AfterEffectsのキーフレームの使い方が分からないんだけど・・・
最初はいまいちピンときませんよね

AfterEffectsで何か動きを付けたいときにはキーフレームというものを使いますよね。ただ最初はその使い方がいまいちピンとこないはずです。
そこで今回はこのキーフレームについて書いていきたいと思います。
記事の内容
- キーフレームとは
- After Effectsでキーフレームを打ってみる
- イージングを設定しよう
- エクスプレッションを使って複雑な動きを付ける
キーフレームって何なの?どうやって使うの?って思っている方はどんなことができるのか参考にしてみてください。
キーフレームについて見ていきましょう

キーフレームとは
そもそもキーフレームとはどんな時に使うものなのか?っていうことだけど、動きを付けたいときにキーフレームを使います。

キーフレームを付けるとどんな感じになるの?
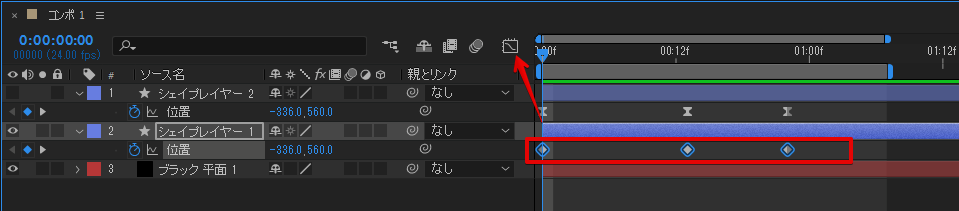
レイヤーに四角い点が付きますね。

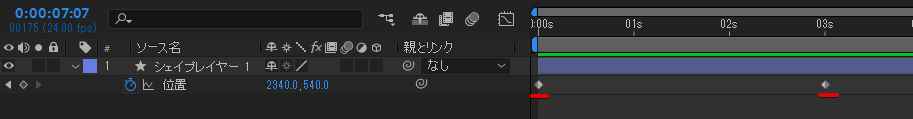
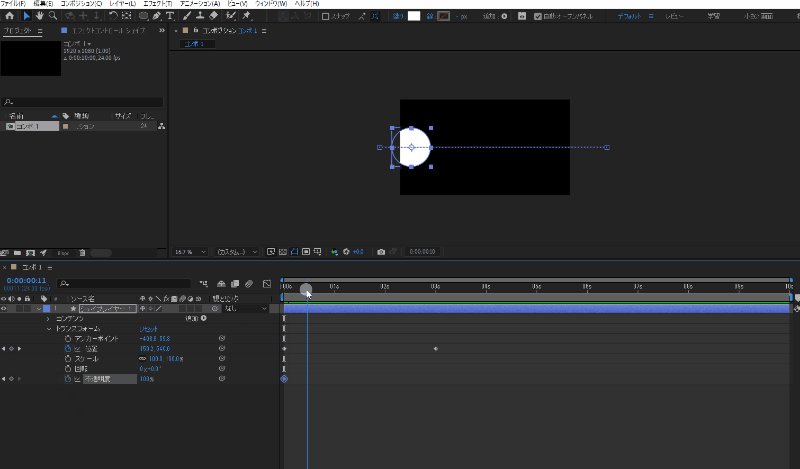
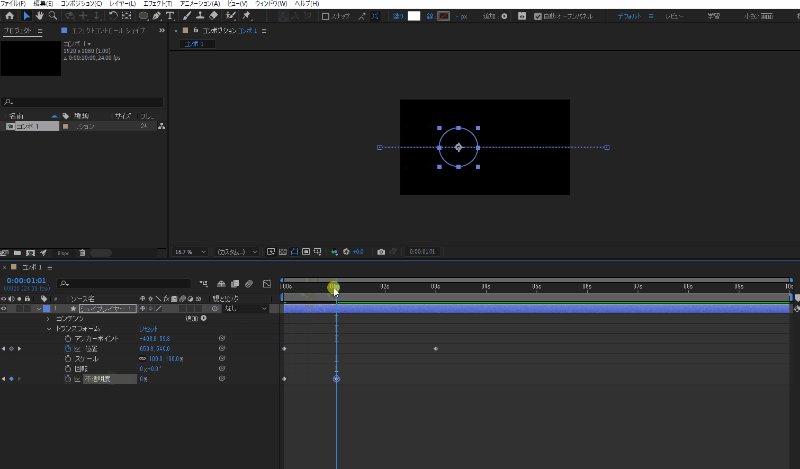
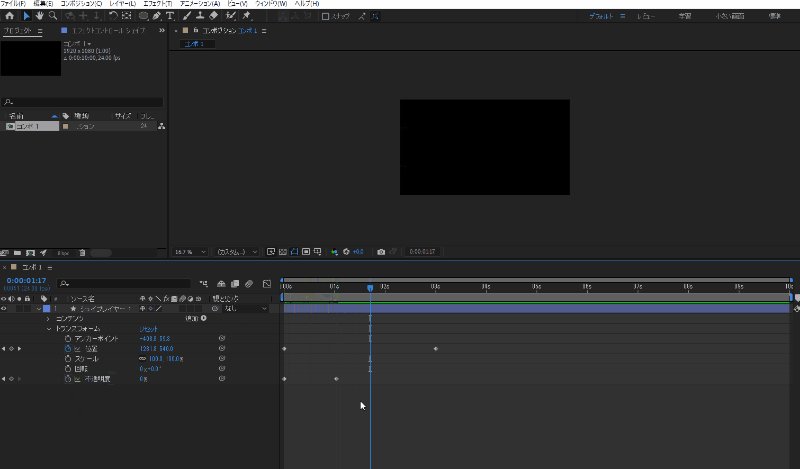
例えばシェイプレイヤーの0秒地点と3秒地点に位置プロパティに対してキーフレームを打つとこんな感じです。

