
動画のオープニング作りたいんだけどどう作るんだろう?
そんな悩みを解決するために今回は動画のオープニングを作るにはどういった方法を取ればいいのか?を書いていきます。
記事の内容
- 動画のオープニング作成におすすめのソフト
- Canvaを使った動画のオープニング作成方法
- AfterEffectsを使った動画のオープニング作成方法
動画のオープニングをどう作ったらいいのか迷ったら参考にしてみてください。それぞれどんなものを作れるのか例を取ってやっていきたいと思います。
動画のオープニング作成方法を見ていきましょう。

動画のオープニング作成におすすめのソフト2選
動画のオープニング作成におすすめのソフトは以下の2つです。
オープニング作成におすすめのソフト
- Canva・・・ブラウザから使える画像編集ソフト
- AfterEffects・・・Adobeの動画合成・アニメーション作成ソフト
Canvaは動画のサムネイルを作るのに有名だったりするけど、動画を作ることもできます。AfterEffectsはAdobeのアニメーションなどを作ることができるソフトですね。
簡単に動画のオープニングを作りたいならCanva
Canvaの魅力は何よりも作るのが簡単というところにあります。
Canvaの魅力
- 豊富なテンプレート
- 豊富な素材
- テキスト素材
テンプレートにはもちろん動画のテンプレートもあってそれらを使うことで簡単に動画のオープニングを作成することができます。
凝った動画のオープニングを作りたいならAfterEffects
AfterEffectsには豊富なエフェクトがあるので、それらを駆使して様々な動画を作ることができます。
AfterEffectsでできること
- モーショングラフィックス
- 動画の合成
- 動画編集
- ・・・
fterEffectsはできることの幅が広いですが、正直使いこなすのは難しいです。できることが多い分何を使ってどこをどういじったらいいのか分かりづらい。
ただかなり細かく作れるので自分のイメージ通りのものやオリジナリティあふれるものを作ることができるでしょう。
CanvaとAfterEffectsを使ったオープニングの作り方を見ていきましょう。

Canvaを使った動画のオープニング作成方法
Canvaには動画のテンプレートが用意されているので、それらを使ってオープニングを作るのが簡単です。
Canvaでテンプレートを使ってオープニングを作る
- テンプレートからオープニングに使えそうなテンプレートを選ぶ
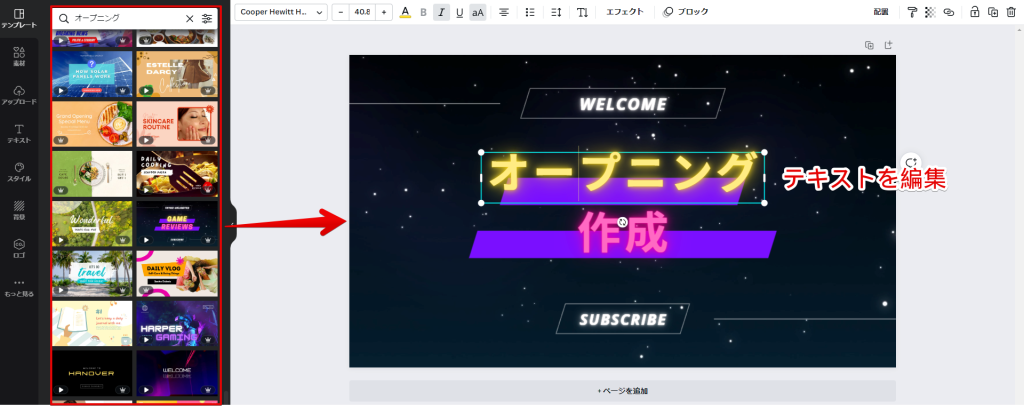
- テンプレートを編集する
もちろんテンプレートを使わずに素材やテキストを配置して作ることもできるけど、テンプレートを使った方が圧倒的に簡単です。
オープニングに使えそうなテンプレートを選ぶ

