
Canvaで塗りつぶししたいんだけどどうやるの?
そんな疑問を解消するために、この記事ではCanvaで塗りつぶしの方法を書いていきます。
この記事で分かること
- 人物以外の背景を塗りつぶす方法
- 文字の背景を塗りつぶす方法
- 文字の縁を塗りつぶす方法
- 画像の中から特定の場所を選択して塗りつぶすのは難しい
Canvaを使って不要なものを塗りつぶしたりしたい場合は参考にしてみてください。ちなみに自分は有料版のCanvaProを使っています。
Canvaの塗りつぶし方法を見ていきましょう。

人物を選択してそれ以外を塗りつぶす
画像から人物以外を削除して好きな色で背景を塗りつぶす方法です。
この方法は背景リムーバというCanva Proでしか使えない機能を使うので、無料プランを使っている場合はどういうことができるのか参考にしてみてください。
背景リムーバで人物以外の背景を削除する
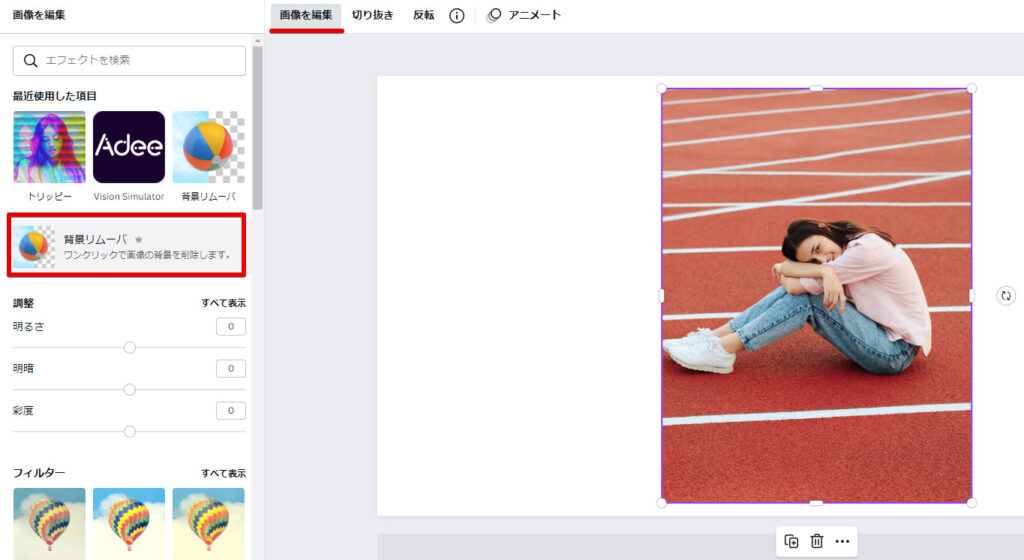
画像をCanvaに取り込んだら、画像を編集から背景リムーバを選択します。

処理が終わると背景が切り取られました。

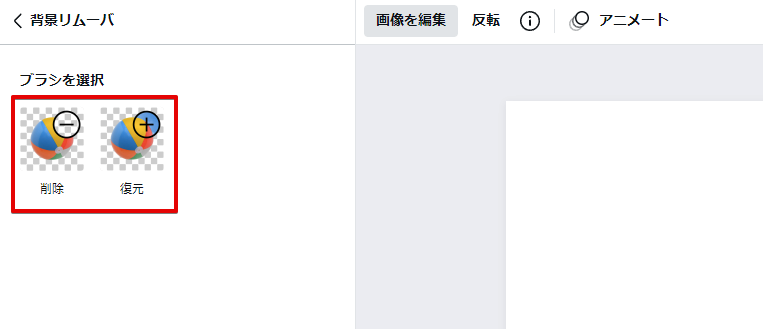
もし取り除いてほしくないところが取り除かれていたりしたら、削除と復元のブラシを使って切り取り範囲を調整することができます。