左から右に動くようなキーフレームの打ち方になるけど、再生するとこんな感じ。

- 0秒地点・・・画面の左側に位置するようにキーフレームを設定
- 3秒地点・・・画面の右側に位置位置するようにキーフレームを設定

この秒数ではこの位置、この秒数ではこの位置っていうのを決めているんだね
上記ならそうですね

これはシェイプの位置プロパティに対して適用した例だけど、他のプロパティに対しても考え方は同じでこの秒数ではこの値に設定っていうことをキーフレームでは行っています。
AfterEffectsでキーフレームを打ってみる
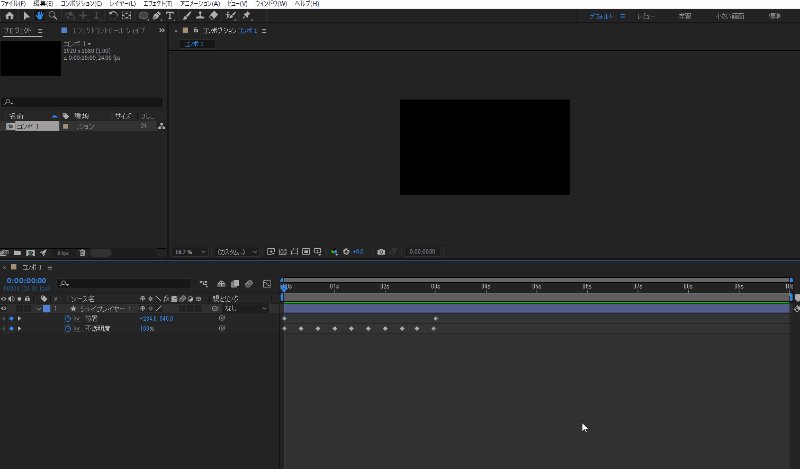
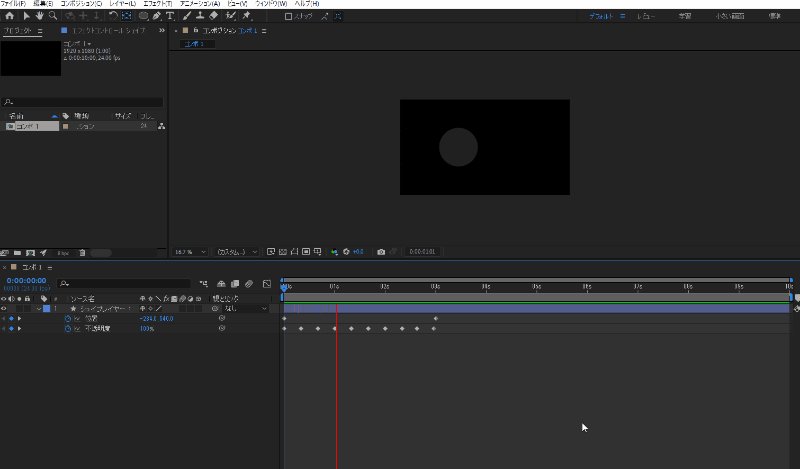
例えば不透明度にもキーフレームを打ってみる
位置プロパティに対してしか打っていなかったキーフレームを不透明度に対しても打ってみます。レイヤーを開いて不透明度の左にあるボタンをクリックするとキーフレームを打つことができる。