いくつかテンプレートにある動画を見てみるとこんな感じです。



これらはテンプレートをそのまま使っただけなんだけど結構良い感じのクオリティですよね。
テンプレートの文言を変更する
テンプレートの文言や使われている素材などは変更することができるから自分の好きなように変種してみましょう。

試しにテキストだけ変更してみるとこんな感じです。

テンプレートをちょっと変更するだけでそれっぽいものができてしまうのは良いですよね。
テンプレートを使わずに素材やテキストを組み合わせてアニメーションさせることもできるから、テンプレートを使いたくない人は色々素材を見てみるといいですよ。
Canvaは簡単に作りたい人におすすめ
見ての通りCanvaはかなり簡単に動画を作ることができます。ただ基本的に用意されているものを使ってアニメーションさせていくのが主になるから、オリジナリティを追求したい人にはちょっと物足りないかもしれない。
ただ自分でアップロードした画像や動画も使うことができるから、それらを組み合わせて使ってみるといいでしょう。
Canvaには有料版のCanva Pro![]() っていうのがあるんだけど、CanvaProでしか使えない素材など結構多いです。使うならCanvaProをおすすめします。月額1000円ぐらいですね。
っていうのがあるんだけど、CanvaProでしか使えない素材など結構多いです。使うならCanvaProをおすすめします。月額1000円ぐらいですね。
AfterEffectsを使った動画のオープニング作成方法
AfterEffectsでは様々なものを作ることができるんだけど、オープニングのような動画を作ることもできる。雑だけど、何となくイメージが湧くんじゃないだろうか。


結構雑に作ったものだけど、何となくオープニングが作れそうなイメージは湧いたんじゃないかなと思います。AfterEffectsはかなり機能があるから自分のアイディア次第で様々なアニメーションを作ることができる。
AfterEffectsを使ったオープニング動画の作り方
動画に使いたい素材をインポートしたら以下のことを組み合わせることで動画を作ることができます。
動画を作る
- 画像などの素材に動きを付ける
- テキストを作成して動きを付ける
- 図形を作成して動きを付ける
「おお!」となるような動画なら複数のエフェクトや動きが組み合わせられて作られているはずです。それらが数秒間に詰め込まれているイメージ。
AfterEffectsを使ったオープニング動画の作り方例
試しにこの動画を例にとってどんな風に作っていったのかをやっていきます。
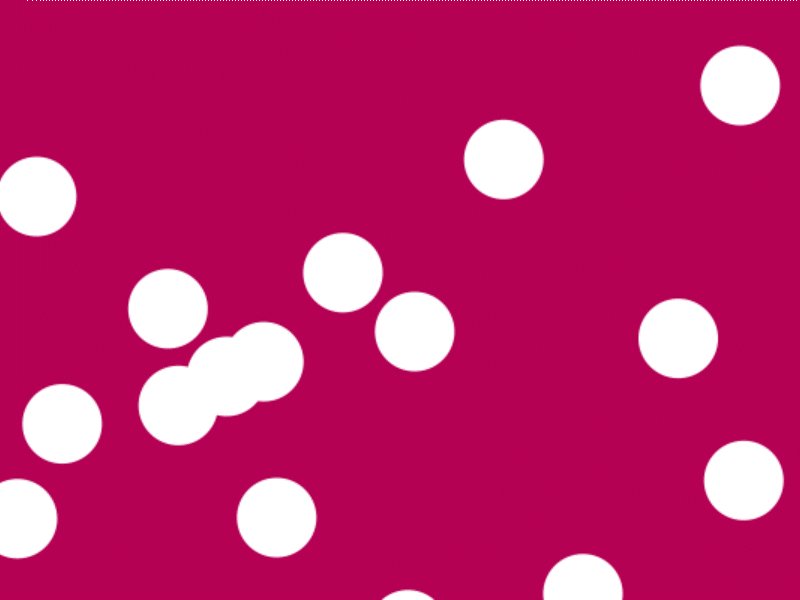
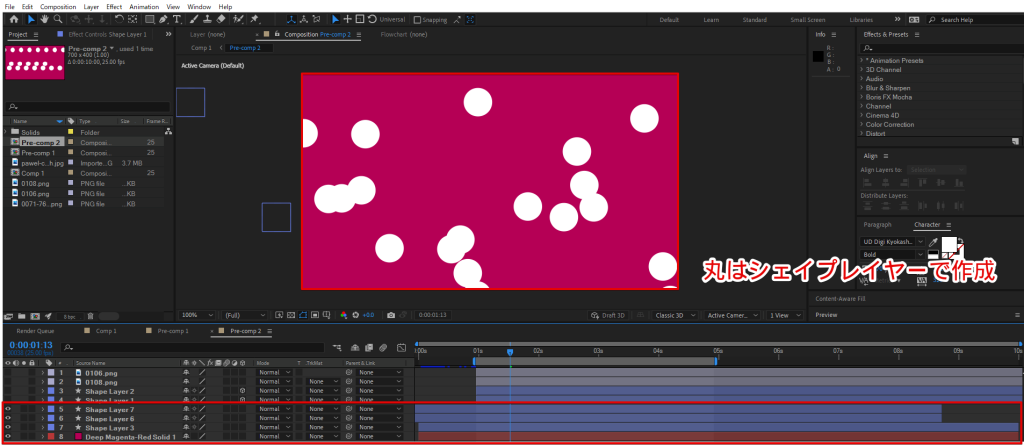
背景の作成
背景は赤っぽい単色の背景に丸い図形を組み合わせて作っています。

