
Photoshopで同じ処理を一括でできるような機能ってないの?
アクションとバッチ処理っていうのがありますよ。

Photoshopには一連の操作の流れを記録できるアクションと、複数のファイルに対してアクションを実行できるバッチ処理があります。
- アクション・・・Photoshopの操作を記録したもの
- バッチ処理・・・アクションを複数の画像に適用する
例えば複数の画像の横幅を1000pxにしたいけど、一枚ずつ手動で変更していくのは面倒ですよね。そういう時には以下のような手順を使って自動化することができます。
- 1000pxに変更するアクションを記録
- バッチ処理で1000pxにしたい複数の画像に対してアクションを実行する
ちょっとやってみないとイメージが付きづらいと思うので、この記事でPhotoshopのバッチ処理がどんなものか見ていきましょう。
この記事で分かること
- Photoshopでバッチ処理を行う方法
- アクションの使い方
- バッチの使い方
操作を自動化したいときに使える技です。やっていきましょう。
Photoshopのバッチ処理を見ていきましょう。

Photoshopでバッチ処理を行う
さっそくPhotoshopでバッチ処理を行っていきたいんだけど、大まかな手順としてはこうです。
- アクションを作成する
- バッチ処理を行う

アクションもバッチをよく分からん。
そうですよね、あまり使わない言葉でイメージしづらいですよね。

- アクション・・・Photoshopの操作を記録したもの(例えば、明るさを変えてサイズを変更するっていう流れ)
- バッチ処理・・・アクションを複数の画像に適用する

Photoshopの操作を記録して、それを複数の画像に適用できるっていうこと?
その通りです。

バッチ処理を行うためには、まずはアクションを作っていきます。
アクションを作成する
このアクションだけど、作成するアクションは何でもいいです。サイズを変更したかったらサイズの変更、色味を変更したかったら色味の変更など。ただアクションといってもPhotoshopの操作なので、変に考えなくて大丈夫です。
今回はサイズ変更して分かりやすいように色味を変更するっていうアクションを作りたいと思います。
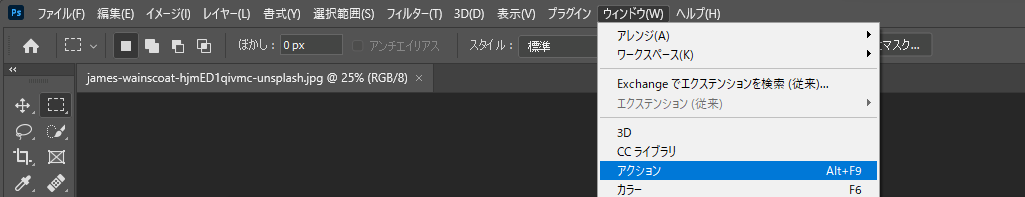
ウィンドウからアクションを表示するようにしましょう。

新規アクションを作成する
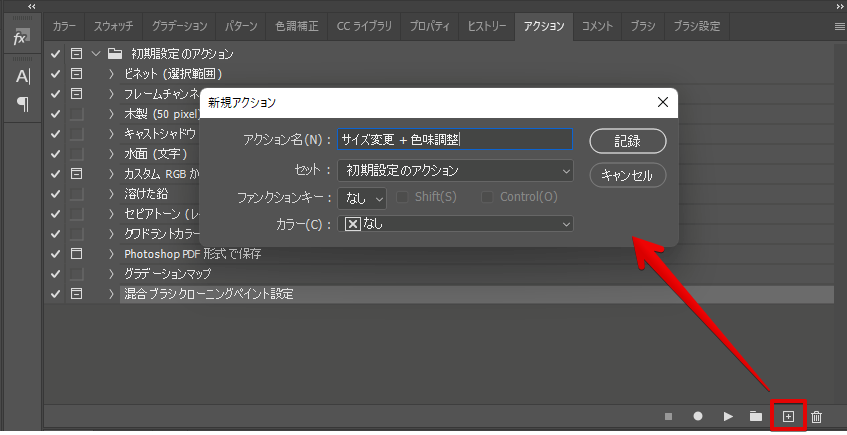
まずは新規アクションを作ります。+ボタンからアクション名を入力。

