
AfterEffectsで図形のアニメーション作りたいんだけどどうやるの?
AfterEffectsでアニメーションを作ろうと思っても、最初の内はどこをどういじってアニメーションさせていけばいいか分からないですよね。
そこで今回はAfterEffectsで図形アニメーションの作り方を書いていきたいと思います。
この記事で分かること
- AfterEffectsで図形アニメーションを作る方法
自分はコンプリートプランを使っているよ
AfterEffectsを普段使うこともあるんだけど、自分はコンプリートプランを使っているのでその他のAdobeソフトもいくつか使っています。色々使えていいですよ。
AfterEffetsで図形アニメーションを作る方法を見ていきましょう。

AfterEffectsで扱うことのできる図形
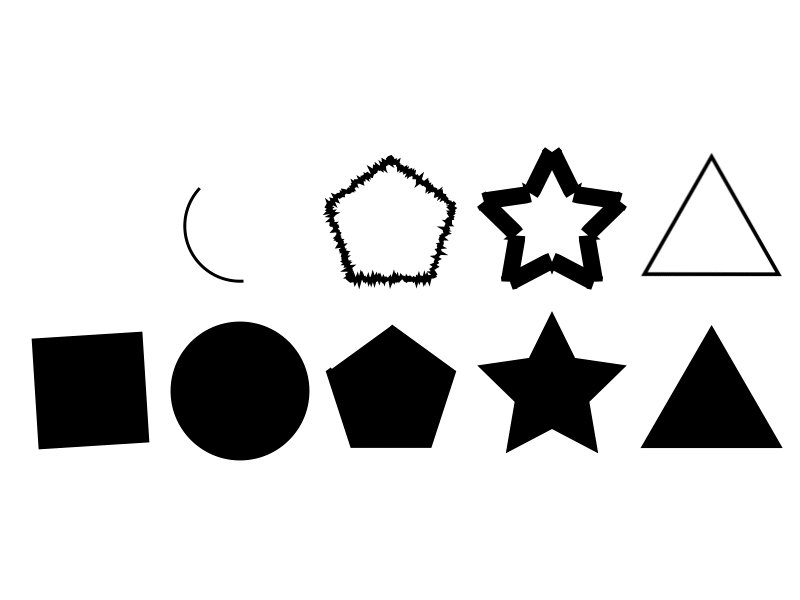
まずAfterEffectsで扱うことのできる図形なんだけど、大まかにこんな感じです。

多角形とかもできるけど、ほとんどこんな感じです。後は線の太さや色などを変えたバリエーションがあるぐらいですね。

意外に少ないね。
そうですよね、あくまで基本的な図形はこんな感じです。

もちろんエフェクトを付けて図形の形を変えたりといったこともできるけど、大体はこれらの図形が元になっているはずです。
AfterEffectsで図形アニメーションを作る
AfterEffectsでさっきの図形にアニメーションを少しつけてみるとこんな感じです。


いろんなアニメーションがあるね。
そうですね、同じ図形でもアニメーションの形は様々です。

イメージとしては上で挙げたようなアニメーションたちを作ることができます。
もちろん他のアニメーションを作ることもできて、それは作り手の作り方によって様々ですね。
AfterEffectsでアニメーションを作ってみよう
何となく図形アニメーションのイメージが湧いたと思うので、何か作りながら作り方の流れを見ていこう。
図形アニメーションの大まか流れは以下でできます。
- 図形を作る
- アニメーションの動きを設定する
作るアニメーションはこんな感じの回転するやつでいこう。

