Photoshopで動画編集のテロップ一括で作りたいんだけど?
スプレッドシート使えばできますよ。

今回はPhotohsopとスプレッドシートを使ったテロップの作成方法を紹介します。組み合わせると半自動でテロップを作成してくれるので、使い所によっては結構便利なはず。
使うものはPhotoshopとスプレッドシートです。
記事の内容
- Photoshopとスプレッドシートでテロップを半自動生成する手順
- テロップの生成方法
Photoshopをうまく使ってテロップを自動で作成したいっていう方は参考にしてみてください。
Photoshopでテロップの作成を楽にやっていきましょう。

Photoshopとスプレッドシートでテロップを半自動生成する手順
Photoshopとスプレッドシートを使ってテロップを作成する手順は以下の通り。
- スプレッドシートでテロップの文言を作成
- 作成したシートをCSV出力
- CSVをPhotoshopで読み込んでテロップを作成
スプレッドシートに書いた文言をCSV出力して、それをPhotoshopに読み込むことでその文言のテロップを作成することができます。
スプレッドシートでテロップにしたい文言を作成する
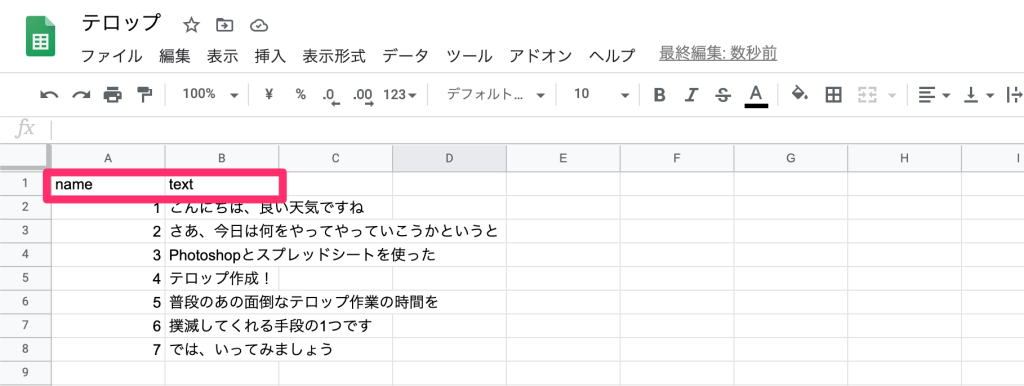
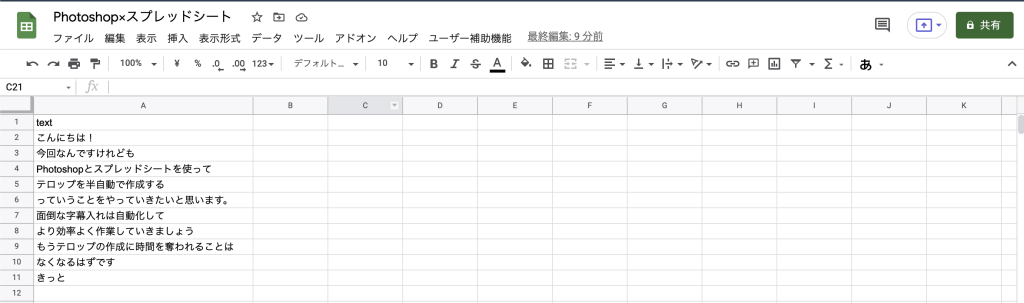
まずはテロップにしたい文言をスプレッドシートに入力していきます。