だんだん消えるようなアニメーションになったね
不透明度を100か%ら0%に移動させるっていう意味合いですからね

この100%から0%にすることを繰り返せば点滅させるようなアニメーションにもなりますね。

- 不透明度・・・不透明度が0%と100%を繰り返すようにキーフレームを設定

点滅しながら右に移動するようになったね
キーフレームの打ち方次第で色々変わります

こんな風にキーフレームは複数のプロパティに対して加えていくことができます。複雑なアニメーションになればなるほど、キーフレームの数は多くなっていきますね。
イージングを設定しよう

イージングって何?
動きを滑らかにするものですね

同じアニメーションでイージングありとなしを比べてみましょう。



イージングありの方がちょっと滑らかだね
イージングあった方が綺麗ですよね

イージングの設定方法
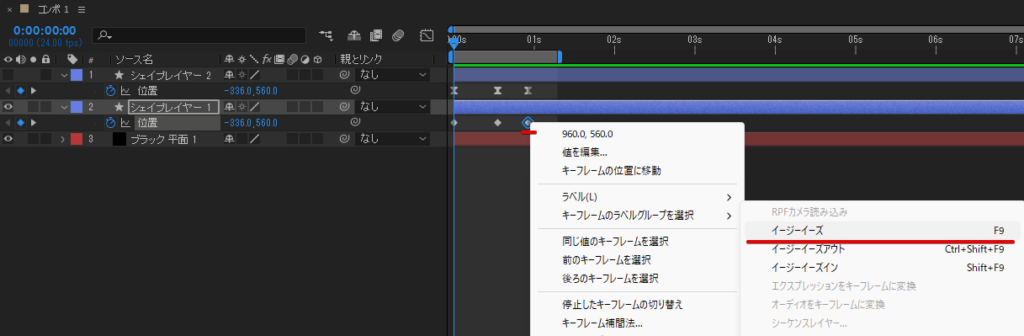
設定方法は簡単で、設定したいキーフレームを右クリックしてイージーイーズを選択すればOK。(選択してF9の方が便利だよ)

- イージーイーズ・・・加速と減速の両方(これを使う場合が多いと思う)
- イージーイーズイン・・・加速
- イージーイーズアウト・・・減速
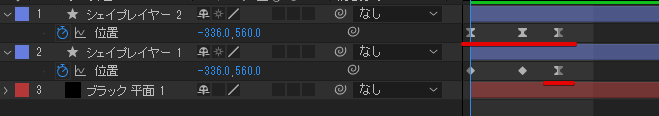
イージーイーズを設定するとキーフレームが砂時計の形になります。

