
静止画アニメーションさせて動かしたいんだけどできない?
できますよ、やってみようか。

静止画をアニメーションさせて動かすべく、この記事ではAnimateとPhotoshopを使ってやっていこうと思います。
この記事でやること
- Photoshopで動かしたい画像の切り取り
- Animateで画像からアニメーションを作る
Animateを使って静止画からアニメーションを作成したかったら、どんな風に作ることができるのか参考にしてみてください。
PhotoshopとAnimateで静止画からアニメーションを作っていきましょう

今回PhotoshopとAnimateで作るもの
今回は以下の元画像を下のように動かしていきます。



おー鳥動いてる!
静止画の中の鳥動かしてみました。

ちょっといびつな部分もあるけど、画像の鳥を動かしてみました。PhotoshopとAnimateを使ってやったんだけど、どんな風に作っていったのか書いていきます。
静止画を動かす手順
動かす手順ですがこんな流れでやっていきます。
手順
- Photoshopで動かしたい対象を切り取る
- 背景を作成する
- Animateで動かす
ではやっていきましょう。
Photoshopで動かしたい対象を切り取る
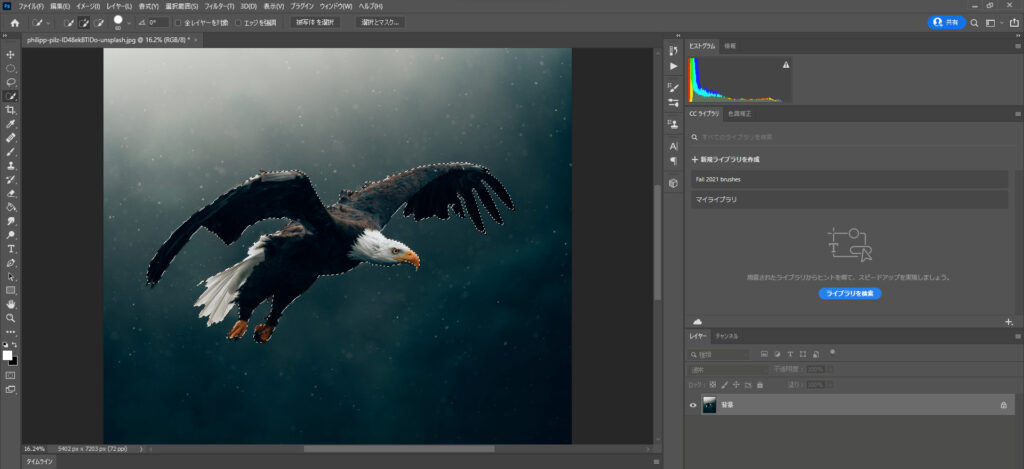
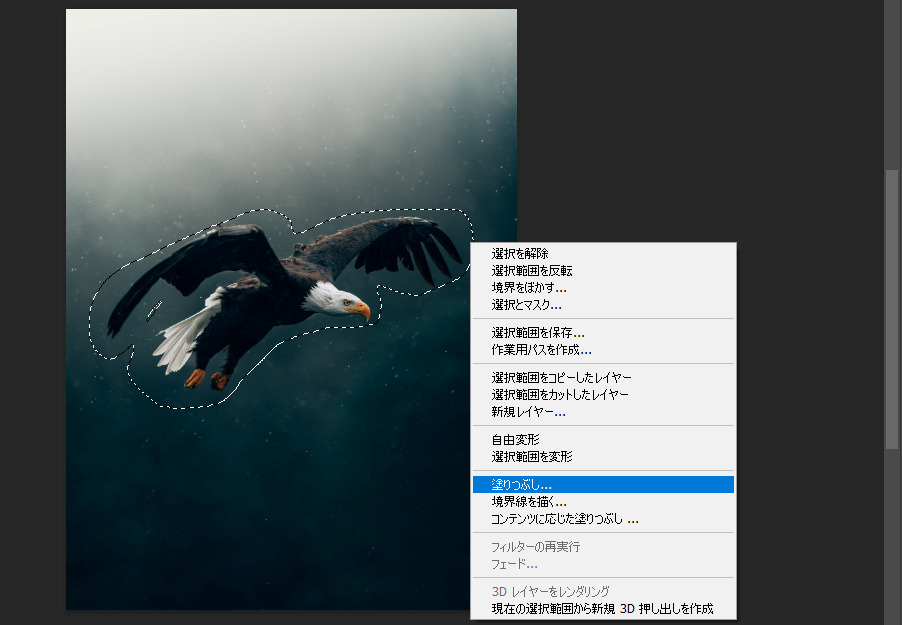
まずはPhotoshopで動かしたい対象を切り取ります。クイック選択ツールと選択とマスクを使って切り取っていくことにします。


