Adobeで塗りつぶし行いたいんだけど、どうやったらいいの?
そんな疑問を解消するためにこの記事ではAdobe Photoshopで塗りつぶしを行う方法を書いていきたいと思います。画像の塗りつぶしを行いたい方は参考にしてみてください。
記事の内容
- 図形の選択ツールで範囲を選択して塗りつぶす
- パスツールで選択した範囲を選択して塗りつぶす
- クイック選択ツールで範囲を選択して塗りつぶす
- なげなわツールで範囲を選択して塗りつぶす
Photoshopで塗りつぶしの方法を見ていこう

Adobe Photoshopで選択した範囲を塗りつぶす方法
Photoshopを使ったことのある人なら分かる通り、かなりの数の機能がありますよね。初心者がPhotoshopの画面を見たらどこをどういじればわからないほどです。
そんなPhotoshopだけど塗りつぶしを行うには以下のような方法がある。
塗りつぶしを行う方法
- 図形の選択ツールで範囲を選択して塗りつぶす
- パスツールで選択した範囲を選択して塗りつぶす
- クイック選択ツールで範囲を選択して塗りつぶす
- なげなわツールで範囲を選択して塗りつぶす
文字だけだど何をどう塗りつぶししていくのかわからないと思うけど、画像を交えてそれぞれ書いていこうと思います。
塗りつぶしの種類
塗りつぶしっていうと単色で塗りつぶすっていうイメージがあるけど、Photoshopでは好きな色で塗りつぶすのはもちろんのこと写真にうまく合うように塗りつぶしたりといったこともできます。
- カラーを選択して塗りつぶす
- コンテンツに応じて塗りつぶす
- パターンに応じて塗りつぶす
- ・・・
塗りつぶす際には自分がどんな塗りつぶしをしたいかを選択するといいでしょう。
図形の選択ツールで範囲を選択して塗りつぶす
図形の選択ツールは長方形や楕円形で選択範囲を作ることのできるものです。使い方はとても簡単でドラッグして範囲を作ればいいだけ。

これを使って選択範囲を塗りつぶしていきましょう。
図形の選択ツールで選択した範囲を塗りつぶす
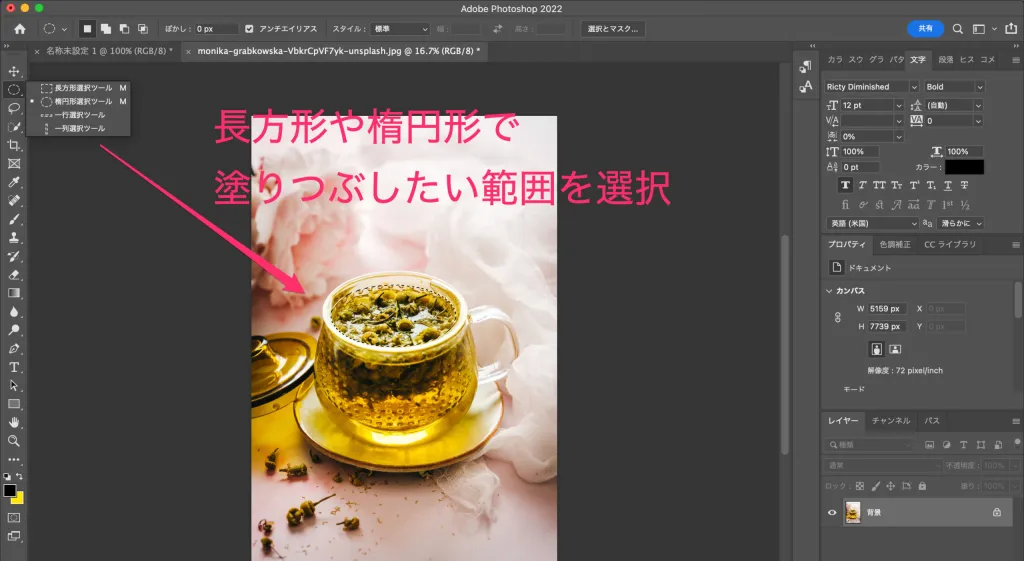
まずは図形で選択してその範囲を塗りつぶすっていう方法です。長方形や楕円形で塗りつぶしたい範囲を選択しましょう。

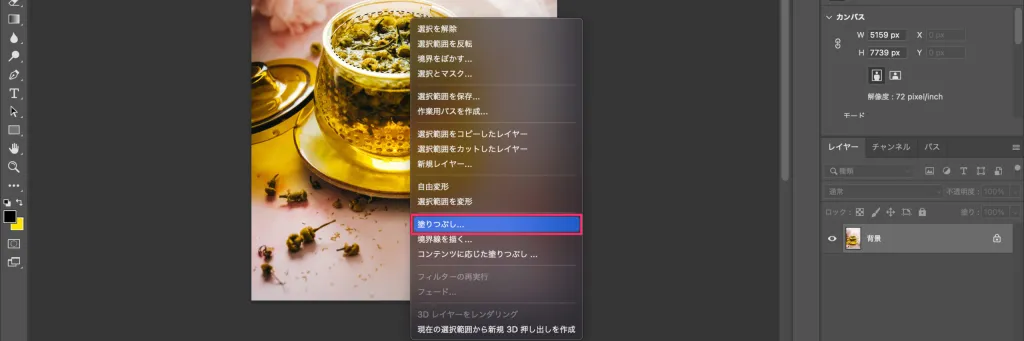
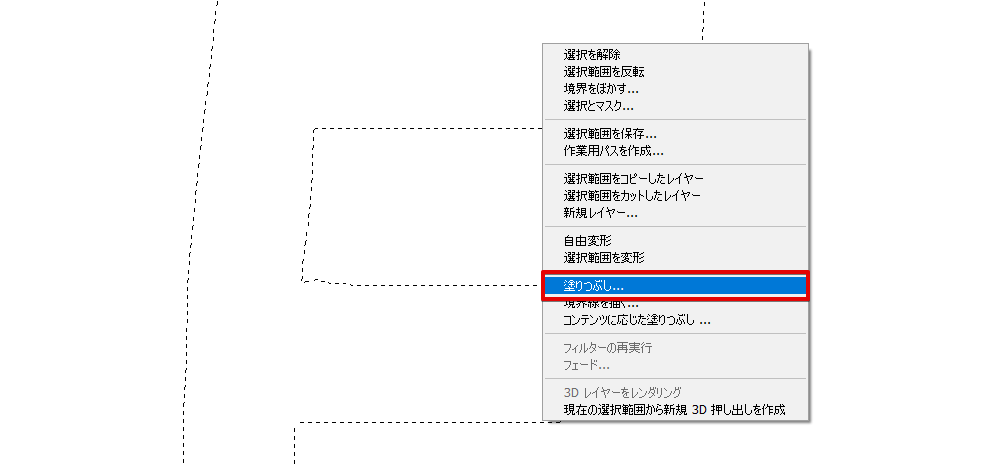
右クリックで塗りつぶしを選択。