こんな感じでテロップとして出したい文言を行ごとに入力です。最初の行に「name」と「text」と書いているけど、nameの列がファイル名、textがテロップ文言になります。
- name・・・それぞれのテロップファイルのファイル名
- text・・・テロップ文言
例えば、上の画像なら全部で7つ文言があるので、テロップは7つ生成されます。上の画像だと最終的には以下のようなファイル名とテロップになりますね。〇〇は保存したPhotoshopのファイル名。
| ファイル名 | テロップ |
| 〇〇-1.psd | こんにちは、良い天気ですね |
| 〇〇-2.psd | さあ、今日は何をやってやっていこうかというと |
| 〇〇-3.psd | Photoshopとスプレッドシートを使った |
ちなみにスプレッドシートに記載した「name」と「text」はスプレッドシートとPhotoshopを連動させる文言でしかないので、後でPhotoshopと帳尻が合えば何でもいいです。
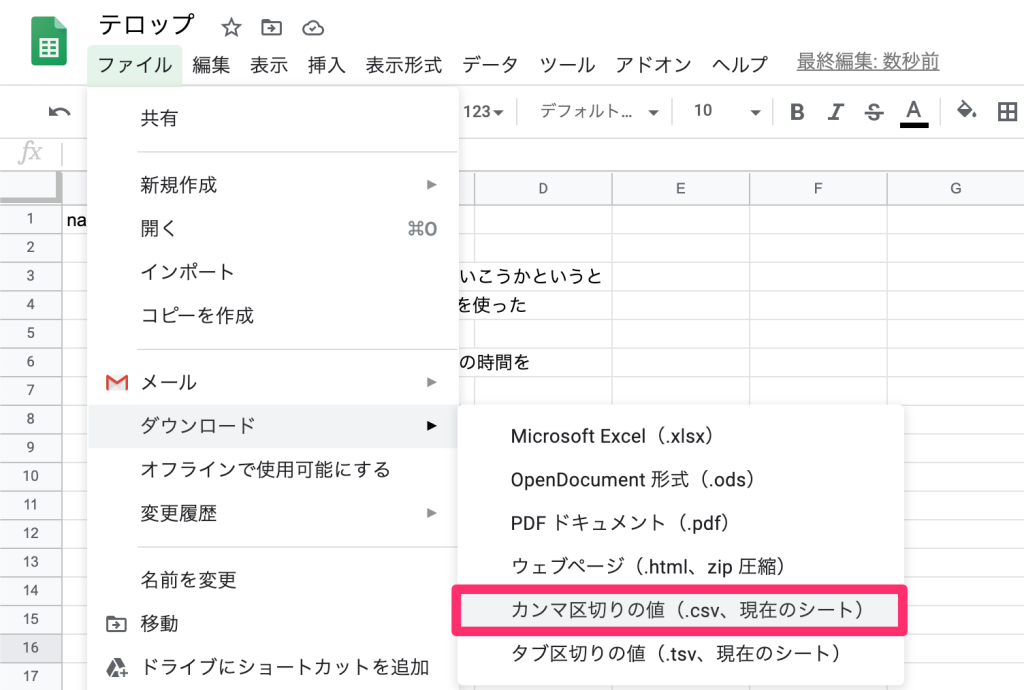
入力したら、ファイル→ダウンロード→カンマ区切りの値(.csv 現在のシート)をクリックしてcsvファイルとして保存しましょう。

csvファイルがダウンロードできたのを確認できたら、スプレッドシートの作業は終了です。次はPhotoshopでテロップを作って今作ったCSVを取り込んでいきます。
[voice icon="https://gadgelaun.com/wp-content/uploads/2020/11/penguin-icon-1.jpg" type="r"]ダウンロードしたCSVファイルをPhotoshopで取り込んでいくよ[/voice]
Photoshopでテロップの雛形を作成する
続いて、Photoshopでテロップの雛形を作っていきます。さっきスプレッドシートで作ったものは文言だけで、どういうデザインでテロップになるのかは分かりません。
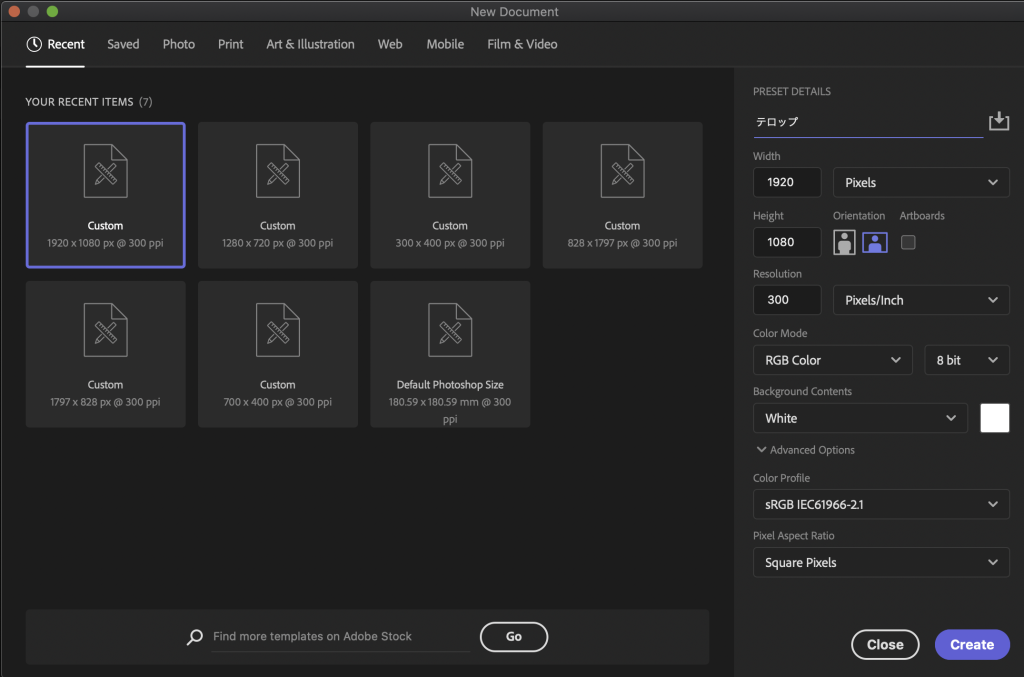
なので、そのテロップのデザインをPhotoshopを使って作っていきます。作りたい大きさに合わせてサイズを選択して新規作成しましょう。大体1920×1080になるんじゃないかな。