それぞれ設定してみてどんな動きになるのか確かめてみるのがいいと思います。
イージングを好みに設定する
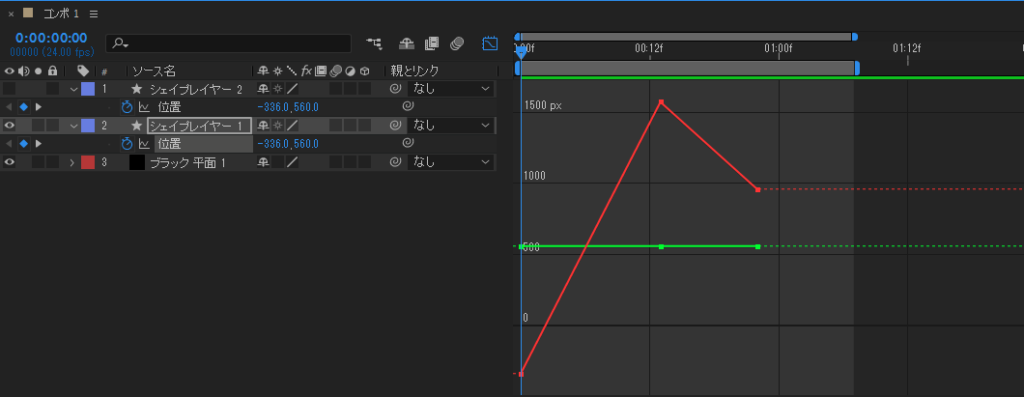
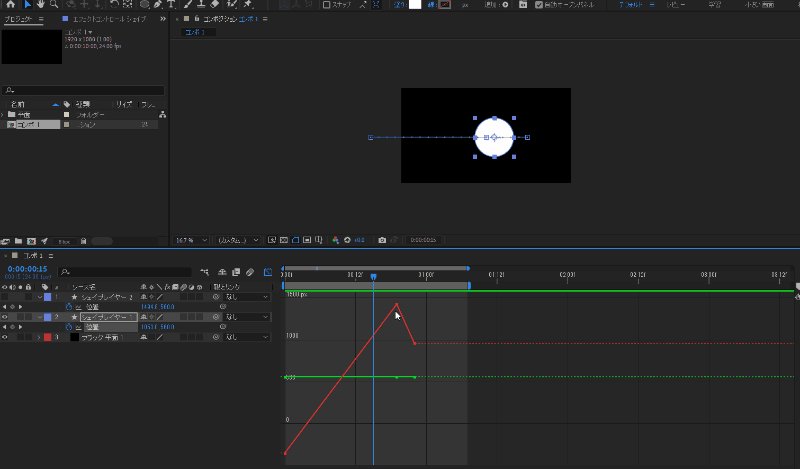
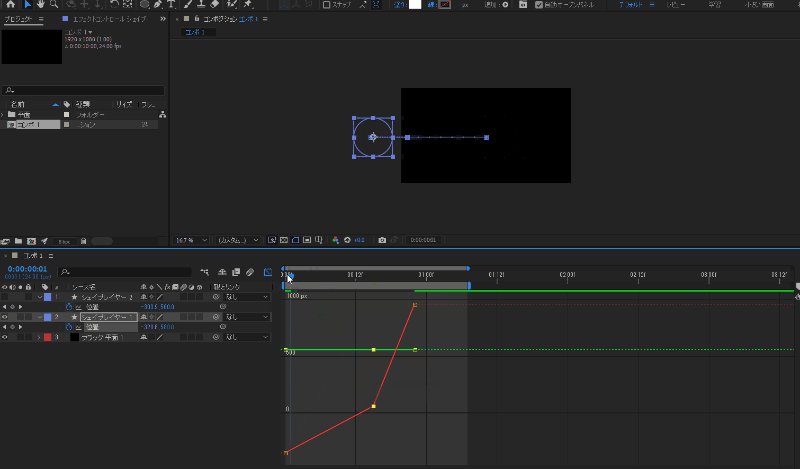
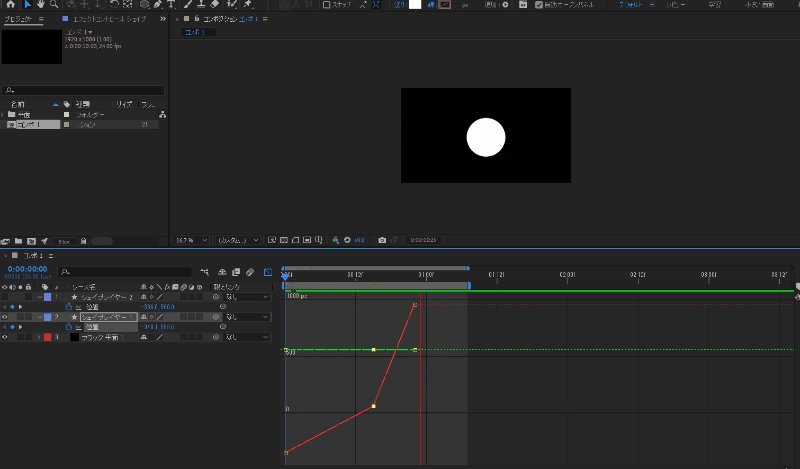
イージーイーズを設定することはよくあるけど、この滑らかな動きは自分でもっと好みに設定することができます。キーフレームを選択してグラフエディターを出してみましょう。



