画像組み合わせてフレームアニメーション綺麗に作れないかな?
やりようによってはできるかもしれませんよ。

複数枚の画像を組み合わせてアニメーションを作ろうと思っても、なかなか滑らかなアニメーションを作ることは難しいですよね。
画像の枚数が多ければ滑らかになるけれど、そこまで用意がないとこんな感じになります。


確かにちょっと気になってしまうね。
これはこれで味があって良いですけどね。

上記のアニメーションは画像を5枚ぐらい用意して、それらをPhotoshopでアニメーションにしたものだけど、画像間のつながりが滑らかではないですよね。もっと動画のように綺麗に動いてほしいです。
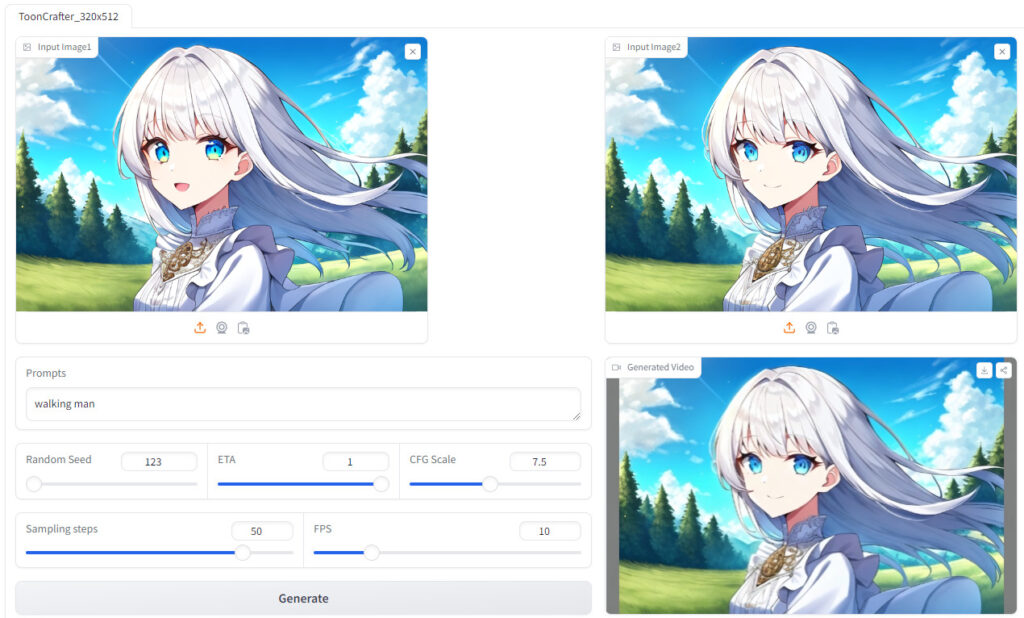
そして今回試してみたのがこちらです。


