静止画MAD作りたいんだけどどう作るんだろう?
Adobeソフトを使って解説していきますね。

Youtubeなんかを見ているとMAD動画というものをよく見ますよね。そういった動画を見ると「自分もこういうの作りたいなあ・・・」なんて思ってしまいます。
そこで今回はそんなMAD動画の作り方っていうのを見ていきます。
記事の内容
- この記事で作る静止画MAD
- Adobeで静止画MADを作る方法
静止画MAD動画を自分でも作りたいっていう人はどんな風に作ることができるのか参考にしてみてください。
MADの作り方見ていきましょう。

この記事で作る静止画MAD
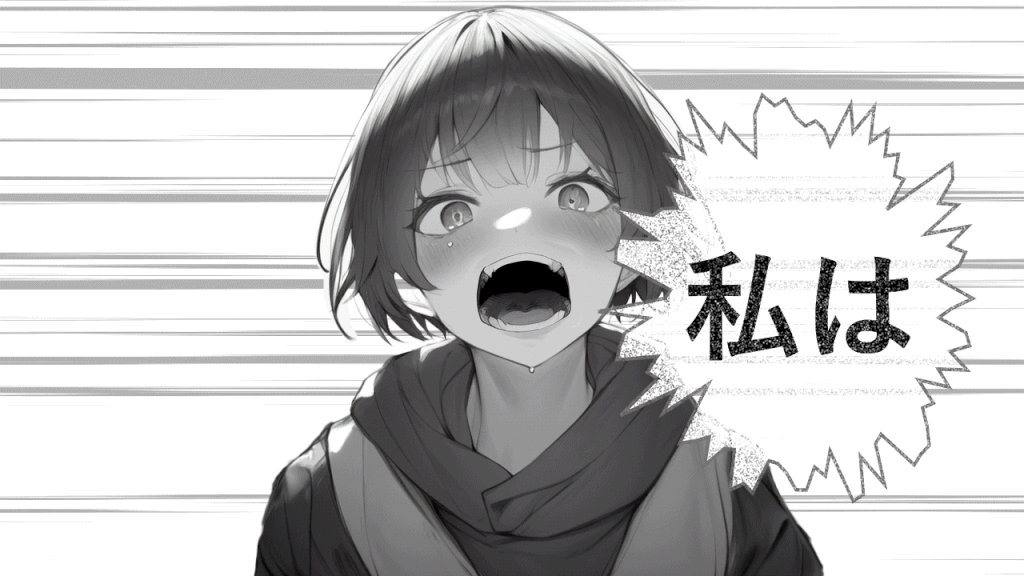
MADといってもどんなイメージのものができるのか分からないと思います。この記事内で作ってみるのはこれです。


なんかそれっぽい気もするね。
イラストはAI生成だけどね。

MADは既存の静止画や動画を組み合わせて作る場合が多いと思いますが、今回はAIイラストをMAD風に編集して作ろうと思います。
どんな流れで作ることができるのか見ていきましょう。
使うAdobeソフト
ちなみに今回使うソフトですが以下です。
使うソフト
- Photoshop
- AfterEffects
Photoshopでイラストを動画で使いやすいように編集して、AfterEffectsで動きを付けていくってい流れですね。
ではやっていきましょう。
MADにしたい静止画を用意する
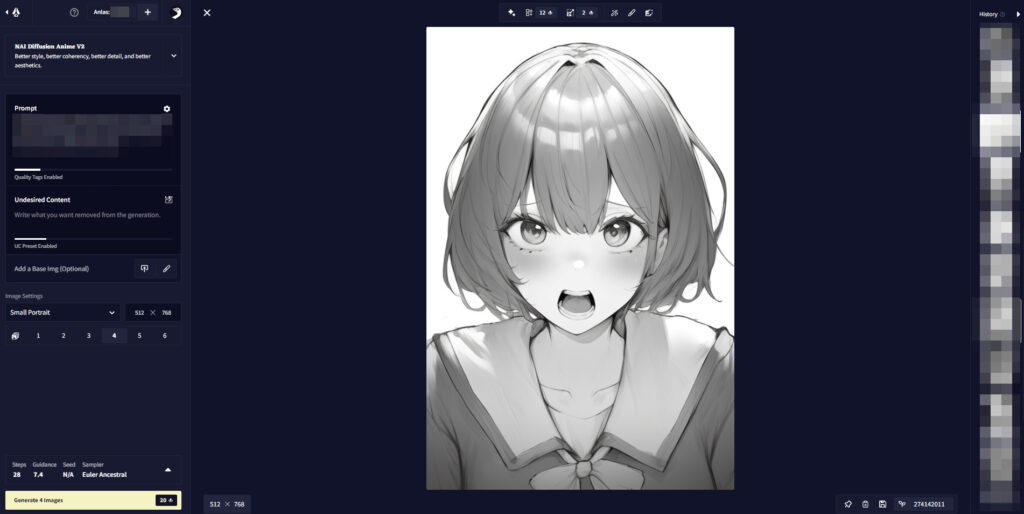
MADに使いたい静止画をまずは用意します。今回はAIツールで用意することにします。


