
よくあるようなAI画像の連続的なアニメーションって作れない?
ちょっと試してみましょうか。

AI画像をいくつか使ってそのAI画像のアニメーション的なもの作れるかな?と思ったので、今回はそれを試してみます。
ちなみに5枚の画像を使ってこんなフレームアニメーションができました。

AI画像のアニメーションには今回Photoshopを使ってやります。
記事の内容
- AI画像を用意する
- PhotoshopでAI画像を配置する
- PhotoshopでAI画像のフレームアニメーションを作成する
どうやってこういったものが作られたのか気になる方がいたら参考にしてみてください。
AI画像でアニメーション作っていきましょう。

AI画像を用意する
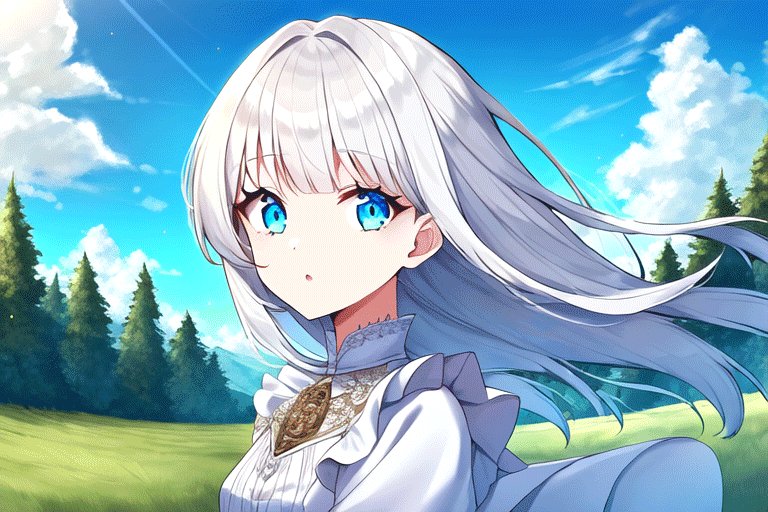
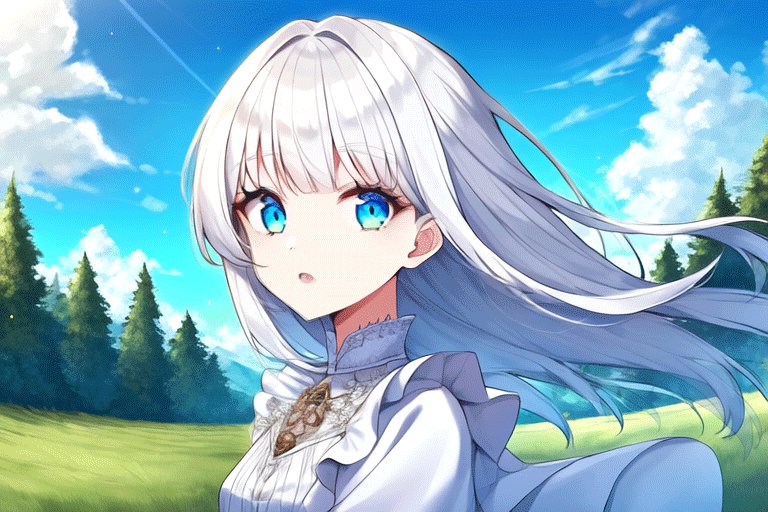
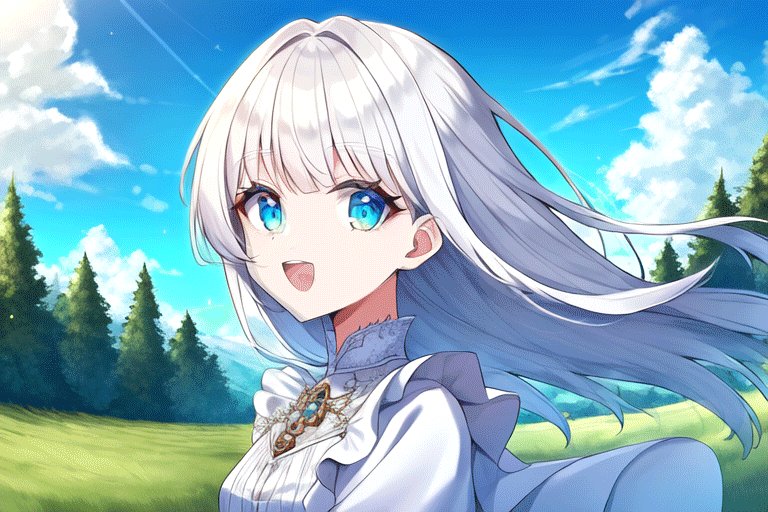
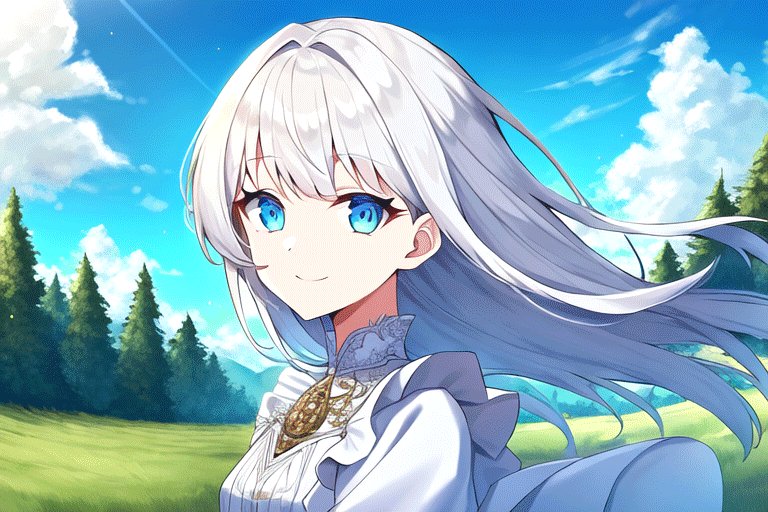
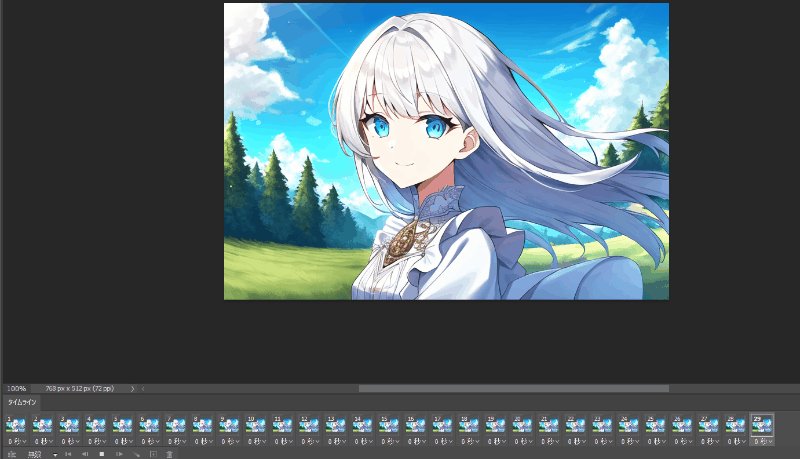
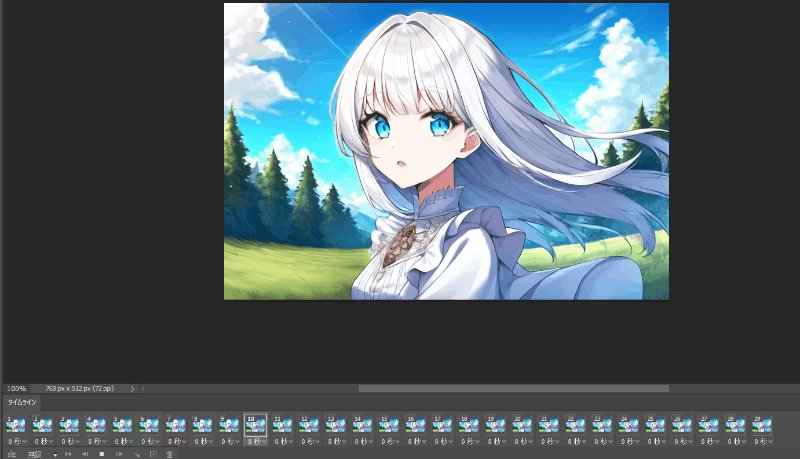
