
AIツールとAdobeソフト組み合わせてアート的なアニメーション作れないかな?
使いようによってはできると思いますよ。

AIツールとAdobeソフトを組み合わせて何か動画やアニメーションを作れないかな?っていうことは普段何かを作っているなら思うことではないかなと思います。
そう例えばこんな感じのものとか。


これはどうやって作ったの?
これはAIツールを使わずに画像と動画をAdobeソフトで組み合わせて作ったやつですね。

こういったものは欲しい画像や動画を探したり、加工したりっていうことが結構大変です。ただ今はAIツールが蔓延っているのでそれらを使えばもっと簡単に作れるのではないかと。
なので今回はAIツールで画像、または動画を作り、それらをAdobeソフトで加工して何か作れたらと思います。
記事の内容
- AIツールで画像を生成する
- 生成した画像をPhotoshopで切り抜く
- AfterEffectsでアニメーションさせる
- AfterEffectsで装飾する

どんなものが作れるのか楽しみだね。
まあやってみましょう。

AIツールで画像を作成する
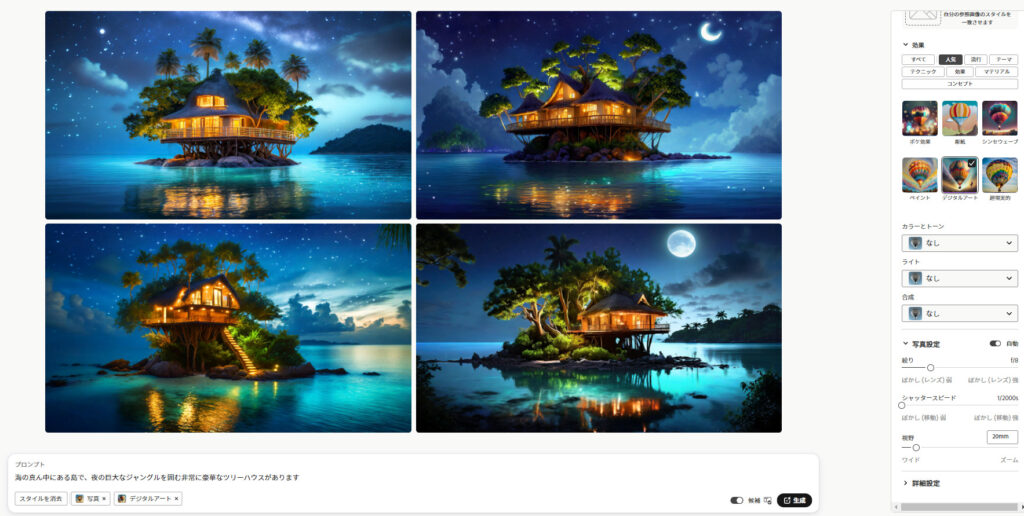
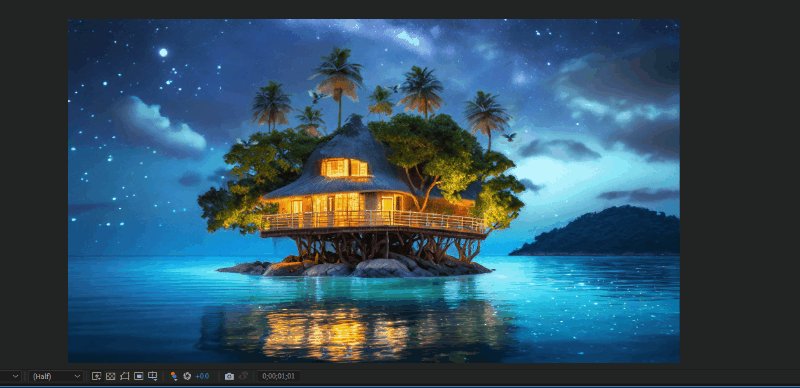
使うAIツールは何でもいいですが、今回はAdobeFireflyでやってみようかと思います。テキストから画像を生成するツールで、サンプルに合ったプロントをちょっと変更してサイドバーの設定値もちょっと変更して作ってみます。