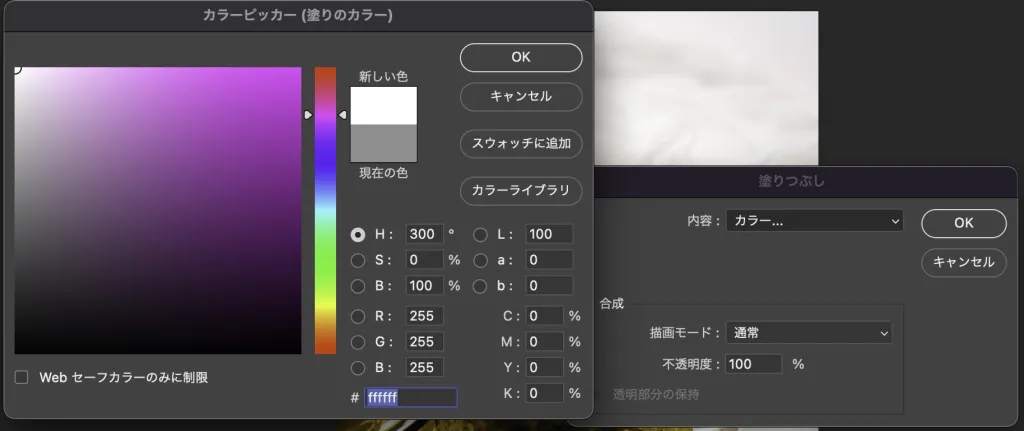
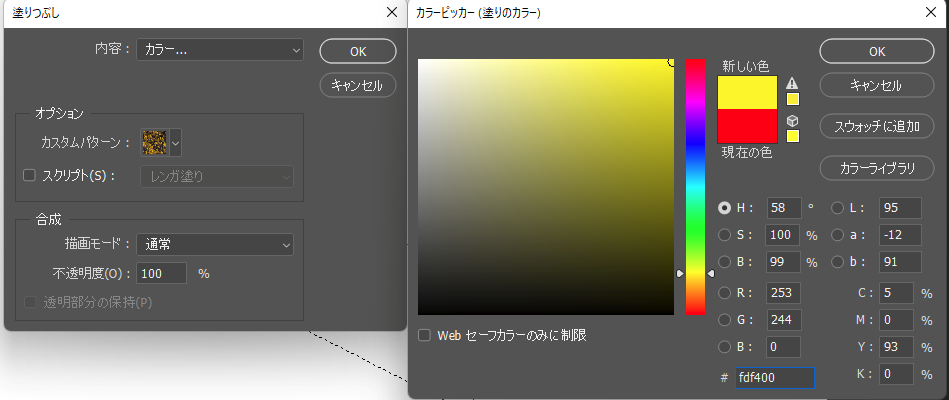
塗りつぶしの種類を選択するけど、今回はカラーで選択して好きな色を選択します。

塗りつぶすとこんな感じですね。

長方形や楕円で選択するから、かなり大雑把な塗りつぶしになります。塗りつぶす際にはあまり使わない方法だと思うけど、ババッとやりたかったら使ってみてください。
パスツールで選択した範囲を選択して塗りつぶす
次はパスツールを使った塗りつぶしの方法です。パスツールは直線や曲線を作ることのできるツールでポイントを打っていってそれらをつなぎ合わせて範囲を作ります。

カクカクした範囲を塗りつぶす時には使いやすいです。またかなり細かく点を打っていくことができるから細かい範囲の選択も可能。
パスツールで選択した範囲を塗りつぶす
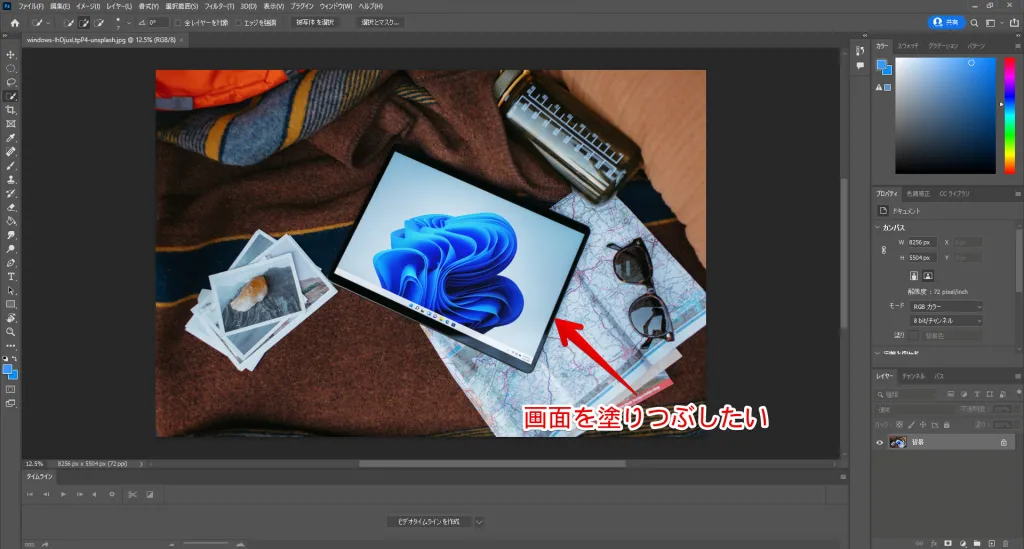
パスツールで選択した範囲を塗りつぶしていきます。画像の中にあるタブレットの画面を選択していこう。