これを試しに作っていきます。(作っていくんですが、自分普段AfterEffects英語版を使っているので画像はちょっと分かりづらいかもしれない・・・)
円を用意する
まず今回円は2つ必要ですよね。
- 灰色の円
- 青い円
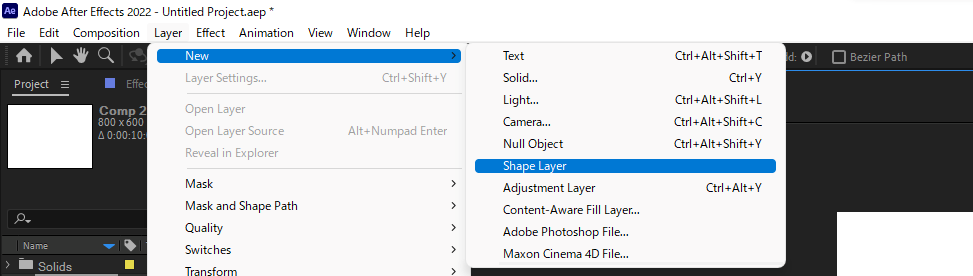
この2つの円をまずは用意しよう。シェイプレイヤーを2つ作ります。

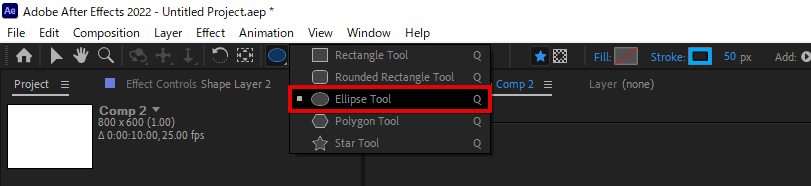
シェイプレイヤーを作ったら、円を描くツールを選択して円を描く。

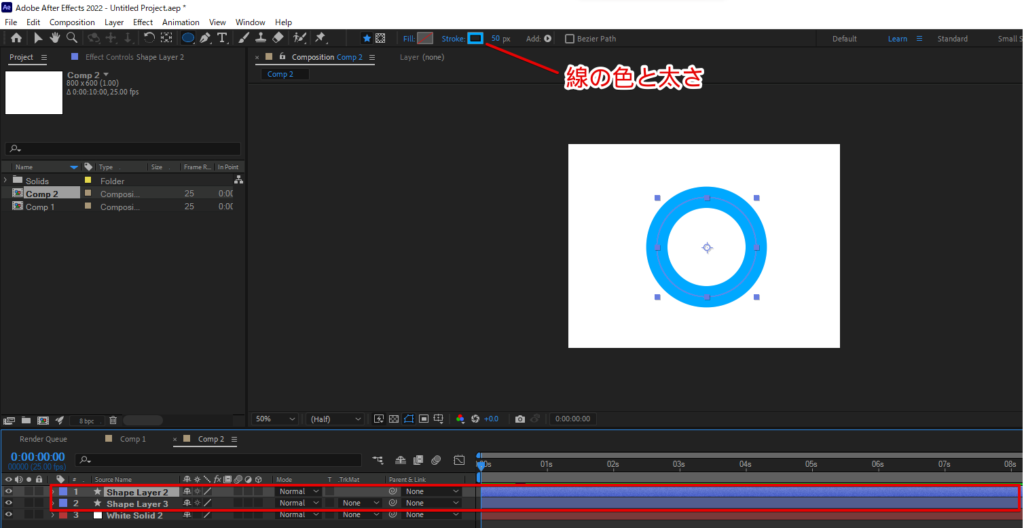
線の色と太さは上部から変更可能だから好きな色にしておこう。今回は線だけ欲しいから、中身は色なしです。

