PhotoshopでGifアニメーション作りたいんだけどできる?
できますよ!

この記事ではPhotoshopを使ったGifアニメーションの作成方法を書いていきたいと思います。
記事の内容
- Photoshopで動画をGifに変換する方法
- PhotoshopでイラストをアニメーションGifにする方法
Photoshopを使ってGifアニメーションを作成する方法を考えている人は参考にしてみてください。
PhotoshopでGifアニメーション作っていきましょう。

Photoshopで動画をGifに変換する方法
もしも既にGifにしたい動画があるのならこちらの方法を試してみてください。
-

-
Photoshopで動画をGIFに変換する方法2選
2022/11/12
この記事ではPhotoshopで動画をGIFに変換するっていうことをやっていきます。 動画をGIFに ...
Photoshopには動画を取り込むことができるので、その取り込んだ動画をGifに変換する方法です。簡単にできるのでおすすめです。
PhotoshopでイラストをアニメーションGifにする方法
PhotoshopでイラストをアニメーションGifにする手順としては大まかに以下です。
- イラストアニメーションを作成する
- タイムラインで動きをつける
- GIFで書き出す

Photoshopでイラストアニメーションって作成できるの?
実はできるんですよね。

Photoshopにはレイヤーを組み合わせてそれらを並べてアニメーションにしてくれる機能がタイムラインにあります。そのタイムラインを使えば、Photoshopで描いたイラストをアニメーションさせることができる。
やっていきましょう。
Photoshopでイラストアニメーションを作成する
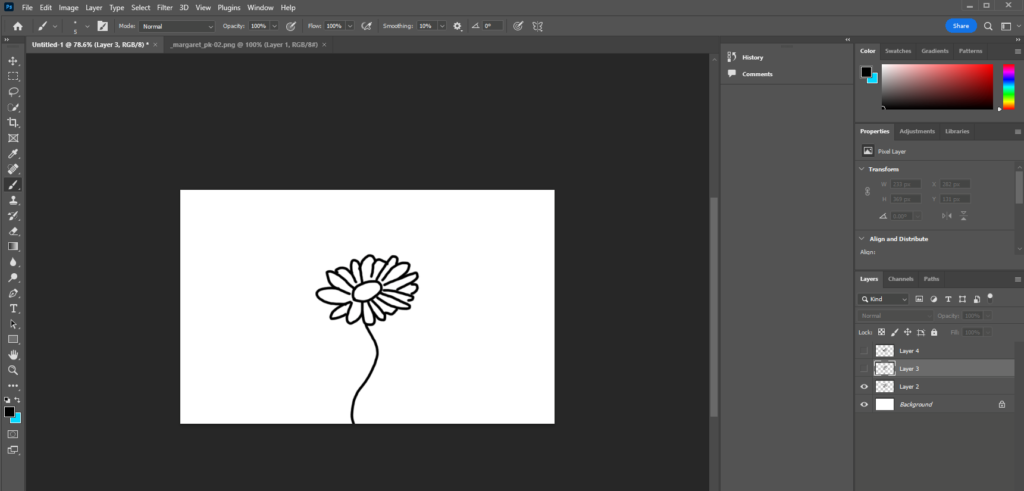
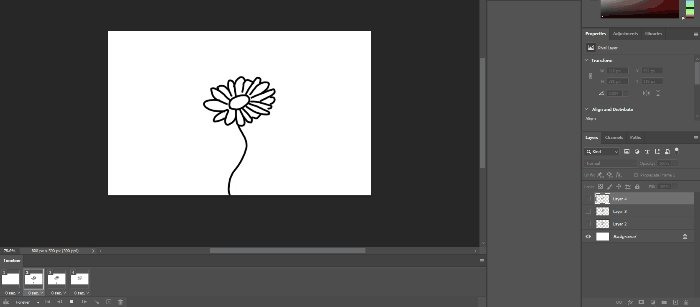
まずはGifにしたいイラストアニメーションを作成していきます。描くツールは何でもいいですが、今回はブラシツールで花を描いていきましょう。