綺麗に動いているじゃん!
なかなか綺麗ですよね。

今回はこれをどのように作ったのかを書いていきます。簡単ですよ。
ToonCrafterを使う

ToonCrafterってなんなの?
AIを使った画像間の補完を行ってくれるものです

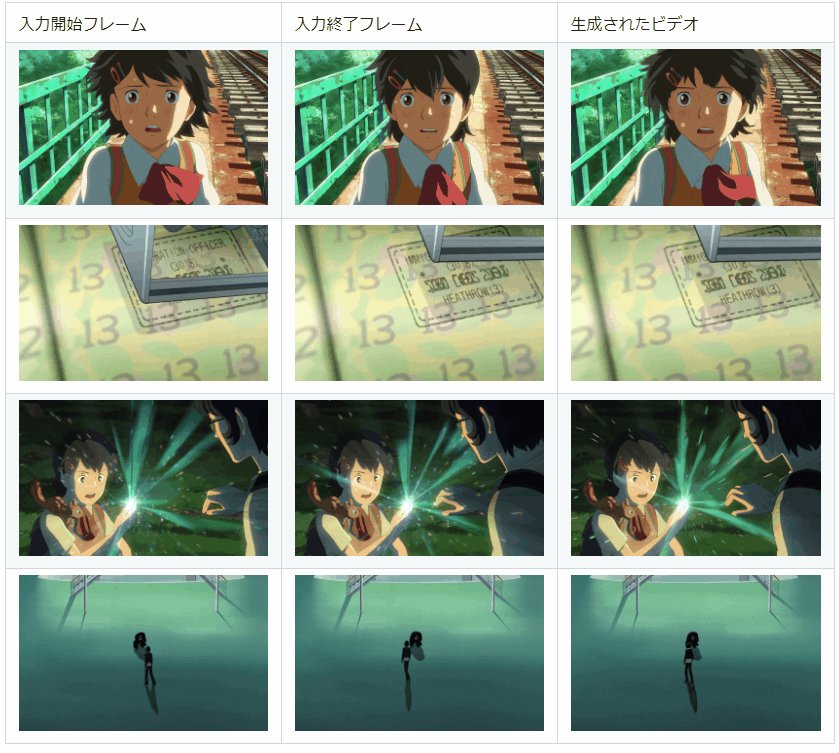
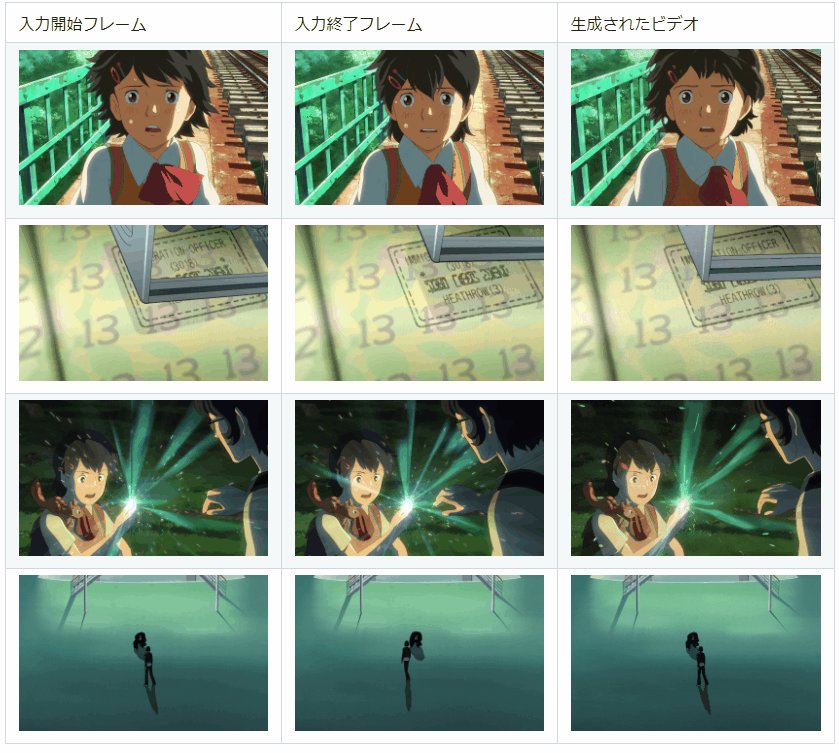
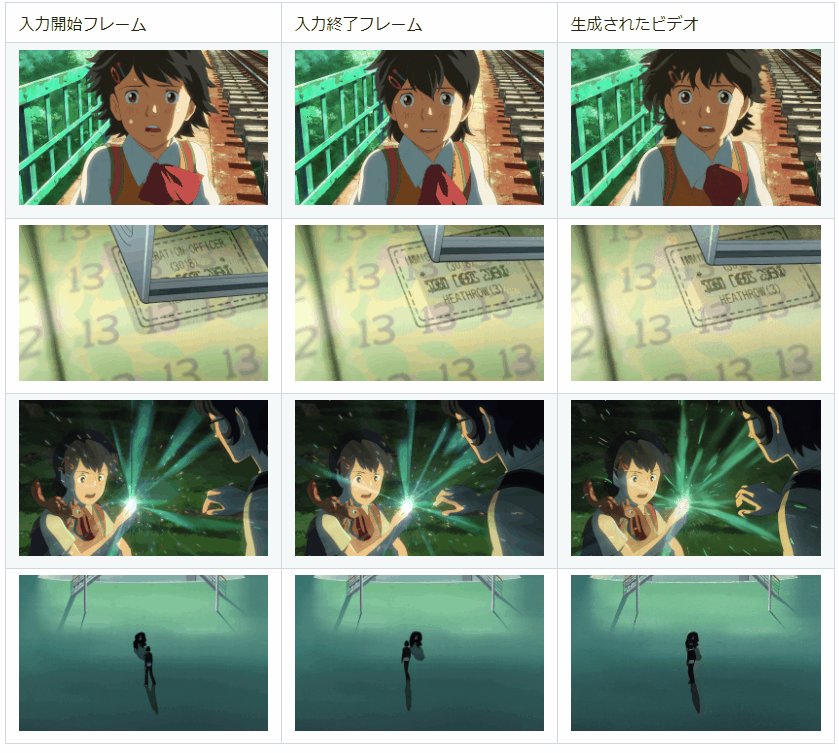
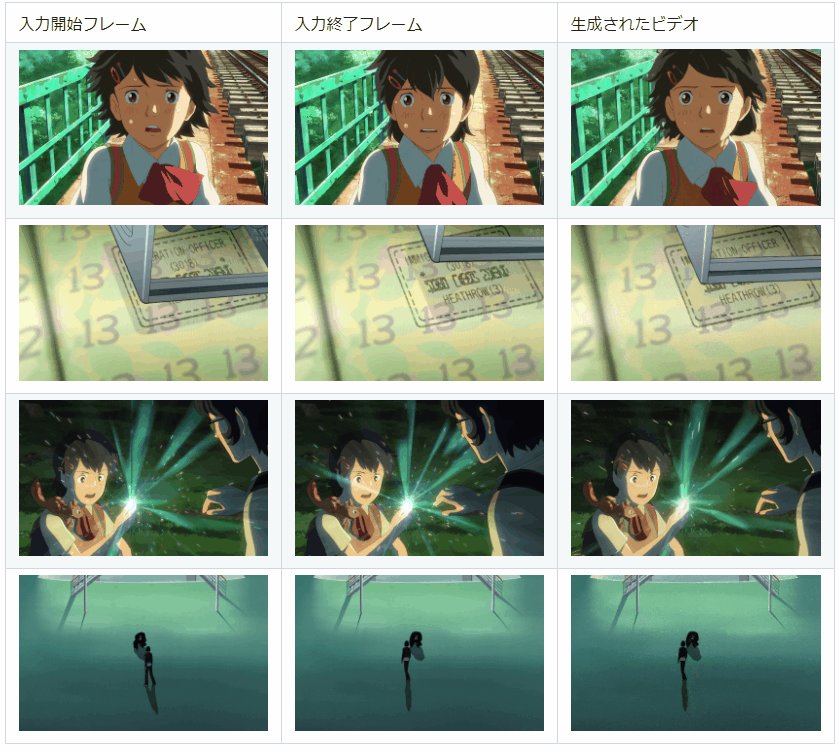
ToonCrafterは開始と終了のフレームを入れることで、その間を補ってアニメーションさせてくれます。