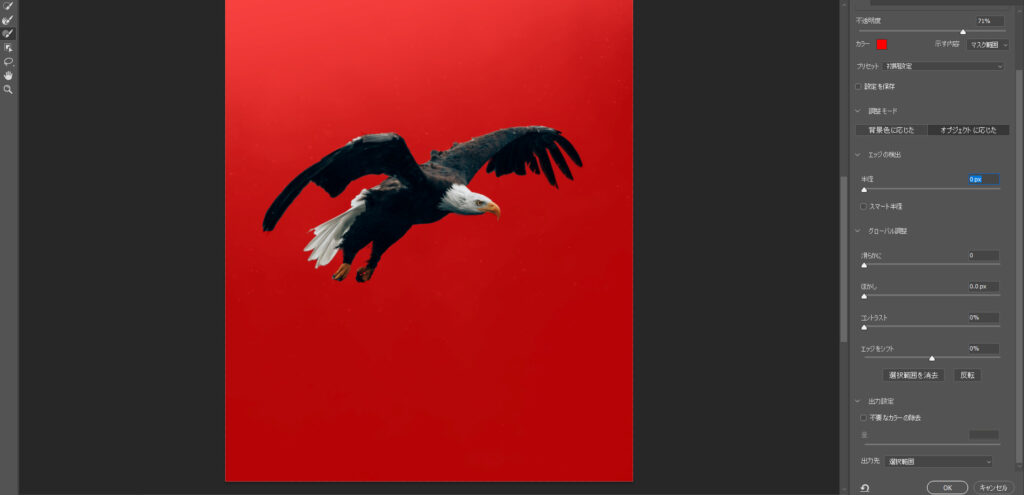
クイック選択ツールだけでも結構綺麗に選択できますが、選択の甘い部分があります。大まかに選択したら選択とマスクを使って細かい部分を丁寧に選択していきましょう。

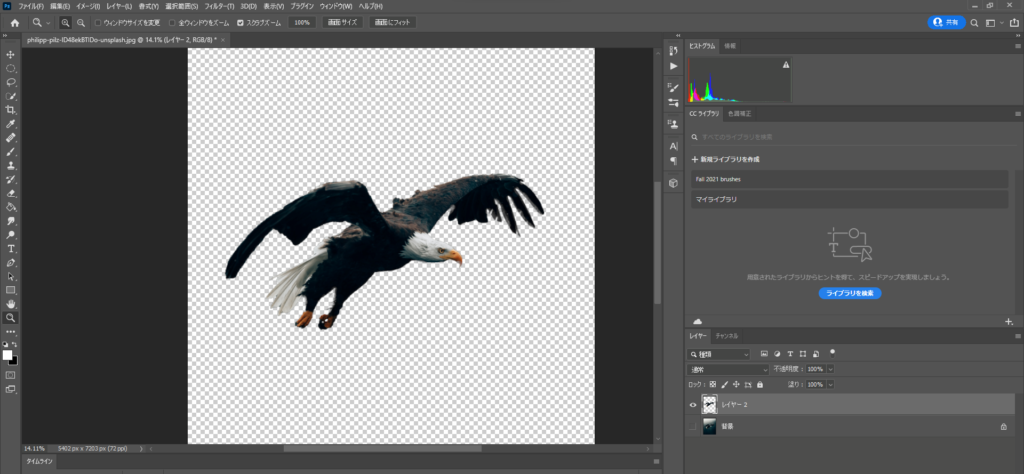
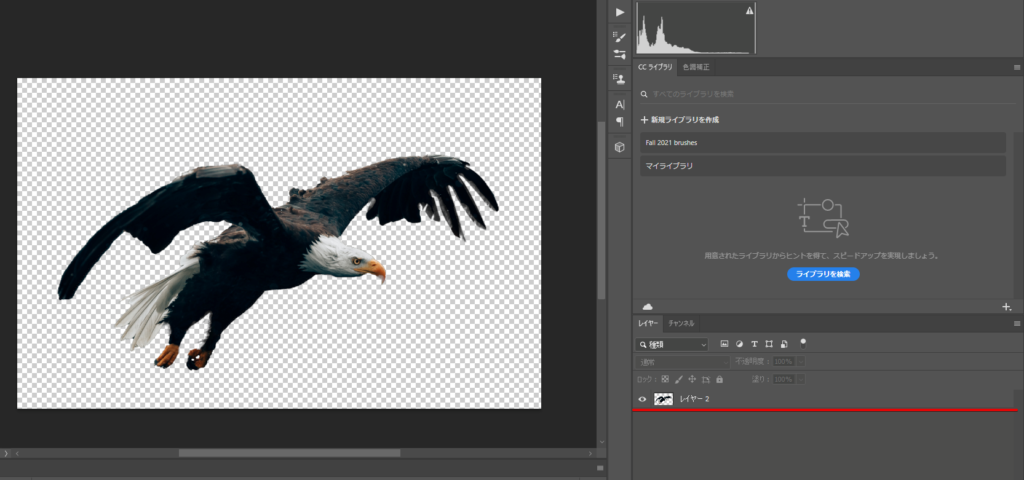
選択したい部分とそうでない部分の境界線をなぞると良い感じに選択してくれます。綺麗に選択できたら切り取ってみるとこんな感じですね。


