
ドット絵作りたいんだけど、どうやって作れるの?
方法はいくつかあるけど、今回はPhotoshopでやっていきますよ。

ドット絵っていざ作りたいなあ・・・と思っても、どうやって作ったらいいか分からないものですよね。
そこで今回はPhotoshopを作ってドット絵を作成する方法を書いていきたいと思います。
記事の内容
- Photoshopでドット絵を作る流れ
- Photoshopでドット絵を作成する
ドット絵を作る方法が気になる方は参考にしてみてください。
ドット絵の作り方を見ていきましょう。

Photoshopでドット絵を作る流れ
大まかにPhotoshopでドット絵を作る流れとしてはこんな感じです。
- グリッドを設定する
- 四角形のブラシを使えるようにする
- ドット絵を描く

もしかして結構シンプル?
割とシンプルですよ。

ドット絵は難しいのかな?と思ってしまうけど、やってみると意外とそれほどでもなかったりします。もちろん難しい部分はありますけどね。
早速Photoshopdでドット絵を作成していきましょう。
Photoshopでドット絵を作成する
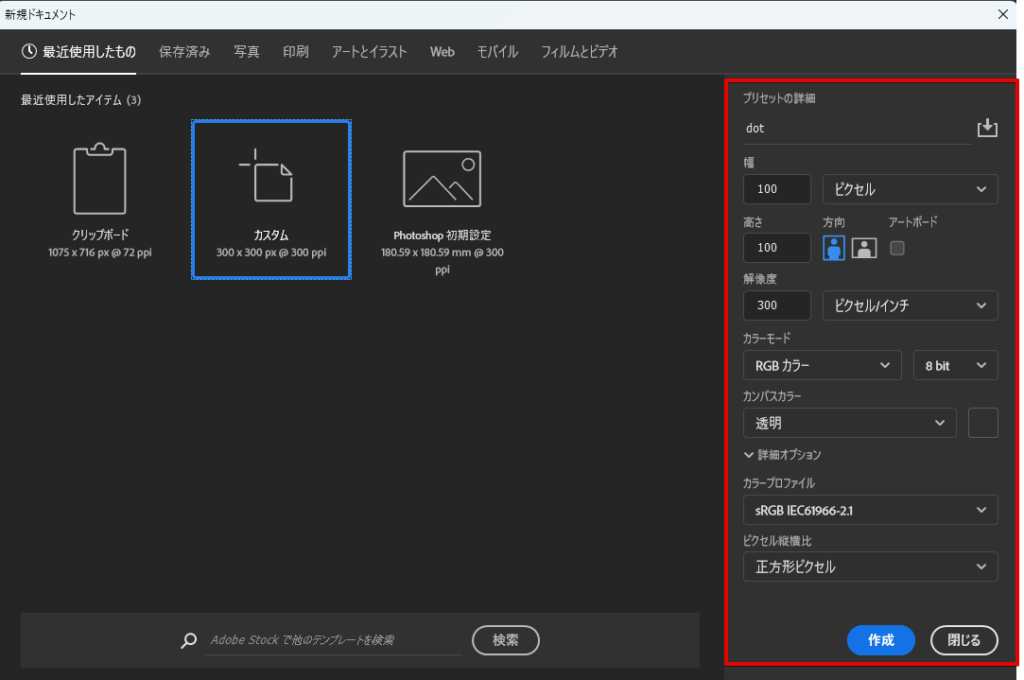
サイズを設定する
まずはキャンバスサイズを設定します。作成したいサイズは各々あると思いますが、今回は100ピクセルの正方形でやりたいと思います。


