
runwayっていう動画編集ソフト何ができるのかな?
そんな疑問を解消するためにこの記事ではRunwayを使ってみてどんな動画編集をすることができるのか?っていうことを書いていきます。
記事の内容
- Runwayの始め方
- Remove Backgroundで背景を消す
- Replace Backgroundで背景を置き換える
- Add Green Backgroundで背景をグリーンにする
- Text to Imageでテキスト入力から画像を生成する
- Image to Imageで画像をテキストで編集する
- Erase and Replaceで物体をテキスト入力で置き換える
- Text 3D Textureでテキスト入力して3Dモデルを生成する
- Inpaintingでなぞって物体を消す
- Motion Trackingでモーショントラッキングする
RunwayにはAI Magic Toolsっていうのがあるんだけど、主にそれを使ってどんなことができるのかっていうことを見ていきます。
パッとどんなことができるの知りたかったら動画で見て見るのもいいね。
RUNWAYで動画編集していこう。

ちなみにRunwayで静止画の一部を動かせるようにもなったから、それを知りたい方は以下の記事を見て見てください。
-

-
静止画をRunwayで動かしてアニメーションさせる
2025/9/21
静止画を動かすのにRunwayはどうなんだろう?と思いますよね。そこで今回はRunwayを使って画像 ...
Runwayを無料で使う
Runwayは無料でも使うことができるので、[TRY RUNWAY FOR FREE]から無料で始めます。