綺麗に切り取れるもんだね。
そうだね、Photoshopは切り取りも強いから綺麗に切り抜きたいときに便利だよ。

保存するときには、元の画像のレイヤーは消して切り取ったものだけのレイヤーにしておきます。(Animateで取り込むときに邪魔なので)

保存する際のサイズはできるだけ作りたいサイズと同じぐらいにしておくとAnimateで読み込むときに楽ですよ。
背景もPhotoshopで作っておく
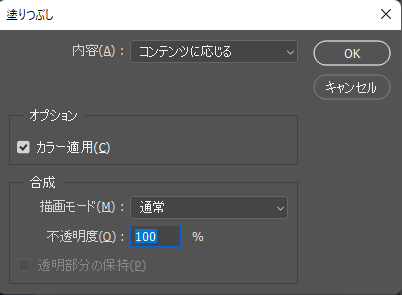
元の静止画の背景もそのままできれば使いたいですよね。これは対象を塗りつぶして作ってしまいます。塗りつぶしからコンテンツに応じるを選択して塗りつぶしましょう。


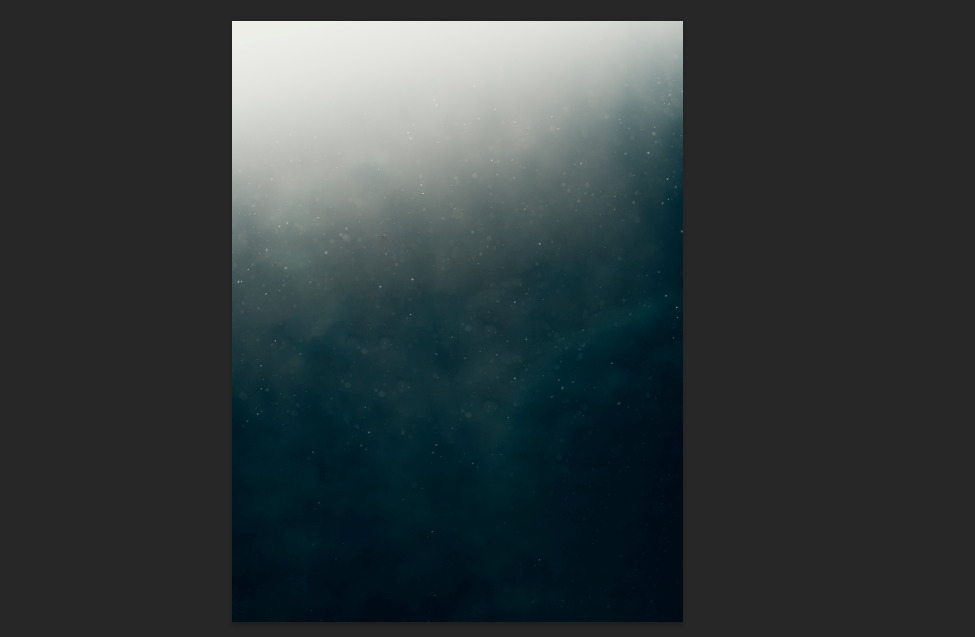
こうすると選択したものを他の部分に合わせて塗りつぶしてくれるので綺麗に塗りつぶせます。塗りつぶした背景がこれです。