このサイズって小さい方がやりやすいとかある?
ドット絵なら小さい方がやりやすいですね。

ドット絵を作成する際にキャンパスサイズが大きいとその分ドットにするものが大きくなるから作りづらいと思います。作りたい大きさが大きくなるならしょうがないけどね。
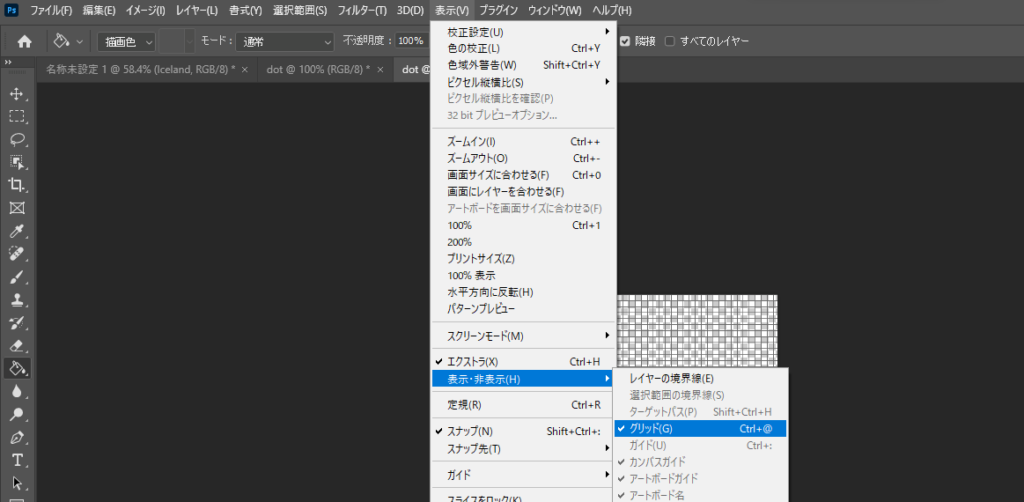
作成したら「表示」から「表示・非表示→グリッド」にチェックを入れておきましょう。

