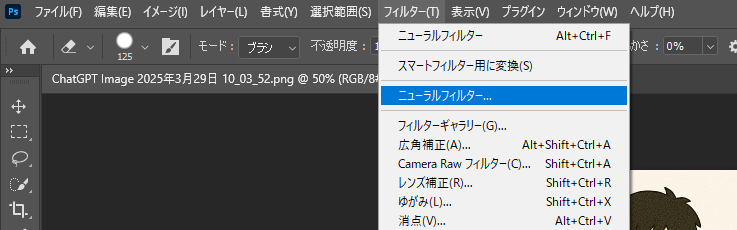
ChatGPTでも画像作れるらしいね、アニメーション作れるんじゃない?
ツールを組み合わせればできそうですね

ChatGPTで生成できる画像が結構凄いということで、もしかしたらChatGPT使って他のツールなりPhotoshop組み合わせれば良い感じのアニメーション作れるんじゃないかな?と思ってしまいました。
なので今回はChatGPTで画像を作成してアニメーションにしていこうと思います。アニメーションは生成してもらった画像を使ったフレームアニメーションにしようと思います。
記事の内容
- ChatGPTで画像生成をする
- Photoshopで画像を拡大・分割する
- Photoshopで画像をアニメーションさせる
ChatGPTを使ってどんな画像生成、アニメーションを作ることができるのか参考にしてみてください。
ChatGPTの画像生成やっていきましょう

ChatGPTでプロンプトを入力して画像を生成する
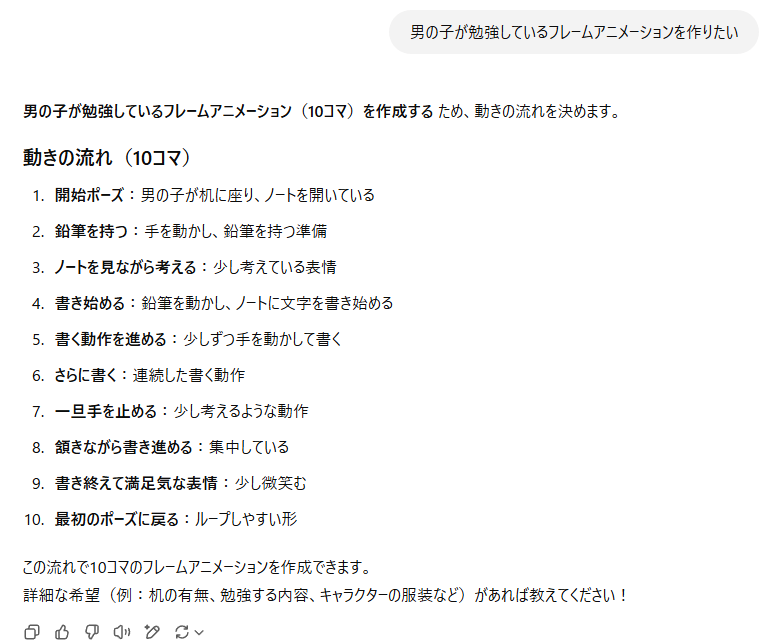
今回は画像を元にしてフレームアニメーションを作りたいと思います。なのでまずその旨をChatGPTに伝えましょう。



これだけで色々考えてくれるのは凄いね
そうですよね自動で10コマ生成しようとしてくれますもんね

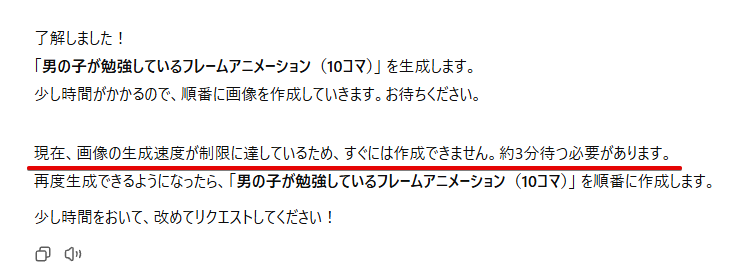
ただこの方法だと時間がかかりすぎます。一気に10枚生成とか生成してくれればいいけどすぐには生成してくれない。


なるほど一気に作れないのはちょっと面倒だね
やり方を変えてもいいかもしれないですね。

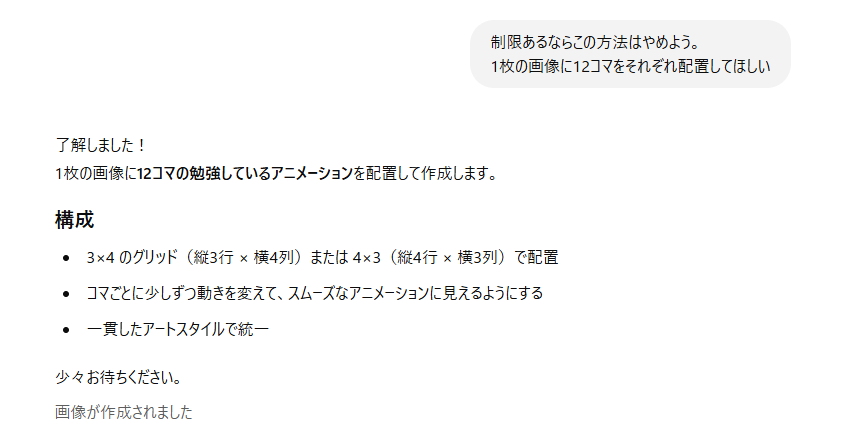
1枚ずつ生成すると時間がかかりすぎるので、1枚の画像に全てのコマを生成してもらおうと思います。