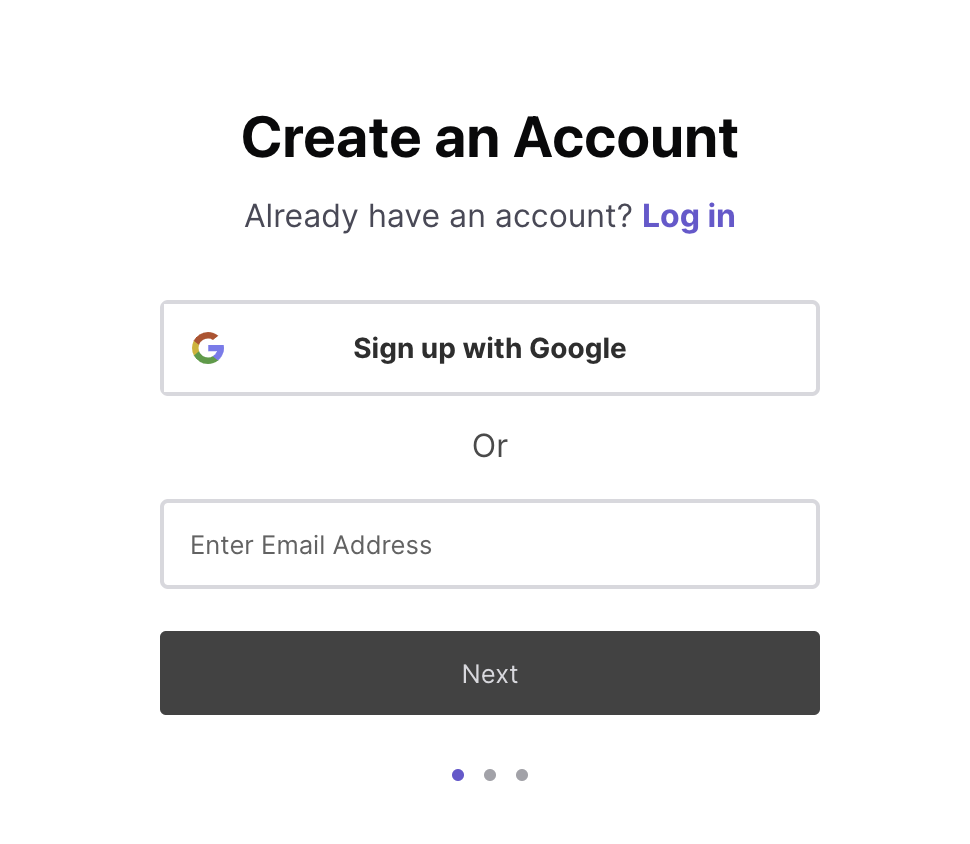
アカウントの登録が必要なのでまずはアカウントを作成。


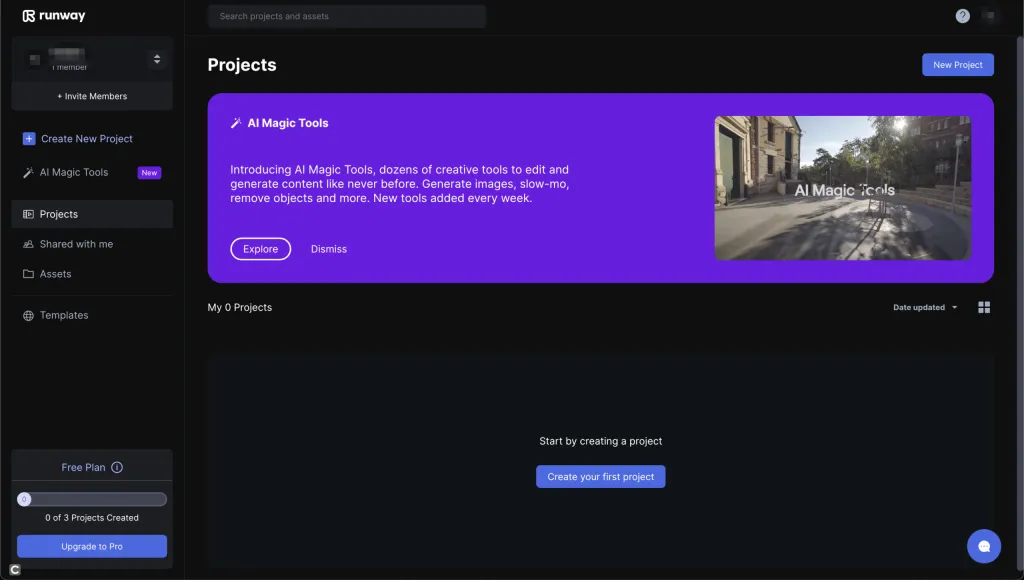
アカウント登録を終えてrunwayを見てみるとこんな画面です。

ここからプロジェクトを作成して動画編集を始めていくことができます。
Remove Backgroundで背景を消す
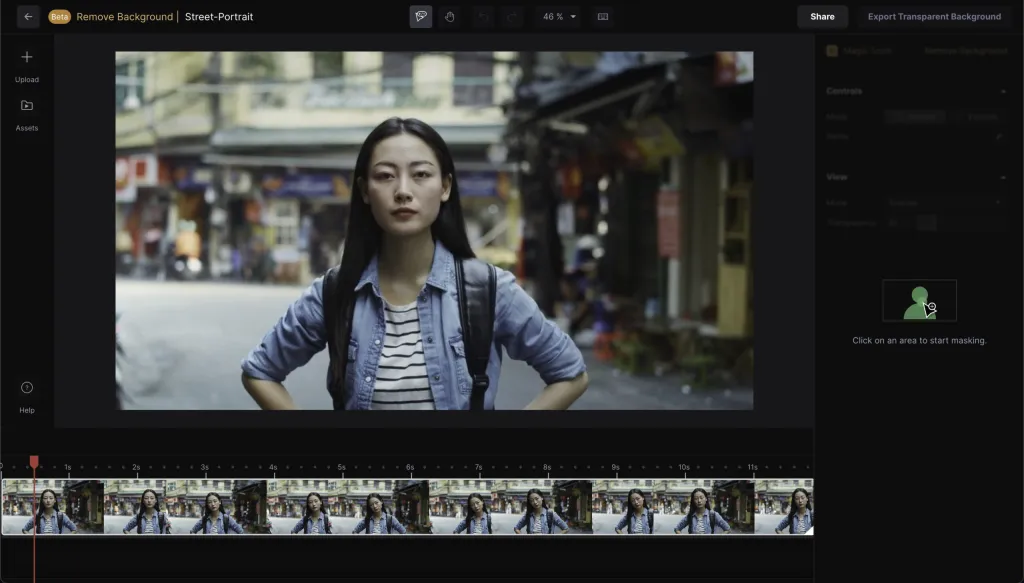
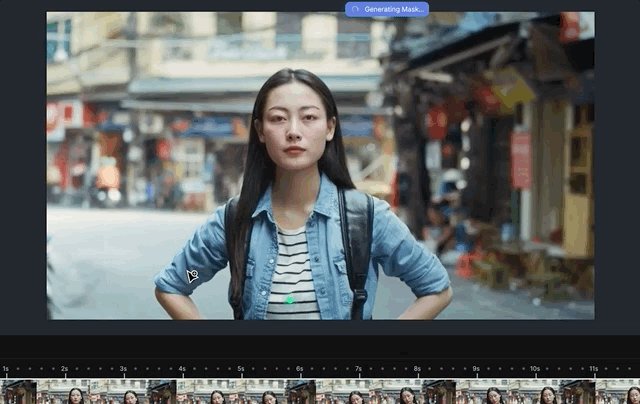
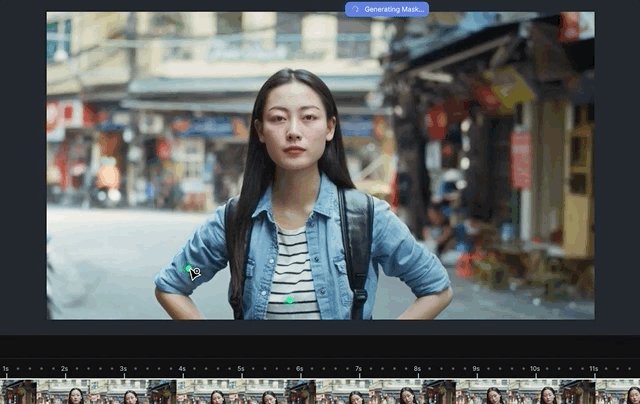
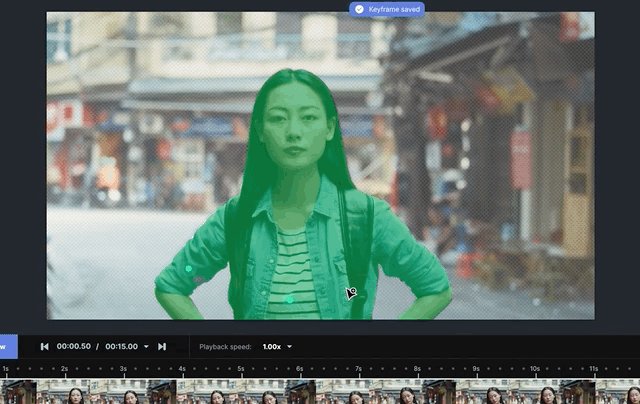
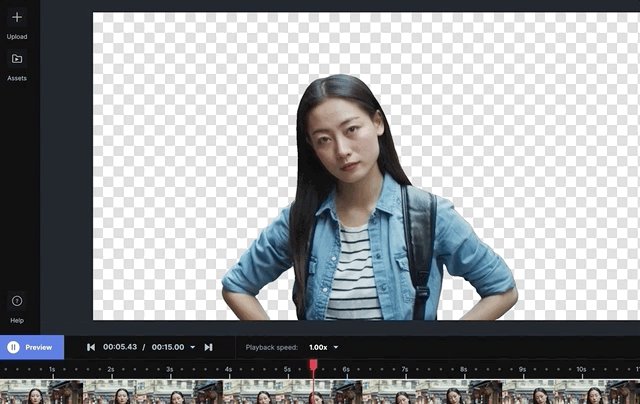
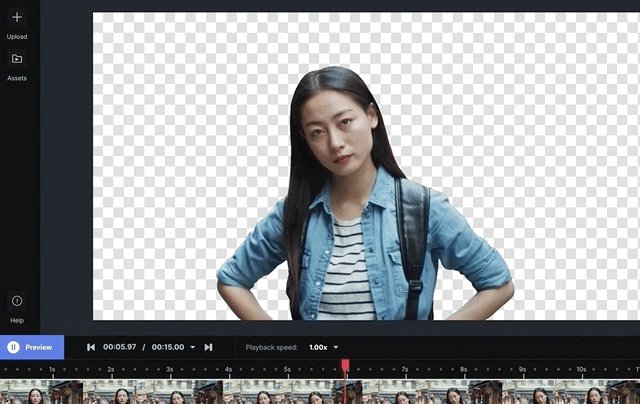
Remove Backgroundという機能を使って動画から背景を消してみます。まずは動画から残したい部分を選択していきます。

選択はポインタでクリックするだけで自動で選択してくれます。

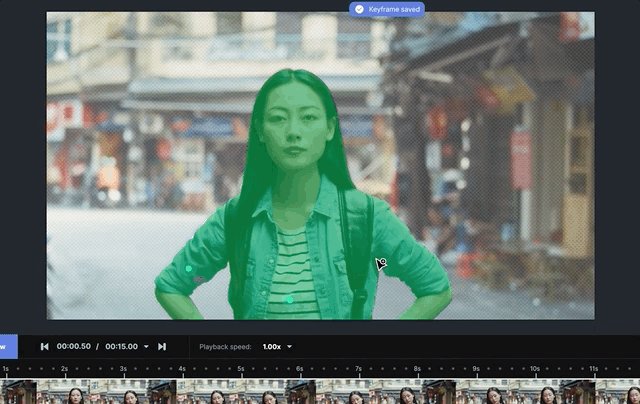
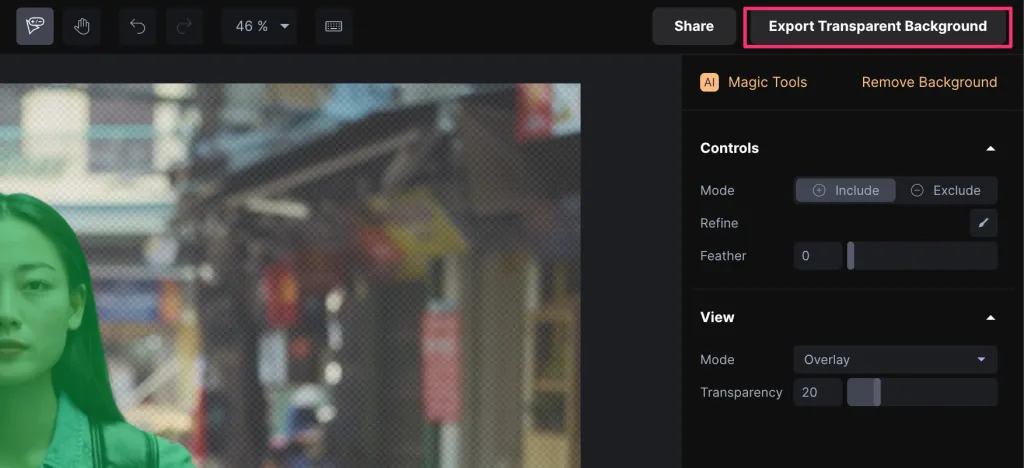
点を打つだけで対象を選択することができるから楽ですね。[Export Transparent Background]をクリックすれば背景が取り除かれます。