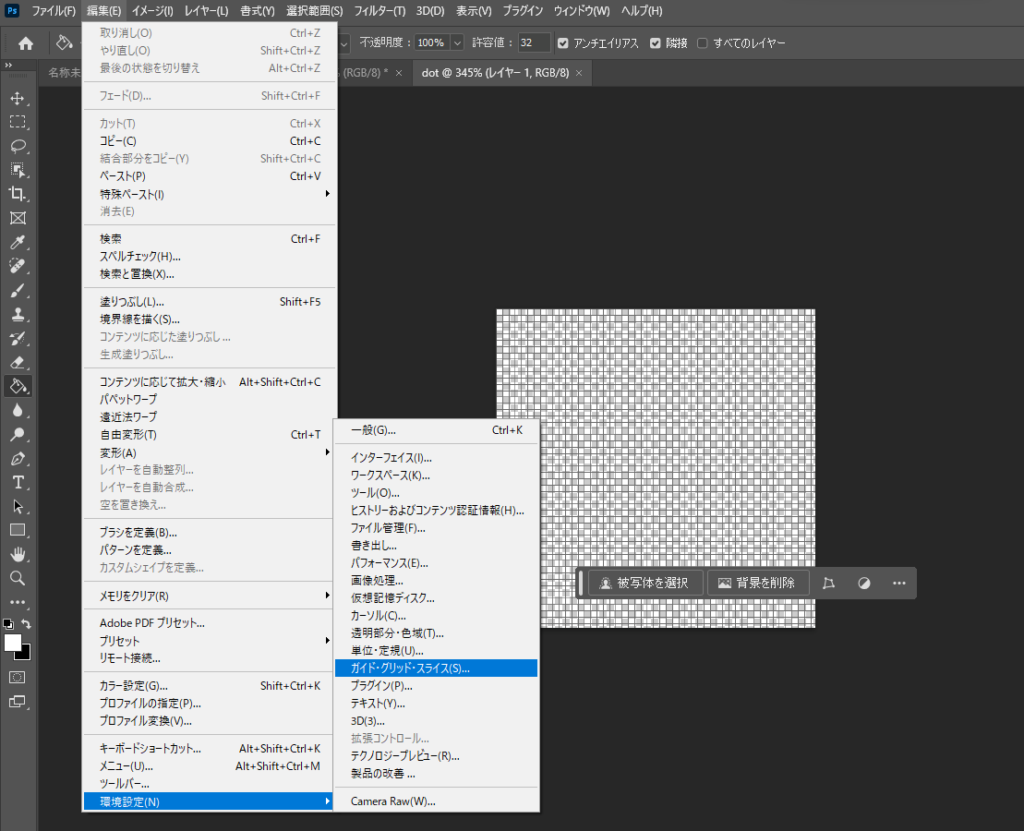
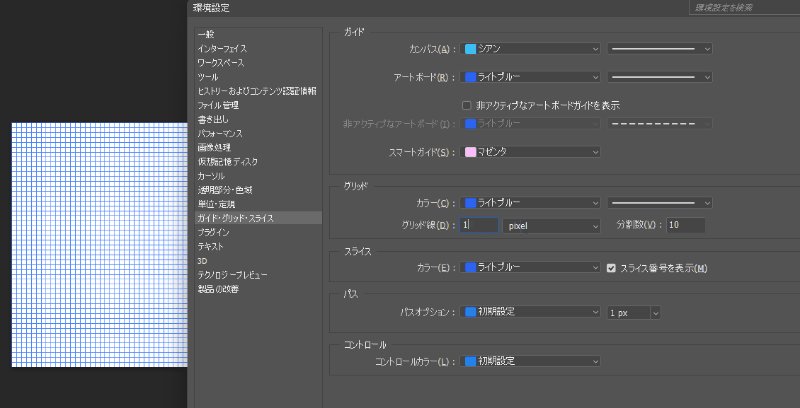
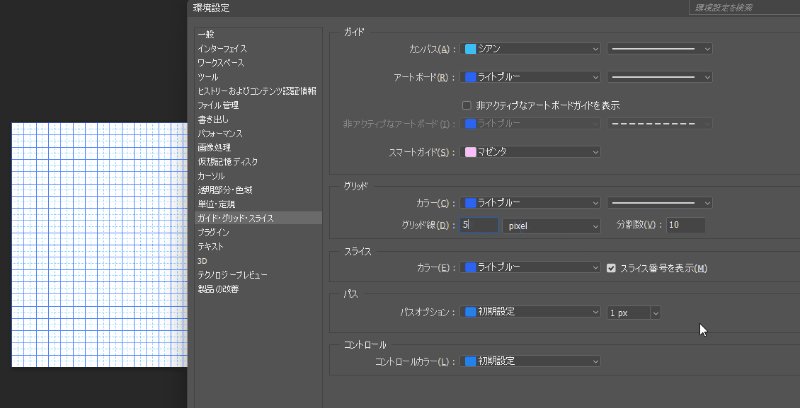
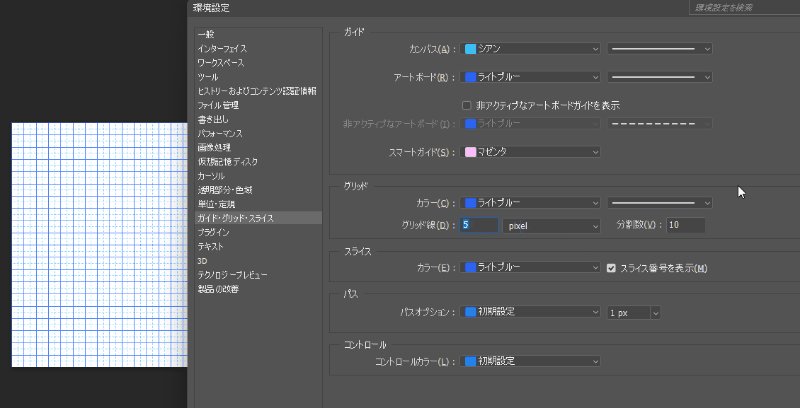
グリッドの線を設定するために、環境設定から「ガイド・グリッド・スライス」を開きます。