この背景もAnimateで使うので別途保存しておきます。
Animateで静止画から切り取った対象を動かす
動かしたいものは画像から切り取ったので、Animateに取り込んで動かしていきましょう。
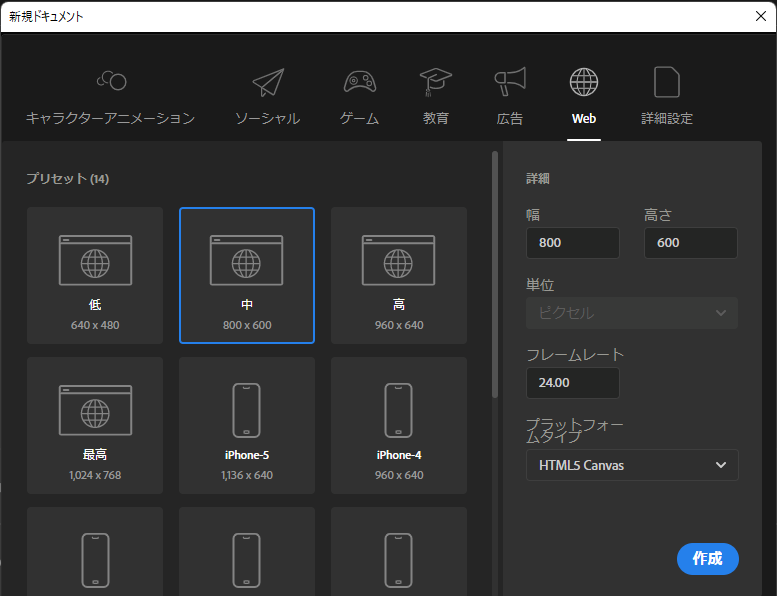
ドキュメントを作成する
Animateで新たにドキュメントを作成します。サイズは自分の好きなサイズを設定しましょう。

Photoshopで作成した画像を取り込む
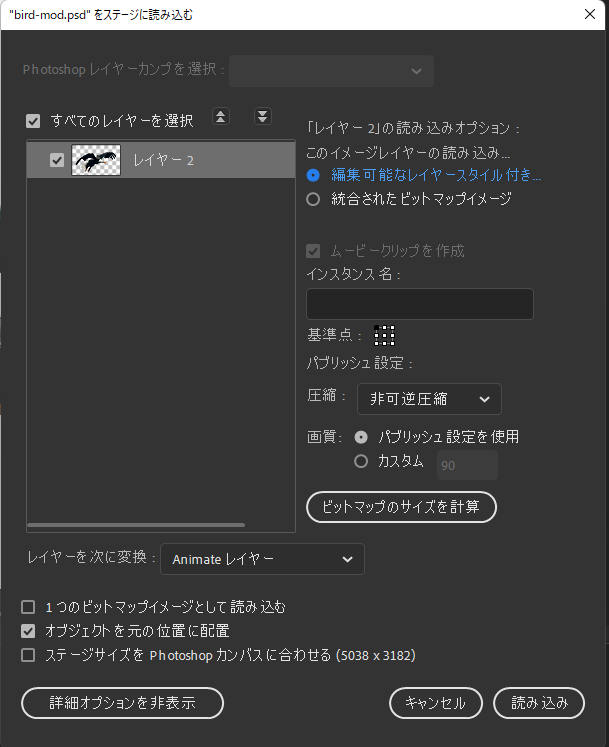
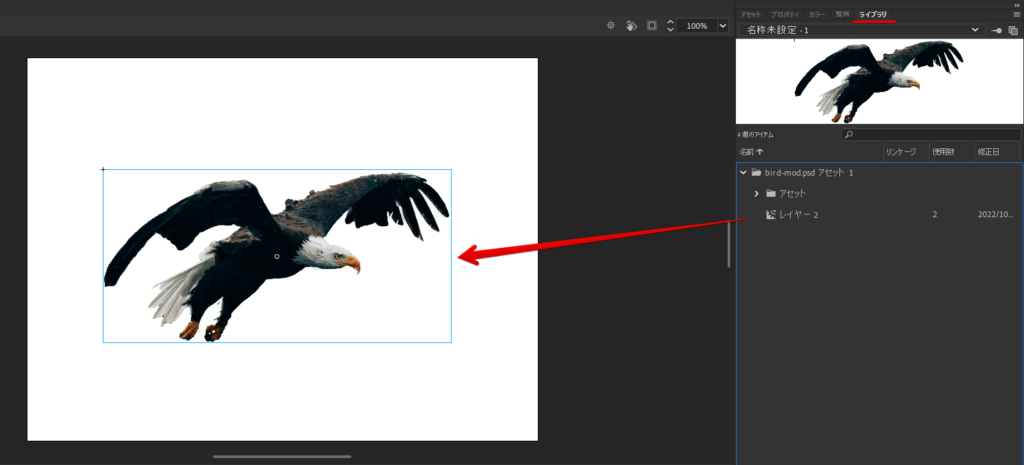
作成したらさっき作成した切り取った画像を取り込みます。