一番左上の画像を使いましょうかね。


綺麗だね。
綺麗ですよね、こういった画像がすぐできるのは強いです。

どんな画像が欲しいかは、自分が作りたいものによって変わってくるはずなので入力するプロンプトは自分が欲しい画像を説明するものにするといいです。
画像をさらに生成する
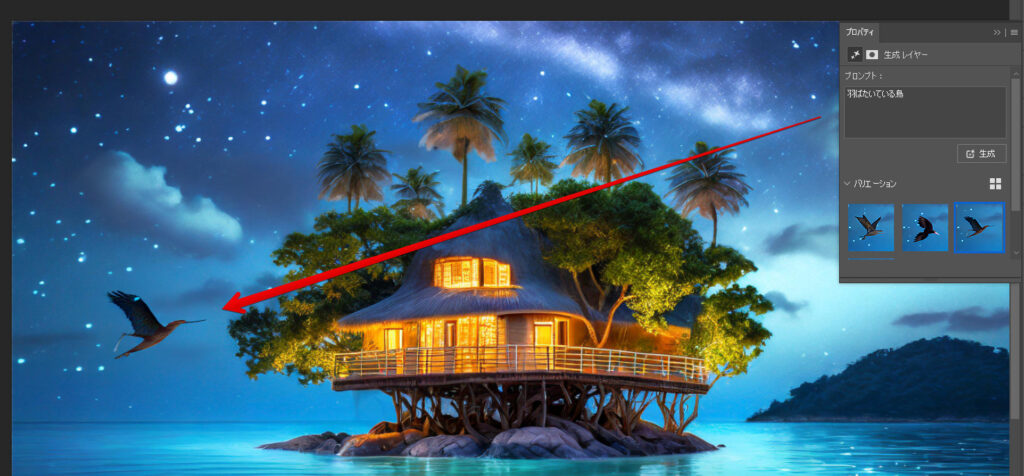
画像を一枚生成してこれを元に何か作っていきますが、自分がイメージしているものには足りないものがあります。色々考えられますよね。
想像が膨らむ
- 海の上をイルカが動いているようにしたい
- ツリーハウスには鳥が羽ばたいていて欲しい
- 流星群が降り注いでいて欲しい
- ・・・
自分の頭の中でどんなアニメーションにしたいのかっていうのが決まれば、欲しい画像も決まってくるはずです。動きは後でAfterEffectsでつけるので、あくまで物体や動物などの画像ですね。






自分がどういった画像をアニメーションさせたいのかを考えて、何が必要かを見極めるといいですね。
PhotoshopのAI生成機能でも可能
Photoshopで選択範囲を作って、テキストから画像を生成することも可能です。

-

-
PhotoshopのAI生成機能を使ってみる【ジェネレーティブ塗りつぶし】
2023/8/19
AdobeのAI生成機能が使えるサービスとしてAdobe Firefliyというものがあるけど、AI ...

