
Youtubeのサムネイル作るの面倒なんだけど、効率よく作れない?
今はAIがあるので、それらを使えばできますよ

動画投稿しているけど、サムネイルの作成に時間がかかってしまうからもっと簡単に作りたい・・・って思っているのではないでしょうか。今回はそんな悩みを解消すべくサムネイルをAIを使ってもっと効率よく良い感じに作る方法を書いていきたいと思います。
記事の内容
- AIを使ってサムネイルを使った結果
- AIとPhotoshopを使ってサムネイルを作る方法
サムネイル作成で悩んでいる方がいたら参考にしてみてください。
良い感じのサムネイルをもっと効率よく作っていきましょう

AIを使ってサムネイルを作った結果
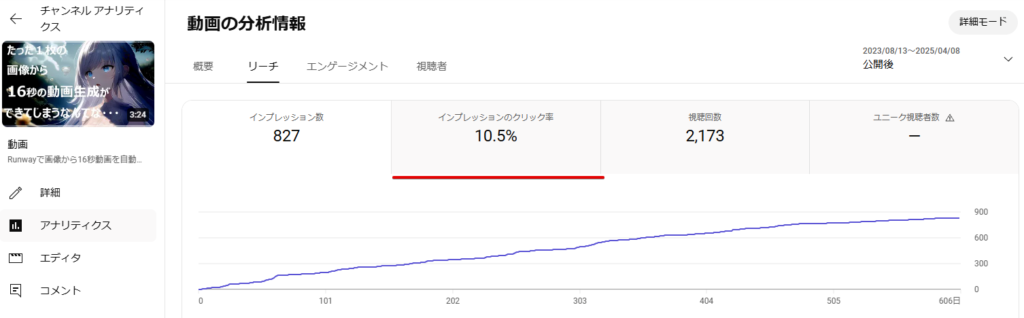
たまにYoutubeに動画投稿することがあるんですが、その時にサムネイルはAIを使ってPhotoshopで作ることが多いです。例えば以下の動画のサムネイルはこんな感じですが、インプレッションのクリック率は10.5%と悪くない。

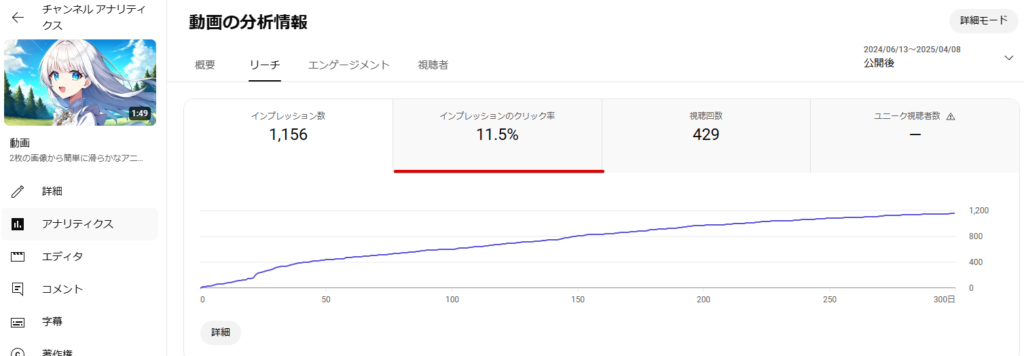
他の動画でも11.5%とかありますね。


そもそもクリック率ってどれぐらいがいいの?
AIに聞いてみるとこんな感じですね

| クリック率 | 評価 | 説明 |
|---|---|---|
| 10%以上 | 非常に高い | サムネやタイトルがかなり魅力的。バズりの兆しあり |
| 5〜10% | 良い | 十分に魅力的なサムネ・タイトル |
| 2〜5% | 普通 | 平均的。改善の余地あり |
| 1〜2% | 低い | サムネ・タイトルを改善すべき |
| 1%未満 | 非常に低い | アルゴリズムに好まれてない可能性あり |
こうしてみると5%以上であればなかなか良いですね。
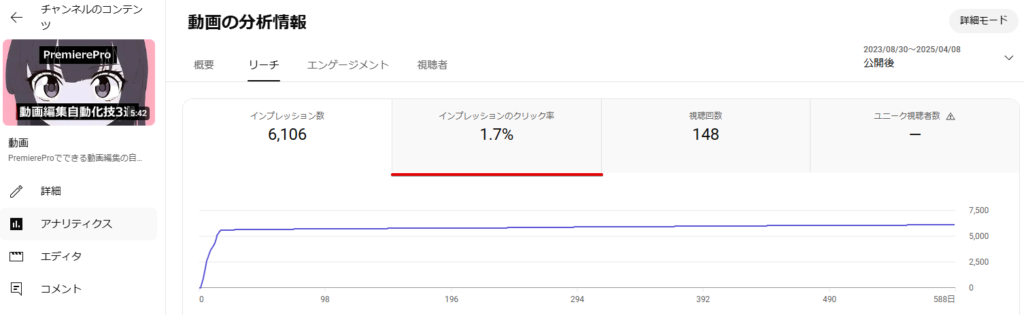
ただ一方AIを使って作成したサムネイルも1.7%と低めのインプレッションのクリック率を叩き出しているものもあります。


