Adobe Animateって何ができるの?
Adobeいろいろソフトあるからぶっちゃけよく分からないですよね。

動画やアニメーション作りたいと思っても、AdobeにはPremiereProやAfterEffects、Animateなどいろんなソフトがあって何を使ったらいいのか分からないですよね。
そこで今回はAdobe Animateでどんなことができるのか?っていうことを書いていきます。
記事の内容
- Adobe Animateとは?
- Adobe Animateで具体的にどんなことができるのか?
- AfterEffectsとの違いは?
- AnimateとAfterEffectsどちらを使えばいいのか?
Animateでどんなことができるのか知りたい方は参考にしてみてください。
Animateでどんなことができるのか見ていきましょう。

Adobe Animateとは?

Animateはイラストツールとアニメーションツールを使用してイラストを作ったりイラストにアニメーションを付けたりすることができるソフト。

具体的にどんなイラストやアニメーションが作れるんだろう?
基本的にイラストを使ったアニメーションですね。

どんなことができるのかあまりイメージが湧かないと思うので、画像を交えて見ていきましょう。
イラストにアニメーションを付ける
Animateでは作成したイラストをインポートしてそれを動かすこともできるんだけど、用意されているアニメーションやイラストを使って動かすこともできます。

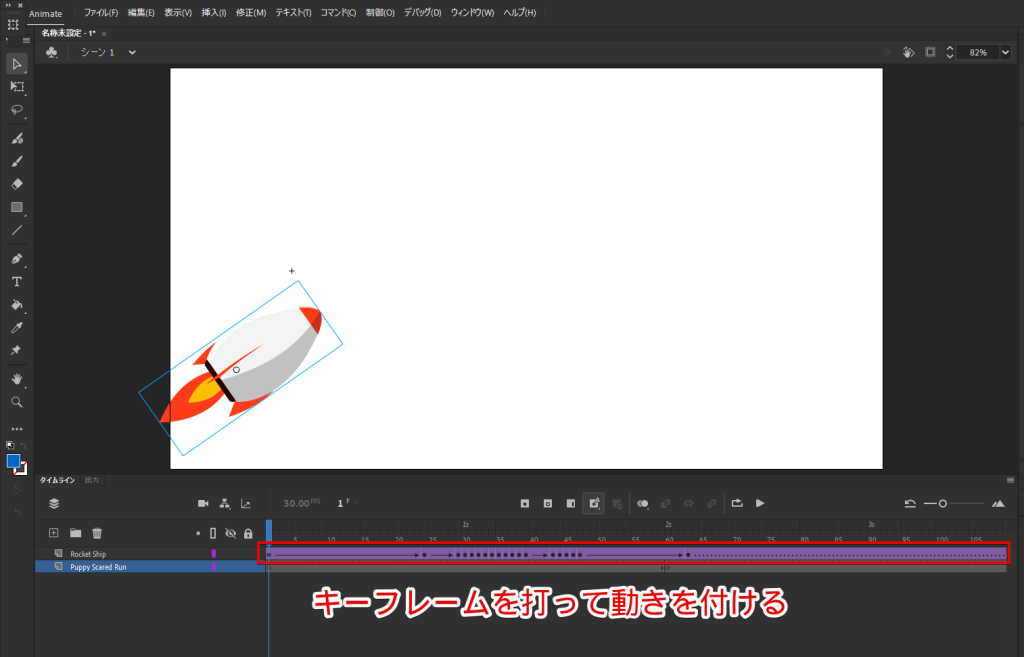
例えばロケットのイラストにキーフレームを打って動きを付けてみるとこんな感じです。



イラスト動いてるね。
そうですね、用意されているいらうストを動かすなら割と簡単です。

Animateはこういったイラストに動きを付けるといった操作をしたいときに向いていますね。
イラストに骨組みを入れて動かす
もうちょっとイラストを複雑に動かしたいっていう時には、動かしたいイラストに骨を入れて細かく動かすこともできる。