これならPhotoshop内で完結できるし簡単だね。
そうですね、操作も簡単だし楽です。

この方法はPhotoshopで元画像読み込んで、後はテキストから画像生成するだけだからとても楽です。ですが、後で動きを付けることを考えると生成する画像は別で持っておきたい気持ちがあります。
画像はAfterEffectsで動かす想定ですが、その時にここで生成したものは作業的にアニメーションさせるのやりづらいと思うので。まあどの程度動かしたいかによりますね。今回はこの機能は使わずにやろうと思います。
生成した画像にAfterEffects動きを付ける
画像を生成したら、それらを合成するための準備をします。
- Photoshopで画像を切り抜く
- 切り抜いた画像をAfterEffectsでアニメーションさせる
切り抜いた画像にアニメーションを付けていきましょう。
Photoshopで画像を切り抜く
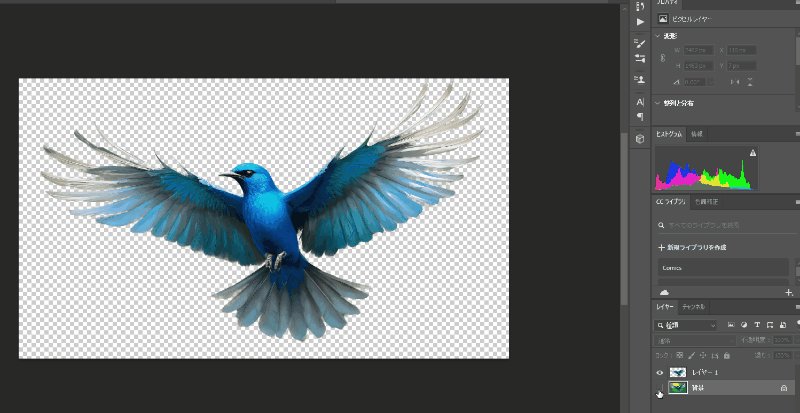
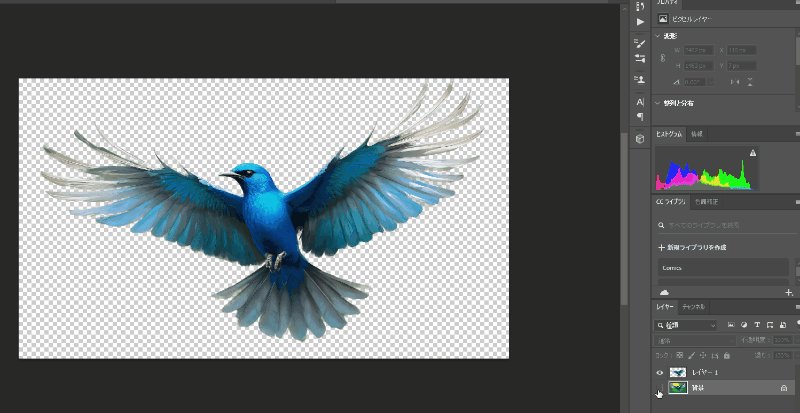
まずはPhotoshopで生成した画像を切り抜きます。