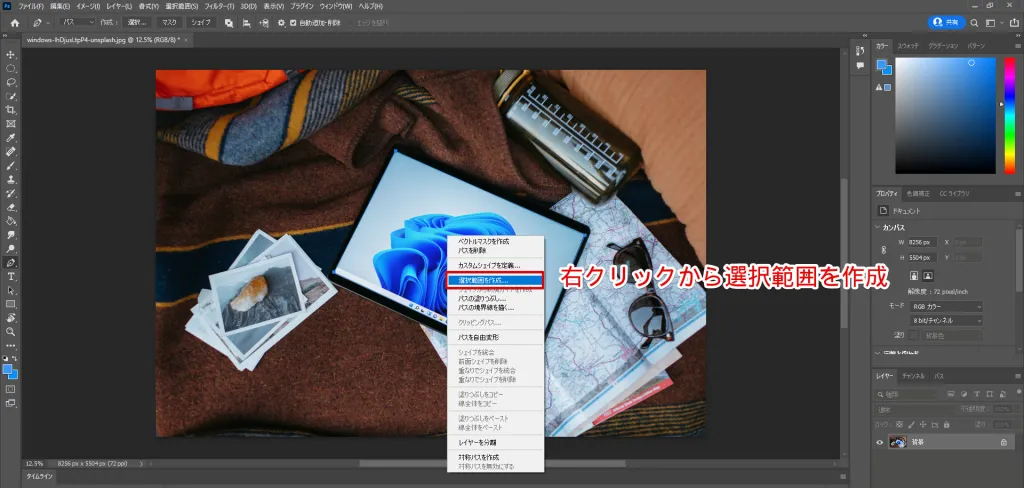
これで選択範囲が作れたので、クイック選択ツールを選択して右クリックから塗りつぶしを選択です。

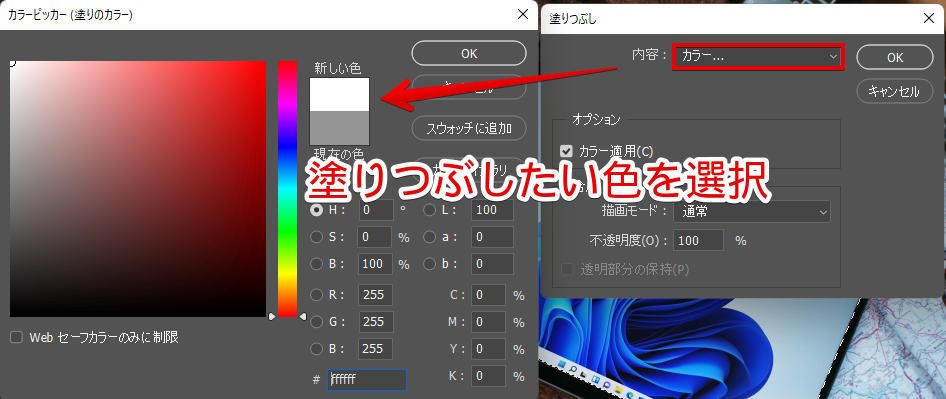
塗りつぶしたい色を選択すればOKです。

こんな感じで塗りつぶすことができました。

パスツールは細かく点を打って範囲を作っていくことができるから、細かい範囲でも繋げていけば範囲を作ることができます。今回は大雑把な四角の範囲だったけど、細かい範囲の選択にもおすすめです。
クイック選択ツールで選択した範囲を塗りつぶす
クイック選択ツールはクリックやドラッグした範囲を良い感じに選択してくれるもので、複雑な形でも簡単に選択することのできるツール。

これは自分も結構使うツールで何かを選択して切り取りたいときなんかには重宝しています。
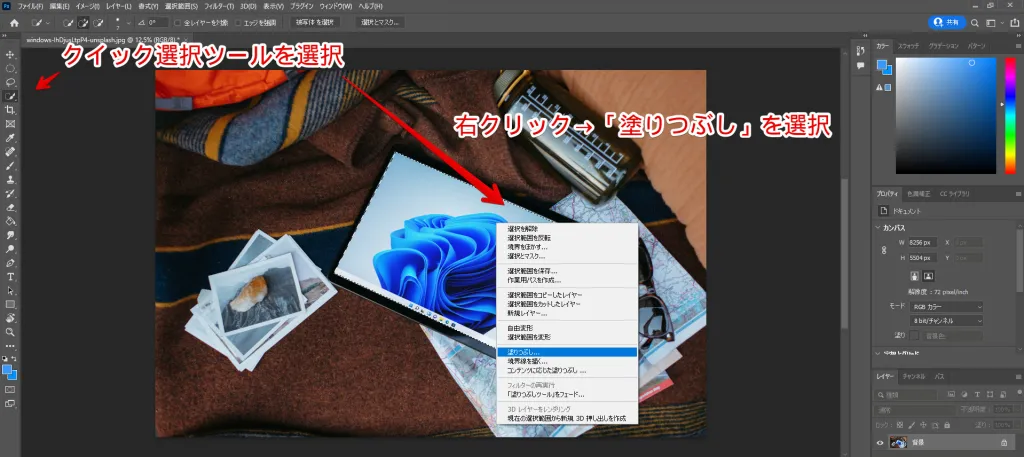
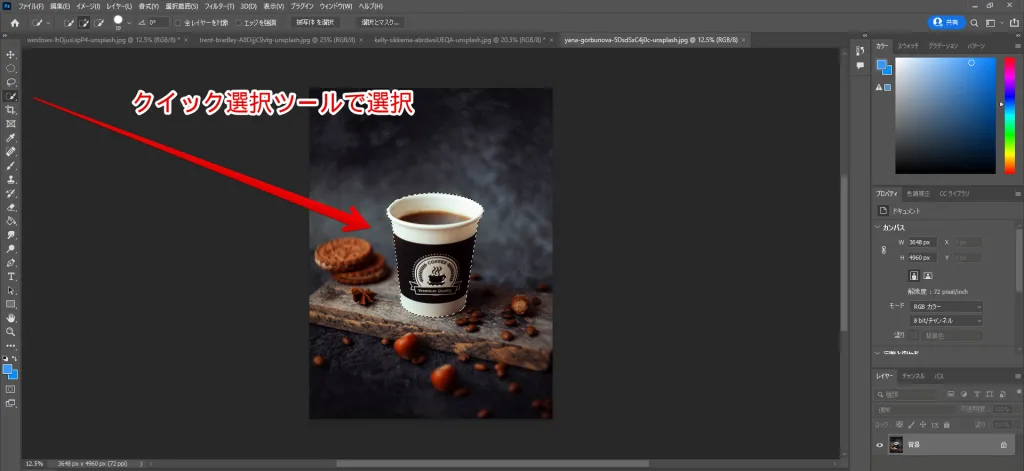
クイック選択ツールで選択した範囲を塗りつぶす
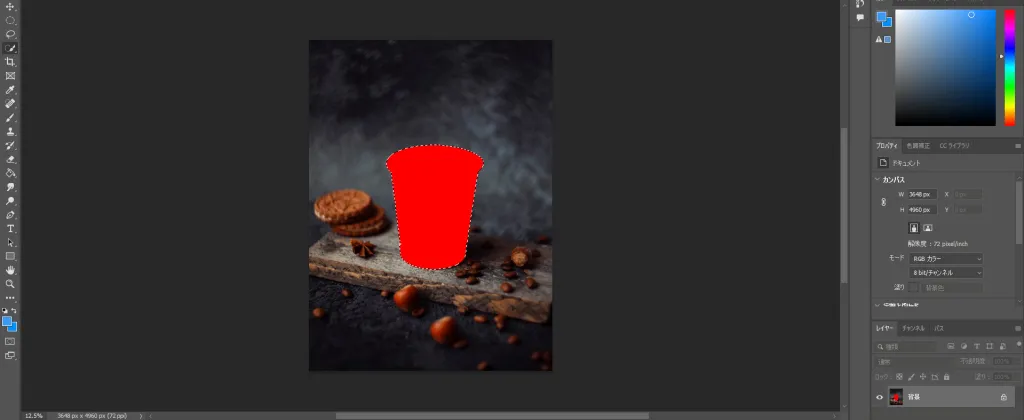
まずは塗りつぶしたい範囲をクイック選択ツールで選択していきましょう。

