iMovieは使うのが簡単で動画編集するのに便利だけど、使っていくうちにテロップなんかの文字を入れるのはちょっとやりづらいなー。。。と思ってしまいますよね。用意されているものを使うだけで作れるのは簡単だけど、それだけだと自由度がないんです。
だから今回はそんなテロップなんかの文字をKeynoteで作ってしまう方法を見ていきたいと思います。iMovieを使っているけど、iMovieだけでは望みの文字やテロップを入れられない・・・っていう方は参考にしてみてください。
記事の内容
- iMovieの文字をKeynoteで作成する方法
- デザイン性を高めて作る方法
iMovieで使用するテキストをKeynoteで作りたい場合は参考にしてみてください。
Keynoteでテキストを作っていきましょう。

iMovieの文字入れをKeynoteで行う
そもそもKeynoteで文字入れを行うって何?って話だけど、流れはこんな感じです。
文字入れの流れ
- Keynoteで文字が入った画像を作る
- 作った画像をiMovieに取り込む
- 取り込んだ画像をiMovieのタイムラインに配置する
iMovieだけでは、文字の作成を満足にできないからその部分はKeynoteで作ってしまおうというわけですね。
Keynoteで作ったものをiMovieに取り込みます。

では、Keynoteで文字を作っていきましょう。
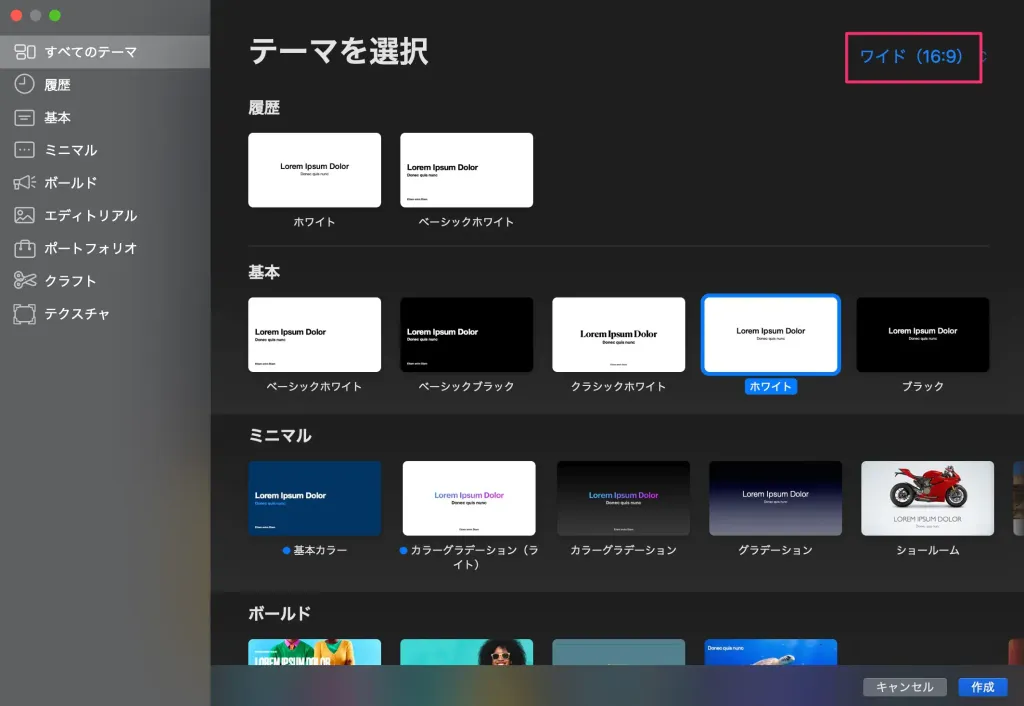
まずはKeynoteを開いてテンプレートを選択。テンプレートは自分好みのものでいいけど、あくまでテロップだということを考えるとシンプルなものがいいです。それと右上の縦横比は16:9にしておきましょう。
4:3だったらクリックで変更できますよ。