背景の丸は動いてほしいので、回転させています。(シェイプレイヤーで円を作成してリピーターで数を増やして回転させる動きを付けています)
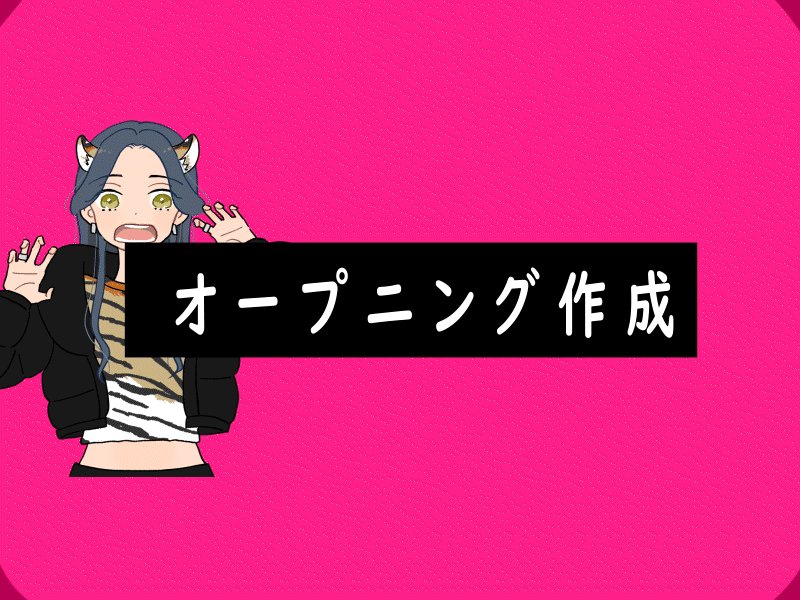
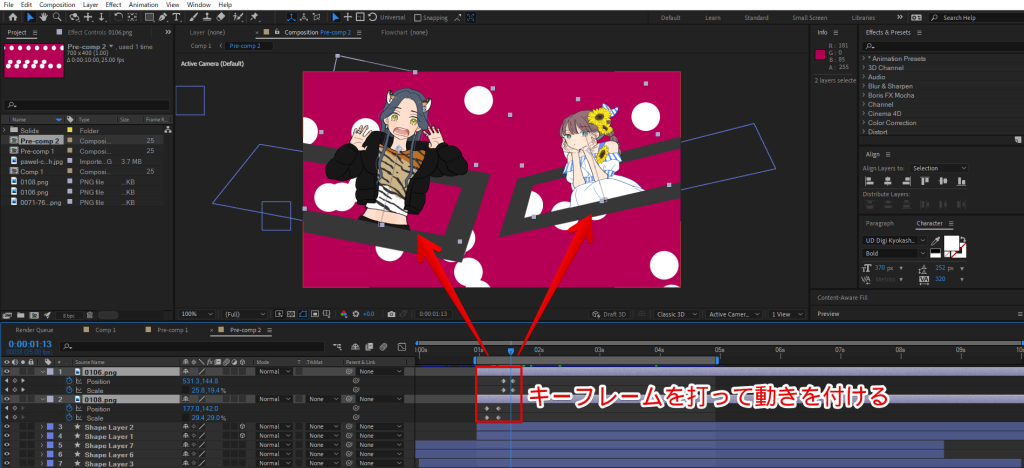
素材をインポートして動きを付ける
背景を作ったら動画に使う素材をAfterEffectsに取り込みます。取り込んだらそのイラストが飛び出してくるようなアニメーションをキーフレームを打ってつける。

