
PhotoshopとAI組み合わせてLINEスタンプって作れない?
作れちゃいますね

AIとPhotoshop組み合わせてスムーズにLINEスタンプ作れないのかな?と思ってしまったのではないでしょうか。今回はPhotoshopと画像生成AIを使ってLINEスタンプを作るっていうことをやっていこうと思います。
記事の内容
- AIでキャラクターのベースを作る
- 表情バリエーションを生成する
- 文字入れスタンプを作る
- PNG形式で書き出し
- LINE Creators Marketで申請
LINEスタンプを作ろうと考えている人はどんな感じで作れるのか参考にしてみてください。
LINEスタンプ作っていきましょう

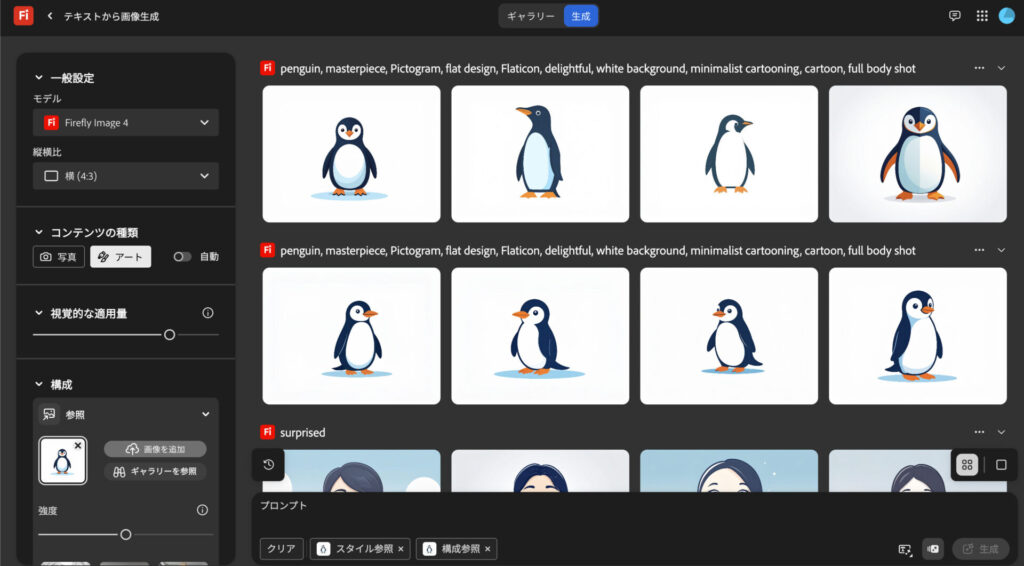
Adobe Fireflyでキャラクターのベースを作る
商用利用可能なAI生成ツールでスタンプの素材となるような画像を生成します。Adobe Fireflyは商用利用が可能なので、今回はこれを使っていきます。無料プランだと画像に透かしが入ってしまうのでCreativeCloudの有料プランを使うといいです。(どうせPhotoshop使うので)
AdobeのCreative Cloudコンプリートプランから試してみるといいです。7日間の無料期間があった気がしますので。(コンプリートプランなら他のソフトも試せる)



なかなか良い感じだねプロンプトはどうしたの?
プロンプトもAIに聞くかツールを使うと楽です

ChatGPTなんかにどういうプロンプトを作ればいいか聞いてもいいし、gazai.netのような選択していくとシンプルなプロンプトを生成してくれるサイトもあるのでそれらを使うと良いと思います。
複数のパターンを生成する
LINEのスタンプは同じキャラクターの複数のパターンが登録されていることが多いです。そのため、複数のパターン素材が欲しいです。

スタンプの数に合わせてってことだよね?
そうです!それぞれのスタンプに使う素材ですね

どれだけのスタンプを作るかによりますが、最小でも8個のスタンプが必要です。そのため最低でも8つのバリエーションがある素材が欲しいですね。
| スタンプタイプ | スタンプ画像 | メイン画像 | トークルームタブ画像 | 合計枚数 |
|---|---|---|---|---|
| 8個セット | 8枚 | 1枚 | 1枚 | 10枚 |
| 16個セット | 16枚 | 1枚 | 1枚 | 18枚 |
| 24個セット | 24枚 | 1枚 | 1枚 | 26枚 |
| 32個セット | 32枚 | 1枚 | 1枚 | 34枚 |
| 40個セット(最大) | 40枚 | 1枚 | 1枚 | 42枚 |
16個がスタンダードチックだけど、最初試してみたければ8個で進めてみてもいいんじゃないかな?と思います。個数が多ければ多いほどバリエーションを用意しないといけなくて大変です。
自分が作るスタンプの個数に応じて素材を作るといいです。後々テキストをPhotoshopで入れるけど、その時に最低でもスタンプの個数分の画像があると良いです。