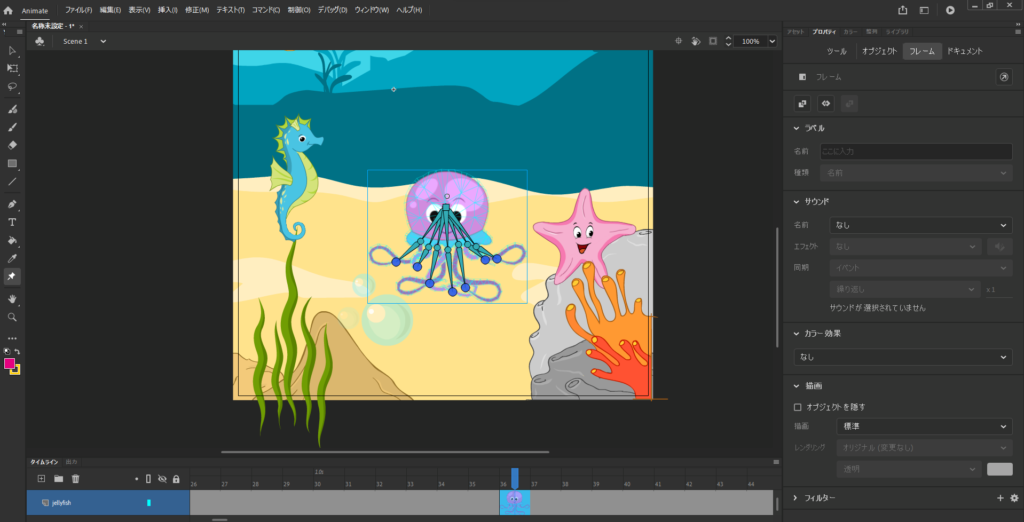
クラゲの足が綺麗に動くように骨組みを作って動かしてみるとこんな感じです。

これはAnimateのチュートリアルなんだけど、かなり滑らかに動いてくれていますよね。
イラストに骨を入れて綺麗に動かしたいっていう場合はAnimateを使ってみるといいでしょう。
画像に骨組みを入れて動かす
イラストだけじゃなくて画像に対しても骨組みを入れて動かすことができます。

 編集後画像
編集後画像
画像を動かすこともできるんだ。
そうですね、こういったこともできなくはないです。

これは鳥の画像をPhotoshopで切り取ってAnimateで動かしたものなんだけど、どんな風にやっているか気になったら以下の記事を参考にしてみてください。
Animateで静止画をアニメーションさせて動かす方法を紹介【Photoshopも使うよ】
AfterEffectsとAnimateの違い

AfterEffectsでもAnimateと同じようなことできるって聞いたけど?
確かにそうですね、少し違いを見ていきましょう。

Animateではイラストを使ってそれを動かしたりっていうことができるけど、実はAfterEffectsでもそういったことができます。
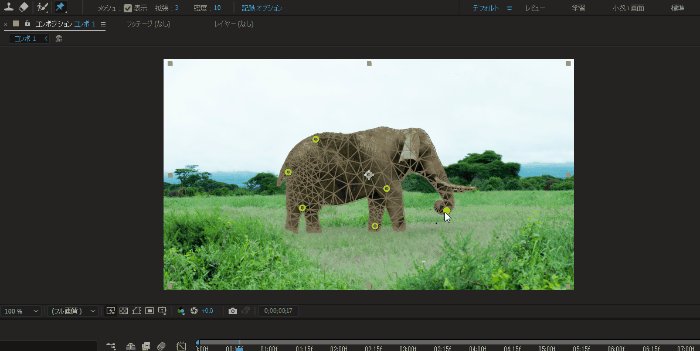
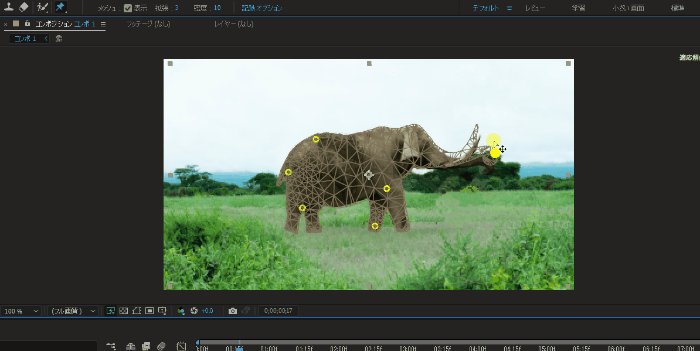
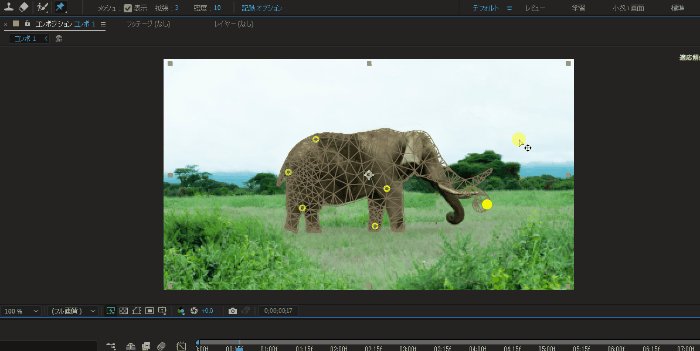
AfterEffectsではパペットツールを使ってイラストを動かせる
AfterEffectsの場合、Animateのようにイラストや画像を動かす場合はパペットツールというものを使って動かすことが可能です。