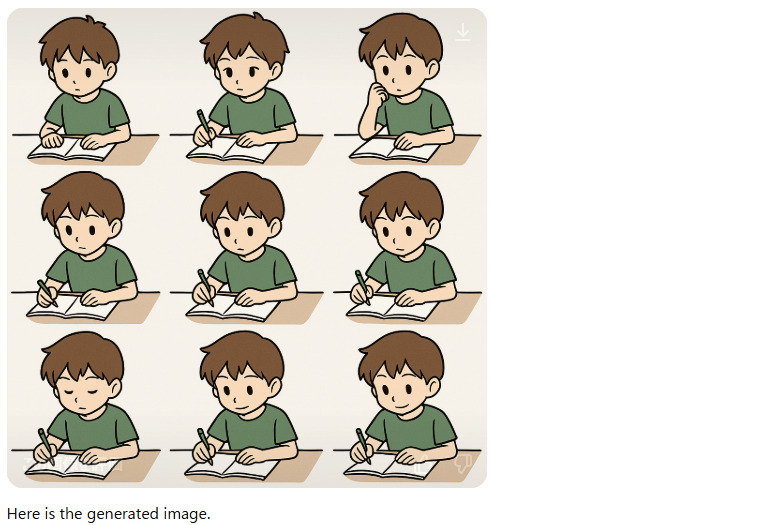
これで進めた結果以下の画像の生成が完了です。

最初生成された時はそれぞれのコマのサイズが同一じゃなかったので、再度指示して生成してもらいました。
それぞれのコマのサイズが小さくなってしまうのが難点だけど、毎回待っているのは面倒なので今回はこの方法でやります。
Photoshopで画像サイズを大きくする
スーパーズームで画像を大きくする
1枚の画像に複数のコマがあるので、それぞれのコマのサイズが小さいです。そのためPhotoshopで大きくしましょう。スーパー解像度でもいいかもしれないですね。

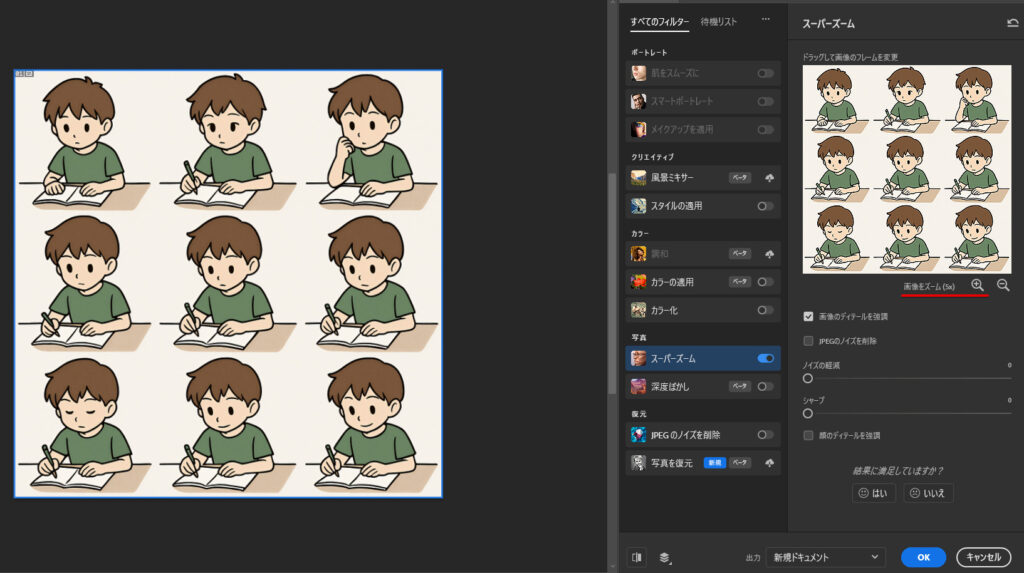
スーパーズームをオンにして+ボタンを押して画像を拡大します。

下の方にサイズが表示されるからどれぐらいの大きさになるかはそこを見るといいでしょう。

これでサイズの大きく成った画像が作られました。

画像を分割する
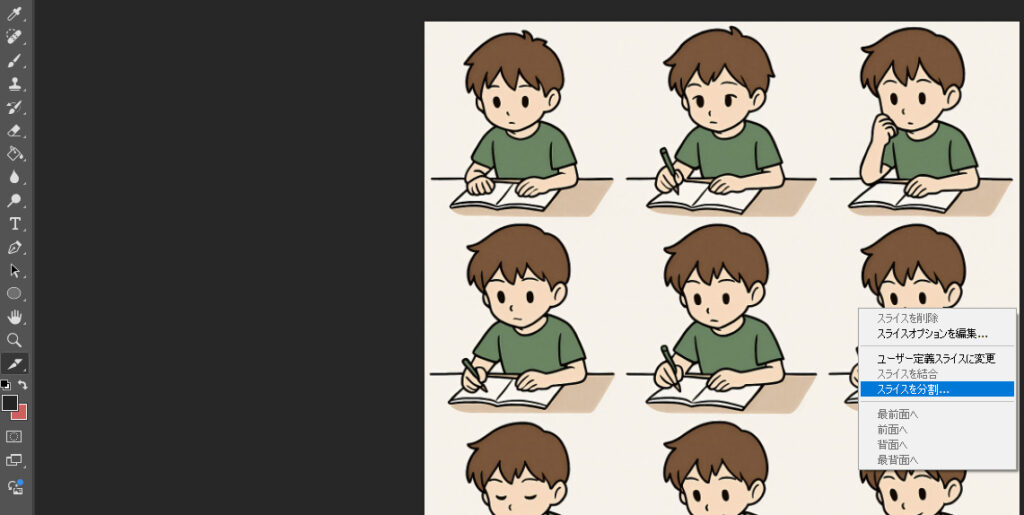
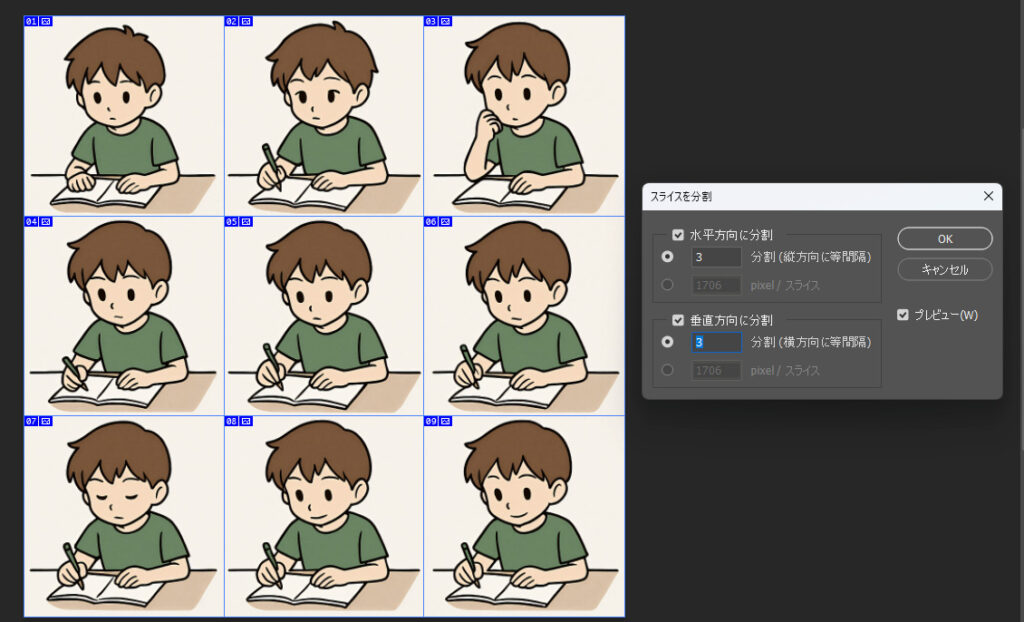
今回は1枚の画像に複数のコマを入れてしまっているので分割します。スライスツールを選択して、右クリックしてからスライスを分割をクリックしましょう。