この記事ではAIツールで作成した画像で試すってことね。
そうですね、使いたい画像があればそれを使えばいいです。

静止画像はそのままだと動画では扱いづらいので、Photoshopで編集していきます。
Photoshopで静止画を使いやすいように加工する
MADで使いたい画像がそのまま動画でも使いやすそうならいいですが、基本的に動画では動かしづらいはずです。なのでPhotoshopでちょっと編集します。
画像の端のちょん切れをなくす
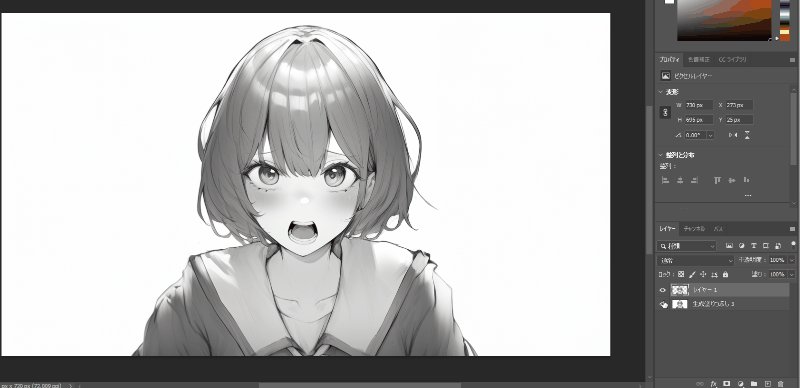
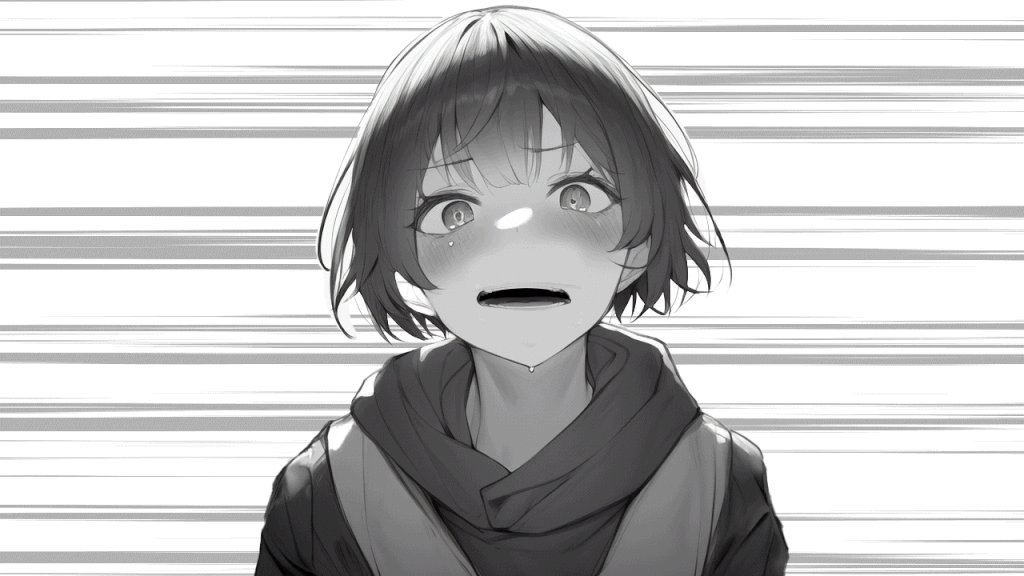
画像の端が切れてしまっていたりして使いづらいので、Photoshopでちょっと編集します。こちらもPhotoshopの生成AIツールで存在しない部分を自動で作成してもらいます。