ここで切り抜きやすいように背景は単色の緑色を指定していたんですね。ただもっとべったり単色で暗い色の方がやりやすかったですね。

ここで切り抜いた鳥を後で動かすってことだよね?
その通りです

動かしたい画像が何個もある場合はその枚数文切り抜いていきましょう。
AfterEffectsで動きを付ける
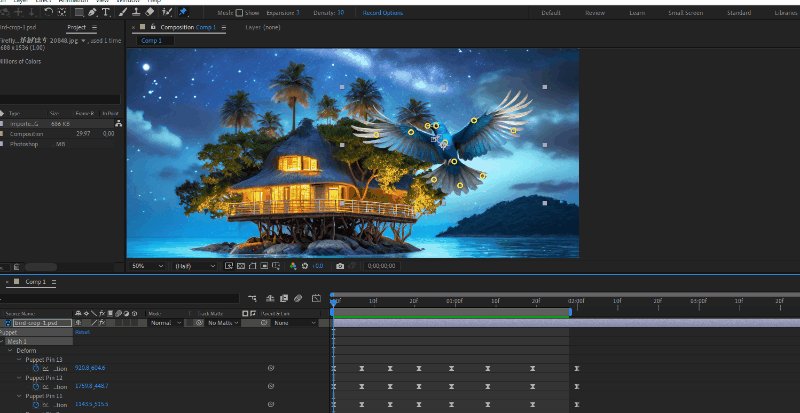
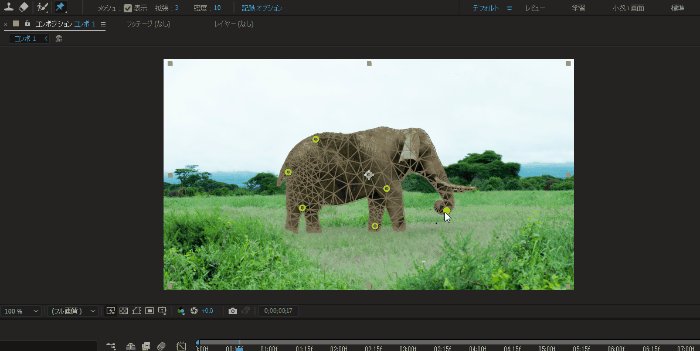
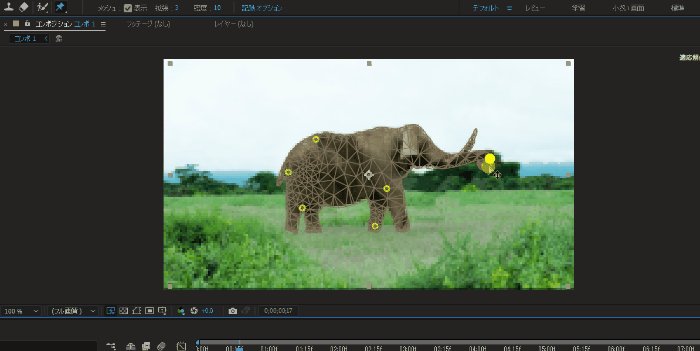
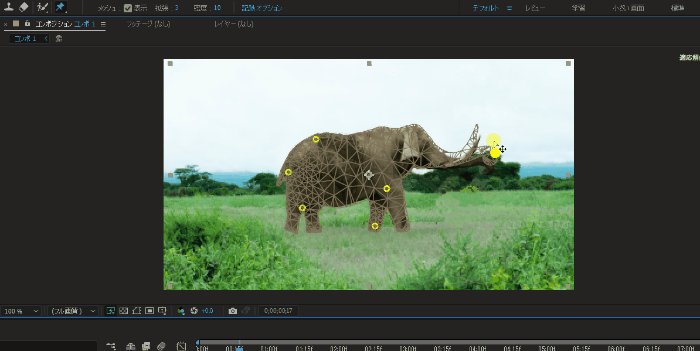
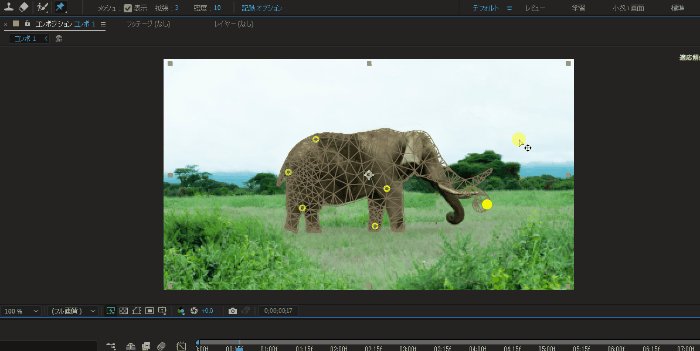
AfterEffectsで切り抜いた画像に動きを付けます。いくつか方法はあると思いますが、AfterEffectsのパペットツールでやるとこんな感じです。