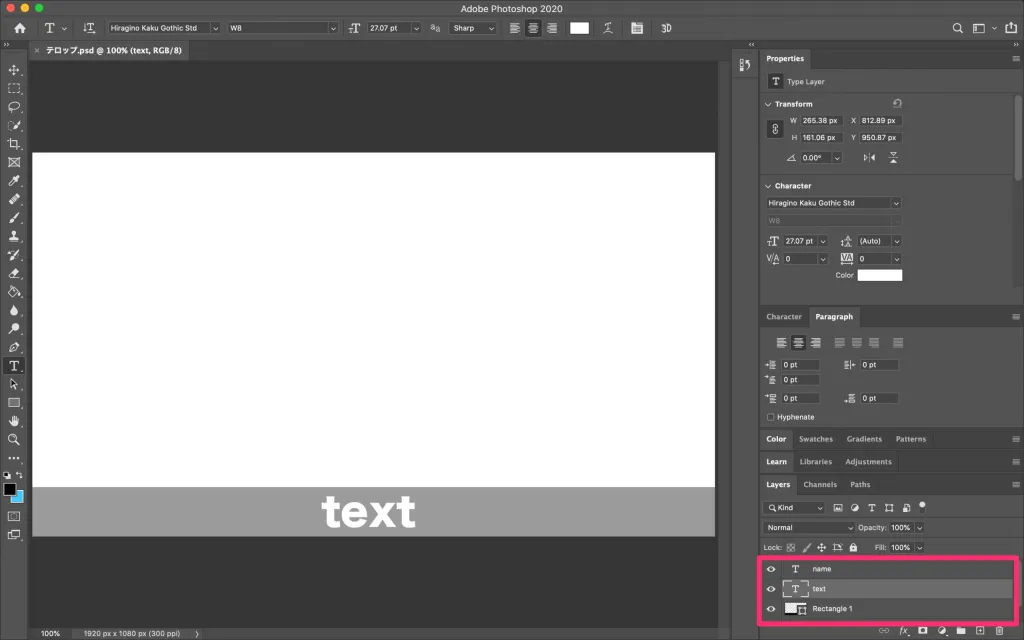
スプレッドシートに合わせてnameとtextというテキストレイヤーを作ります。スプレッドシートのカラム名と一緒にしましょう。
文言は適当に入れてしまってください。レイヤーをnameとtextという名前にしているのは、スプレッドシートでその名前を指定したからですね。ここで作ったデザインがテロップの雛形になるので、テロップのデザインはここで作ってしまいましょう。