これで記録ボタンを押すと記録が始まります。赤くなっていると記録中です。


記録って何?
Photoshopの操作を記録してくれるものです。

例えばPhotoshopでサイズ変更をしたらそのサイズ変更した操作を記録してくれて、後でそのアクションを呼び出すだけでその操作を実行してくれるという感じ。
サイズ変更してカラーバランスを普通にかけてみると、アクションにそれが記録されます。

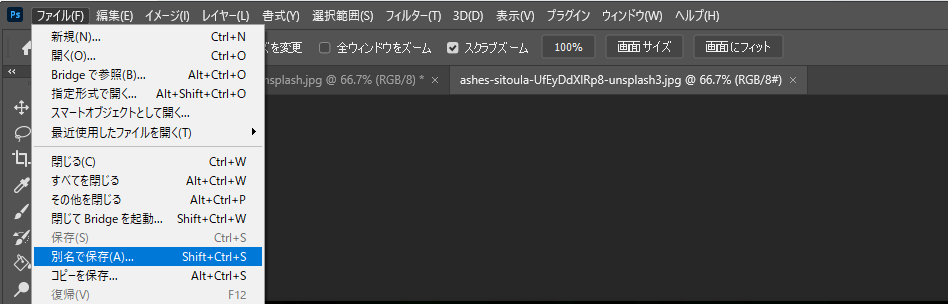
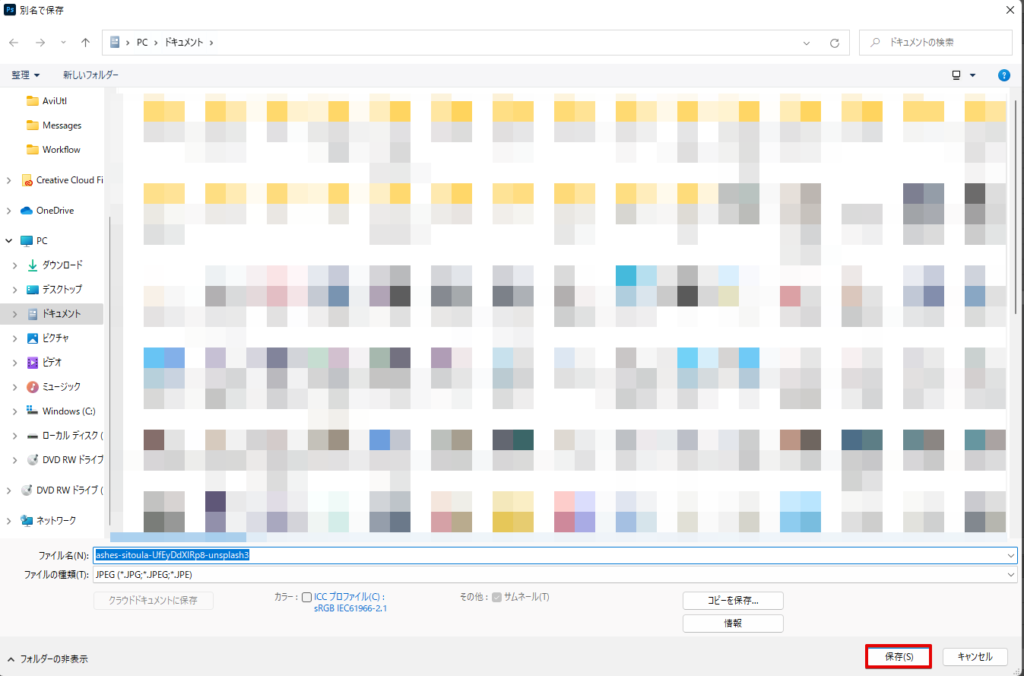
最後に保存のアクションを加えたいので、別名で保存をしておきます。