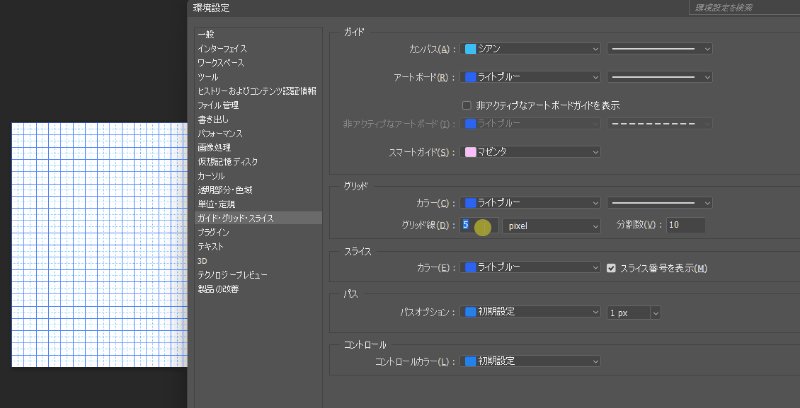
このグリッドのグリッド線と分割数を変更すると、グリッド線の幅が変わってくる。

- 分割数・・・キャンバスを何個に分割するか(後ろの水色の線)
- グリッド線・・・何ピクセルごとに線を入れるか(青い線)
どの程度のドットにしたいかをイメージして設定するといいでしょう。これは実際に分割数やグリッド線をいじってみないと何の数字か分かりづらいので、実際に画面でいじってみるといいです。
今回はグリッド線5pxの分割数10にします。
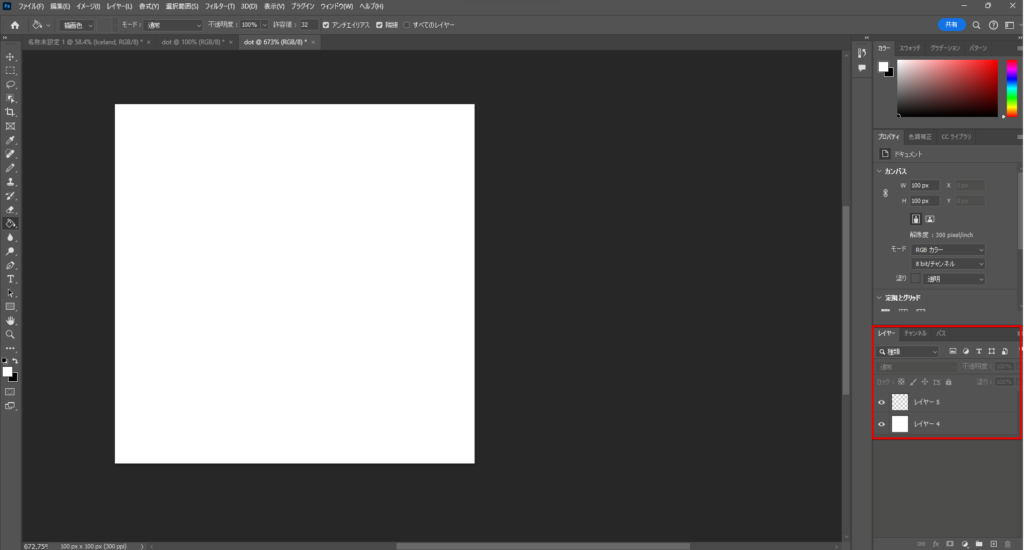
レイヤーは白色の背景を入れておく
透明の背景だとドット絵を描きづらいので白色の背景を後ろに作っておくといいです。

レイヤーを新しく作成して白色に塗りつぶしておきましょう。それを下に配置しておきます。
四角形ブラシを追加する
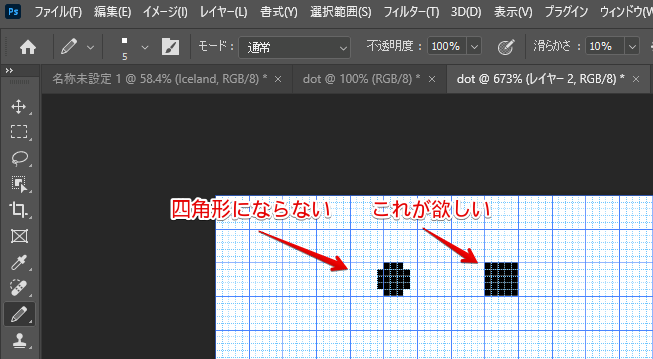
ピクセルサイズによっては綺麗に四角形の塗りつぶしができないんじゃないかなと思います。