3×3の9分割にします。

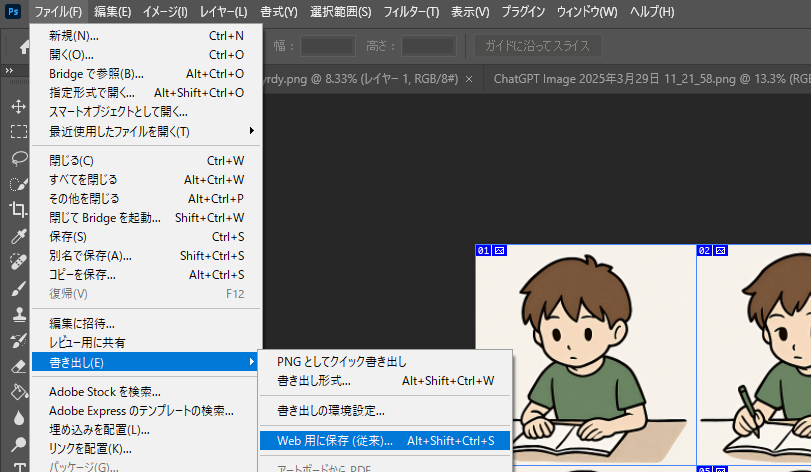
そしたらそのまま書き出しでWeb用に保存します。

こうするとフォルダに分割された画像が生成されるから楽。

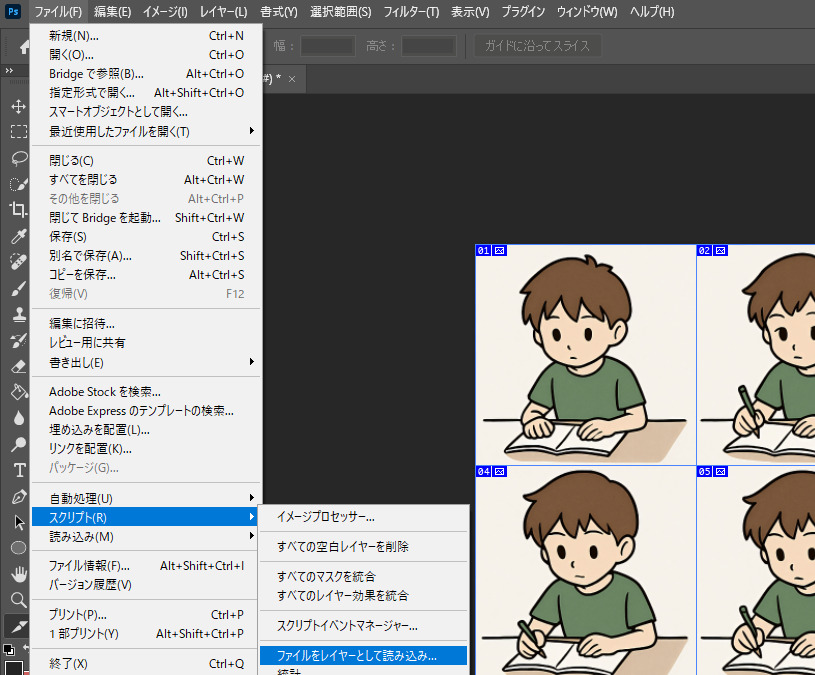
Photoshopで分割した画像を読み込む
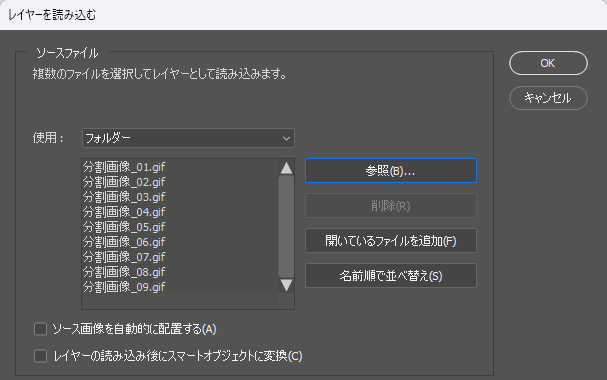
分割した画像たちを読み込みましょう。