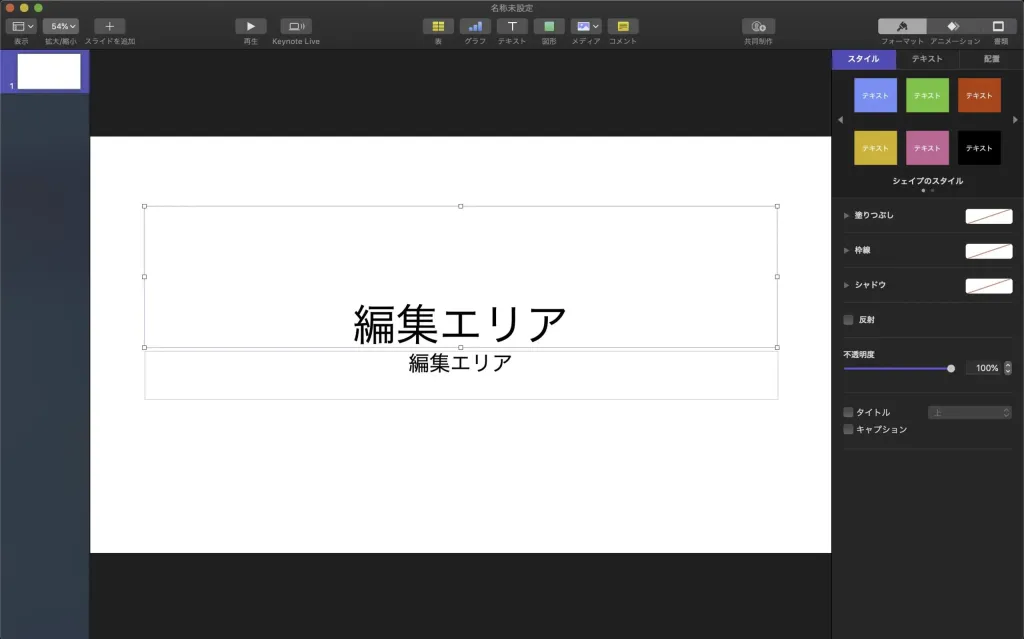
テンプレートを選んだら右下の「作成」を押してそのテンプレートに文字入れです。まあプレゼン作成のツールなので、いかにもプレゼンっぽいスライドが出てきますが、最終的に作るのは画像なので気にせずいきましょう。

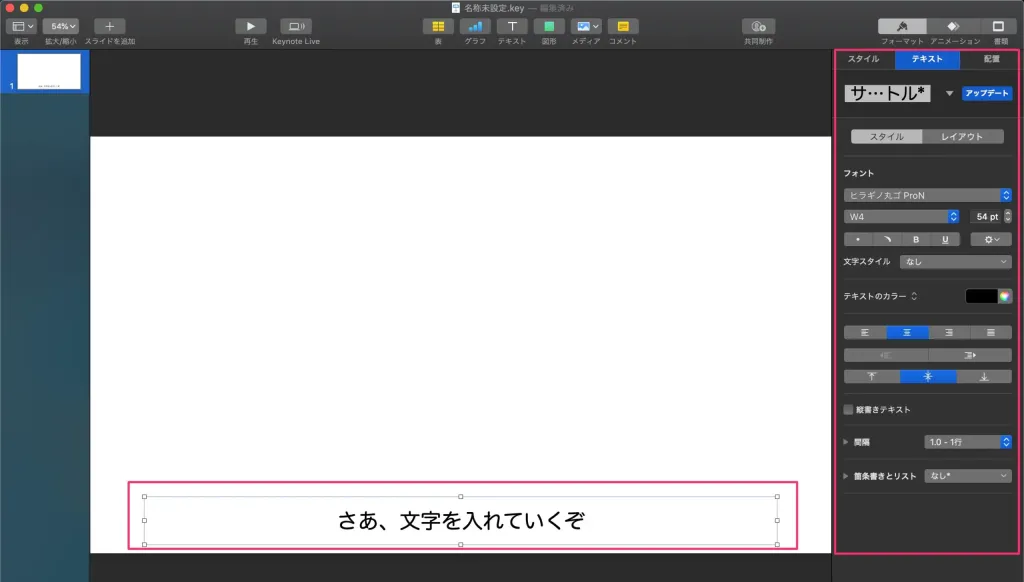
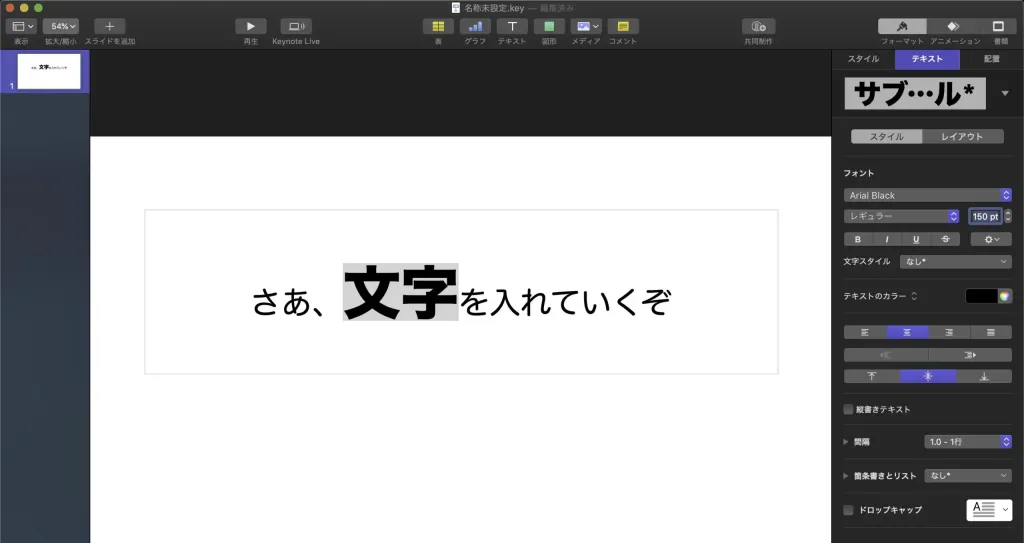
テキストを入力して、そのテキストを良い感じに装飾していきます。右側のテキストの欄からフォントやサイズを変えることができるので、色々いじってしまってください。