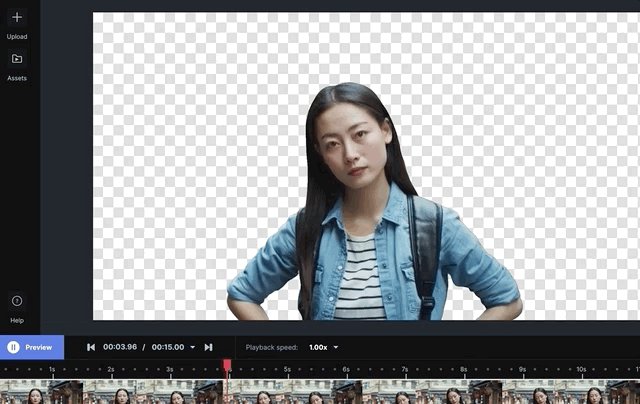
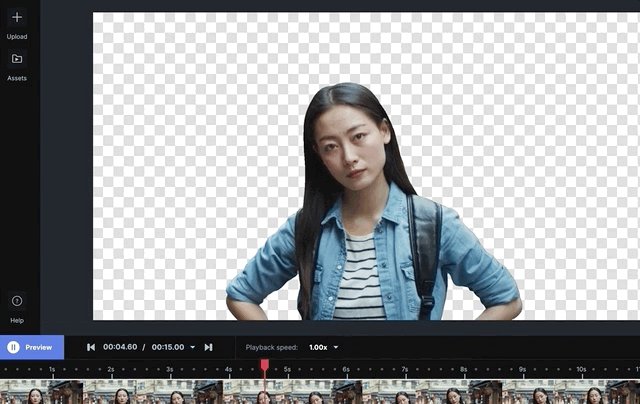
再生してみると綺麗に取り除かれていますね。

選択するだけで後は自動で処理してくれるからかなり楽です。
Replace Backgroundで背景を置き換える
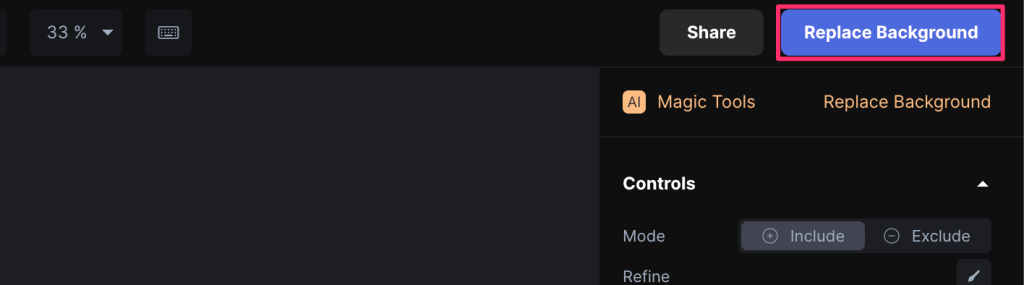
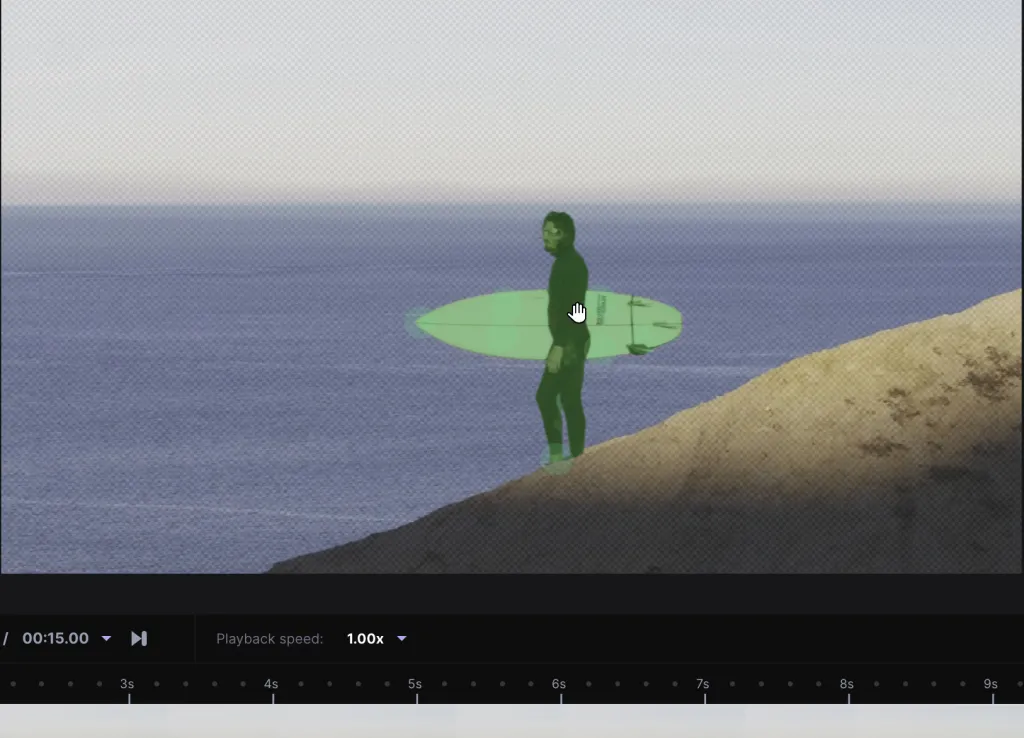
Replace Backgroundで動画から背景を置き換えてみます。まずは背景以外の部分を選択。

選択するだけでマスクしてくれるから簡単なんだけど、、細かい部分は選択範囲が多少雑になってしまいますね。細かいものを選択する時には現状使いづらいと思います。[Replace Background]をクリック。