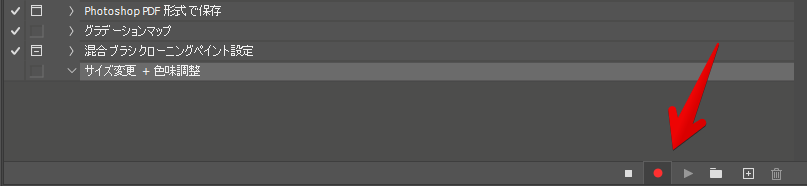
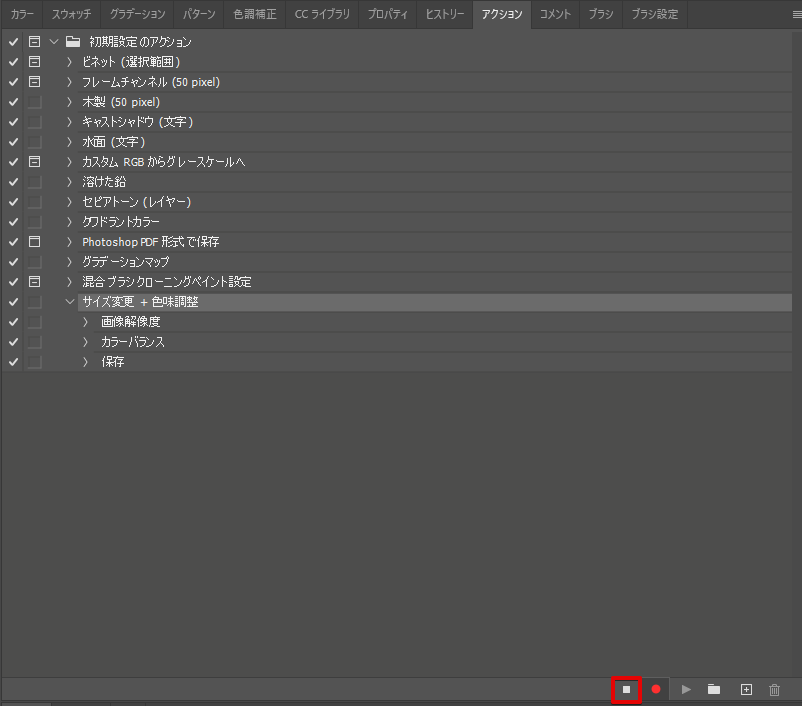
アクションにしたい操作が終わったら、停止ボタンを押して記録を停止させましょう。