ここでさっき保存されたフォルダを指定します。

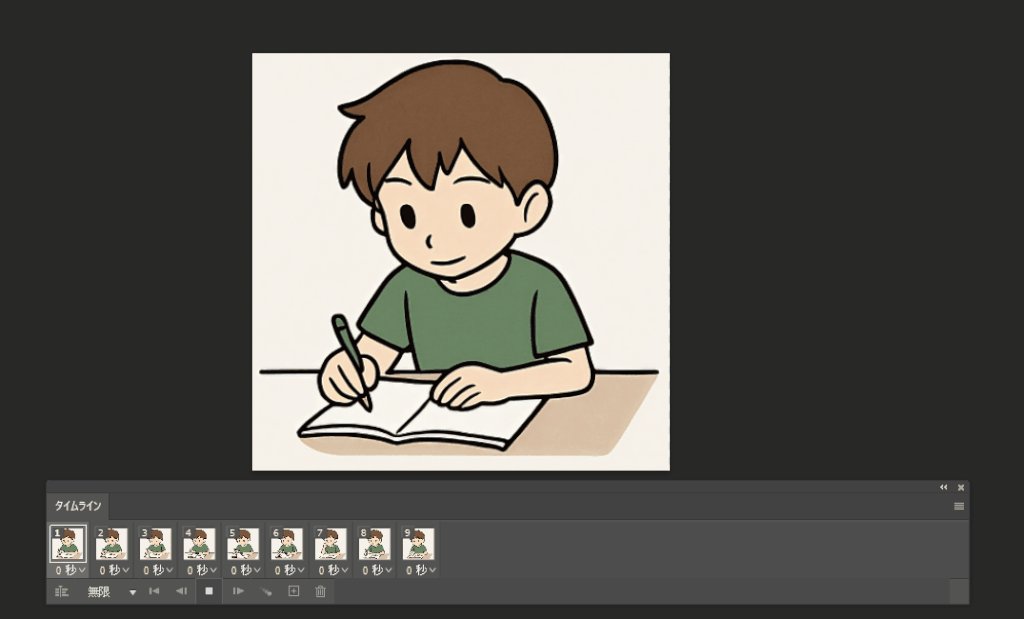
そうするとこんな感じでレイヤーとしてさっき分割した画像たちが読み込まれました。

Photoshopdeフレームアニメーションさせる
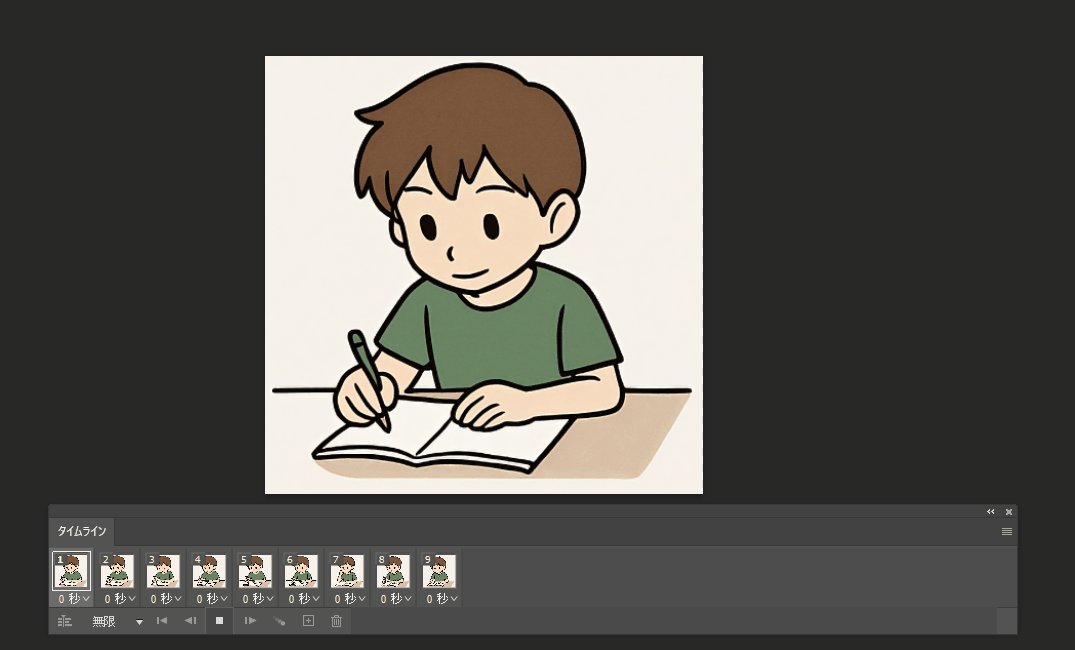