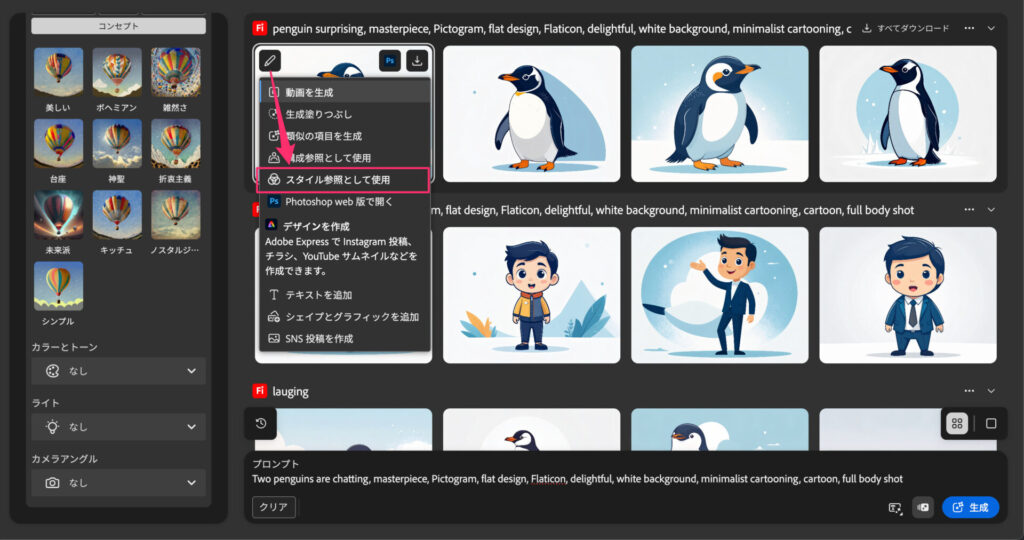
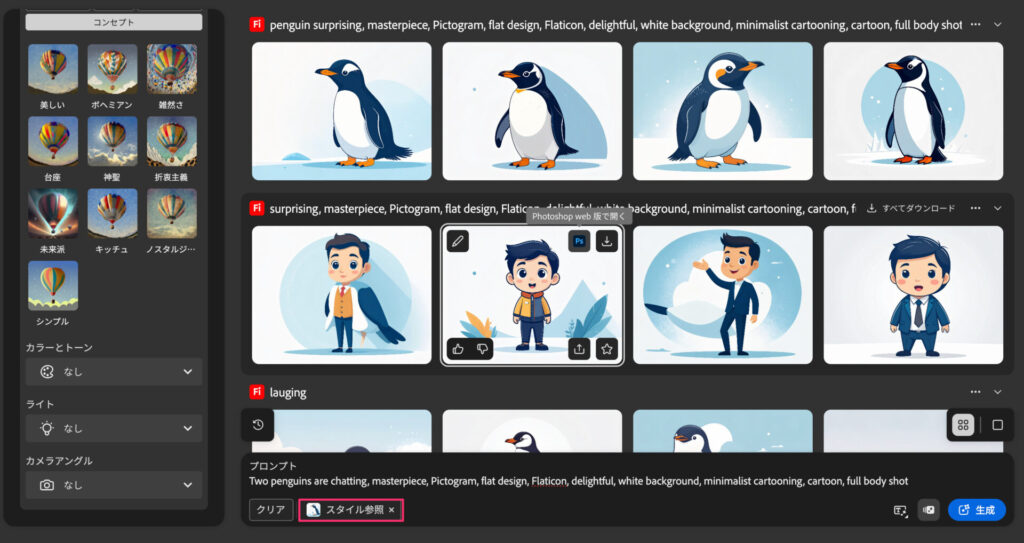
スタイル参照して画像を生成する
Adobe Fireflyで複数のパターンを作るコツは気に入った画像があったら、その画像を「スタイル参照」として使用することです。

スタイル参照として使用すると、その画像のスタイルを参照して画像を生成してくれます。プロンプト部分にスタイル参照っていう項目が出てきましたね。

これでプロンプトを入力して生成してみるといいです。
この機能はMidjourneyなんかでもあるんだけど、使った感じMidjourneyの方が精度良いですね。Midjourneyに課金しても良い人はそっち使って画像生成した方が良さそうです。
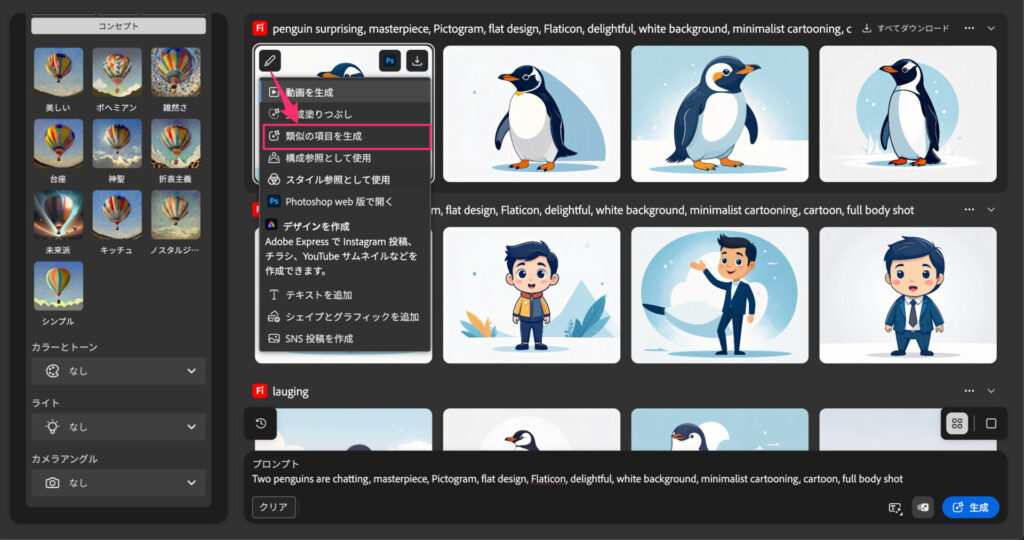
類似の項目を生成する
同じような画像の他のちょっとだけ違ったパターンを作りたいなら「類似の項目を生成」を使うといいです。

