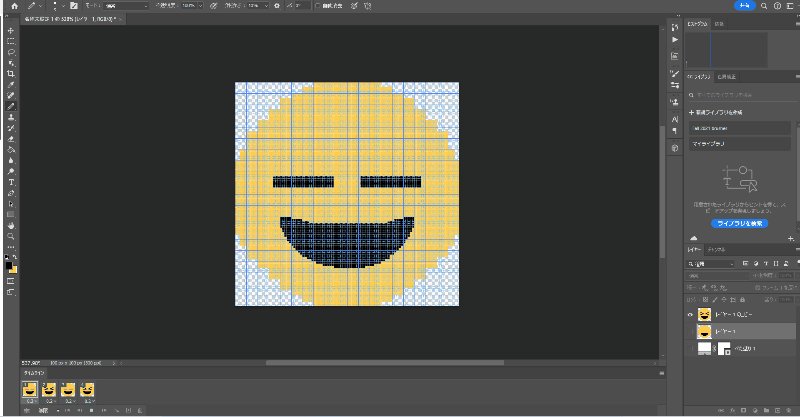
ドット絵を作成する際は、どんなアニメーションを作りたいかをイメージしながら作るといいです。今回は超シンプルに以下の2つのレイヤーだけで作ります。(結構雑だけど)


これは以下の記事で書いているので作り方が分からなかったら見てみてください。
-

-
ドット絵をPhotoshopで作成する方法を紹介します
2023/11/18
ドット絵っていざ作りたいなあ・・・と思っても、どうやって作ったらいいか分からないものですよね。 そこ ...
Photoshopでドット絵のアニメーションを作成する
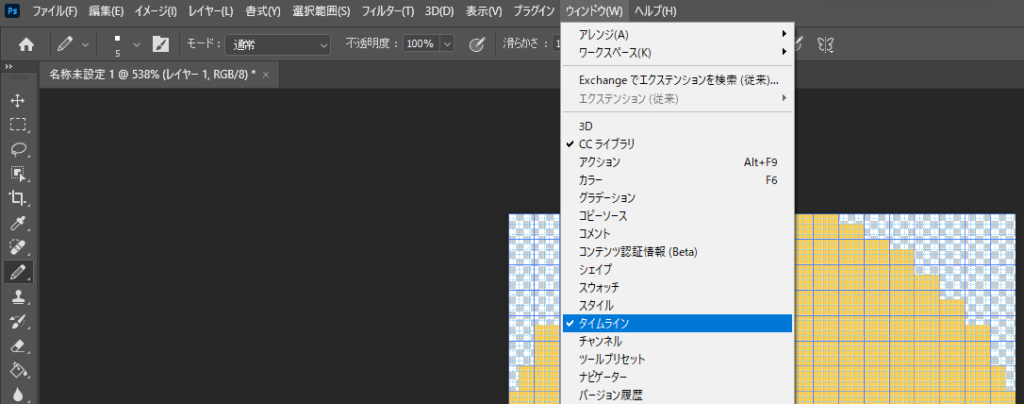
ドット絵を作成したら、それらを組み合わせてアニメーションにします。ウィンドウからタイムラインを選択しましょう。