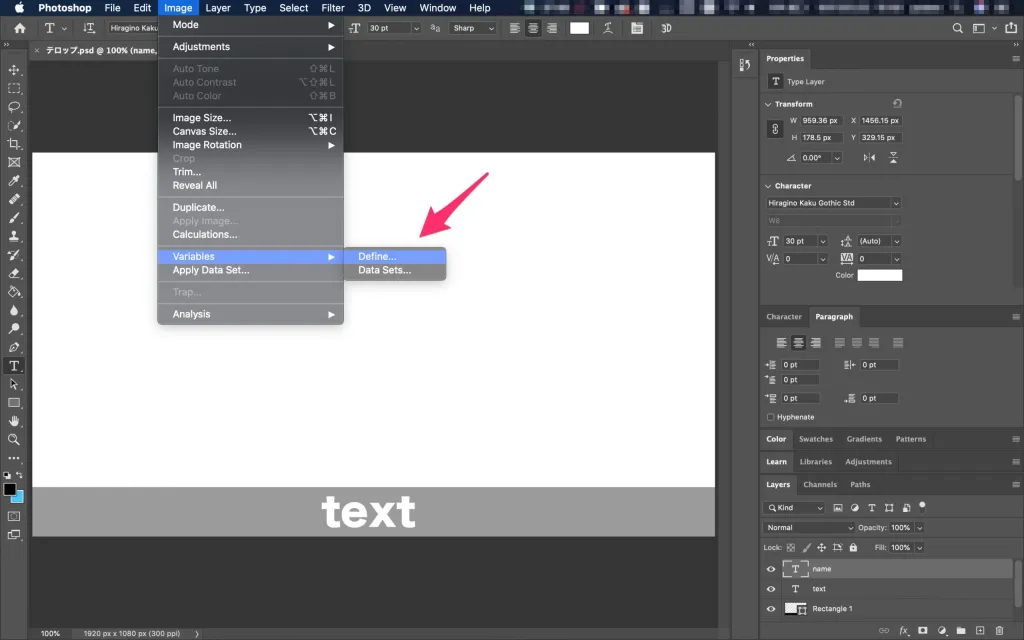
デザインを作ったら、メニューの[イメージ]→[変数]から[定義]を選択します。普段英語版のPhotoshopを使っているので、画像は英語になっています。(英語版を使っている方は下の画像を参考にしてみてください。

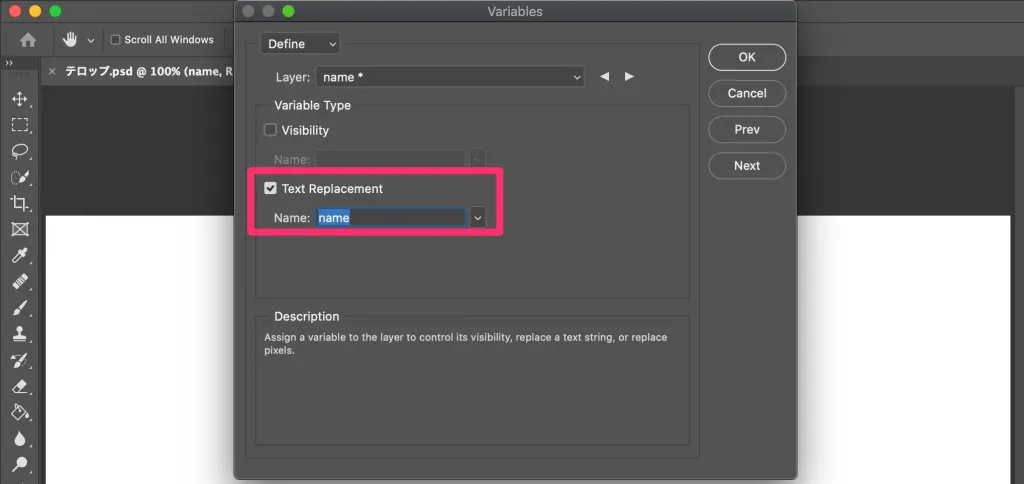
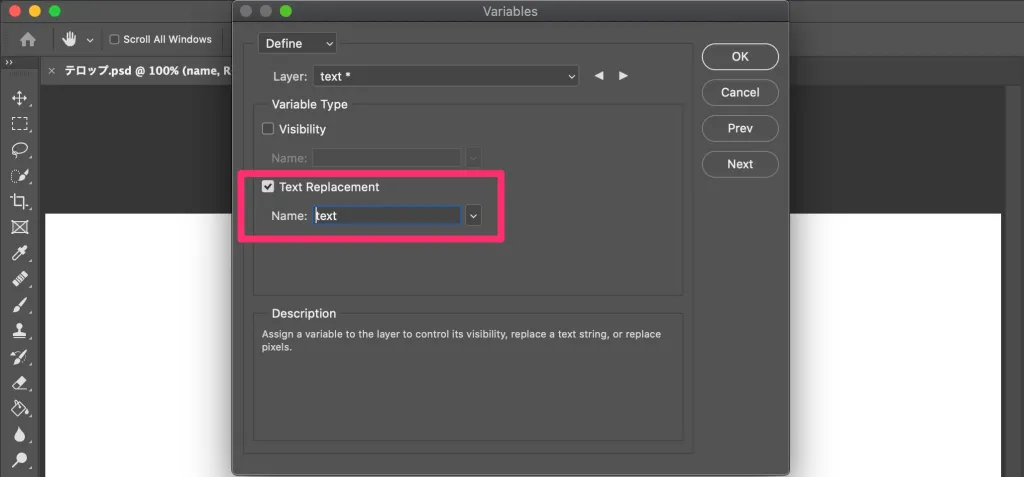
そしたら、nameとtextのレイヤーをそれぞれ選んで、[テキストの置き換え(Text Replacement)]にチェックを入れます。[名前(Name)]はスプレッドシートに記載した文言であるnameとtextです。