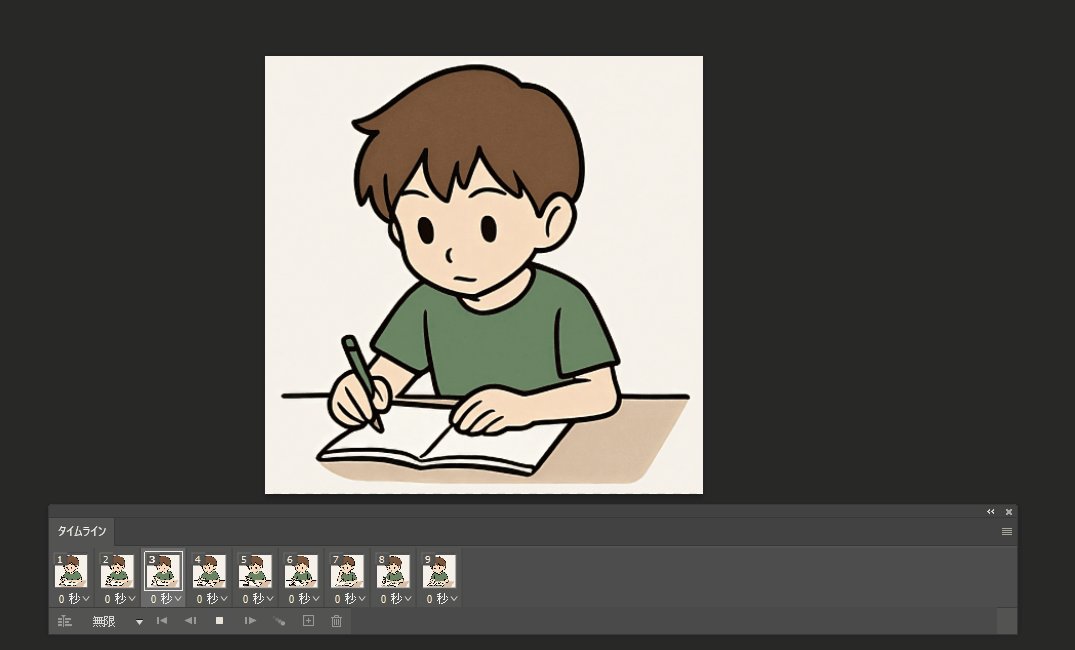
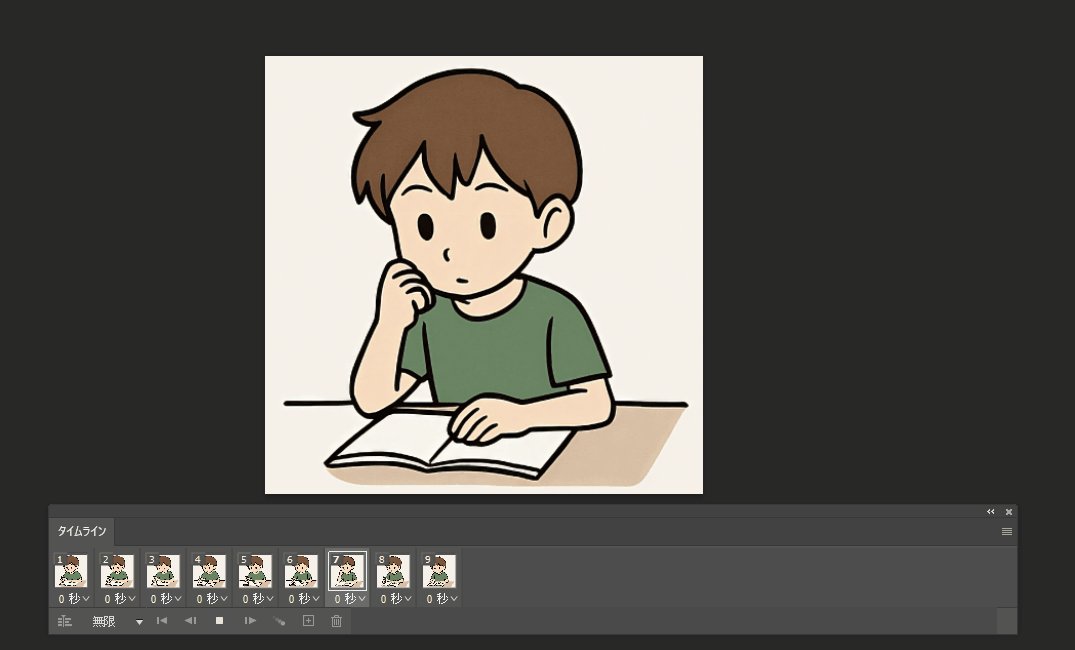
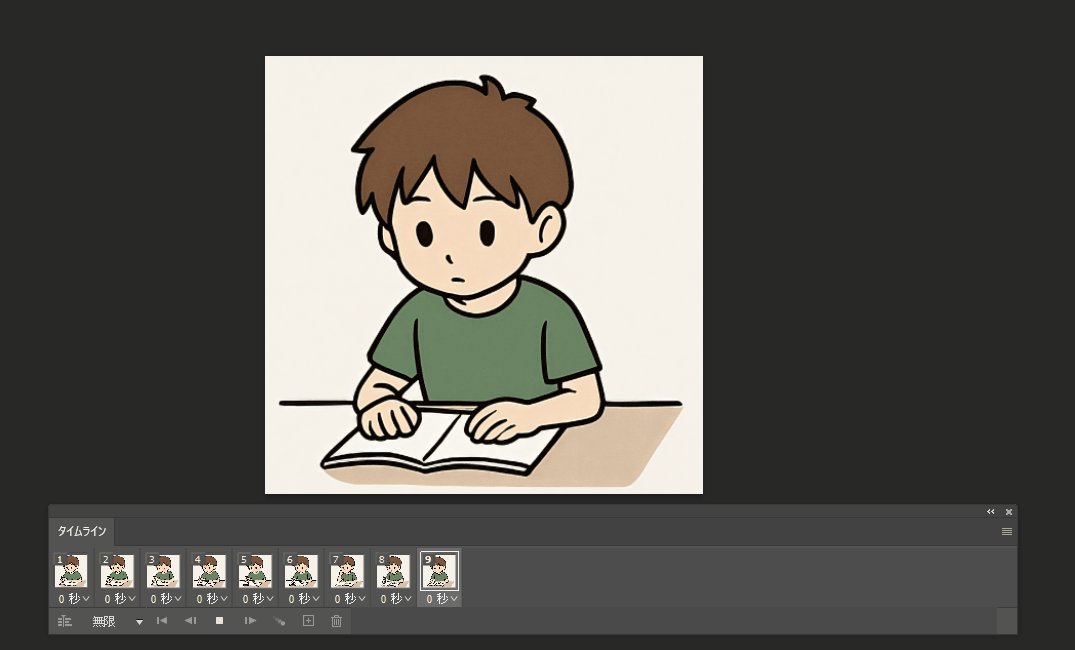
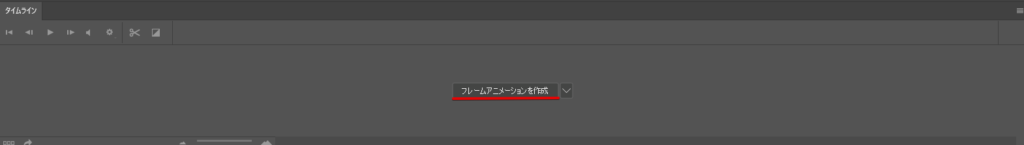