AfterEffectsは骨組み入れて動かすんじゃないんだね?
そうですね、パペットツールっていうもので点を打って動かしていきます。

骨を入れるんじゃなくて支点となるところに点を打って動かしていくのが、AfterEffectsのパペットツール。操作はしやすいけど、感覚的には骨を入れて動かすことのできるAnimateの方がイメージはしやすいかな。
Animateは骨組みを入れて動かせる
さっきも書いたけど、Animateはイラストに骨組みを入れて動かす間接を設定できます。


人間と同じようなイメージかな?
そうですね、入れた骨に沿ってイラストを動かすことができますよ。

この骨を入れて動かすっていうのはイメージしやすいんじゃないかなと思います。AfterEffectsだとどこがどう動くかイメージしづらいけど、Animateで骨を入れるとその骨の組み方で動かす範囲が決まってくる。
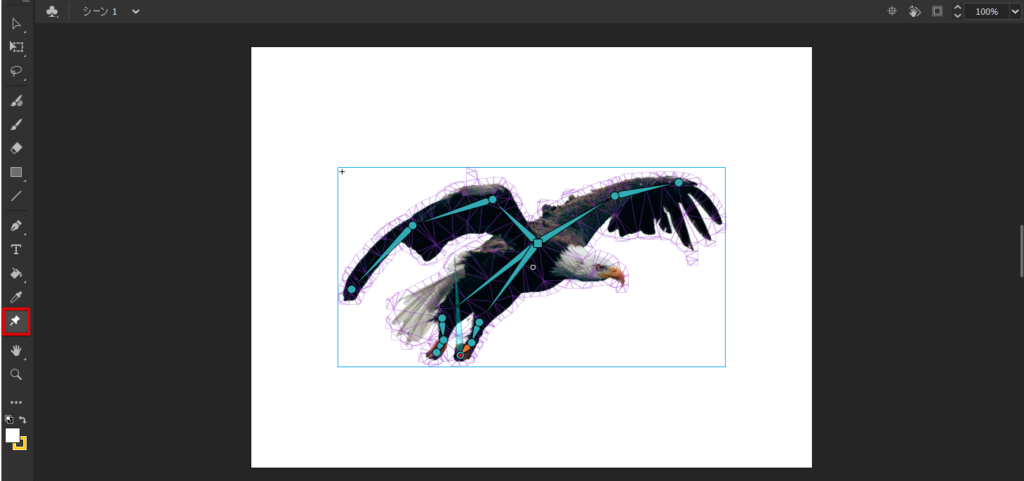
さっきの鳥の画像だとこんな感じですね。