これを使うと、選択した画像とほんの少しだけ違った画像を生成してくれます。
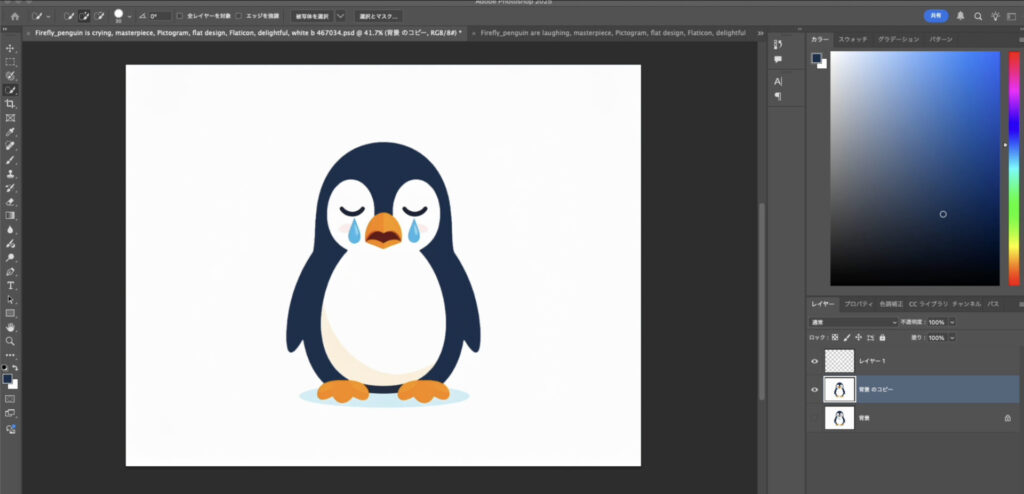
Photoshopで画像加工を行う
複数のパターンの画像を作ったらPhotoshopで画像をスタンプで使えるように加工します。画像のちょっと気に入らない部分もあったらPhotoshopで編集してしまいましょう。画像生成だと細かい部分は限界があるので。。
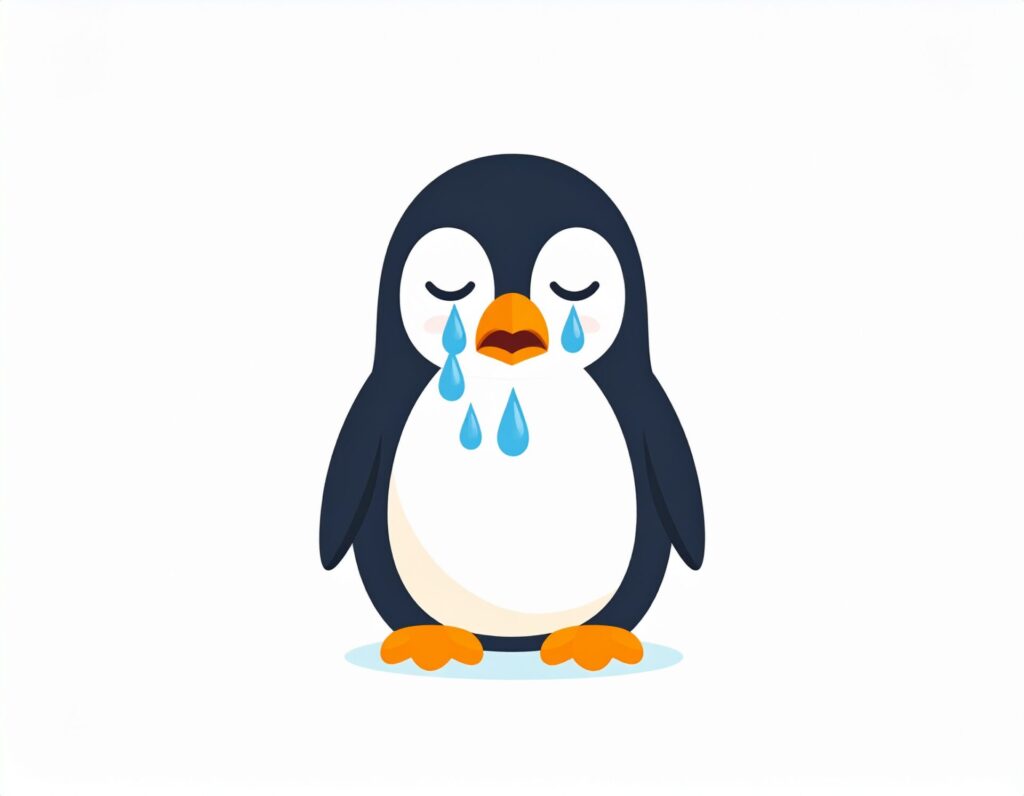
画像加工ですが、例えば以下の画像であれば涙の数が多いですよね。