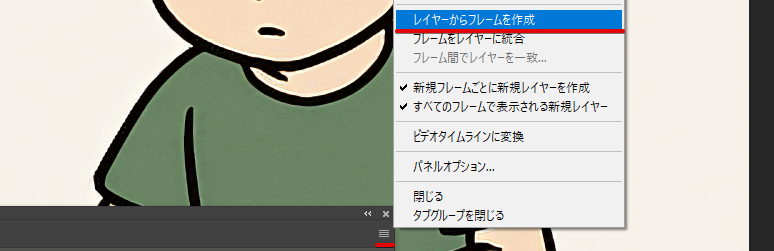
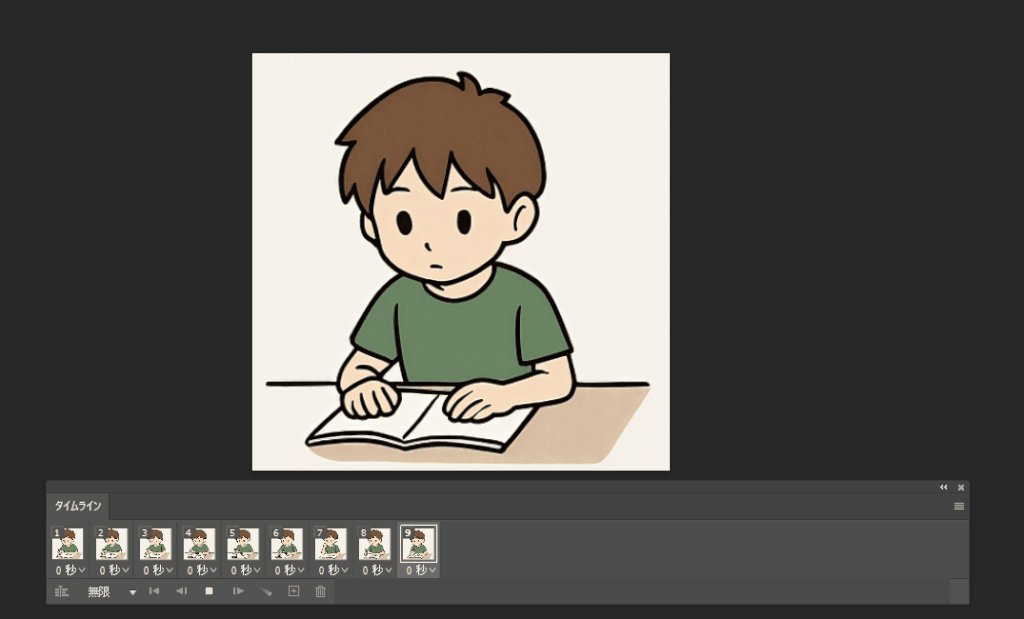
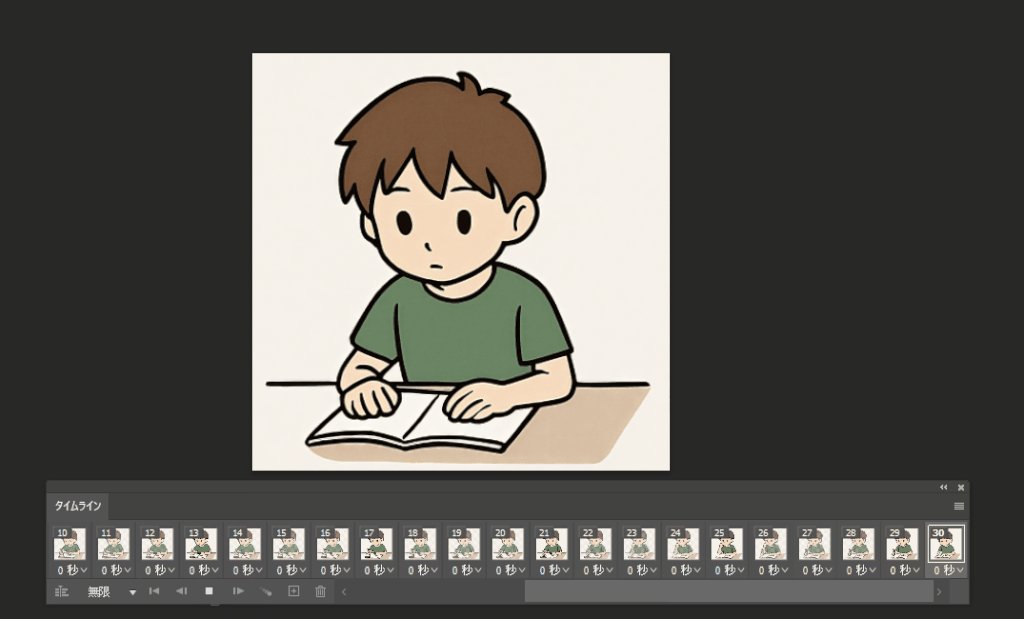
ウィンドウからタイムラインを表示して、フレームアニメーションを作成をクリック。