これで下のシェイプレイヤーには灰色の円、上のシェイプレイヤーには青色の円が出来上がった状態。
作れたらアニメーションを付けていきましょう。
円にアニメーションを付ける
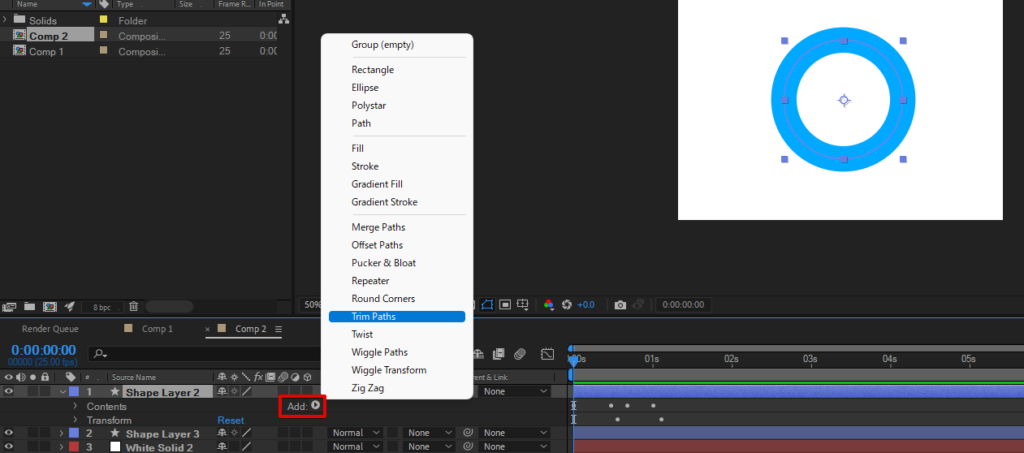
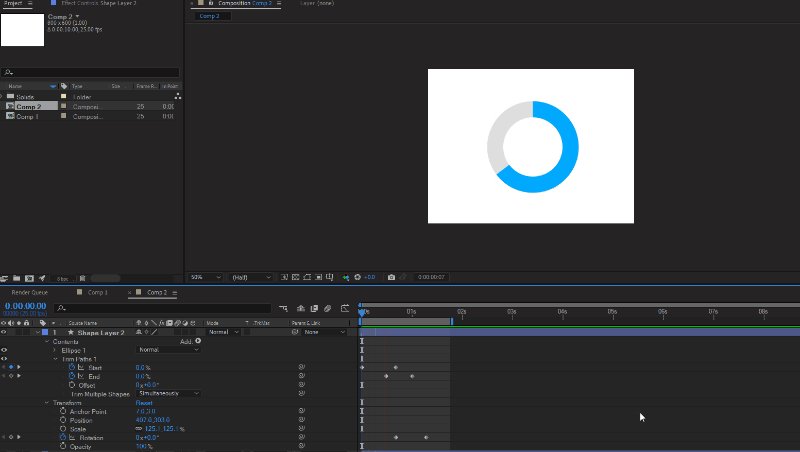
今回は上部の青い円にだけアニメーションを付けていきます。使うアニメーションはトリムパスにします。シェイプレイヤーを開いてトリムパスを加えましょう。

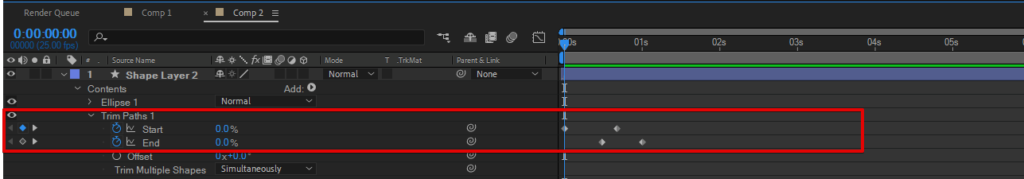
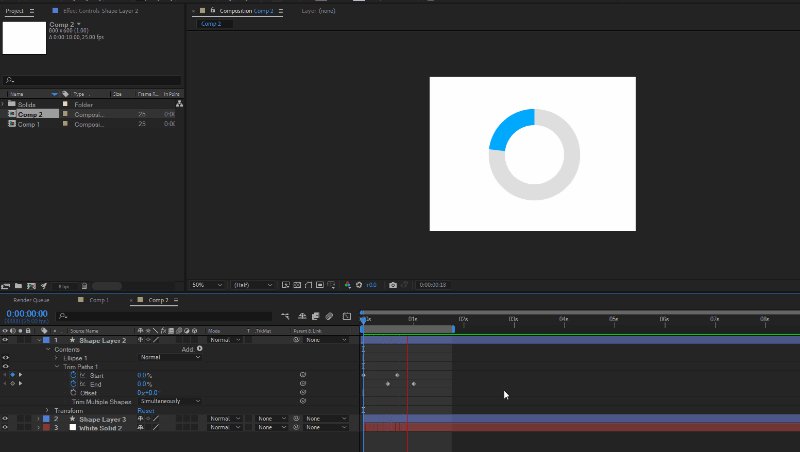
トリムパスを開いてスタート地点とエンド地点にキーフレームを打ちます。