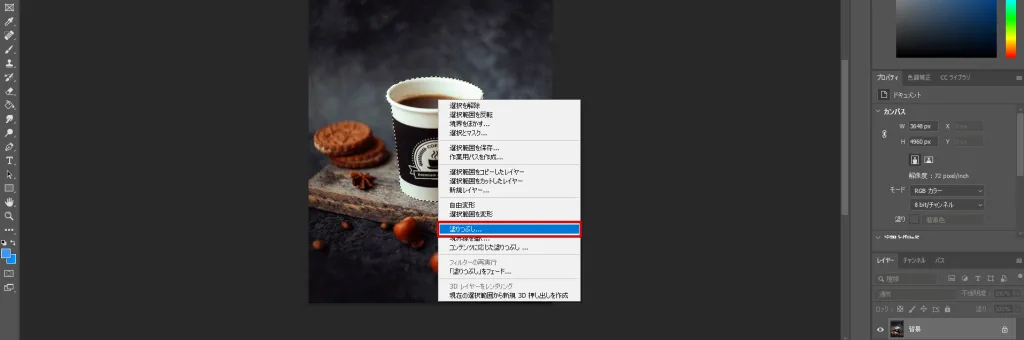
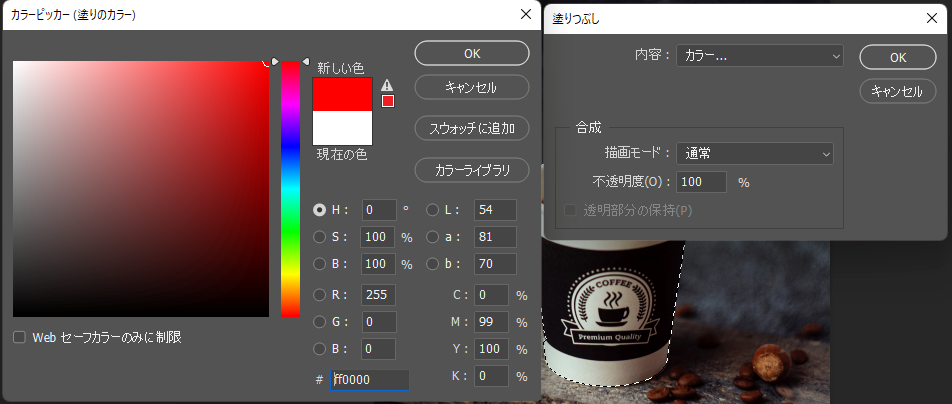
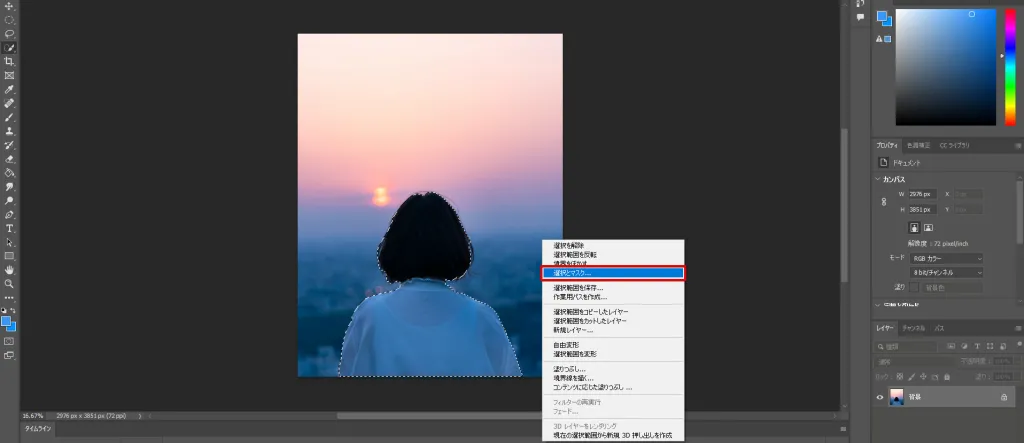
選択したら右クリックから塗りつぶしを選択。