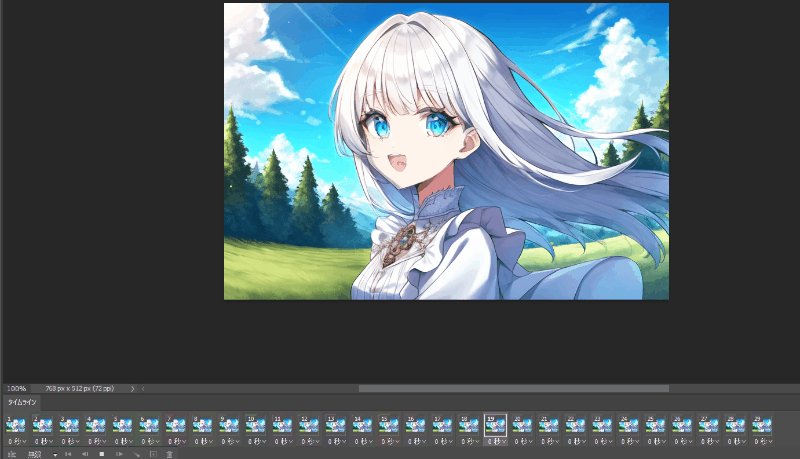
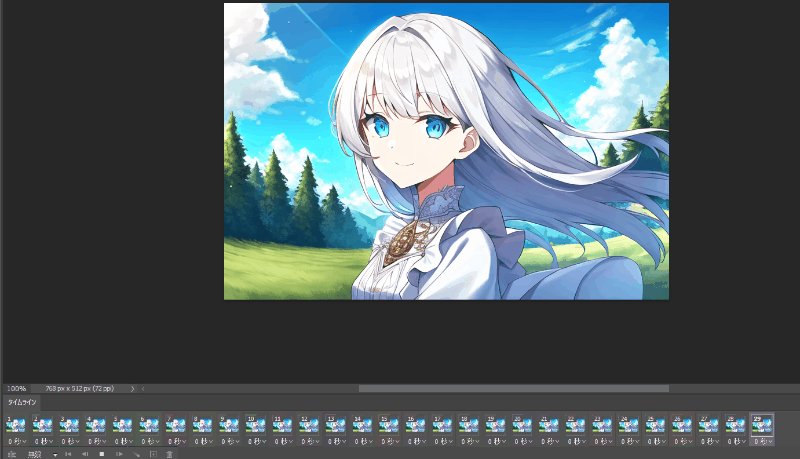
アニメーションさせたい画像は何でもいいですが、今回はNovelAIで作ります。ただ全く違う画像ではなく、ほとんど同じで表情だけ違うような画像を作りたいです。
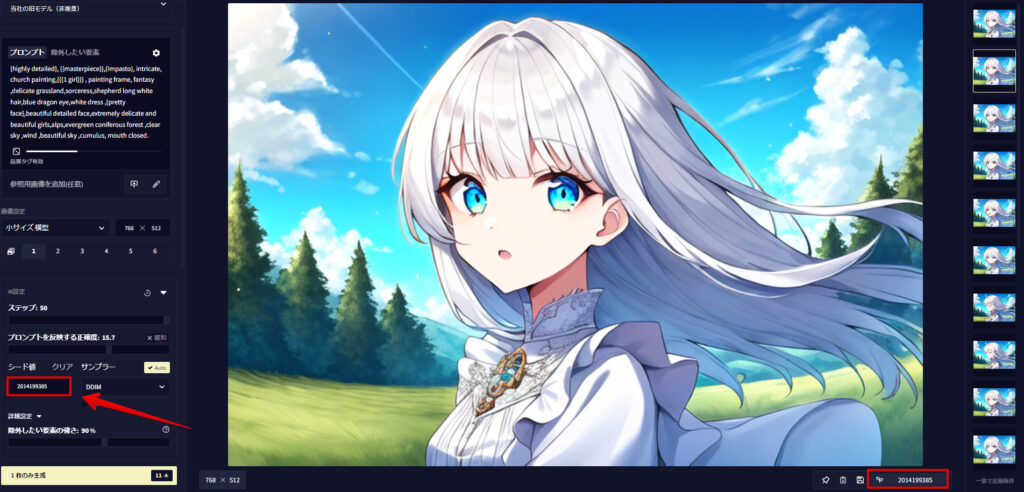
生成された画像にはシード値があるので、それを生成時に与えることによってほとんど同じ画像を作ることができます。