この服の部分がちょん切れてるところね。
このままでもいいけど、やりづらいから編集していきます。

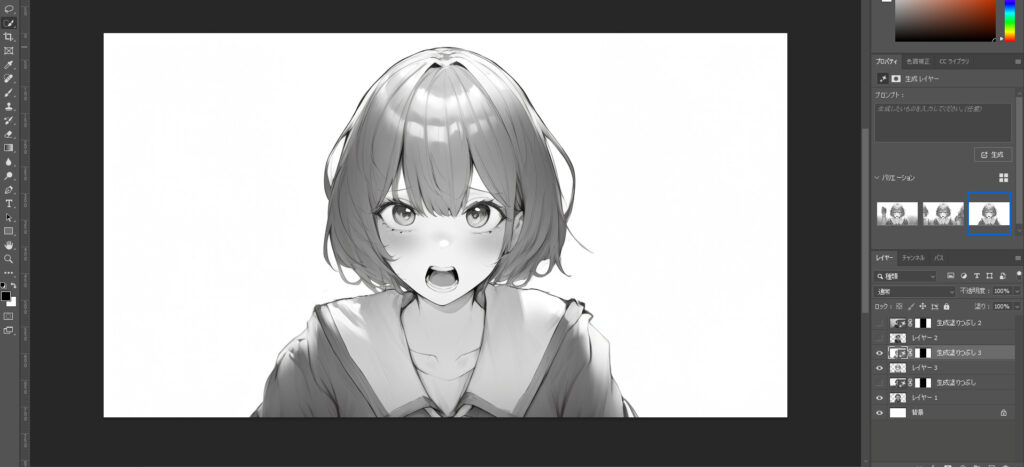
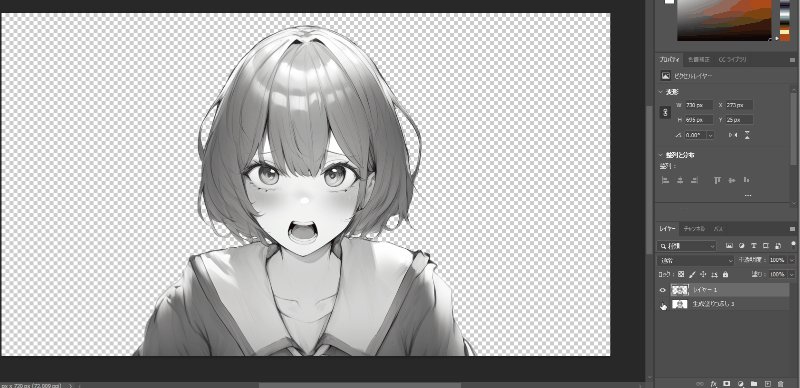
画像の端のちょん切れてしまっている部分をPhotoshopで編集します。今のPhotoshopにはAIのジェネレーティブ塗りつぶしがあるので、それを使って補うと楽です。


画像拡張されたね。
そうですね、ほとんど自動でやってくれるので強力すぎます。

Photoshopのジェネレーティブ塗りつぶしがどんなものか知りたかったら以下の記事を参考にしてみてください。
-

-
PhotoshopのAI生成機能を使ってみる【ジェネレーティブ塗りつぶし】
2023/8/19
AdobeのAI生成機能が使えるサービスとしてAdobe Firefliyというものがあるけど、AI ...
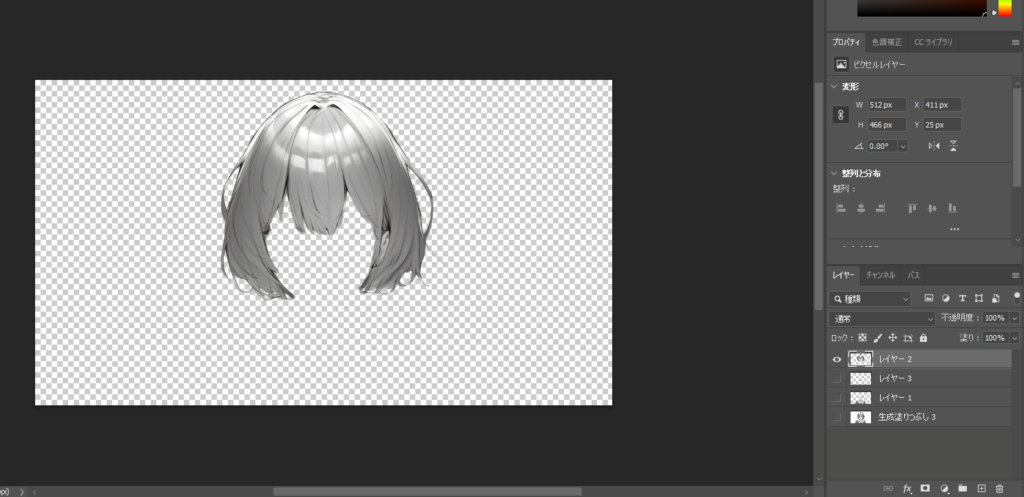
動かしたい部分を切り抜く
このままだとAfterEffectsで画像を動かしづらいので、Photoshopで画像本体だけを切り抜きます。