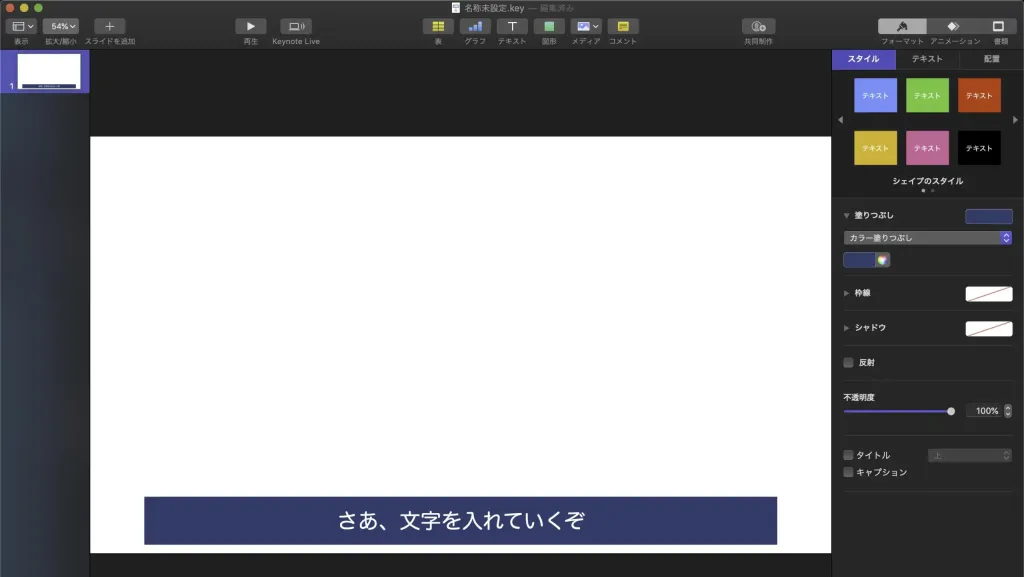
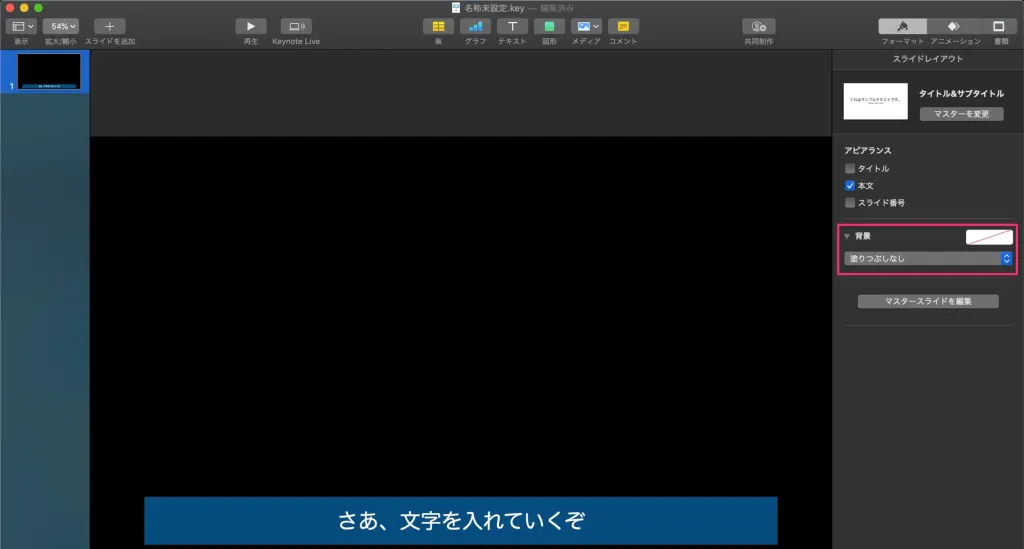
塗りつぶしを選択するとこんな感じで背景を塗りつぶすことができます。もし、背景に色付きのテロップが欲しかったら入れてみてもいいですね。