ドット絵を作るために四角形のブラシが欲しいので、それを使えるように設定します。(鉛筆ツールの硬さを100%にして綺麗に四角形にならなかったら四角形ブラシを使うといいでしょう。)
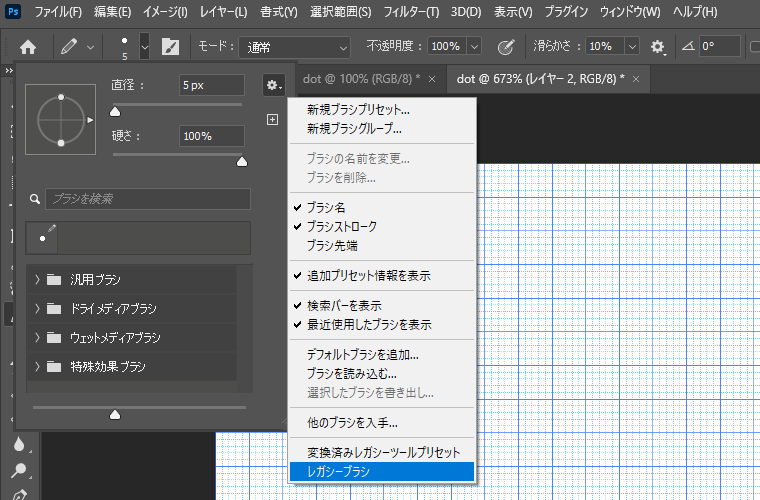
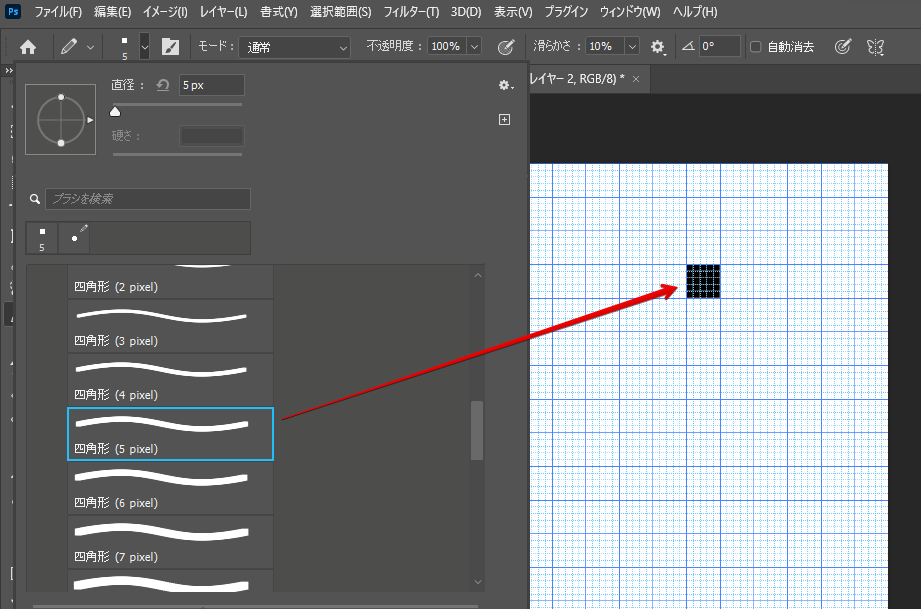
ブラシの歯車のマークから「レガシーブラシ」を選択。