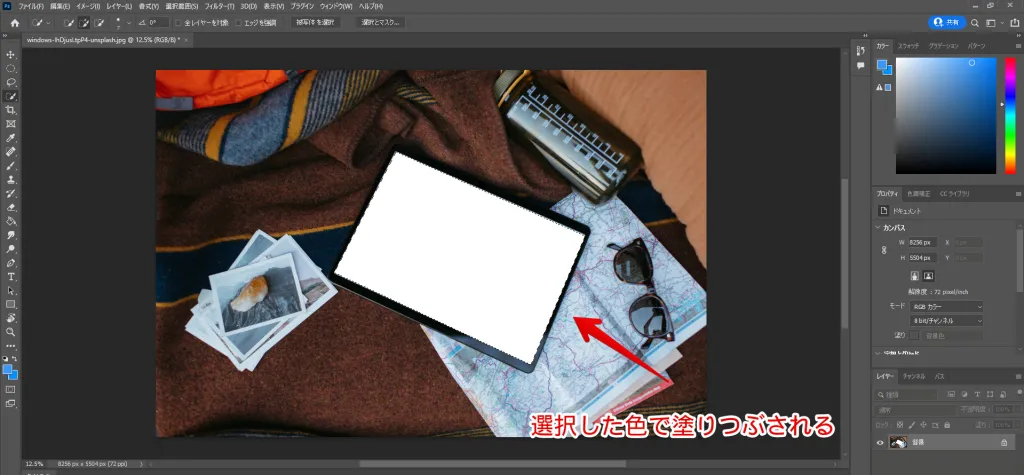
赤色で塗りつぶすけどこんな感じになりました。

形が複雑なものもこのツールで選択してあげれば結構綺麗にできるのでおすすめです。
なげなわツールで範囲を選択して塗りつぶす
なげなわツールはマウスでドラッグして作った線の内側の選択範囲を作ります。

大雑把にどこかを選択したいときに使えるツールですね。
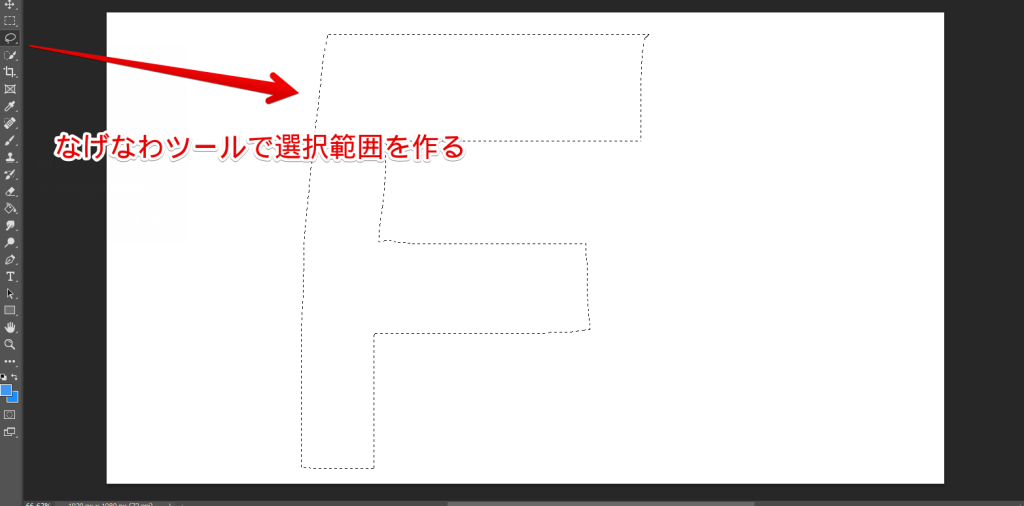
なげなわツールで選択した範囲を塗りつぶす
なげなわツールで適当に選択範囲を作って塗りつぶしてみましょう。

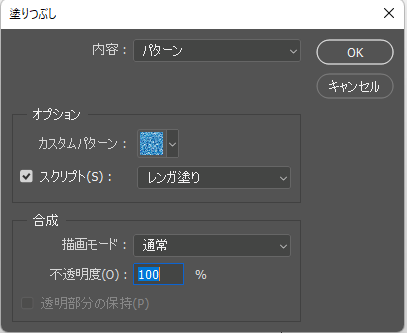
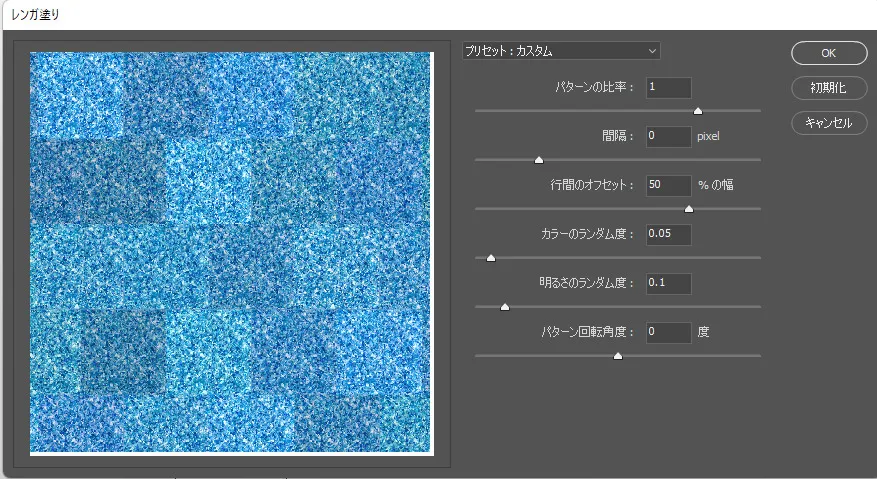
塗りつぶしの種類はパターンでやってみます。