読み込んだら配置しましょう。

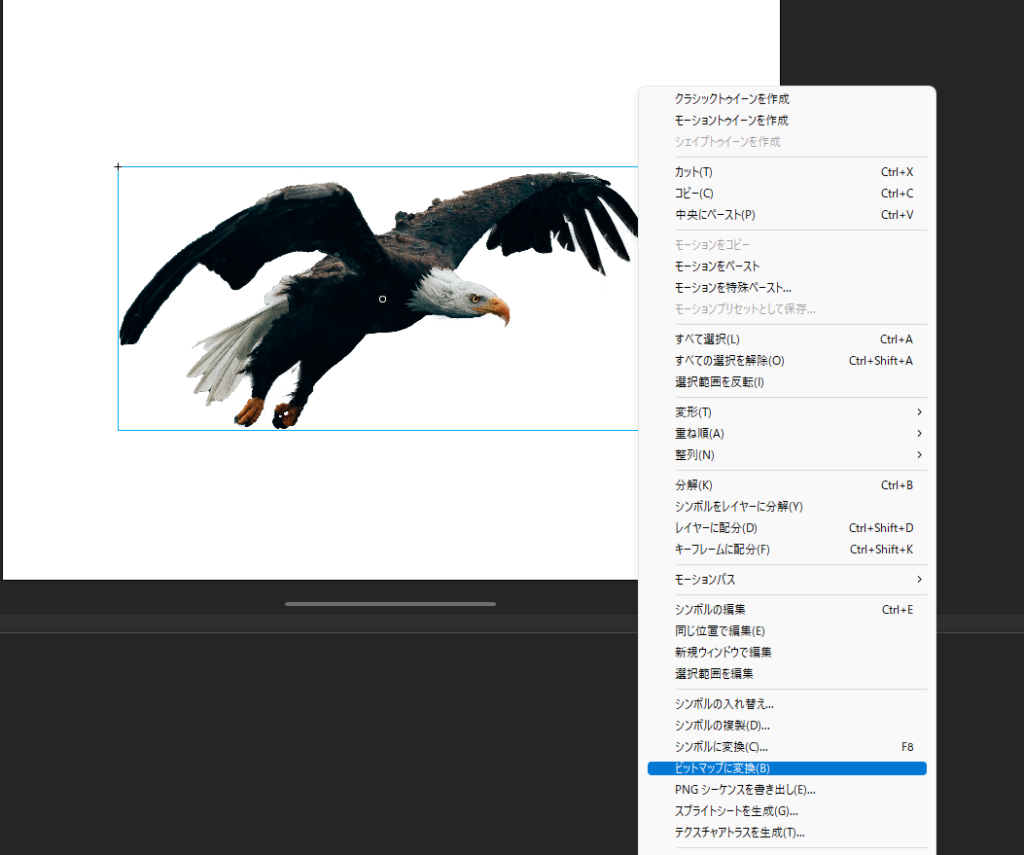
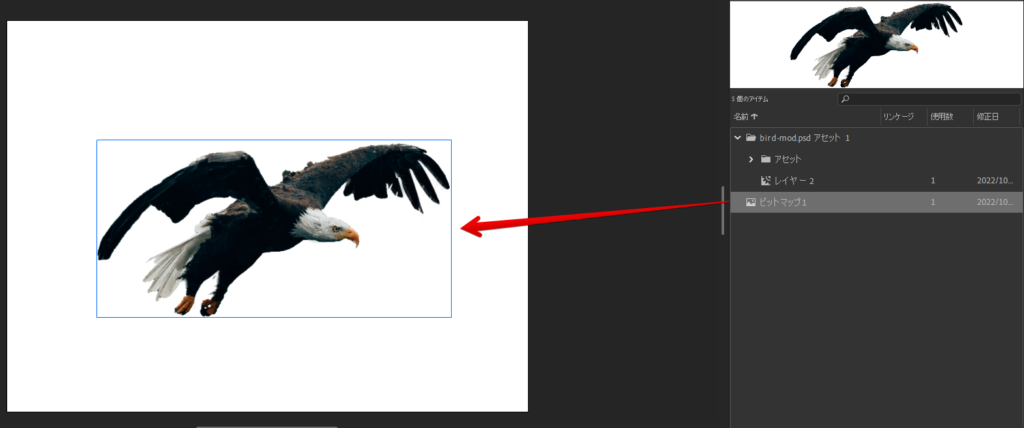
アセットワープツールを使いたいので、ビットマップに変換します。