背景がうまく切り取られなかったら使ってみるといいでしょう。
背景の色を変更する
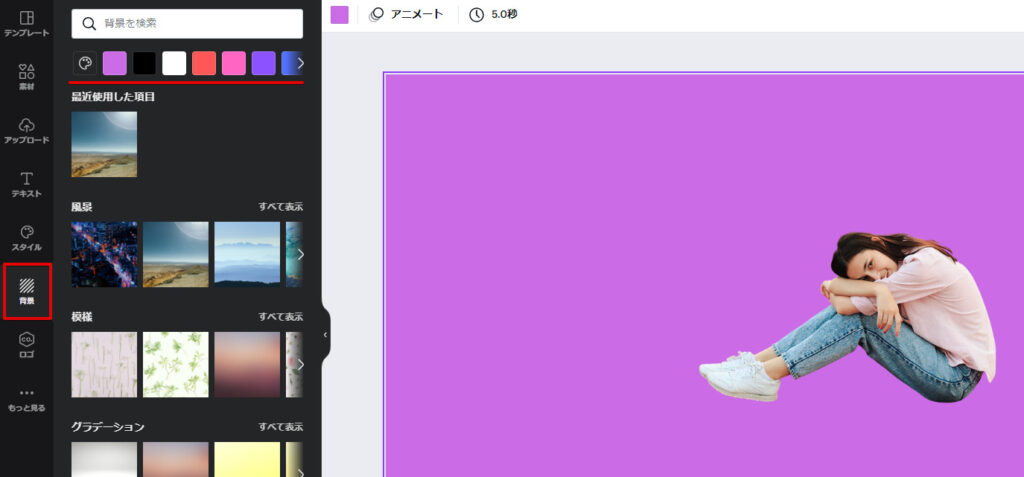
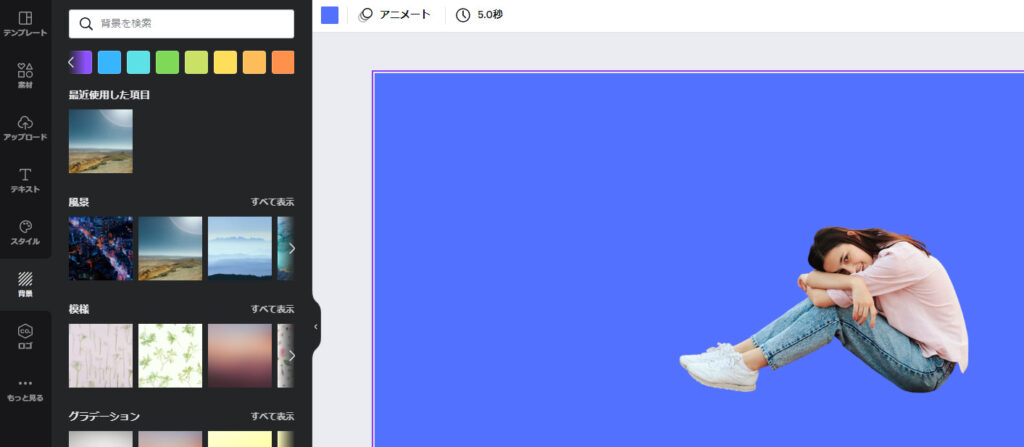
背景の色はサイドバーの背景から変更することができます。