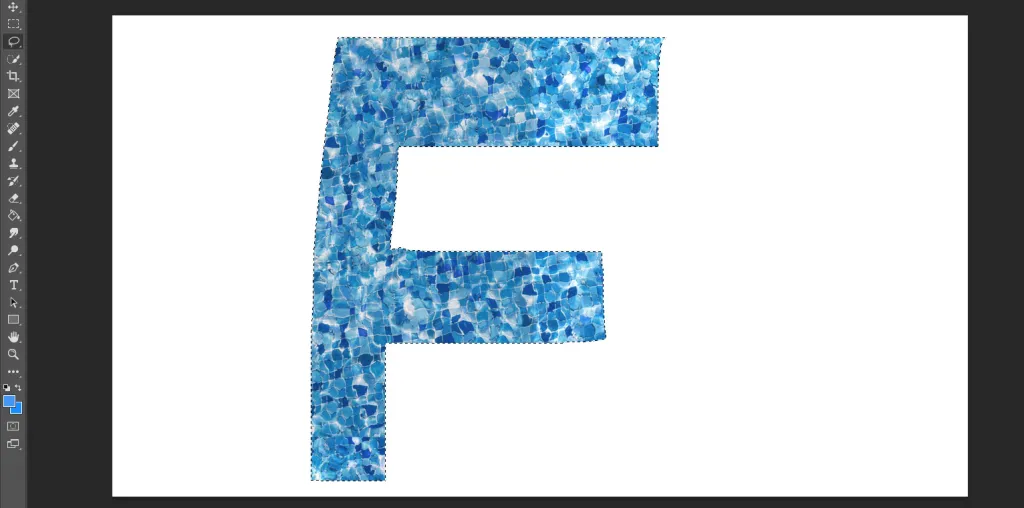
するとこんな感じになりました。Fですね。

なげなわツールは好きな形を描いて選択範囲を作れるのが魅力です。
マグネット選択ツールで選択した範囲を塗りつぶす
マグネット選択ツールは対象との境界線をなぞることによって綺麗に対象を選択することのできるツール。

マグネットのように引っ付いて選択してくれるから結構楽に範囲を作ることができます。
マグネット選択ツールで選択した範囲を塗りつぶす

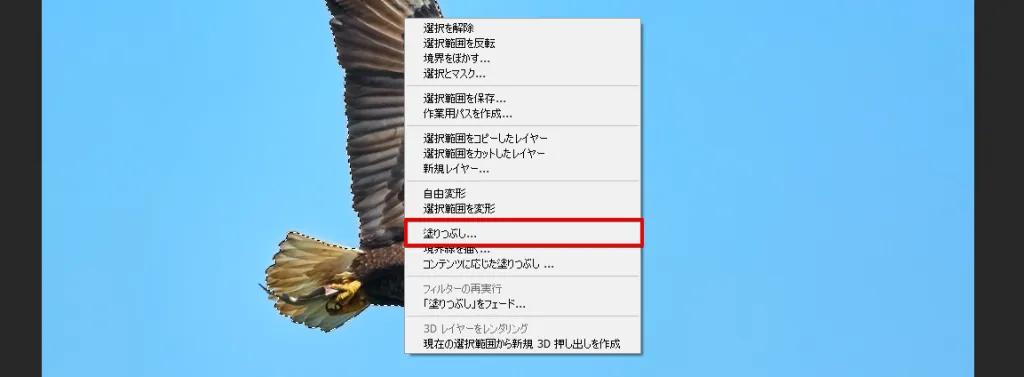
マグネット選択ツールで選択したら右クリックで塗りつぶしを選択して塗りつぶします。

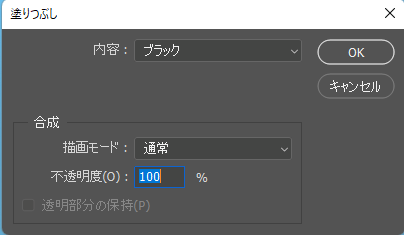
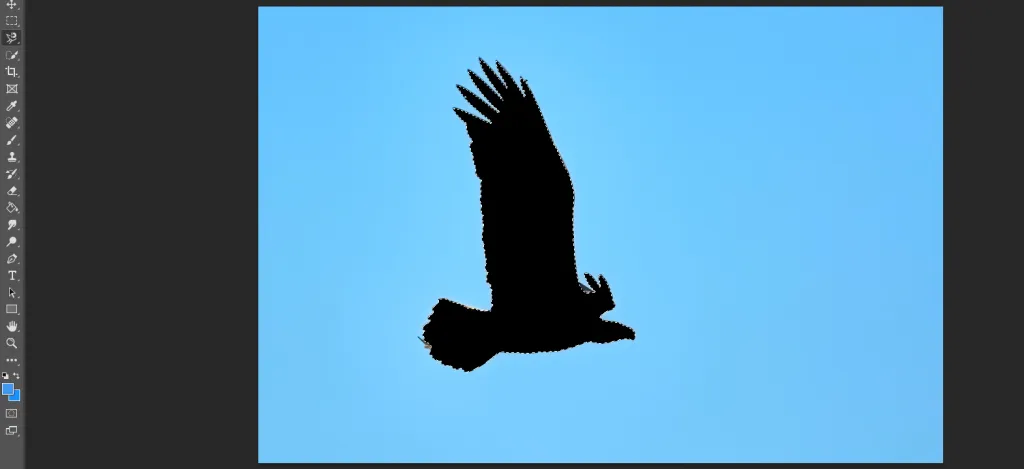
「ブラック」で塗りつぶすとこんな感じ。


マグネット選択ツールは複雑な形でもある程度自動で選択範囲を作ってくれるから楽です。マグネットみたいに吸い付いて選択範囲を作ってくれるから楽しいですよ。
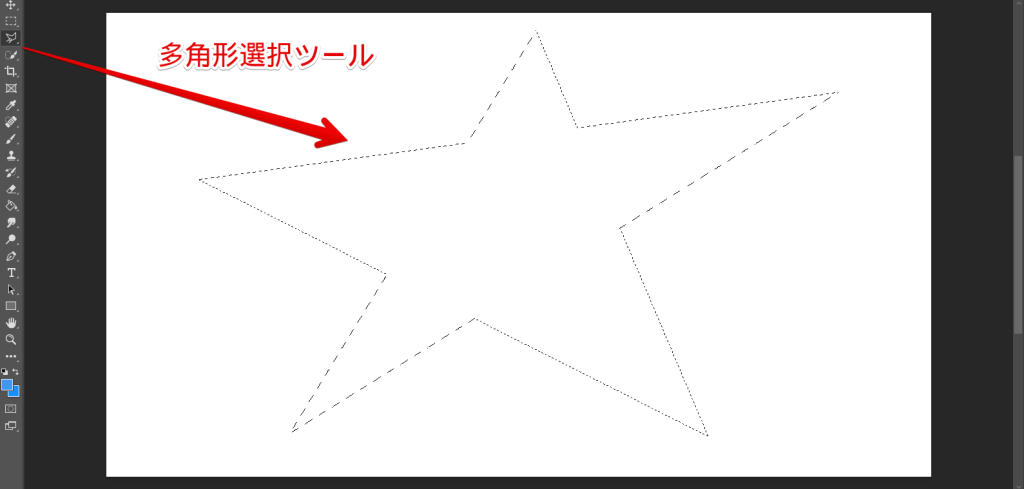
多角形選択ツールで選択した範囲を塗りつぶす
多角形選択ツールはその名の通り多角形を選択することのできるツールでクリックした箇所が頂点になる図形の選択範囲を作ることができる。