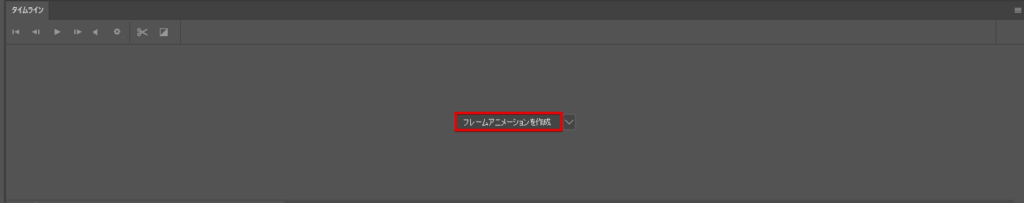
フレームアニメーションを作成をクリック。

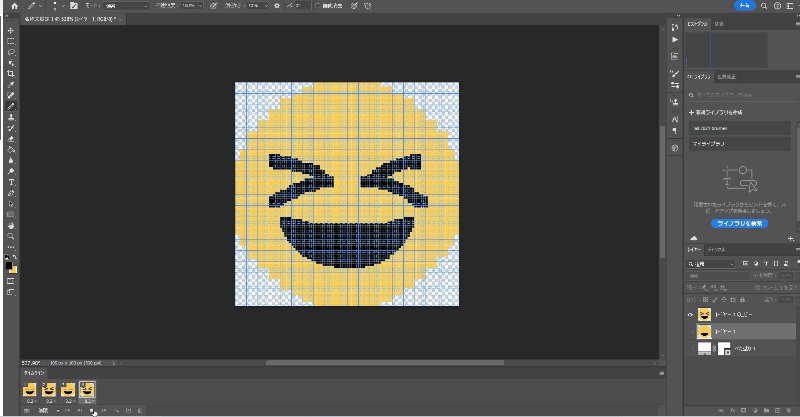
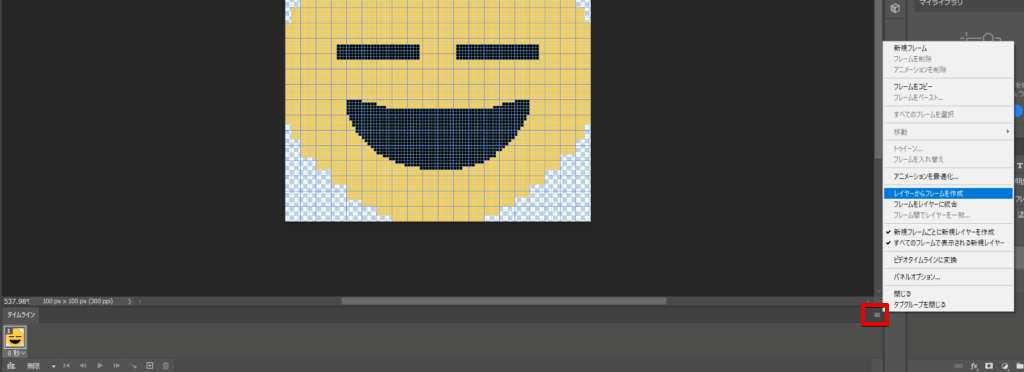
これで下の方にタイムラインが表示されます。ここで「レイヤーからフレームを作成」を選択です。


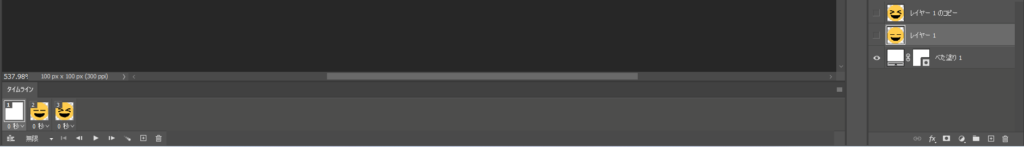
タイムラインにレイヤーが表示されましたね。後はここでそれぞれのレイヤーの表示する時間を設定するだけです。