動いている感が出てるね。
そうですね、パペットツール便利なんです。

パペットツールがどんなもんかっていうと、こんな風に画像のいたる点にピンを打つ場所を決めて、そのピンを動かすことで画像に動きを付けることができるというもの。

ちゃんと使えばそれっぽい動きを作ることができます。これを動かしたい画像全てに対して当てていきましょう。
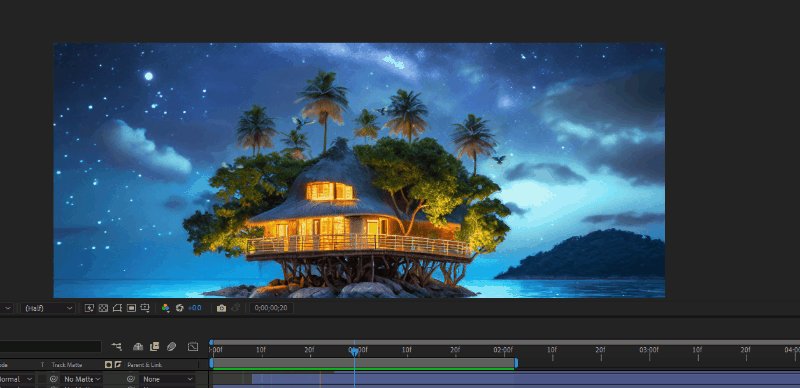
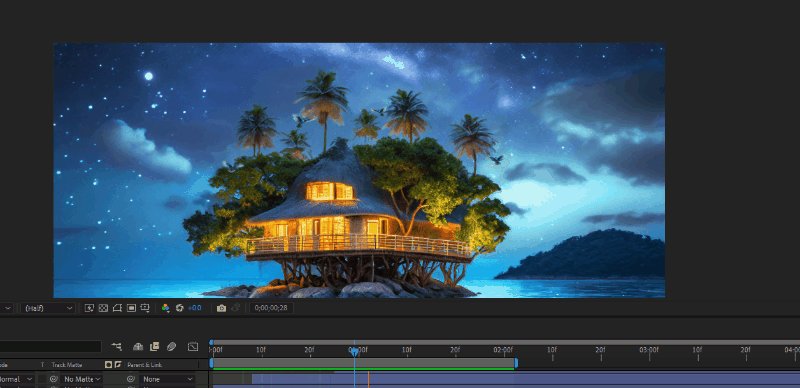
AfterEffectsで合成する