文字入れが完了したら、書き出してやりましょう。書き出す前に背景は「塗りつぶしなし」にしておいてください。

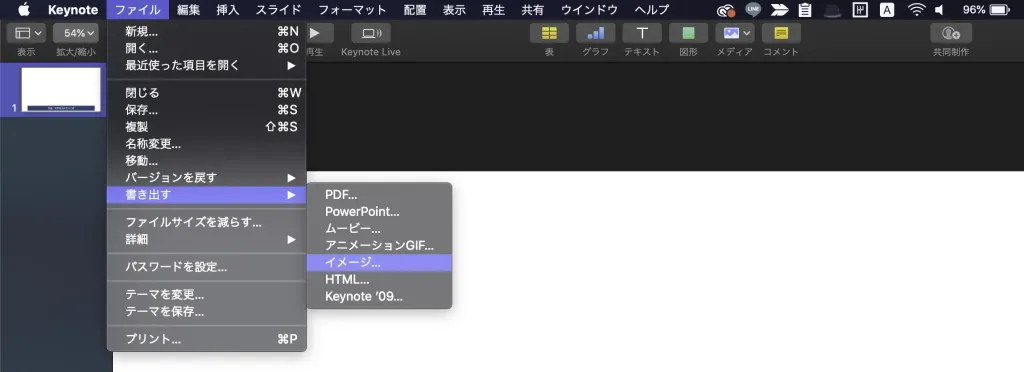
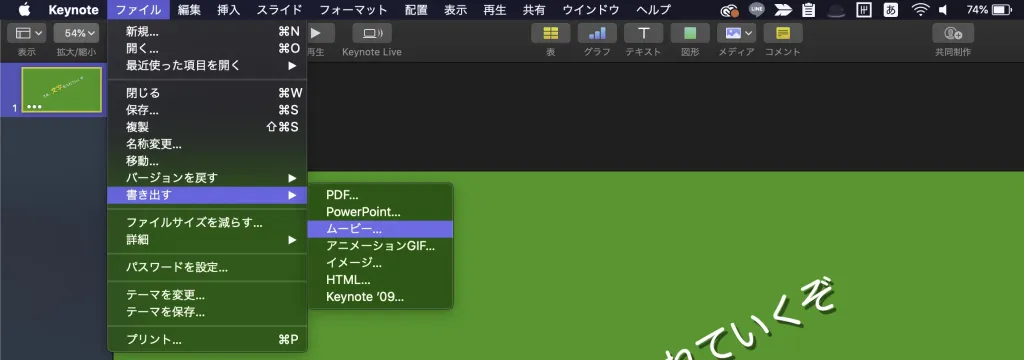
そしたら、ファイル→書き出す→イメージを選択です。

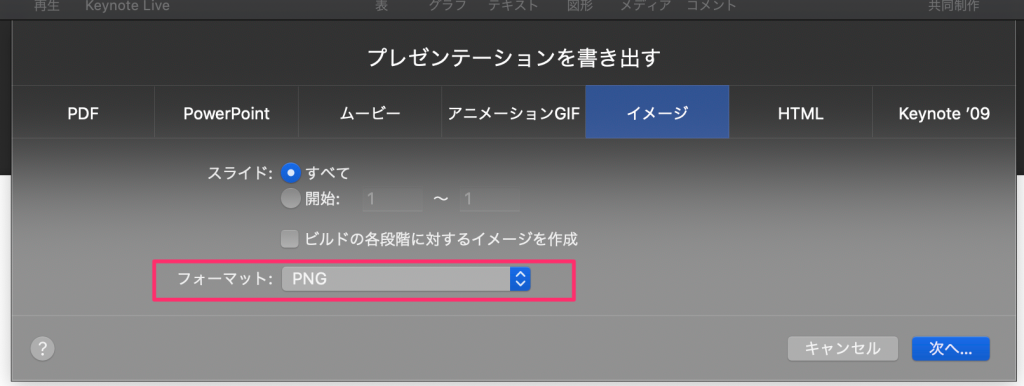
イメージだけど、フォーマットはPNGにしておきます。jepgだとiMovieに取り込んで配置した時に背景が透過しません。