こういった部分の微修正をしていきます。


生成された画像の気になるところの微修正をしていくのね
そうです色合いなんかも修正していきましょう

生成された画像を使うにしても最低限以下のようなことはやっておくといいです。
気になる部分があればここで修正しておくといいです。
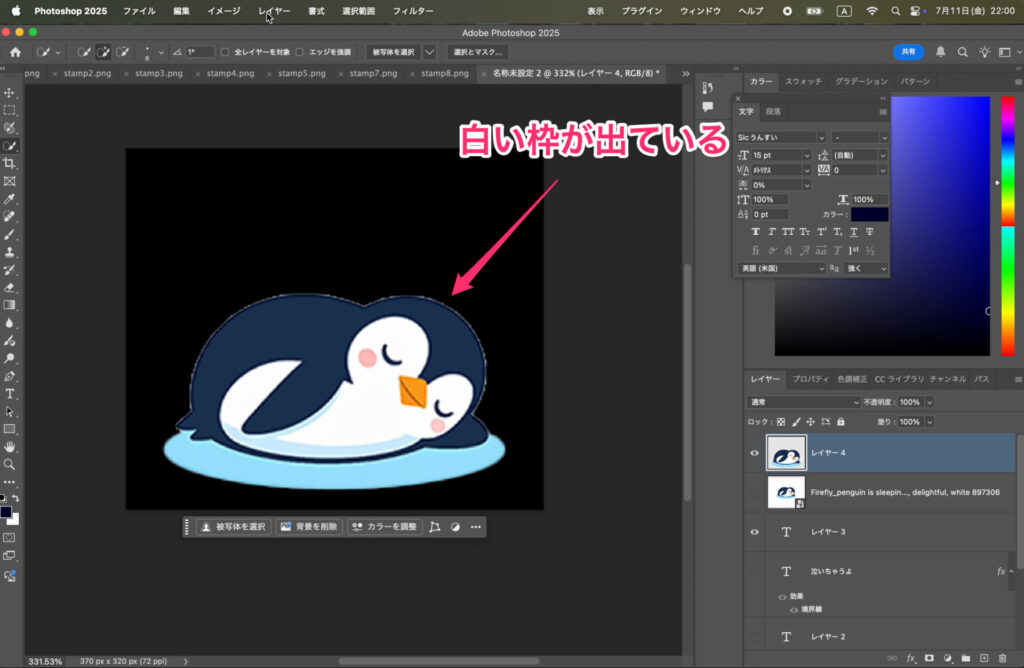
選択範囲の白い部分を消す
素材の選択をして作っていると、白い枠が出てしまうことがあると思います。


できれば綺麗にしたいね
選択範囲作って切り取ると出ちゃうんですよね

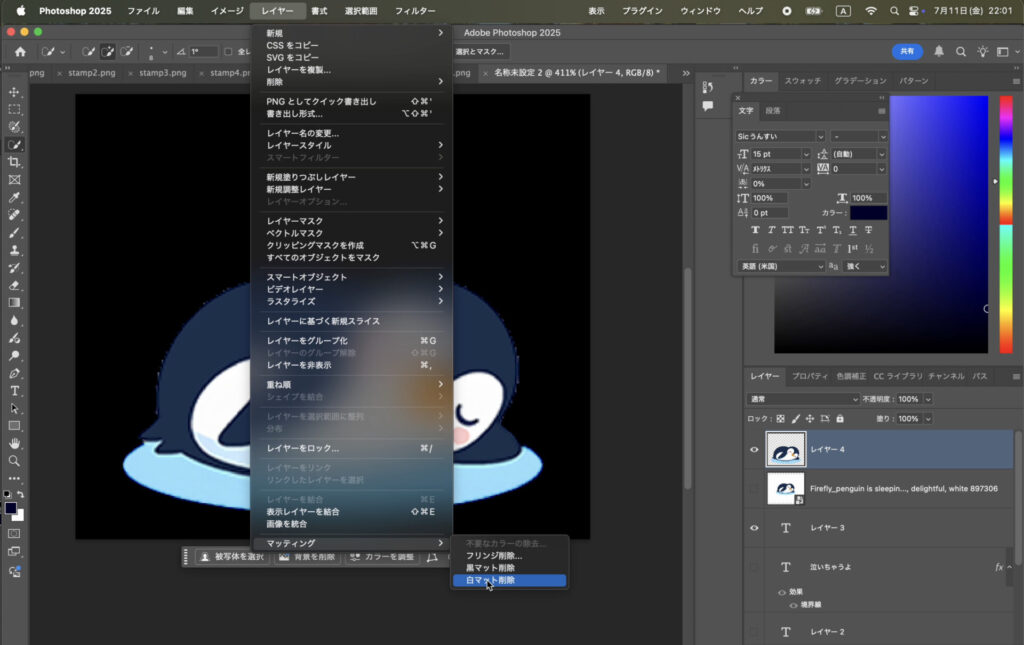
こういったものが出てしまう場合は、レイヤーの真っティングからフリンジ削除や白マット削除をしてみるといいです。