AIを使うかどうかより本人のセンスが大きそうだね
そうですね、いまいちな生成画像を選ぶとこんな結果になります

とはいえ、AIを使っても高い水準をクリアできることは分かったのではないでしょうか。どんな画像を生成して選ぶかはあなたのセンス次第なのでそこは吟味してみるといいです。
ただもしかしたらサムネイルをいくつか作成してクリック率が高そうなものどれ?とかAIに聞いたらある程度予測してくれるかもしれませんね。
AIでサムネイルに使う画像を生成する
手順自体は結構簡単で以下です。
- 何かしらの画像生成AIツールを使って画像を作る
- Photoshopで合成してサムネイルを作成する

要は画像AIで作ってPhotoshopで組み合わせればいいのね
そういうことです!

使う画像生成ツールは正直何でもいいと思います。自分が主に使っていたのは以下ですが、どのツールでもクオリティ高いです。
主に使った画像生成ツール
- NovelAI
- Midjourney
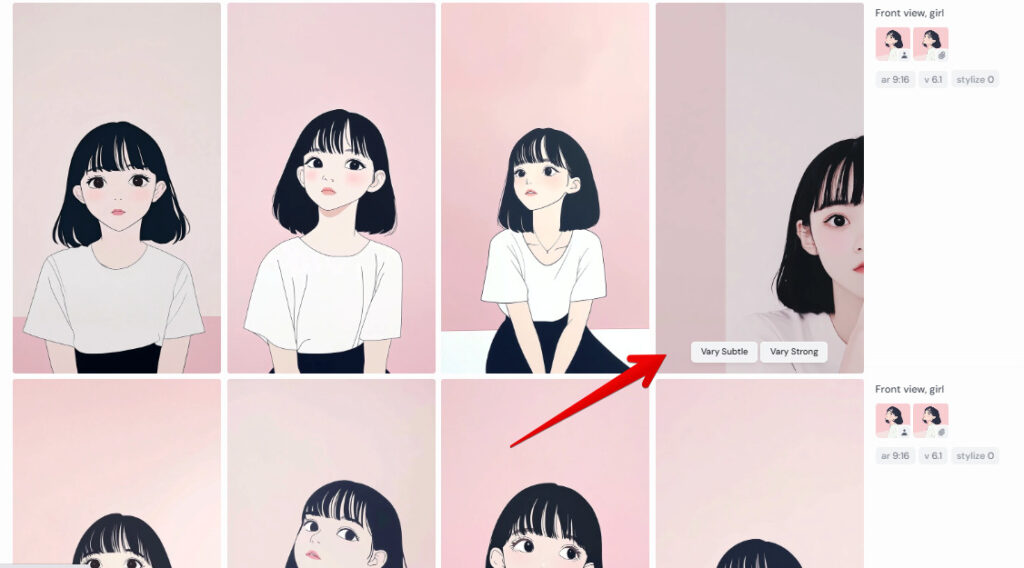
Midjourneyは生成した画像と同じようなスタイルで別の画像を生成できたりっていうことが簡単で結構良かったです。
サムネイルの構造を考えておこう
画像を作る際には頭の中で作りたいサムネイルをイメージしてから作るのがおすすめです。よくあるサムネイルの構図は以下のような感じだと思うので、どういった方向でいこうかな?っていうのをイメージしつつ画像生成しましょう。
| 構図タイプ | 内容とポイント | こんな動画に向いてる |
|---|---|---|
| 左に顔+右に文字 | 人物の表情で引きつけて、右側で内容を伝える | 解説、レビュー、実況、Vlog |
| 中央に大きな表情+背景ぼかし | 表情で感情を伝える。背景で「場所・状況」がなんとなく伝わる | ドッキリ、旅、リアクション |
| 対比構図(Before / After) | 左右で変化を強調してインパクトを出す | ビフォーアフター系、比較系 |
| シンプル文字+アイコンだけ | 人の顔なしで、情報だけで勝負。わかりやすさ重視 | 解説、ニュース、短尺 |
| 斜め構図+エフェクト多め | ダイナミックに見せる、エンタメ感が出る | エンタメ系、ショート系 |