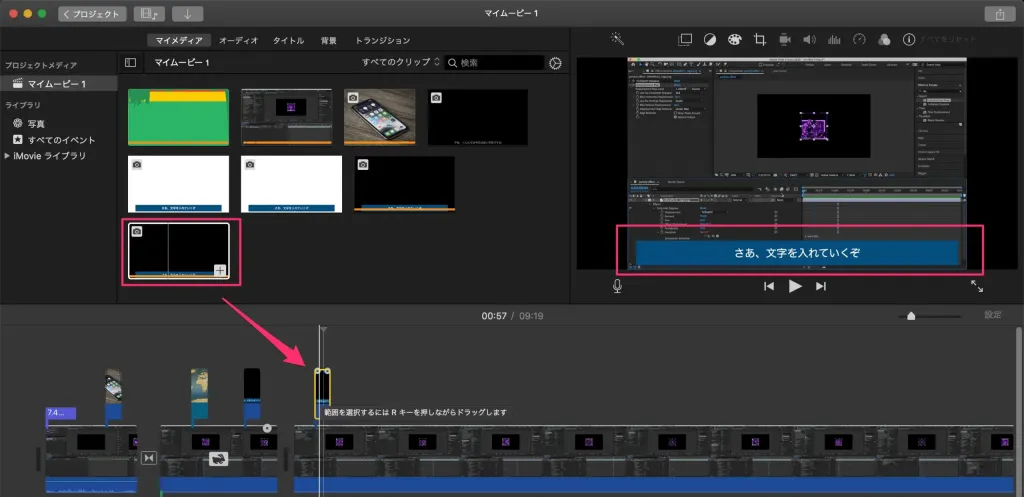
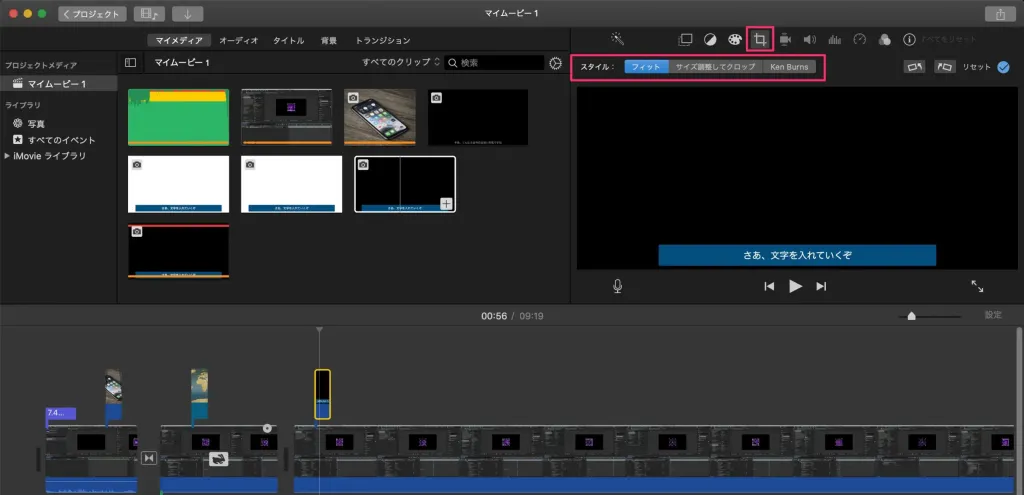
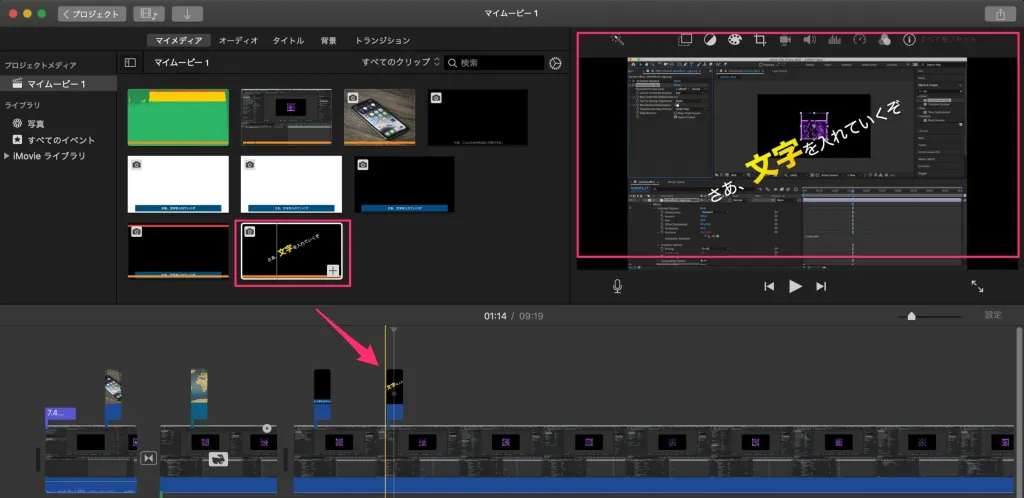
書き出したら、その保存したファイルをiMovieに取り込んでタイムラインに置いてやりましょう。そうすると、プレビュー画面に作成した文字が表示されますね。

ただ、配置して再生してみると文字が勝手に大きくなるような動きがついています。これはKenBurnsというものがついているせいなので、いらない場合はクロップツールを選択して「フィット」にしておきましょう。

これで文字が動画にフィットして表示されたはず。
Keynoteでより良いデザインの文字を作る
なんとなくテロップを入れる方法は分かりました。だけど、その文字のデザインっていじらないとあんまり良くないですよね。
もうちょっとデザイン感のあるテキストを作ります

単なるテロップならそんなにデザイン性を問われることはないけど、文字入れは動画の下に表示するテロップだけじゃない、もっと大きくおしゃれに表示したい時だってあるはずです。なので、ちょっとKeynoteを使ってもう少しおしゃれにしましょう。
文字フォント・サイズを調整する
文字は何も書いた文字を全部同じフォント・サイズにする必要はありません。選択した文字だけのフォントやサイズの変更をすることもできます。