長方形や楕円形で選択範囲を作るツールはあるけど、それ以外でもうちょっと自分が設定した形で選択したいっていう時に使うといいです。
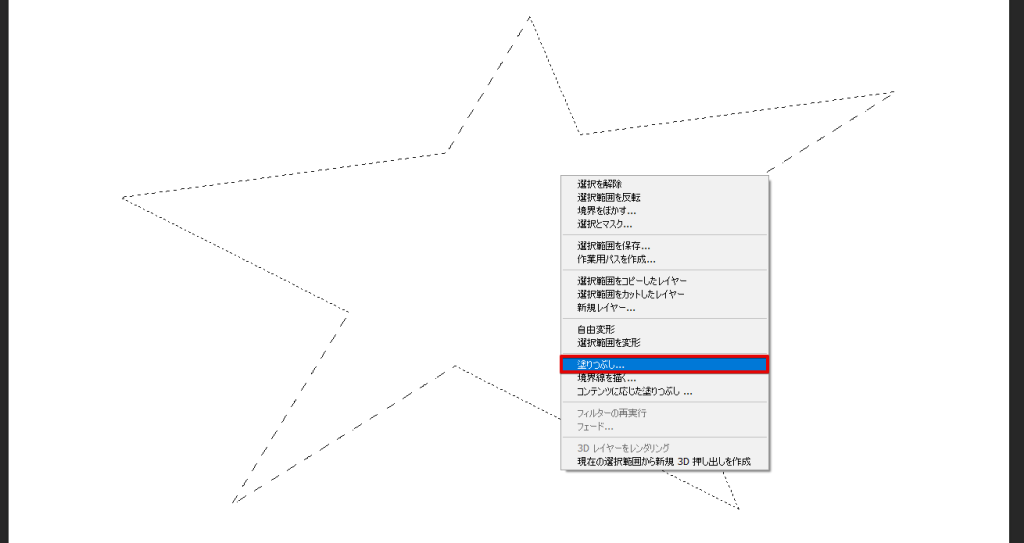
多角形選択ツールを使って選択範囲を塗りつぶす
多角形選択ツールで好きな形を作ります。星形にしよう。

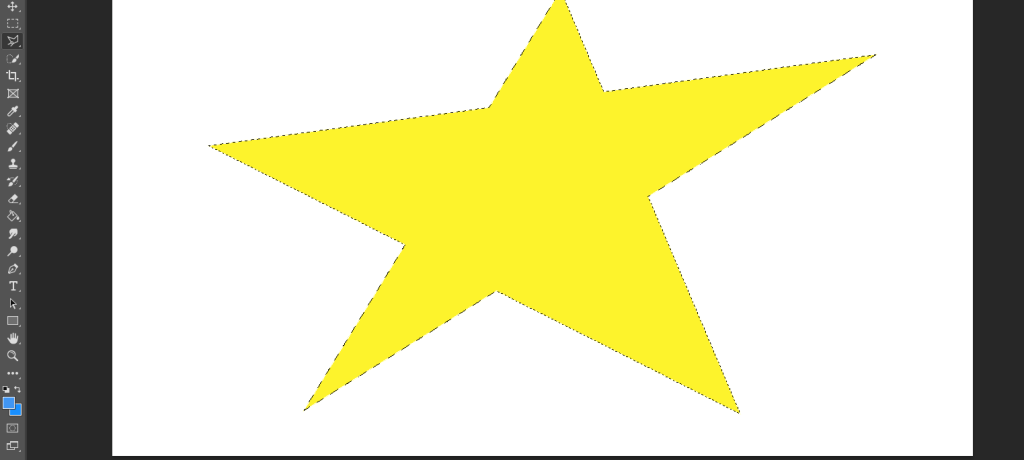
これを黄色に塗りつぶしたい。



無事星ができました。多角形選択ツールはこういう塗りつぶしというか図形を作る時にも使えますね。
塗りつぶしたい対象が細かい場合は「選択とマスク」を使おう
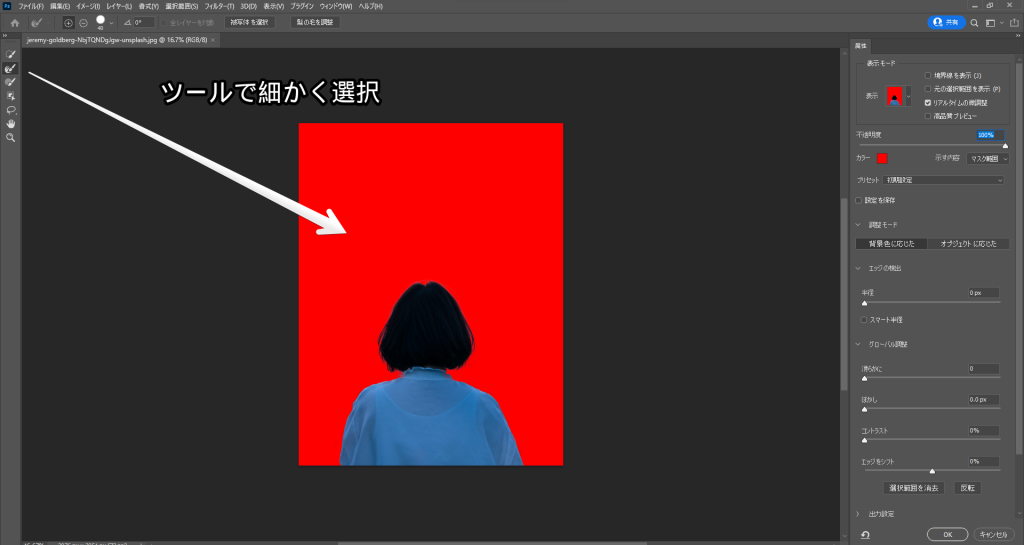
塗りつぶしたい対象が細かい場合は「選択とマスク」を使うことをおすすめします。