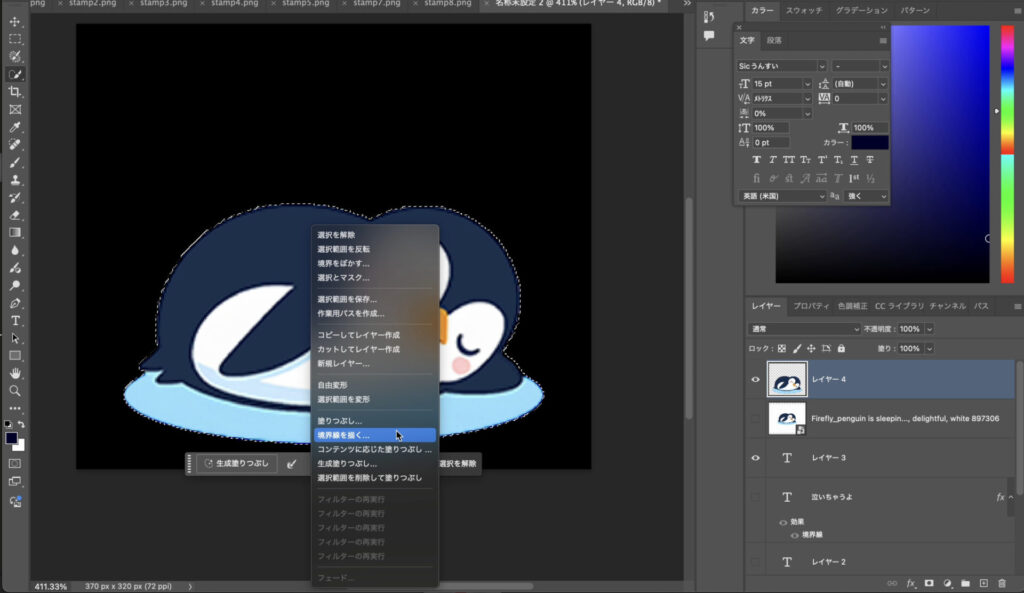
もしくは境界線を描いてもいいでしょう。

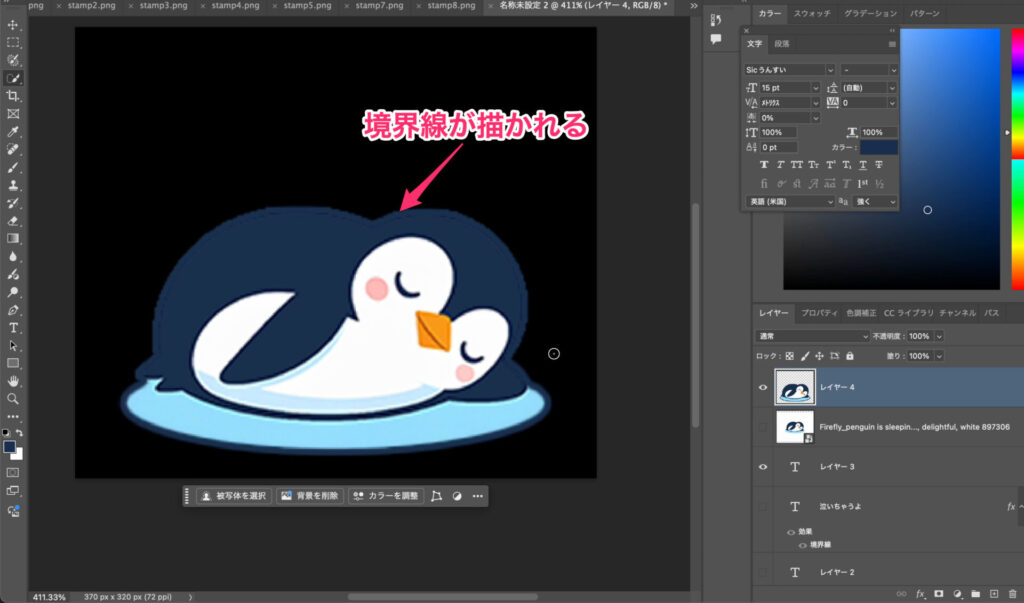
これで境界線が描かれます。

境界線が描かれたら、あとはその不要な境界の線をブラシで消せば綺麗になります。
サイズを調整する
ガイドラインを見てみるとどんなサイズにすればいいのかが載っています。

画像は370px × 320pxで作るといいでしょう。
Photoshopで画像に文字を入れる
スタンプには文字が入っているものがほとんどだと思うので、Photoshopで画像に文字を入れていきましょう。
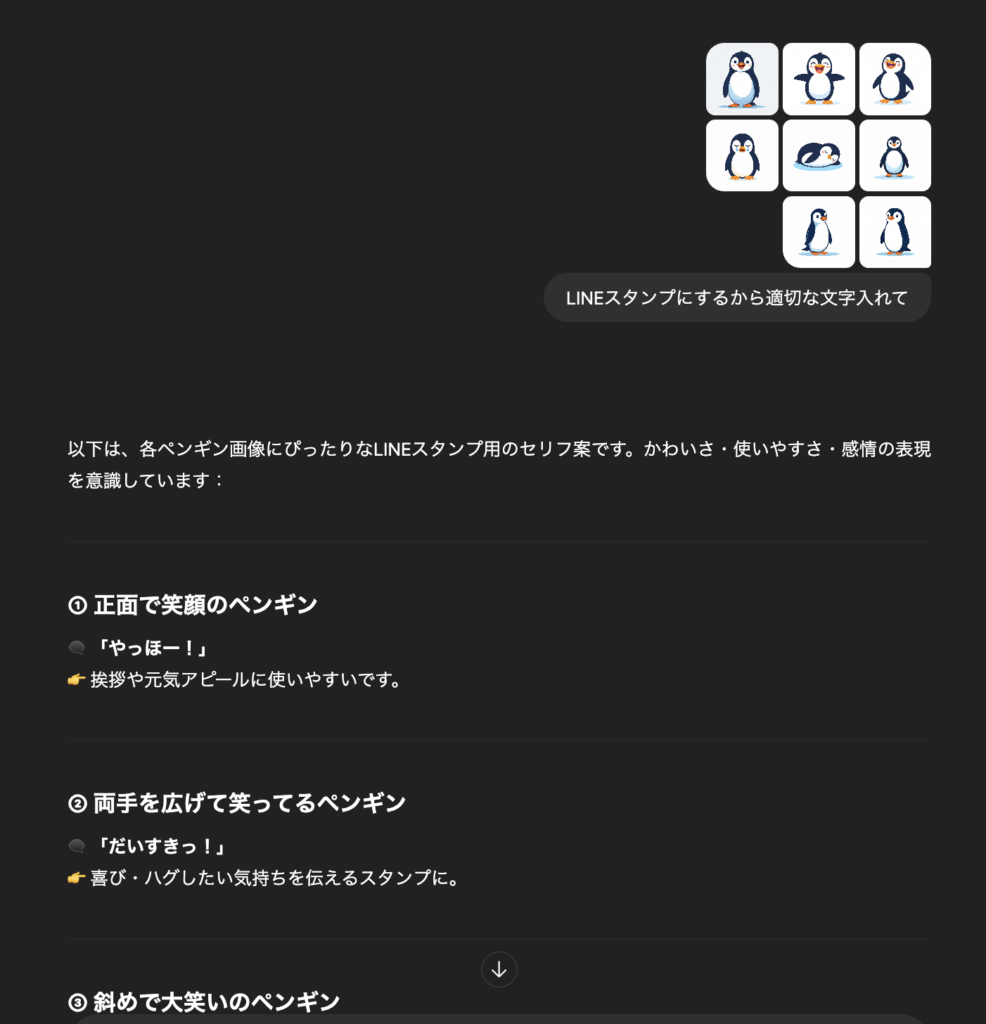
ChatGPTに文字入れを手伝ってもらう
もし自分でアイディアが浮かばない場合は、どの画像にどんなテキストを入れればいいか相談してみるといいでしょう。