- スタート地点・・・左から0%のキーフレームと100%のキーフレーム
- エンド地点・・・左から0%のキーフレームと100%のキーフレーム
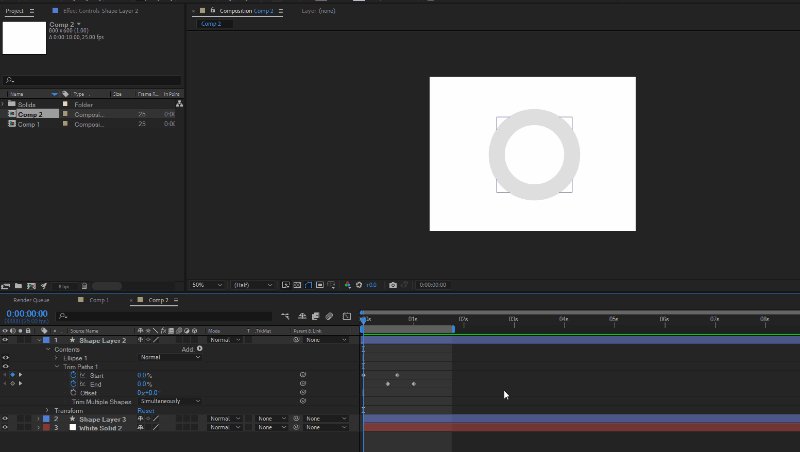
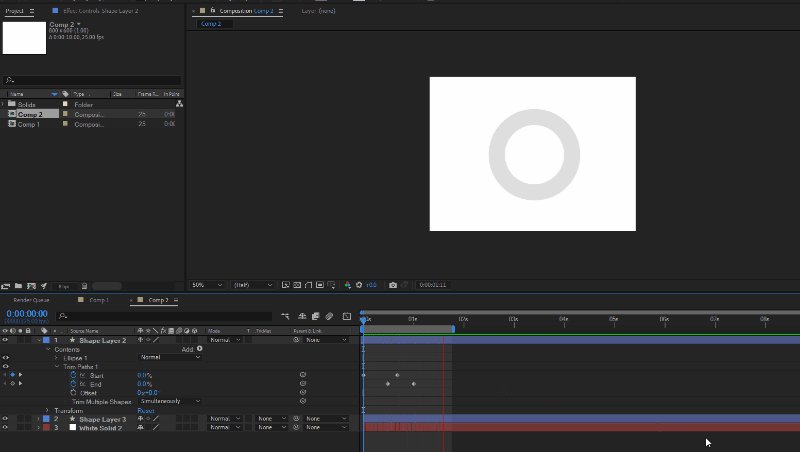
これで再生してみるとこんな感じになります。