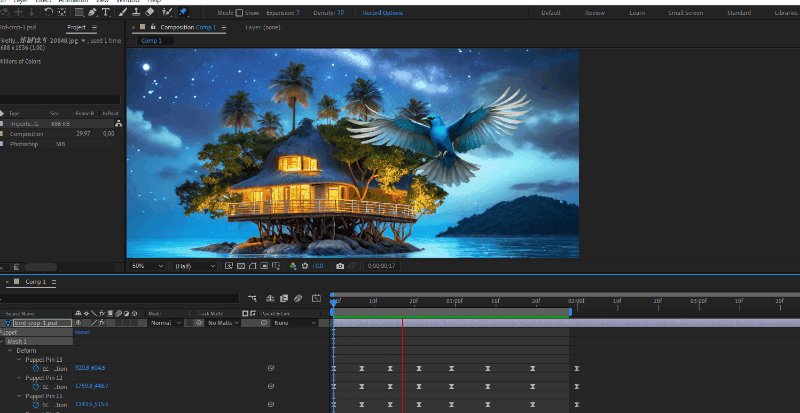
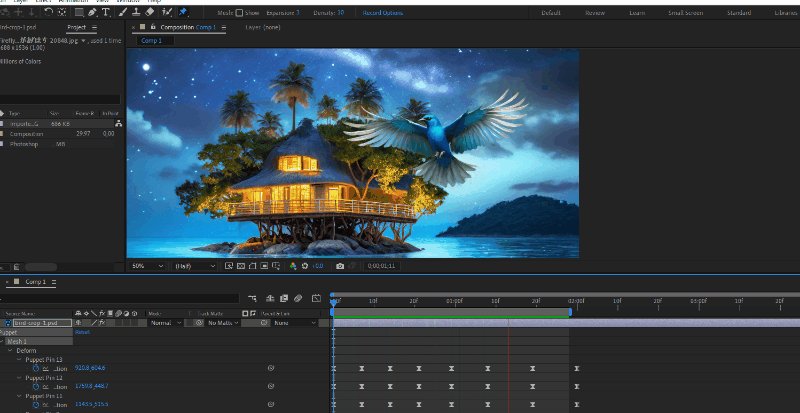
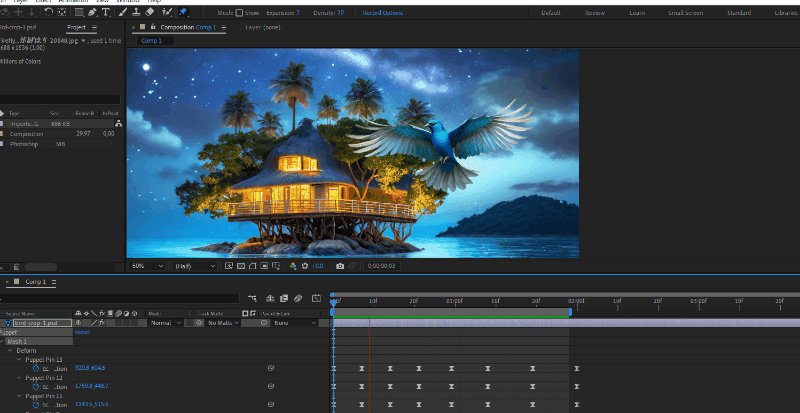
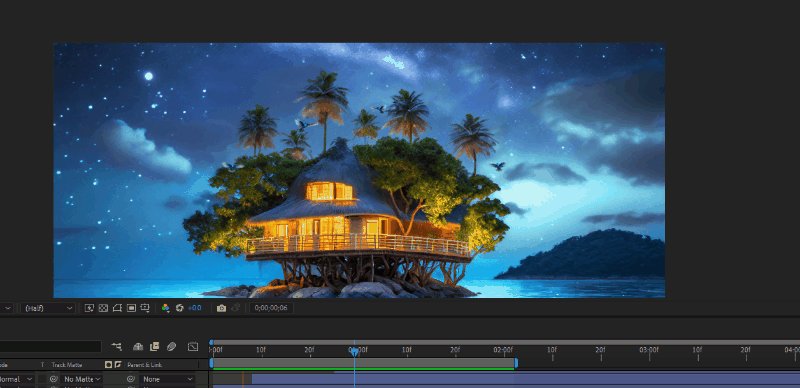
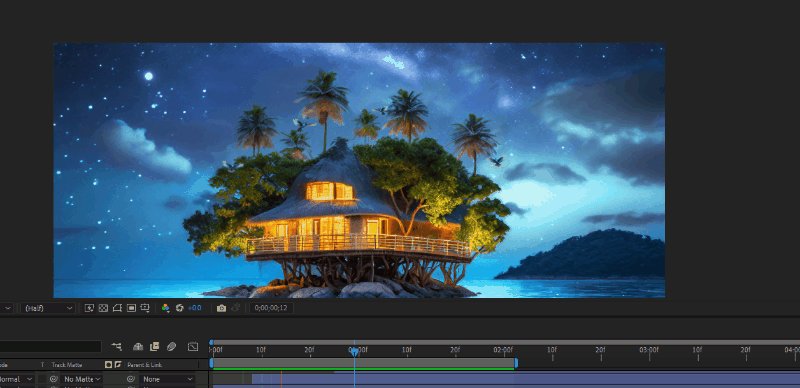
作成した画像やアニメーション化したものをAfterEffectsで合成します。木の部分もちょっと動かして、アニメーションさせた鳥と合成させるとこんな感じ。