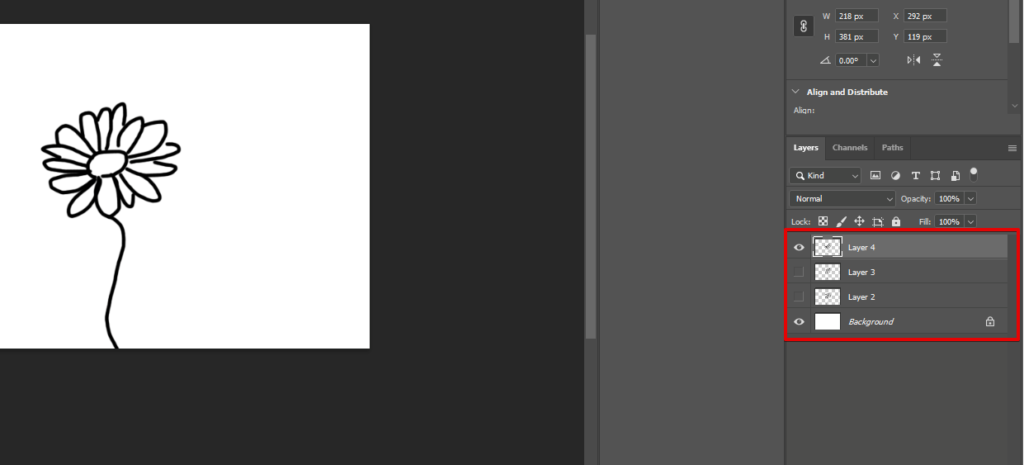
Gifで並べたい数のレイヤーだけ描きます。


ここで描いたレイヤーが切り替わって動くようになるってこと?
そういうことです!

レイヤーがフレームとして切り替わるアニメーションになるので、想定するアニメーションにはどんなレイヤー(フレーム)が必要なのかを考えながら描いてみるといいですよ。
タイムラインで動きを付ける
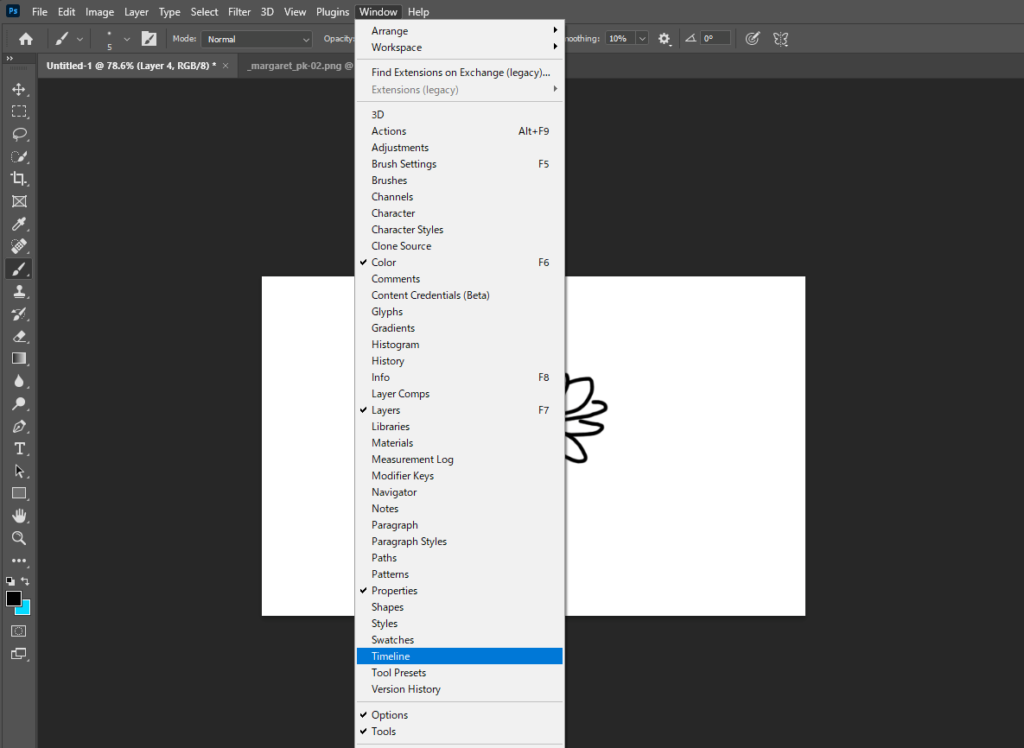
動かしたいイラストを描いたら、ウィンドウからタイムラインを出しましょう。