アニメーションはできたけど、ちょっと滑らかさが足りないですよね。ここら辺を修正していきましょう。
円を回転させる
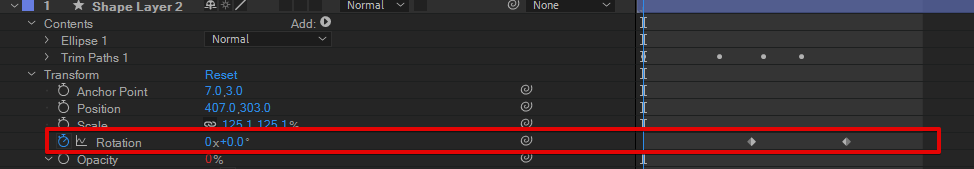
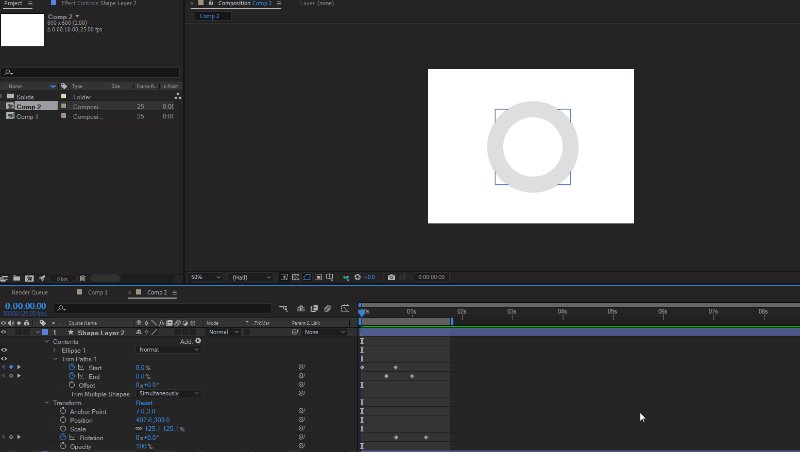
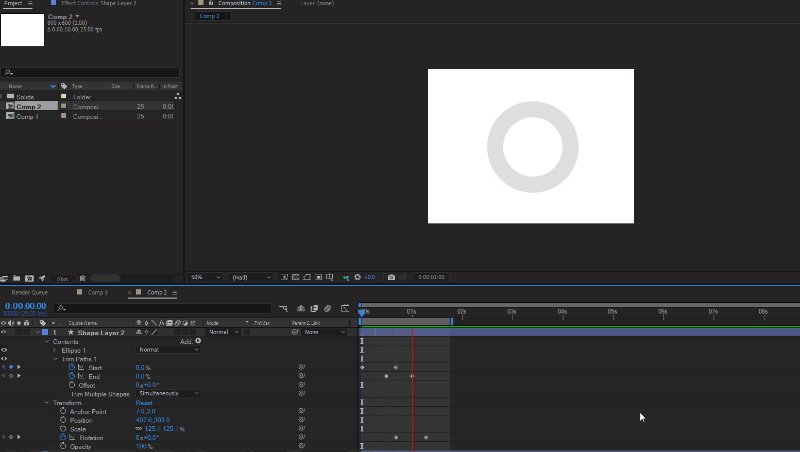
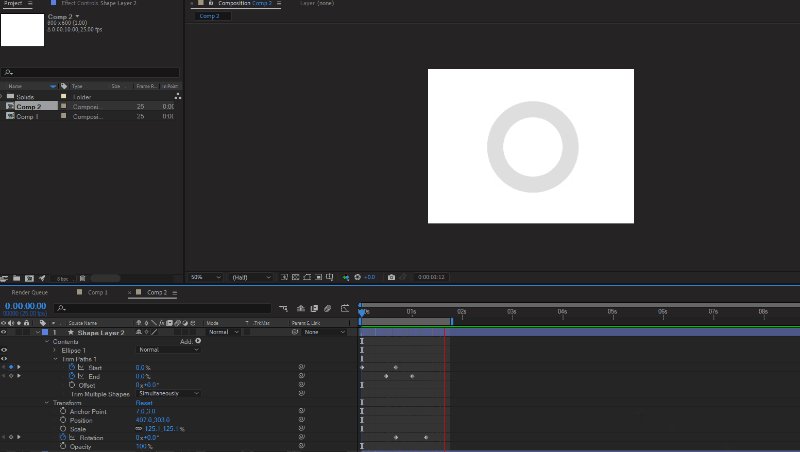
今、円は最後ピタッと止まってしまっているのでこれをなくします。回転のキーフレームをいじりましょう。