レイヤーからフレームを作成します。

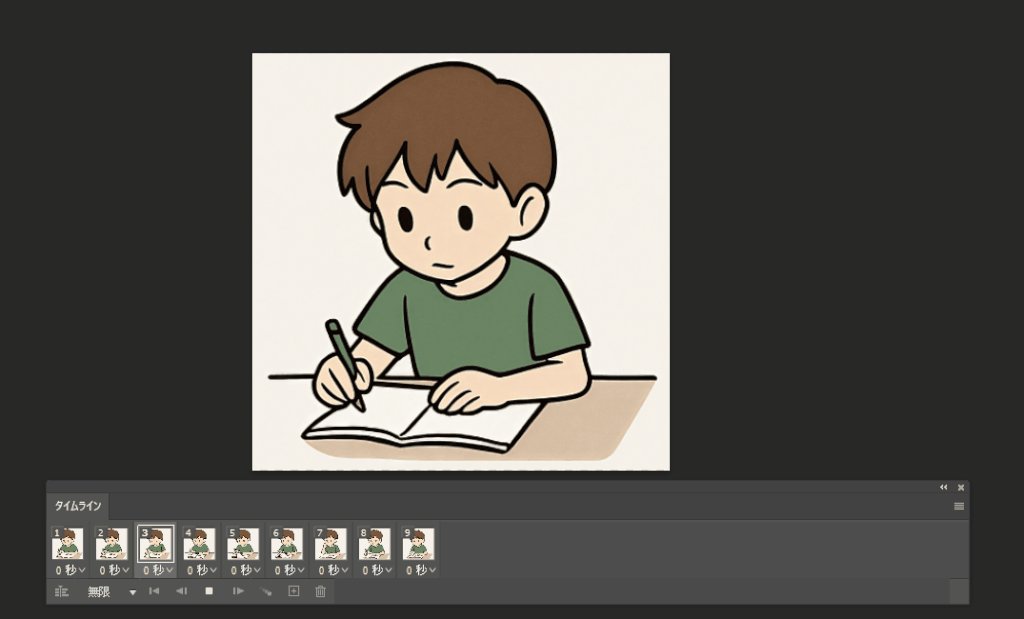
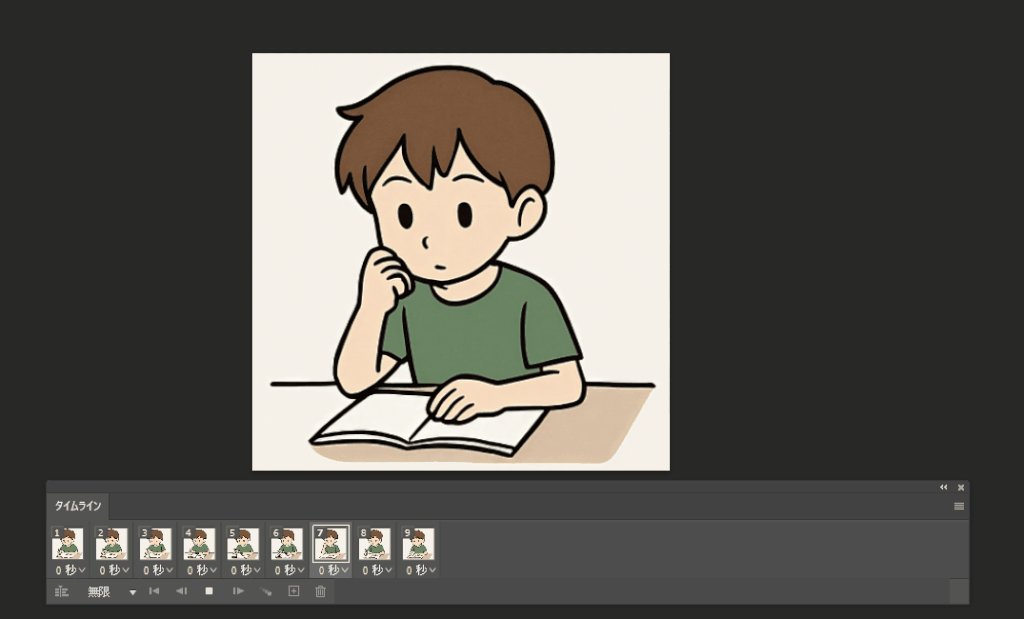
これでさっきレイヤーとして配置された画像たちが配置されるので、再生してみるとこんな感じ。