背景を削除するっていう感じね。
その通りです。

動かしたい部分が背景以外丸ごとならいいですが、目や口、髪の毛など細かい部分を動かしたかったら、その部分だけ切り取った画像を保存しておきましょう。


Photoshopのクイック選択ツールやパスなどを使って削除し、選択とマスクでちょっと細かい部分は調整してやるといいでしょう。
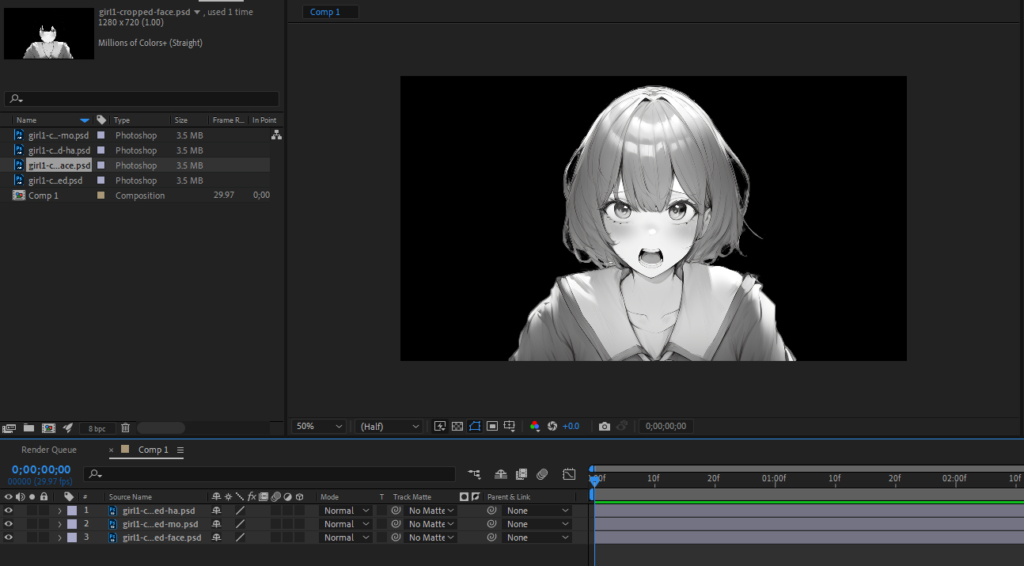
AfterEffectsで静止画を動かす
画像を切り取ったら、AfterEffectsで切り取った画像をインポートします。