なるほど、構図がイメージできればプロンプトもそれに合わせてってことね
そうですね、プロンプトもより正確なものになると思います

画像生成するときにはいろんなプロンプトを試してみるといいですよ。プロンプトに迷ったらGAZAIなどのプロンプト生成ツールもあるので試してみるといいかもです。
Photoshopで生成した画像を組み合わせてサムネイルを作る
サムネイルに使いたい画像を生成したらPhotoshopの出番です。画像編集できるツールであればある程度はなんでもいいけど、やっぱりPhotoshopはできることが多いので推しときます。
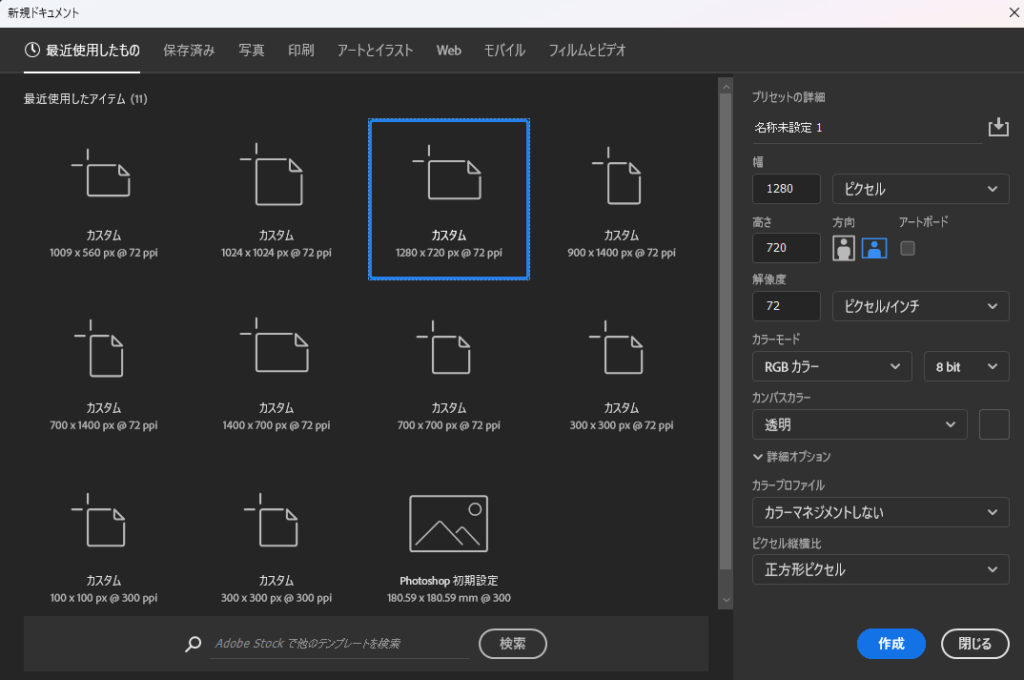
サムネイルは1280×720で作ります。