これで「サイズ変更 + 色味調整」っていうアクションを呼び出すと、画像のサイズを調整してカラーバランスを整えるっていうことをしてくれるようになりました。
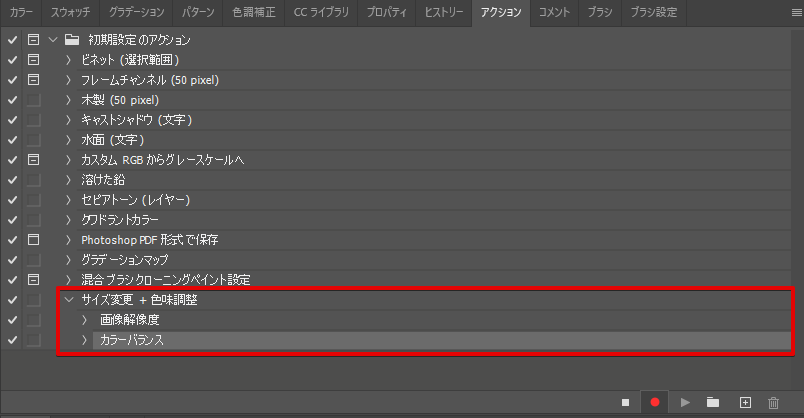
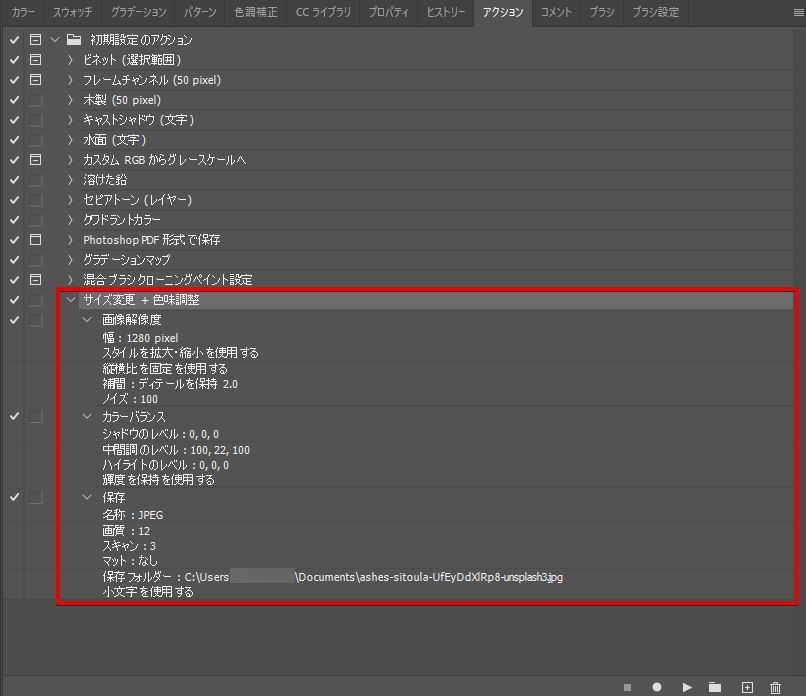
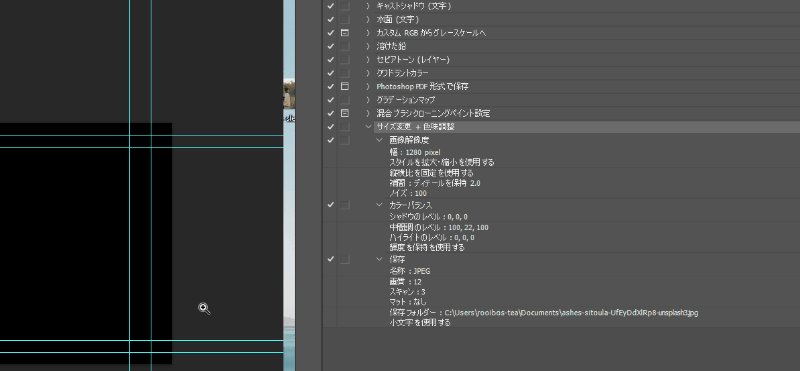
アクションの中身
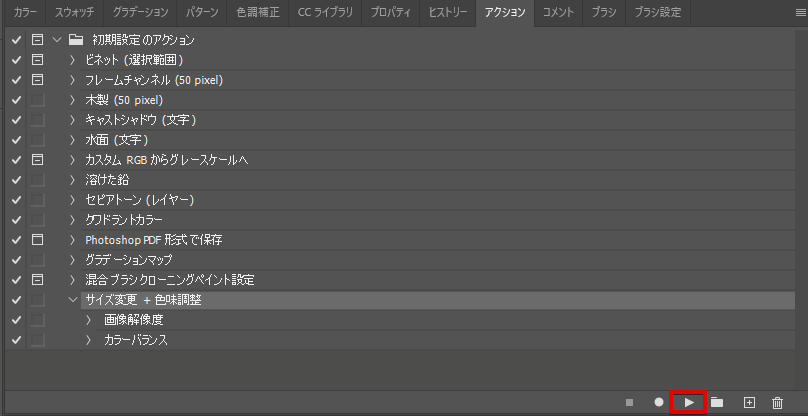
アクションでどんな操作が行われるか見たかったら、アクションを開いてみてみるといいですよ。