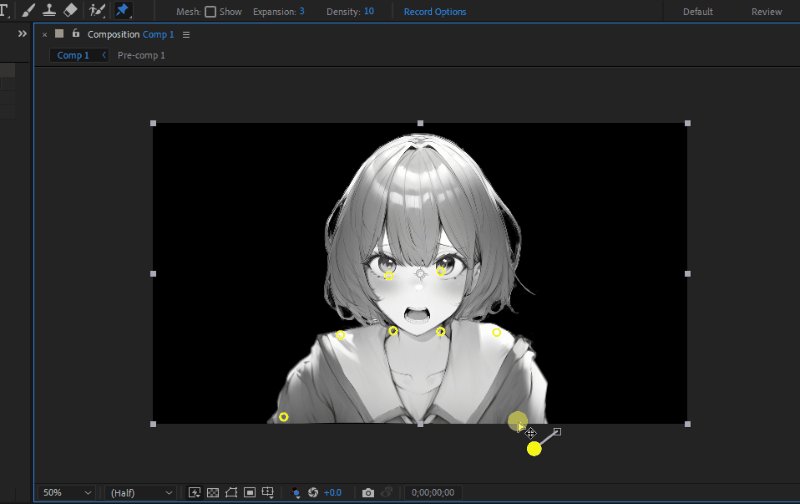
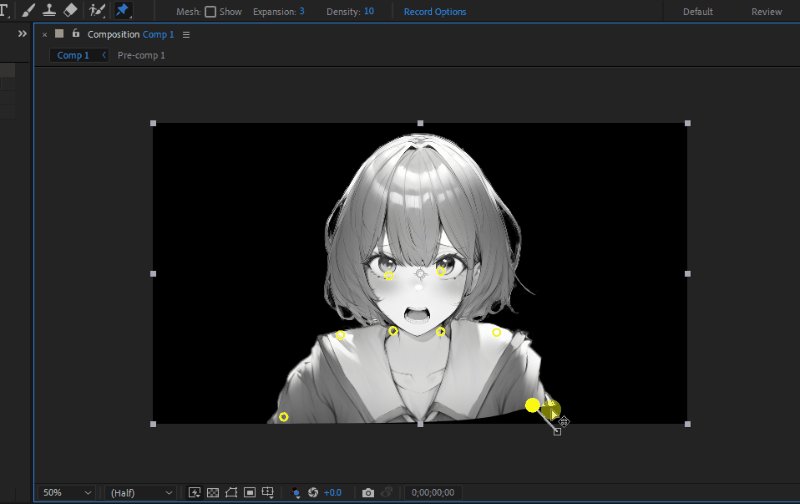
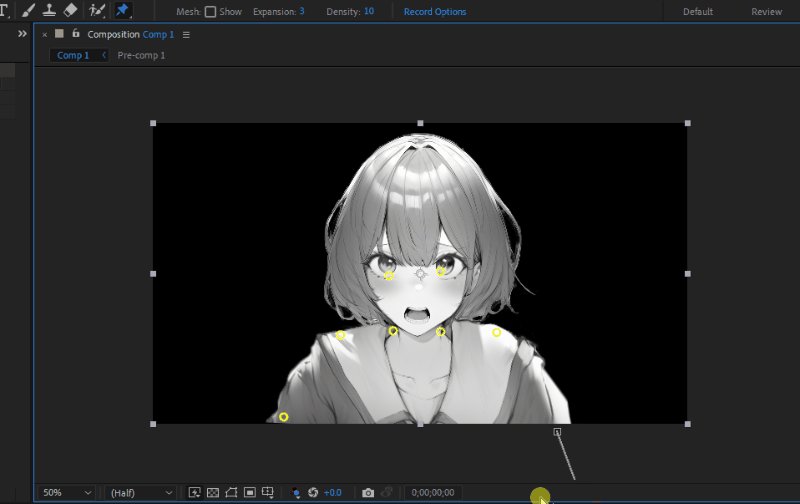
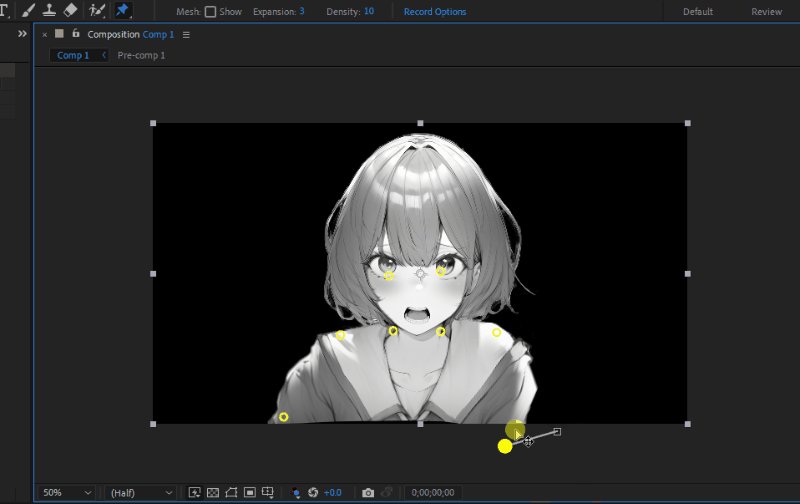
AfterEffectsにはパペットツールというものがあって、ピンを刺すことで画像をこんな風に動かすことができます。