なるほどシード値で固定してプロンプトでちょっといじるってことね。
そうですね、シード値とプロンプトが同じだとダメなのでプロンプトはちょっと変えないといけないです。

シード値とプロンプトが全く同じだと生成できないので、シード値は固定でプロンプトを少し変えます。
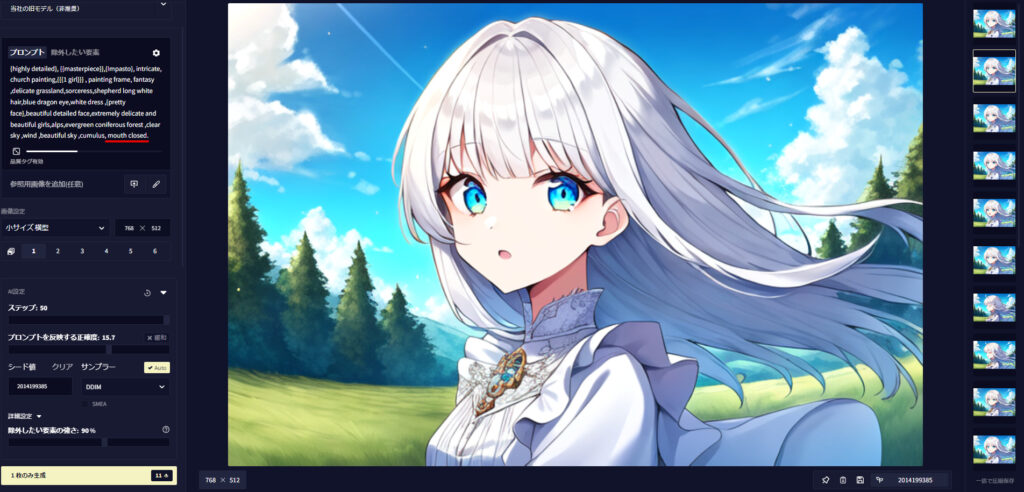
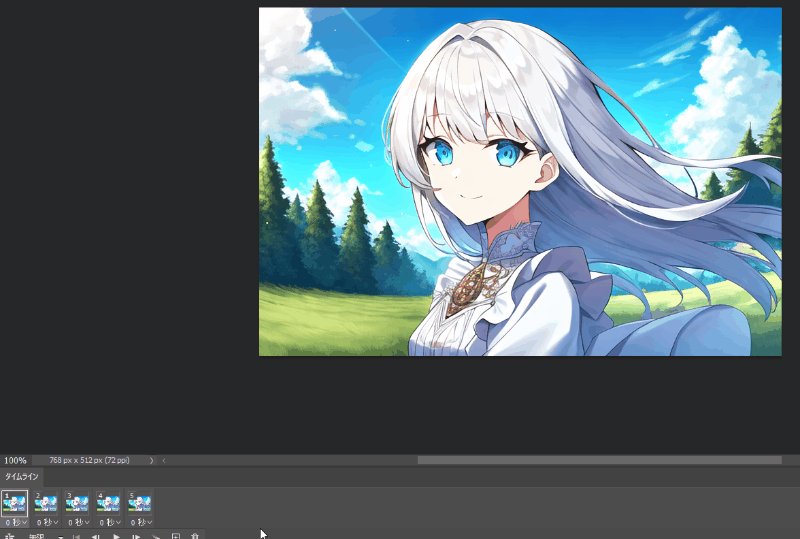
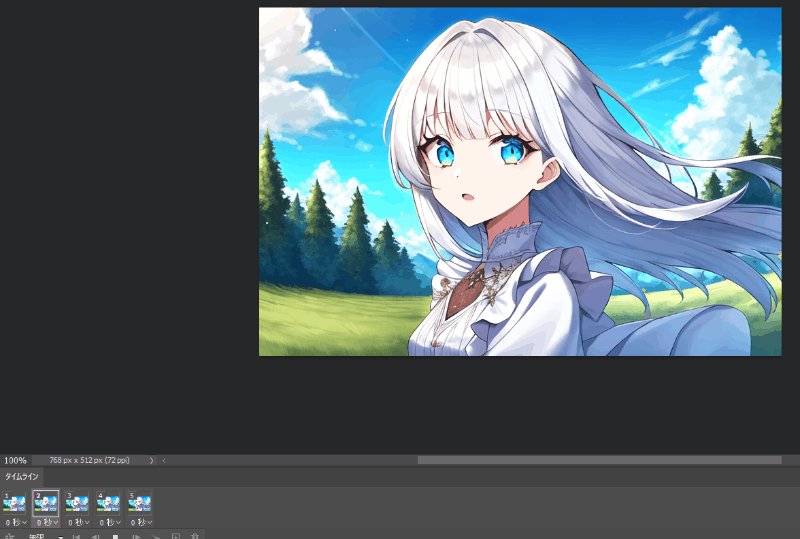
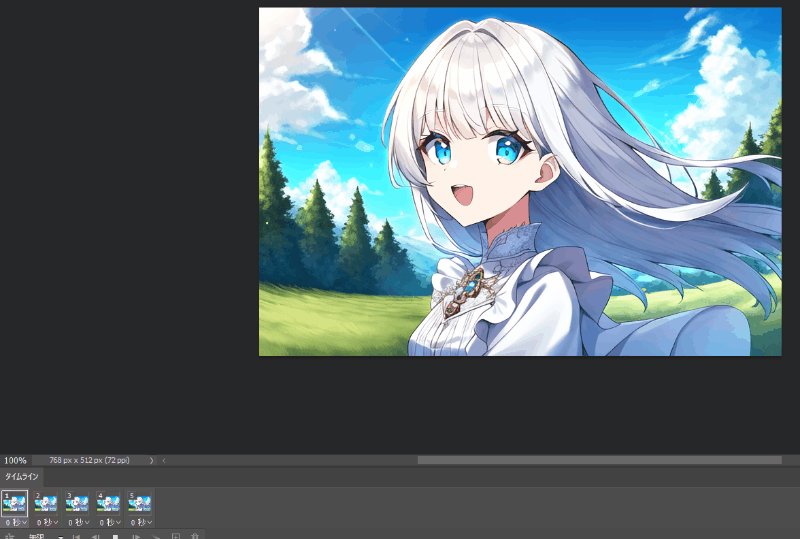
例えば今回であれば、口を開けたり閉じたりといった画像が欲しかったので、プロントの一部分を「mouth open」や「mouth close」とかでいくつか生成しました。