背景にしたい画像をシーケンスに取り込んでやるとこんな感じです。

背景には普通の動画編集ソフトと同じで自分の好きな素材を入れることができます。動画の背景を別のものに置き換えたい時に便利ですね。
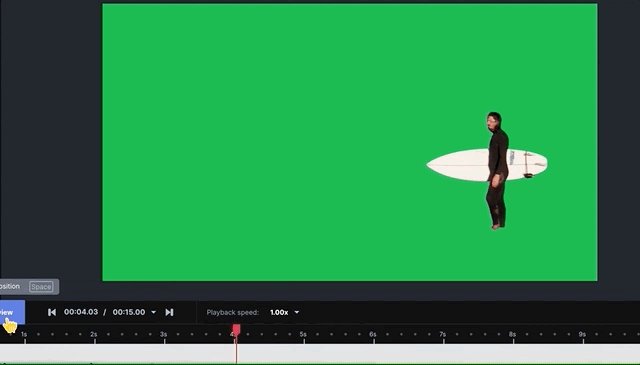
動画の背景をグリーンにする
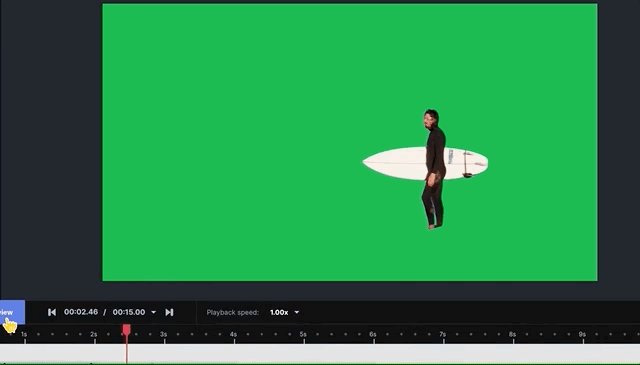
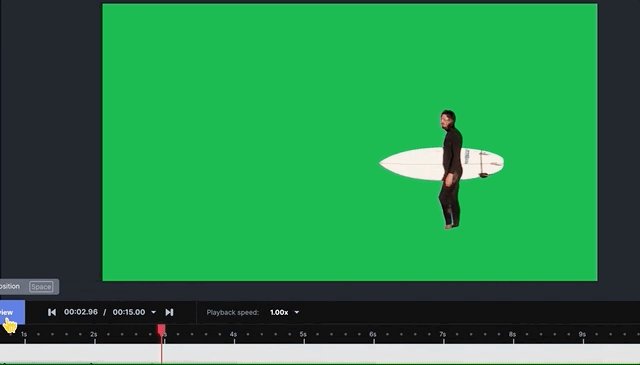
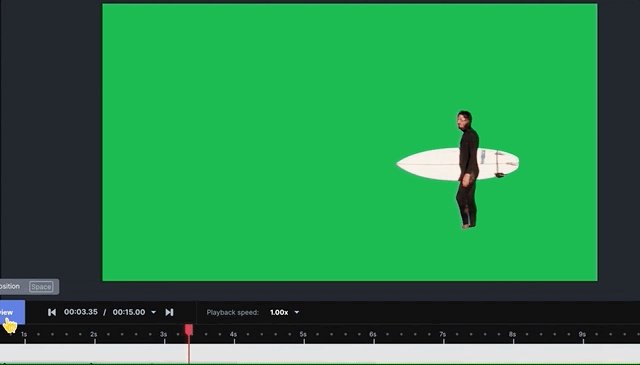
これも同じように背景以外の部分をクリックして選択することで、それ以外はグリーンにすることができます。

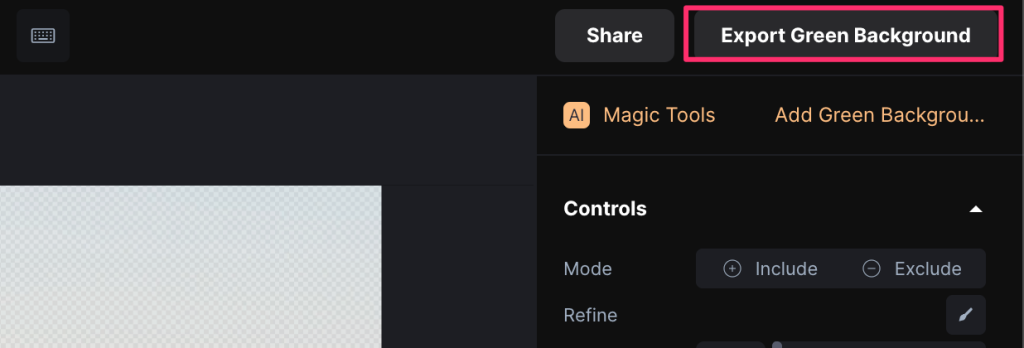
[Export Green Background]をクリックすると緑色になってくれます。


グリーンバックを作りたい時に便利ですよね。
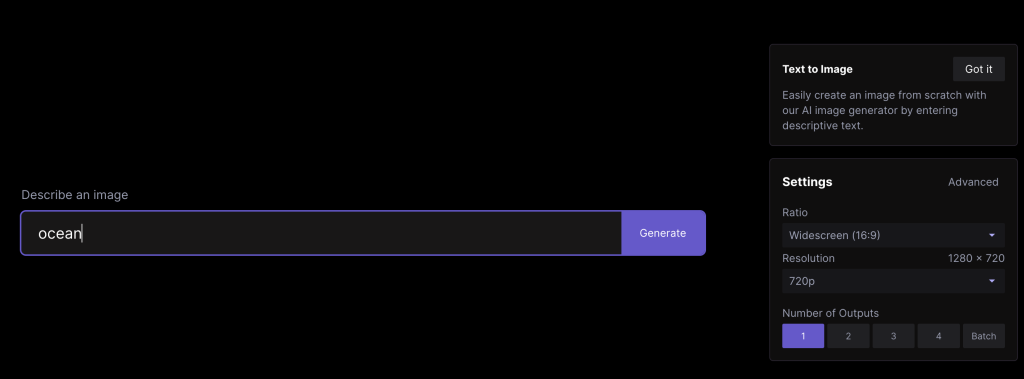
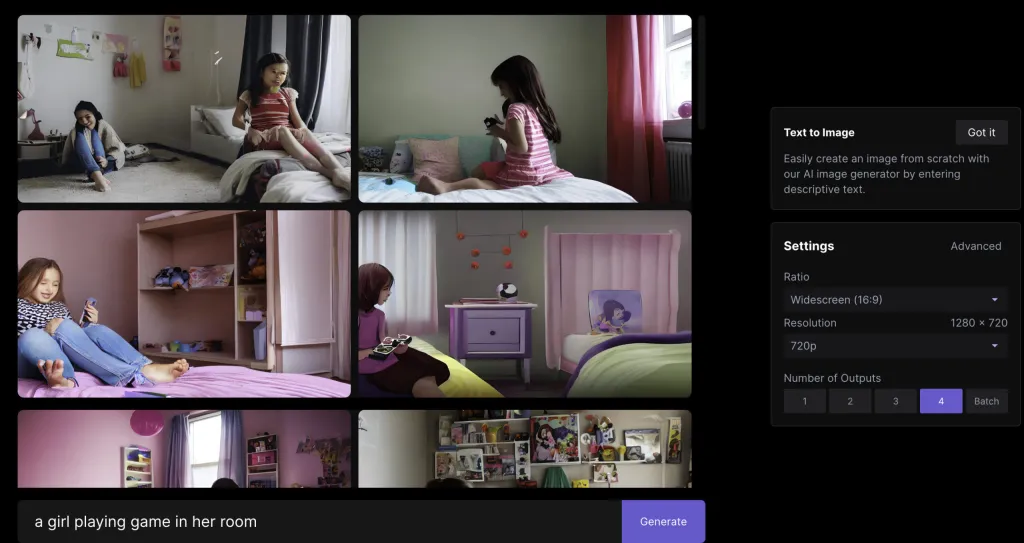
Text to Imageでテキストから画像を生成する
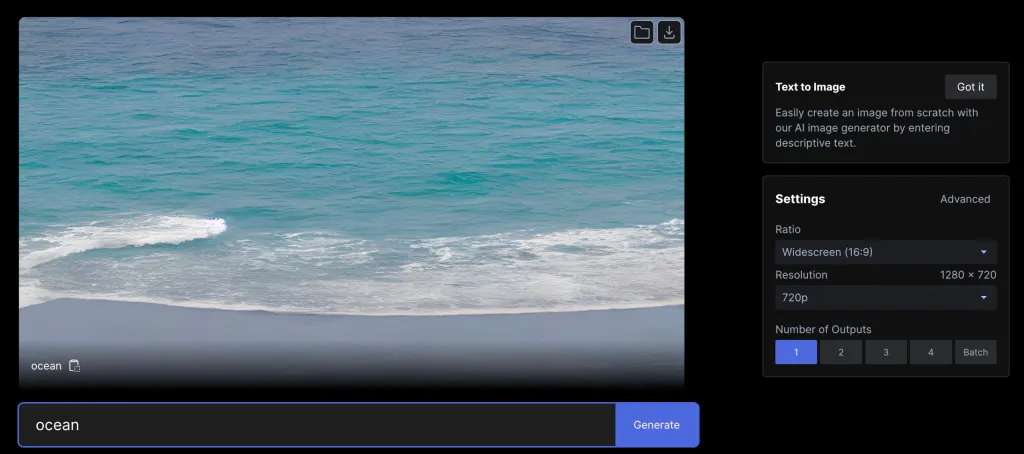
Text to Imageはテキストを入力すると、それに合致した画像を作ってくれるというもの。例えば[ocean]と入力して作ってみると海の画像が生成されます。