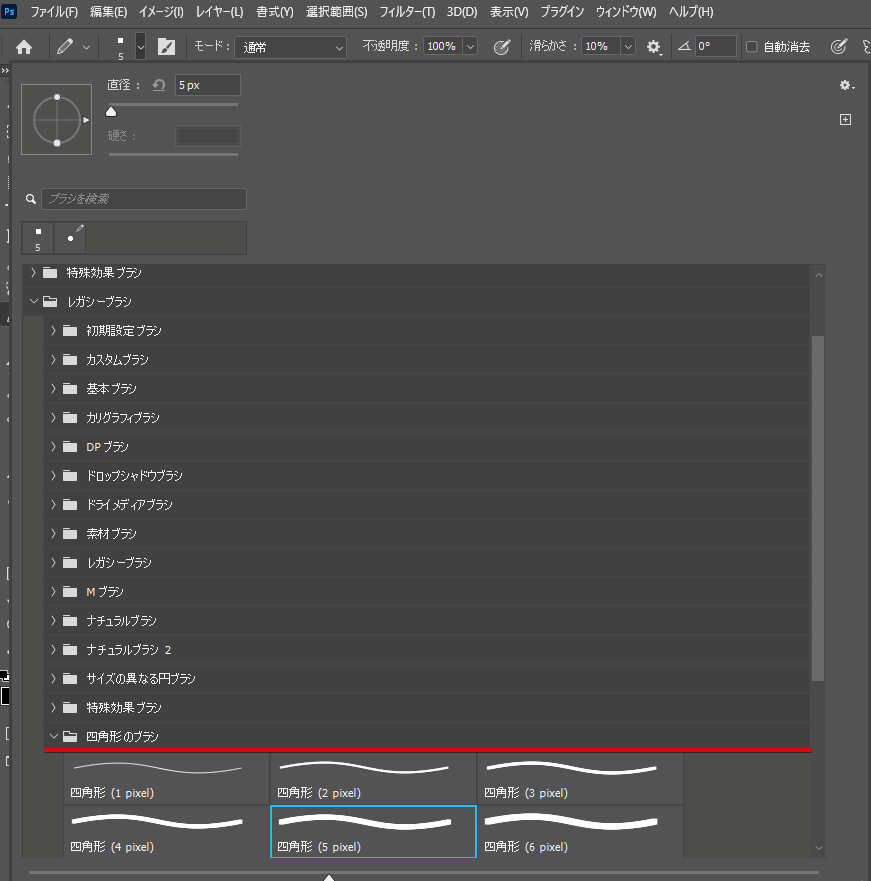
OKを押すとレガシーブラシが追加され、その中に四角形のブラシが入っています。

分けたグリッドの大きさに合う四角形ブラシを選択して使ってみましょう。今回は5pxのグリッドなので、5pixelのものを使うとこんな感じですね。


綺麗に四角形だね。
そうですね、これで準備完了です。