テロップだけならtextだけでいいんじゃない?と思うけど、ファイル名に数字の羅列を指定したので、それを適用するようにNameにnameの指定をしている。ただtextだけのスプレッドシートからでも作成できるよ。

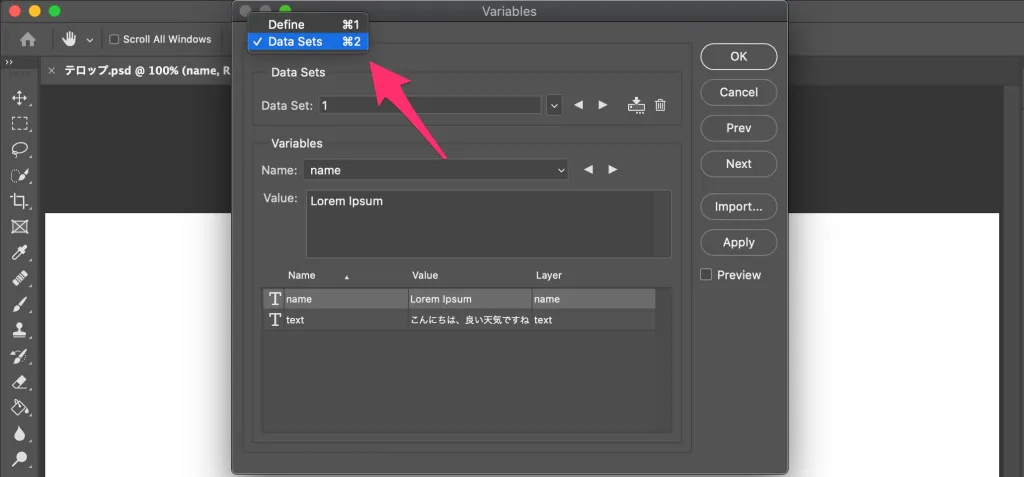
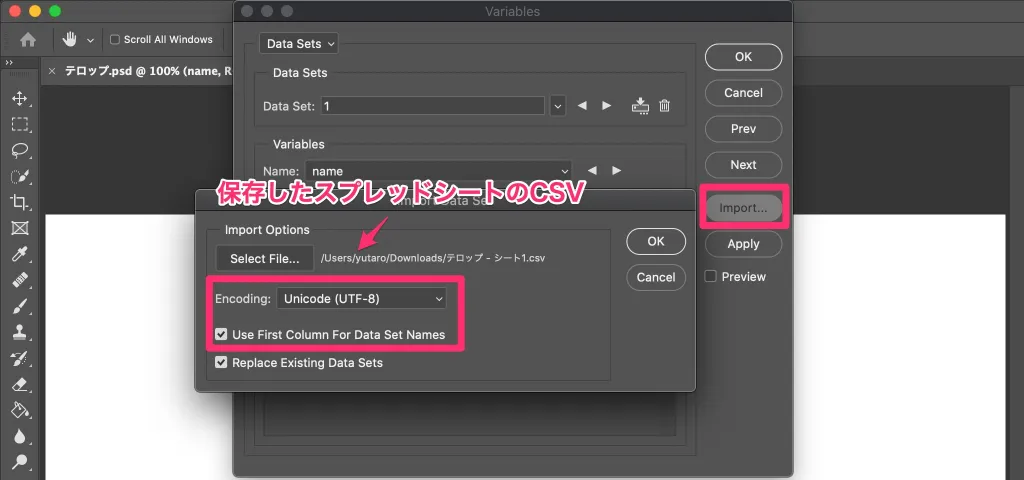
その後に、次は[定義(Difine)]ではなく、[データセット(Data sets)]を選択して、スプレッドシートから保存したCSVファイルをインポートしましょう。