AI考えてくれるのね
そうだね思いつかなかったら聞いてみるといいですよ

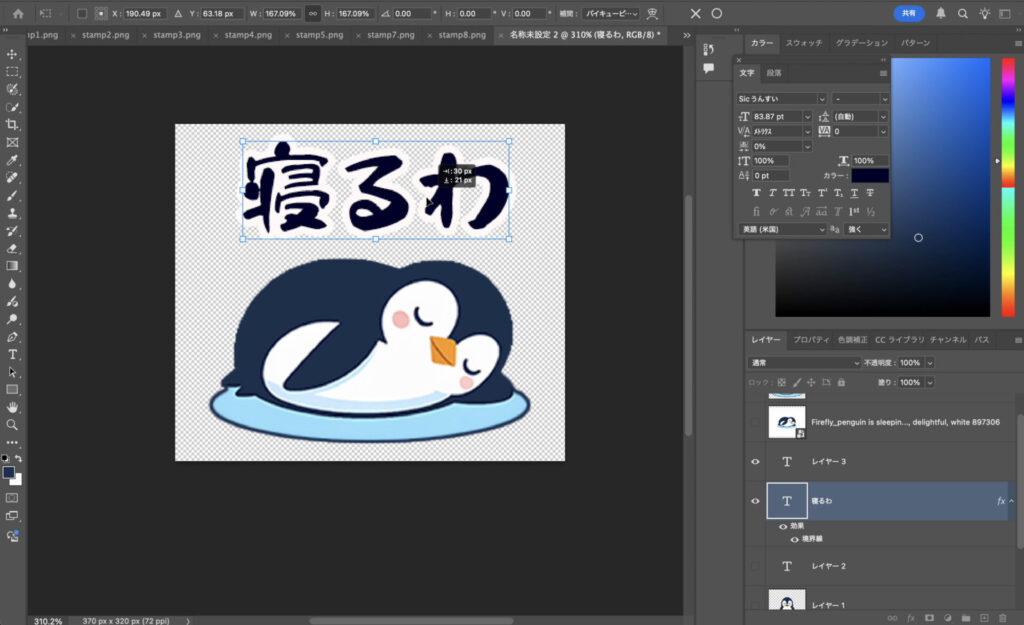
Photoshopで文字を入れる
ある程度文字が決まったら入れていきましょう。

フォントや色合いも大事になってくると思うので、色々試しつつデザインも決めていくといいです。
PNG形式で書き出し
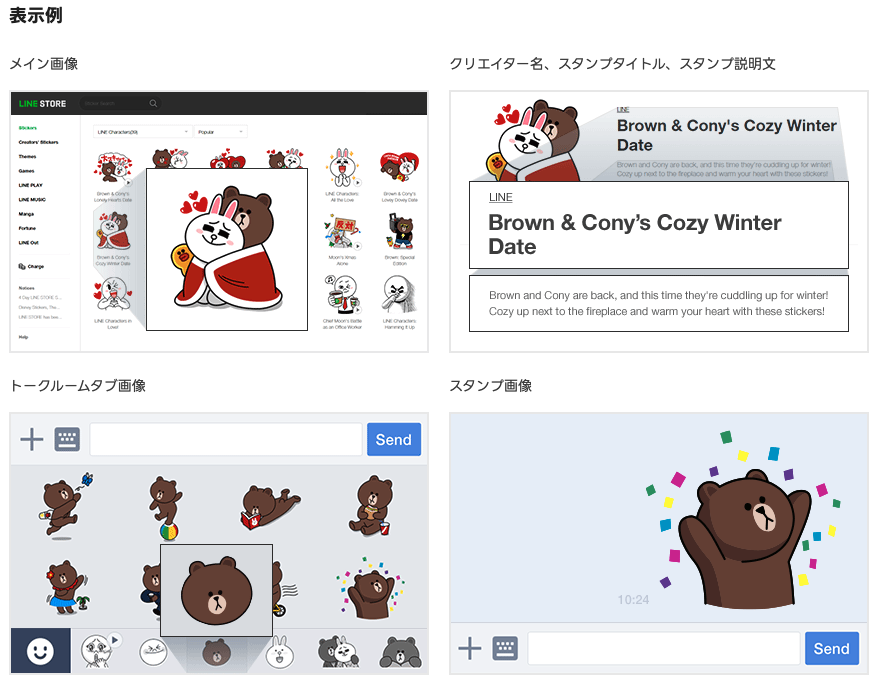
それぞれのスタンプ画像を作ったら、それを書き出しましょう。ちなみにスタンプ画像以外にメイン画像とトークルームタブ画像っていうのが必要です。