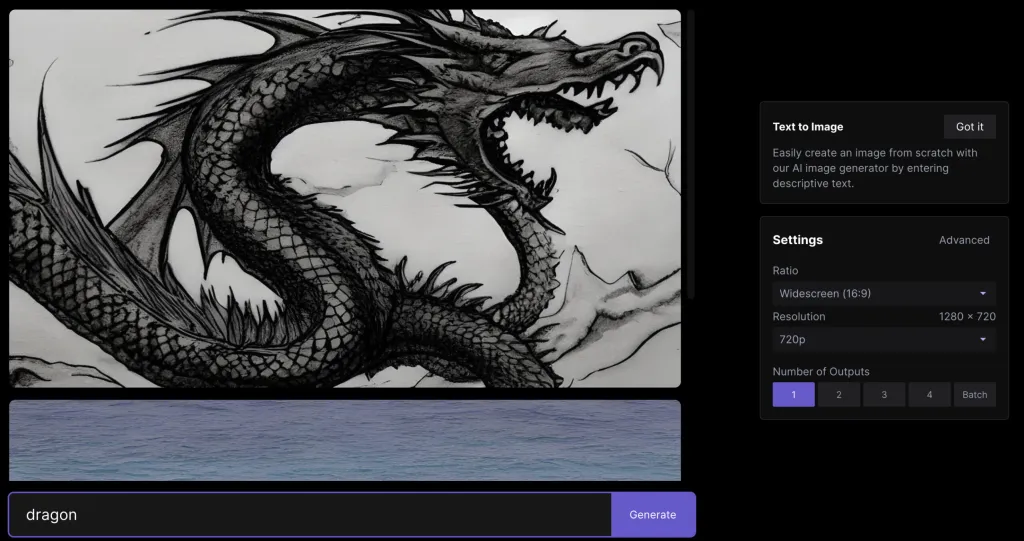
他にもやってみると色々作ることができますね。

画像の枚数は4枚まで作ることができます。

何か欲しい画像がある時にはテキストを入力して作ってみるといいですね。
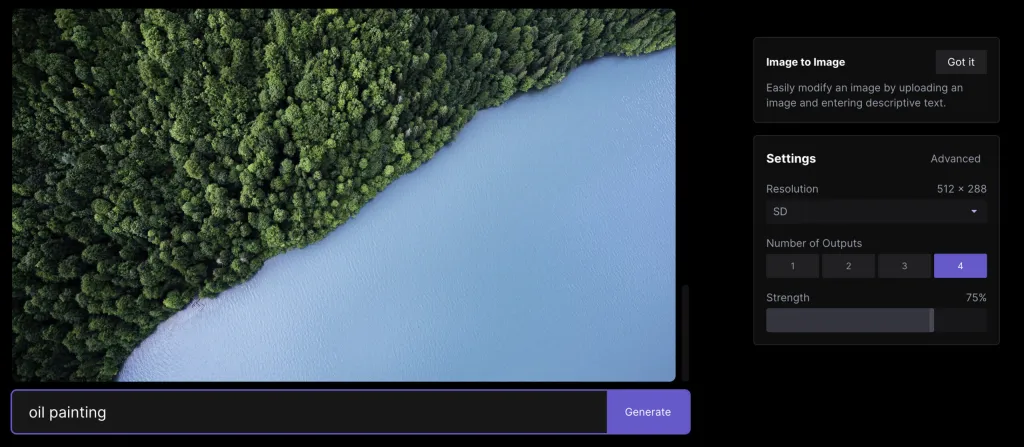
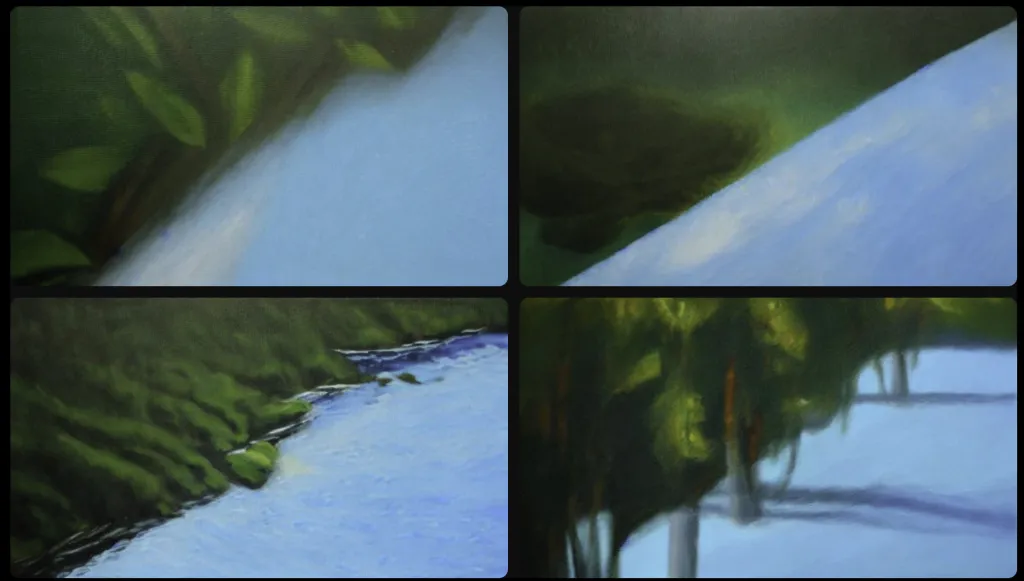
Image to Imageで画像をテキストで編集する
Image to Imageは画像をテキストで編集することができるというもの。画像に[oil painting]と入力してみるとそれっぽいものにしてくれます。