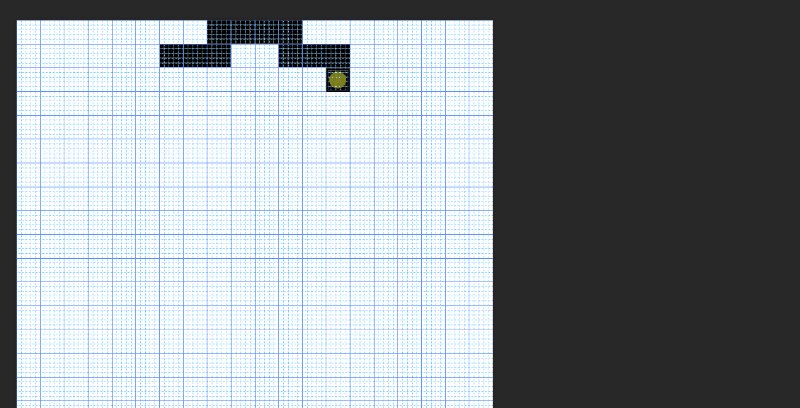
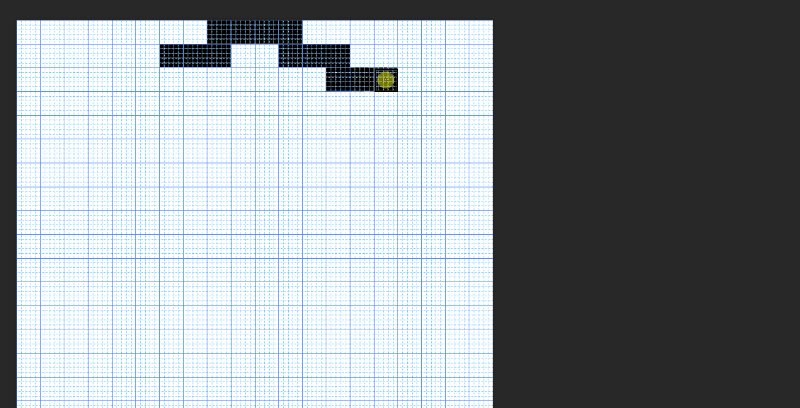
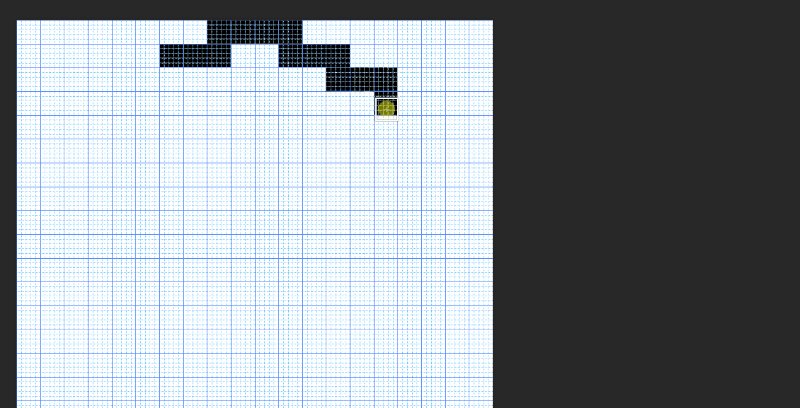
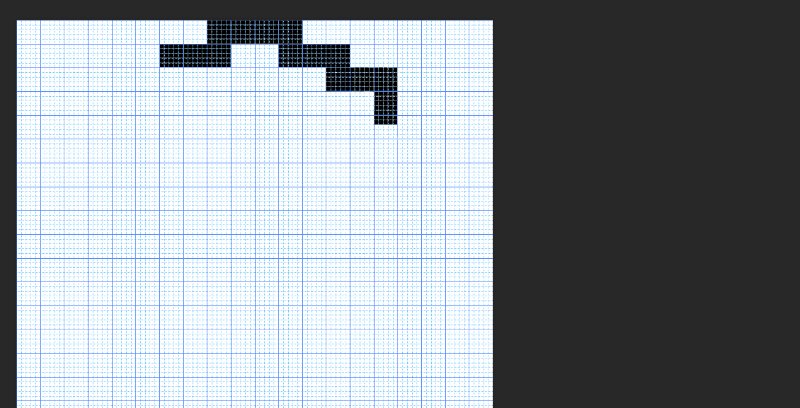
これでブラシでなぞっていくとこんな感じになります。