これでキーフレーム打って動かせばいいのね。
そうですね、ちょっとした動きはあった方が良いのでやっておきましょう。

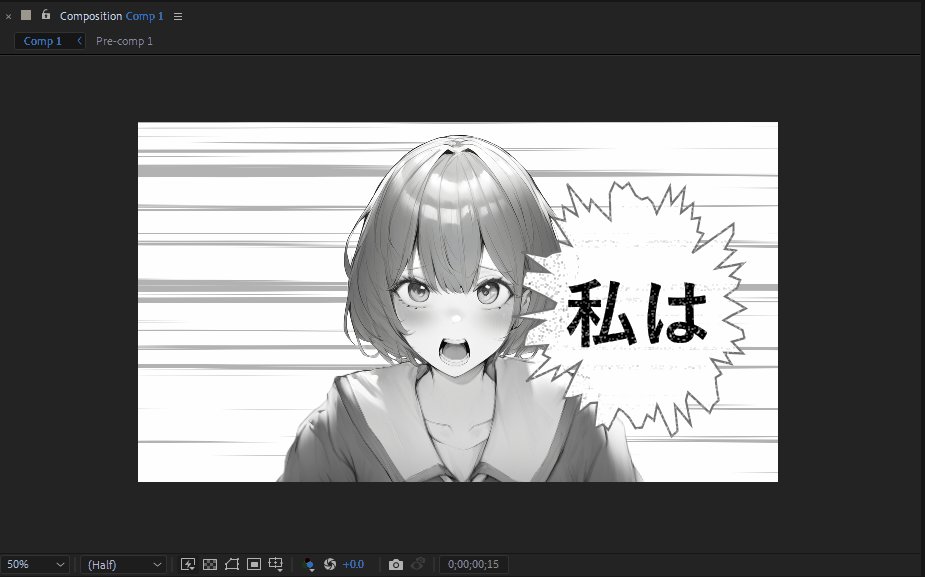
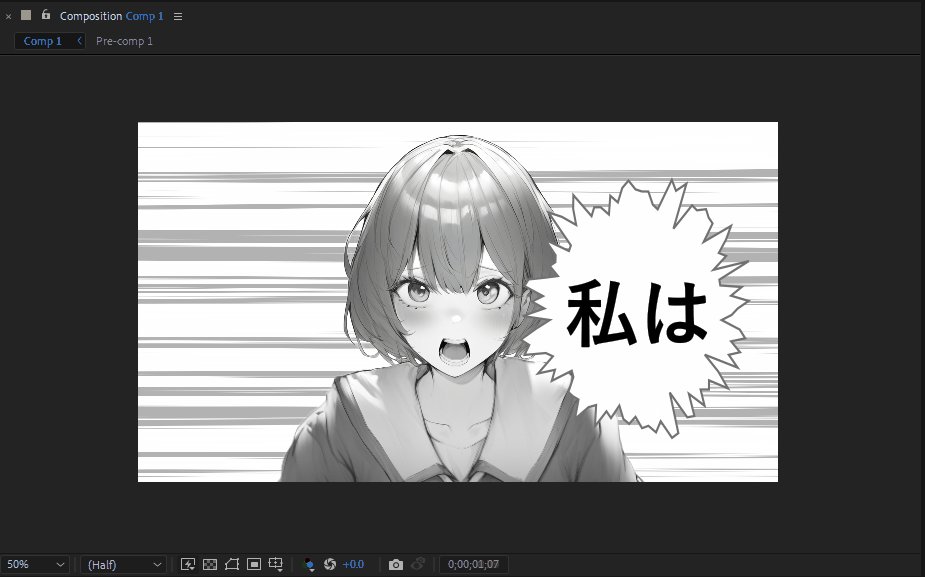
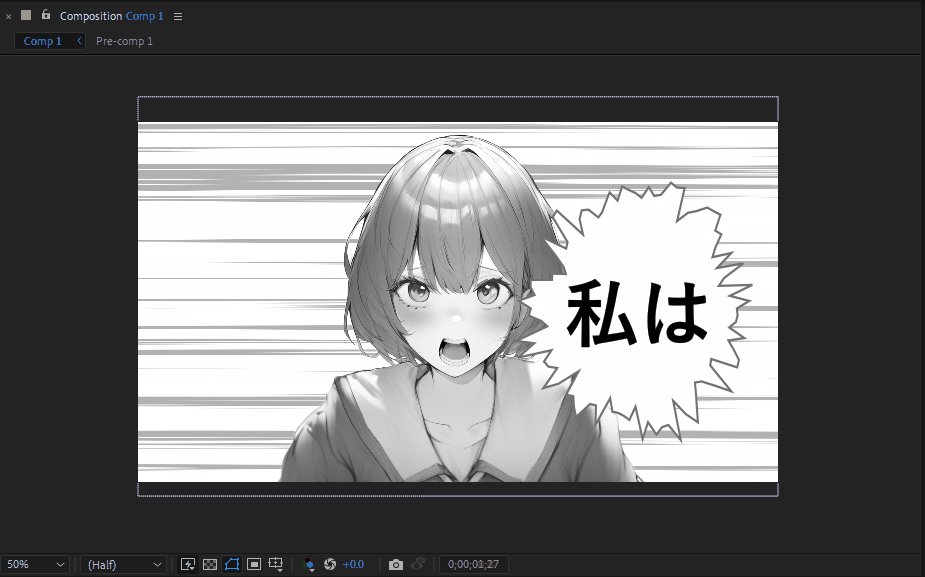
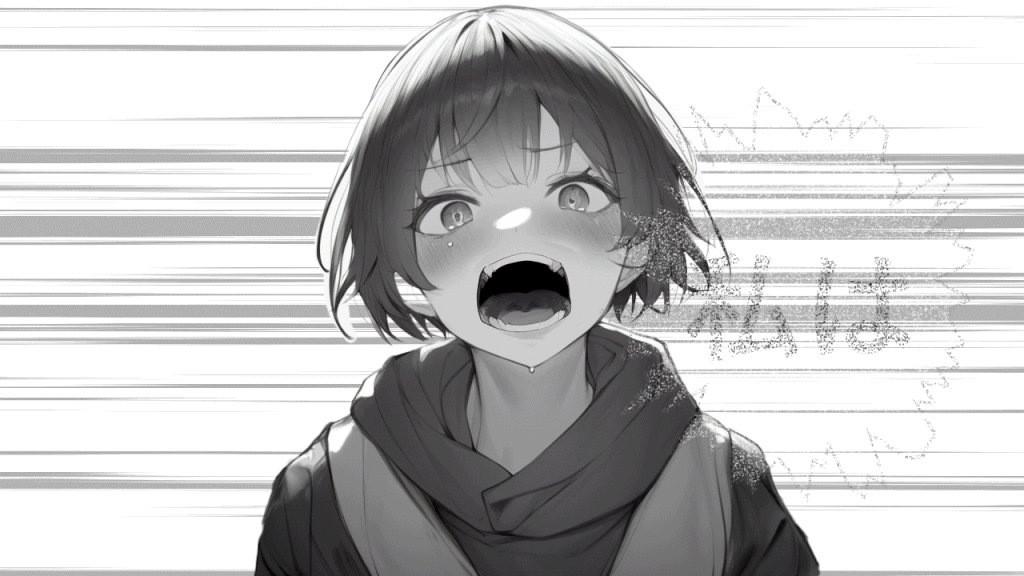
ちょっとした動きを付けて、AfterEffectsで吹き出しとかも付けてみるとこんな感じです。


漫画っぽくなったね。
そうですね、この辺りは編集次第です。

AfterEffectsを使えば、こうして切り抜いた静止画にちょっとした動きを付けてやることができます。ここまでくると何となくイメージが湧いてきたかと思います。
後はこれらの編集作業の連続でMADを作っていくことができるでしょう。
組み合わせる動画を作る
同じような流れでPhotoshopとAfterEffectsで動画にしたいものを作ります。


組み合わせる
最後に作成した動画を繋げて、ちょっと編集して終わりです。


まとめ
PhotoshopとAfterEffectsを使って静止画を使ったMADっぽいものを作ってみました。流れとしてはこんな感じでしたね。
- MADで使う画像を用意する
- 画像をPhotoshopで切り抜く(動画で使いやすいように編集する)
- 切り抜いた画像をAfterEffectsで動かす
- AfterEffectsで加工する
0からやり方を書いていくと膨大な量になってしまうので、省いてしまった部分もあるけど、何となくやり方はわかったんじゃないでしょうか。
Adobeソフトを持っていない人で気になった方はPhotoshopもAfterEffectsも使えるCreative Cloudのコンプリートプランを使って試してみるといいです。7日間は無料期間があるはずです。
結構作るの楽しいですよ。