位置と大きさのキーフレームを調整して動きを付けているよ)
ちなみにこの四角い図形はシェイプレイヤーっていうもので四角い図形を作っているだけですね。
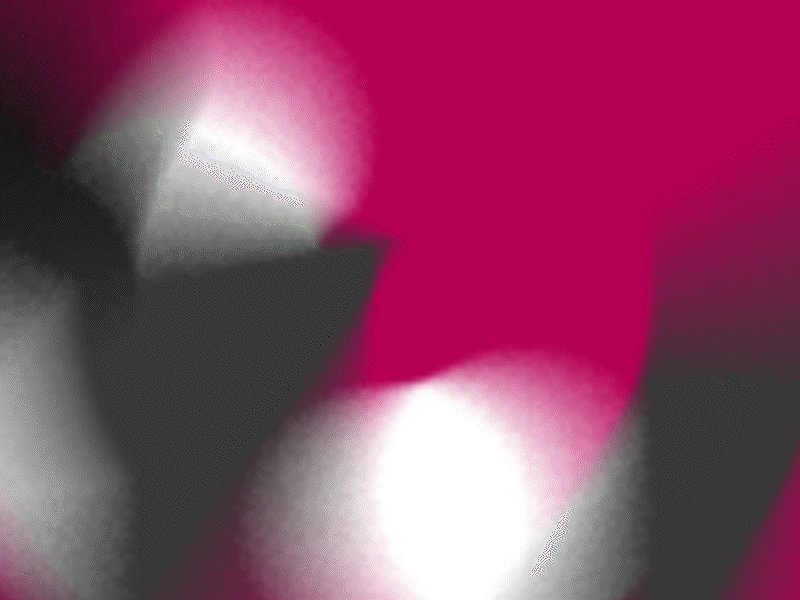
全体にアニメーションを付ける
動画全体をズームさせて次に画面に移行させています。
以下のようなことを行っていますね。
- 動画全体を拡大
- ぼやけさせるエフェクトを拡大時に付与
- 丸型の図形を2つ作成してアニメーションを付与
結構シンプルな動きとエフェクトしか使っていないけど、これらを1秒間ぐらいの間に詰め込みます。

AfterEffectsは凝ったオープニングを作りたい人におすすめ
AfterEffectsは最初は難しいと思うし、機能が多すぎてどう使ったらいいんだろう?と迷うことも多いけどその分かなりいろんなことができます。
自分だけのオリジナリティあふれるアニメーションを作りたいならAfterEffectsがおすすめです。Adobeから7日間無料で使うことができます。
動画のオープニング作成まとめ
動画のオープニングを作成するには何をどう使ったらいいのかを少し書いてみたけど、今回書いたことをまとめるとこんな感じです。
まとめ
- 簡単に作りたいならCanva
- 凝ったものを作りたいならAfterEffecets
Canvaは多くのテンプレートや素材が用意されているので、それらを組み合わせるだけでそれっぽい動画になってくれます。オリジナリティ感は少ないかもしれないけど、簡単に作れます。
オリジナリティのある凝ったものを作るならAfterEffectsがおすすめです。ちょっと難しいソフトだけど、慣れてしまえば「おっ!」と思うようなアニメーションを作ることができます。