作成したアクションを使ってみる
記録したアクションは再生ボタンを押すことで実行することが可能です。

実際に今記録したアクションを使ってみると、ちゃんと記録したサイズ変更とカラーバランスを設定する操作が実行されていますね。

Photoshopのバッチを実行する
これでアクションはできたけど、複数の画像に適用するっていうことはできていません。これにはPhotoshopのバッチ処理を使いましょう。
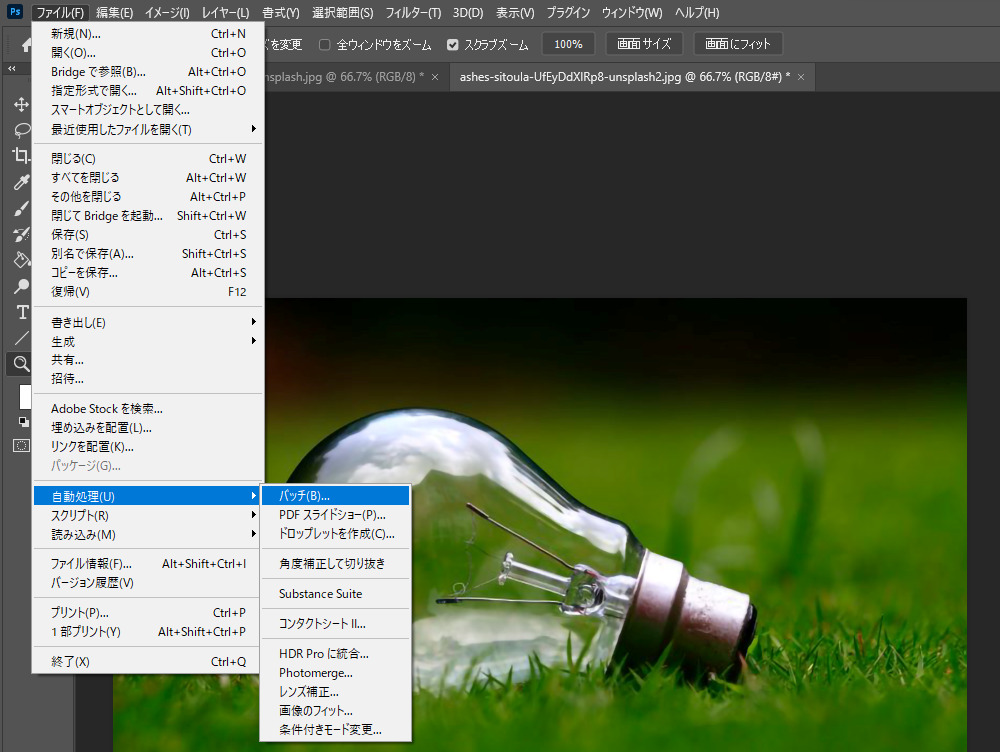
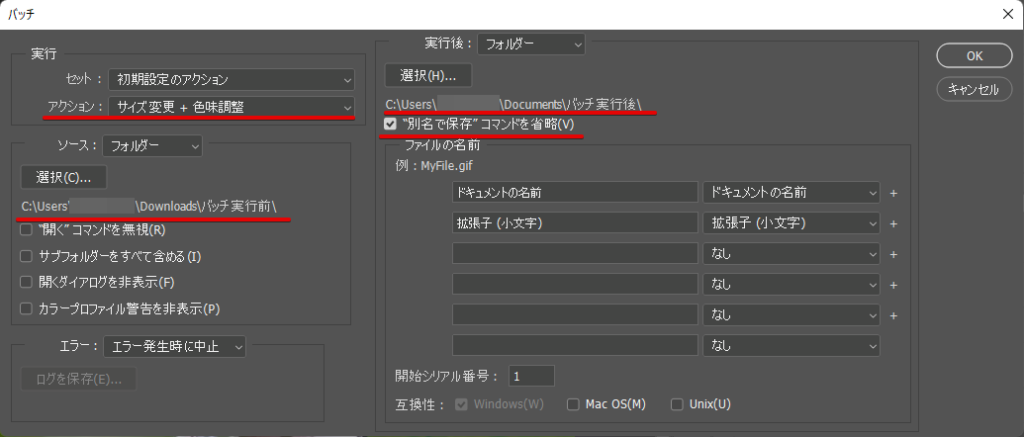
[ファイル→自動処理→バッチ]と進むと設定画面が出てきます。


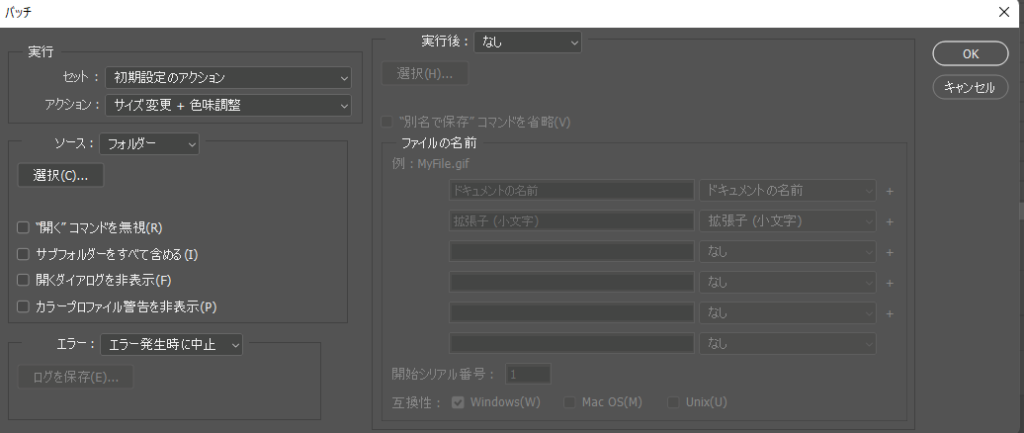
ここでアクションを実行する対象のフォルダなどを指定することができます。
- アクション・・・作成したアクション
- ソース・・・アクションを実行したい画像が入ったフォルダ
- 実行後・・・アクションを実行した画像が入るフォルダ
バッチ処理をさせたい画像の入ったフォルダと実行後のフォルダをまずは作りましょう。
バッチ処理の実行前と実行後のフォルダを作る
アクションを実行したい画像が入ったフォルダと実行後に保存されるフォルダを作ります。