選択したものに対して何か効果を与える事ができるのは分かったはずです。
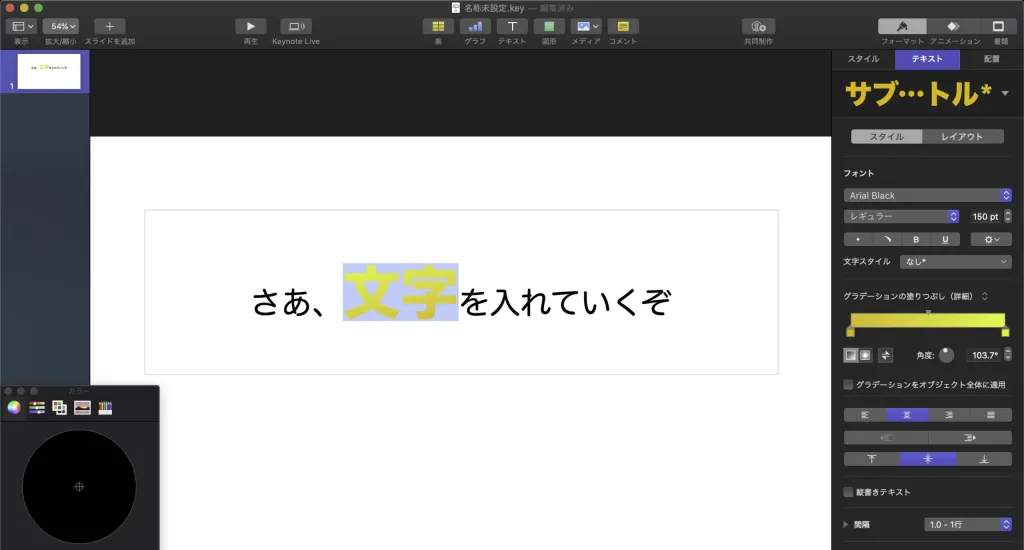
文字色にグラデーションをかける
今度はカラーを選択した文字だけ変えてみましょう。Youtubeのサムネイル の文字なんかでみるような文字色のグラデーションです。テキストカラーを[グラデーションの塗りつぶし(詳細)]とすると文字色のグラデーションをかける事ができます。

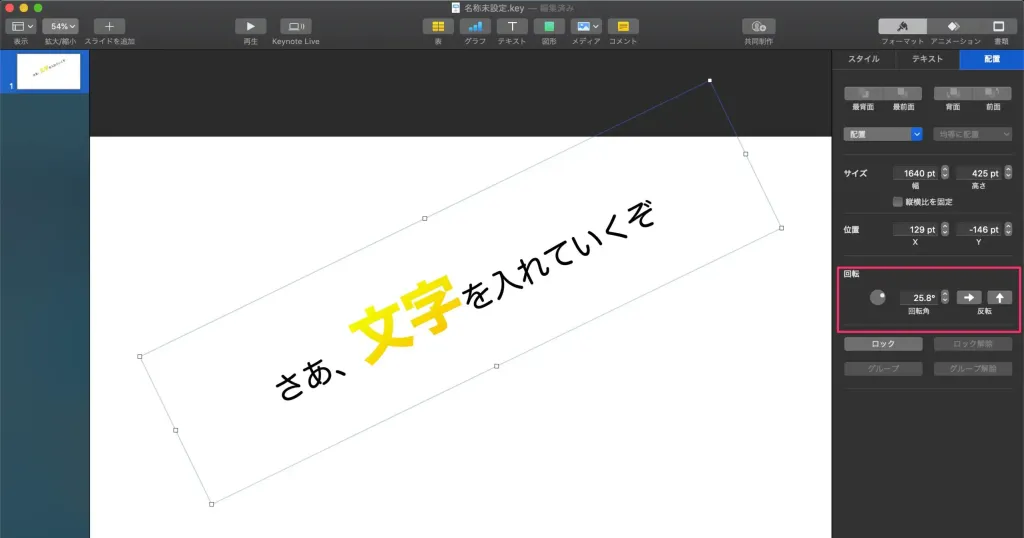
文字が1列にスッと並んでいるのはつまらないです。回転させたいですね。配置から角度をいじって回転させてやります。

だいぶ変わってきました。次はシャドウでも入れて文字をくっきりさせますか。
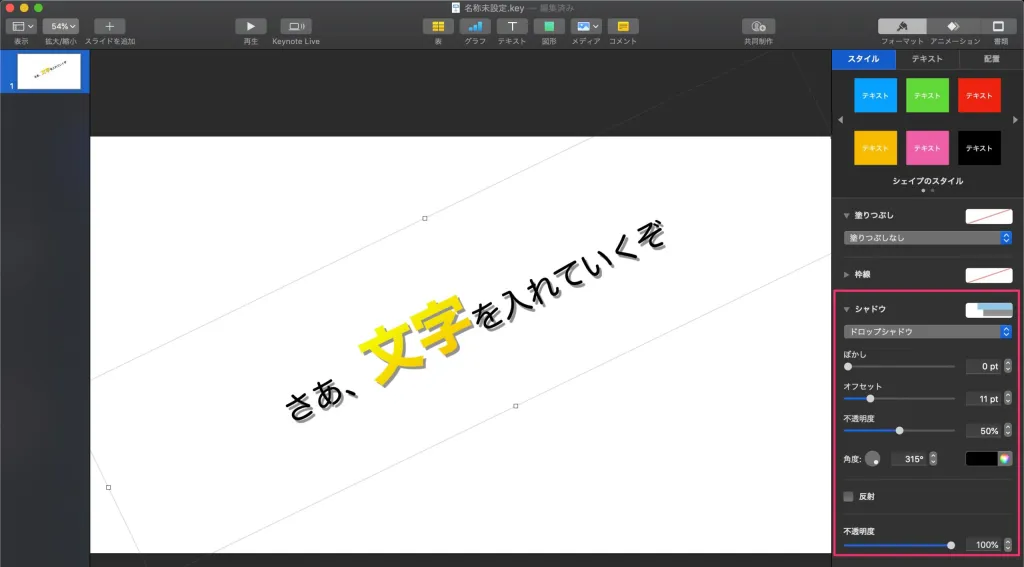
シャドウを入れる
スタイルの部分にシャドウというものがあるので、それをいじります。シャドウの形を変えたり、ぼかしを調整したりする事ができるから色々やってみるといいです。