詳しくは制作ガイドラインを見てみるといいと思います。
作成したスタンプ画像とメイン画像、トークルームタブ画像を書き出したらOKです。
LINE Creators Marketで申請
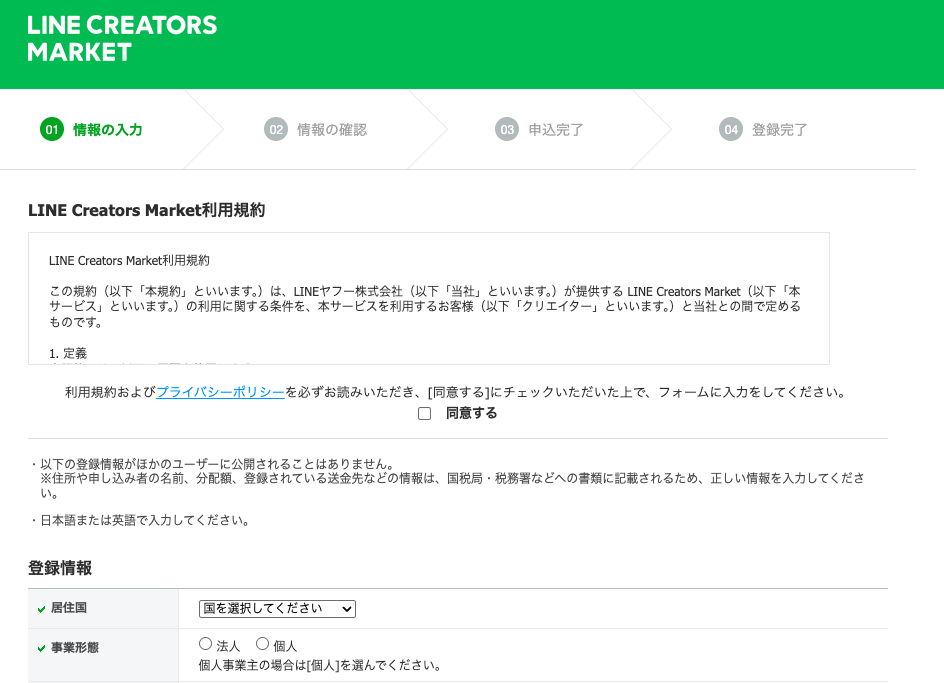
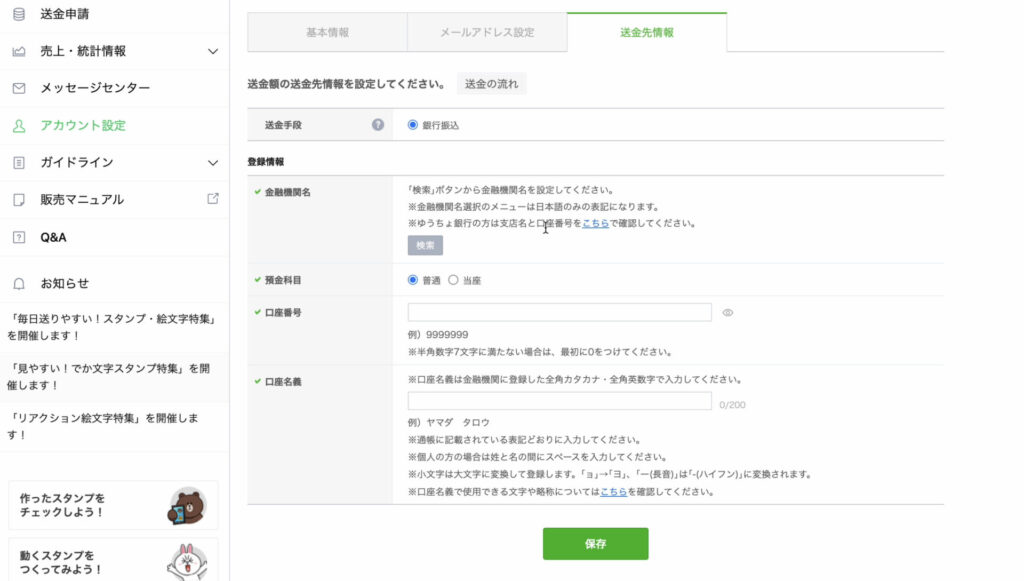
画像を書き出したらLINE CREATORS MARKETに申請です。画面に従って登録しましょう。