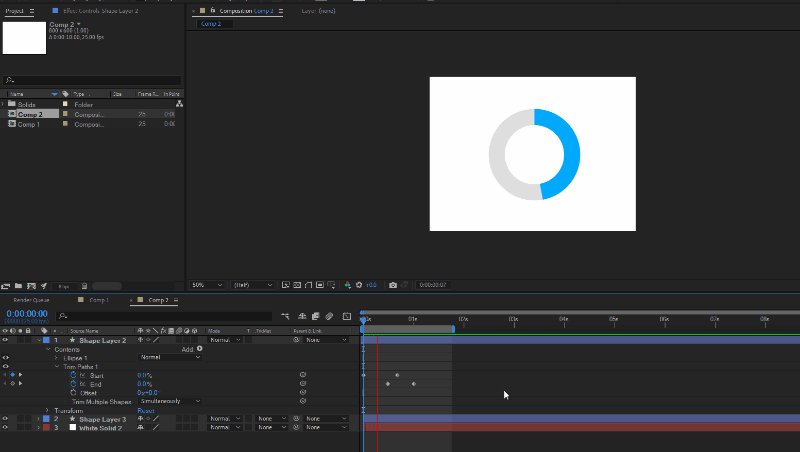
回転にキーフレームを2つ打ちます。円がいくらか回転するぐらいで大丈夫です。そうすると青色の線がぐるっと回ってくるようになる。
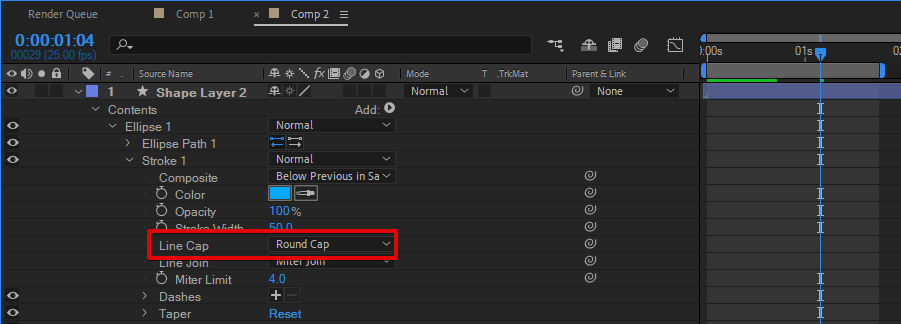
線を丸くする
今の状態だと線が四角くなっていてちょっと微妙なので、丸くします。シェイプレイヤーを開いてLine CapをRound Capにしましょう。

これで線の角が丸くなりました。
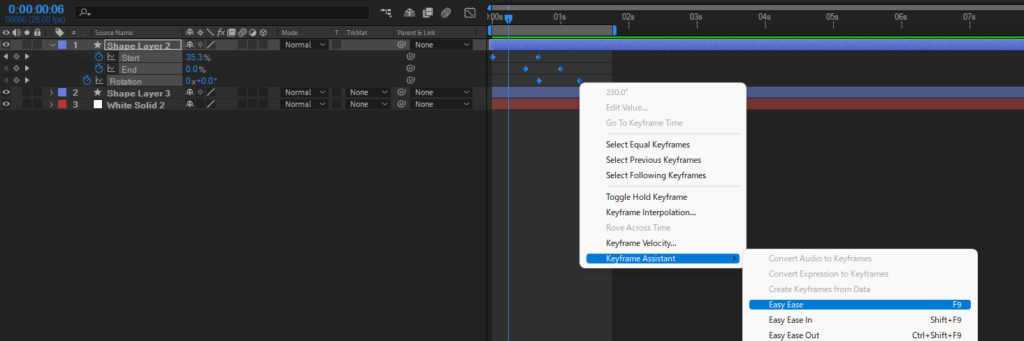
最後に全部のキーフレームを作成してイージーイーズをかけて完成です。(イージーイーズはアニメーションに緩急をつけてくれます。)

これで完成ですね。

アニメーションの作り方の流れ
何となく分かったと思いますが、アニメーションはそれぞれの値にキーフレームを打つことによって実現できます。
- 図形を作成する
- アニメーションさせたい値にキーフレームを打つ