シャドウの入れ方によっては、くっきりさせたりちょっとぼやけさせたりする事ができる。結構かっこよくなりますよね。ちょっと文字色を変えてこんなのを書き出して配置してみます。


なかなか良いじゃないですか。まあこんな風にKeynoteを使うとiMovieだけではできないような文字を入れる事ができるようになります。
Keynoteでデザイン性のある文字を作ってみるといいですよ

こうしてみると分かったと思いますが、KeynoteでもYoutubeのサムネイル なんかは作れてしまうんですよね。サムネイル作成なら無料で使えるものは他にもあるけど、Keynoteでもできなくはないです。
Keynoteで作成した文字を動かす - テキストアニメーション
配置した文字にエフェクトを加えたり動かしたりしたい場合にもKeynoteを使う事でその要望をかなえる事ができます。プレゼン資料でアニメーションがついてるものって見たりしますよね。あれを使います。
KeynoteでアニメーションのついたテキストをiMovieに取り込んで使います

Keynoteでは右側のアニメーションからアニメーションを追加する事ができるので、今回は試しに[ドロップ]というアニメーションを追加してみます。落ちてくるアニメーションですね。

で、これを動画の方に組み込みたいんだけど、このままじゃダメです。アニメーションがついているものは動画なので、動画として書き出したいです。
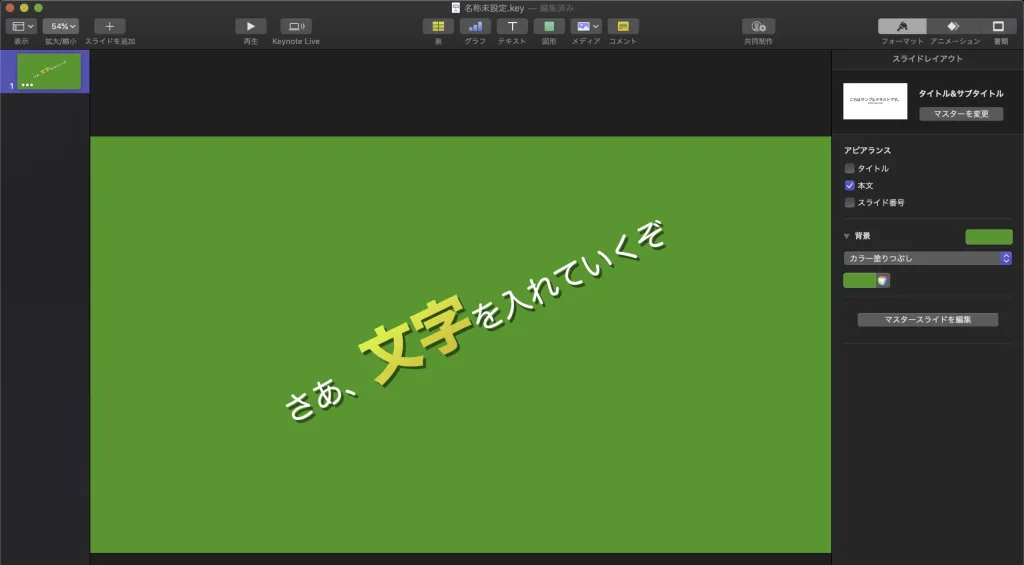
でも動画の場合、そのまま書き出しても背景が透過してくれないんですよね。なので良くあるグリーンバックを使いたい。iMovieにも緑色の背景を透過させることのできる機能はついているから、Keynote側で背景を緑色にします。

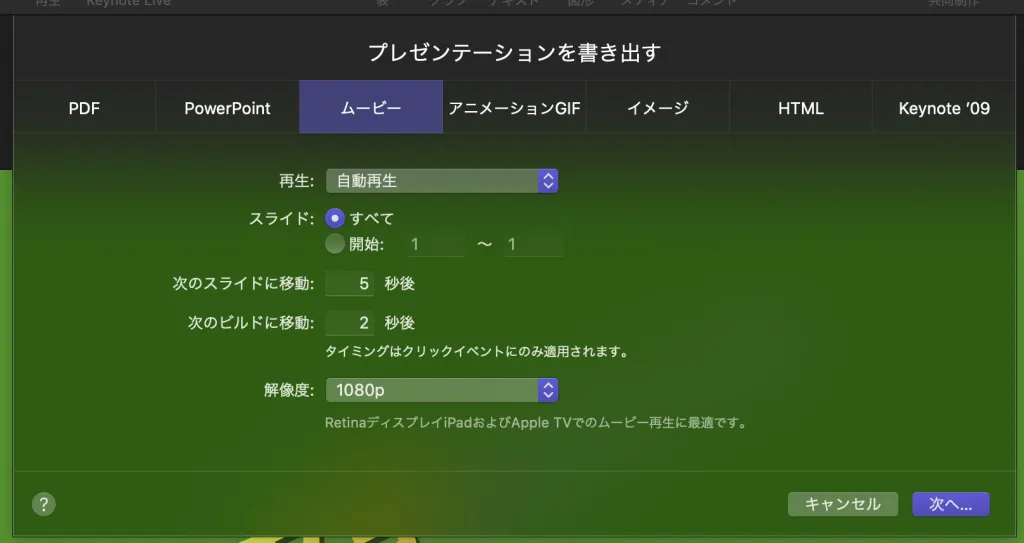
こんな感じにして保存してやりましょう。今回は動画なので、書き出すときはムービーです。