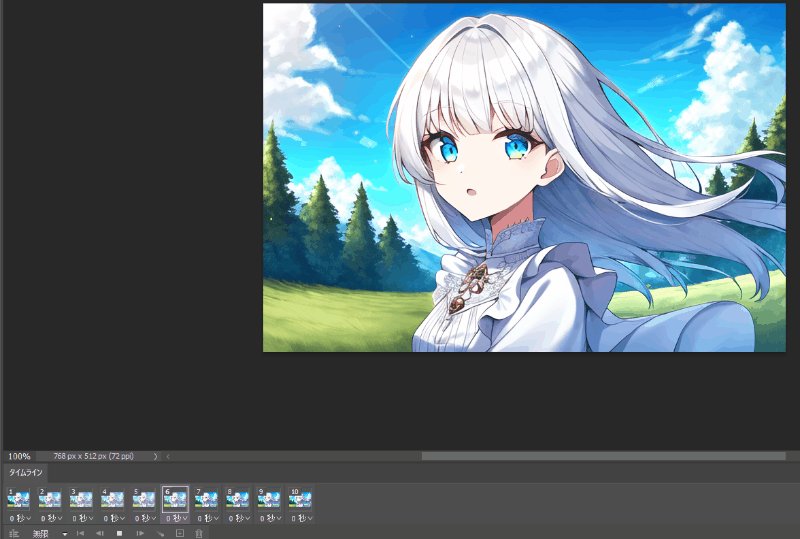
そうすることで以下のような大体同じだけど、ちょっと違った画像を生成することができる。




こうした何枚か作った画像をアニメーションにするってことね。
その通りです。

アニメーションさせたい画像を作ったら準備は完了です。Photoshopでフレームアニメーションを作成していきましょう。
Photoshopでフレームアニメーションを生成する
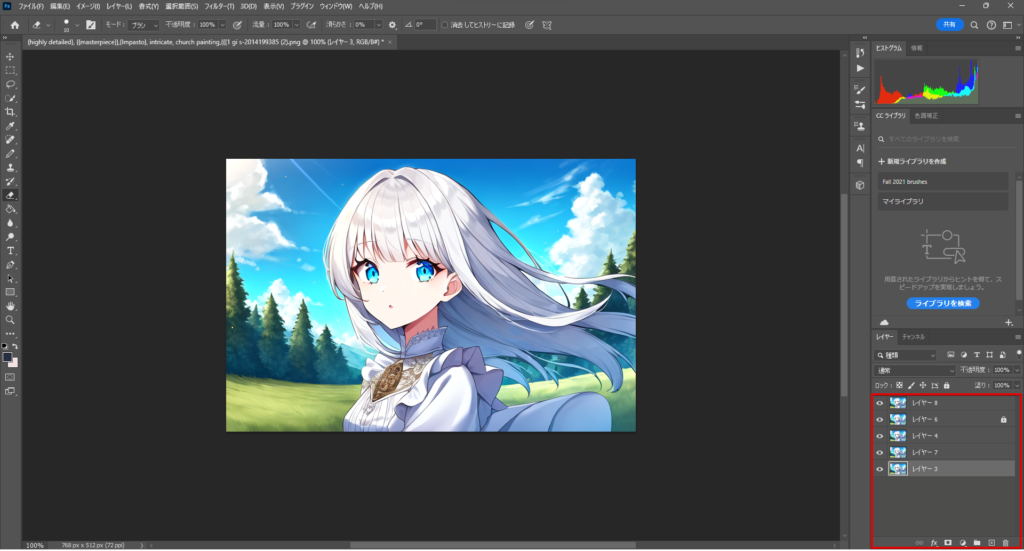
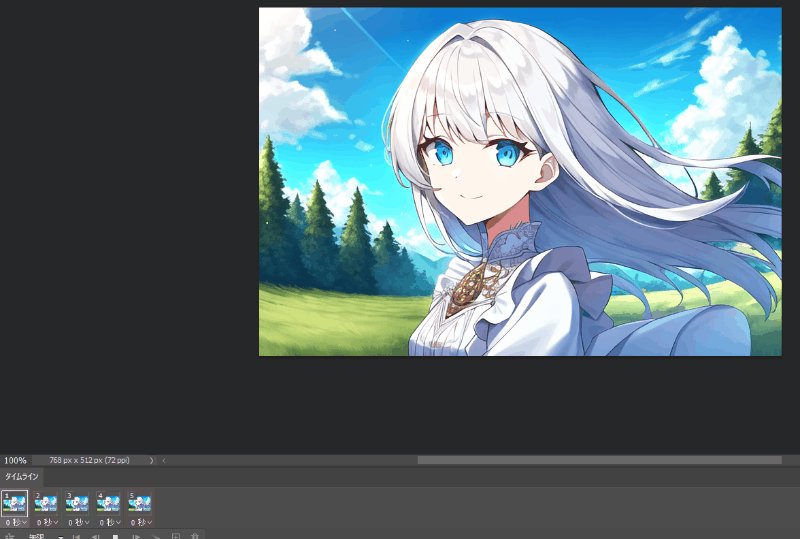
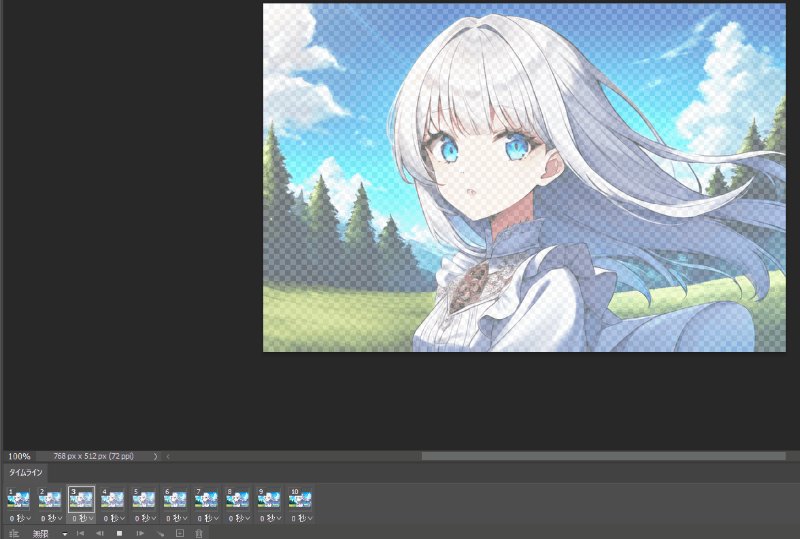
画像が準備できたら、その画像をPhotoshopのレイヤーに配置します。