もちろん色以外のものも選択できるから、好みの背景にしてあげるといいですよ。
人物の切り抜きをもっと綺麗に行いたいならPhotoshop
もし人物の切り抜きをもっと綺麗に行いたいならPhotoshopをおすすめします。髪の毛などの細かいところまで綺麗にやろうとするとやっぱりPhotoshopを使いたくなってしまいます。
文字の背景を塗りつぶす
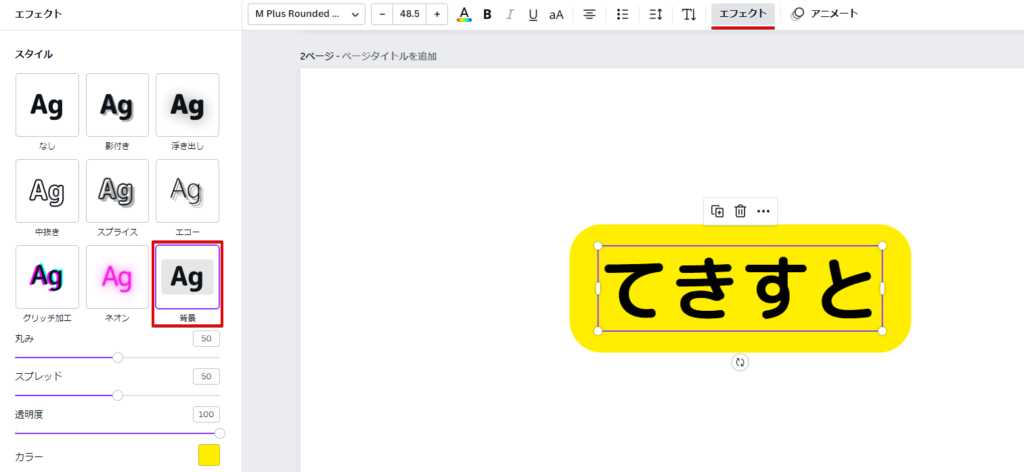
文字の背景を塗りつぶしたいときには、エフェクトの背景を使うといいです。

以下の項目を調整することで背景の感じを変更することができます。
- 丸み
- スプレッド
- 透明度
- カラー
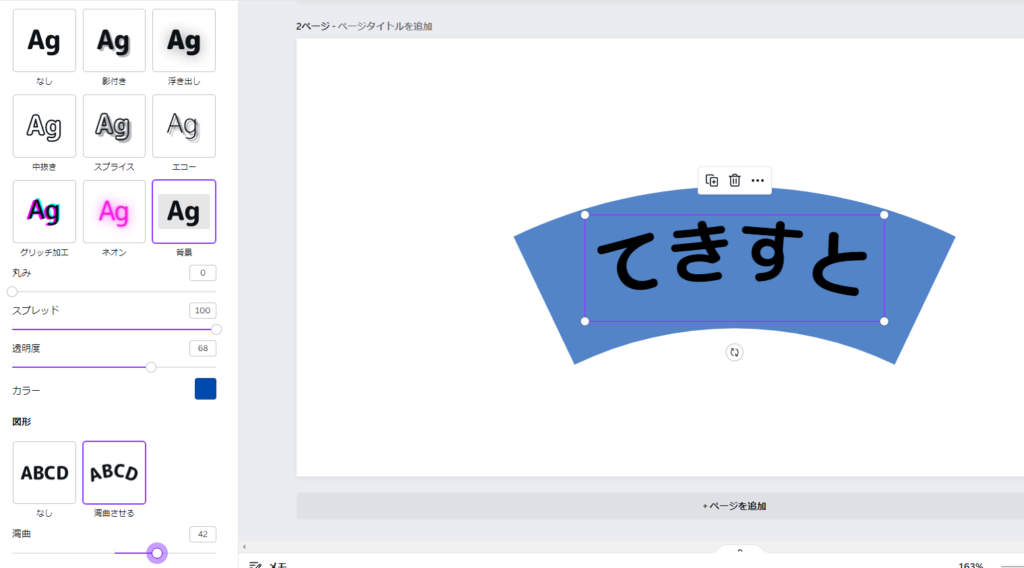
背景を曲げたりもできますね。