この骨は自分で好きなように作れるから、イラストに合うように設定するといいですよ。
AnimateとAfterEffectsの難易度の違い
あくまで主観になってしまうけれどもAnimateとAfterEffectsはAfterEffectsの方が難しいです。AfterEffectsは機能がありすぎて、どこをどういじったら目的の操作をできるのか慣れるまで大変です。
両方の編集画面を少し見てみましょう。
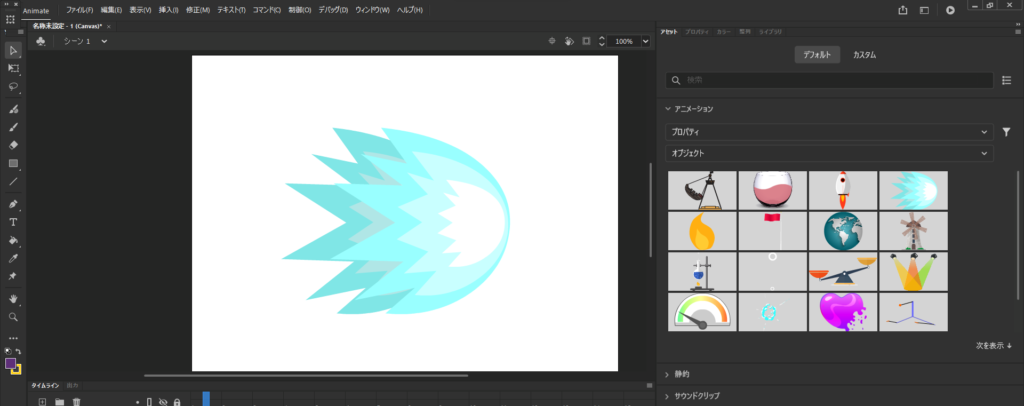
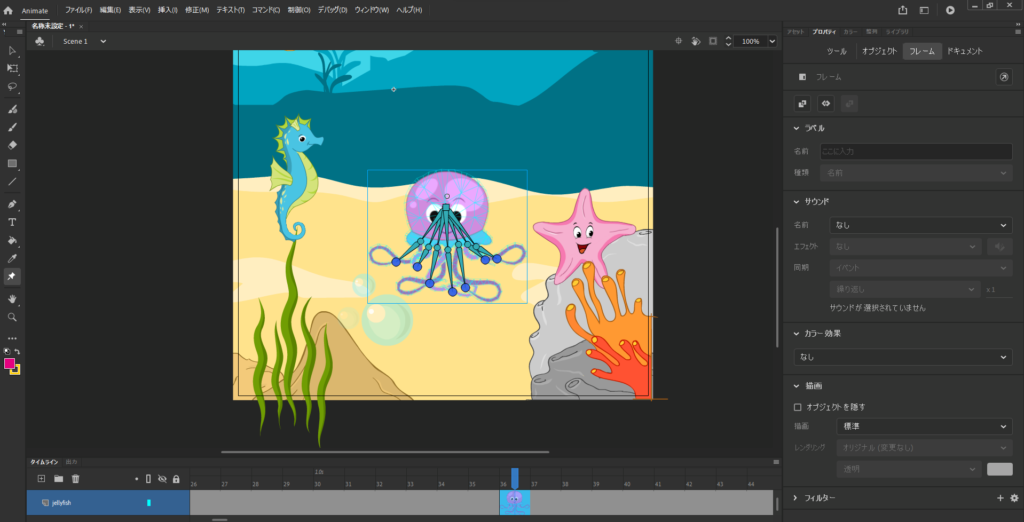
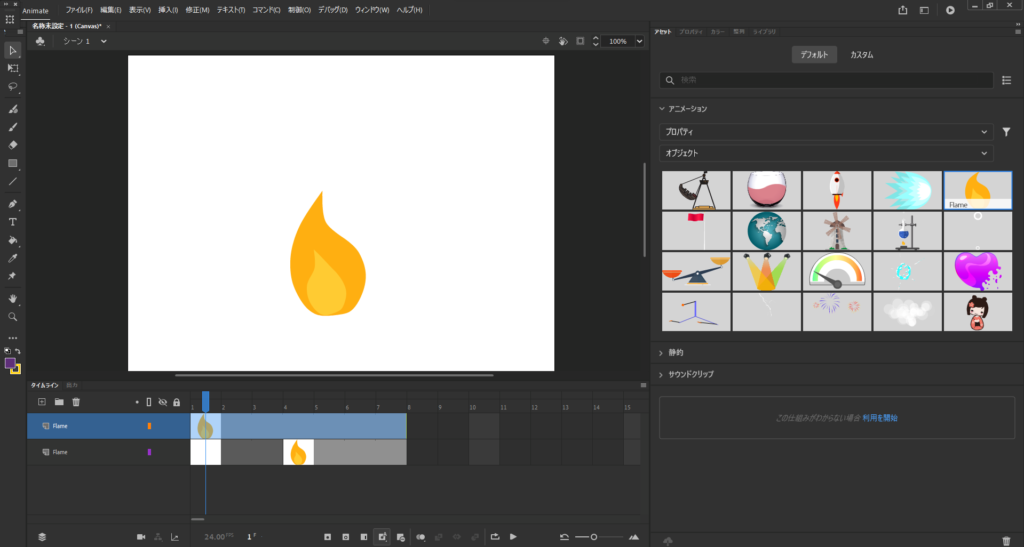
Animateの編集画面
Animateの画面はこんな感じです。左側に図形を描画するようなツールが配置されていて、オブジェクトを右から追加することができます。