なんやこのグラフ
これがキーフレームで設定したアニメーションの動きを表しています

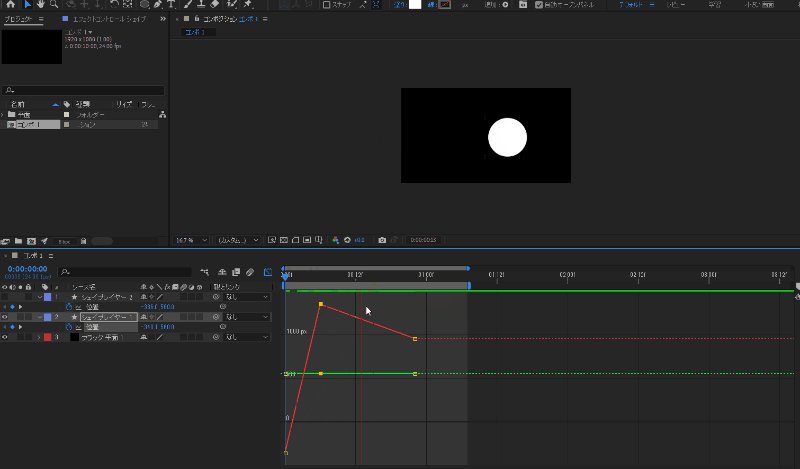
適当にグラフを動かしてみると、アニメーションの動きも変わってくれることが分かりますね。

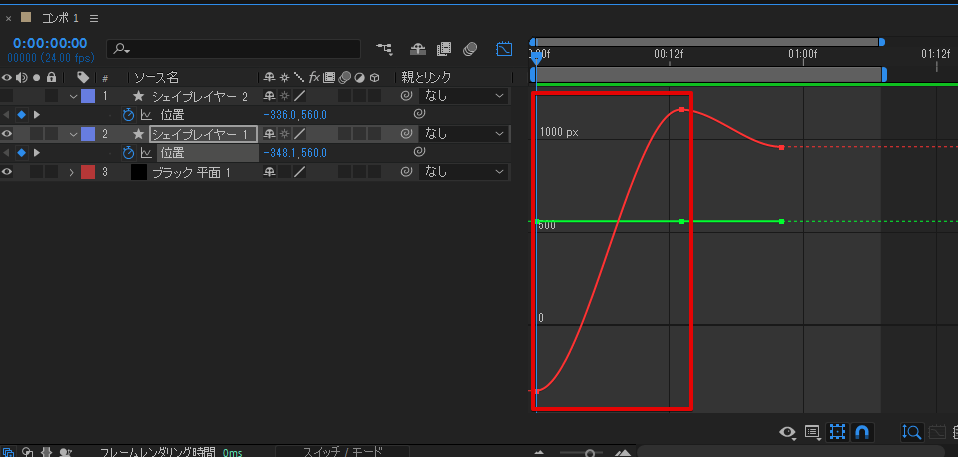
ちなみにイージーイーズがかかったキーフレームたちをグラフエディタで見ると、直線ではなく始まりと終わりが滑らかになっているのが分かりますね。