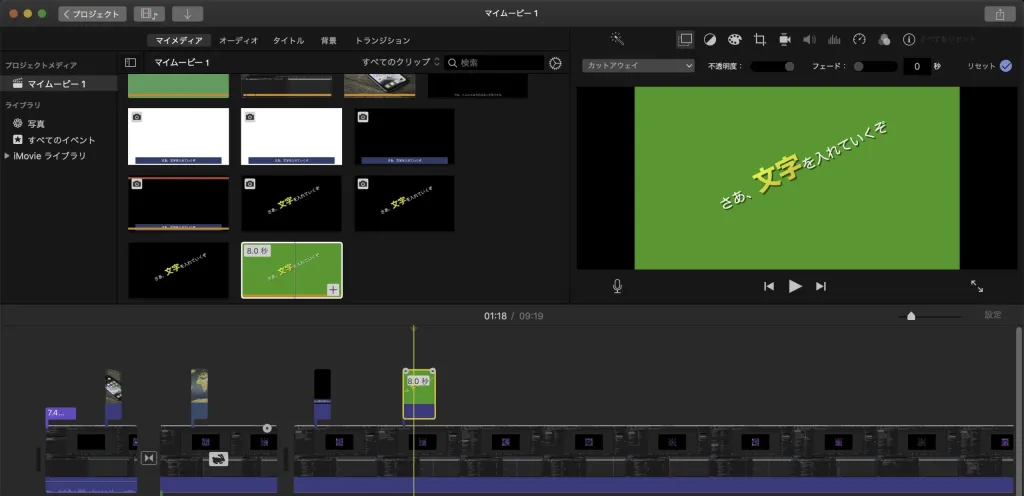
これで保存して保存したら、iMovieの方に取り込みます。取り込んだタイムラインに配置するとこんなんですね。

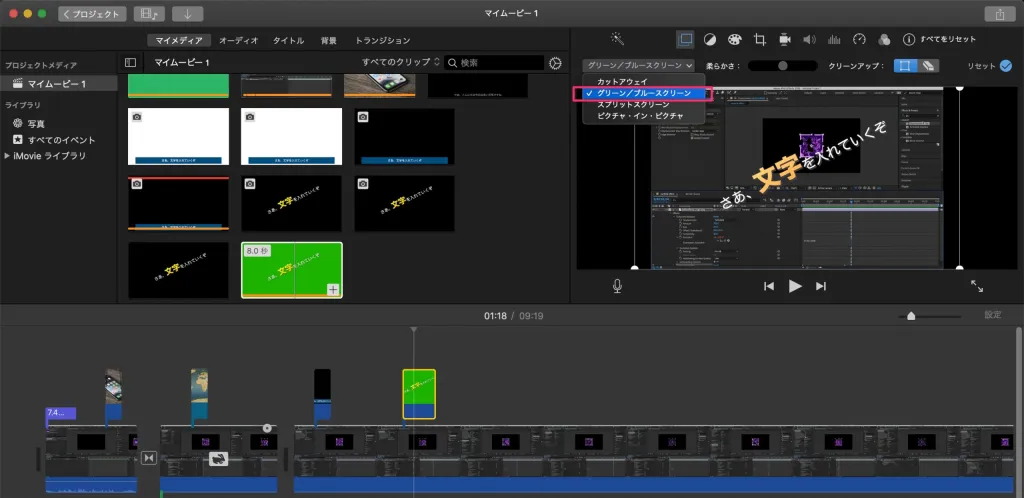
このままだと背景が緑色だから、これを抜きたいです。クリップを選択して[カットアウェイ]から[グリーン/ブルースクリーン]にするとどうでしょう。背景が抜けるではないですか。

これで再生するとKeynoteで追加したアニメーション、今回でいえばドロップのアニメーションが追加された文字が再生されます。文字が落ちてきて良い感じです。今回はたまたまドロップを使ったけど、Keynoteのアニメーションはかなりたくさんあるから色々使ってみると楽しいですよ。
まとめ - iMovieの文字入れをKeynoteで行う方法
iMovieにKeynoteで文字を追加するには、超簡単に以下の手順でできました。
- Keynoteで文字を作成
- 背景の塗りつぶしなし、PNGで書き出し
- iMovieに取り込んで配置
単なる文字じゃなくてKeynoteでいろんな装飾を加えて書き出すこともできるし、Keynoteのアニメーションを使ったものも使う事ができます。iMovie使っていて、「あー、なんか文字のデザインとかアニメーションパッとしないなあ・・・」って思ったらKeynoteから文字を作ってみてくださいね。