キーフレームを打つことによってアニメーションさせているんだね。
そうです、キーフレームポチポチしていきましょう。

複雑なアニメーションになると数フレーム単位で様々な値のキーフレームを打ってアニメーションさせることになります。
いろいろキーフレームを打ってみると動きに変化が表れて面白いので、試してみるといいです。
余裕があったらエクスプレッションも
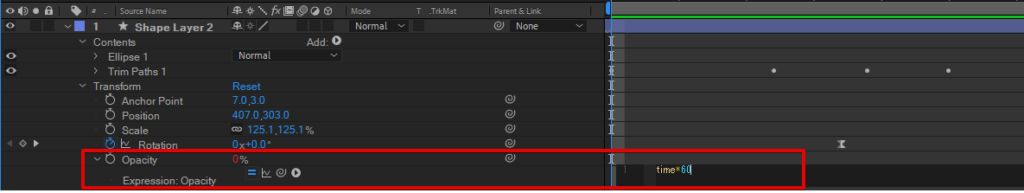
こういうのもあるんだなあ、ぐらいでいいけどエクスプレッションっていう値に関数を打つことによってアニメーションさせることもできます。

altキーを押しながらキーフレームの部分をクリックすると書くことができるんだけど、使って見ると結構便利だったりします。(ちなみに画像では透明度にtime*60って打っていて、1秒間で60%の透明度に到達するアニメーションになります。)
AfterEffectsのエフェクトも図形のアニメーションに使えるよ
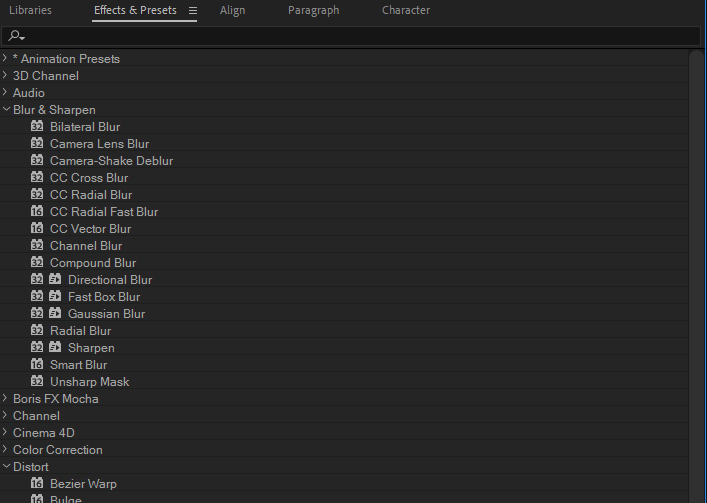
今回作ったアニメーションでは使っていないけど、AfterEffectsには多数のエフェクトがありますよね。
表示されていなかったら[Window→Effects&Presets]と進むとエフェクトのパネルが表示されます。