より好みに設定したいときはグラフエディターいじるといいのね
はいより好みのイージングにしましょう

グラフエディターをいじるとアニメーションの動きが色々変わって面白いです。ぜひ好みのアニメーションになるようにいじってみるといいでしょう。
エクスプレッションを使って複雑な動きを付ける
正直イージーイーズ設定していれば、それっぽい動きになると思うのでそれだけでもいいかなと思いましたが、エクスプレッションについても書いておきます。
エクスプレッションとは
エクスプレッションはプログラムを使ってアニメーションを制御するもので、より複雑な動きなんかを実現するときには有用です。例えばこういうアニメーションを自分でキーフレームを打って作るとなると大変ですよね。


かなり細かくキーフレームを打って作らないとダメそうだね
はい正直そんなことやりたくありません

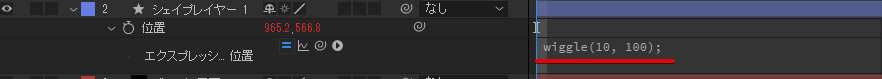
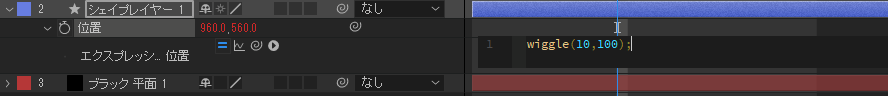
ただこれは位置プロパティに対してwiggle(10, 100)というプログラムを仕込んだだけです。

wiggleは振動っぽい動きをさせたいときに使えるもので、上記だと10回/秒で100ピクセル振動させるっていう指定になります。このエクスプレッションはかなりの種類がありますが、例えばこんなのがあります。
- wiggle()・・・振動させるようなアニメーションを作る時に使える
- loopOut()・・・アニメーションをループさせたいときに使える
- random()・・・ランダムな数値を生成するときに使える
- ・・・
一度どんなものがあるのか気になったら調べてみるといいですよ。
エクスプレッションの適用方法
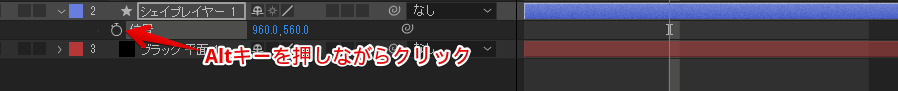
エクスプレッションを設定したいときにはそれぞれのプロパティの左側にあるボタンをAltキーを押しながらクリックします。

そうするとプログラムを入力する箇所が出てくるので、そこに入力してやればいいだけです。


これだけで複雑な動きを作れるのは便利だね
そうですね、入力するだけですからね

何か複雑な動きを作りたいときに、そういったエクスプレッションが何かないか調べてみるといいです。もしかしたらキーフレームをそこまで打たなくても実現できるかもしれません。
まとめ
AfterEffectsのキーフレームについてちょっと書いてみたけどどうだったろうか。キーフレーム使えば、AfterEffeectsでは動きを付けられるんだなぐらいは分かってもらえればいいかなと思っている。
今回はこんな内容でした。
- キーフレームとは
- After Effectsでキーフレームを打ってみる
- イージングを設定しよう
- エクスプレッションを使って複雑な動きを付ける
キーフレーム打ちまくっていろんなアニメーション作ってみてください。