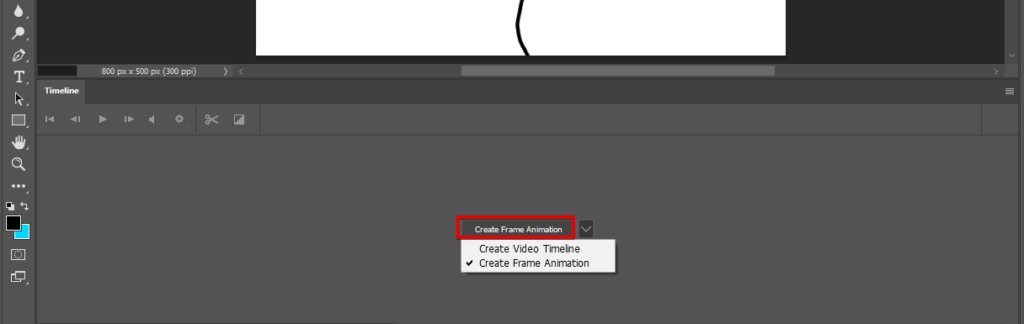
タイムラインが表示されたら、Create Frame Animation(フレームアニメーションを作成)をクリックします。

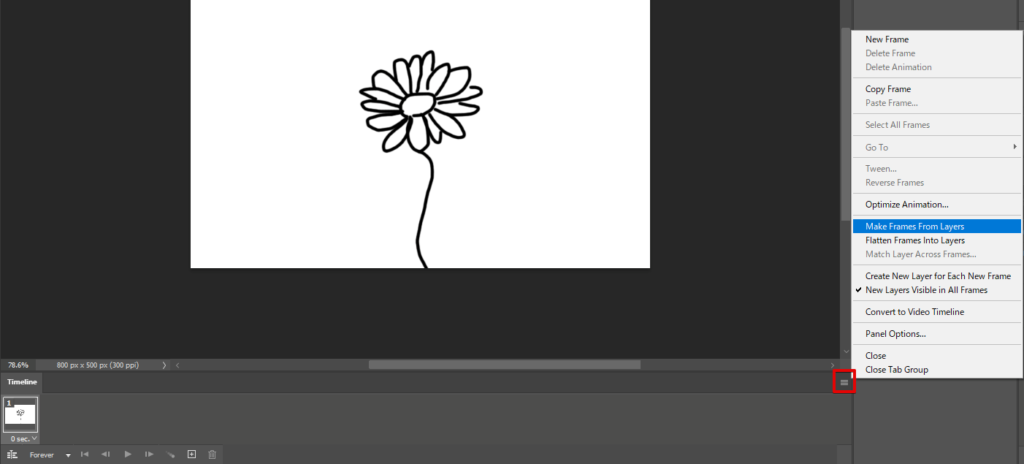
続いて、レイヤーからアニメーションを作成してほしいので[Make Frames From Layers](レイヤーからフレームを作成)を選択。