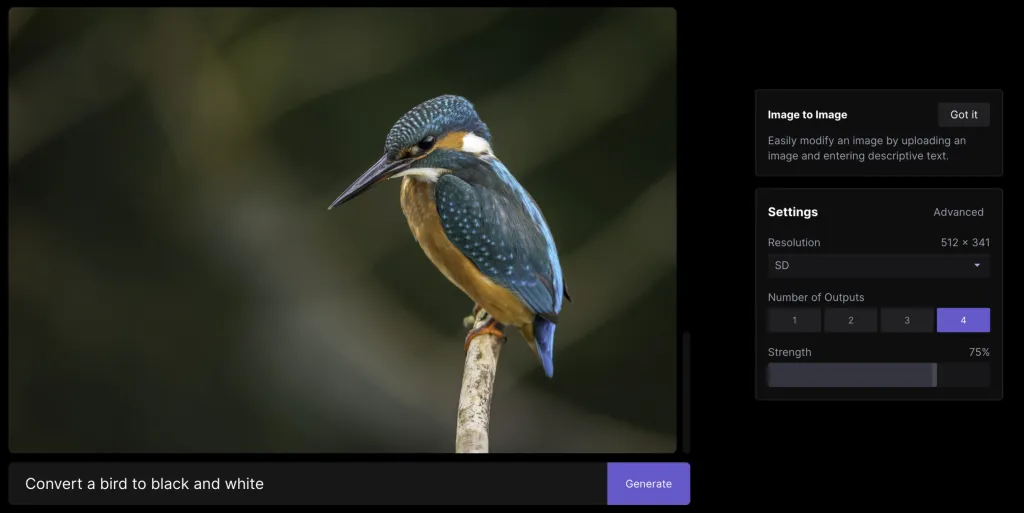
下の鳥が写っている画像に対しても試してみると鳥がちょっと変わってくれました。


テキストで画像を編集するっていうのは結構面白いですよね。入力するテキストによって画像を好きなように編集することができるので、色々試してみるといいですよ。
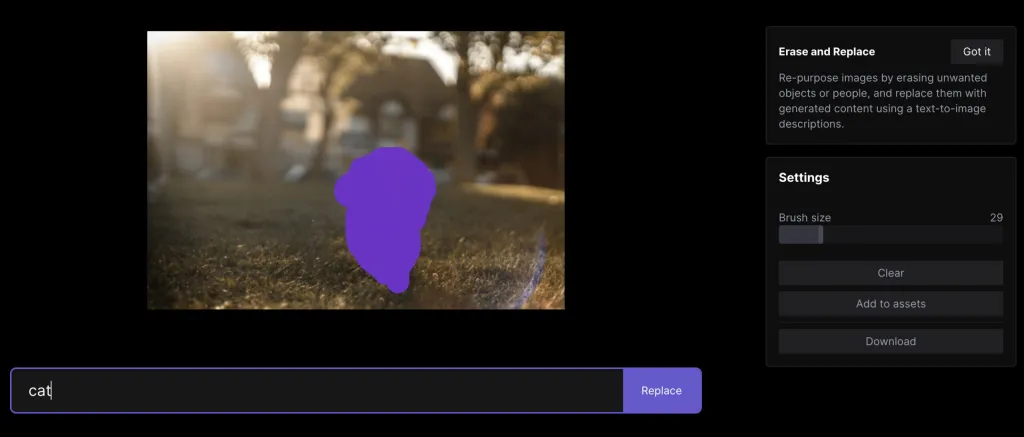
Erase and Replaceで物体を置き換える
Erase and Replaceは画像のなぞった部分を指定したテキストに置き換えてくれるというもの。試しに以下の画像から犬をなぞって猫にしてみます。

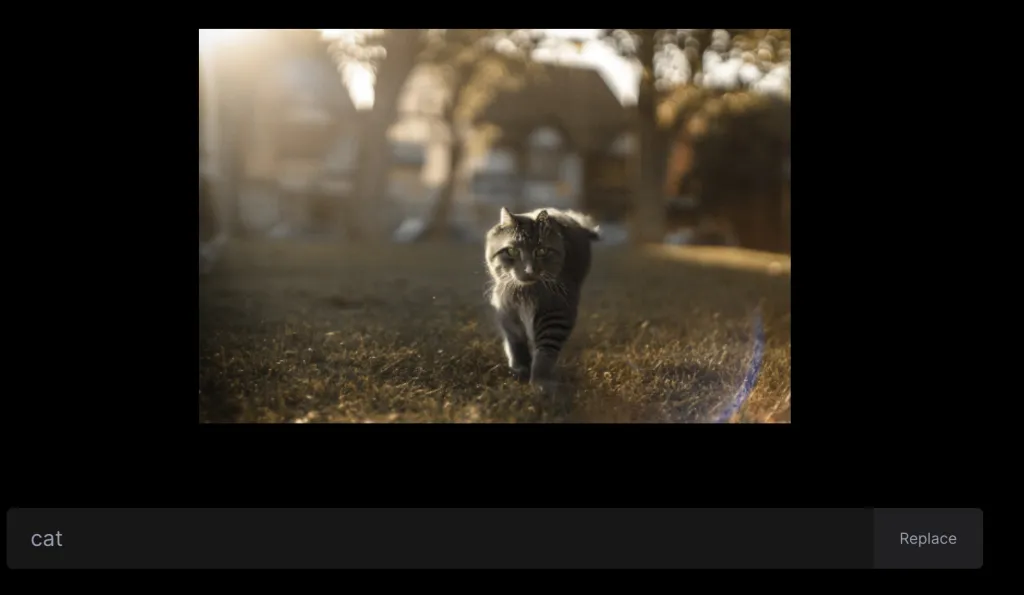
catと入力してReplaceボタンを押すとなぞった犬の部分が猫になってくれました。

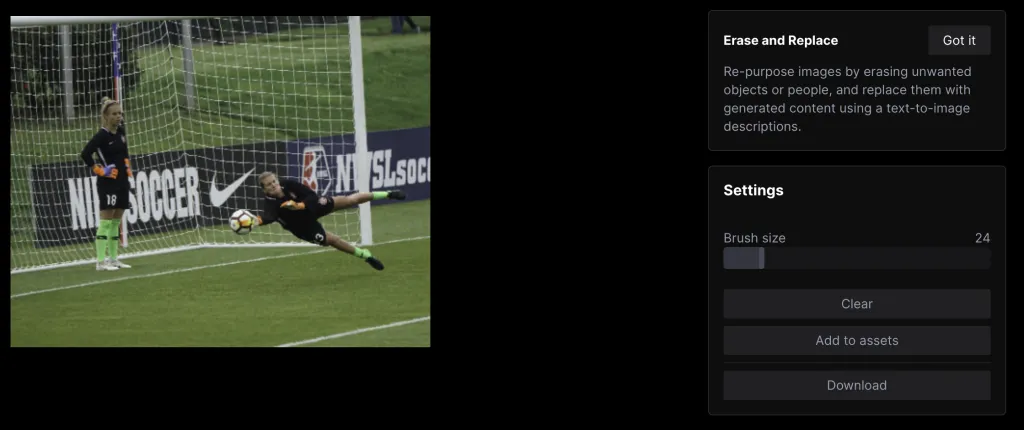
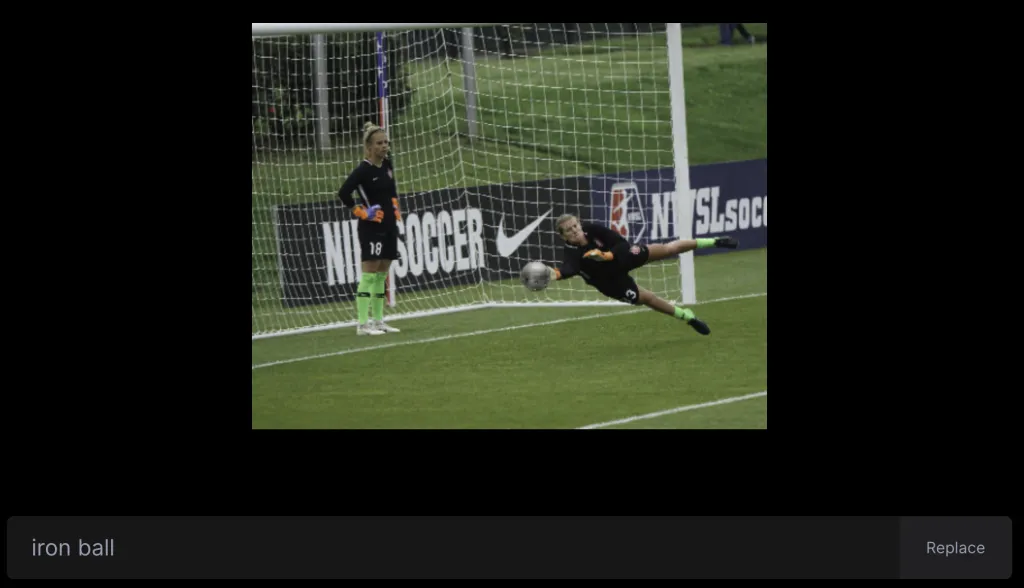
他にもサッカーボールを鉄球にしてみたりとかできますね。