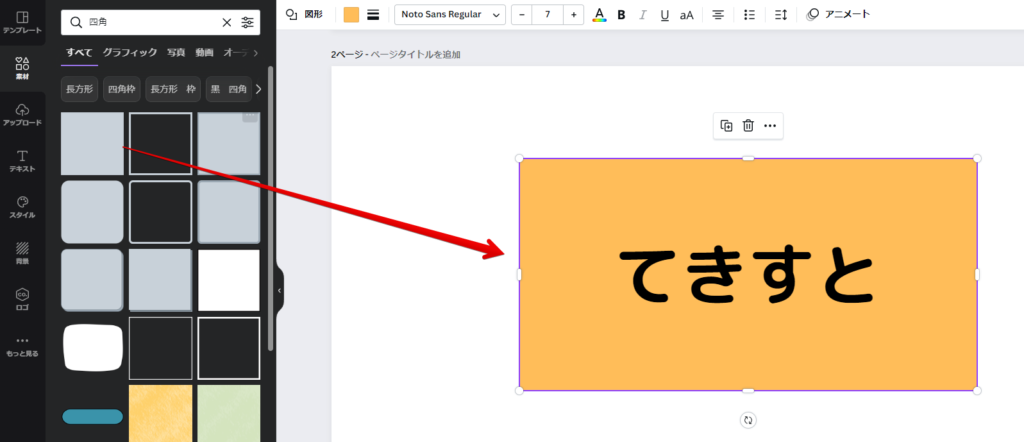
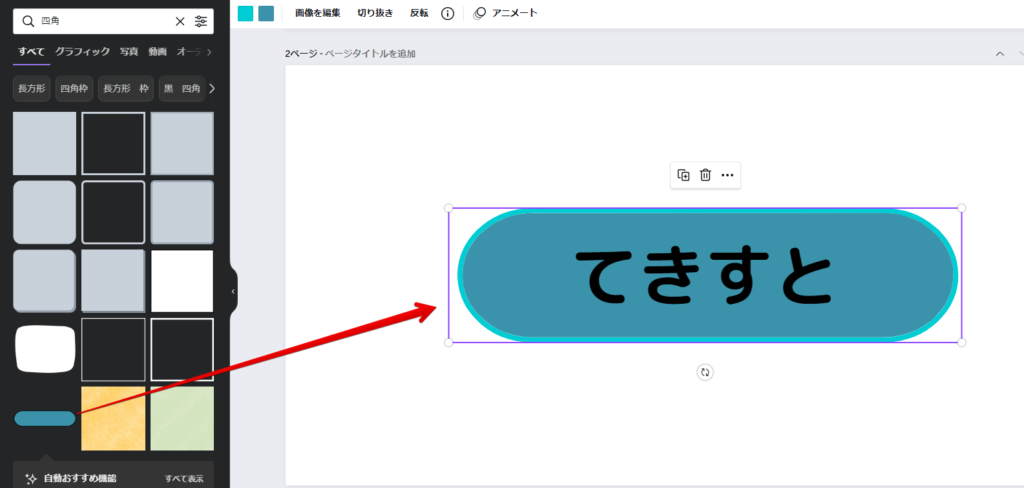
文字の背景をもう少し自由にやりたいなら図形を使う
エフェクトから背景を使うのでもいいんですが、それだとある程度決まった形の背景になります。もうちょっと自裁に背景の形を編集したかったら図形を使うといいですよ。


図形の色は変えられるから、組み合わせればアイディア次第で多種多様な背景デザインをテキストに当てることができます。
文字の縁を塗りつぶす
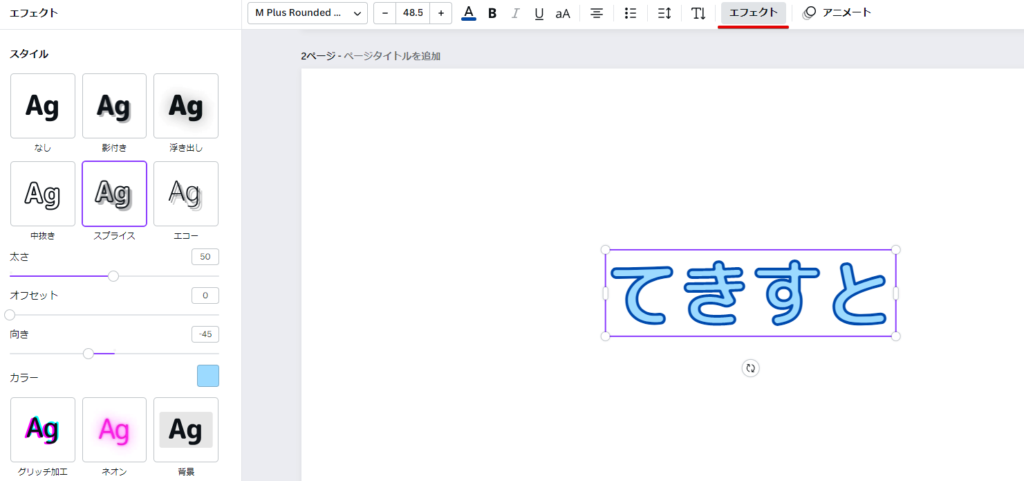
文字の縁を塗りつぶしたかったらエフェクトからスプライスを使ってみるといいです。