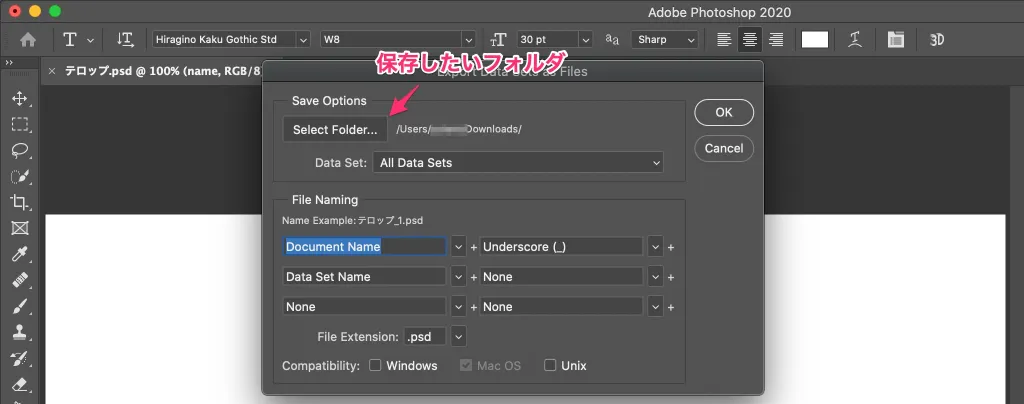
EncodingはUTF-8にしないと文字化けするかと思うので、設定しておきましょう。また、スプレッドシートの列名と対応させるために「最初の列をデータセット名として使用(Use Firs Column FOr Data Set Names)」にもチェックを入れます。画面をチェックして文言がきちんと表示されていたらOKです。
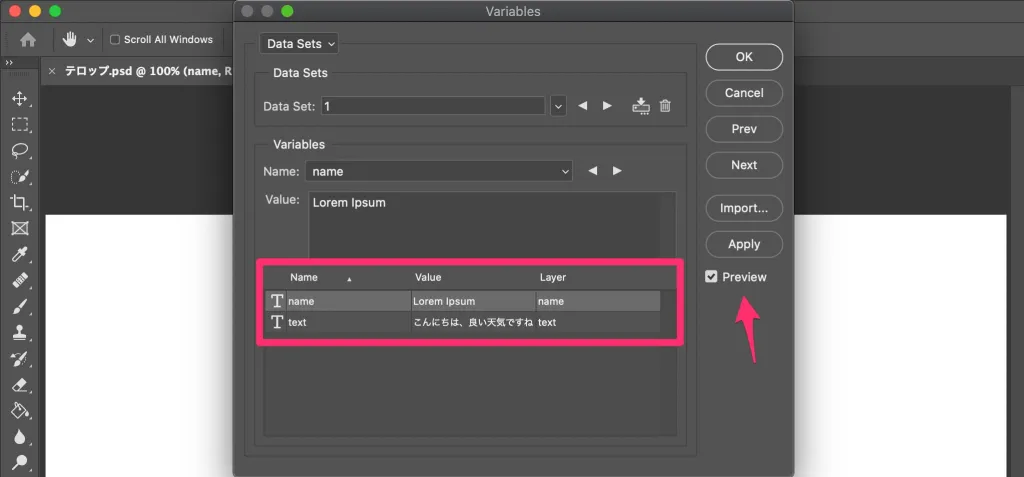
[Preview]にチェックを入れると実際にPhotoshopの画面に文言がどんな感じで表示されるのか分かりますよ。