これらのフォルダをバッチの設定画面で指定していきます。
バッチを実行する
準備が済んだらバッチを実行します。

- アクション・・・作成したアクション
- ソース・・・実行前の画像が入ったフォルダ
- 実行後・・・実行後の画像が入るフォルダ
- "別名で保存コマンド"を省略にチェック
"別名で保存"コマンドを省略にチェックしないと途中で保存のダイアログが出てしまうので、チェックをしておきます。
OKを押してバッチを実行すると、画像が自動で加工されて指定したフォルダに保存されますね。

一括で画像を処理することができました。
ドロップレットを作って自動化する
ドロップレットっていうドラッグアンドドロップするだけで設定したアクションを実行することができるものもあります。
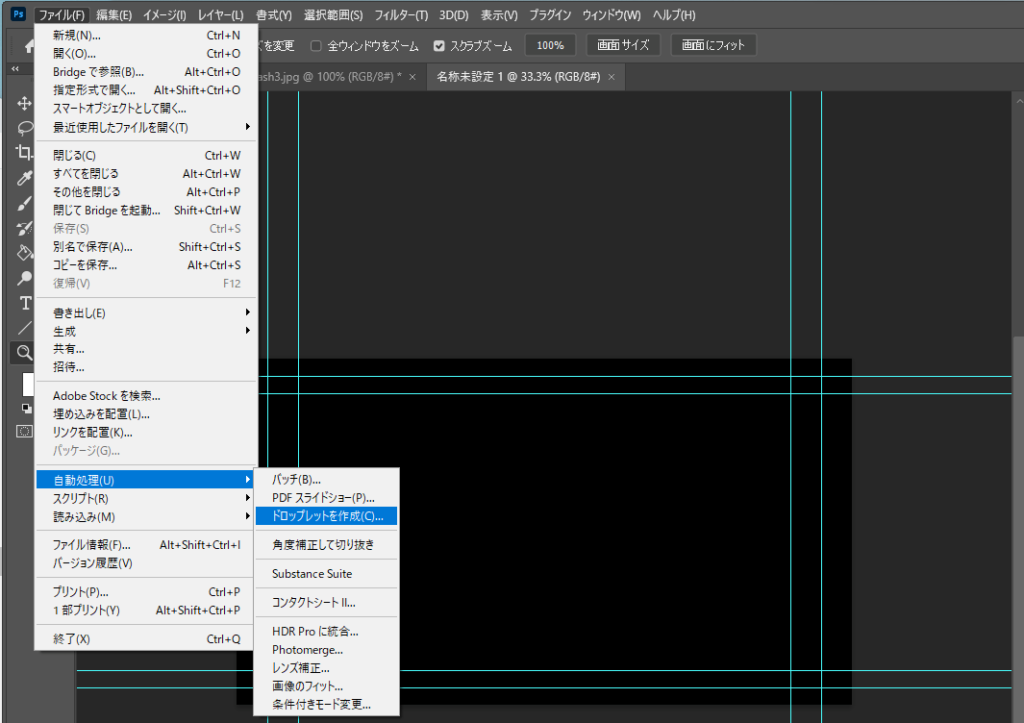
[自動処理→ドロップレットを作成]と進みましょう。