- 太さ・・・自由に調整
- オフセット・・・0
- 向き・・・オフセットが0なのでどの値でも変化なし
- カラー・・・テキストの色
ここでいうカラーは縁の色ではなくて、中のテキストの色になるので注意しましょう。
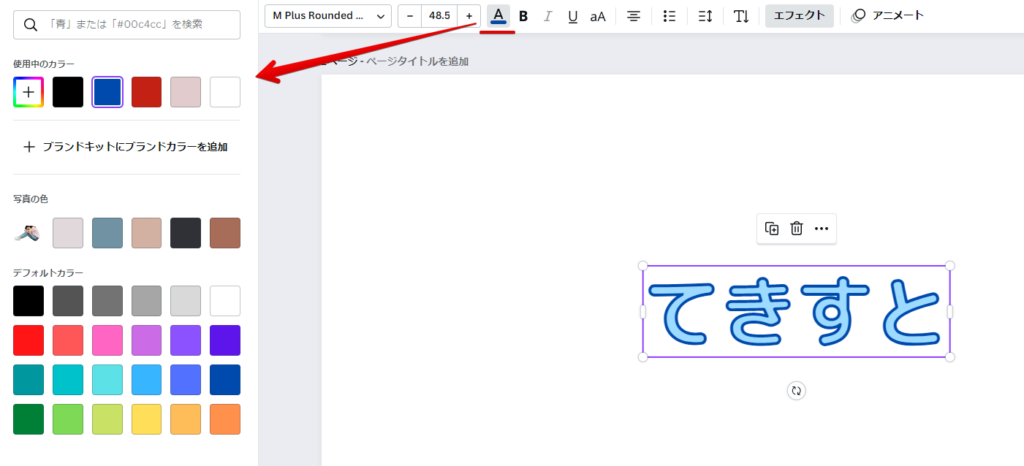
文字の縁の色を変更する
文字の縁の色を変更する場合は上部のバーにある文字色を変更することで可能です。

自分の好きな色に変更してみてください。
特定の物体を塗りつぶすことは難しい
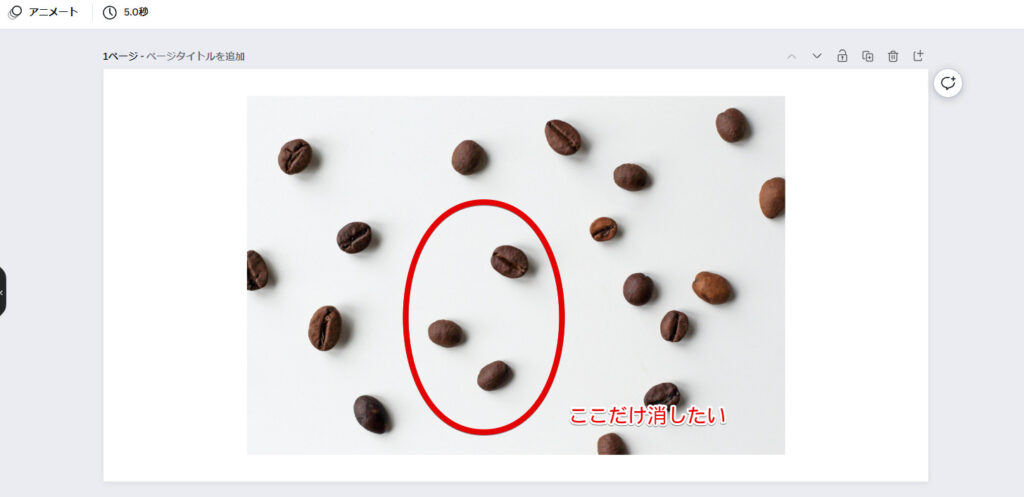
Canvaはとても便利なんですが、画像から特定のものだけを綺麗に違和感なく消すっていうことは難しいです。
例えばこの画像の中から特定のコーヒー豆だけを消したいっていうときにCanvaだときつい・・・図形上からかぶせるぐらいしかできないんじゃないかなと思います。