選択した部分を消すんじゃなくて入力したテキストで置き換えるっていうのは面白いですよね。画像のこの部分を他のものにしたいっていう時に使えます。
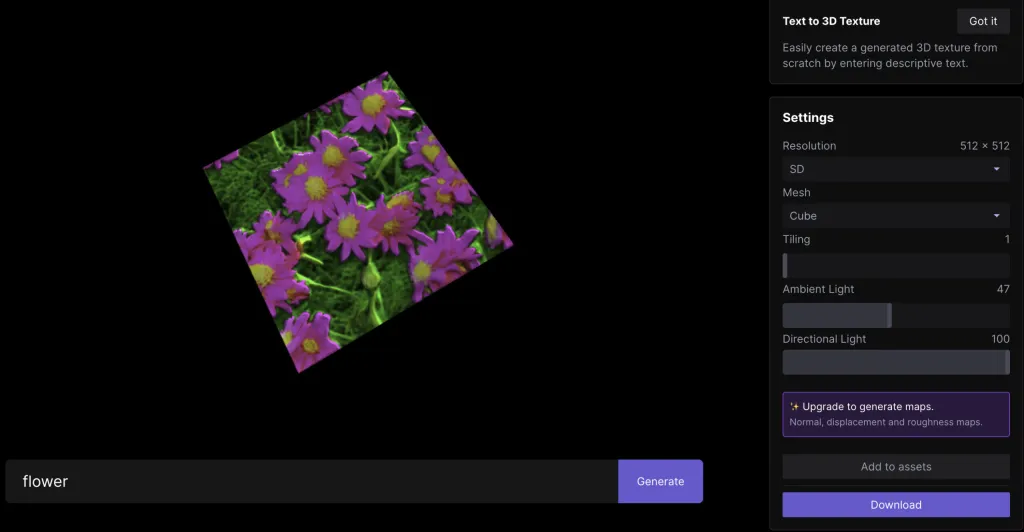
Text to 3D Textureでテキストから3Dを生成する
Text to 3D Textureは入力したテキストを3Dにしてくれるというもの。例えばflowerっていうテキストを入力してみるとこんな感じ。

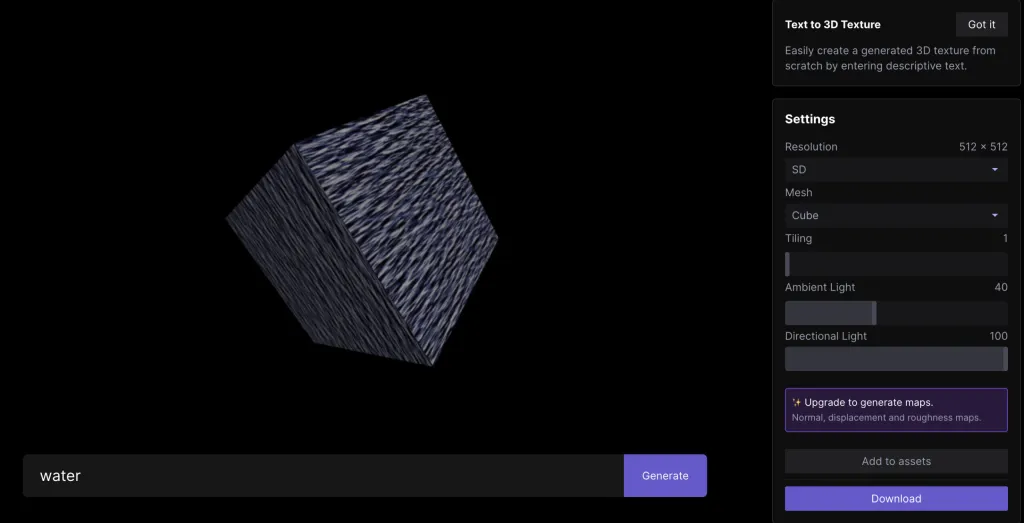
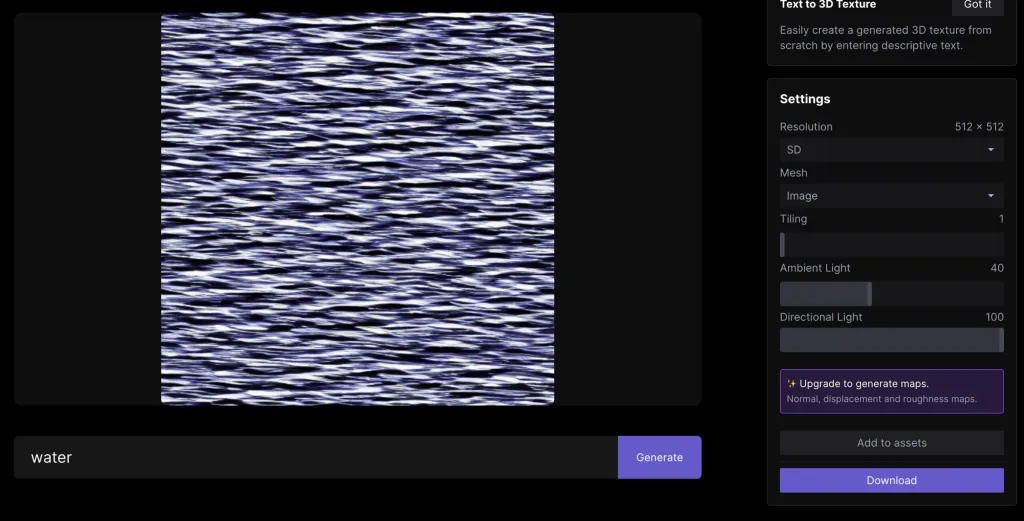
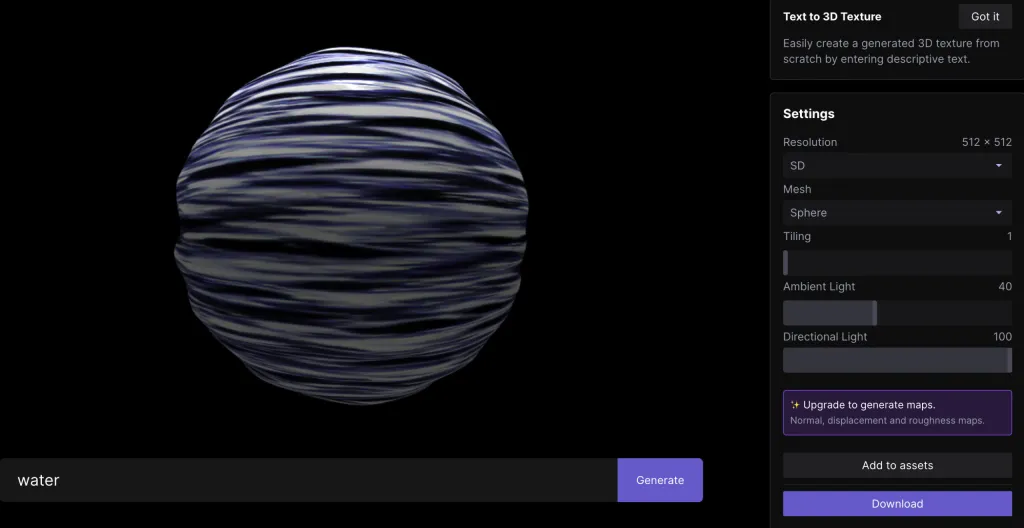
waterだとこんな感じですね。