選択とマスクを使うとブラシを使って対象の境界線などを綺麗に選択していくことができる。

Photoshopはこういう綺麗に選択できるようなツールがあるから良いんですよね。丁寧にやっていくとかなり綺麗に選択することができるからやってみてください。
背景になじませたい場合はコンテンツに応じて塗りつぶす
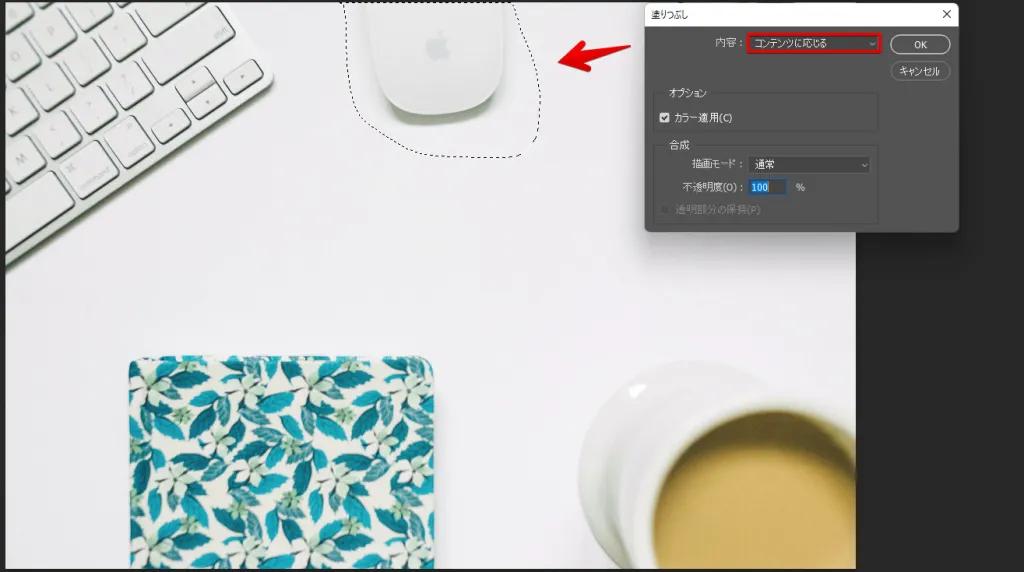
画像を塗りつぶしてうまいこと背景と同化させたいっていう時には塗りつぶしの際に「コンテンツに応じる」を選択して塗りつぶすといいです。

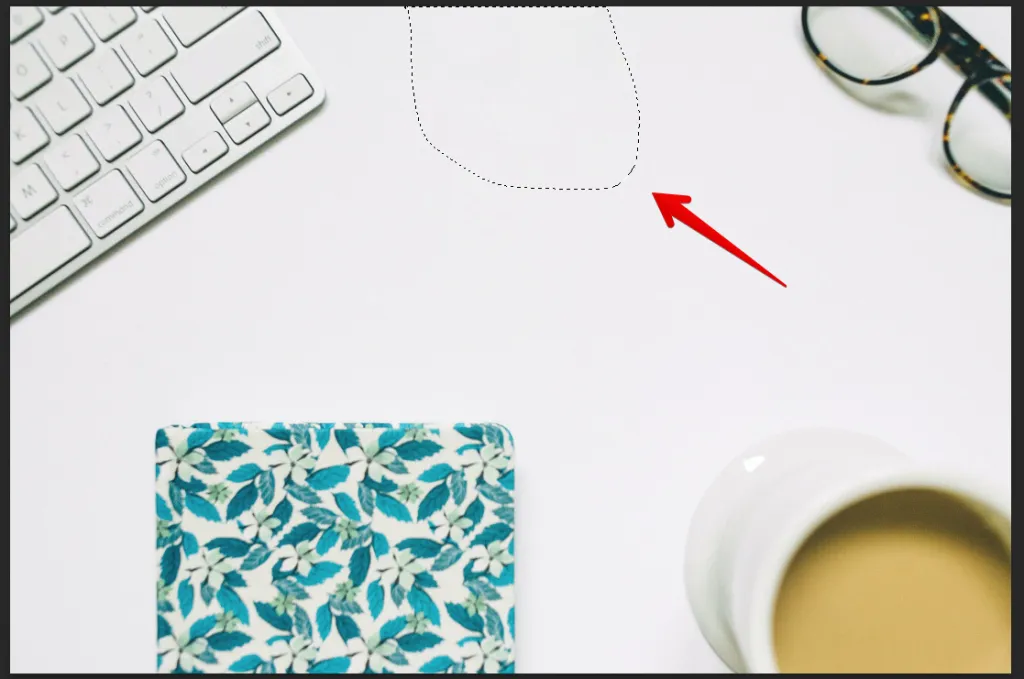
コンテンツに応じて塗りつぶすと選択した範囲以外の部分とうまいことなじませて塗りつぶしてくれます。

綺麗に塗りつぶす際にはかなり使える技なのでPhotoshopで塗りつぶすとなったらまず「コンテンツに応じる」は覚えておきましょう。
おすすめの方法はクイック選択ツールで選択して塗りつぶす方法
いくつかPhotoshopで塗りつぶしの方法を書いてきたけど、おすすめの塗りつぶし方法はクイック選択ツールを使った方法です。
- クイック選択ツールで塗りつぶしたい範囲を選択
- 選択とマスクでより丁寧に選択範囲を作成
- 好きな塗りつぶしの種類を選んで塗りつぶす
もちろんどんな塗りつぶしをしたいかによって変わるけど、とりあえずクイック選択ツール使っておけば大体の塗りつぶしはできるんじゃないかなと思います。綺麗に塗りつぶすために選択とマスクもしておきましょう。