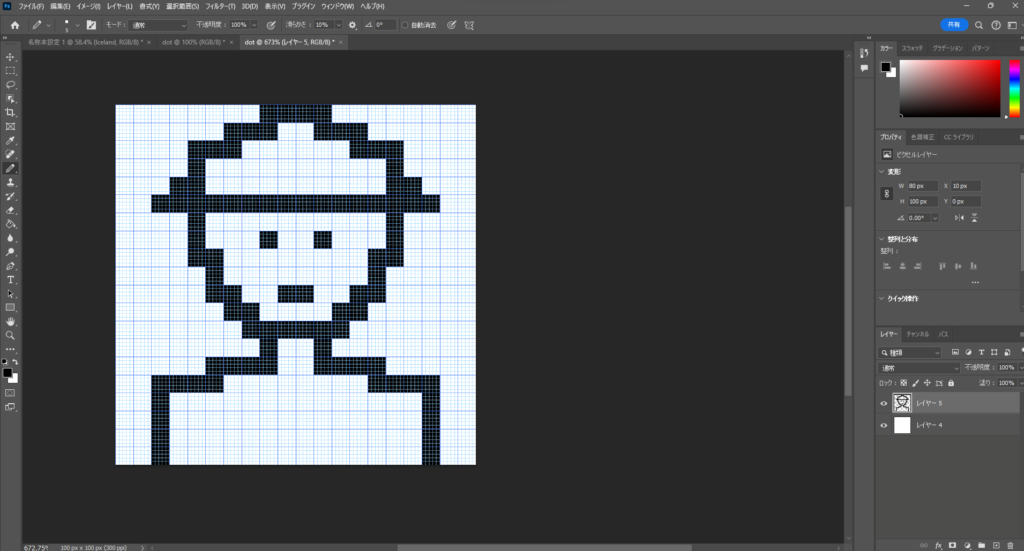
後は自分が描きたいドット絵を描いていくだけです。こんな感じですね。

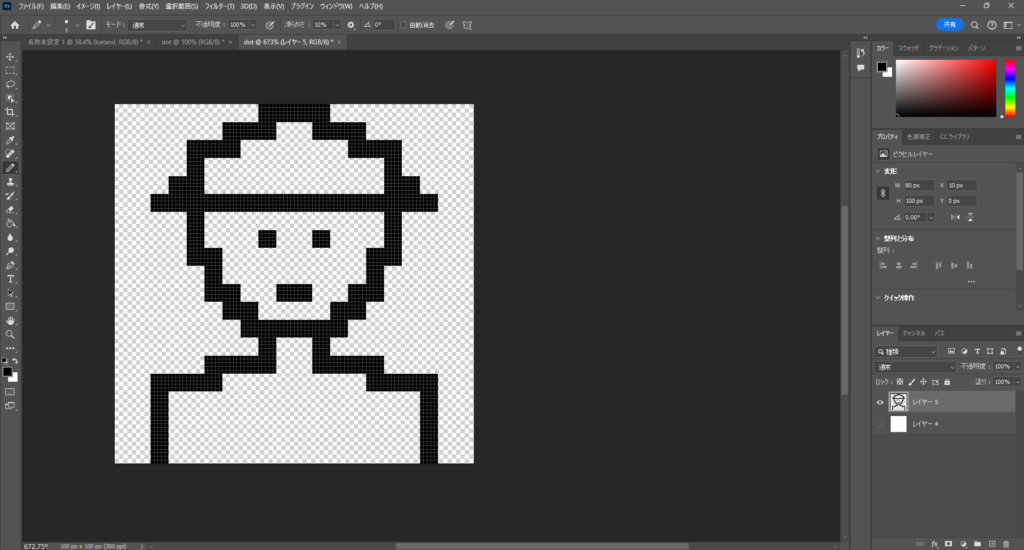
グリッド線に表示を消して、背景の白いレイヤーの表示も非表示にするとこう。

これをPNGで書き出してみるとこんな感じ。

100pxのサイズで作成したからまあ小さいですね。もっと大きいサイズでも作れるけど、その分ドットが複雑になって難しくなるから難易度はちょっと上がるはずです。
まとめ
Photoshopでドット絵を作ってみるっていうことでやってみましたが、そこまで難しいっていうところはないんじゃないかなあと思います。今回は100pxのサイズで黒一色だけだったからかもしれませんが。
流れをもう一度書くとこんな感じでした。
- グリッドを設定する
- 四角形のブラシを使えるようにする
- ドット絵を描く
ドット絵作ってみたかったらPhotoshop使って作ってみるといいですよ。難しい印象あるかもしれないけど、そこまでではない気もするので。
PhotoshopからPhotoshop7日間は無料体験版あると思うので、使ってみてください。Photoshop以外のソフトも使って見たい場合はCreative Cloudがいいですよ。