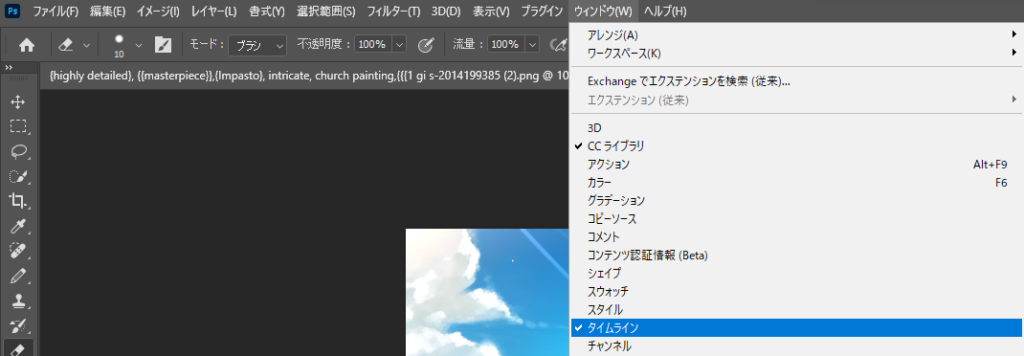
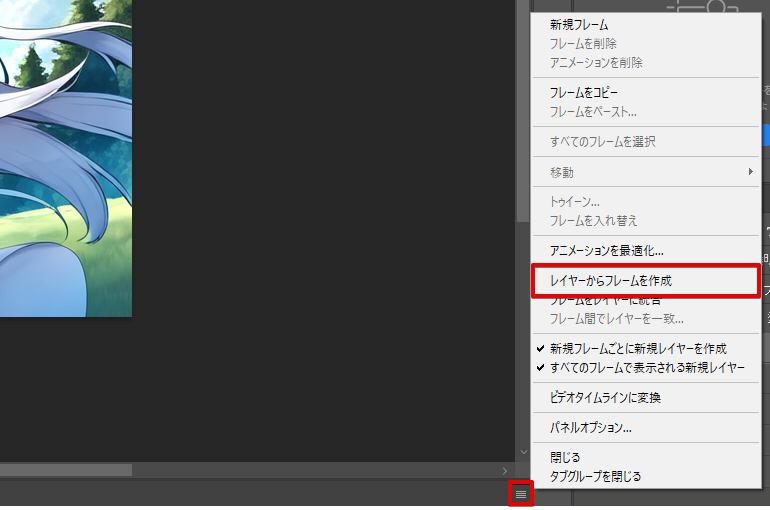
ここでは位置したレイヤーをアニメーションさせていきましょう。ウィンドウからタイムラインを表示します。