なんかそれっぽくなってきたね
そうですね、動きが加わるとやっぱり良いです。

動きが付くとちょっと良い感じになりますよね。Photoshopで切り抜いてAfterEffectsで動きを付けて・・・っていうのは結構時間かかるし地味な作業だけどね。
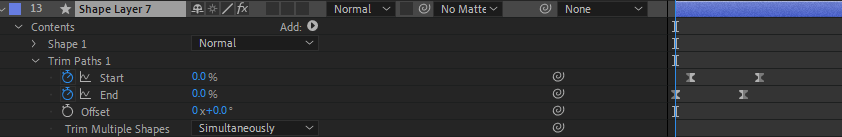
流れ星も入れておく
画像を使わずともAfterEffectsだけで結構な装飾ができます。空に流れ星が欲しいので入れておきましょう。

シェイプレイヤー作って、トリムパスでシェイプのアニメーションを追加しただけです。Strokeの先端と末尾の太さの調整なんかもしておくといいですよ。

今回はたまたま流れ星だけど、AfterEffectsで何か入れておきたいものはいろいろあると思うので作成して合成するといいですね。
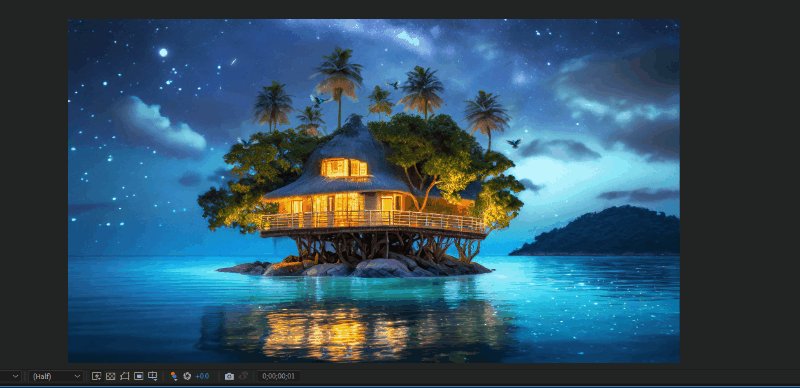
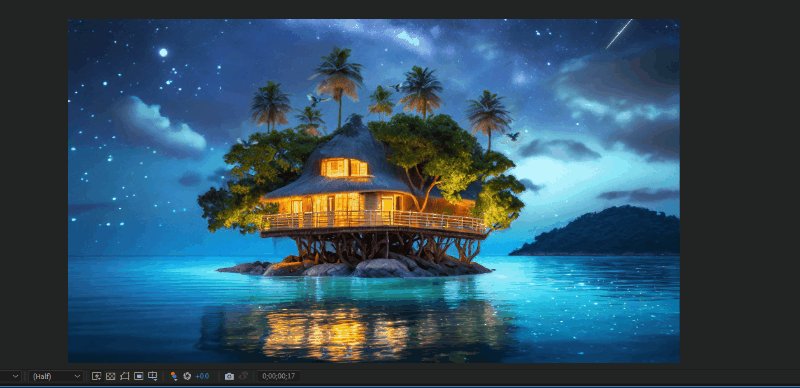
AfterEffectsで装飾する
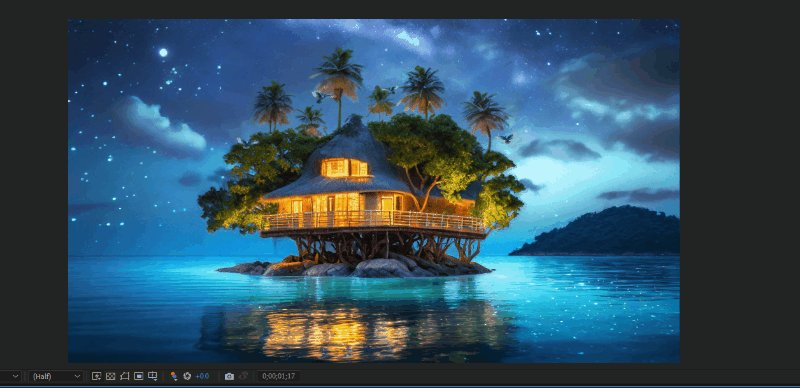
色味やライトなど入れたいはずですよね、それらもAfterEffectsでできるのでやってしまいましょう。ちょっといじってこんな感じになりました。

- 窓のライト・・・シェイプレイヤーにエフェクト加えて作成
- 全体的なライト・・・調整レイヤーにフォグライト

明かりがあるとやっぱりちょっと変わるね。
そうですね、雰囲気出ます。

まとめ
今回は画像生成のAIを使って動きを付けて何か作れるかなっていうことをやってみました。やったことはこんな感じ。
- AIツールで画像生成
- 生成した画像をPhotoshopで切り抜く
- AfterEffectsで動きを付ける
- AfterEffectsで装飾する
AIツール使うと画像を探す手間がなくなるから、何か個人的に作る時には割と楽かもなあという印象でした。1から作るっていうよりもAIのちから使って共生していくことになるんだろうなあ。
もし試したかったら、Creative Cloud使うといいですPhotoshopもAfterEffectsも使えるので。確か7日間無料で使えます。