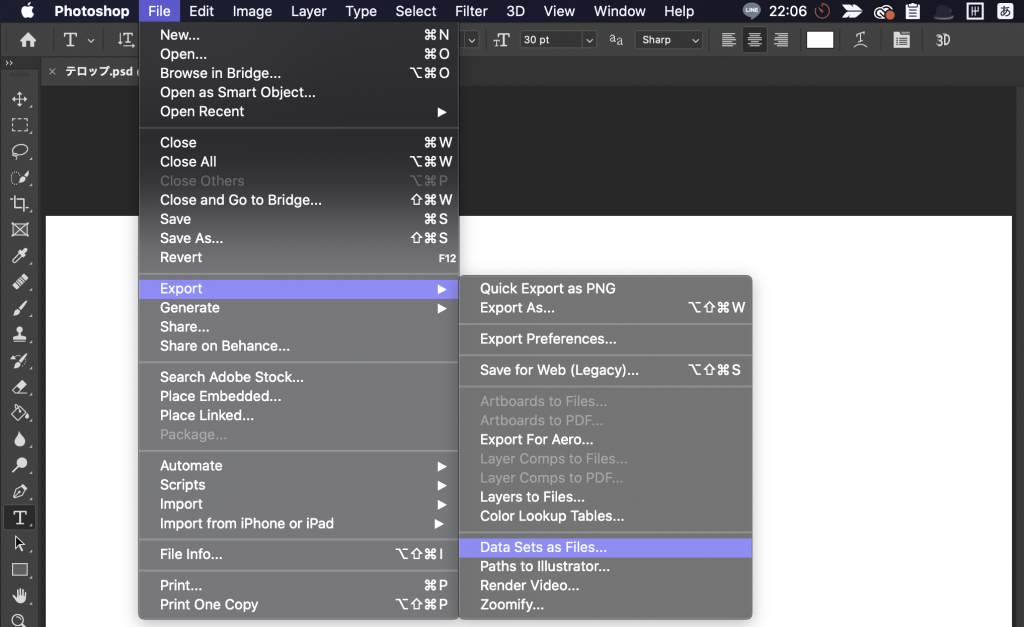
ここまできたら、あとは書き出すだけです。[ファイル(File)]→[書き出し(Export)]→[データセットからファイル(Data Sets as FIles...)]を選択して書き出しましょう。


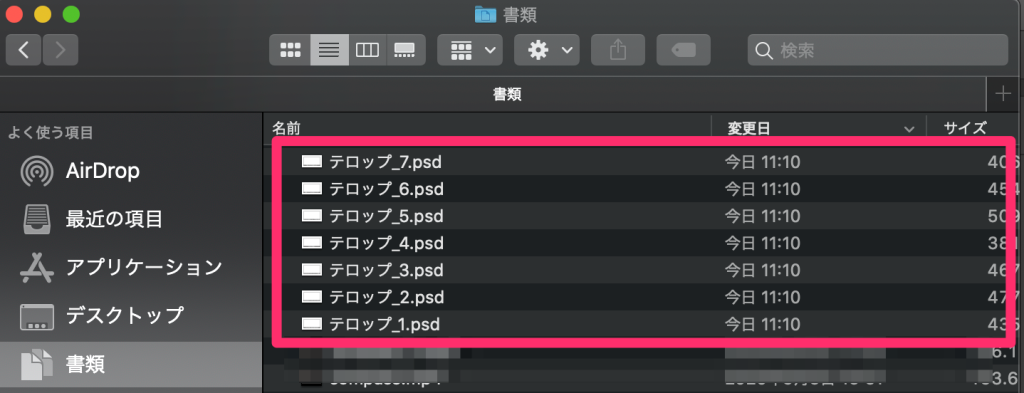
[OK]を押せば、指定したフォルダにテロップのファイルがズラーっと出来上がっているはずです。

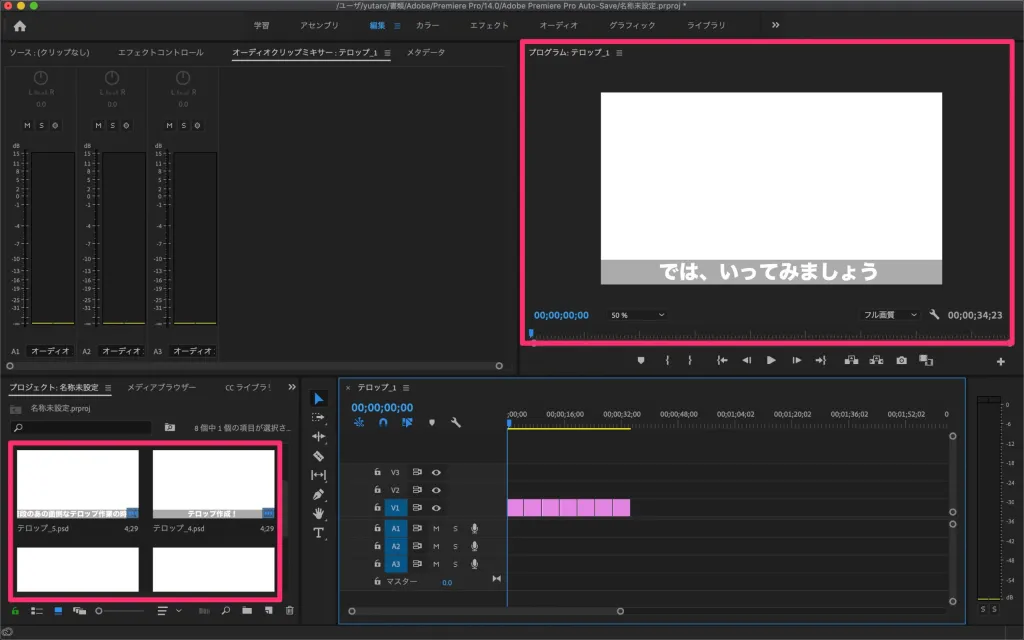
後は、これを動画編集ソフトに取り込んで使えばOKです。PremiorProで読み込んでみるとこんな感じです。