ちょっとそれっぽくなってるね
動きが滑らかじゃないのでコマ数が足りなかったですね

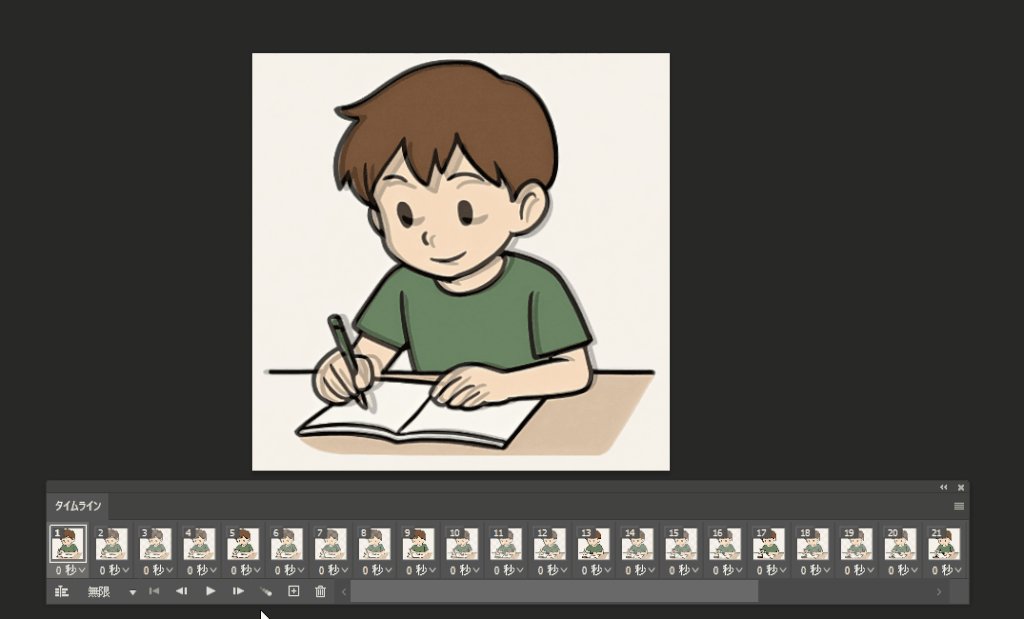
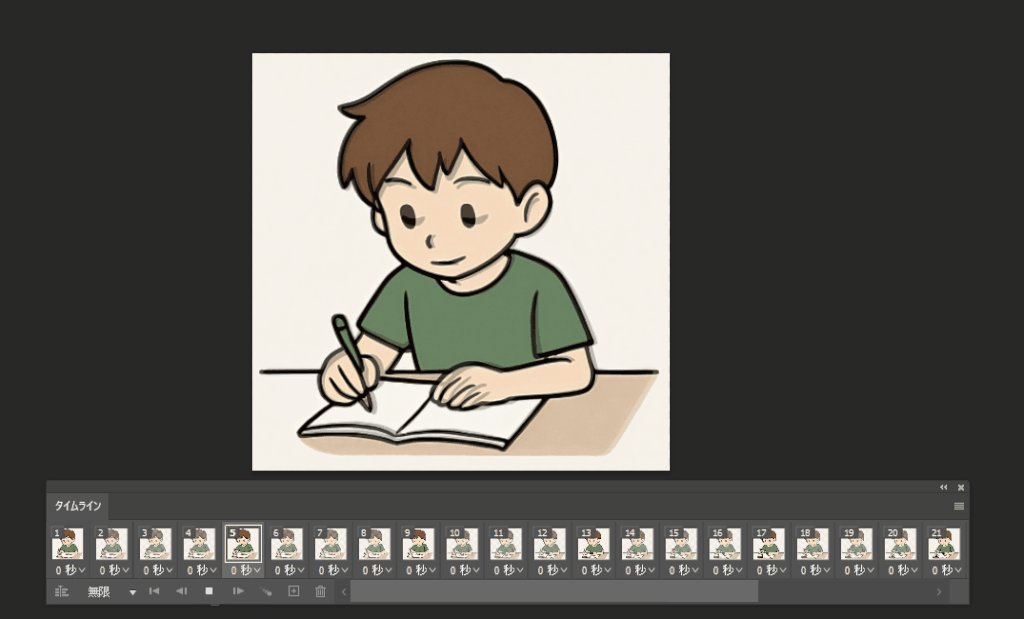
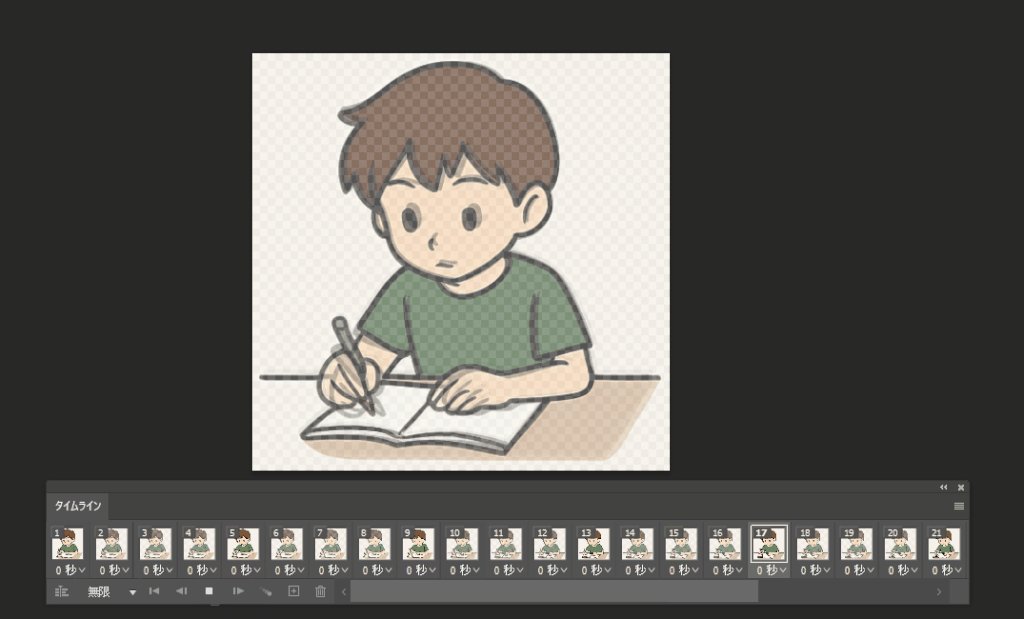
トゥイーン機能っていうフレームの間に新たにフレームを追加して透明度を調整することによって滑らかに見せるっていう機能があるんだけど、それ使って見るとこんな感じ。

コマとコマの間に3コマ追加したんだけど、なんとなくコマとコマの間にあと3コマぐらいあれば滑らかになりそうなイメージは湧きますね。

ChatGPTで生成したコマ数が少なかったね
そうですね後3倍ぐらいは欲しかったですね

今回はコマ数が少ないことにより敗北です。もし試す際にはもっとコマ数を用意してやってみるといいでしょう。
まとめ
ChatGPTでもそれなりの画像が生成できるということでフレームアニメーション簡単に作れるかな?と思ってやってみたけど、結構いけそうですね。同じ人物で違うポーズの画像を生成するって今まで難しかった気がするけど、そこを何とかしてくれるなら結構何とかなってしまう。
今回は生成するコマの数が少なくて滑らかなアニメーションにはならなかったけど、コマの数多くしてフレームアニメーションにすれば綺麗にいきそうな気がします。
気になったらAdobeのCreative Cloudコンプリートプランから試してみるといいです。7日間の無料期間があった気がしますので。(コンプリートプランなら他のソフトも試せる)