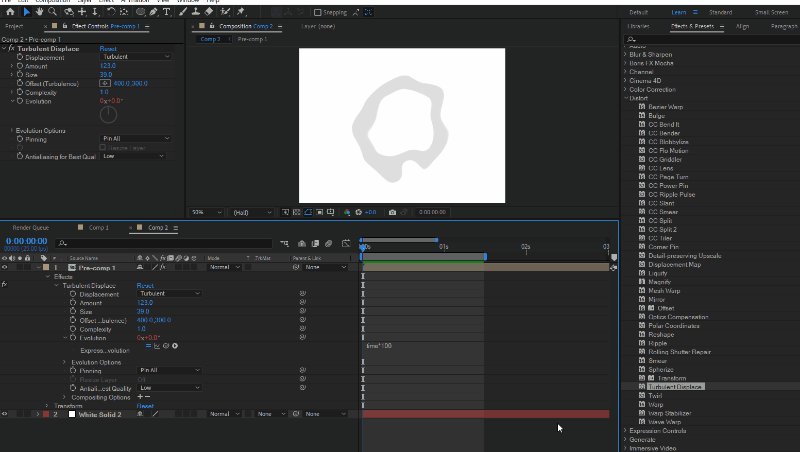
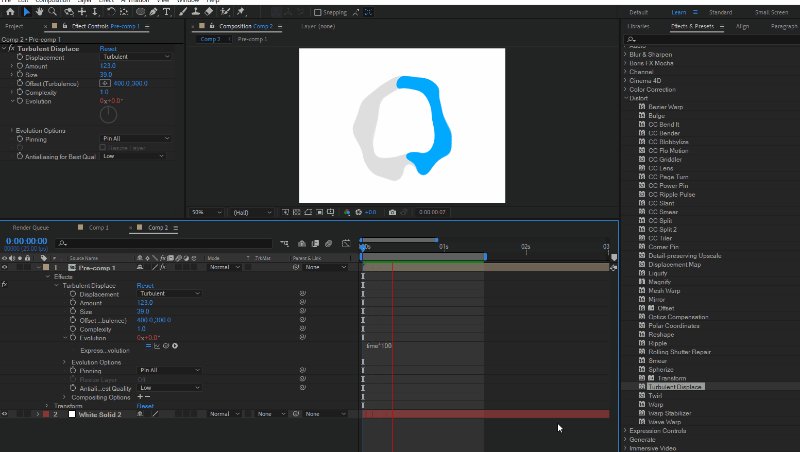
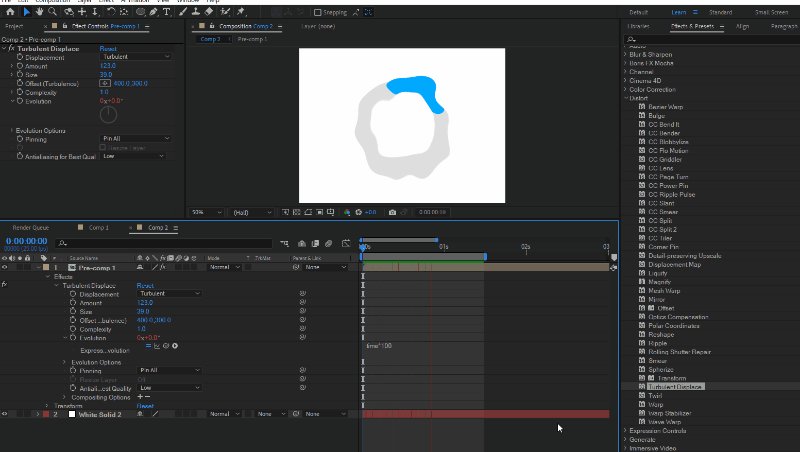
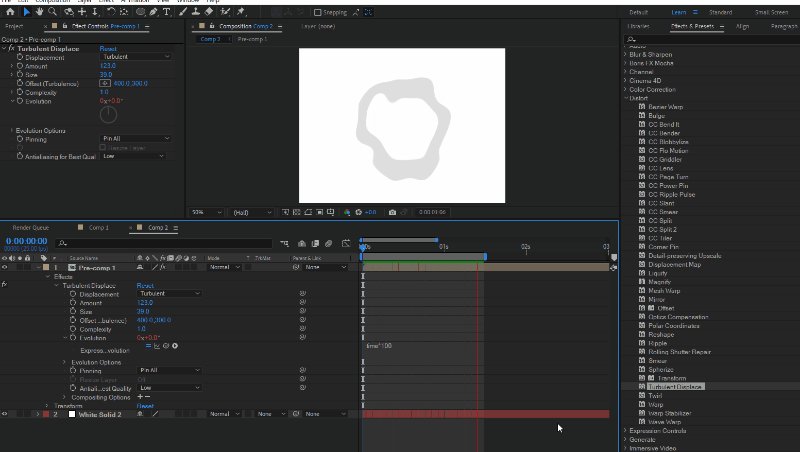
ここにあるエフェクトも適用することができるので、いろいろ使ってみると楽しいですよ。ちなみにさっきのレイヤーをプリコンポーズしてTurbulentDisplaceをかけるとこういうぐにゃぐにゃになる。

図形のアニメーションだとシャイプレイヤーに搭載されているアニメーションを使う場合も多いと思うけど、気になるものがあったらいろいろ使ってみるといいです。

エフェクトの数膨大だね・・・
そうですね、それだけアニメーションの幅があります。

AfterEffectは機能が膨大なので、難しいですがそれだけいろんなことができます。
図形だけのアニメーションでもかなりいろんなことができて、驚くようなモーショングラフィックスを作る方もいます。気になったらYoutubeなんかで検索してみてくださいね。