注意点
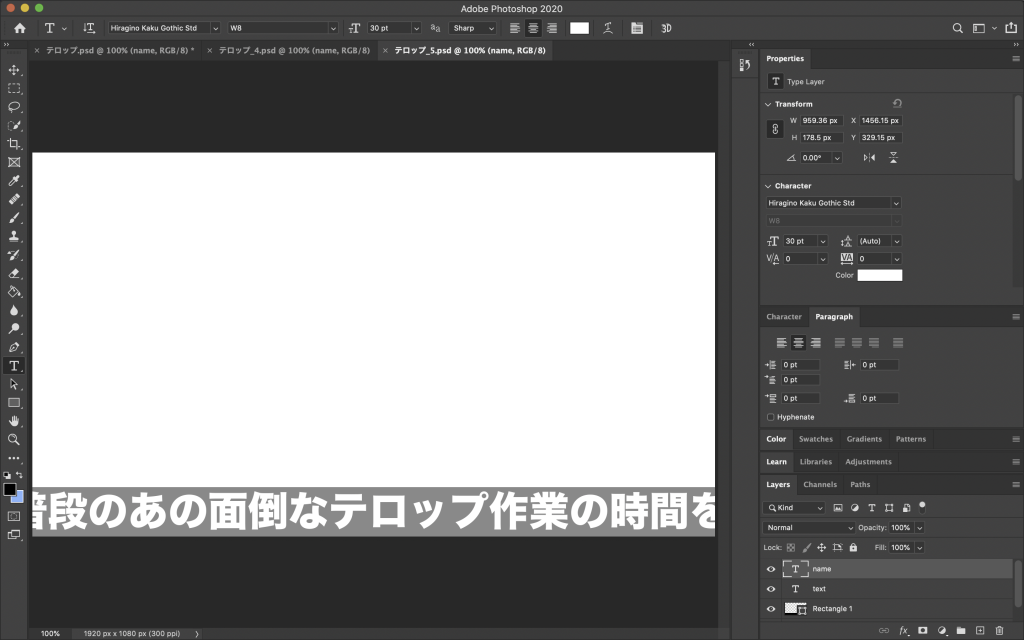
Photoshopで何も考えずにテロップを作成するとこんな風に文字数が多いものは、文字がはみ出たものが作成されます。

なので、スプレッドシートで入力する文言を少なくしたり、文字数が多いテロップは後に改行するなどして使うといいですね。
Photoshopでテロップ作成まとめ
スプレッドシートとPhotoshopを使ってテロップを作成する方法を紹介しましたが、どうだったでしょうか?使いようによっては結構楽に作業時間を短縮することができそうですよね。だけど、この方法欠点が2つあります。
- 文字数が多いとテロップがはみ出る
- 事前に表示するテロップの文言が分かっていないと辛い
文字数が多いとテロップがはみ出るっていうのは、さっき書いた通りのやつですね。
もう一つの事前にわかっていないと辛いっていうのは、動画の1コマ1コマに表示するテロップの文言や文字数が分からないと事前にスプレッドシートに文言を入力しづらいということです。
最初から文言が決まっていれば楽だけどね

動画を編集しながらテロップを入れていくならこのコマにはこの文言入れてってすぐに入れることができるけど、この方法は事前にテロップを作ってそれを動画にはめていくからそういうのができないんですよね。
やるとしたら、適宜テロップのファイルを修正っていう感じになりそうです。まあここら辺はしょうがない、普通にテロップ入れるよりはきっと楽です。
もし、Photoshopがパソコンに入っているなら試してみるといいですよ。もしかしたら動画編集の時間を短縮してくれるかもしれません。