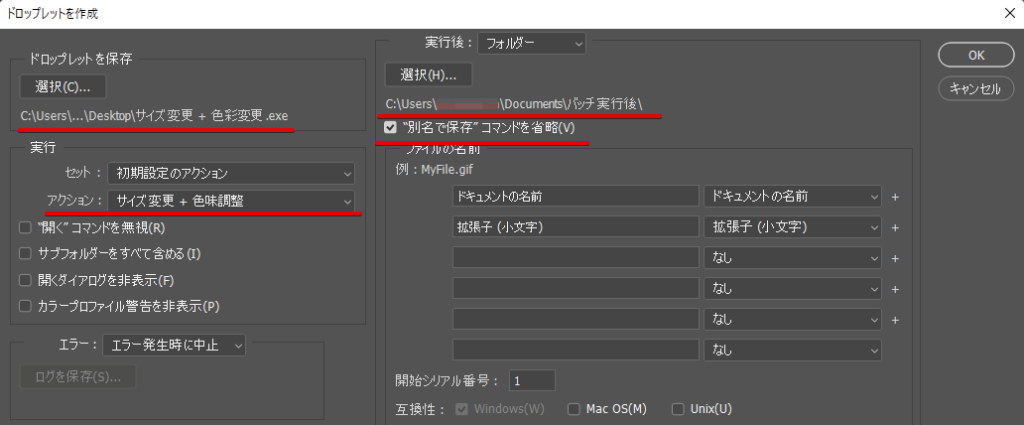
バッチを作成したときと同じように設定していきます。

- ドロップレットを保存・・・ドロップレットを保存するフォルダを選択
- アクション・・・実行したいアクションを選択
- 実行後・・・実行後に保存したいフォルダを選択
- "別名で保存"コマンドを省略
OKを押すとドロップレットが作成されます。
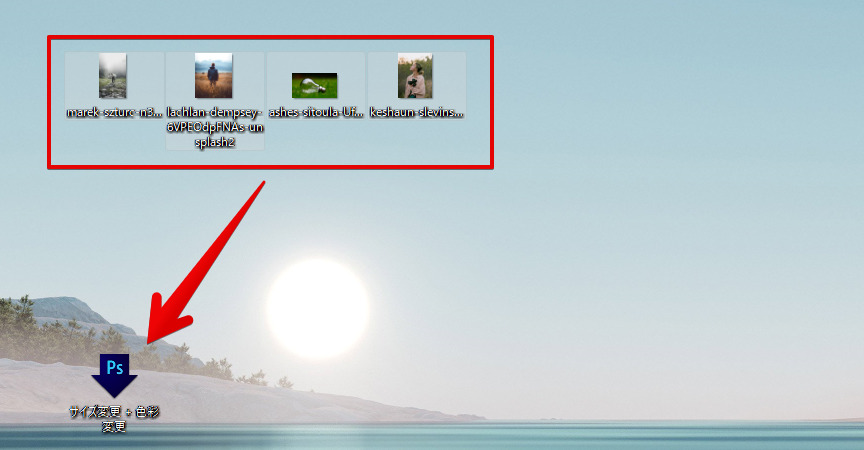
ドロップレットを実行する
作成したドロップレットを実行してみましょう。デスクトップに作成したので、作成されたドロップレットにアクションを嚙ませたい画像をドラッグアンドドロップしてやればいいだけです。

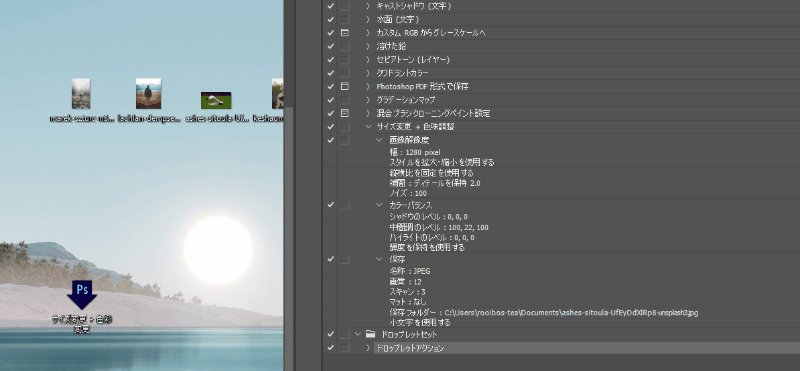
実行するとPhotoshopが起動して自動で処理を行ってくれます。

指定したフォルダにもちゃんとアクションが実行されて画像が保存されました。

これもバッチと同じように複数の画像に対して処理を加えることができましたね。
まとめ - Photoshopでバッチ処理
今回はPhotoshopでバッチ処理を行うっていうことをやってみたけど、複数の画像に同じ処理を加えたいっていう時には結構助かりますよね。何十枚とか何百枚っていう枚数の画像を処理するときには大助かりです。
バッチ処理の流れとしてはこんな感じでした。
- アクションを作成する
- バッチ処理を行う
ドロップレットを作って実行するっていうこともやったけど、あれもドラッグアンドドロップするだけで実行してくれるから簡単です。
何か自動で実行してみたい操作がある場合には使ってみるといいですよ。