ビットマップに変換したものを配置して、アセットワープツールを使います。

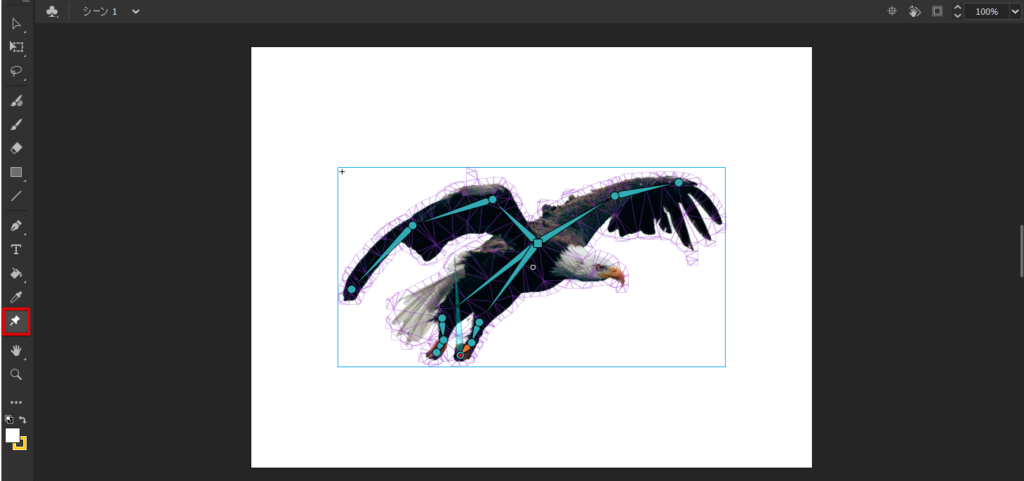
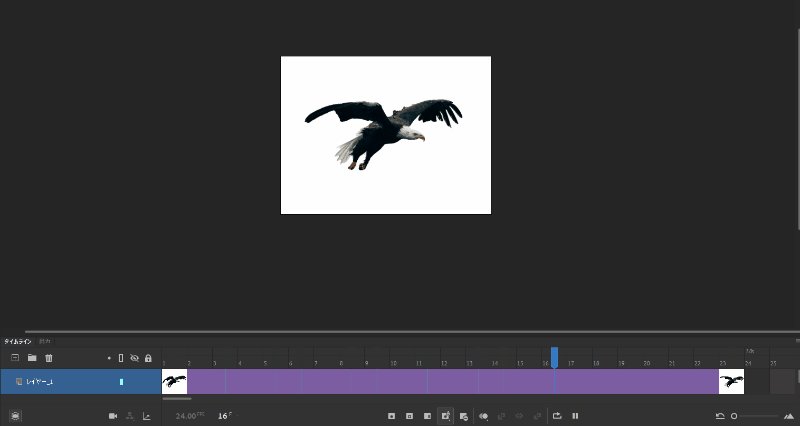
アセットワープツールを使って骨組みを作る
アセットワープツールを選択して取り込んだ画像を選択してやると骨組みを作ることができる。