形はCube・Sphere・Imageからしか選べないから複雑なものは作れませんでした。四角か球体のものを作りたい時にはいいかなっていうところです。また、ダウンロードすると画像形式です。
Inpainting動画から物体を消す
Inpaintingは選択した部分を消してくれるというもので、これもなぞるだけで動画内からいらない部分を消すことができます。

上のようになぞって消してみるとその部分が消えてくれました。


ただ完全に綺麗にっていうわけにはいかなかったですね。あまり目立たない部分に使ってみるのはいいでしょう。操作自体はとても簡単です。
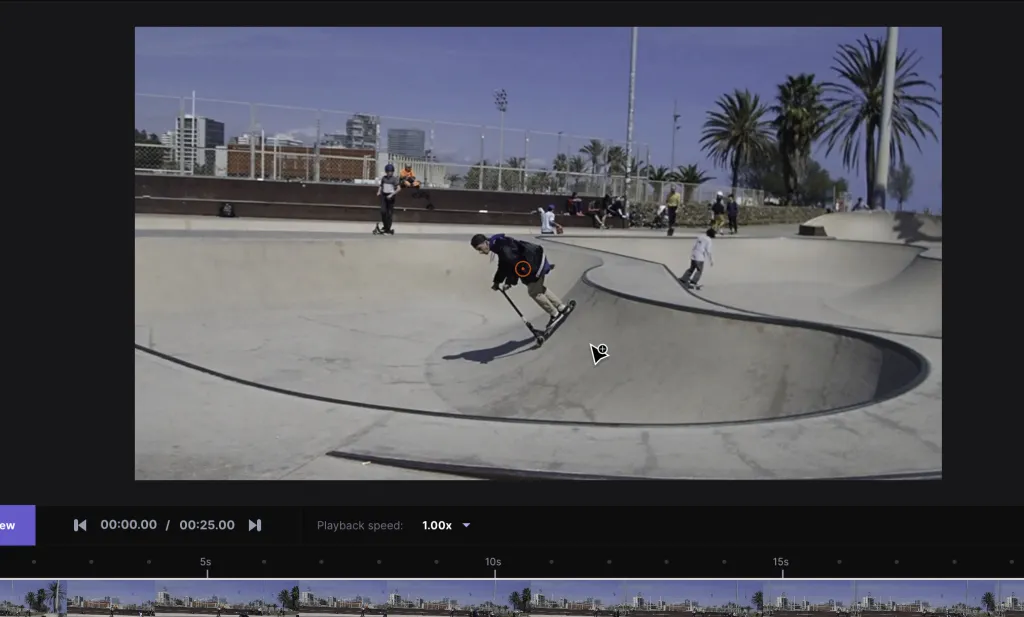
モーショントラッキングする
動画内のトラッキングさせたい対象をクリックするだけでトラッキングしてくれます。

赤い丸がクリックしたところなんだけど、こんなふうにトラッキングしてくれる。

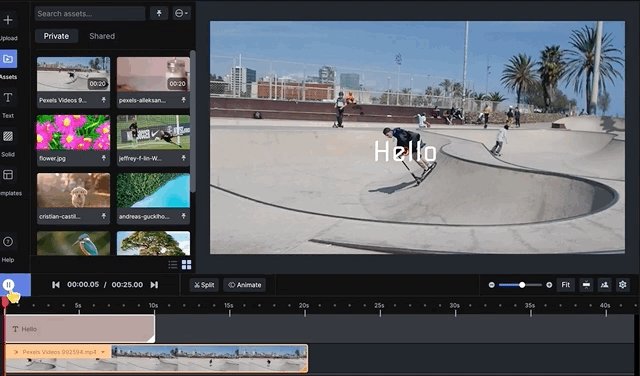
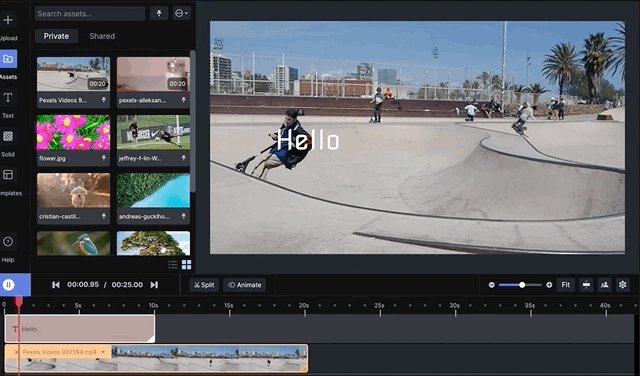
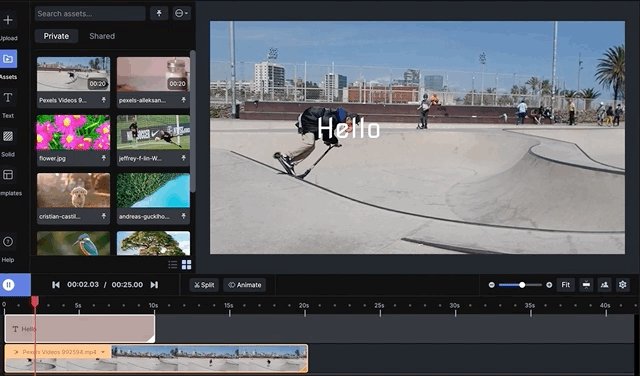
このトラッキングしたものに対してテキストをトラッキングなんてことがとても簡単にできます。

クリックしただけでトラッキングしてくれて簡単だから、何か追従させたいものがあれば試してみるといいですね。
16秒動画を画像から生成できる
Runwayは画像から動画を自動で生成することができます。どのように動画を生成するのか気になる方は見てみるといいです。
まとめ
今回は動画編集ソフトRunwayのAI Magic Toolでできることについて見てみました。もちろん他にも使える機能はあるんだけど、今回試してみた限りでもかなりすごいなというところです。AIの力を存分に取り入れた動画編集ソフトといったところ。
ちなみに今回試した機能は以下です。
試した機能
- Remove Backgroundで背景を消す
- Replace Backgroundで背景を置き換える
- Add Green Backgroundで背景をグリーンにする
- Text to Imageでテキスト入力から画像を生成する
- Image to Imageで画像をテキストで編集する
- Erase and Replaceで物体をテキスト入力で置き換える
- Text 3D Textureでテキスト入力して3Dモデルを生成する
- Inpaintingでなぞって物体を消す
- Motion Tracking
気になったら無料で使うことができるので、どんな感じか試してみるといいですよ。
関連記事
-

-
静止画をRunwayで動かしてアニメーションさせる
2025/9/21
静止画を動かすのにRunwayはどうなんだろう?と思いますよね。そこで今回はRunwayを使って画像 ...