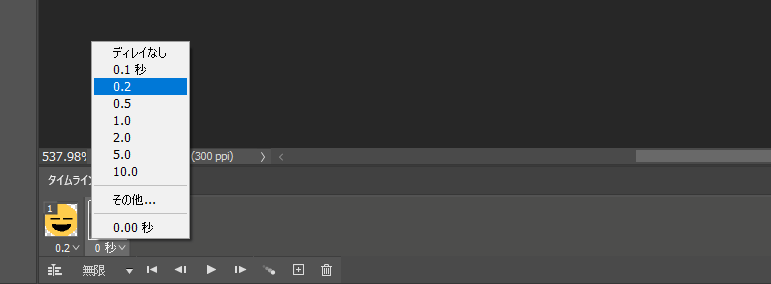
それぞれ0.2秒で設定してみるとこんな感じ。

実際の場合はもっとレイヤーの数があると思うので、それらを良い感じに並べて見てください。
Gifアニメーションで書き出す
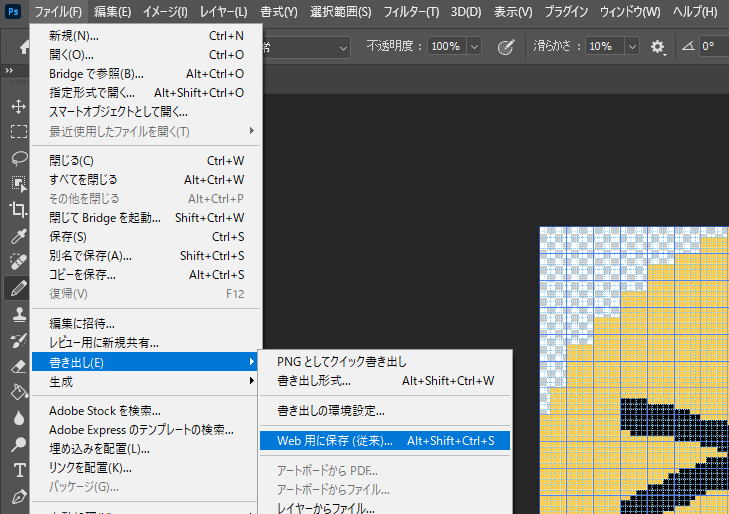
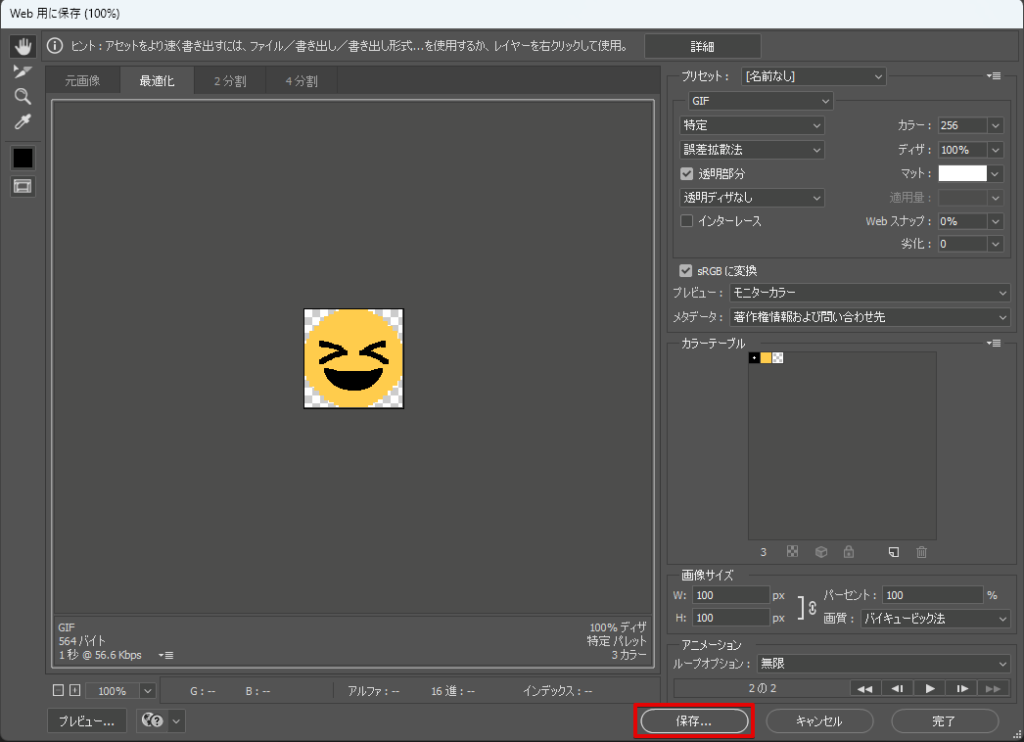
アニメーションを作成したら、[ファイル→書き出し→Web用に保存(従来)]を選択。

これで保存です。

保存したものを見てみるとこんな感じですね。

結構雑な出来栄えになってしまったけど、流れ的にはこんな感じです。
まとめ
今回はPhotoshopでドット絵アニメーションを作ってみるっていうことをやってみたけど、流れとしてはこうでした。
- Photoshopでドット絵を作成する
- Photoshopで作成したドット絵のフレームアニメーションを作成する
ドット絵を作成することは結構面倒というか時間がかかると思いますが、それをアニメーションにするのはそんなに難しくないです。
Photoshop7日間は無料体験できるので、気になったら試してみるといいでしょう。