この骨組みは動かす際の関節になります。骨組みを作る際には変な関節を作らないで動きを想像して付けてみるといいです。
変骨組みが細かすぎると動きが細かすぎるか、実際にはありえないような動きをしてしまったりするので注意しましょう。
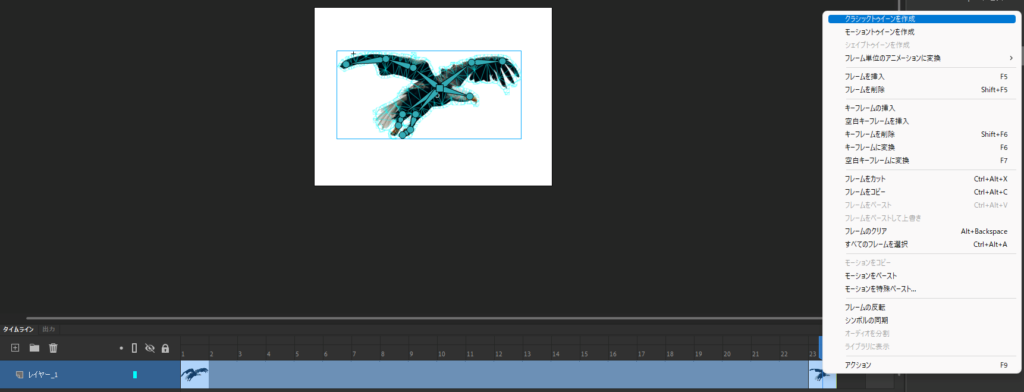
クラシックトゥイーンを作成する
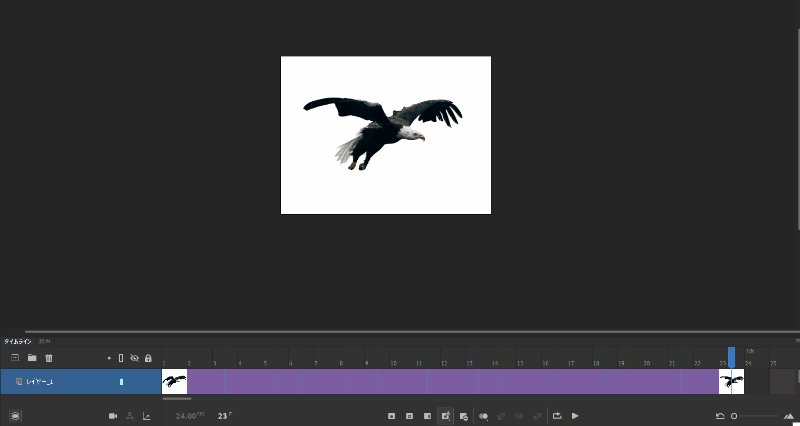
適当なフレームをクリックしてそのフレームで翼の動きを少し変更してみます。ここで右クリックしてクラシックトゥイーンを作成をクリックすると、フレーム間のフレームを補って作ってくれます。

これで再生してみるとちゃんと翼が動いてくれますね。


間のフレーム補ってくれるのは便利だね。
便利だよね、動きの点と点を作ってしまえば後はクラシックトゥイーンで作れる

アニメーションは今回クラシックトゥイーンで作っていくので、後は動きを付ける作業を繰り返していけばいいだけです。良い感じに動きをつけていきましょう。
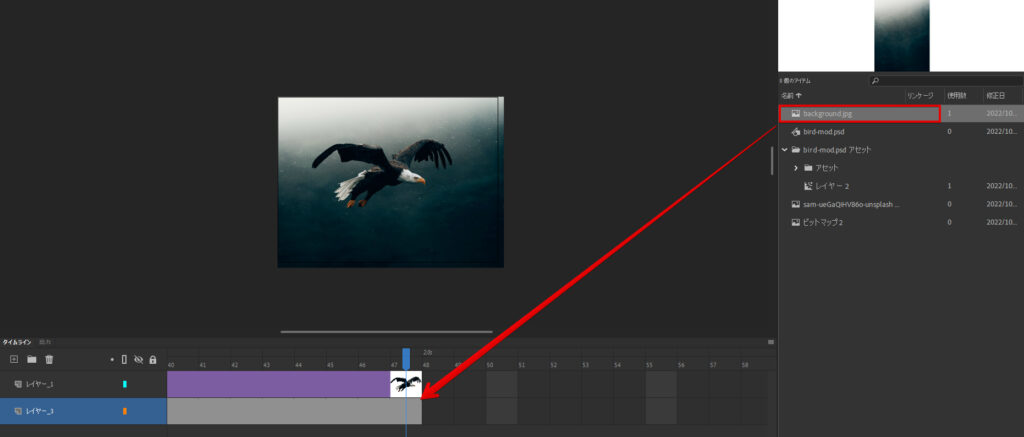
背景をAnimateに取り込む
Photoshopで作成した背景もAnimateに読み込んで配置します。