サンプル見ても綺麗に動いているね。
そうです今回はこれを使います。

CartoonCrafterを使う
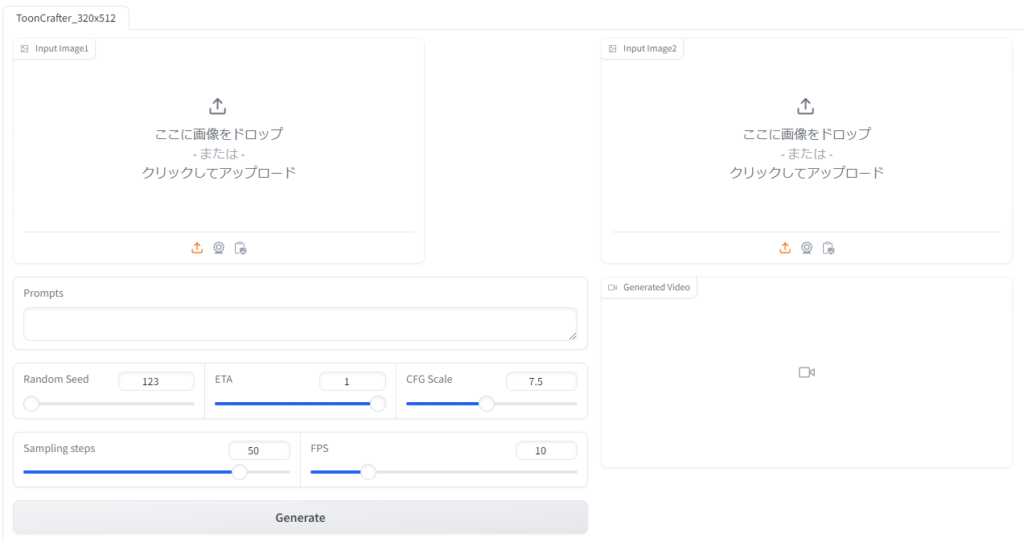
Huggingfaceから使うことができるので使ってみましょう。開始と終了の画像をそれぞれアップロードしてGenerateです。




かなり簡単にできたね。
画像入れてボタン押すだけですからね。

画像をアップロードするだけで間を繋いでアニメーションにしてくれるので、かなり簡単です。もし動かしてみたい画像があればやってみるといいかもしれないです。
ちなみにPhotoshopでフレームアニメーションを作ったやつはこちらです。
-

-
AI画像からフレームアニメーションを作成する
2025/9/9
AI画像をいくつか使ってそのAI画像のアニメーション的なもの作れるかな?と思ったので、今回はそれを試 ...