下のタイムラインで素材を組み合わせてアニメーションを作ることができます。
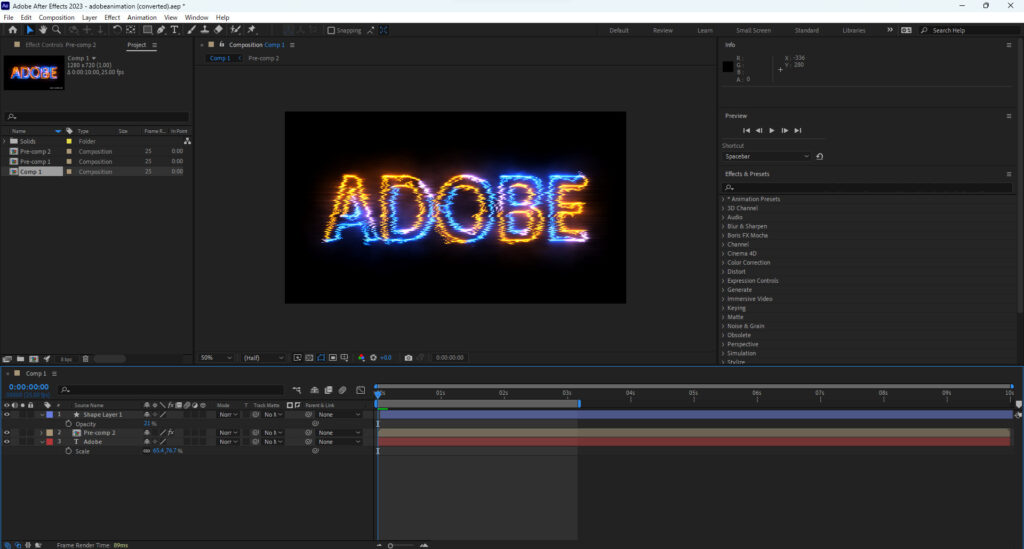
AfterEffectsの編集画面
AfterEffectsはこんな感じです。普段英語版使っているから英語になってしまっているけど、いろんなボタンがありますね。

画面上からだけだと読み取れないものも多いけど、かなり多くの機能があるのでそれらを使いこなすのは大変です。
AnimateとAfterEffectsどちらを使うべきか

AnimateとAfterEffectsってどっち使ったらいいんだろう?
用途に応じて選ぶといいですよ。

単純なアニメーション作成ならAnimate、イラスト作成や凝ったアニメーションを作りたいならAfterEffectsをおすすめします。
- イラスト作成・単純なアニメーション作成・・・Animate
- 凝ったアニメーション作成・・・AfterEffects
どちらもイラストを動かしたりすることはできるんだけど、AfterEffectsには膨大なエフェクトがあるのでそれらを使ってより高度なアニメーションを作ることが可能です。
雷のようにバチバチさせたり液体のようにぬるぬる動かしたり、ちょっと凝ったようなアニメーションを作りたい場合はAfterEffects が良いでしょう。
単純に2Dのイラストを動かしたいっていうのであればAnimateがやりやすいと思います。