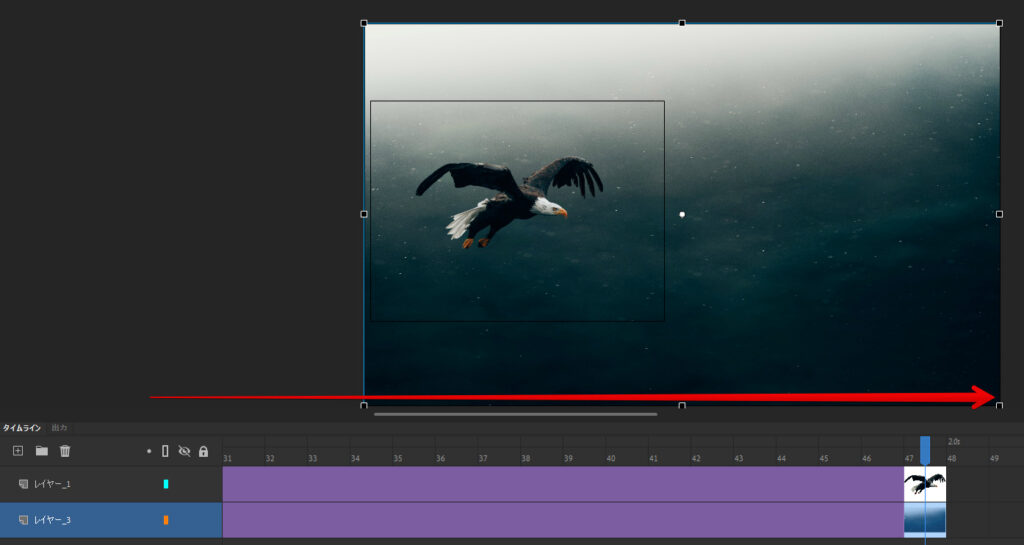
背景は別に動かさなくてもいい気もするけど、横に移動させるアニメーションをクラシックトゥイーンでつけておきます。

これで背景が右に流れるようになりました。
動画に書き出す
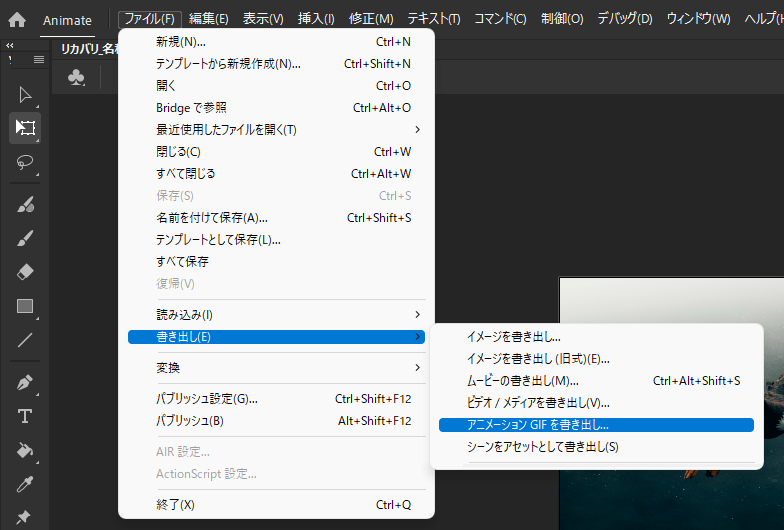
書き出しの種類はいくつかあるけどGIFで書き出します。

書き出したものを確認してみるとこんな感じになりました。

まとめ
PhotoshopとAnimateで静止画を動かしてアニメーションを作るっていうことをやりましたが、今回やったこととしては以下です。
やったこと
- Photoshopで動かしたい対象を切り取る
- 背景を作成する
- Animateで動かす
動かしたいものがあれば、それを画像から切り取ってAnimateで動かすことができるので気になったらやってみるといいですよ。PhotoshopもAnimateも7日間は無料で使うことができます。
Animateは使っている途中で落ちたりしたので、こまめに保存しながらやるといいですよ。