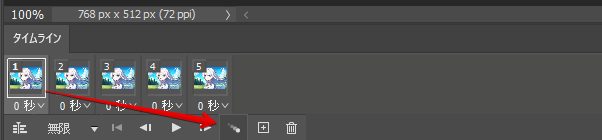
タイムラインが出てきたら右端にあるボタンから「レイヤーからフレームを作成」を選択。

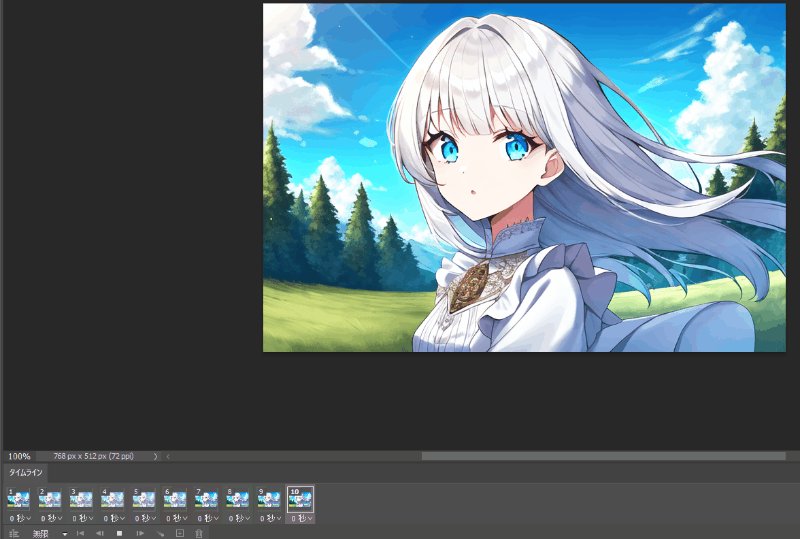
これでレイヤーからふれーむがつくられるので、再生してみるとこんな感じになります。


おお、これでもそれっぽいね。
そうですね、画像がもっとあれば結構綺麗になりそうですよね。

画像がもっとあれば、フレーム間の差分が小さくなるので滑らかなアニメーションになりそうですが、今回はそこまで用意していないので少し補完します。
トゥイーン機能を使う
今のままでもいいけど、もうちょっと動きを滑らかにしたいのでPhotoshopのトゥイーン機能を使います。トゥイーン機能はフレームの間のフレームを作ってくれるもので、それを使ってもう少し滑らかにしたい。

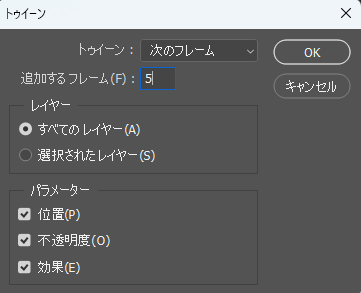
トゥイーンのマークをクリックすると追加するフレームの設定ができます。

- トゥイーン・・・どのフレームとの間にフレームを作るか
- 追加するフレーム・・・追加するフレーム数
例えば5フレームを最初のフレームの後に追加するとこんな感じになりました。


追加したフレームが動きを滑らかにしているね。
そうですね、これを他のフレームにもやっていきます。

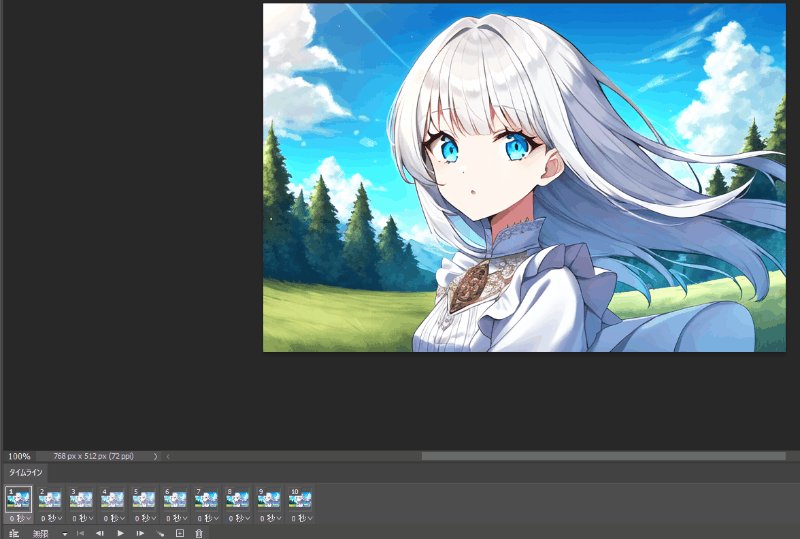
最初のフレームに対してだけトゥイーンを設定したけど、これを配置した他のフレームにもやっていきます。他にも設定するとこんな感じ。