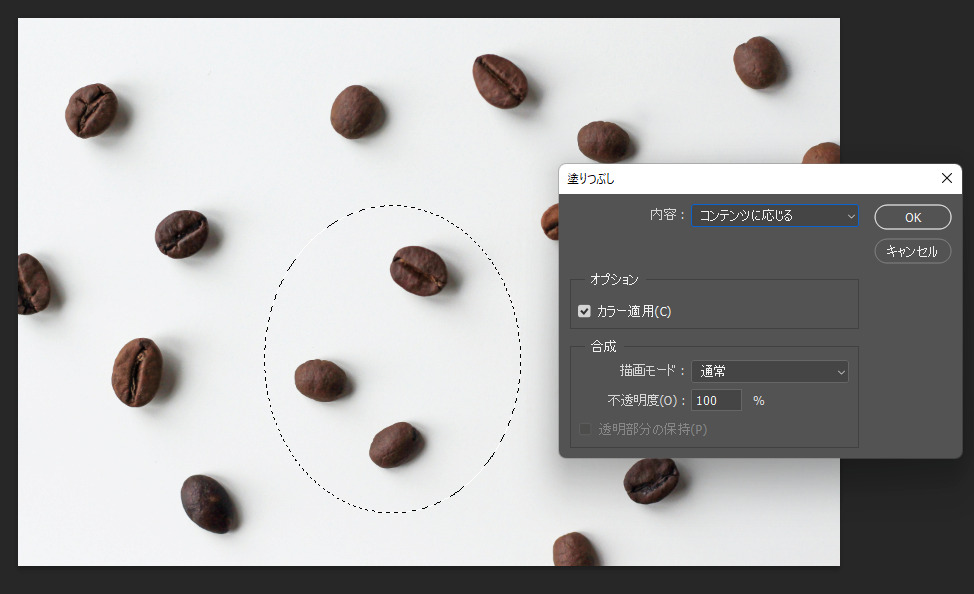
こういうときは素直にPhotoshop使いましょう塗りつぶす際にコンテンツに応じるで一発です。


Canvaは画像の編集っていうよりはサムネイルやアイキャッチ画像の作成がとても楽に行うことのできるソフトなので、ちょっと凝ったことをする場合はPhotoshopがおすすめです。7日間無料で使うことができます。
-

-
Photoshopの生成塗りつぶし使い方【実例付き】不要物を自然に消す/背景を入れ替える
2025/9/9
Photoshopでできる塗りつぶしってどんなものなんだろう?どういったことができるんだろう? そん ...
まとめ
今回はCanvaでできる塗りつぶし方法について少し書きました。紹介したのは以下です。
- 人物以外の背景を塗りつぶす方法
- 文字の背景を塗りつぶす方法
- 文字の縁を塗りつぶす方法
- 画像の中から特定の場所を選択して塗りつぶすのは難しい
自分はCanvaもPhotoshopも使っていますが、使いどころはやっぱり違ってきます。画像の塗りつぶしを綺麗に行いたいときにはCanvaだと難しいのでPhotoshop使いましょう。
自分は両方使っていますが、Canva Proは図形や表作成、Photoshopは合成や画像編集などで使っています。ちなみにCanva Proは30日間の無料トライアルがあります。