これでそれぞれのレイヤーが1フレームになってくれます。再生してみるとこんな感じですね。


おおーアニメーションになってるね。
はいレイヤーごとが切り替わるアニメーションですね。

うまく使えば簡単なアニメーションなら作ることができるはずです。いろいろやってみるといいでしょう。
イラストアニメーションをGIFに書き出す
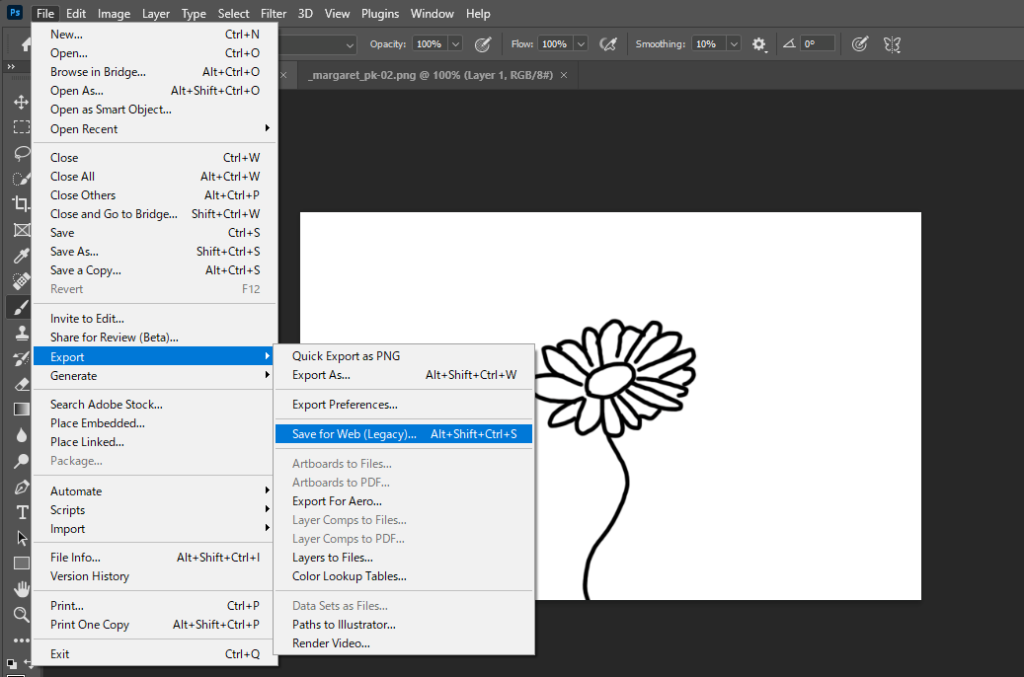
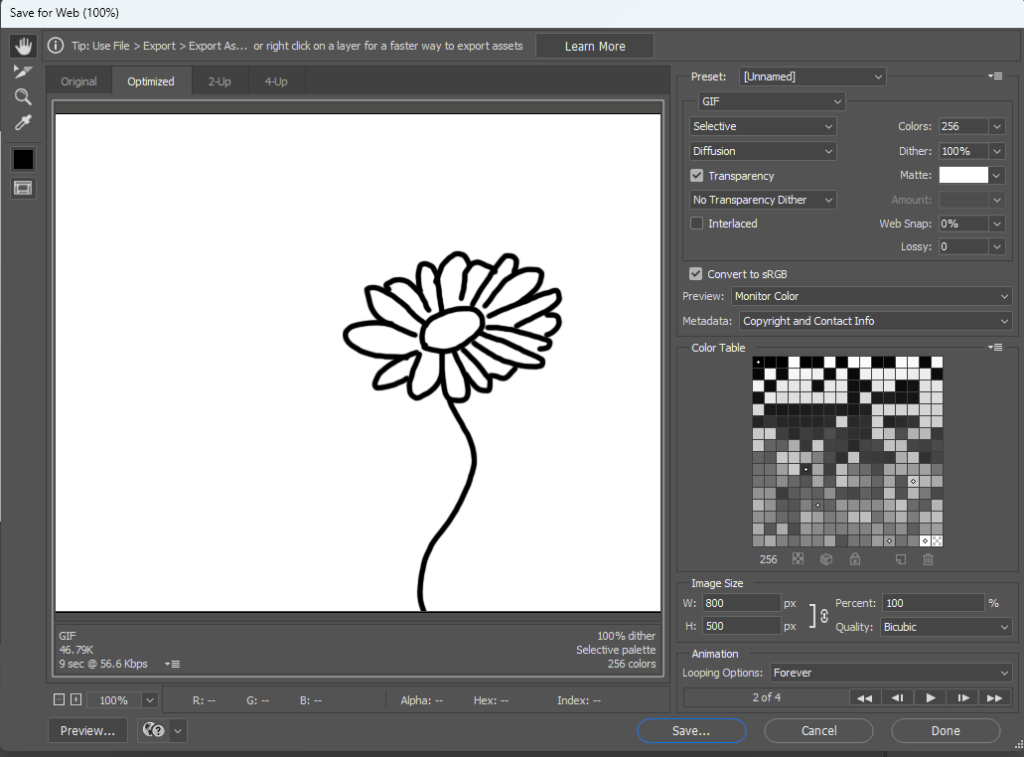
イラストのアニメーションを作成出来たら、後はGifに書き出すだけです。[File→Export→Save for Web(Legacy)(ファイル→書き出し→Web用に保存)と進みます。]

Save(保存)ボタンをクリックすると保存完了です


まとめ
今回紹介した内容はこんな感じです。
- 動画をGifに変換したい場合にはPhotoshopに取り込んでGifに書き出せばOK
- イラストアニメーションをGifにしたい場合はタイムラインでフレームアニメーションを作成する
Photoshopは画像の加工を行うソフトっていうイメージだけど、レイヤーをフレームにして簡単なアニメーションなら作成することができます。
作りたいアニメーションがあったら試してみてはいかがでしょうか。