生成したサムネイルの素材はこちらにしましょう。

以前Midjourneyで作ったものです。

今回のサムネイルは女性の画像を左において、テキストを右側に置くっていう構図で作りたいと思います。
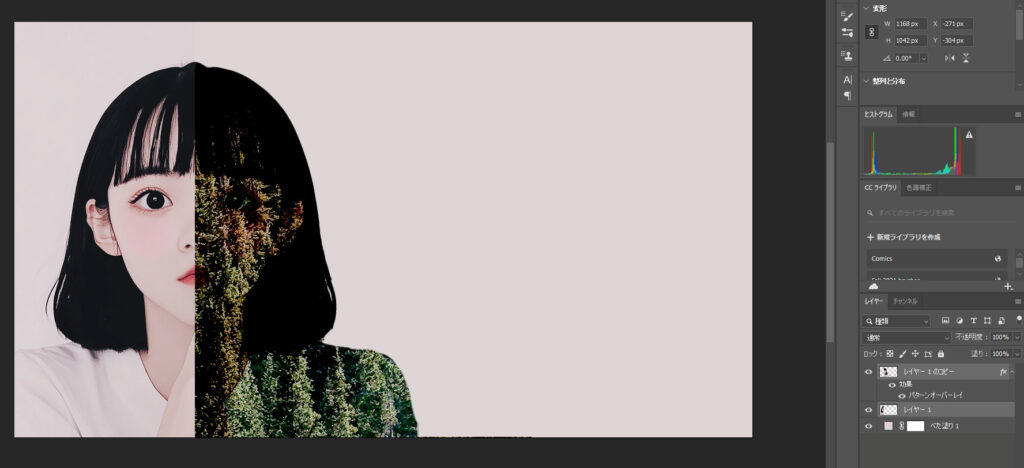
作成した画像は顔の半分しかないので、それはPhotoshopで編集して構図に合うようにしましょう。


なるほど、ここまではどうやったの?
やったことは大まかに以下ですね

- 生成した画像を複製して反転
- パターンオーバーレイで加工
- 背景はピンクでレイヤー作成
画像がもっとシンプルであれば単に合成するだけで済んだりするけど、今回は顔の半分だけだったのでこういうことをしています。Photoshopはこういう画像加工のことなら何でもできてしまうんじゃないか?っていうところが強いです。
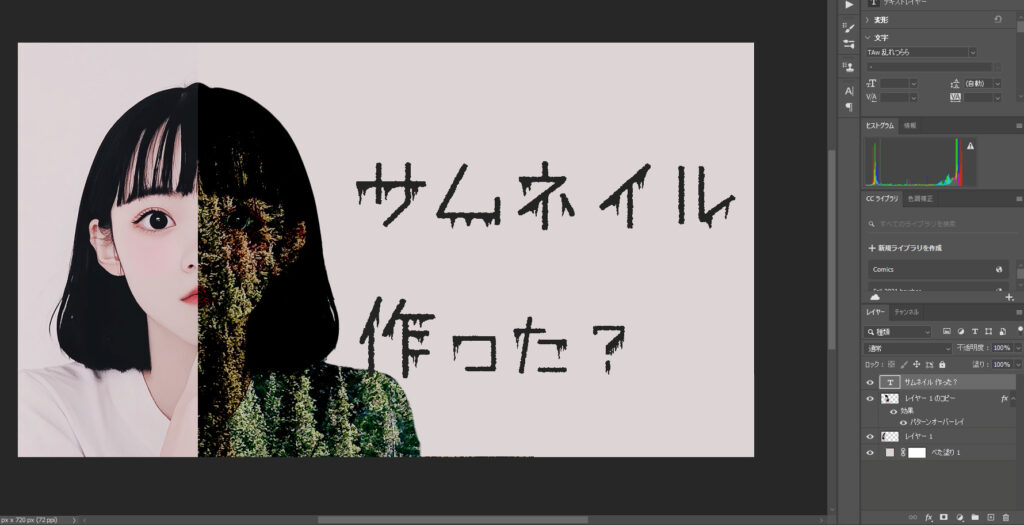
画像を配置して整えたら後は文字を入れればちょっとそれっぽくなりますね。


文字と画像でそれっぽくなるね
そうですね、もっと作りこんで目をひくものにしたいですね

ちょっと雑にテキスト入れたりしたけど、たぶんこのサムネイルはYoutube的にはあんまりよくないんじゃないかな?なんて思います。もうちょっとコントラストはっきりさせて文字ももっと見やすいのにした方が良さそうです。(そっちの方がクリック率上がる気がする)
そういったことを考えながら作りこんでいくといいですよ。
まとめ
AI画像とPhotoshopでサムネイルを作る一連の流れを書いてみたけど、サムネイルで使う素材の生成はAIがやってくれるから結構楽です。Photoshopを最初いじる時にはボタンがありすぎて迷うと思うけど慣れな気がします。
ちょっと試してみたかったらAdobeのCreative Cloudコンプリートプランから試してみるといいです。7日間の無料期間があった気がしますので。(コンプリートプランなら他のソフトも試せる)