送金先情報も登録しておきます。

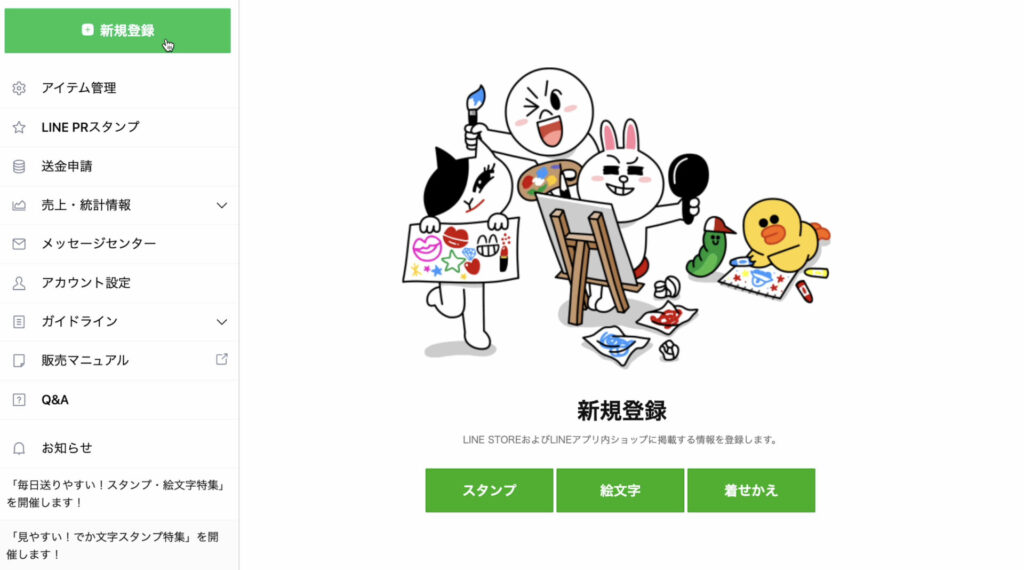
そしたらスタンプの新規登録を行いましょう。

スタンプの新規登録にもタイトルや説明文の入力があるので、それら必要な項目を入力します。

- タイトル・・・スタンプのタイトル
- スタンプ説明文・・・スタンプの説明
- 言語を追加・・・日本語を追加すると日本語のタイトル、説明文も入力可能
- クリエイター名・・・スタンプを販売する際に表示される作者名
- コピーライト・・・©Sample Nameやcopyright©Sample Name、(c)2014 Sample Nameなど
スタンプ画像をアップロードする画面になるので、作成したスタンプをアップロード。

アップロードしたらリクエストして完了です。

あとは結果が来るのを待ちましょう。
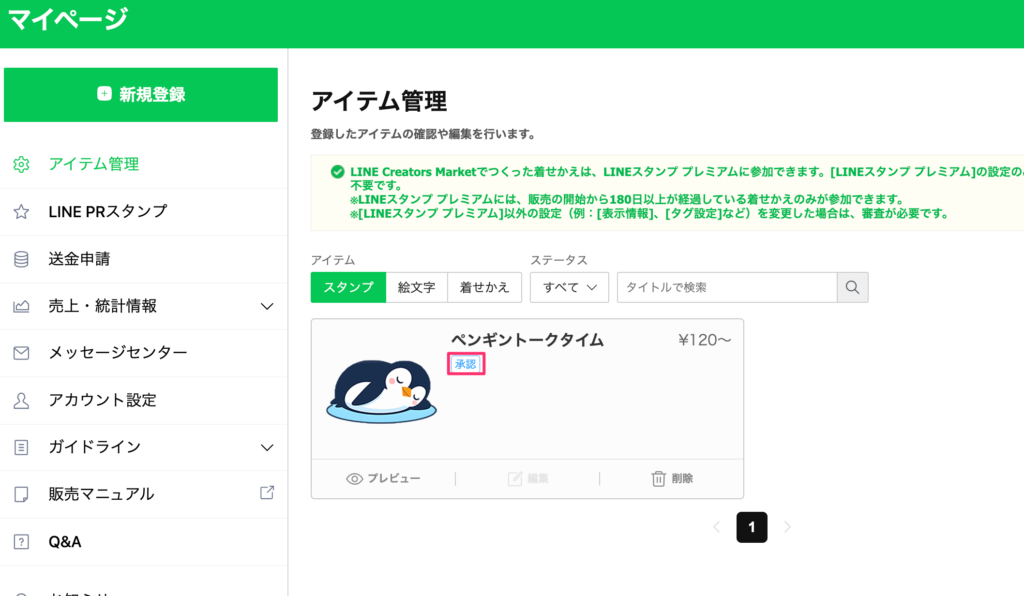
2、3日で承認
リクエストをするとLINEのLINE Creators Marketから「スタンプの審査が完了し、承認されました。」と来ます。マイページを見てみると承認になっていますね。

スタンプの販売を開始するにはリリースをクリックすればOKです。

まとめ
AIツールとPhotoshopを使ってスタンプを作って公開するところまでやってみました。AIのおかげで1からスタンプの素材を作ってっていうことをしなくていいから楽ですね。大まかにやったこととしては以下です。
- AIツールでスタンプの画像素材を生成
- Photoshopで生成した画像を加工
Photoshopが必要ですが、ちょっと試してみたかったらAdobeのCreative Cloudコンプリートプランから試してみるといいです。7日間の無料期間があった気がしますので。(コンプリートプランなら他のソフトも試せる)