おお、全体的に滑らか感が増したかな。
そうですね、チカチカしてしまっていますけどね。

このチカチカしているところは何とかしたいですよね。
背景画像を設定する
チカチカしているのはトゥイーンがフレーム間の移動を不透明度を使って滑らかに見せているからです。背景が何もないから元々の方眼の背景が出ちゃっている状態。
レイヤーを実際に作成してくれるわけではないからこういうことは起きる。

背景を透過して滑らかにするってことは背景画像置いておけばいいんじゃない?
そうですね、それっぽい画像を背景にしておけばチカチカはなくなります。

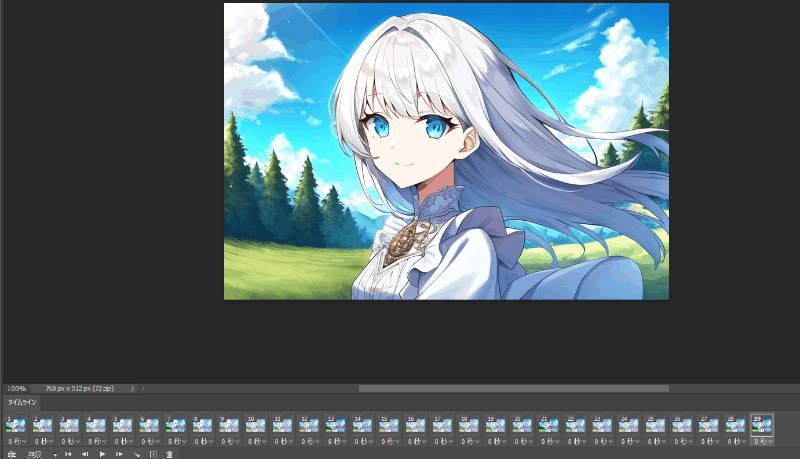
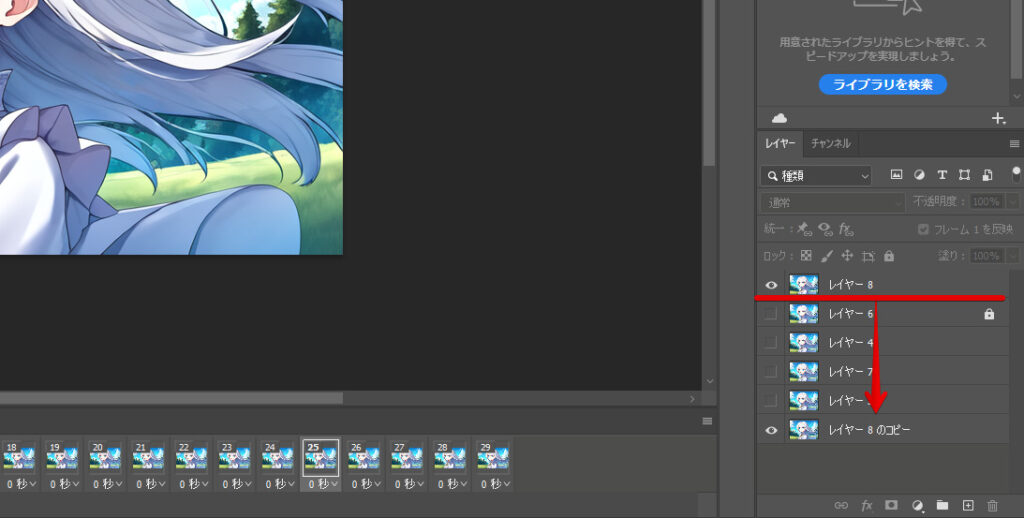
ちょっと苦肉の策感があるけど、不透明度でちらつくのは嫌なので1つのレイヤーをコピーしてそれを一番下に配置して再生してみます。



まだこっちの方がいいね。
そうですね。

ただ背景として設定して置いた画像は、トゥイーンの不透明度が低くなった際見えてしまうので、アニメーションしている画像と背景画像に差異が大きく合った場合はちょっと変になります。
この辺りもうちょっと良い方法ないのかなあって言う感じがあるけど、まあいいでしょう。とりあえず画像からフレームアニメーション生成はできた。
まとめ
AI画像からフレームアニメーション作れないかなと思ってやってみたけど、それっぽいものはできましたね。流れとしてはこんな感じでした。
- シード値を固定してアニメーションさせたい画像を複数枚生成
- Photoshopで生成した画像をフレームアニメーションさせる
Photoshop持っていない方は他のソフトなりで同じようなことやってみるといいでしょう。何もない場合はPhotoshop最初7日間無料で使えた気するので、その期間で試してみてもいいですね。